Gömülü içeriğinizin ekran boyutu ne olursa olsun WordPress web sitenizde mükemmel görünmesini mi istiyorsunuz?
WordPress varsayılan olarak videoları ve diğer oEmbed’leri yazılarınıza ve sayfalarınıza yerleştirme konusunda harika bir iş çıkarır. Ancak deneyimlerimize göre, bazen boyutları üzerinde daha fazla kontrole ihtiyacınız olabilir.
Yerleştirmelerin genişliğini ve yüksekliğini dinamik olarak değiştirebilmek, web sitenizin telefonlarda, tabletlerde ve masaüstü bilgisayarlarda harika görünmesini sağlayan duyarlı tasarım için önemlidir. Ayrıca daha gösterişli bir görünüm için içeriğinizin düzeninde ince ayar yapmanızı sağlar.
Bu makalede, WordPress’te oEmbed genişliğini ve yüksekliğini dinamik olarak nasıl değiştireceğinizi göstereceğiz.

WordPress’te Dinamik OEmbed Genişliği ve Yüksekliği Neden Ayarlanmalı?
WordPress, oEmbed adı verilen bir teknolojiyi kullanarak yazılarınıza ve sayfalarınıza üçüncü taraf içeriği yerleştirmeyi kolaylaştırır.
Bu, YouTube videolarını, Facebook gönderilerini, TikTok videolarını, tweet‘leri ve çok daha fazlasını WordPress’e kolayca yerleştirmenize olanak tanır. En iyi yanı, bu içeriğin WordPress web sitenizde barındırılmamasıdır, bu da sunucu kaynaklarınızdan tasarruf sağlar ve WordPress performansını artırır.

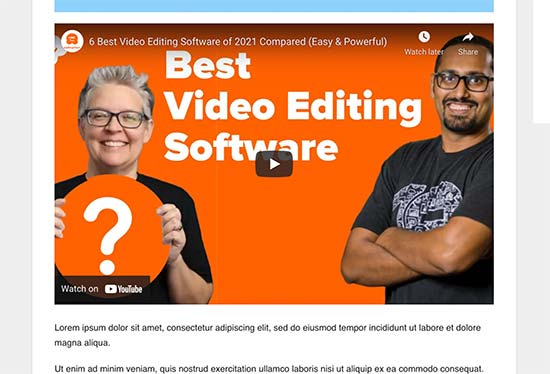
Varsayılan olarak WordPress, gömülü içeriğin yüksekliğini ve genişliğini yazılarınıza ve sayfalarınıza uyacak şekilde otomatik olarak ayarlama konusunda harika bir iş çıkarır.
Ancak bazı kullanıcılar bu varsayılan davranışı değiştirmek isteyebilir. Örneğin, ön sayfa ve tek tek makaleler için farklı varsayılan ekleme genişliği ve yüksekliği ayarlamak isteyebilirsiniz.
Bu, özel bir ana sayfa düzeni kullanırken veya kendi özel tema tasarımınız üzerinde çalışırken kullanışlı olur.
Bununla birlikte, WordPress’te oEmbed içeriği için dinamik genişlik ve yüksekliğin nasıl kolayca ayarlanacağına bir göz atalım.
Yöntem 1. WordPress’te Dinamik Gömme Genişliğini ve Yüksekliğini Ayarlama
Bu yöntem WordPress web sitenize özel kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, web’deki parçacıkların WordPress‘e nasıl kolayca yapıştırılacağına ilişkin kılavuzumuza bir göz atın.
Bu yöntemde, hangi WordPress sayfasının görüntülendiğini tespit etmek için WordPress koşullu etiketlerini kullanacağız ve ardından oEmbed genişlik ve yükseklik varsayılanlarını buna göre değiştireceğiz.
Aşağıdaki kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacıkları eklentisine eklemeniz yeterlidir.
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Bu kodu en iyi WordPress kod parçacıkları eklentisi olan WPCode kullanarak eklemenizi öneririz. Temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemenin en kolay yoludur.

Bu yöntemle, sitenizi bozma konusunda endişelenmenize gerek kalmaz. Ayrıca, WordPress temanızı değiştirirseniz, tüm özelleştirmelerinizi koruyabilirsiniz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WordPress yönetici panonuzdan Code Snippets “ + Add Snippet seçeneğine gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini bulun ve ‘Snippet kullan’ düğmesine tıklayın.

