Özetler, içeriğinizin kısa bir önizlemesini sunarak ziyaretçilerin her gönderinin ne hakkında olduğunu hızlıca anlamalarını sağlar ve daha fazlasını görmek için tıklamaya teşvik eder. Bu, özellikle blog listeleri, arşivler ve arama sonuçları sayfaları için kullanışlıdır.
Gönderi özetlerini göstererek sitenizin düzenini görsel olarak çekici hale getirebilir ve yükleme süresini azaltabilirsiniz. Ancak, çoğu WordPress teması varsayılan olarak gönderi özetlerini göstermez. Bunu kendiniz ayarlamanız gerekecektir.
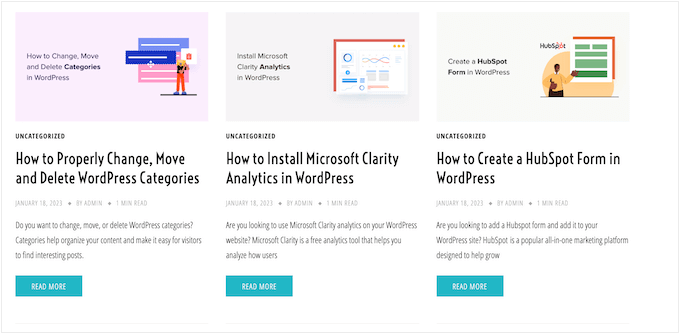
WPBeginner'da her zaman makalelerimizin özetlerini hem ana sayfada hem de blog sayfalarında görüntüleriz. Bu yaklaşım, daha fazla gönderiyi ön planda vurgulamamızı sağlayarak ziyaretçilerin içeriklerimize göz atmasını kolaylaştırır. Ayrıca WordPress temalarını özelleştirme ve blogları optimize etme konusunda da çok deneyimliyiz.
Bu makalede, WordPress temanıza kolayca gönderi özetleri eklemeyi göstereceğiz.

WordPress'te Yazı Özetlerini Neden Göstermelisiniz?
Varsayılan olarak WordPress, web sitenizdeki ana sayfada, blog sayfasında ve arşiv sayfalarında tam gönderileri gösterecektir. Ancak bu, farklı gönderilere hızlıca göz atmak ve önce okumak istedikleri gönderiyi bulmak isteyen kullanıcılar için en iyi deneyim değildir.
Ayrıca, akıllı telefon ve tablet kullanıcıları için büyük bir sorun olan çok fazla kaydırma anlamına da gelebilir.
Daha fazla gönderi yayınladıkça, WordPress bloglarınızı birden fazla sayfaya sayfa numaralandırma kullanarak bölebilir. Eski gönderileriniz diğer sayfalara itildikçe, genellikle çok daha az görüntüleme ve daha az etkileşim alırlar.
Bu nedenle, birçok blog sahibi arşiv ve blog dizin sayfalarında gönderi özetlerini gösterir. Her makalenin yalnızca bir kısmı yüklendiği için bu, WordPress hızınızı ve performansınızı artırabilir.

WordPress'in gönderi özetleri için yerleşik desteği vardır, ancak her tema bu özelliği kullanmaz.
Bununla birlikte, herhangi bir WordPress temasında gönderi özetlerini nasıl göstereceğinizi size gösterelim.
WordPress Temanızın Gönderi Özetlerini Destekleyip Desteklemediğini Nasıl Kontrol Edersiniz
Popüler WordPress temalarının çoğu, tam gönderi yerine gönderi özetlerini göstermenize olanak tanıyan bir ayara sahiptir.
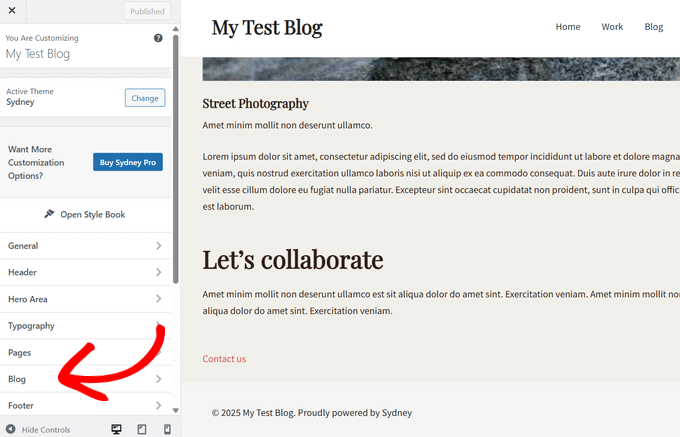
Temanızın gönderi özetlerini destekleyip desteklemediğini görmek için WordPress kontrol panelindeki Görünüm » Özelleştir sayfasına gidin.
Bu ayarların konumu, WordPress temanıza bağlı olarak değişiklik gösterecektir, ancak 'Blog' olarak etiketlenmiş herhangi bir ayar aramanız gerekir.

