2021’de WPBeginner sitesini yeniden tasarladığımızda yaptığımız şeylerden biri, Google Fonts gibi üçüncü taraf özel yazı tiplerini devre dışı bırakmak ve sistem yazı tiplerine geçmekti.
Bu küçük bir değişiklik gibi görünebilir, ancak aslında büyük bir fark yarattı! Sayfa yükleme sürelerimizin iyileştiğini gördük, bu da özellikle daha yavaş internet bağlantısı olan okuyucularımız için daha iyi bir deneyim anlamına geliyor.
Google Fonts’u kullanmayı bırakmak isteyebileceğiniz bazı yasal nedenler de vardır. Avrupa’dan ziyaretçileriniz varsa, Google Fonts kullanmak sitenizin GDPR ile uyumlu olmamasına neden olabilir ve kimse bu tür sorunlarla karşılaşmak istemez!
Bu nedenle, geçiş yapmayı düşünüyorsanız, bu kılavuz size WordPress web sitenizde Google Fonts’u nasıl kolayca devre dışı bırakacağınızı gösterecektir. Size adım adım yol göstereceğiz, böylece sitenizin hızını artırabilir ve yasaların doğru tarafında kalmasını sağlayabilirsiniz.

WordPress Web Sitenizde Google Yazı Tiplerini Neden Devre Dışı Bırakmalısınız?
WordPress web siteniz için seçtiğiniz tipografi, tasarımında ve marka kimliğinde önemli bir rol oynar. Bu nedenle birçok web sitesi sahibi Google Fonts kullanarak tipografilerini özelleştiriyor.
Ancak, çok fazla yazı tipi yüklemek WordPress performansı üzerinde olumsuz bir etkiye sahip olacaktır. Bu nedenle yalnızca iki yazı tipi seçmenizi ve bunları web sitenizin tamamında kullanmanızı öneririz.
Alternatif olarak, Google Fonts’u tamamen devre dışı bırakabilir ve sadece kullanıcının bilgisayarıyla birlikte gelen sistem fontlarını kullanabilirsiniz. Harika görünürler ve özellikle yavaş bağlantıya sahip kullanıcılar için çok daha hızlı yüklenirler.
Bu yüzden WPBeginner web sitesini yeniden tasarlarken Google Fonts’u devre dışı bırakmaya karar verdik. İnternet bağlantınız en iyisi olmasa bile herkesin WordPress öğrenmesini ve çevrimiçi varlığını geliştirmesini kolaylaştırmak istedik.
Google Fonts’u devre dışı bırakmak tüm işletme web siteleri veya bloglar için doğru bir karar olmayabilir. Ancak, internet kalitesinin düşük olduğu bölgelerden gelen ziyaretçileriniz varsa, daha iyi bir kullanıcı deneyimi sağlamanın bir yolu da budur.
Ayrıca, Google Fonts ile ilgili olarak web sitenizi GDPR gibi yasalarla uyumsuz hale getirebilecek gizlilik sorunları vardır. Google Fonts’un devre dışı bırakılması, sitenizin uluslararası gizlilik yasalarını ihlal etme riskini azaltır.
Bununla birlikte, WordPress’te Google Yazı Tiplerinin nasıl devre dışı bırakılacağına bir göz atalım.
WordPress’te Google Yazı Tiplerini Bir Eklenti ile Devre Dışı Bırakma
Yapmanız gereken ilk şey Google Yazı Tiplerini Devre Dışı Bırak ve Kaldır eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirildiğinde, eklenti temanız ve eklentileriniz tarafından kullanılan tüm Google Yazı Tiplerini otomatik olarak devre dışı bırakacaktır. Yapılandırılmasına gerek yoktur.
Artık WordPress, kullanılmakta olan Google Yazı Tipleri yerine otomatik olarak varsayılan bir yazı tipi kullanacaktır. Şu anda kullanılan yazı tiplerinden memnun olduğunuzdan emin olmak için web sitenizi dikkatlice kontrol etmelisiniz.
Farklı yazı tipleri seçmek isterseniz, WordPress temanızda yazı tiplerini nasıl değiştireceğinize ilişkin kılavuzumuza bakın.
OptinMonster’da Google Yazı Tiplerini Devre Dışı Bırakma
OptinMonster, WordPress için en iyi potansiyel müşteri oluşturma eklentisidir ve 1,2 milyondan fazla web sitesi e-posta listelerini büyütmek, satışları artırmak ve daha fazla potansiyel müşteri elde etmek için yazılımı kullanmaktadır.
Ancak OptinMonster varsayılan olarak Google Fonts kullanır. Neyse ki, bunları devre dışı bırakmak kolaydır.
Bireysel OptinMonster Kampanyalarında Google Yazı Tiplerini Devre Dışı Bırakma
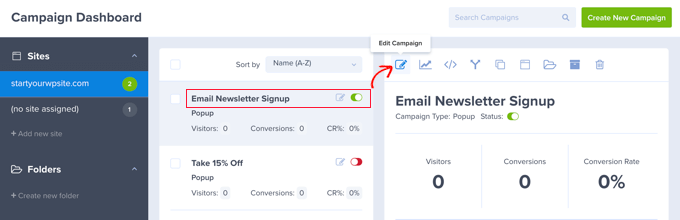
İlk olarak, OptinMonster web sitesini ziyaret etmeli ve Kampanya Kontrol Panelinize giriş yapmalısınız. Bundan sonra, bir kampanyaya tıklamanız ve ardından ‘Kampanyayı Düzenle’ düğmesine tıklamanız gerekir.

Bu, OptinMonster Kampanya Oluşturucusunu açacaktır.
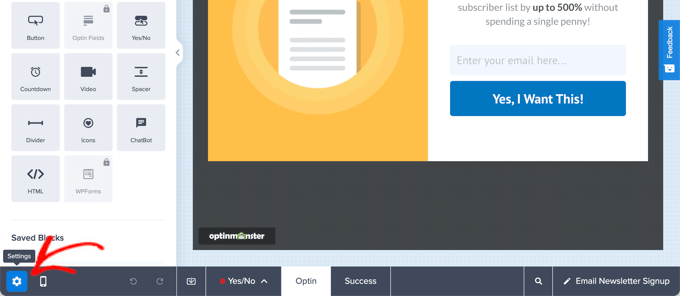
Ardından, altbilgi çubuğunun sol alt köşesindeki ‘Ayarlar’ simgesine tıklamanız gerekir.

Kenar çubuğu panelinde, ‘Gelişmiş’ sekmesini seçmeniz gerekir.
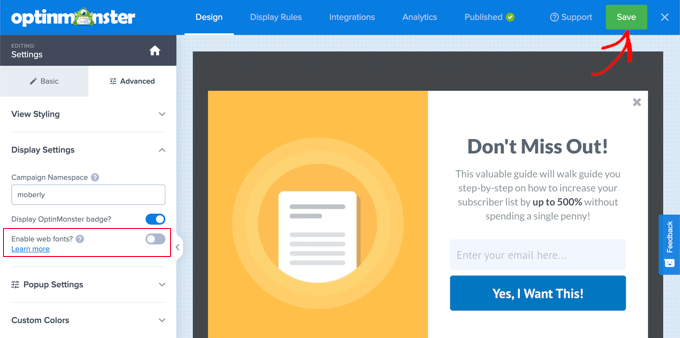
Şimdi ‘Görüntü Ayarları’ bölümüne gidebilir ve ‘Web yazı tiplerini etkinleştir?’ seçeneğini kapalı konuma getirebilirsiniz.

Ekranın üst kısmındaki ‘Kaydet’ düğmesine tıkladığınızda, üçüncü taraf yazı tipleri o kampanya için devre dışı bırakılacaktır.
Google Fonts’u kaldırmak istediğiniz diğer tüm kampanyalar için bu adımları tekrarlamanız gerekecektir.
Tüm OptinMonster Kampanyaları İçin Google Yazı Tiplerini Devre Dışı Bırakma
Sitenize JavaScript kod parçacıkları ekleme konusunda rahatsanız, Google Fonts’u tüm OptinMonster kampanyalarında aynı anda devre dışı bırakabilirsiniz.
Google Fonts’u her kampanyada devre dışı bırakmak için bu parçacığı web sitenizin üstbilgisine veya altbilgisine eklemeniz gerekir:
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts.googleFonts = false;});</script> |
Google Fonts ve FontAwesome dahil olmak üzere tüm web yazı tiplerini devre dışı bırakmak istiyorsanız, bu kod parçacığını eklemelisiniz:
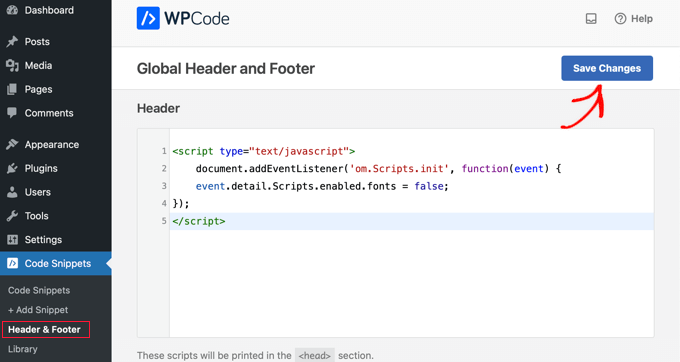
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts = false;});</script> |
Bu kod parçacıklarını eklemenin en kolay yolu, WordPress için mevcut en güçlü kod parçacığı eklentisi olan WPCode‘dur. Sitenizin herhangi bir alanına kolayca özel kod eklemenizi sağlar ve hepsinden önemlisi ücretsizdir.
Öncelikle, WPCode ücretsiz eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirildikten sonra, Kod Parçacıkları ” Üstbilgiler ve Altbilgi bölümüne gitmeniz gerekir.
Kod parçacığını Başlık alanına yapıştırın ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

WordPress’te Yazı Tipleri Hakkında Uzman Kılavuzları
Umarız bu eğitim WordPress web sitenizde Google Yazı Tiplerini nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. WordPress’teki yazı tipleriyle ilgili diğer bazı makaleleri de görmek isteyebilirsiniz:
- Google Yazı Tipleri Nasıl Gizlilik Dostu Hale Getirilir?
- WordPress’te Özel Yazı Tipleri Nasıl Eklenir
- WordPress Temalarına Google Web Yazı Tipleri “Doğru” Şekilde Nasıl Eklenir?
- WordPress Temanızda Yazı Tipleri Nasıl Değiştirilir
- Daha Hızlı Bir Web Sitesi İçin WordPress’te Yerel Yazı Tipleri Nasıl Barındırılır?
- WordPress’te Yazı Tipi Boyutu Nasıl Kolayca Değiştirilir?
- WordPress’te Metin Rengi Nasıl Değiştirilir
- Tasarımınızı Geliştirmek için En İyi WordPress Tipografi Eklentileri
- Typekit ile WordPress’e Harika Tipografi Nasıl Eklenir?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.