Bir WordPress blog sahibi olarak, blog yazısı meta verilerinizi görüntülemenin ne kadar önemli olduğunu biliyoruz. Blog yazılarınız hakkında yayın tarihi, yazar adı, kategoriler ve etiketler gibi önemli bilgileri görüntüler.
Zaman zaman bu meta verileri özelleştirmek veya hedef kitlenize daha fazla değer sağlamak için ekstra ayrıntılar eklemek isteyebilirsiniz. İster son güncellenme tarihini ister okuma zamanını göstermek isteyin, yazı meta verilerinizi ayarlamak WordPress blogunuzdaki kullanıcı deneyimini geliştirebilir.
Bu makalede, WordPress yazılarında yazı meta verilerini nasıl kolayca görüntüleyebileceğinizi göstereceğiz. Yerleşik tema seçeneklerini kullanmaktan daha gelişmiş özelleştirmelere kadar çeşitli yöntemleri ele alacağız, böylece ihtiyaçlarınıza ve beceri seviyenize en uygun yaklaşımı seçebilirsiniz.

WordPress Sitenizde Blog Yazısı Meta Verilerini Neden Düzenlemeli ve Görüntülemelisiniz?
Blog gönderisi meta verileri, bir gönderi hakkında asıl içeriğin parçası olmayan bilgilerdir. Yayın tarihi, yazarın adı, WordPress’teki kategoriler ve etiketler ve daha fazlası gibi şeyleri içerir.
Bu meta veriler, WordPress temanıza bağlı olarak birçok farklı konumda görünebilir.

Nerede görünürse görünsün, WordPress meta verileri ziyaretçilerin içeriğiniz hakkında daha fazla bilgi edinmesine yardımcı olabilir. Ayrıca diğer ilginç yazıları keşfetmelerine de yardımcı olabilir. Örneğin, aynı yazar tarafından yazılmış daha fazla blog arayabilirler.
Bu şekilde, yazı meta verileri kullanıcı deneyimini iyileştirebilir ve hatta sayfa görüntülemelerini artırabilir. Sitenizin dağınık ve kafa karıştırıcı görünmesine neden olabileceğinden, çok fazla gönderi meta verisi görüntüleme konusunda dikkatli olun.
WordPress varsayılan olarak blog gönderisinin yayın tarihi, yazar adı ve kategorisi gibi bazı gönderi meta verilerini zaten görüntüleyecektir. Ancak bazen fazladan bilgi eklemek isteyebilirsiniz.
Bununla birlikte, WordPress temalarında yazı meta verilerini nasıl görüntüleyebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WordPress Tema Özelleştiricisini Kullanma (Klasik Temalar)
Bazı klasik WordPress temaları, herhangi bir kod yazmadan yazı meta verilerini özelleştirmenize olanak tanır.
Temanız için durumun böyle olup olmadığını kontrol etmek için WordPress tema özelleştiricisini açan Görünüm “ Özelleştir‘e gidin.

Artık blog sayfalarınızı özelleştirmenize olanak tanıyan tüm ayarları arayabilirsiniz. Bunlar genellikle ‘blog’, ‘blog ayarları’, ‘gönderiler’ veya benzer şekilde etiketlenecektir.
Örneğin, Astra WordPress temasını kullanıyorsanız, sol taraftaki menüden ‘Blog’u seçebilirsiniz.

Bundan sonra, ‘Blog / Arşiv’e tıklayın.
Ekleyebileceğiniz veya kaldırabileceğiniz tüm farklı verileri görmek için ‘Meta’ bölümüne kaydırmanız yeterlidir.

Sitenize meta veri eklemek için, göze benzeyen ‘göster’ simgesine tıklamanız yeterlidir.
Bir meta veri parçasını kaldırmak için simgeye tekrar tıklayın.

WordPress’in bu meta verileri ziyaretçilere gösterme sırasını da sürükle ve bırak yöntemiyle değiştirebilirsiniz.
Tema özelleştiricide değişiklik yaptıkça canlı önizleme otomatik olarak güncellenir, böylece WordPress web siteniz için neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.
Meta verilerin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ya tıklamayı unutmayın.