Örneğin, Sydney WordPress temasını kullanıyorsanız, 'Blog' seçeneğini ve ardından 'Blog Arşivleri'ni tıklamanız gerekir.
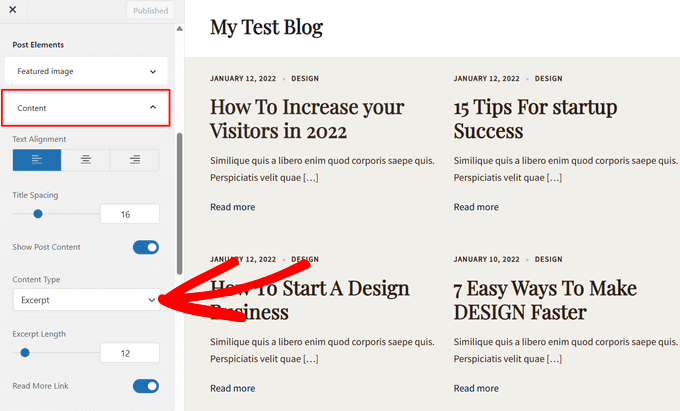
Ardından ‘Gönderi Öğeleri’ bölümüne kaydırabilir ve ‘İçerik’ sekmesini genişletebilirsiniz. Bunu yaptıktan sonra, ‘İçerik Türü’ altındaki açılır menüden ‘Alıntı’ seçeneğini seçin.

Temanızda 'Tema Ayarları' veya 'Gönderi Genel Ayarları' seçeneği varsa, bu bölümlerde de gönderi özetlerini etkinleştirebilirsiniz.
Bunu yaptıktan sonra, 'Yayınla' düğmesine tıklamanız yeterlidir. Şimdi blogu, arşivi veya ana sayfayı ziyaret ederseniz, tam gönderiler yerine blog özetlerinin bir listesini görmelisiniz.
Temanızda gönderi özetleri için yerleşik destek yoksa, onu eklemeniz gerekecektir. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Kodu Kullanarak WordPress'e Gönderi Özetleri Ekleme (Kolay)
- Yöntem 2: Tam Site Düzenleyicisini Kullanarak Gönderi Özetleri Ekleme (Yalnızca Blok Temaları)
- Yöntem 3: Tema Oluşturucu Kullanarak WordPress'e Gönderi Özetleri Ekleme (Gelişmiş)
- Bonus: Parola Korumalı İçerikler İçin Özetleri Göster
Yöntem 1: Kodu Kullanarak WordPress'e Gönderi Özetleri Ekleme (Kolay)
WordPress temanız varsayılan olarak gönderi özetlerini desteklemiyorsa, bu özelliği her zaman manuel olarak ekleyebilirsiniz.
WordPress tema dosyalarınızı doğrudan düzenleyebilirsiniz, ancak bunun yerine bir alt tema oluşturmanızı öneririz. Bu şekilde, WordPress temanızı güncellediğinizde, yaptığınız değişiklikleri kaybetmezsiniz.
Daha fazla ayrıntı için, WordPress alt tema oluşturma hakkındaki başlangıç kılavuzumuza bakın.
Bunu yaptıktan sonra, gönderi özetlerini göstermek istediğiniz her sayfanın denetimini yapan şablonu bulmanız gerekecektir. Çoğu tema için bu home.php, content.php, category.php ve archive.php olacaktır.
Doğru dosyayı bulma konusunda yardım için WordPress şablon hiyerarşisi hakkında başlangıç kılavuzumuza bakın.
Bu yapıldıktan sonra, her dosyada aşağıdaki kodu bulun:
<?php the_content(); ?>
Ardından, bu kodu the_excerpt etiketiyle değiştirin:
<?php the_excerpt(); ?>
Bunu yaptıktan sonra, dosyayı kaydedin ve ardından web sitenizi kontrol edin. Artık tam makalenin olduğu yerde gönderi özetlerini görmelisiniz.
Varsayılan WordPress Özet Uzunluğunu Değiştirin
Varsayılan olarak WordPress, her gönderinin ilk 55 kelimesini gösterir ve ardından daha fazla içerik olduğunu belirtmek için üç nokta (...) ekler.
Bunu, WordPress web sitenize kod ekleyerek daha fazla veya daha az kelime göstermek için değiştirebilirsiniz. Tema dosyalarını doğrudan düzenlemek mümkün olsa da, bu karmaşık olabilir.
Basit bir hata bile birçok yaygın WordPress hatasına neden olabilir ve hatta sitenizi tamamen bozabilir.
Bu nedenle, WPCode kullanmanızı öneririz. Tema dosyalarınızı düzenlemek zorunda kalmadan WordPress'e kod parçacıkları eklemeyi kolaylaştırır. Böylece, özel kodu kaybetmeden temanızı güncelleyebilir veya değiştirebilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakabilirsiniz.
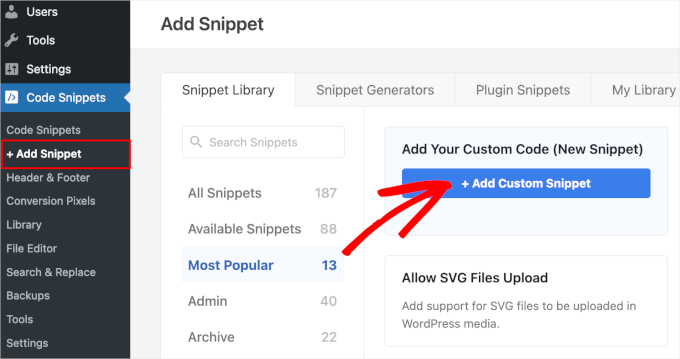
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçeneklerden kod türünü seçmeniz gerekir.
Bu eğitim için 'PHP Snippet' seçeneğini seçin.

