Yayınladığınız her içeriğin, aylar veya yıllar sonra bile keşfedilme şansı vardır. Ancak WordPress arşivleriniz kenar çubuğunuzda gizlenmiş temel bir liste ise, ziyaretçilerin eski yazılarınızı bulmasını ve keyfini çıkarmasını zorlaştırırsınız.
Arşivleriniz basit bir kronolojik listeden çok daha fazlası olabilir.
Okuyucuları ilgilendikleri konulara yönlendirebilir, en popüler içeriğinizi sergileyebilir ve hatta insanları sitenizi daha fazla keşfetmeye teşvik edebilirler.
Bunu deneyimlerimizden biliyoruz çünkü WPBeginner'da özel bir arşiv sayfamız var. Bir arşivin içerik keşfinde ne kadar fark yaratabileceğini ilk elden gördük.
Arşivlerinizi yükseltmeye hazır mısınız? WordPress arşiv gösteriminizi, herhangi bir teknik beceri gerektirmeyen basit tekniklerle nasıl özelleştireceğinizi göstereceğiz.

WordPress Arşivlerinin Kenar Çubuğundaki Gösterimini Neden Özelleştirmelisiniz?
WordPress arşivleri, yazılarınızı tarihe göre otomatik olarak düzenleyerek ziyaretçilerin eski içeriği bulmasını kolaylaştırır.
Birçok site sahibi WordPress sitelerine bir kenar çubuğu ekler ve geçmiş gönderilere hızlı erişim için bu alana bir arşiv widget'ı dahil eder.
Ancak, kenar çubuğunuzdaki varsayılan arşiv görüntülemesi genellikle çok uzun ve pek kullanıcı dostu değildir, özellikle de kapsamlı içeriğe sahip siteler için. Ayların ve yılların basit bir listesi hızla bunaltıcı ve kullanıcılar için çekici olmayan bir hale gelebilir.
WordPress sitenizdeki kenar çubuğu arşivlerini özelleştirerek, arşiv listesinin çok uzun ve göz korkutucu olmasını engelleyebilirsiniz.
İyi tasarlanmış bir arşiv bölümü, ziyaretçileri daha fazla içeriğinizi keşfetmeye teşvik ederek kullanıcı deneyimini de iyileştirebilir.
Bunu akılda tutarak, WordPress arşivlerinin kenar çubuğunuzda nasıl görüntüleneceğini özelleştirebileceğinizi görelim:
- Seçenek 1: Varsayılan Arşivler Bloğunu Özelleştirme (Eklentisiz)
- Seçenek 2: Kompakt Arşiv Görüntüsü Oluşturma
- Option 3: Display Archives in a Collapsible Menu
- Seçenek 4: Görüntülenen Arşiv Ayı Sayısını Sınırlama
- Seçenek 5: Aylık ve Yıllık Arşiv Açılır Menüleri Göster
- Option 6: Display Monthly Archives Arranged by Year
Seçenek 1: Varsayılan Arşivler Bloğunu Özelleştirme (Eklentisiz)
Varsayılan WordPress arşiv bloğu veya widget'ı, arşivlerin görünümünü özelleştirmek için seçeneklerle birlikte gelir.
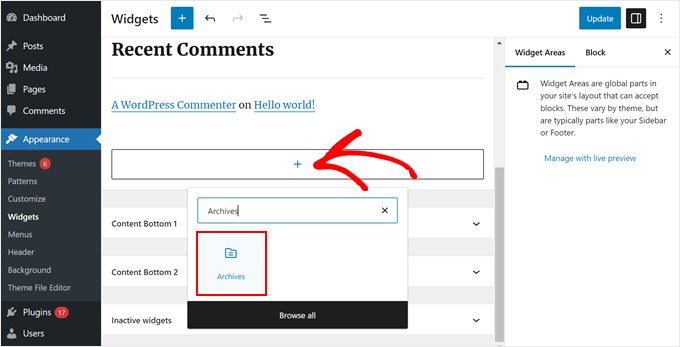
Bir klasik tema kullanıyorsanız, bu ayarları görmek için blok tabanlı widget düzenleyicisini açmak üzere Görünüm » Widget'lar bölümüne gidebilirsiniz.
Ardından, WordPress'te kenar çubuğuna 'Arşivler' bloğunu eklemek için '+' düğmesine tıklayın.

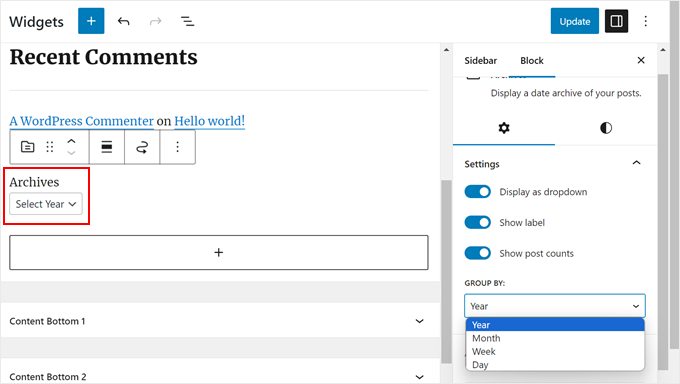
Sağ blok ayarları panelinde, arşivleri açılır menü olarak gösterme, arşiv etiketini gösterme ve her dönemde yayınlanan gönderi sayısını gösterme seçeneklerini göreceksiniz.
Arşivleri yıla, aya, haftaya veya güne göre de görüntüleyebilirsiniz.