WordPress özelleştiricisinde herhangi bir yazı meta veri ayarı görmeseniz bile, kod yazmadan bu bilgileri eklemenin bir yolu olabilir.
Bunu göz önünde bulundurarak, temanın belgelerine bakmanızı öneririz. Yardım için temanın geliştiricisine de ulaşabilirsiniz.
Birçok faydalı ipucu için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğinize ve alacağınıza ilişkin kılavuzumuza bakın.
Yöntem 2: Tam Site Düzenleyicisini Kullanma (Blok Temalar)
Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, Yazı Meta bloğunu kullanarak WordPress web sitenizdeki yazılar için meta verileri görüntüleyebilirsiniz.
Başlamak için WordPress panosundaki Görünüm “ Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterecektir.
Meta verileri WordPress blog yazılarınıza eklemek için devam edin ve sol taraftaki menüden ‘Şablonlar’a tıklayın.

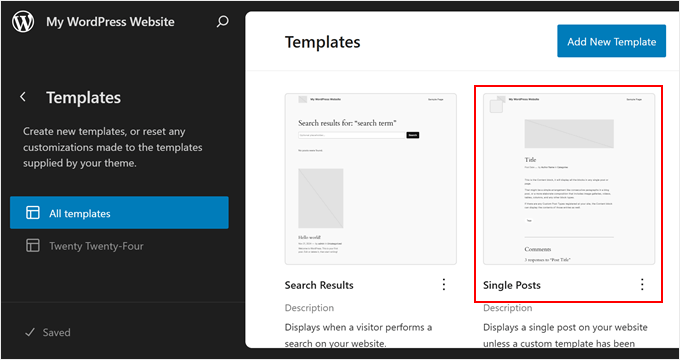
Editör şimdi WordPress temanızı oluşturan tüm şablonların bir listesini gösterecektir.
Blog yazılarınızın düzenini kontrol eden Tek Yazılar şablonuna tıklamanız yeterlidir.

Tipik olarak, Tek Yazılar şablonunda zaten bir Yazı Metası bloğu bulunmalıdır; bu bloğu daha sonra istediğiniz gibi düzenleyebilirsiniz.
Ancak değilse, sol üst köşedeki mavi ‘+’ simgesine tıklamanız gerekir. Görünen arama çubuğuna ‘Post Meta’ yazın.

Doğru blok göründüğünde, bunu blog düzeninize sürükleyip bırakın.
Bu blok varsayılan olarak gönderinin kategorilerini, yazar adını ve etiketlerini gösterir.

Bu meta verileri düzenlemek isteyebilirsiniz. Örneğin, etiketleri silebilir veya WordPress’in meta verilerden önce gösterdiği statik metni değiştirebilirsiniz.
Aşağıdaki resimde, varsayılan Yazı Meta bloğunun WordPress blogunuzda nasıl görüneceğine dair bir örnek gösterilmektedir.

Bu bloğu değiştirmek için, tam site düzenleyicisinde seçmek üzere tıklamanız yeterlidir. Daha sonra Post Meta bloğu içindeki herhangi bir bloğa tıklayabilir ve değişikliklerinizi yapabilirsiniz.
WordPress’in meta verilerin önünde gösterdiği statik metni mi yoksa WordPress’in gerçek değerlerle değiştireceği dinamik metni mi düzenlediğinize dikkat edin.
Örneğin, aşağıdaki resimde, Yazı Yazarı bölümüne bazı statik metinler ekledik.

Ancak, ‘Yazı Yazarı’ dinamik metnini değiştirmedik.
Aşağıdaki resimde, bunun WordPress blogunuzda nasıl görüneceğini görebilirsiniz.

Ayrıca Yazı Metası bloğuna daha fazla meta veri eklemek isteyebilirsiniz.
Örneğin, tam site editöründe, sürükle ve bırak yöntemini kullanarak Yazı Meta bloğuna kolayca ekleyebileceğiniz Yazı Tarihi ve Yazı Yazarının Biyografisi gibi bloklar vardır. Aralarından seçim yapabileceğiniz çok sayıda seçenek vardır, bu nedenle bunları keşfetmek için zaman ayırabilirsiniz.
Mavi ‘+’ düğmesine tıklamanız ve ardından kullanmak istediğiniz bloğu bulmanız yeterlidir. Daha sonra bunu Post Meta bloğunun üzerine sürükleyip bırakabilirsiniz.

Meta Sonrası bloğuna daha fazla blok eklerseniz, düzenini değiştirmeniz gerekebilir.
Bunu yapmak için Post Meta bloğuna tıklamanız ve ardından ‘Engelle’ sekmesini seçmeniz yeterlidir.

