Bir web sitesindeki içeriği düzenlemenin ne kadar önemli olduğunu hepimiz biliyoruz. WPBeginner’da, kategori ve alt kategori kullanmanın ziyaretçilerin sitenizi keşfetmesine yardımcı olduğunu ve arama sonuçlarındaki sıralamasını iyileştirdiğini biliyoruz. İyi bir kategori yapısı, ziyaretçilerin ihtiyaç duyduklarını bulmalarına da yardımcı olur.
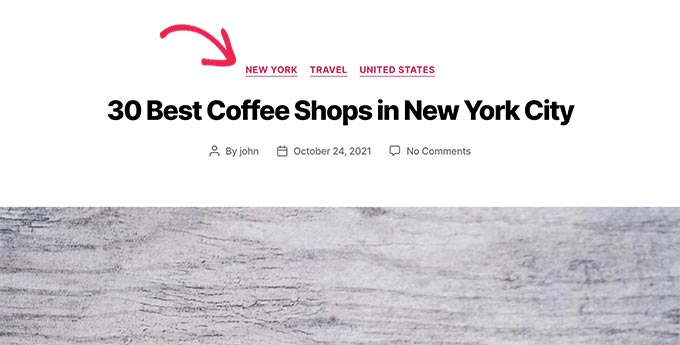
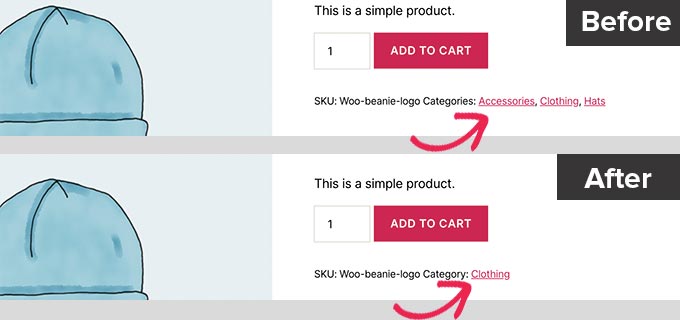
Çoğu WordPress teması, alt kategoriler de dahil olmak üzere bir yazıyla ilişkili tüm kategorileri otomatik olarak listeler. Bu, ziyaretçileriniz için işleri çok kafa karıştırıcı hale getirebilir. Ancak, yakın zamanda tek gönderi sayfasında yalnızca ana kategoriyi göstermek isteyen bir okuyucumuz vardı. Ziyaretçilerinin çok sayıda alt kategoriye boğulmak yerine ana konuya odaklanmalarını istiyorlardı.
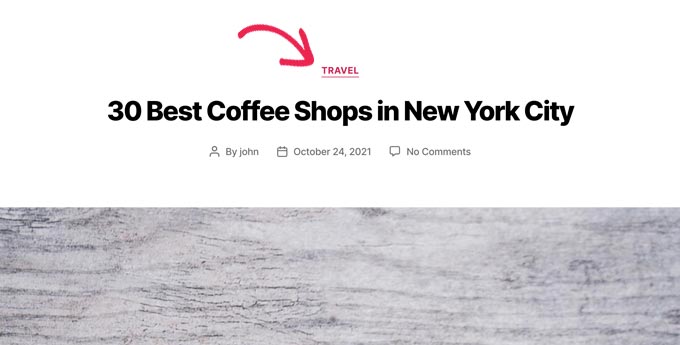
Bu makalede, WordPress’in kategorileri görüntüleme şeklini değiştirmek için basit bir kod parçasını nasıl kullanacağınızı göstereceğiz. Bu, tek bir yazı sayfasında yalnızca ana kategoriyi göstermenize olanak tanıyacak ve bu da ziyaretçiler için sitenizin deneyimini büyük ölçüde iyileştirebilir.

WordPress’te Yalnızca Üst Kategori Ne Zaman Görüntülenir?
Birçok web sitesi sahibi, web siteleri için bir yapı oluşturmak amacıyla üst ve alt kategorileri kullanır.
Örneğin, bir seyahat blogu, her bölgenin bir üst kategori ve şehirlerin alt kategoriler olduğu kategorilere göre düzenlenmiş seyahat destinasyonlarına sahip olabilir.

Benzer şekilde, bir yemek blogu üst ve alt kategorilerde düzenlenmiş yemek tarifleri yayınlayabilir. Örneğin, bir üst kategori mutfak türü ve bir alt kategori de yemek türü olabilir.
Artık çoğu WordPress teması, bir yazıyla ilişkili tüm kategorileri listelemek için_category() şablon etiketini kullanıyor.
Bu işlev etkilidir, ancak tüm kategorileri alfabetik olarak görüntüler ve ebeveyn/çocuk ilişkisini tamamen göz ardı eder.
Bununla birlikte, bu davranışı nasıl değiştireceğimize ve WordPress döngüsünde yalnızca üst kategoriyi nasıl görüntüleyeceğimize bir göz atalım.
WordPress Yazı Döngüsünde Yalnızca Üst Kategoriyi Görüntüleme
Bu eğitim için WordPress tema dosyalarınızı düzenlemeniz gerekecek. Bunu daha önce yapmadıysanız, WordPress’te kod parçacıklarını kopyalama ve yapıştırma hakkındaki makalemize göz atın.
Öncelikle, temanızın functions.php dosyasına bir kod eklemeniz veya bir kod parçacıkları eklentisi kullanmanız gerekir. WPCode kullanmanızı öneririz çünkü sitenizi bozmadan kod eklemenizi sağlar ve akıllı kod parçacığı doğrulaması, yaygın kod hatalarını önlemenize yardımcı olur.
Sitenizi bozmadan WordPress’e nasıl özel kod ekleyebileceğinize ilişkin kılavuzumuzda daha fazla bilgi edinin.
Bu eğitim için WPCode’un ücretsiz sürümünü kullanacağız. Tam sürümün tüm gelişmiş özelliklerine sahip olmasa da, başlamak için ihtiyacınız olan her şeyle birlikte gelir.
Yapmanız gereken ilk şey WPCode eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu takip edebilirsiniz.
Etkinleştirmenin ardından WPCode ” Yeni Snippet sayfasına gidebilirsiniz

Bu, özel bir snippet oluşturabileceğiniz bir sayfa açacaktır.
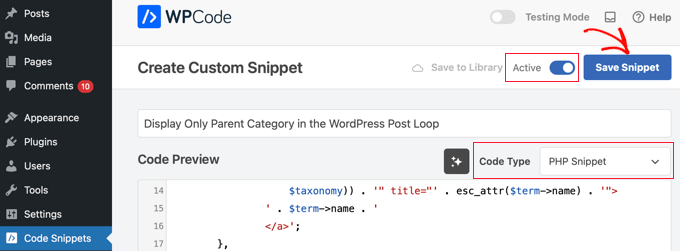
İlk olarak, kod parçacığı için bir başlık eklemeniz gerekir. Bundan sonra, aşağıdaki kod parçacığını kopyalayıp Kod Önizleme bölmesine yapıştırabilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

Ardından, Kod Türü açılır menüsünden ‘PHP Snippet’ seçeneğini seçmeniz ve Etkin Değil anahtarını Etkin olarak değiştirmeniz gerekir.
Son olarak, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıkladığınızdan emin olun.

Bu kod basitçe yeni bir wpb_get_parent_terms() işlevi oluşturur. Varsayılan olarak, bu işlev yalnızca ana kategorileri görüntüler.
Ardından, bu işlevi WordPress tema dosyalarınızda yalnızca üst kategoriyi görüntülemek istediğiniz yere yerleştirmeniz gerekir.
Hangi şablon dosyasına bakacağınızı öğrenmek için yeni başlayanlar için WordPress şablon hiyerarşisi hile sayfamıza bakın.
Temel olarak, WordPress döngüsü içinde the_category(); şablon etiketini arayacaksınız. Bulduğunuzda, aşağıdaki kod ile değiştirmeniz gerekir:
1 | <?php wpb_get_parent_terms(); ?> |
Bu kod yalnızca ana kategorinizi görüntüleyecektir.
Üst veya bağımsız kategoriler olan birden fazla kategoriniz varsa, tüm bu kategoriler de görüntülenecektir.

Kod parçacığı diğer tüm taksonomiler için de çalışacaktır. Örneğin, WooCommerce ürün kategorileri veya sahip olabileceğiniz herhangi bir özel taksonomi.
Kodu şu şekilde değiştirmeniz yeterlidir:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Bu kod, bir WooCommerce mağazası için ürün kategorilerini görüntüler.
Ayrıca, bir ürün için yalnızca üst veya bağımsız kategorileri görüntüler.

Özel bir taksonomi görüntülemek istiyorsanız, product_cat yerine özel taksonomi adınızı yazın.
WordPress’te Kategorileri Görüntülemeye İlişkin Uzman Kılavuzları
Umarız bu makale WordPress yazılarınız için yalnızca üst kategoriyi nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress kategorilerini görüntülemeyle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress Yazı Döngünüzde Yalnızca Alt Kategori Nasıl Görüntülenir?
- WordPress’te Kategori Sayfalarında Alt Kategoriler Nasıl Görüntülenir?
- WordPress’te Kategori Açıklamaları Nasıl Görüntülenir?
- WordPress’te Kategori Sıralaması Nasıl Değiştirilir?
- WordPress’te Belirli Bir Kategorideki Son Gönderiler Nasıl Görüntülenir?
- WordPress’te Kategoriler Nasıl Gösterilir / Gizlenir (Nihai Kılavuz)
- WordPress Widget’larında Boş Kategoriler Nasıl Gösterilir
- WordPress’te Kategorileri Farklı Şekillendirme
- WordPress’te Alt Kategorilerinizi Gizleme veya Stil Verme
- WordPress’te Taksonomi Görselleri (Kategori Simgeleri) Nasıl Eklenir?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!