Once you’re happy with how the archives look on your WordPress blog, then you can click ‘Update.’
WordPress'in varsayılan arşivlerinin blog kenar çubuğunuzda özelleştirdiğinizde nasıl göründüğü şöyledir:

Bir blok teması kullanıyorsanız, tam site düzenleyicisindeki kenar çubuğuna sahip şablona aynı ‘Arşivler’ bloğunu ekleyebilirsiniz. Ayarlar tamamen aynıdır.
You can read our complete guide to WordPress full site editing for more information.
Bu varsayılan ayarlar temel bir blog için iyi olabilir. Ancak, yönetilecek çok fazla içeriğiniz varsa veya daha fazla özelleştirme seçeneği istiyorsanız yeterli değildir.
Arşivlerin gösterimini daha fazla özelleştirmenin yollarını arıyorsanız, okumaya devam edin.
Seçenek 2: Kompakt Arşiv Görüntüsü Oluşturma
Arşiv listeniz çok uzunsa, yazılarınızı çok daha az yer kaplayacak şekilde görüntüleyen kompakt bir arşiv oluşturabilirsiniz.
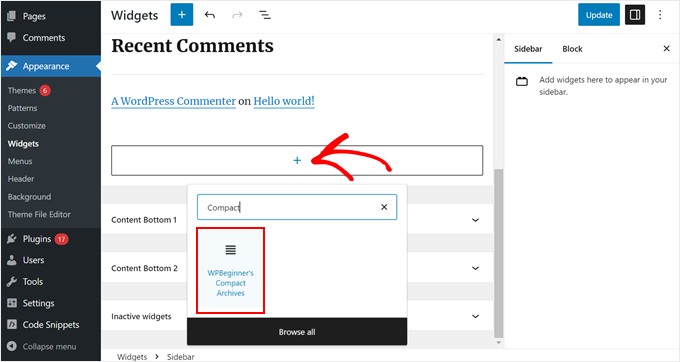
Kompakt Arşivler eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Bu eklentiyi kendimiz geliştirdik ve 2.000'den fazla kullanıcı için iyi çalıştı.
Daha fazla kurulum talimatı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, kompakt arşivleri temanızın kenar çubuğuna ‘WPBeginner’s Compact Archives’ bloğunu kullanarak ekleyebilirsiniz. Bu blok hem blok tabanlı widget düzenleyicisinde hem de tam site düzenleyicisinde mevcuttur.

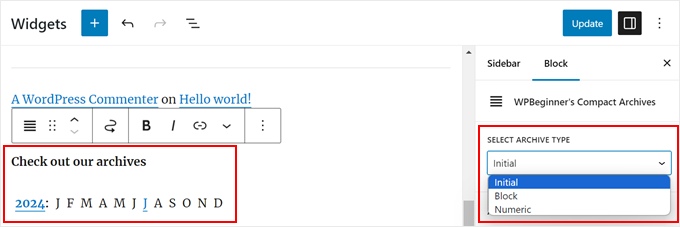
Ardından, kompakt arşivlerin nasıl görüneceğini değiştirebilirsiniz.
For example, you could choose to display the first initials of the month, the first letter of the month, or the month’s number.

Bittiğinde, 'Güncelle' veya 'Kaydet'e tıklamanız yeterlidir.
Eklenti hakkında daha fazla ayrıntı için, WordPress'te kompakt arşivlerin nasıl oluşturulacağına dair rehberimize göz atın.

Option 3: Display Archives in a Collapsible Menu
Uzun arşiv listeleriyle başa çıkmanın bir başka yolu da blog yazılarını yayınladığınız yılları ve ayları içeren daraltılabilir bir taslak görüntülemektir.
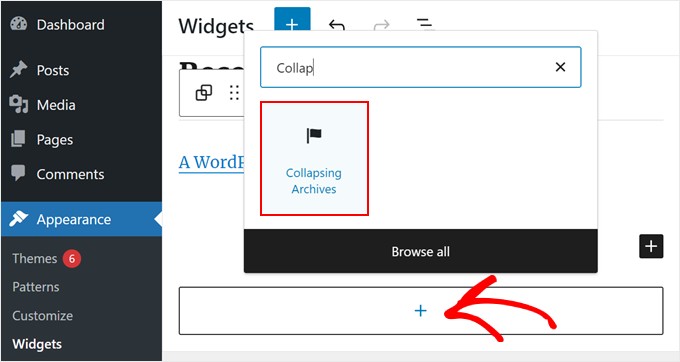
Bunu yapmak için Collapsing Archives eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Eklenti etkinleştirildikten sonra, Görünüm » Widget'lar sayfasına gitmeniz ve kenar çubuğunuza ‘Geri Çekilebilir Arşivler’ widget'ını eklemeniz gerekir.

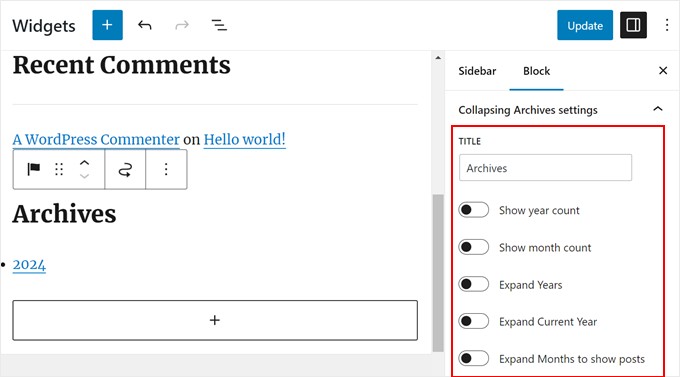
Blok ayarları kenar çubuğunda, yıl veya ay içinde yayınlanan gönderi sayısını göstermeyi, açılır menüleri otomatik olarak genişletmeyi, açılır menü simgelerini değiştirmeyi ve daha fazlasını seçebilirsiniz.
WordPress'te görüntülenen arşiv aylarının sayısını sınırlama kılavuzumuzdaki Yöntem 1'e başvurarak daha fazla bilgi edinebilirsiniz: WordPress'te görüntülenen arşiv aylarının sayısını sınırlama.

Arşivlerin nasıl görüntülendiğinden memnun kaldığınızda, ‘Güncelle’ veya ‘Kaydet’e tıklayın.
Demo web sitemizde görünümü şöyle:

Seçenek 4: Görüntülenen Arşiv Ayı Sayısını Sınırlama
Varsayılan WordPress arşivlerinin görünümünü beğenebilirsiniz. Ancak çok fazla içeriğiniz varsa, her ayı veya yılı göstermek kenar çubuğunuzu çok uzun hale getirebilir. Arşivler listenizde görünen ay sayısını sınırlayarak bunu düzeltebilirsiniz.
Bunu yapmak için, WordPress tema dosyalarınıza özel kod eklemeniz gerekecek.
Daha önce bunu yapmadıysanız, bu göz korkutucu görünebilir. Ancak endişelenmeyin, bunu güvenli bir şekilde yapmak için WPCode'u kullanabilirsiniz.
WPCode, WordPress'e özel kod parçacıkları eklemeyi ve yönetmeyi kolaylaştıran bir kod parçacığı eklentisidir.
Kapsamlı bir şekilde test ettik ve düzenli kalmak için harika bulduk — eklediğiniz kod parçacıklarını net bir şekilde görebilir ve temanızın dosyalarını düzenlemeden, çalışmayan herhangi bir kodu hızla devre dışı bırakabilirsiniz.
Deneyimimiz hakkında daha fazla bilgi için WPCode incelememize göz atın.
İlk olarak, WPCode'u WordPress yönetici kontrol panelimize kuralım. Eğer rehberliğe ihtiyacınız olursa, WordPress eklentisi nasıl kurulur hakkındaki adım adım rehberimize göz atabilirsiniz.
Not: Bu eğitim için WPCode'un ücretsiz sürümünü kullanabilirsiniz. Bununla birlikte, premium sürüm, teknik bilgi gerektirmeden özel kod parçacıkları oluşturmanıza yardımcı olacak bir yapay zeka kod oluşturucu gibi birçok avantajla birlikte gelir.
Ardından, Kod Parçacıkları » + Parçacık Ekle bölümüne gidin. 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğini belirleyin ve '+ Özel Kod Ekle' düğmesine tıklayın.

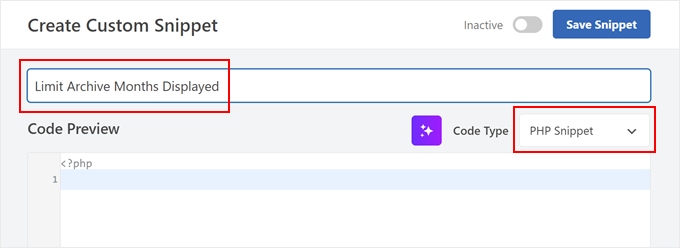
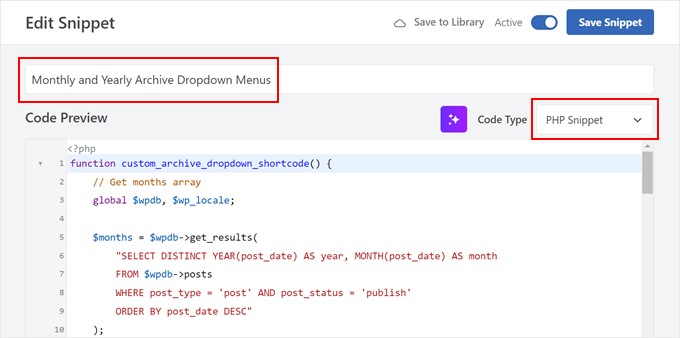
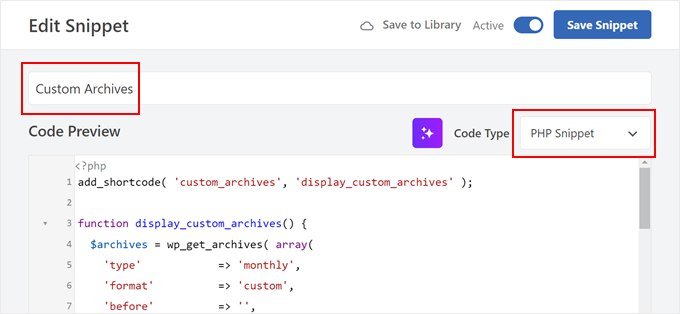
Şimdi, yeni kod parçacığınıza bir ad verin. 'Arşiv Ay Görüntüleme Sınırı' gibi basit bir şey olabilir.
Ardından, ‘Kod Türü’ için ‘PHP Parçacığı’nı seçtiğinizden emin olun.

Lütfen aşağıdaki kod parçasını Kod Önizleme kutusuna yapıştırın:
// Function to get archives list with limited months
function wpb_limit_archives() {
$archive_title = '<h3>Archives</h3>';
$my_archives = $archive_title . wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
'limit'=>6 diyen kısım, görüntülenen ay sayısını kontrol eder. İsterseniz bunu herhangi bir sayıyla değiştirebilirsiniz.
Şimdi, Ekleme bölümüne aşağı kaydırın ve Ekleme yöntemi 'Otomatik Ekle' olduğundan emin olun. Ayrıca, Konum için 'Yalnızca Ön Uç' seçeneğini belirleyin.
Bunu yaptıktan sonra, kodu 'Aktif' yapmak için üstteki geçiş düğmesine tıklayın ve 'Kod Parçasını Kaydet' düğmesine basın.

Tamamlandığında, blok tabanlı widget düzenleyicinize veya tam site düzenleyicinize gidin.
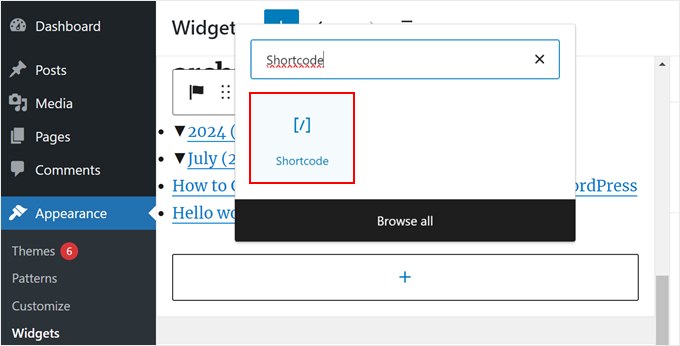
Ardından, ‘+’ düğmesine tıklayın ve ‘Kısa Kod’ bloğunu seçin.

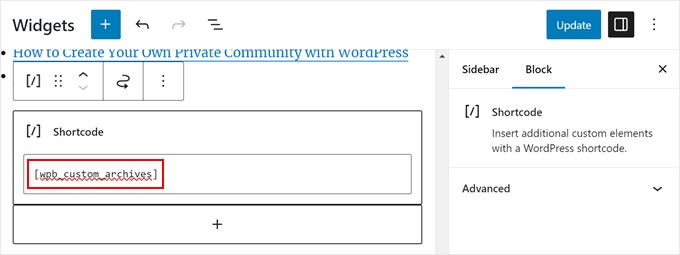
Bundan sonra, aşağıdaki kısa kodu bloğa yapıştırmalısınız:
[wpb_custom_archives]
Once you click the ‘Update’ or ‘Save’ button, your sidebar will display just 6 months of archives.

Daha fazla ayrıntı için, WordPress'te görüntülenen arşiv ayı sayısını sınırlama rehberimizdeki Yöntem 3'e bakın.
Varsayılan Arşivler bloğunu kısa kodla değiştirdikten sonra arşiv bölümümüz şöyle görünüyor:

Seçenek 5: Aylık ve Yıllık Arşiv Açılır Menüleri Göster
Bazen ziyaretçiler bir gönderinin ne zaman güncellendiğini veya yayınlandığını tam olarak bilmeyebilir. Onlara yardımcı olmak için arşiv bölümünüzde iki açılır menü oluşturabilirsiniz: biri yıllar, diğeri aylar için.
Bu WordPress tasarım öğesi, kullanıcıların uzun bir listeyi kaydırmak zorunda kalmadan eski içeriği bulmalarını kolaylaştırabilir.
Özel bir kod parçacığı ve WPCode kullanacağız. Önceki gibi, önce WordPress yöneticinize WPCode'u yüklediğinizden emin olun.
Ardından, Kod Parçacıkları » + Parçacık Ekle bölümüne gidin. ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini belirleyin ve ‘+ Özel Kod Ekle’ düğmesine tıklayın.
Şimdi, yeni özel kod parçacığınıza bir ad verin. 'Aylık ve Yıllık Arşiv Açılır Menüleri' gibi basit bir şey olabilir.
Ayrıca, ‘Kod Türü’ için ‘PHP Parçacığı’nı seçin.

Kod Önizleme kutusuna aşağıdaki kod parçasını ekleyin:
function custom_archive_dropdown_shortcode() {
// Get months array
global $wpdb, $wp_locale;
$months = $wpdb->get_results(
"SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month
FROM $wpdb->posts
WHERE post_type = 'post' AND post_status = 'publish'
ORDER BY post_date DESC"
);
$output = '<h3>Archives</h3>'; // Added 'Archives' title in H3
$month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">';
$month_dropdown .= '<option value="">Select Month</option>';
foreach ( $months as $month ) {
$month_name = $wp_locale->get_month($month->month);
$year_month = sprintf('%d-%02d', $month->year, $month->month);
$month_dropdown .= sprintf(
'<option value="%s">%s %d</option>',
esc_url(home_url('/' . $month->year . '/' . $month->month . '/')),
$month_name,
$month->year
);
}
$month_dropdown .= '</select>';
// Get years array
$years = $wpdb->get_results(
"SELECT DISTINCT YEAR(post_date) AS year
FROM $wpdb->posts
WHERE post_type = 'post' AND post_status = 'publish'
ORDER BY post_date DESC"
);
$year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">';
$year_dropdown .= '<option value="">Select Year</option>';
foreach ( $years as $year ) {
$year_dropdown .= sprintf(
'<option value="%s">%d</option>',
esc_url(home_url('/' . $year->year . '/')),
$year->year
);
}
$year_dropdown .= '</select>';
$output .= $month_dropdown . $year_dropdown; // Append dropdowns to output
return $output; // Return the complete output
}
add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode');
Önceki kod parçacığında olduğu gibi, Ekleme bölümüne aşağı kaydırın ve Ekleme Yöntemi için 'Otomatik Ekle'yi seçin. Konum olarak ise 'Yalnızca Ön Yüz'ü seçebilirsiniz.
Ardından, kod parçasını etkinleştirin ve 'Kod Parçasını Kaydet'e tıklayın.

Şimdi, blok tabanlı widget düzenleyiciye veya tam site düzenleyiciye gidin.
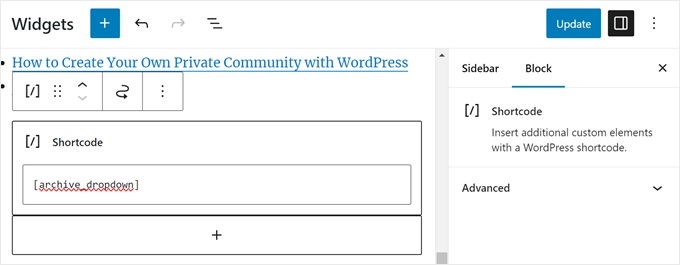
Bundan sonra, kenar çubuğunuza bir 'Kısa Kod' bloğu ekleyin. Bu aşamada, aşağıdaki kısa kodu kısa kod bloğuna yapıştırabilirsiniz:
[archive_dropdown]
Once you do that, just click ‘Update’ or ‘Save.’

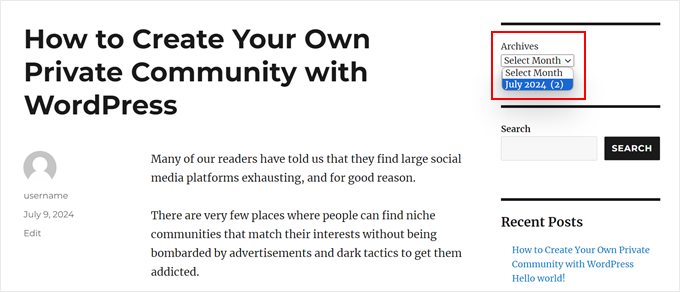
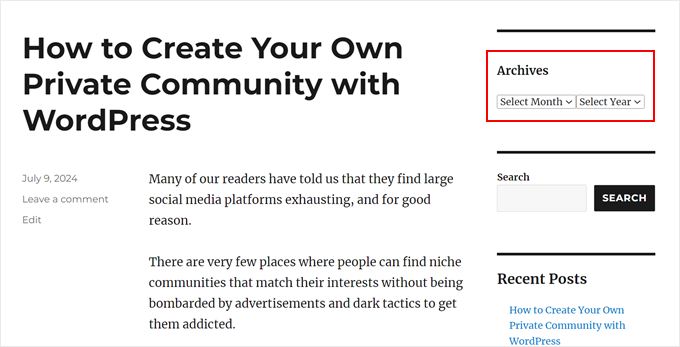
Şimdi, kullanıcıların doğru içeriği bulmak için ayı ve yılı seçmelerine olanak tanıyan 2 açılır menü olacak.
Bir ay veya yıl seçtiklerinde, kullanıcı seçtikleri dönemin arşiv sayfasına yönlendirilecektir.

Seçenek 6: Aylık Arşivleri Yıla Göre Düzenlenmiş Olarak Görüntüleme
Bir zamanlar, kenar çubuğunda yıla göre düzenlenen aylık arşivlere ihtiyaç duyan bir site tasarımı üzerinde çalışmamız gerekiyordu.
Bu özel kenar çubuğu arşivi kodlanması zordu çünkü bu müşteri yalnızca yılı solda bir kez göstermek istiyordu.

Neyse ki, web'den ilham aldık ve bunun için özel bir kod parçacığı oluşturduk. Bu makale için, WPCode kullanarak da kullanabileceğiniz çok daha basit bir kod sürümü bulduk.
Öncelikle, WPCode'u WordPress yönetici panelinize kurun. Ardından, Kod Parçacıkları » + Parçacık Ekle bölümüne gidin. 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğini belirleyin ve '+ Özel Kod Ekle' düğmesine tıklayın.
Go ahead and give your new custom code snippet a name. It can be something simple like ‘Custom Archives.’
Ayrıca, ‘Kod Türü’ için ‘PHP Parçacığı’nı seçin.

Kod Önizleme kutusuna aşağıdaki kod parçasını ekleyin:
add_shortcode( 'custom_archives', 'display_custom_archives' );
function display_custom_archives() {
$archives = wp_get_archives( array(
'type' => 'monthly',
'format' => 'custom',
'before' => '',
'after' => '<hr>',
'echo' => false,
) );
// Split the archives by year
$archives_by_year = array();
foreach ( explode( '<hr>', $archives ) as $archive_item ) {
if ( empty( $archive_item ) ) {
continue;
}
// Extract year from the archive link
preg_match( '/\/(\d{4})\//', $archive_item, $matches );
$year = isset( $matches[1] ) ? $matches[1] : date( 'Y' );
// Add to the year array
$archives_by_year[ $year ][] = $archive_item;
}
// Build the output
$output = '<h2 class="archives-title">Archives</h2>';
$output .= '<hr>';
$output .= '<table>';
foreach ( $archives_by_year as $year => $archives_for_year ) {
$output .= '<tr>';
$output .= '<td class="year">' . $year . '</td>';
$output .= '<td class="months">';
$output .= implode( '', $archives_for_year );
$output .= '</td>';
$output .= '</tr>';
}
$output .= '</table>';
return $output;
}
Yöntem 5'te gösterildiği gibi, şimdi Kaydırma bölümüne aşağı kaydırabilir ve Ekleme Yöntemi için 'Otomatik Ekle'yi seçebilirsiniz. Konum için 'Yalnızca Ön Uç'u seçebilirsiniz.
Şimdi, kod parçasını etkinleştirin ve 'Kod Parçasını Kaydet'e tıklayın.