Artık içeriği güzel bir düzende düzenlemek için bu ayarları kullanabilirsiniz. Örneğin, sütun sayısını değiştirebilir veya kenar boşlukları ve dolgu ekleyebilirsiniz.
Tekli şablonun nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.

Şimdi, web sitenizi ziyaret ederseniz, posta meta verilerini iş başında göreceksiniz.
Profesyonel İpucu: Tekli yazı sayfalarınızı bir sonraki seviyeye taşımak ister misiniz? WordPress’te özel bir tekli yazı şablonunun nasıl oluşturulacağını öğrenmek için bu adım adım kılavuzu izleyin.
Blog yazısı metanızı doğrudan özelleştirmek istiyorsanız, tam site düzenleyicisinin ana menüsüne gidebilir ve ‘Kalıplar’ı seçebilirsiniz.

Burada, ‘Tüm şablonlar’ seçeneğine tıklamanız yeterlidir.
Bundan sonra, düzenlemek için ‘Meta Gönder’i seçin.

Yöntem 3: Özel WordPress Teması Oluşturma (Tamamen Özelleştirilebilir)
Bir başka seçenek de özel bir WordPress teması oluşturmaktır. Bu daha gelişmiş bir yöntemdir ve siteniz için tamamen farklı bir tema kullanmak istiyorsanız önerilir.
Bununla birlikte, gönderi meta verilerinin web sitenizde nerede görüneceği konusunda size tam kontrol sağlayacaktır.
Geçmişte, özel bir WordPress teması oluşturmak için karmaşık WordPress eğitimlerini takip etmeniz ve kod yazmanız gerekirdi. Ancak artık SeedProd kullanarak tek bir satır kod yazmadan kendi temalarınızı oluşturmanız mümkün.
SeedProd en iyi sürükle ve bırak WordPress sayfa oluştur ucusudur ve ayrıca bir tema oluşturucu ile birlikte gelir. Bu, basit bir sürükle ve bırak editörü kullanarak kendi temalarınızı tasarlamanıza olanak tanır.

Adım adım talimatlar için lütfen özel bir WordPress temasının (herhangi bir kod olmadan) nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bundan sonra, WordPress web sitenizin herhangi bir bölümüne yazı meta verileri ekleyebilirsiniz. SeedProd’un sol menüsünde ‘Yazı Bilgisi’ bloğunu bulmanız yeterlidir.

Şimdi bloğu sayfa düzeninize sürükleyip bırakın.
Bundan sonra, Yazı Bilgisi bloğunu seçmek için tıklayın. Bu blok varsayılan olarak yazar, tarih, saat ve yorumlar meta verilerini gösterir.

Bununla birlikte, değiştirilme tarihini, değiştirilen terimleri ve terim meta verilerini de gösterebilirsiniz.
Bloğa daha fazla bilgi eklemek için devam edin ve ‘Öğe Ekle’ye tıklayın.

Bu yeni bir yer tutucu öğe ekler.
Şimdi, devam edin ve tüm ayarlarını görmek için öğeye tıklayın.

Şimdi, ‘Tür’ açılır menüsünü açın ve görüntülemek istediğiniz meta veri türünü seçin.
Seçtiğiniz seçeneğe bağlı olarak, bazı ek ayarlara erişebileceksiniz. Örneğin, ‘Değiştirilmiş Zaman’ seçeneğini seçtiyseniz, zaman biçimini seçebilirsiniz.

SeedProd’un meta veri öğesi için kullandığı simgeyi de değiştirebilirsiniz. Basitçe ‘Simge’ açılır menüsünü açın ve ardından ‘Özel’i seçin.
Daha sonra devam edebilir ve ‘Simge Seç’e tıklayabilirsiniz.

Bu, aralarından seçim yapabileceğiniz yüzlerce simgenin bulunduğu simge kitaplığını getirir. Belirli bir simgeyi aramak için arama çubuğunu kullanabilir veya tüm listeye göz atabilirsiniz.
Kullanmak istediğiniz bir görsel bulduğunuzda, üzerine gelin ve ardından sayfanıza eklemek için ‘Artı’ düğmesine tıklayın.

Bunun yerine bir meta veri öğesini kaldırmak mı istiyorsunuz?
Ardından farenizi üzerine getirin ve göründüğünde çöp kutusu simgesine tıklayın.

Son olarak, sürükle ve bırak yöntemini kullanarak meta veri öğelerinin sırasını değiştirebilirsiniz.
Gönderi Bilgisi kutusunun nasıl ayarlandığından memnun olduğunuzda, ‘Gelişmiş’ sekmesini seçerek nasıl göründüğünü değiştirmek isteyebilirsiniz.