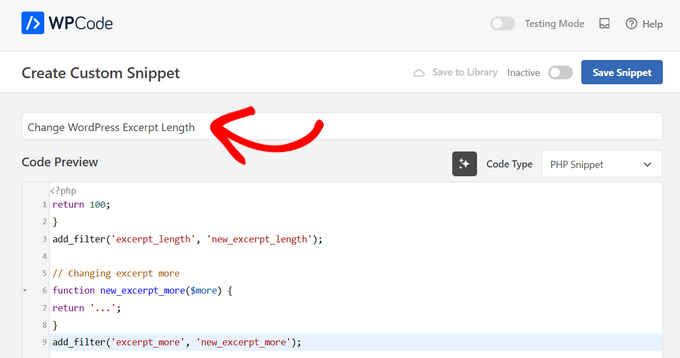
Bir sonraki ekranda, kod parçacığı için bir başlık yazın. Bu yalnızca referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Bu yapıldıktan sonra, şunu kod düzenleyiciye yapıştırmanız yeterlidir:
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Bu kod, gönderi özetinin uzunluğunu 100 karaktere değiştirir. '100'ü istediğiniz herhangi bir sayıyla değiştirebilirsiniz.
Kodu yapıştırdıktan sonra, sağ üst köşedeki anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin ve ardından 'Kod Parçasını Kaydet' düğmesine tıklayın.

Gönderi alıntılarınızı nasıl ince ayar yapacağınıza dair daha fazla ipucu için, lütfen kod yazmadan WordPress alıntılarını nasıl özelleştireceğinize dair kılavuzumuza bakın.
Yöntem 2: Tam Site Düzenleyicisini Kullanarak Gönderi Özetleri Ekleme (Yalnızca Blok Temaları)
Yeni blok WordPress temalarından birini kullanıyorsanız, tam site düzenleyicisini kullanarak gönderi özetleri ekleyebilirsiniz.
Başlamak için WordPress kontrol panelinde Görünüm » Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyici temanızın ana sayfa şablonunu gösterir, ancak herhangi bir şablona alıntı ekleyebilirsiniz.
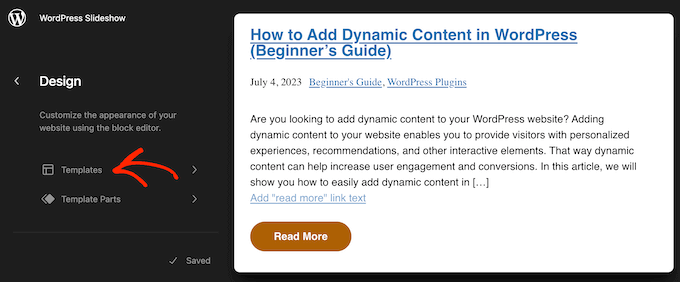
Sol menüde, 'Şablonlar'a tıklayın.

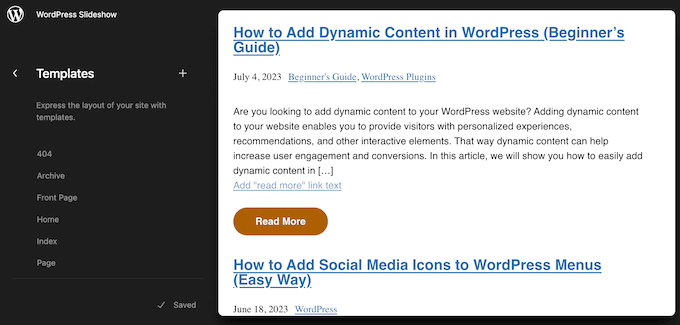
Artık WordPress temanızı oluşturan tüm şablonların bir listesini göreceksiniz. Temanıza bağlı olarak, arşiv, dizin, arama veya benzer bir şablona alıntılar eklemek isteyebilirsiniz.
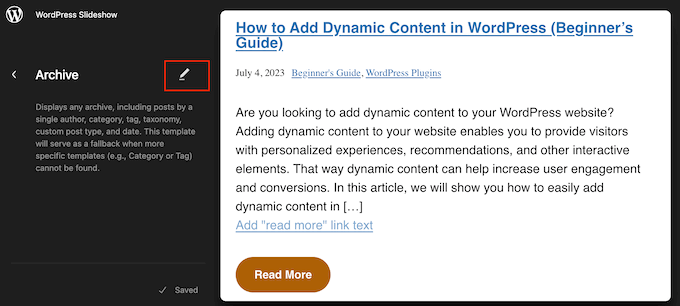
Düzenlemek istediğiniz şablonu bulun ve üzerine tıklayın.

WordPress şimdi bu şablonun bir önizlemesini gösterecektir.
Şablonu düzenlemeye devam etmek için küçük kalem simgesine tıklayın.

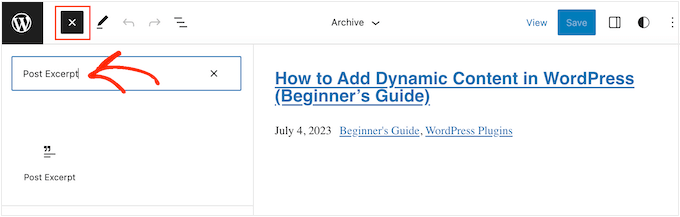
Şimdi '+' simgesine tıklayın.
Görünen arama panelinde, 'Yazı Özeti' yazın.

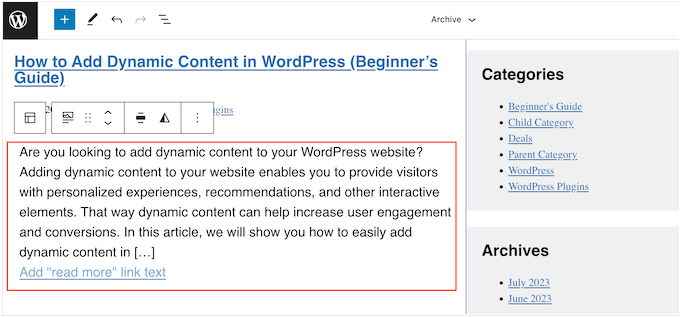
Doğru blok göründüğünde, onu düzeninize sürükleyip bırakın.
Şablona birden fazla gönderi özeti eklemek için bu işlemi tekrarlayabilirsiniz.

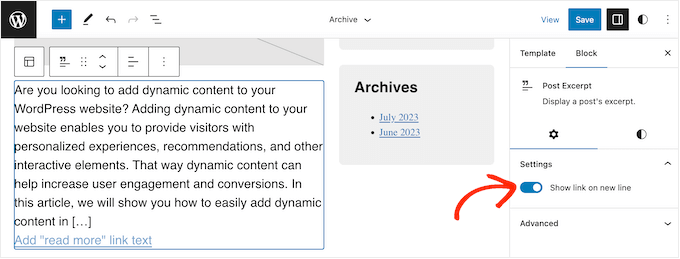
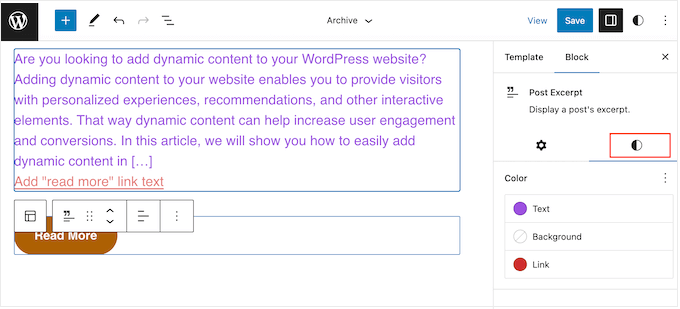
Alıntının görünümünü ince ayarlamak için, Gönderi Alıntısı bloğunu seçmek üzere tıklamanız yeterlidir.
Sağdaki menüde, ‘Daha Fazla Oku’ bağlantısının alıntıyla aynı satırda görünüp görünmeyeceğini ‘Bağlantıyı yeni satırda göster’ geçişini kullanarak seçerek başlayabilirsiniz.

Bunu yaptıktan sonra, ‘Stiller’ sekmesini seçin. Burada, metin rengini değiştirebilir, bir arka plan rengi ekleyebilir, yazı tipi boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.
Değişiklikler yaptıkça canlı önizleme otomatik olarak güncellenir, böylece en iyi görüneni görmek için farklı ayarları deneyebilirsiniz.

Gönderi özetinin nasıl ayarlandığından memnun kaldığınızda, değişikliklerinizi canlı hale getirmek için 'Kaydet' düğmesine tıklayın.
Daha fazla sayfada ve gönderide gönderi özetlerini göstermek ister misiniz? O zaman yukarıdaki adımları tekrarlayın, ancak bu sefer sol menüden yeni bir şablon seçin.
Yöntem 3: Tema Oluşturucu Kullanarak WordPress'e Gönderi Özetleri Ekleme (Gelişmiş)
Arşivin, blog sayfasının, ana sayfanın ve sitenizin geri kalanının nasıl görüneceği üzerinde tam kontrole sahip olmak istiyorsanız, özel bir tema oluşturabilirsiniz.
Bu, kendi sayfalarınızı tasarlamanıza ve web sitenizin herhangi bir yerinde özetleri göstermenize olanak tanır.
SeedProd, kod yazmadan kolayca özel bir WordPress teması oluşturmanıza olanak tanıyan en iyi WordPress tema oluşturucusudur. Ayrıca herhangi bir sayfaya sürükleyip bırakabileceğiniz hazır bir Gönderiler bloğuna sahiptir.
Not: Bütçeniz ne olursa olsun, ücretsiz bir SeedProd eklentisi ile güzel yakında gelecek ve bakım modu sayfaları oluşturabilirsiniz. Ancak, tema oluşturucuyu etkinleştirmek için SeedProd Pro veya Elite plana ihtiyacınız olacaktır.
Öncelikle, SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, SeedProd » Ayarlar sayfasına gidin ve eklentinin lisans anahtarını girin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Lisans anahtarını girdikten sonra, SeedProd tema oluşturucuyu kullanarak özel bir WordPress teması oluşturmaya hazırsınız.
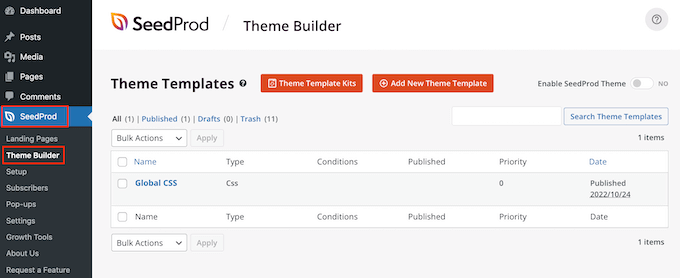
Öncelikle, SeedProd » Tema Oluşturucu sayfasına gitmeniz gerekir.

Burada, hazır SeedProd site kitleri ve şablonlarından birini başlangıç noktası olarak kullanabilir veya sıfırdan manuel olarak bir şablon oluşturabilirsiniz.
Gerekli tüm şablon dosyalarını otomatik olarak oluşturduğu ve size bir başlangıç sağladığı için mevcut bir tema ile başlamanızı öneririz.
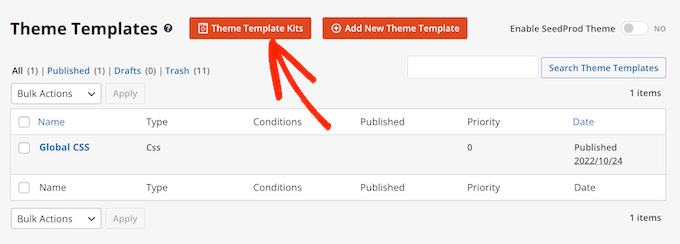
Bunu söyledikten sonra, ‘Tema Şablon Kitleri’ düğmesine tıklayın.

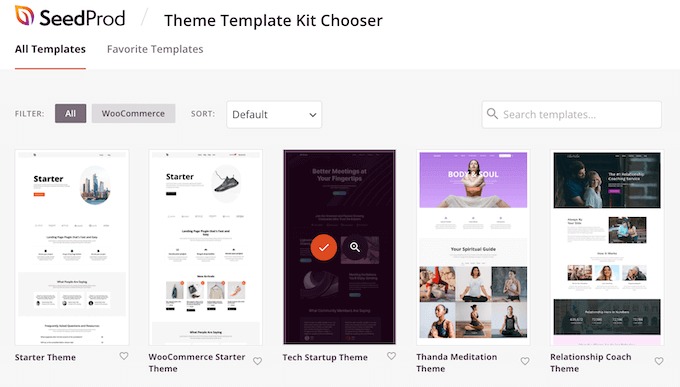
Artık mevcut şablonlardan herhangi birini seçebilirsiniz.
Tüm bu temalar tamamen özelleştirilebilir, böylece WordPress blogunuza veya web sitenize mükemmel uyum sağlamak için bunları ince ayar yapabilirsiniz.

Bir tema seçtikten sonra, SeedProd ihtiyacınız olan tüm tema şablonlarını otomatik olarak oluşturacaktır.
Bunu özel WordPress temanızın taslak sürümü olarak düşünebilirsiniz.

Artık her şablonu SeedProd'un sürükle-bırak düzenleyicisini kullanarak özelleştirebilirsiniz.
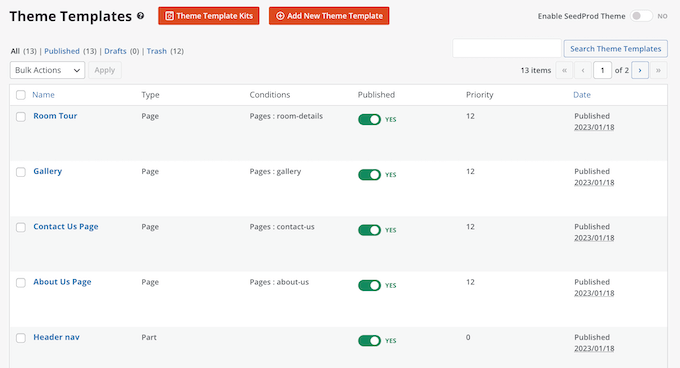
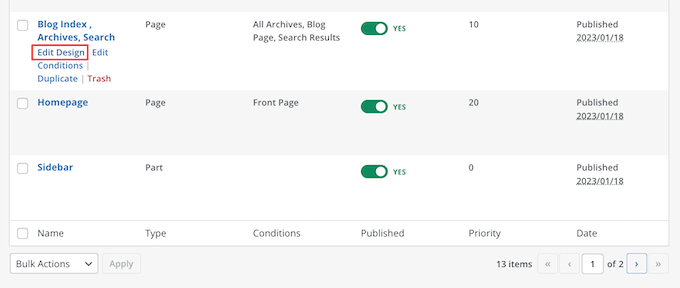
Web sitemize gönderi özetleri eklemek istediğimiz için, fare imlecini ‘Blog İndeksi, Arşivler, Arama’ şablonunun üzerine getirin ve göründüğünde 'Tasarımı Düzenle' bağlantısına tıklayın.

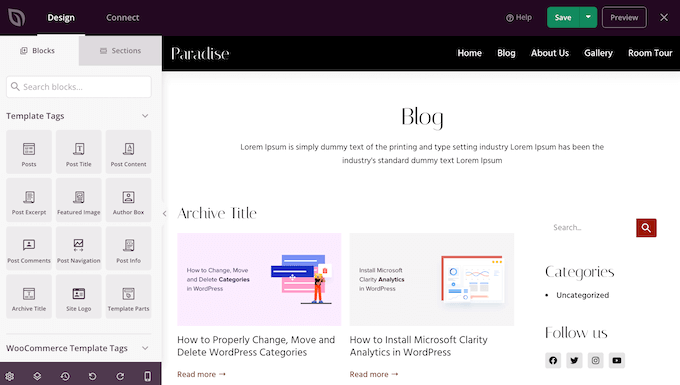
Bu, SeedProd sürükle ve bırak oluşturucusunu yükleyecektir.
Sağ tarafta şablonun önizlemesini göreceksiniz. Varsayılan olarak, blog sayfası şablonu başlığı, arşivi, başlığı ve tüm gönderilerinizi gösterecektir.

Sol taraf, kullanabileceğiniz tüm farklı blokları içeren bir menü gösterir.
Yeni blokları sayfaya sürükleyerek ekleyebilir ve ardından fare ile yukarı ve aşağı sürükleyerek yeniden düzenleyebilirsiniz.
Herhangi bir bloğu tıklayarak ve ardından sol taraftaki menüdeki ayarları kullanarak özelleştirebilirsiniz. Bir değişiklik yaptığınızda, SeedProd önizlemesi bu değişiklikleri eylem halinde göstermek için otomatik olarak güncellenecektir.

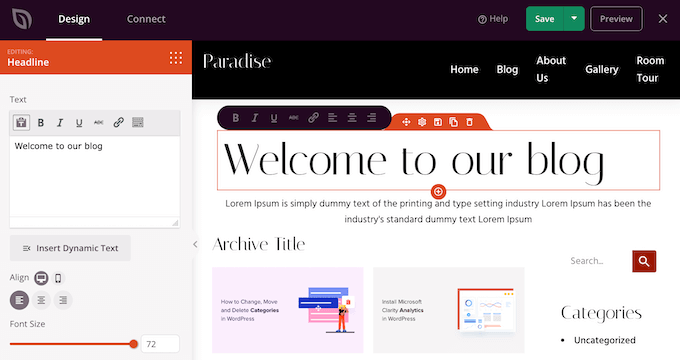
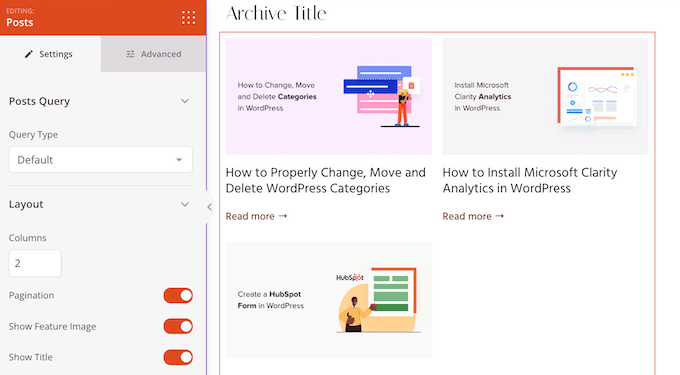
Gönderi özetlerini özelleştirmek istediğimiz için, canlı önizlemedeki 'Gönderiler' bloğunu seçmek üzere tıklayın.
Bunu yaptıktan sonra, sol taraftaki menüdeki ayarları kullanarak bu blokta göstermek istediğiniz içeriği seçin.
Örneğin, sütun düzenini değiştirebilir, sayfalama gösterebilir, öne çıkan görseli gösterebilir ve başlık etiketini değiştirebilirsiniz.

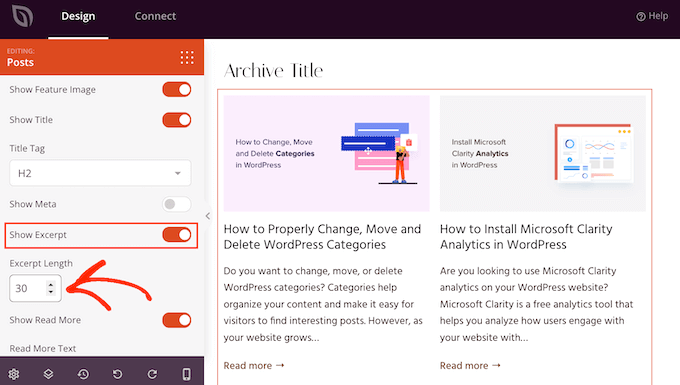
Gönderi özetini göstermek için, turuncuya dönene kadar 'Özeti Göster' geçişine tıklamanız yeterlidir.
Bunu yaptıktan sonra, SeedProd'un özette kaç karakter göstereceğini 'Özet Uzunluğu'na yeni bir sayı yazarak değiştirebilirsiniz.

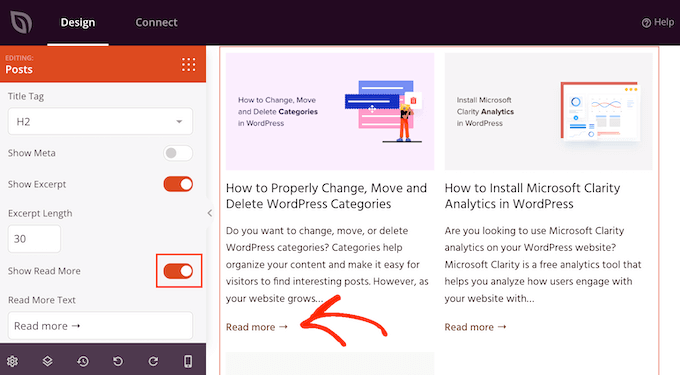
SeedProd ayrıca her alıntıya 'Devamını Oku' bağlantısı ekleyebilir, bu da okuyucuları tam makaleyi açmaya teşvik edecektir.
Bu bağlantıyı 'Devamını Oku Göster' geçişini kullanarak ekleyebilir veya kaldırabilirsiniz.

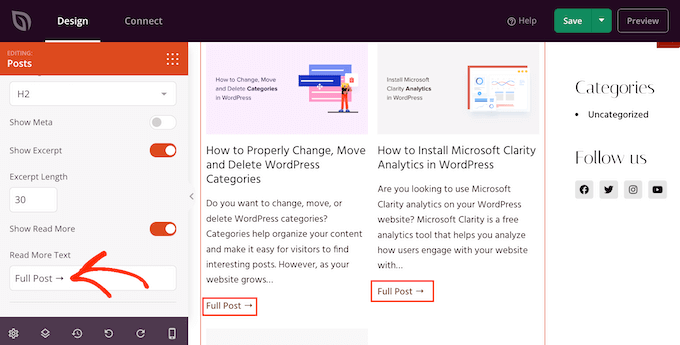
'Devamını Oku' metnini, 'Devamını Oku Metni' alanına yazarak kendi mesajlarınızla da değiştirebilirsiniz.
Gönderi özetinin nasıl ayarlandığından memnun kaldığınızda, ekranınızın sağ üst köşesindeki 'Kaydet' düğmesine tıklayın.

Diğer SeedProd şablonlarını SeedProd » Tema Oluşturucu'ya giderek ve yukarıda açıklanan aynı işlemi izleyerek özelleştirebilirsiniz.
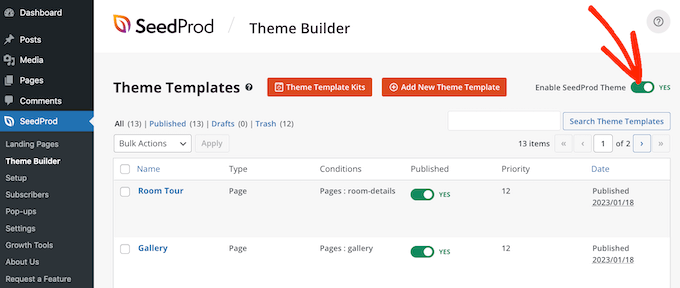
Ziyaretçilere gönderi özetlerini göstermek için öncelikle SeedProd temanızı etkinleştirmeniz gerekir. Bunu yapmak için SeedProd » Theme Builder 'a gidin ve ardından ‘SeedProd Theme’i Etkinleştir’ geçişini tıklayarak ‘Evet’ olarak görünmesini sağlayın.

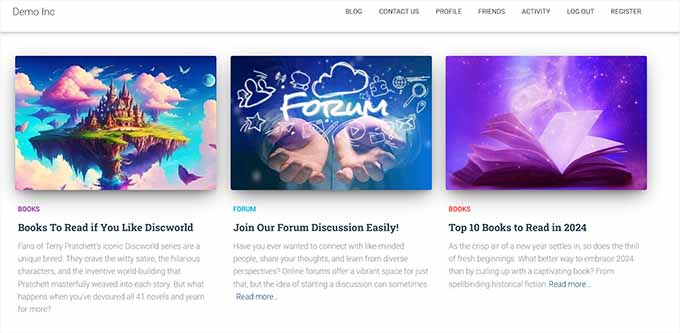
Şimdi, blog sayfalarınızdan herhangi birini ziyaret ettiğinizde, gönderi alıntılarını canlı olarak göreceksiniz.
Bonus: Parola Korumalı İçerikler İçin Özetleri Göster
Bir üyelik siteniz varsa, genel kitle için kullanılamayan bazı içerikleriniz olabilir. Ancak, şifre korumalı içeriğiniz için bir özet göstermek hala iyi bir fikirdir.
Bu, kullanıcıları etkileyebilir ve web sitenizdeki özel içeriğe erişim sağlamak için aboneliklerinizi satın almaya teşvik edebilir.
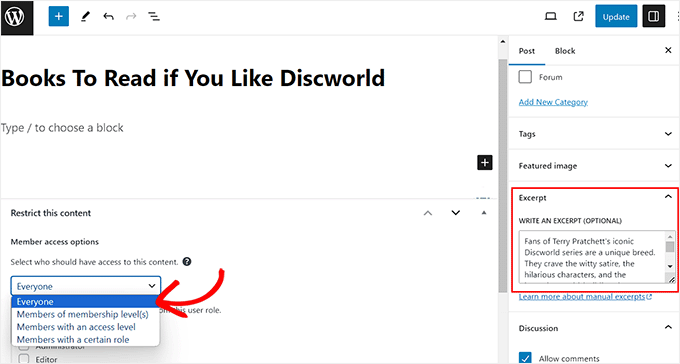
Bunu, popüler bir içerik koruma eklentisi olan Restrict Content Pro kullanarak kolayca yapabilirsiniz. Etkinleştirdikten sonra, WordPress blok düzenleyicisinde istediğiniz bir gönderiyi açın; burada blok panelinden gönderi için bir özet ekleyebilirsiniz.
Bundan sonra, kısıtlamasını açılır menüden yapılandırabilirsiniz.

Son olarak, yazıyı yayınlayın ve ardından WordPress sitenizi ziyaret edin.
Burada kullanıcılar, diğer herhangi bir gönderi gibi kısıtlı içerik için gönderi özetini ve başlığını görebileceklerdir. Ancak, içeriğin kendisi izleyicilerden gizlenecektir.

Ayrıntılı talimatlar için, WordPress'te şifre korumalı bir gönderinin özetinin nasıl gösterileceğine dair eğitimimize de bakabilirsiniz.
Umarım bu makale, WordPress temalarında gönderi özetlerini nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te interaktif görsellerin nasıl oluşturulacağına dair rehberimize ve WordPress tam site düzenleme için en iyi temalar hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





hamid
Gönderilerin altında başlığın altında özetleri göstermek istiyorum, mümkün mü?
WPBeginner Desteği
Bunu ekleyebilmelisiniz ancak özet normalde makalenin bir özeti veya makalenin başlangıcıdır, bu nedenle makalelerinize dahil etmek her zaman en kullanışlı şey değildir.
Yönetici
Manasi
uçak için benim için işe yarayan şey bu – Ana sayfaya gidin ve düzenle'ye tıklayın. Blok düzenleyiciye gidin ve bloğa tıklayın – Blog Gönderileri. 'Gönderi kontrol ayarları' belirten bir ayar göreceksiniz
Orada özet gösterme ayarını etkinleştirebilir veya devre dışı bırakabilirsiniz
WPBeginner Desteği
Ayarlarınızı nerede bulduğunuzu paylaştığınız için teşekkürler
Yönetici
Dicado
Merhaba, bunun için teşekkürler. Çocuk temamda bu dosyalar yok. Eğer bunu ana temamda yaparsam, bir güncelleme olursa silinmez mi?
WPBeginner Desteği
Doğru, ana temanıza yerleştirirseniz ve ana tema güncellenirse değişiklikleriniz kaybolur
Yönetici
Shawn
Bu gönderi için teşekkürler – bunu 2016'da ve bugün 2019'da kullandım!
WPBeginner Desteği
Glad our recommendations can continue to be helpful
Yönetici
John
Bu gönderi için teşekkürler. Ayrıca özetin etrafına nasıl dolgu ekleyeceğim konusunda yardım istemek istiyorum. Özetimin etrafına kenarlık çizgileri ekledim; sorun, özetin kenarlık çizgilerine değmesidir. Özetlerin etrafına, kenarlık çizgilerine değmesini önleyecek şekilde nasıl dolgu eklerim? Şimdiden teşekkürler.
Atul Jagtap
Merhaba, 'Enlightenment' temasını kullanıyorum ancak gönderilerimde kısa gönderi özetini göremiyorum, yani boş geliyor. Ve bu yalnızca 'Enlightenment' temasıyla oldu. Çünkü aynı kodu başka bir temada kullanıyorum ve çalışıyor. Bu konuda bana bir çözüm verebilecek var mı?
WPBeginner Desteği
Merhaba Atul,
Lütfen tema geliştiricinizle iletişime geçin, onlar size yardımcı olabilirler.
Yönetici