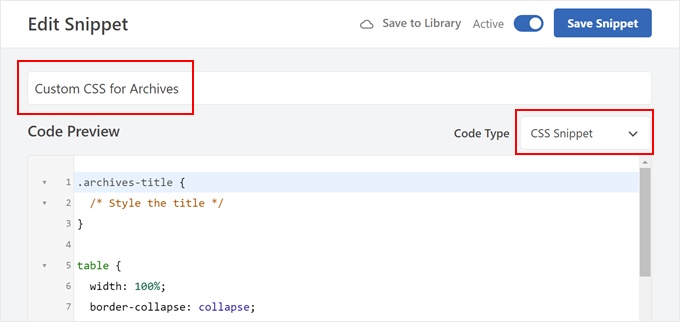
Şimdi tekrar yeni bir özel kod parçacığı oluşturalım. Bu sefer, kod parçacığı arşiv widget alanını CSS kullanarak biçimlendirmek içindir CSS ile.
Bu kod parçasını ‘Arşivler İçin Özel CSS’ olarak adlandırabilir ve Kod Türü olarak ‘CSS Parçacığı’nı seçebilirsiniz.

Now, paste the following code snippet into the Code Preview box:
.archives-title {
/* Style the title */
}
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 5px;
vertical-align: top;
}
.year {
font-weight: bold;
}
.months hr {
margin: 5px 0;
border: none;
border-top: 1px solid #ccc;
}
Tamamlandığında, Ekleme bölümüne doğru aşağı kaydırın ve Ekleme Yöntemi için 'Otomatik Ekle'yi seçin. Ardından, Konum için 'Site Geneli Başlık'ı seçin.
Bundan sonra, kodu etkinleştirin ve 'Kod Parçacığını Kaydet'e tıklayın.

Let’s go to the widget editor or full site editor.
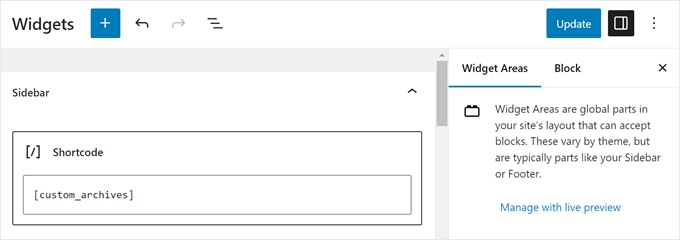
Burada, ‘+’ düğmesine tıklayın ve ‘Kısa Kod’ bloğunu seçin. Şimdi, aşağıdaki kısa kodu kısa kod bloğuna yapıştırın:
[custom_archives]
Ardından, 'Güncelle' veya 'Kaydet' düğmesine tıklayın.

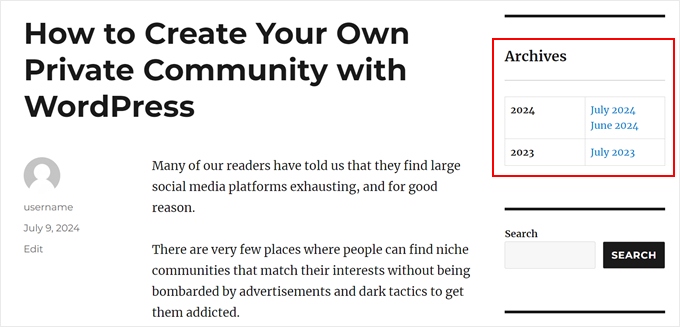
İşte bu kadar!
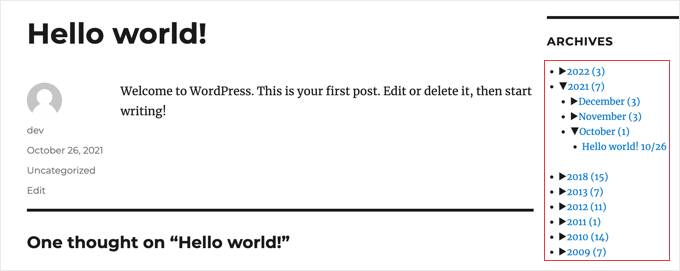
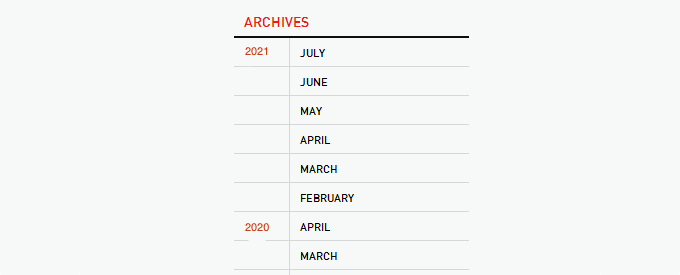
Arşivlerimizin demo web sitemizdeki görünümü şu şekildedir:

Daha Fazla WordPress Blog İpucu ve Püf Noktasını Keşfedin
Want to improve your WordPress blog archives further? Or maybe redesign your sidebar? Check out these related guides below:
- Her Kategori İçin Özel Kenar Çubuğu, Üst Bilgi veya Alt Bilgi Ekleme
- WordPress'te Özel Yazı Türleri Arşiv Sayfası Nasıl Oluşturulur
- WordPress'te Özel Arşiv Sayfası Oluşturma Başlangıç Rehberi
- WordPress'te Kenar Çubuğu Tarafını Değiştirme
- Maksimum Sonuç Elde Etmek İçin WordPress Kenar Çubuğu Hileleri
- WordPress Kenar Çubuğu Widget'ına Resim Ekleme
Bu eğitimde WordPress arşivlerinin kenar çubuğunuzdaki gösterimini nasıl özelleştireceğinizi öğrendiğinizi umuyoruz. Ayrıca WordPress web sitesini nasıl düzenleyeceğinize dair nihai rehberimize ve en iyi WordPress sürükle-bırak sayfa oluşturucuları hakkındaki uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Serena
Merhaba. Kod için teşekkürler, çalışıyor! 5. seçeneği (açılır menüde arşiv) kullandım. Kodumda sadece yılı kullanıyorum, ayı değil.
Açılır menü, yıldan yıla atlayabilmeniz için arşiv sayfasının şablonuna yıla göre yerleştirildi. Ancak, açılır menünün zaten yılı seçili hale nasıl getireceğimi bilmek istiyorum. Açıklayayım. 2023 arşivine bakıyorsam, açılır menüde zaten 2023 yılı seçili olmalı veya görüntülediğim arşivin yılına sahip bir yer tutucu olmalı.
Bu mümkün mü?
Teşekkür ederim
WPBeginner Desteği
At the moment the code would not do that but we will look into the possibility for the future
Yönetici
Jiří Vaněk
Arşivleri açılır menüde görüntüleme seçeneğini gerçekten beğendim. Web sitem üç yıldır var ve şu anda 1.300 makalem var. Kenar çubuğunun yarısını kaplamayacak bir çözüm arıyordum. Bu kadar çok makale varken, arşivleri görüntülemek rahatsız edici derecede büyük ve çekici olmayacaktı. Ancak, açılır menü bu sorunu mükemmel bir şekilde çözerek arşivleri harika bir şekilde kompakt hale getirdi. Bu özellik bana gerçekten yardımcı oldu çünkü aksi takdirde arşivleri menüye hiç dahil etmeyebilirdim.
AD
Blog yazılarını, yalnızca ayın kendisi yerine ilgili ayın altında başlığa göre görüntülemek için Kenar Çubuğu Arşivleri altında bir yol veya bir tür widget var mı; bu da yeni bir sayfaya tıklayarak o ayın tüm yazılarını tam olarak görüntüler?
Yorumlarda zaten cevaplanmışsa özür dilerim. Yorumları okuma fırsatım olmadı.
Sağlayabileceğiniz herhangi bir yardım veya yönlendirme için teşekkür ederim!
WPBeginner Desteği
Merhaba,
Lütfen WordPress'te arşivleri sınırlama hakkındaki makalemize bakın: WordPress'te arşivleri sınırlama.
Yönetici
Jaswinder
Kod için çok teşekkürler. Hayat kurtarıcı.
Carla Izumi Bamford
Bu yazı için teşekkürler, çok yardımcı oldu.
Margaret
Bu son derece yardımcı oldu! Çok teşekkür ederim. Tam olarak ihtiyacım olanı yaptı.
Thomas
Merhaba WPBEGINNER,
Umarım bu eski gönderiye hala bakarsınız. Öncelikle bu harika eğitim ve kod için çok teşekkürler.
Başardım
Yıl
Ocak (2)
Şubat (5)
…
…
Ancak yılda kaç gönderi olduğunu saymayı başaramadım. Bunu nasıl yapabilirim, böylece yıl girişi bir yıl içindeki tüm gönderiler için bir sayı gösterir
yıl (28) …
Yardımınız için çok teşekkürler!
Saygılarımla,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Bunu belirli bir kategoriye, kategori kimliğine göre genişletme şansı var mı?
Jason Wofford
Kod mükemmel çalışıyor ancak her aya günler nasıl ekleyebilirim?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Bu kod artık başka kimse için çalışmıyor mu??
James
It does work at all !!!
sonuç örneğe hiç benzemiyor.
Bazı kişilerin bunu faydalı ve harika bulması garip.
Sorun nedir?
Eldad
Sadece teşekkür etmek istedim
Xavier Bonet
Merhaba! İlk olarak! Harika kod! Mükemmel çalışıyor! Teşekkürler!
Kendime soruyordum, kodu düzenlemenin bir yolu olur mu diye, böylece 18 aylık dönem, görüntülenen şeye göre yukarı veya aşağı hareket edebilir mi? Olduğu gibi, yalnızca son 18 aya erişebilirsiniz. Ancak belki de bunu yapmanın bir yolu vardır, böylece örneğin listedeki 18. ayı açtığınızda ve yeni sayfa açıldığında, yukarıdaki kodun ürettiği arşiv listesi, yeni bir dizinin ortası olarak 18. ayı ayarlar ve örneğin 9 ay öncesini ve 7 ay sonrasını (veya tam tersini) gösterir.
Belki açıklamam çok net değil. Fikri şuradaki web sitesini görüntülerken aldım: http://marthabeck.com/. En alttaki menüye kaydırırsanız, birkaç yılın mevcut olduğunu ancak yalnızca bu yılın ayları görüntülendiğini göreceksiniz. Yeni bir yıl açıldığında, o yılın ayları görüntülenir. Elbette, bu muhtemelen tamamen başka bir kod, ama en azından bahsettiğim şeye görsel bir örnek olarak işe yarıyor.
WPBeginner Desteği
Koşullu etiketleri tarih tabanlı arşiv şablonlarında kullanarak oluşturmayı deneyin:
is_archive single_month_title için kod kitabına bakın
Yönetici
tobias
foreach() döngüsü değil, MySQL sorgusunun bir limiti olmalı!
Jessica
Arşivin sadece aya göre değil, günlük veya haftalık olma yolu var mı?
Yayın Kadrosu
WordPress'teki takvim widget'ını kullanabilirsiniz.
Yönetici
JP Lew
Bir takvim kullanıyorum, ancak bunun yanı sıra kodu günlük arşivleri de çıkaracak şekilde değiştirdim, harika çalıştı. Sorgu şöyle:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC”);
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//çıktılar: Perşembe, Ağustos 22, 2013 (12)
Bu arada gönderi için teşekkürler, tam olarak aradığım şeydi. Performansı da şaşırtıcı derecede iyi.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Merhaba,
Bu fikri beğendim. Sadece belirli bir kategorideki makalelerin arşivlerde yer alması ve diğer tüm kategorilerin yer almaması için de uyarlanabilir mi?
Roelof Wobben
Asher Charles
Harika küçük bir kod parçası, arşivleri daha iyi görüntülemenin bir yolunu arıyordum. Teşekkürler
Carla
Arşiv sayfamı nasıl özelleştireceğim konusunda her yerde bir eğitim aradım. Sayfamın bir gönderi başlıkları ve gönderi tarihleri listesi üretmesini sağladım, bu harika bir başlangıç. Ve şimdi bunları aya göre gruplandırmayı bulmam gerekiyor, böylece sayfa şöyle görünür:
2013
Mayıs
Bu bir gönderi başlığı
28 Mayıs 2013
Ve başka bir gönderi
Mayıs 20, 2013
Bunu nasıl yapacağımdan emin değilim. Herhangi bir öneriniz var mı? Wordpress forumunda ve başka yerlerde birçok insanın arşivlerinin böyle görünmesini istediğini fark ettim, ancak onlar (benim gibi) hiç yardım alamamışlar.
Teşekkürler!
Núria
Bu kod parçacığı için teşekkürler, çok faydalı oldu. Sadece ayın çıktısını yerel dildeki bir dize haline getirecek küçük bir değişiklik eklemek istiyorum.
16. satırda date() fonksiyonunu date_i18n() fonksiyonu ile değiştirebilirsiniz
– echo date("F", mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Yayın Kadrosu
Bu öneri için teşekkürler. Kodu güncelledik.
Yönetici
Matt
Kullandığım temada kenar çubukları için bir widget var. Php dosyası kısa kod ile yazılmış. Bunu dosyaya koymak için nasıl bir kısa koda dönüştürürüm? Teşekkürler.
Yayın Kadrosu
İlk parçacığı alın ve bir fonksiyona dönüştürün. Ardından bu makaleyi kullanarak bir kısa kod oluşturun:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Yönetici
Ryan
Merhaba,
Tam da aradığım şeyi buldum. Ama küçük bir sorunu var, son iki aylık gönderilerim ekim ve kasım kenar çubuğunda görünüyor, aralık ayında yenisini ekledim ve aralık ayı arşiv listesinde görünmüyor.
Neden mevcut ayı göstermediğini anlamadım
Yayın Kadrosu
Bu gerçekten garip. Bunu bir müşterinin web sitesinde sorunsuz çalıştırıyoruz.
Yönetici
thao_
Toplam yılın gönderi sayısını ve her ay için gönderi sayısını göstermek mümkün mü? Böylece her ayın gönderi sayısı her ayın yanında hala olur, ancak yılın toplamı da yılın yanında olur. Arşiv görüntünüzü örnek olarak kullanarak, 2010 (20) ve ardından mevcut görüntülenen aylar olurdu.
Yayın Kadrosu
Evet, bir yıldaki tüm ayların sayısını ekleyip isterseniz görüntüleyebilirsiniz.
Yönetici
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
Dikkatimi çekmek istediğim bir değişiklik yaptım. Yukarıdaki kod en güncel ayı çıkarmadı gibi görünüyor. Yani, bu yılın Ağustos ayı (şu anda Ağustos ayında olduğumuz için) görünmüyordu ancak Temmuz ayı gayet iyi görünüyordu. SQL ifadesini değiştirdim ve şimdi görünüyor. Mevcut ayı isteyip istemediğinizden emin değilim, ancak bu bir arşivse, mevcut ay bile arşivlenmiş olabilir.
İşte benim değişikliğim:
post_date YEAR(CURDATE())
Bu, içinde bulunduğumuz ayı çekiyor gibi görünüyor. Ben bir SQL ustası değilim, bu yüzden belki de bunu yapmamanın veya hatta daha iyi bir yolunun bir nedeni vardır. Ancak benim için işe yarıyor.
Bu eğitimdeki zamanınız için teşekkürler. Kesinlikle wp_get_archives() üzerinde uğraşırken kafamı daha fazla duvara vurmaktan kurtardı.
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Merhaba Craig,
Nereye koyacağımı bilmiyorum
post_date > YEAR(CURDATE())
Teşekkürler
craig coffman
Ryan –
Garip. Float Left sitesine bir yanıt gönderdim ama orada görünmüyor. Kodun nerede bulunduğunu gösteren indirme dosyasını buraya ekliyorum:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
Kodu, şablonumdaki index.php dosyasına ekledim. Müşteri her sayfada olmasını istediği için orada. Yalnızca mevcut yılın aylarını alıyor. Yani, 2011'e geri gitseniz bile gösterilen aylar hala 2012 olacaktır.
Kodumu MySQL'in 'WHERE' satırına ekledim ve Andy'nin orada bulunan kodunu değiştirdim.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
günleri nasıl gösterilir?
Yayın Kadrosu
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Yönetici
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner Kullanılmayan aylar kendi benzersiz CSS sınıfına sarılır, bu nedenle kullanılmayan aylar için yalnızca CSS "display:none" yapabilirsiniz. Ardından, bir gönderi ayda göründüğünde, farklı bir sınıfa geçer (PHP aracılığıyla)
wpbeginner
@sgclark Bu eklenti kulağa hoş geliyor… Kullanılmayan ayları hiç göstermek istemezsek bunun nasıl çalışacağını merak ediyorum. Ama yine de denemedim çünkü depoda barındırılmıyor…
sgclark
Justin Blanton, SmartArchives adında harika bir Wordpress eklentisi oluşturdu. Gösterimle oynamak için CSS dosyasını da inceleyebileceğinizden eminim ve Kenar Çubuğu PHP sayfasındaki tüm ekstra kodlarla uğraşmak zorunda kalmazsınız. – http://hypertext.net/projects/smartarchives