Burada boşlukları değiştirebilir, kenarlık ekleyebilir ve hatta CSS animasyon efektleri ekleyebilirsiniz.
Sayfanın nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın ve ardından canlı hale getirmek için ‘Yayınla’yı seçin.

Uzman İpucu: WordPress web sitenize göre uyarlanmış tamamen özel bir temaya sahip olmak ister misiniz? WordPress Web Sitesi Tasarımı hizmetlerimize göz atın ve uzmanlarımızın tam ihtiyaçlarınıza göre güzel bir tema oluşturmasına izin verin.
Yöntem 4: Gelişmiş Özel Alanları Kullanma (Tamamen Özelleştirilebilir)
Belki de sadece ek ost meta görüntülemek için özel bir tema oluşturmanın aşırıya kaçmak olduğunu düşünebilirsiniz. Bu durumda, bunun yerine özel alanlar veya özel meta kutuları kullanabilirsiniz.
Her iki seçenek de WordPress blok düzenleyicisine kendi alanlarınızı eklemenize olanak tanır; bu alanları daha sonra çeşitli meta veri türlerini eklemek için kullanabilirsiniz.
Daha fazla bilgi için aşağıdaki kılavuzlara bakın:
- WordPress Özel Alanlar 101: İpuçları, Püf Noktaları ve Hack’ler
- WordPress Yazılarına ve Yazı Türlerine Özel Meta Kutuları Ekleme
Yöntem 5: WordPress Tema Dosyalarınıza Kod Ekleme (Gelişmiş)
Son olarak, WordPress’te özel kod kullanarak blog yazısı metası ekleyebilirsiniz. WordPress tema özelleştirici, tam site düzenleyici ve SeedProd tarafından sağlanan yazı meta veri seçenekleri ihtiyaçlarınızı karşılamıyorsa bu yöntem önerilir.
Yeni başlayan biriyseniz, web sitenizi bozabileceğiniz için kod kullanmak göz korkutucu görünebilir. Bu nedenle, sitenize özel kod parçacıkları eklemek için en kolay ve en güvenli eklenti olan WPCode‘u kullanmanızı öneririz.

WPCode ile yazılımın çekirdek dosyalarıyla doğrudan etkileşime girmeden WordPress’e kod ekleyebilirsiniz. Bu şekilde WordPress sitenizde herhangi bir hataya neden olmazsınız.
Aslında, yazı meta verisi olarak kullanabileceğiniz özel kod parçacıkları içeren bazı makalelerimiz zaten var. Aşağıdaki kılavuzlarla başlayabilirsiniz:
- WordPress’te Yazılarınızın Son Güncellenme Tarihini Gösterme
- Her Blog Gönderisi için Otomatik Olarak Satış Ortaklığı Açıklaması Ekleme
- WordPress Yazılarından Yazar Adı Nasıl Kaldırılır
- WordPress Yazılarınızda Tahmini Yazı Okuma Süresi Nasıl Görüntülenir?
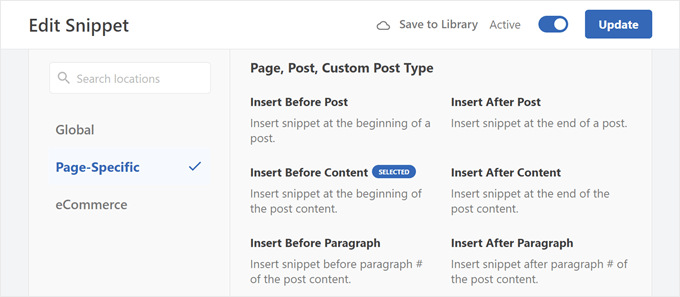
Unutulmaması gereken bir nokta, tüm blog yazılarınızda görünmesi için kodun çalışacağı doğru konumu seçmeniz gerekeceğidir.
Gönderi meta verileri için bu, Gönderiden Önce Ekle, Gönderiden Sonra Ekle, İçerikten Önce Ekle veya İçerikten Sonra Ekle olabilir.

Bu makalenin WordPress temalarınızda blog yazısı meta verilerini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te meta açıklamaların ve anahtar kelimelerin nasıl ekleneceğine ilişkin kılavuzumuza ve olmazsa olmaz WordPress eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Serah
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Great article! Thank you
WPBeginner Support
You’re welcome
Admin
Jen
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla