WordPress'te özel alanları döngü dışında mı görüntülemek istiyorsunuz? Normalde, özel alanlar diğer gönderi içerikleri ve meta verileriyle birlikte WordPress döngüsü içinde görüntülenir. Bu makalede, WordPress'te özel alanları döngü dışında nasıl görüntüleyeceğinizi göstereceğiz.

WordPress'te Özel Alanlar Nedir
Özel alanlar, WordPress gönderilerinize ek meta veriler eklemenize ve ardından bunları gönderi içeriğinizle birlikte görüntülemenize olanak tanır.
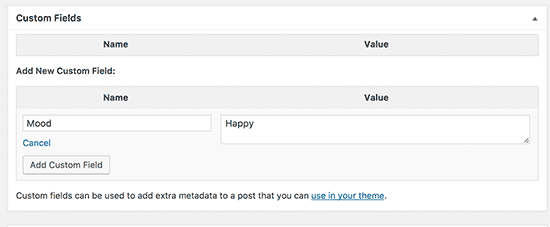
Özel alanlar eklemek için Ekran Seçenekleri altındaki özel alanlar meta kutusunu etkinleştirmeniz yeterlidir. Özel alanlarınıza daha iyi bir kullanıcı arayüzü sağlamak için WordPress'te özel meta kutuları da oluşturabilirsiniz.

Daha fazla ayrıntı için, WordPress özel alanlarını kullanma konusundaki başlangıç kılavuzumuza bakın.
Özel alanlar gönderilere meta veri eklediği için, diğer gönderi içerikleriyle birlikte WordPress döngüsü içinde kolayca görüntülenebilirler. Ancak, bazen bunları döngü dışında görüntülemek isteyebilirsiniz. Örneğin, bir kenar çubuğu widget'ında. İşte o zaman işler biraz karmaşıklaşır.
Bununla birlikte, özel alanları WordPress'te döngü dışında nasıl kolayca göstereceğimize bakalım.
WordPress'te Döngü Dışında Özel Alan Verilerini Görüntüleme
Döngü dışında özel alan meta verilerini görüntülemek yerine, ana döngüyü etkilemeden WordPress temalarınızda birden fazla döngüyü nasıl kullanacağınızı göstereceğiz.
Bu makale, WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, web'den WordPress'e kod parçacıkları yapıştırma rehberimize bakmak isteyebilirsiniz.
Özel alan verilerini WordPress'te döngü dışında görüntülemek istediğiniz yere aşağıdaki kodu tema dosyalarınıza eklemeniz gerekecektir.
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Your-Custom-Field', true); wp_reset_query(); ?>
Bu kod, gönderi kimliğini almak için küresel $wp_query değişkenini yükler. Bundan sonra, özel alan verilerinizi almak ve çıktılamak için get_post_meta() fonksiyonunu kullanır.
Özel Alanınız'ı gerçek özel alanınızla değiştirmeyi unutmayın.
Kodu ihtiyaçlarınıza uyacak şekilde özelleştirebilirsiniz. Farklı gönderiler ve sayfalar için özel alan verilerini almak ve görüntülemek üzere diğer sorgu argümanlarını da kullanabilirsiniz.
Başka bir örneğe bakalım. Bu, WordPress tema dosyalarınızda birden fazla döngü kullanmanın çok daha iyi ve daha esnek bir yolu olan WP_Query sınıfını kullanır.
Özel alanı göstermek istediğiniz yere bu kodu temanıza veya alt temanıza ekleyin.
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
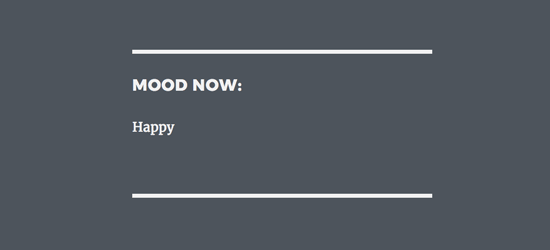
echo get_post_meta( get_the_ID(), 'Mood', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
Mood kelimesini kendi özel alan adınızla ve gönderi kimliğini kendi gönderi veya sayfa kimliğinizle değiştirmeyi unutmayın.

Şimdilik hepsi bu kadar.
Bu makalenin, WordPress'te özel alanları döngü dışında nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca yeni başlayanlar için WordPress tema hileli sayfamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Yazarın alanı bu şekilde eklenebilir mi? Birden fazla yazarı olan bir web sitem var ve makaledeki yazarın adının altında her zaman biyografisini (yazar bilgilerini) görüntülemek istiyorum. Bu bir kod parçacığı ile yapılabilir mi, yoksa Özel Alanlar Eklentisi gibi daha karmaşık bir şey mi daha iyi olur? Bu alanlarda acemiyim ve henüz onları pek anlamıyorum.
WPBeginner Desteği
Ortak yazarlar özel alanlarınızda olduğu sürece, yazar bilgilerini görüntülemek için bu yöntemi veya gelişmiş özel alanları kullanabilirsiniz.
Yönetici
Jiří Vaněk
Onay için teşekkürler. Advanced Custom Fields eklentisini indirdim ve makale yazarları için özel alanlar oluşturmaya çalışıyorum. Bu alanların nasıl çalıştığını daha iyi anlamak için bu makaleyi tekrar gözden geçirdim. Umarım her şey yolunda gider. Her durumda, artık bu konuda en azından biraz daha iyi bir anlayışa sahibim. Çok teşekkür ederim.
ajay singh
döngü dışında acf alan değerini nasıl alırım
Shuvo
‘Özel Alanınız’ yerine ne koymalıyım? Cpt'nin adı mı yoksa slug'ı mı?
WPBeginner Desteği
Bunu özel alanın adıyla değiştirirsiniz
Yönetici
Daniel R
Merhaba,
Harika bir makale, bazı şeyleri halletmeme yardımcı olmak için WPB'yi birkaç kez kullandım!
Şu anda belirli bir kategorideki en son gönderiden özel alan bilgilerini almaya ve bunu bir paragraf içinde satır içi metin olarak görüntülemeye çalışıyorum.
Bunun için herhangi bir eklenti olup olmadığını veya bunu PHP/JavaScript ile başarılıp başaramayacağımızı biliyor musunuz?
Temelde WordPress'e sormak istediğim şey şu: “Git ve bugünün ipucu kategorisindeki en son gönderiyi al, sonra ‘odds’ özel alanının değerini bul ve ‘odds’ değerini bu span içine göster.”
Gerçekten bunu sayfaya kodlamak istemiyorum ve paragraf düzenlenebilir olduğu için bir kısa kod/JS çözümü tercih ederim. Temel olarak web yöneticilerinden biri paragraftaki metni değiştirebilir ancak yine de 'oranları' belirli bir yerde göstermek isteyebilir. Sayfa xPro'da sürükle-bırak düzenleyici ile oluşturulmuştur.
Daniel R
Başlığı başka bir paragrafta göstermek için şu anda bir son gönderiler eklentisi kısa kodu kullanıyorum. Metni paragrafla aynı hizaya getirmek için tüm stil ayarlarını geri alıyorum. Bu biraz şüpheli bir yol!