WordPress’te arka plan renklerini değiştirmenin kodla uğraşmak ve hiçbir şeyi bozmamayı ummak anlamına geldiği zamanları hatırlıyor musunuz? Elbette hatırlıyoruz. WordPress’in o ilk günlerinden şu anki blok editörü sistemine kadar evrimleşmesini izledik.
Blok editörü özelleştirmeyi çok daha erişilebilir hale getirmiş olsa da, hala birçok web sitesi sahibinin arka plan renklerini doğru ayarlamak için mücadele ettiğini görüyoruz.
Birden fazla WordPress sitesi işleterek ve binlerce kullanıcıya yardımcı olarak, bu özelleştirmeleri gerçekleştirmenin en etkili yollarında ustalaştık.
Size blok editöründe arka plan renklerini değiştirmek için kullandığımız kesin yöntemleri gösterelim – WordPress deneyim seviyeniz veya tema seçiminiz ne olursa olsun işe yarayacak teknikler.

Not: Bu kılavuz WordPress yöneticisinde editör rengini değiştirmeyi kapsamaktadır. WordPress ön uçtaki arka plan rengini değiştirmek istiyorsanız, bonus bölümüne ilerleyebilir veya WordPress‘te arka plan rengini değiştirme hakkındaki eğitimimize bakabilirsiniz.
WordPress’te Blok Düzenleyicinin Arka Plan Rengi Neden Değiştirilir?
WordPress blok düzenleyicisinin arka plan rengini çeşitli nedenlerle değiştirmek isteyebilirsiniz.
Örneğin, Astra, OceanWP, GeneratePress ve daha fazlası dahil olmak üzere çoğu modern WordPress teması, blok düzenleyici için canlı web sitesiyle aynı arka plan rengini kullanır.
Ancak, WordPress temanız aynı renkleri kullanmıyorsa, yazınızın editör içindeki görünümü, kullanıcılarınızın canlı web sitesinde göreceklerinden oldukça farklı görünecektir.
Arka plan rengini değiştirmenin bir başka nedeni de kişisel tercih olabilir.
Örneğin, varsayılan olarak blok düzenleyici düz beyaz bir arka plan kullanır. Bazı kullanıcılar uzun saatler boyunca beyaz ekrana bakmayı biraz stresli bulabilir. Göz yorgunluğu birçok insan için gerçek bir sorun olabilir ve varsayılan beyaz arka plan gözler için kolay değildir.

Bununla birlikte, WordPress editör arka plan rengini nasıl kolayca değiştirebileceğinizi görelim.
WordPress Editör Arka Plan Rengi Nasıl Değiştirilir
Temanızın functions.php dosyasına özel kod ekleyerek WordPress editör arka plan rengini kolayca değiştirebilirsiniz.
Ancak koddaki en küçük bir hata bile web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu yüzden WPCode eklentisini kullanmanızı öneririz.
Kapsamlı testlerden sonra, WordPress web sitenize özel kod eklemenin en kolay ve en güvenli yolu olduğu sonucuna vardık. Daha fazlasını öğrenmek için WPCode incelememize bakın.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı da vardır. Ancak premium plan, kod parçacığı kitaplığı ve koşullu mantık gibi daha fazla özelliğe erişmenizi sağlar.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” +Add Snippet sayfasını ziyaret edin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

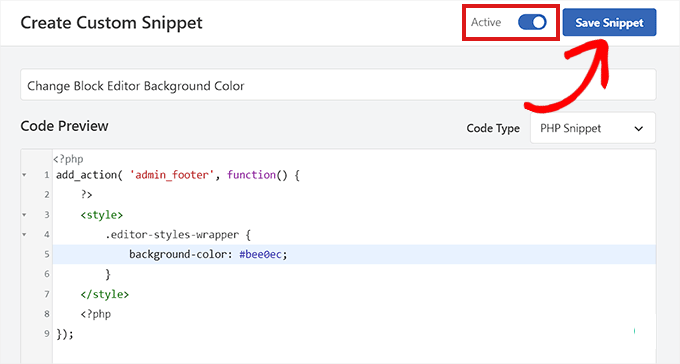
Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir. Bu sadece sizin içindir ve kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, ekranın sağ üst köşesindeki ‘Kod Türü’ menüsüne tıkladıktan sonra görüntülenen komut isteminden ‘PHP Snippet’i seçin

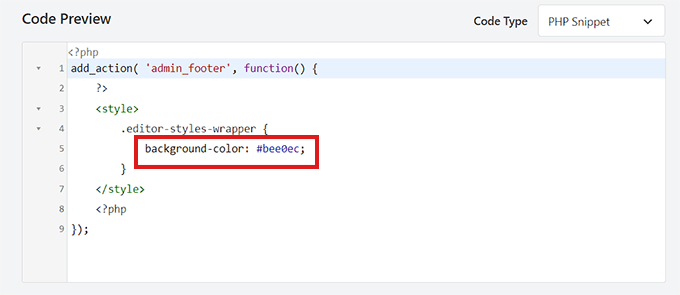
Bundan sonra, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Bunu yaptıktan sonra, az önce yapıştırdığınız PHP parçacığında aşağıdaki kodu aramanız gerekir:
1 | background-color: #bee0ec; |
Ardından, arka plan rengi seçeneğinin yanına tercih ettiğiniz rengin onaltılık kodunu eklemeniz gerekir. Onaltılık kod kullanmak istemiyorsanız, bunun yerine ‘beyaz’ veya ‘mavi’ gibi bazı temel renk adlarını kullanabilirsiniz.

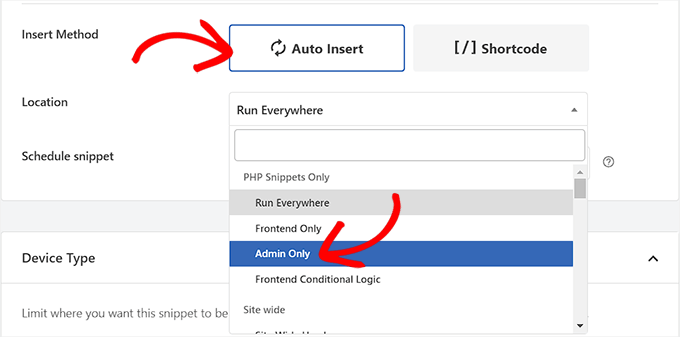
Bundan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekle’ seçeneğini seçin.
Ardından, açılır menüden kod parçacığının ‘Konumunu’ ‘Yalnızca Yönetici’ olarak seçmelisiniz.

Bundan sonra, sayfanın en üstüne geri dönün ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklamayı unutmayın.

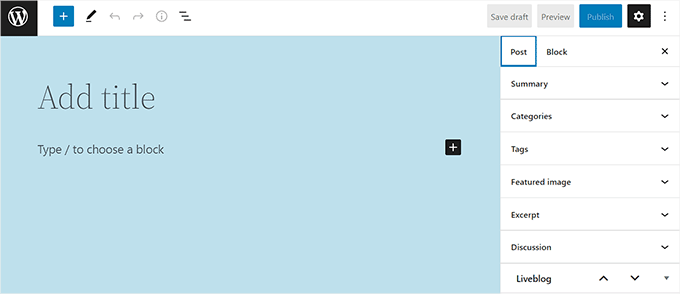
Şimdi, yönetici kenar çubuğundan blok düzenleyiciyi ziyaret edin.
PHP kod parçacığını ekledikten sonra blok düzenleyicisi sitemizde bu şekilde görünüyordu.

Video Eğitimi
Bir video izlemeyi tercih ederseniz, WordPress blok düzenleyicisinin arka plan renginin nasıl özelleştirileceğine ilişkin YouTube eğitimimize göz atın:
Bonus: WordPress’te Arka Plan Rengini Değiştirin
Web sitenizin ön yüzündeki arka plan rengini değiştirmek istiyorsanız, bunu WordPress panosundan Görünüm ” Özelleştir ” ekranını ziyaret ederek yapabilirsiniz.
Bu, sol sütundaki ‘Renkler ve Koyu Mod’ sekmesine tıklamanız gereken tema özelleştiriciyi başlatacaktır. Özelleştiricinizin kullandığınız temaya bağlı olarak farklı görünebileceğini unutmayın.

Bu, kenar çubuğunda ‘Renk Seç’ seçeneğine tıklamanız gereken yeni bir panel açacaktır.
Renk Seçici şimdi ekranınızda açılacak ve tercih ettiğiniz arka plan rengini seçebilirsiniz. İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Yayınla’ düğmesine tıklamayı unutmayın.

Tema özelleştiriciden metin rengini, vurgu rengini, düğme rengini ve daha fazlasını da değiştirebilirsiniz. Ancak, bir blok tema kullanıyorsanız, bu değişiklikleri tam site düzenleyicisinde yapmanız gerekecektir.
Tüm bunlarla ilgili daha fazla ayrıntı için WordPress web sitenizde renkleri nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Umarız bu makale WordPress editör arka plan rengini nasıl kolayca değiştirebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te tam ekran düzenleyicinin nasıl devre dışı bırakılacağına ilişkin nihai kılavuzumuzu görmek veya WordPress için en iyi Gutenberg blokları eklentileri için en iyi seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin