Alıntılar içeriğinizin kısa bir önizlemesini sunarak ziyaretçilerin her bir yazının ne hakkında olduğunu hızlı bir şekilde anlamasını sağlar ve daha fazlası için tıklamalarını teşvik eder. Bu özellikle blog listeleri, arşivler ve arama sonuçları sayfaları için kullanışlıdır.
Yazı alıntılarını göstererek sitenizin düzenini görsel olarak çekici hale getirebilir ve yükleme süresini kısaltabilirsiniz. Ancak çoğu WordPress teması varsayılan olarak yazı alıntılarını göstermez. Bunu kendiniz ayarlamanız gerekecektir.
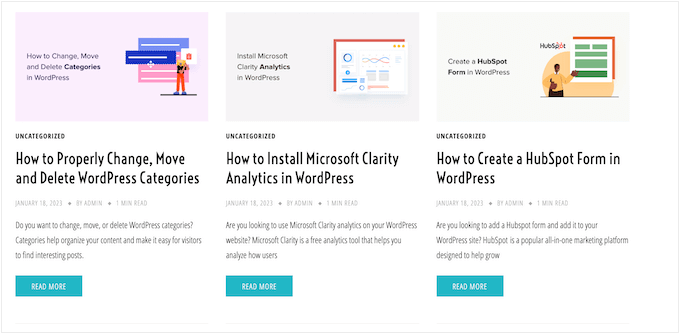
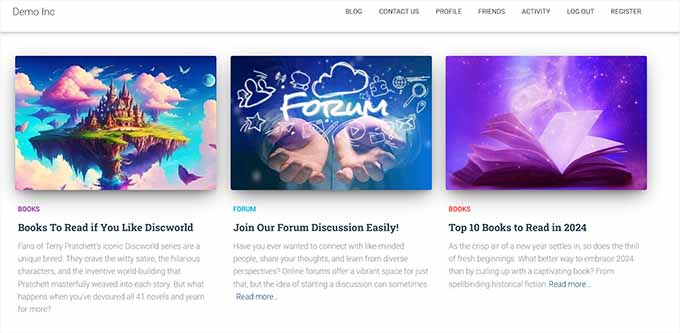
WPBeginner’da makalelerimizden alıntıları her zaman hem ana sayfada hem de blog sayfalarında gösteriyoruz. Bu yaklaşım, daha fazla yazıyı ön plana çıkarmamızı sağlayarak ziyaretçilerin içeriğimize göz atmasını kolaylaştırıyor. Ayrıca WordPress temalarını özelleştirme ve blogları optimize etme konusunda çok fazla deneyime sahibiz.
Bu makalede, WordPress temanıza yazı alıntılarını nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’te Yazı Alıntıları Neden Görüntülenir?
WordPress varsayılan olarak ana sayfada, blog sayfasında ve web sitenizdeki arşiv sayfalarında tüm yazıları gösterir. Ancak bu, farklı yazılar arasında hızlıca gezinmek ve ilk okumak istediklerini bulmak isteyen kullanıcılar için en iyi deneyim değildir.
Ayrıca, akıllı telefon ve tablet kullanıcıları için büyük bir sorun olan çok sayıda kaydırma anlamına da gelebilir.
Siz daha fazla gönderi yayınladıkça WordPress de sayfalandırma kullanarak bloglarınızı birden fazla sayfaya bölebilir. Eski gönderileriniz diğer sayfalara itildikçe, genellikle çok daha az görüntülenir ve daha az etkileşim alırlar.
Bu nedenle, birçok blog sahibi bunun yerine arşiv ve blog dizin sayfalarında yazı alıntılarını gösterir. Her makalenin yalnızca bir kısmı yüklendiğinden, bu WordPress hızınızı ve performansınızı artırabilir.

WordPress’in yazı alıntıları için yerleşik desteği vardır, ancak her tema bu özelliği kullanmaz.
Bununla birlikte, size herhangi bir WordPress temasında yazı alıntılarını nasıl görüntüleyeceğinizi gösterelim.
WordPress Temanızın Yazı Alıntılarını Destekleyip Desteklemediğini Kontrol Etme
Çoğu popüler WordPress teması, yazının tamamı yerine yazı alıntılarını göstermenize olanak tanıyan bir ayara sahiptir.
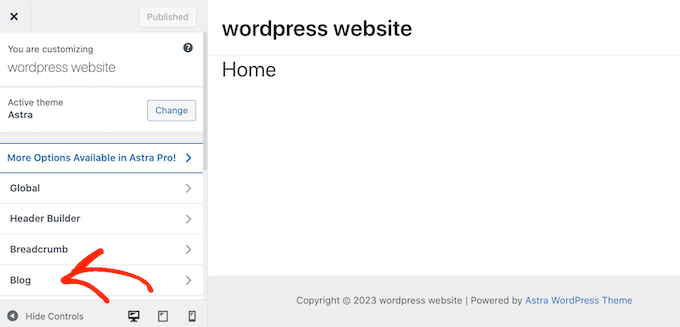
Temanızın yazı alıntılarını destekleyip desteklemediğini görmek için WordPress panosundaki Görünüm ” Özelleştir sayfasını ziyaret edin.
Bu ayarların konumu WordPress temanıza bağlı olarak değişecektir, ancak ‘Blog’ etiketli herhangi bir ayar aramanız gerekir.

Örneğin, Astra WordPress temasını kullanıyorsanız, ‘Blog’u seçmeniz ve ardından ‘Blog/Arşiv’e tıklamanız gerekecektir.
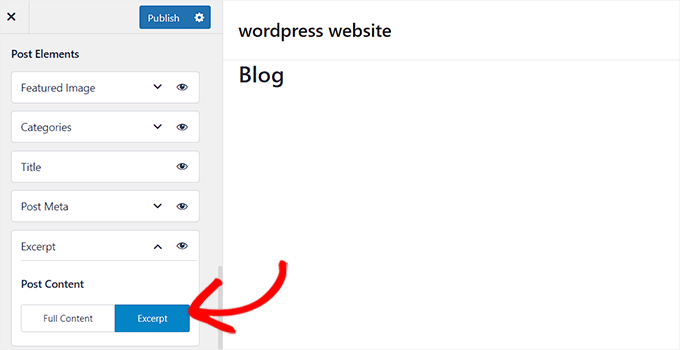
Daha sonra ‘Yazı Öğeleri’ bölümüne ilerleyebilir ve ‘Alıntı’ sekmesini genişletebilirsiniz. Bunu yaptıktan sonra, ‘Alıntı’ seçeneğini seçin.

Temanızda ‘Tema Ayarları’ veya ‘Gönderi Genel Ayarları’ seçeneği varsa, bu bölümlerde gönderi alıntılarını da etkinleştirebilirsiniz.
Bunu yaptıktan sonra, ‘Yayınla’ düğmesine tıklamanız yeterlidir. Artık blogu, arşivi veya ana sayfayı ziyaret ederseniz, tam yazılar yerine blog alıntılarının bir listesini görmelisiniz.
Temanızda yazı alıntıları için yerleşik destek yoksa eklemeniz gerekecektir. Kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Kod Kullanarak WordPress’e Yazı Alıntıları Ekleme (Kolay)
WordPress temanız varsayılan olarak yazı alıntılarını desteklemiyorsa, bu özelliği her zaman manuel olarak ekleyebilirsiniz.
WordPress tema dosyalarınızı doğrudan düzenleyebilirsiniz, ancak bunun yerine bir alt tema oluşturmanızı öneririz. Bu şekilde, WordPress temanızı güncellediğinizde yaptığınız değişiklikleri kaybetmezsiniz.
Daha fazla ayrıntı için WordPress alt temasının nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.
Bunu yaptıktan sonra, yazı alıntılarını göstermek istediğiniz her sayfayı kontrol eden şablonu bulmanız gerekecektir. Çoğu tema için bu home.php, content.php, category.php ve archive.php olacaktır.
Doğru dosyayı bulma konusunda yardım almak için WordPress şablon hiyerarşisine ilişkin başlangıç kılavuzumuza bakın.
Bu yapıldıktan sonra, her bir dosyada aşağıdaki kodu bulmanız yeterlidir:
1 | <?php the_content(); ?> |
Ardından, bu kodu_excerpt etiketi ile değiştirin:
1 | <?php the_excerpt(); ?> |
Bunu yaptıktan sonra dosyayı kaydedin ve web sitenizi kontrol edin. Artık eskiden makalenin tamamının olduğu yerde yazı alıntılarını görmelisiniz.
Varsayılan WordPress Alıntı Uzunluğunu Değiştirin
Varsayılan olarak, WordPress her yazının ilk 55 kelimesini gösterir ve ardından daha fazla içerik olduğunu göstermek için bir üç nokta (…) ekler.
WordPress web sitenize kod ekleyerek bunu daha fazla veya daha az kelime gösterecek şekilde değiştirebilirsiniz. Tema dosyalarını doğrudan düzenlemek mümkün olsa da, bu karmaşık olabilir.
Basit bir hata da birçok yaygın WordPress hatasına neden olabilir ve hatta sitenizi tamamen bozabilir.
Bu nedenle WPCode kullanmanızı öneririz. Tema dosyalarınızı düzenlemek zorunda kalmadan WordPress’e kod parçacıkları eklemeyi kolaylaştırır. Bu şekilde, özel kodu kaybetmeden temanızı güncelleyebilir veya değiştirebilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Etkinleştirmenin ardından WordPress panosundan Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘Parçacık Kullan’ düğmesine tıklayın.

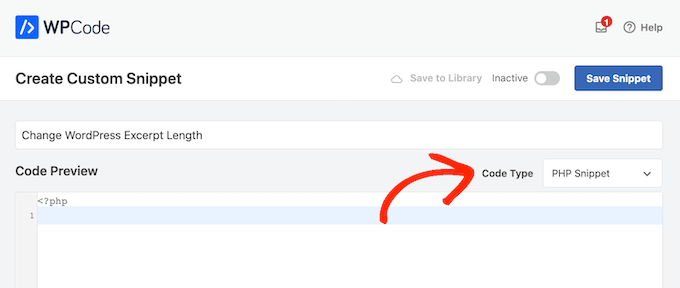
Bir sonraki ekranda, kod parçacığı için bir başlık yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Bunu yaptıktan sonra, aşağıdakileri kod düzenleyiciye yapıştırın:
1 2 3 4 5 6 7 8 9 | return 100;}add_filter('excerpt_length', 'new_excerpt_length');// Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Bu kod, yazı alıntı uzunluğunu 100 karakter olarak değiştirir. ‘100’ü istediğiniz herhangi bir sayı ile değiştirebilirsiniz.
Kodu yapıştırdıktan sonra, sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayın.

Yazı alıntılarınıza nasıl ince ayar yapacağınızla ilgili daha fazla ipucu için lütfen WordPress alıntılarını kod kullanmadan özelleştirme kılavuzumuza bakın.
Yöntem 2: Tam Site Düzenleyicisini Kullanarak Yazı Alıntıları Ekleme (Yalnızca Blok Temaları)
Daha yeni blok WordPress temalarından birini kullanıyorsanız, tam site düzenleyicisini kullanarak yazı alıntıları ekleyebilirsiniz.
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak herhangi bir şablona bir alıntı ekleyebilirsiniz.
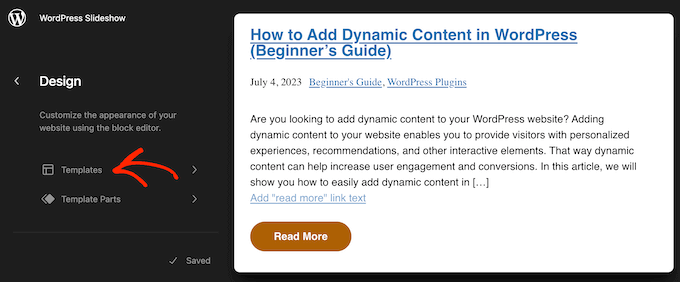
Sol taraftaki menüde ‘Şablonlar’a tıklamanız yeterlidir.

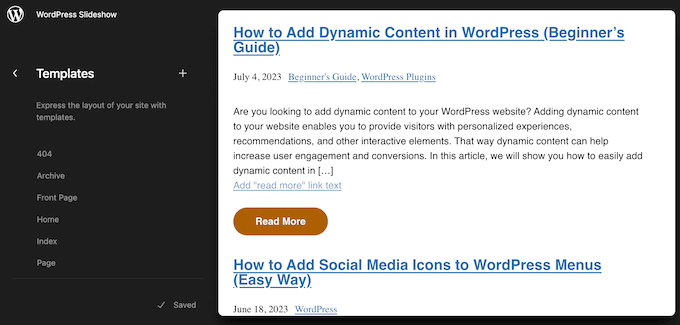
Şimdi WordPress temanızı oluşturan tüm şablonların bir listesini göreceksiniz. Temanıza bağlı olarak, arşiv, dizin, arama veya benzer bir şablona alıntılar eklemek isteyebilirsiniz.
Düzenlemek istediğiniz şablonu bulup tıklamanız yeterlidir.

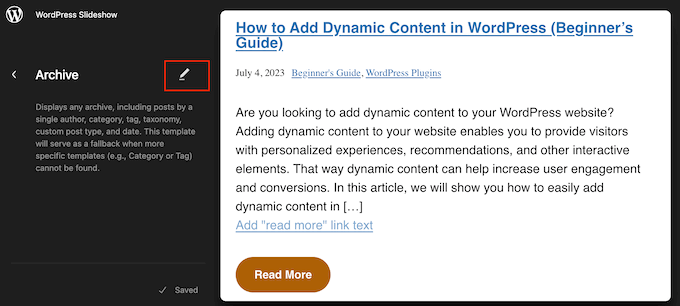
WordPress şimdi bu şablonun bir önizlemesini gösterecektir.
Devam etmek ve şablonu düzenlemek için küçük kalem simgesine tıklayın.

Şimdi, ‘+’ simgesine tıklayın.
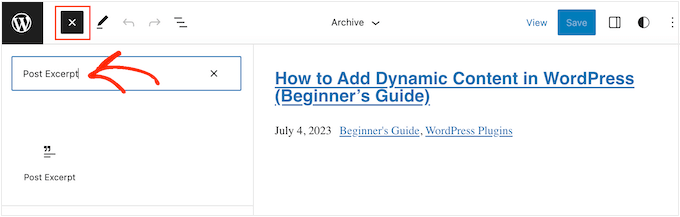
Görüntülenen arama paneline ‘Post Excerpt’ yazın.

Doğru blok göründüğünde, onu düzeninize sürükleyip bırakın.
Şablona birden fazla gönderi alıntısı eklemek için bu işlemi tekrarlayabilirsiniz.

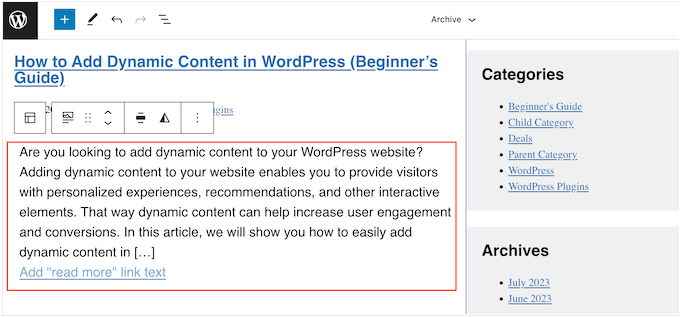
Alıntının nasıl görüneceğine ince ayar yapmak için Post Excerpt bloğunu seçmek üzere tıklamanız yeterlidir.
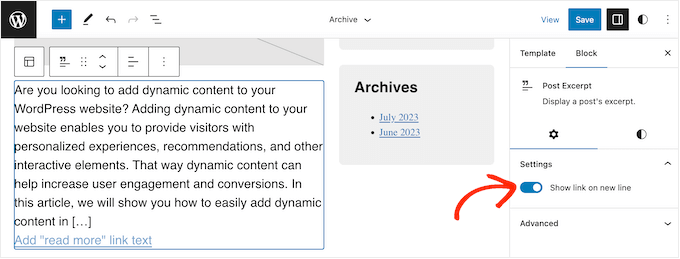
Sağ taraftaki menüde, ‘Bağlantıyı yeni satırda göster’ geçişini kullanarak ‘Devamını Oku’ bağlantısının alıntıyla aynı satırda görünüp görünmeyeceğini seçerek başlayabilirsiniz.

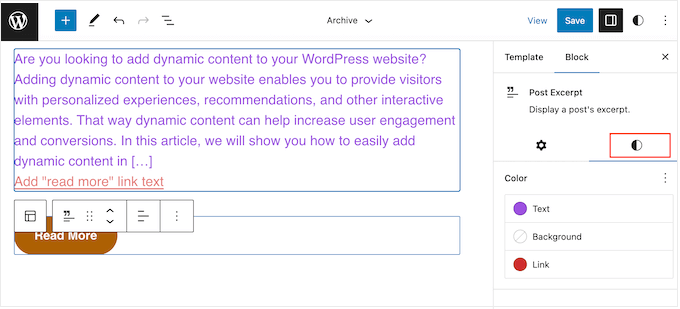
Bunu yaptıktan sonra, ‘Stiller’ sekmesini seçin. Burada metin rengini değiştirebilir, arka plan rengi ekleyebilir, yazı tipi boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.
Siz değişiklik yaptıkça, canlı önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

Yazı alıntısının nasıl ayarlandığından memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
Yazı alıntılarını daha fazla sayfa ve gönderide göstermek mi istiyorsunuz? O zaman yukarıdaki adımları tekrarlayın, ancak bu kez sol taraftaki menüden yeni bir şablon seçin.
Yöntem 3: Tema Oluşturucu Kullanarak WordPress’e Yazı Alıntıları Ekleme (Gelişmiş)
Arşivin, blog sayfasının, ana sayfanın ve sitenizin geri kalanının nasıl görüneceği üzerinde tam kontrol istiyorsanız, özel bir tema oluşturabilirsiniz.
Bu, kendi sayfalarınızı tasarlamanıza ve alıntıları web sitenizin herhangi bir yerinde göstermenize olanak tanır.
SeedProd, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmanıza olanak tanıyan en iyi WordPress tema oluşturucusudur. Ayrıca herhangi bir sayfaya sürükleyip bırakabileceğiniz hazır bir Mesajlar bloğuna sahiptir.
Not: Bütçeniz ne olursa olsun güzel yakında ve bakım modu sayfaları oluşturmanıza olanak tanıyan ücretsiz bir SeedProd eklentisi vardır. Ancak, tema oluşturucunun kilidini açmak için SeedProd Pro veya Elite planına ihtiyacınız olacak.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından SeedProd ” Ayarlar sayfasına gidin ve eklentinin lisans anahtarını girin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Lisans anahtarını girdikten sonra, SeedProd tema oluşturucusunu kullanarak özel bir WordPress teması oluşturmaya hazırsınız.
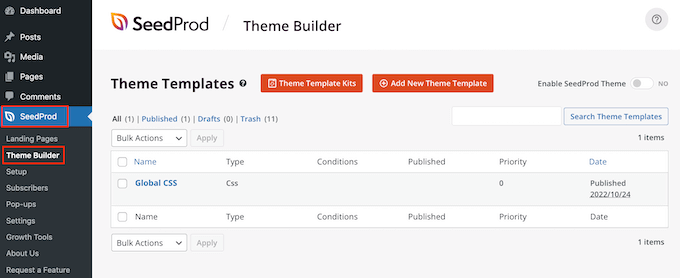
İlk olarak, SeedProd ” Tema Oluşturucu sayfasına gitmeniz gerekir.

Burada, başlangıç noktası olarak hazır SeedProd site kitlerinden ve şablon larından birini kullanabilir veya sıfırdan manuel olarak bir şablon oluşturabilirsiniz.
Gerekli tüm şablon dosyalarını otomatik olarak oluşturduğu ve size avantaj sağladığı için mevcut bir temayla başlamanızı öneririz.
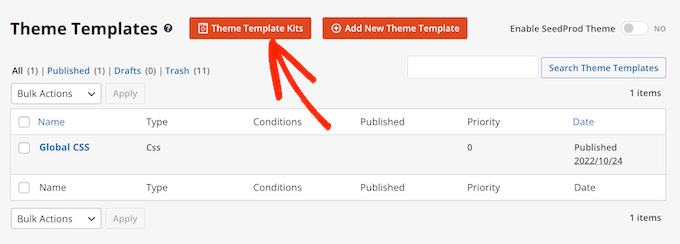
Bununla birlikte, ‘Tema Şablon Kitleri’ düğmesine tıklayın.

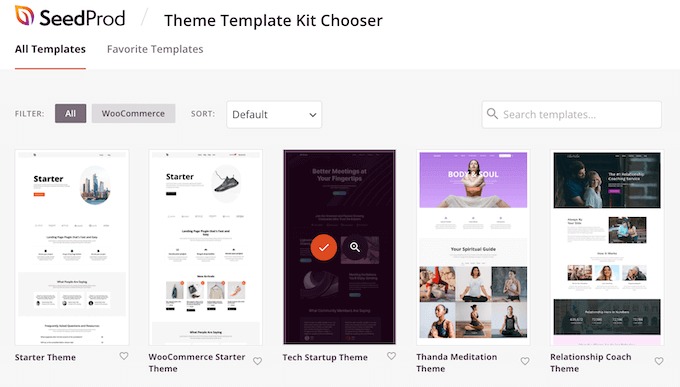
Artık mevcut şablonlardan herhangi birini seçebilirsiniz.
Bu temaların tümü tamamen özelleştirilebilir, böylece WordPress blogunuza veya web sitenize mükemmel şekilde uyacak şekilde ince ayar yapabilirsiniz.

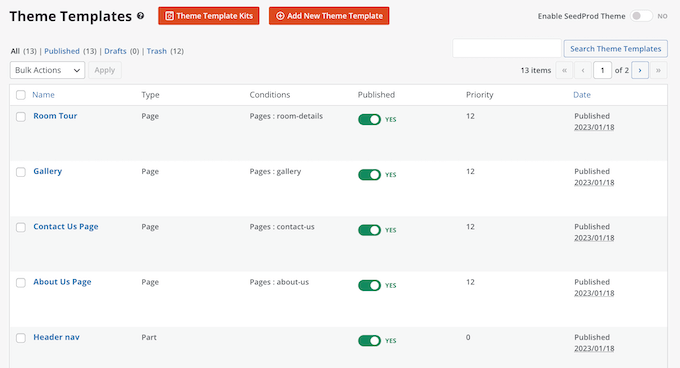
Bir tema seçtikten sonra, SeedProd ihtiyacınız olan tüm tema şablonlarını otomatik olarak oluşturacaktır.
Bunu özel WordPress temanızın taslak sürümü olarak düşünebilirsiniz.

Artık SeedProd’un sürükle-bırak editörünü kullanarak her şablonu özelleştirebilirsiniz.
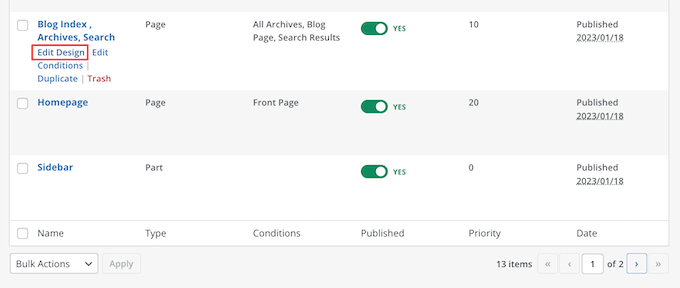
Web sitemize yazı alıntıları eklemek istediğimiz için, farenizi‘Blog Dizini, Arşivler, Arama’ şablonunun üzerine getirin ve karşınıza çıkan ‘Tasarımı Düzenle’ bağlantısına tıklayın.

Bu, SeedProd sürükle ve bırak oluşturucusunu yükleyecektir.
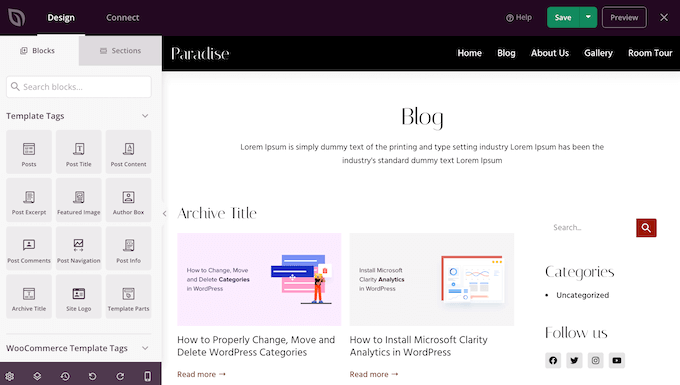
Sağ tarafta şablonun bir önizlemesini göreceksiniz. Varsayılan olarak, blog sayfası şablonu başlığı, arşivi, başlığı ve tüm gönderilerinizi gösterecektir.

Sol tarafta, kullanabileceğiniz tüm farklı blokları içeren bir menü gösterilir.
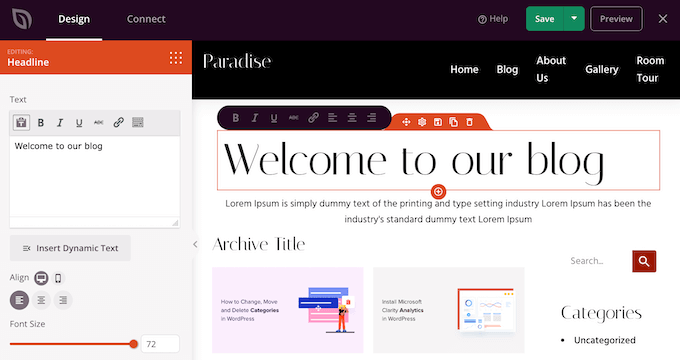
Yeni blokları sayfaya sürükleyerek ekleyebilir ve ardından farenizle yukarı ve aşağı sürükleyerek yeniden düzenleyebilirsiniz.
Herhangi bir bloğu üzerine tıklayarak ve ardından sol taraftaki menüde bulunan ayarları kullanarak özelleştirebilirsiniz. Bir değişiklik yaptığınızda, SeedProd önizlemesi bu değişiklikleri eylem halinde göstermek için otomatik olarak güncellenecektir.

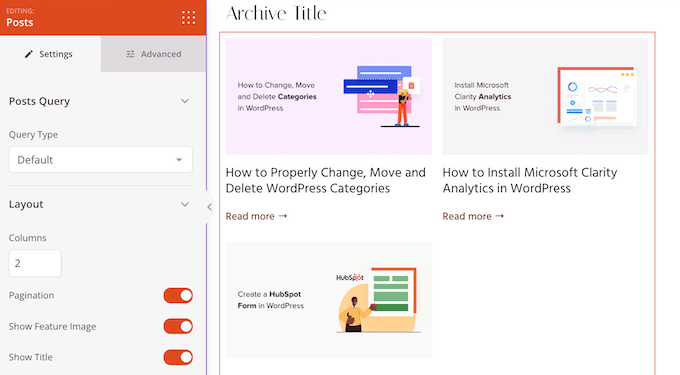
Yazı alıntılarını özelleştirmek istediğimiz için, canlı önizlemede ‘Yazılar’ bloğunu seçmek için tıklamanız yeterlidir.
Bunu yaptıktan sonra, sol taraftaki menüde yer alan ayarları kullanarak bu blokta göstermek istediğiniz içeriği seçin.
Örneğin, sütun düzenini değiştirebilir, sayfalandırmayı görüntüleyebilir, öne çıkan görseli gösterebilir ve başlık etiketini değiştirebilirsiniz.

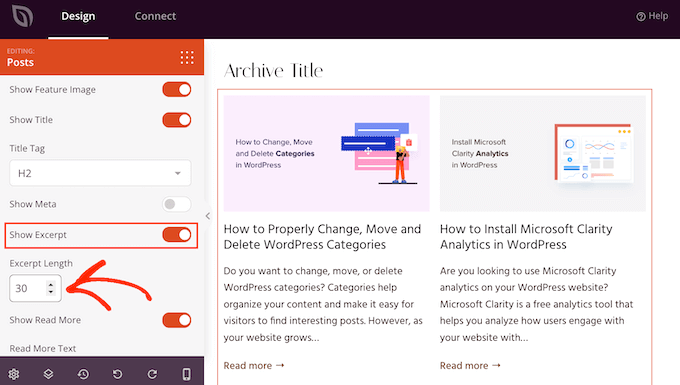
Gönderi alıntısını göstermek için, turuncuya dönmesi için ‘Alıntı Göster’ geçişine tıklamanız yeterlidir.
Bunu yaptıktan sonra, SeedProd’un alıntıda kaç karakter göstereceğini ‘Alıntı Uzunluğu’ kısmına yeni bir sayı yazarak değiştirebilirsiniz.

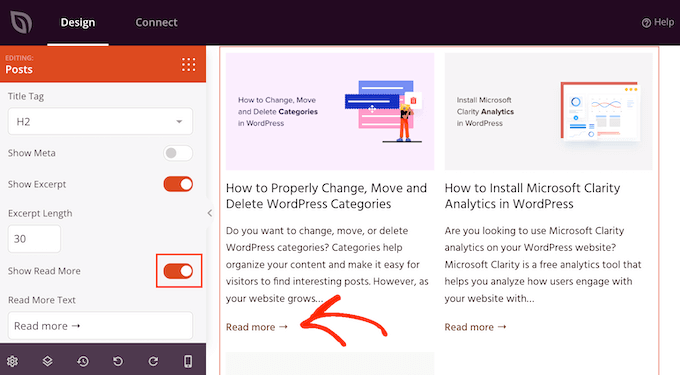
SeedProd ayrıca her alıntıya okuyucuları makalenin tamamını açmaya teşvik edecek bir ‘Devamını Oku’ bağlantısı ekleyebilir.
‘Daha Fazla Oku Göster’ geçişini kullanarak bu bağlantıyı ekleyebilir veya kaldırabilirsiniz.

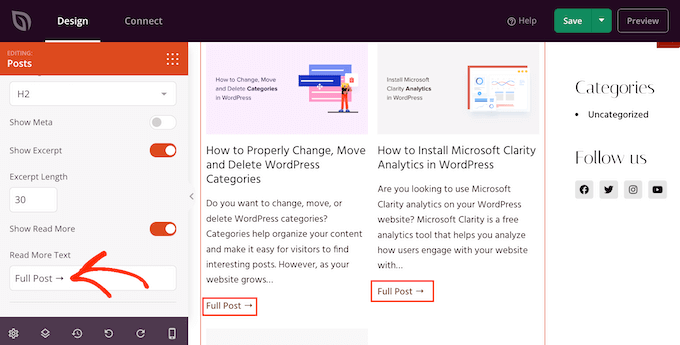
Ayrıca ‘Devamını Oku’ metnini ‘Devamını Oku Metni’ alanına yazarak kendi mesajınızla değiştirebilirsiniz.
Yazı alıntısının nasıl ayarlandığından memnun olduğunuzda, ekranınızın sağ üst köşesindeki ‘Kaydet’ düğmesine tıklayın.

Şimdi SeedProd ” Tema Oluşturucu ‘ya giderek ve yukarıda açıklanan aynı süreci izleyerek diğer SeedProd şablonlarını özelleştirebilirsiniz.
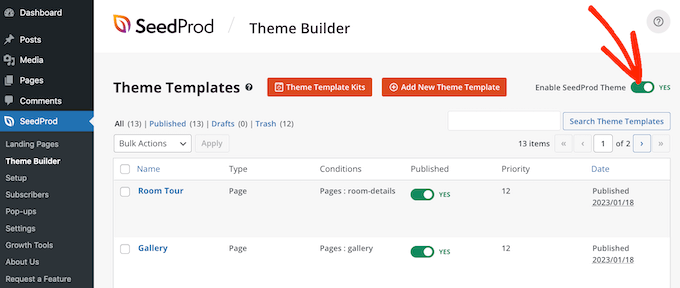
Yazı alıntılarını ziyaretçilere göstermek için öncelikle SeedProd temanızı etkinleştirmeniz gerekir. Bunu yapmak için SeedProd ” Tema Oluşturucu ‘ya gidin ve ardından ‘SeedProd Temasını Etkinleştir’ geçişine tıklayarak ‘Evet’i gösterin.

Şimdi, blog sayfalarınızdan herhangi birini ziyaret ederseniz, yazı alıntılarını canlı olarak göreceksiniz.
Bonus: Parola Korumalı İçerik İçin Alıntıları Göster
Bir üyelik siteniz varsa, genel kitlenin erişimine açık olmayan bazı içerikleriniz olabilir. Ancak yine de parola korumalı içeriğiniz için bir alıntı göstermek iyi bir fikirdir.
Bu, kullanıcıların ilgisini çekebilir ve onları web sitenizdeki özel içeriğe erişmek için aboneliklerinizi satın almaya teşvik edebilir.
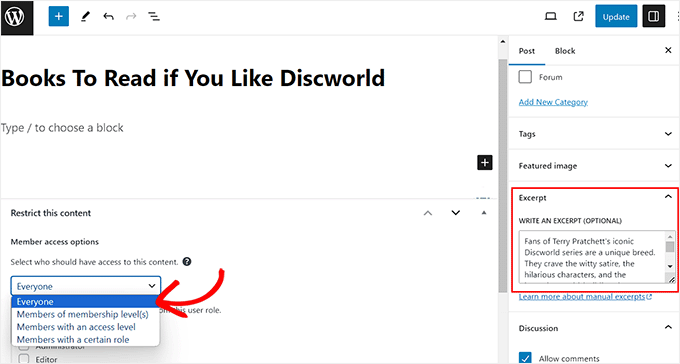
Popüler bir içerik koruma eklentisi olan Restrict Content Pro‘yu kullanarak bunu kolayca yapabilirsiniz. Etkinleştirdikten sonra, blok panelinden bir alıntı ekleyebileceğiniz WordPress blok düzenleyicisinde istediğiniz bir yazıyı açmanız yeterlidir.
Bundan sonra, açılır menüden kısıtlamasını yapılandırabilirsiniz.

Son olarak, yazıyı yayınlayın ve ardından WordPress sitenizi ziyaret edin.
Burada kullanıcılar, kısıtlanan içerik için tıpkı diğer gönderiler gibi gönderi alıntısını ve başlığını görebileceklerdir. Ancak içeriğin kendisi izleyicilerden gizlenecektir.

Ayrıntılı talimatlar için WordPress’te parola korumalı bir yazının alıntısının nasıl gösterileceğine ilişkin eğitimimize de bakabilirsiniz.
Umarız bu makale WordPress temalarında yazı alıntılarını nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te etkileşimli görsellerin nasıl oluşturulacağına ilişkin rehberimize ve en iyi WordPress tam site düzenleme temaları için uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sara Pedersen
Hello
I have custom excerpt in the excerpt box for each post. They are a photo link. This has worked for several years and the photo is at the top of the post with the post link below. Suddenly the last 2 posts the excerpt photo is not posting. Any tips to fix this?
Siddhesh
Hi,
I can locate index.php and categories.php in my theme folder but i dont find the mentioned syntax. How do i fix this?
-Siddhesh
Francesco
Hi, maybe my question will sound silly to you but… I never installed WordPress on a server/host, I just suscribed and got the .wordpress.com domain, everything was automatic. So, how can I access these files? I read in the comments about the FTP protocol, which I am familiar with, but who gives the information to enter in the domain with that?
And while we’re at it, do you suggest to install wordpress by yourself (online I see there are a lot of tutorials and seems easy to do) or continuing as I am doing on the .wordpress.com domain? Maybe one day I will buy the premium and have a direct domain, but besides that, are there any advantages in terms of functionality in installing manually?
WPBeginner Support
Hi Francesco,
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Joseph Dabon
Very simple, huh! But where can I find these? – index.php file, archive.php file, and category.php
Javier
Hi, you can find those files using a FTP account.
When you get in to your server files, get in into this route:
wp-content/themes/ your-theme-name /
And you will find the files
Tolu
Hi there,
My theme doesn’t support excerpts on the homepage, i’ve enabled excerpts on the blog post and its still not showing on the homepage, i’m not a php pro so i don’t know my way around it.
Any help would be appreciated.
Sreeharsh
Hi, My theme doesn’t support excerpts in the posts page.
Can you please help me to enable it to display under my page title.
Thank you.
WPBeginner Support
Please take a look at our guide on how to customize WordPress excerpts (no coding required).
Admin
javad
hi
my theme have excerpts option and i enabled it
and i want to show my post images above this excerpts on index,php
i used Auto Post Thumbnail and Featured Image plugins
but i dont know code to show Thumbnail above the posts
Dorine Ogutu
Hello, I am a beginner and I am using the Nucleare theme. I can’t find the index.php file. Please help.
Desparate
Constantine
You will need to open either the terminal or your cPanel (if you’re using a shared host and it provides this feature), find your wordpress directory, and under the directory there’ll be a folder called “wp-content”, then enter “themes”, and then find the one folder that the name is your currently using one.
If you’re using a terminal,
type
cd /…/…/wp-content/themes/
and use cd to enter your themes folder that’s where your index.php lies. “…” here means your previous directory of your wordpress root directory, you will need to find that yourself and figure out what it is first you installed your wordpress on your server.
Not sure if this helps since it’s been awhile, i’m a newbie myself so hope it might help you and others.
Chris
I’ve just updated to a responsive theme and all the posts were in excerpt form. From reading this column I was able to change them to full content. What I’d really like is to have my current post in full content mode, so my followers see it as soon as they get on my site, and the older posts in excerpt form, so that the site loads more quickly. Is this possible? Thanks for your help!
James
@Chris, I’m trying to do the same thing. Did you figure this out (how to show the latest post in full mode, and the rest as “excerpts”)?
mohammad
hi. i have problem with Excerpt in my site:
please help me
gazi
thanks a lot
Nikul
how to set excerpt_length in template default page
Puneet Bhalla
Great post , just shares the required solution. Thanks.
Gaurav
I am using custom excerpts from wordpress. It is displayed on my home page. But it is not displayed on my original post. I want to display this excerpt just before my actual post with different font styles and font colour.
Is there a way to do that ?
pase
Trying to display a list blog excerpt summary after the blog introduction. Created a custom template for the blog front page. How can I call the blog excerpt summary page from the custom template?
Drew
you know there’s a plugin that can resolve this. with ANY tutorials, it’s never 100% clear because there are files or scripts that are different or not available…pending multi-site install or single-site install etc etc. even with your simple instructions, i couldn’t find the proper tag to replace…so i just downloaded a plugin and 1 minute later…fixed.
Sanwo
Hey Drew, what plugin did you download?
Sorin
For me was in wp-content/themes/theme/post.php where theme is my theme name. Thanks alot!
WPBeginner Staff
put it right before
orline.Cecilia
My site crashed. The functions file for my theme does not support this.
WPBeginner Support
Did you get an error?
Admin
WPBeginner Staff
put it right before or line.
Dawn Youngs
I am working in the Organization Theme on WordPress.com. I have managed to set up a static Home Page and a Blog Page which displays my recent posts. I have chosen the summary options for each article in my feed, but when I publish the page I see the full text of each post on my Blog Page. I have set featured images and I have Written Custom Excerpts for my pages and I want a Blog Page displays the excerpts and images with a link to the post page. How in the world do I do this? What is going on with no change between summary and full in the reading section of my settings? Is this an issue with the theme or a general problem in WordPress? I just want a clean simple page that shows a series of excepts for a weekly report, please help!
By the way, I do not know how to open my files, I cannot even find my file directory, and wonder if it is hidden from me because I am in .com and not hosting the site myself like in .org?
WPBeginner Support
Please see the difference between WordPress.com and self hosted WordPress.org.
Admin
Rahul
I have used experts for some of my posts but i found a problem, special signs like,”! are not rendering properly and there’s some utf-8 problem… can you guys conform whether its a WordPress problem or my hosting. Though the problem only causes in my excerpts (summary) but the article with “are opening up fine” and can be read properly. If its a WordPress issue please let us know if there’s any solution to it.
Thanks,
RAHUL
Kouami Sessou
I wanted to use excerpt for “summary” or short description for my posts..
It doesn’t work, when excerpt is not available for the post.
http://www.yeswefoot.com/
Looking for a plugin
Stefan
Many thanks for the write up!
Helped me out a lot!
Seth
I am using the twentythirteen template. None of the files mentioned have “the_content” in them. Also, there is no longer a “loop.php” file. (I only want my archives – tag and category to have the excerpt).
This is what I see in the archives.php and category.php:
Changing ‘content’ to ‘excerpt’ also doesn’t seem to do the trick.
WPBeginner Support
Seth Twenty Thirteen uses content templates you will find the loop in content.php.
Admin
Imoteda
whenI change it in content.php, I can no longer see the full posts on any pages. Clicking on the continue reading link gives me the same excerpt
Jenn
I’m having the same issue. I successfully changed the_content to the_excerpt. This makes my blogroll successfully show the excerpt instead of the full post. However, when I click into a post, only the excerpt is shown. Is there a way to modify the single.php file to guarantee the entire post content is displayed when viewing a single post? Any advice is really appreciated!
Yaz
Thanks, but how do I get it to show an image too?
WPBeginner Support
you can use
<?php the_post_thumbnail(); ?>>in your template.Admin
Celina
I think I’ve been looking for this very answer. My blog shows only excerpt (summary) or the featured image- never both. Where does this code go, please?
Celina
Where exactly does this go, please? I’m looking in content.php, but I don’t know where exactly. Thank you.
lester
finally . . . . FINALLY !!
i FINALLY found an answer to a problem with wordpress.
for the love of God and flowers and good food and wine!
thank you !! thank you !! thank you !!
Daniel Z
Thanks! This worked like a gem in the inStyle theme by Elegant Themes. I actually had to edit the code in home.php, but thanks for leading me in the right direction.
Trenton Miller
This is great, it’s working for me now. I would like to have the images that I have at the beginning of blog posts that I inserted via HTML, not the Featured Image method. On the blog posts where the image is within the first 55 characters, or whatever you set it to, how can I get it to appear? Is there something extra to add into functions.php?
Editorial Staff
Automatic excerpts do not show HTML elements. You have two options. Either write a custom excerpt using the excerpts field in your write panel. If you don’t see it, then look at the top right hand corner “Screen Options”. The other option is to use the_content, and utilize the more tag.
Admin
Caroline
Ouuch – thanks for your comment. I was searching for hours for this information. Such simple but well hidden if you don’t know how to add individual excerpts. Was looking to change the php files but did not dare for missing experience. All set now, thanks again.
Dr. Erika
This is AWESOME. Seriously thank you wpbeginner for all your articles.
Any idea of how to add pictures to the displayed excerpts?
Dr. Erika
(nevermind, I figured it out)
Bridget
OMG dude, thank you so much for this! I literally spent like 45 minutes trying to figure this out with an elegant theme, only to find that your solution took about 12 seconds. Gahh! Oh well, all is well that ends well! Thanks!
Sudip
The excerpt box is not appearing on my PC. Please help me.
Deepak
Hye Sudip,
Open any post to edit. On the top of it you will find the screen option. Click on that , then you will see so many options there. Then go to the excerpt option , check on that option. Then below the title and content box, you can see the excerpt box .You can write your excerpt content there.
Jay Madisson
Hi,
Im just wondering, where can I find the (Open your index.php file, archive.php file, and category.php file.)? Sorry for being a noob in HTML
Cheers,
Jay MAdisson
Editorial Staff
It would be in your /wp-content/themes/themename/ folder.
Admin
Jay Madisson
Hi, Im using Easel Theme, I opened index.php and archive.php but I could not find the code

Jerry
I’m sorry, are we speaking here of files that reside on my computer? I thought the whole blog was done online. I have no software for WordPress on my computer. I have not downloaded anything. What am I missing? Does one have to know HTML code to blog?
Rich
Hello, I’m using the 2010 theme on the blog and it didn’t change to when I replaced content with the word excerpt. Is it something I’m leaving out??
Editorial Staff
Did you change the loop.php?
Admin
Emma
I am using the new twenty twelve theme to base a child theme on and cannot get excerpts to work at all. I looked in all the files you suggest above, but cannot find
in any of them. Similar to Heather I have imported my blog from blogger too…
There also doesn’t seem to be a loop.php file
Help!
Editorial Staff
The twenty twelve theme uses content.php and various variations of those.
Admin
Emma
Thanks for this – I changed entry-content in content.php to
and it has worked!
The problem I have now is how to get the excerpt text to wrap around the thumbnail, which I would like to float either right or left.
Any ideas?
Thanks
Erin
Maybe you can help me here. There is no in any of the files you listed above; index.php, archive.php, or category.php. This is the closest thing that I see (from my index.php file).
Can I change something in this code or add some new code?
Editorial Staff
If none of those files exist, that means you are using a child theme. You will have to utilize the hooks in the parent theme framework. We don’t write tutorials specific for theme frameworks.
Admin
Chris
I’m using the twentyeleven theme and “the_content” does not appear in any of the three files mentioned. I’m stumped.
Editorial Staff
Look in the loop.php file.
Admin
HemantKokcha
I am trying to get excerpt but i cant get excerpt by both of your method so tell me correctly how wll i get excerpt in traction theme.
wpbeginner
@HemantKokcha There is only one method… changing the_content to the_excerpt… The other function is to controlling excerpt length and the excerpt read more. If its not showing in your theme, then perhaps try contacting the theme author. Because this is the only way of doing it.
wpbeginner
@clwdk You would need to change the loop.php file for the archive.
clwdk
Hi there,
I am using the newest version of the twenty ten theme and am not sure where to change the <?php the_content(); ?> to <?php the_excerpt(); ?>. There is nothing in the index.php as far as I can see. Am I overlooking something? Thanks for any help you can give me.
CARL
wpbeginner
@Ibadullah You have to add this code in your theme’s functions.php file. It should work perfectly fine because this is the way to do it, and we are doing it on our site.
Ibadullah
@wpbeginner@Ibadullah I am saying when I add the number in post excerpt – I just see the same number on main page. such as I type 50 in the post excerpt field it show Category name : APPLE and instead of content it show number 50
wpbeginner
@Ibadullah That is the whole point of this article.
Ibadullah
It keep showing me the number I add in post excerpt instead of post content!
nescafespk
http://games-masti.com/
This is very nice trick and thanks for help us and thanks for the whole team of the word press team
nescafespk
<a href=”http://www.games-masti.com” title=”Play Online Games”>Play Online Games</a>
This is very nice trick and thanks for help us and thanks for the whole team of the word press team
Carl
Great – thanks. Was looking for a simple solution. How do you include a Read more… link after the excerpt also though?
Editorial Staff
https://www.wpbeginner.com/wp-tutorials/how-to-display-a-read-more-link-in-wordpress-excerpts/ << Try this article.
Admin
Heather
Thank you for the article. I made the changes in all 3 documents and nothing changed. All of the posts on the blog I am working on were imported from Blogger, could that be an issue or perhaps the theme itself? I am stumped!
Editorial Staff
Nope that can’t be the issue. By changing to the_excerpt it would automatically generate the excerpt.
Admin
ely
I can’t seem to find any files containing “php” anywhere on my wp dashboard.
I’m using dreamhost and the wp 2010 theme. The only files I can find that allow me to edit code are .css files.
I’m going crazy trying to find a way to create excerpts!
Editorial Staff
Look under Appearence > Editor (There you will find the file)
Admin
chris h
thanks! just changing the index.php ‘content’ to ‘excerpt’ did the trick…
Technonesia
My acquaintance is asking for this and I remember to ever saw it here. Thanks, I will forward this to him.
Scott
I understand the excerpt thing but how do I then get it to show the image thumbnail along with the excerpt?
Editorial Staff
By adding the WordPress Thumbnail there: https://www.wpbeginner.com/wp-themes/how-to-add-post-thumbnails-in-wordpress/
You would have to add styling to match your theme.
Admin
chris
Great, I was just looking for an easy way to make use of the excerpts field and be able to define a small intro for each post to be displayed. Thanks a lot.