Ardından, ekranda beliren seçeneklerden kod türü olarak ‘PHP Snippet’i seçin.

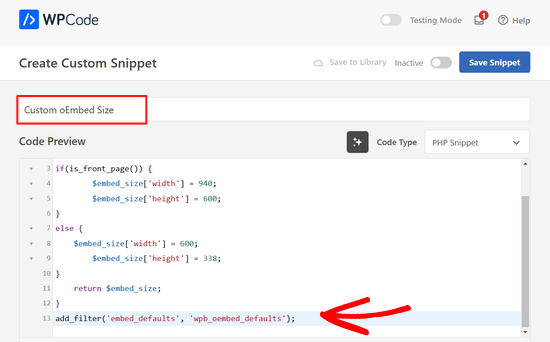
Bundan sonra, özel snippet’iniz için bir ad ekleyebilirsiniz; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kod parçacığını kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bu işlem tamamlandığında, ekranın üst kısmındaki geçişi ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Farklı senaryoları tespit etmek için mevcut WordPress koşullu etiketlerinden herhangi birini kullanabilirsiniz.
İşte özel bir açılış sayfası için oEmbed varsayılan genişliğini değiştirdiğimiz başka bir örnek.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Gördüğünüz gibi, bu kod sadece belirli bir sayfa kimliği için farklı bir varsayılan genişlik ve yükseklik ayarlar.
Yöntem 2. Dinamik oEmbed Genişliğini ve Yüksekliğini Ayarlamak için CSS Kullanma
WordPress, web sitenizin farklı alanlarına otomatik olarak varsayılan CSS sınıfları ekler.
Bu CSS sınıfları daha sonra web sitenizin belirli alanlarındaki yerleştirmelerin görünümünü değiştirmek için kullanılabilir.
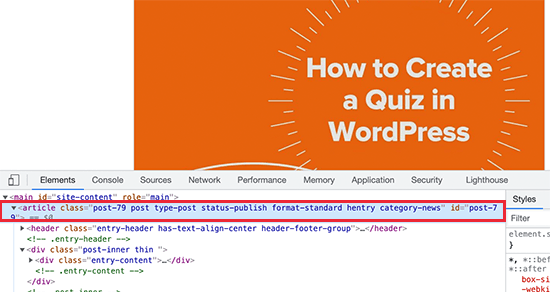
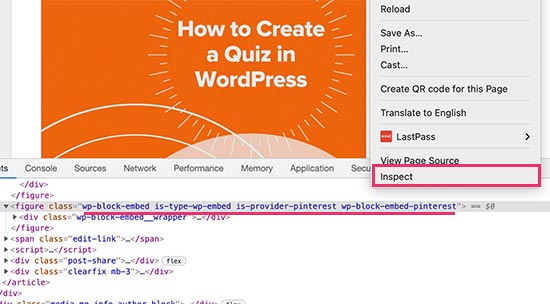
Örneğin, WordPress temanızda page-id, post-id, category, tag ve daha birçok CSS sınıfı bulabilirsiniz. Bu CSS sınıflarını Inspect aracını kullanarak bulabilirsiniz.

Benzer şekilde WordPress, yazılarınıza ve sayfalarınıza blok yerleştirmek için CSS sınıfları da ekler. Gömme bloğu tarafından hangi sınıfların kullanıldığını bulmak için yine Inspect aracını kullanacaksınız.

Bu CSS sınıflarına sahip olduğunuzda, bunları oEmbeds için dinamik yükseklik ve genişlik ayarlamak için kullanabilirsiniz. Örneğin, aşağıdaki örnek kodda, belirli bir gönderi kimliğindeki Pinterest gömme bloğu için dinamik genişlik ve yükseklik ayarlıyoruz.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Tema özelleştiricisine özel CSS ekleyerek CS S kodunuzu deneyebilirsiniz. Memnun kaldığınızda, değişikliklerinizi kaydetmeyi ve yayınlamayı unutmayın.
Umarız bu iki yöntem WordPress’te dinamik oEmbed genişliğini ve yüksekliğini nasıl kolayca ayarlayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca bu faydalı WordPress ipuçlarını, püf noktalarını ve hack ‘lerini görmek veya WordPress için en iyi sosyal medya eklentileri seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright