Deneyimlerimize göre, WordPress yazılarınıza çok sayıda kategori eklerseniz, işler biraz kalabalık görünmeye başlayabilir. Birden fazla kategori, özellikle de üst ve alt kategoriler, düzenlerinizi karıştırabilir ve okuyucuların aradıklarını bulmalarını zorlaştırabilir.
Her gönderi için yalnızca alt kategoriyi görüntülemek daha temiz olmaz mı?
Bu kılavuz, WordPress tema dosyanızı yazı döngünüzde yalnızca alt kategorileri görüntüleyecek şekilde nasıl değiştireceğinizi göstererek blogunuza daha akıcı ve kullanıcı dostu bir his verecektir.

WordPress Yazı Döngüsünde Neden Sadece Alt Kategori Görüntüleniyor?
Bir WordPress blogu oluştururken, kategoriler ve etiketler kullanarak içeriğinizi düzenleyebilirsiniz.
Okuyucuların ilginç içerikleri daha hızlı bulmasına yardımcı olmak için alt kategoriler (veya alt kategoriler) bile oluşturabilirsiniz.
Örneğin, bir seyahat blogunuz varsa, bir ‘Gidilecek Yerler’ kategorisi oluşturabilir ve ardından ‘Avrupa’, ‘Amerika’ ve ‘Avustralya’ gibi alt kategorilere sahip olabilirsiniz.
Varsayılan olarak, çoğu WordPress teması bir yazı için tüm üst ve alt kategorileri gösterir.

Ancak çok sayıda kategori kullanırsanız blog sayfalarınız dağınık ve karmaşık görünmeye başlayabilir. Ayrıca okuyucuların ilgilendikleri kategoriyi bulmalarını da zorlaştırabilir.
Bu nedenle, bir yazının genel üst kategorilerini gizlemek ve yalnızca alt kategorileri göstermek isteyebilirsiniz. Bununla birlikte, WordPress yazı döngüsünde yalnızca alt kategorileri nasıl görüntüleyebileceğinizi görelim.
WordPress Tema Dosyasını Düzenlemeden Önce: Unutulmaması Gereken Önemli Noktalar
Bu kılavuz, kodlama ve WordPress tema dosyalarını düzenleme konusunda rahat olan kişilere yöneliktir. Öğreticiyi takip etmeden önce yapmanız gereken bazı şeyler şunlardır:
- Öncelikle, bu dosyalara erişebilmek için web sitenize FTP ile bağlanmanız veya web barındırıcınızın dosya yöneticisini açmanız gerekir.
- Yeni başlayan biriyseniz, önceden hazırlık yapmak için web’den parçacıkların WordPress’e nasıl yapıştırılacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
- Bu yöntemi izlemek için bir yedek oluşturmanızı veya bir hazırlık sitesi kullanmanızı öneririz. Bu şekilde, bir şeyler ters giderse canlı siteniz etkilenmeyecektir.
Son olarak, bu kılavuz yalnızca klasik WordPress temaları için geçerlidir. Blok temalar, tema dosyaları için farklı bir yapıya sahiptir.
WordPress Yazı Döngüsünde Yalnızca Alt Kategoriyi Görüntüleme
Bu eğitimde, Bluehost dosya yöneticisini kullanarak tema dosyanızı nasıl düzenleyeceğinizi göstereceğiz. Ancak barındırma sağlayıcınız ne olursa olsun, adımlar benzer olmalıdır.
İlk olarak, Bluehost kontrol panelinize giriş yapın ve ‘Web Siteleri’ sekmesine gidin. Ardından, düzenlemek istediğiniz sitede ‘Ayarlar’a tıklayın.

Ardından, Hızlı Bağlantılar bölümüne ilerleyin.
Ardından, ‘Dosya Yöneticisi’ düğmesine tıklayın.

Bu, dosya yöneticisini açacaktır.
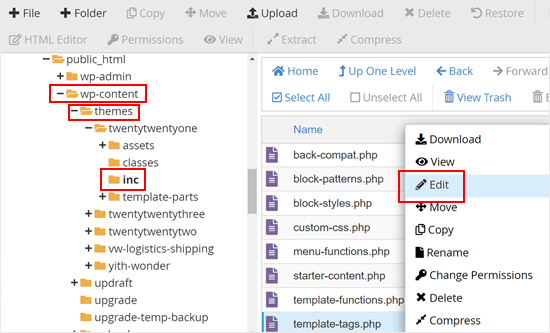
Şimdi, tema dosyanızda kategorileri görüntülemekten sorumlu olan kodu bulmanız gerekecek. Bunu yapmaya sitenizin public_html klasörüne “ wp-content “ themes “ mevcut temanızın klasörüne giderek başlayabilirsiniz .
Bu aşamada, düzenleyeceğiniz doğru dosyayı bulmak için her bir dosya ve klasörü tek tek açmanız gerekebilir. Yapabileceğiniz bir şey, has_category veya get_the_category_list gibi kategoriyle ilgili kodları bulmaya çalışmaktır. Bunları bulursanız, doğru dosyada olmalısınız.
Doğru şablon dosyasını bulamıyorsanız, lütfen WordPress şablon hiyerarşisi hile sayfamıza ve düzenlemek için doğru tema dosyasını nasıl bulacağınıza ilişkin kılavuzumuza bakın.
Twenty Twenty-One temasını kullanıyorsanız, aramanız gereken dosya ‘inc’ klasörünün içindeki template-tags dosyasıdır. Dosyayı bulduktan sonra, dosyaya sağ tıklayıp ‘Düzenle’yi seçebilirsiniz.

Dosyada, kategorileri ve etiketleri görüntülemekten sorumlu snippet budur:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; $categories_list = get_the_category_list( wp_get_list_item_separator() ); if ( $categories_list ) { printf( /* translators: %s: List of categories. */ '<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>', $categories_list // phpcs:ignore WordPress.Security.EscapeOutput ); } $tags_list = get_the_tag_list( '', wp_get_list_item_separator() ); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; } } else { |
Artık doğru kodu bulduğunuza göre, bu kod parçacığının tamamını bununla değiştirebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; // Get the list of categories $categories = get_the_category(); $child_cat_IDs = array(); // Array to store child category IDs $parent_cat_IDs = array(); // Array to store parent category IDs foreach ( $categories as $category ) { if ( $category->parent > 0 ) { $child_cat_IDs[] = $category->term_id; // Store the child category ID } else { $parent_cat_IDs[] = $category->term_id; // Store the parent category ID } } // Output child categories if there are any if ( !empty($child_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $child_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the child category links // Output parent categories if there are no child categories } elseif ( !empty($parent_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $parent_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the parent category links } // Handle tags $tags_list = get_the_tag_list('', wp_get_list_item_separator()); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; // Close post-taxonomies div}} else { |
Bu kod parçacığı önce gönderiye atanan tüm kategorileri tanımlar. Ardından, her kategorinin bir üst öğesi olup olmadığını kontrol eder.
Eğer öyleyse, bu bir alt kategori olduğu anlamına gelir ve görüntüleme listesine eklenir. Üst kategoriler atlanarak gönderinizin kategorizasyonunun daha temiz ve daha spesifik bir şekilde görüntülenmesi sağlanır.
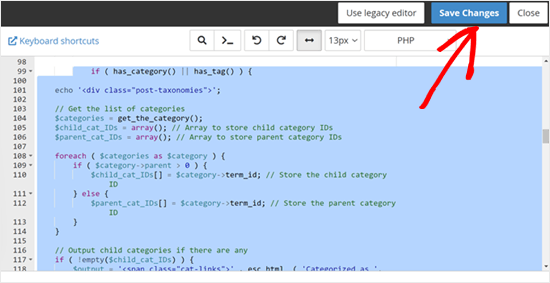
İşte kodu değiştirdiğinizde nasıl görünmesi gerektiği:

İşiniz bittiğinde, değişikliklerinizi kaydedin.
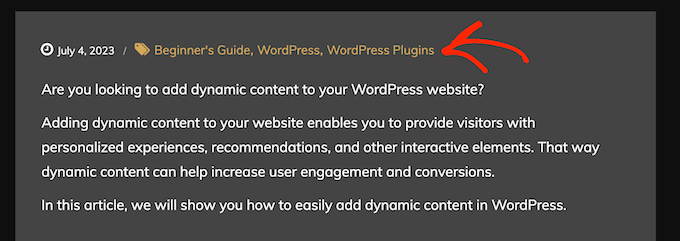
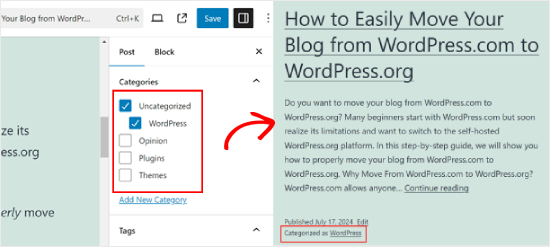
Şimdi, bir veya daha fazla alt kategorisi olan bir yazıyı ziyaret etmeniz gerekiyor. Ana kategorinin gizlendiğini ve WordPress’in artık yalnızca alt kategorileri gösterdiğini göreceksiniz.

Bu makalenin WordPress yazılarınızda yalnızca alt kategoriyi nasıl görüntüleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, WordPress’te tek tek kategorileri nasıl farklı biçimlendirebileceğinize ilişkin makalemize ve WordPress’te kategoriye göre arama yapmaya ilişkin başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.