Alıntılar genellikle makalenizin en akılda kalıcı kısmıdır. Ayrıca herhangi bir blog yazısı veya sayfasının en çok paylaşılan kısmıdır. Bu nedenle gazeteler ve ana akım medya siteleri, öne çıkması için blok alıntı stillerini özelleştirir.
Web sitemizde değerli alıntıları ve uzman tavsiyelerini vurgulamak için blok alıntı stilleri ekledik. Bu tercihin okuyucunun dikkatini çekmede ve önemli çıkarımları vurgulamada etkili olduğu kanıtlanmıştır.
Bu makalede, WordPress temalarında blockquotes stilini nasıl kolayca özelleştirebileceğinizi göstereceğiz.

WordPress’te Neden Blockquotes Stilini Kullanmalı ve Özelleştirmelisiniz?
İçeriğinizde bloknotlar kullanmak WordPress web sitenizdeki kullanıcı deneyimini iyileştirebilir. Bunları, seçilen bir metin bölümünü içeriğin geri kalanından ayırmak ve okuyucularınızın dikkatini çekmek için kullanabilirsiniz.
Örneğin, yazarlardan ve etkileyicilerden alıntılar, yayınlardan alıntılar, müşterilerinizden gelen referanslar için blok alıntılar kullanabilir veya WordPress blog ziyaretçilerinize değerli bilgileri vurgulayabilirsiniz.
Blok alıntılar kullanmanın bir diğer faydası da sosyal etkileşimi artırabilmesidir. Kullanıcıların bir alıntıyı Twitter veya Facebook’ ta paylaşmasına izin vermek, daha fazla takipçi edinmenize ve markanızın sosyal medya görünürlüğünü artırmanıza yardımcı olabilir.
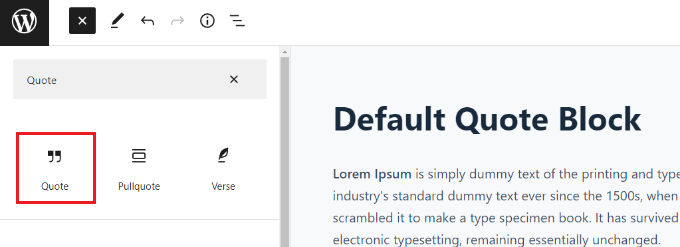
WordPress varsayılan olarak içerik düzenleyicide bir Alıntı bloğu sunar. Bunu eklemek için WordPress editörüne gidin ve Alıntı bloğunu içerikte istediğiniz yere ekleyin.

Ancak, varsayılan alıntı bloğu özelleştirme için çok fazla seçenek sunmaz. Yalnızca metnin boyutunu değiştirebilir ve WordPress’teki varsayılan stiller arasından seçim yapabilirsiniz.
Bununla birlikte, WordPress temalarında blok tırnak stilini nasıl özelleştirebileceğinize bir göz atalım. Bir WordPress eklentisi kullanarak ve ayrıca özel CSS kullanarak blok tırnakların stilini nasıl değiştireceğinizi göstereceğiz:
Yöntem 1: Bir Eklenti Kullanarak Bloknot Stilini Özelleştirme
WordPress web sitenizdeki bloknotları özelleştirmenin kolay bir yolu Spectra – WordPress Gutenberg Blocks gibi bir eklenti kullanmaktır. Bu, WordPress içerik düzenleyicisine özelleştirilebilir bloknotlar da dahil olmak üzere ek bloklar ekleyen ücretsiz bir WordPress eklentisidir.
Daha fazla bilgi için detaylı Spectra incelememize göz atabilirsiniz.
Öncelikle Spectra – WordPress Gutenberg Blocks eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
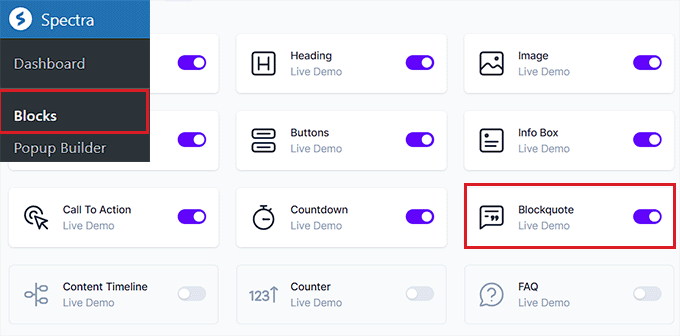
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Spectra ” Bloklar sayfasını ziyaret edin.
Burada, eklentinin varsayılan olarak Blockquote bloğu da dahil olmak üzere tüm ek blokları etkinleştirdiğini göreceksiniz.
Buradan, bu seçeneklerin yanındaki anahtarı değiştirerek tüm gereksiz blokları devre dışı bırakabilirsiniz.

Bundan sonra, blok düzenleyicide istediğiniz bir sayfayı veya gönderiyi açın.
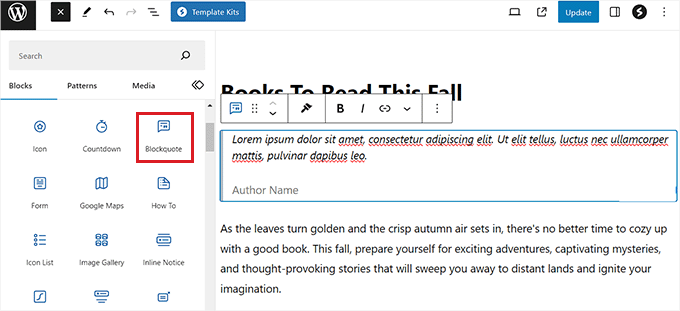
Ardından, Blockquote bloğunu içeriğinizin herhangi bir yerine eklemek için ekranın sol üst köşesindeki ‘+’ düğmesine tıklayın.
Bundan sonra, metni Blok Alıntı alanına girebilirsiniz.

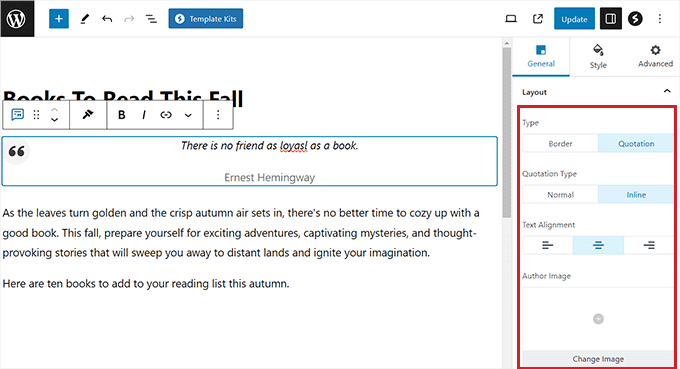
Bunu yaptıktan sonra, sağdaki panelden Blok Alıntı düzenini yapılandırabilirsiniz.
Buradan, basit bir düzen için ‘Kenarlık’ seçeneğini ve tırnak işareti eklemek, metin hizalamasını seçmek ve daha fazlasını yapmak istiyorsanız ‘Tırnak’ seçeneğini seçebilirsiniz.
Blockquote bloğunuzu daha da stilize etmek için bir yazar resmi de ekleyebilirsiniz.

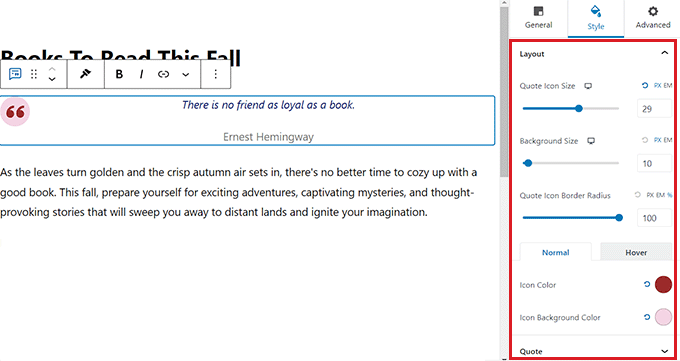
Ardından, alıntı simgesi boyutunu, arka plan boyutunu ve daha fazlasını değiştirmek için blok panelindeki ‘Stil’ sekmesine geçin.
Ayrıca bu sekmeden bloğunuzun alıntı rengini, tipografisini, yazar rengini ve aralığını da değiştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
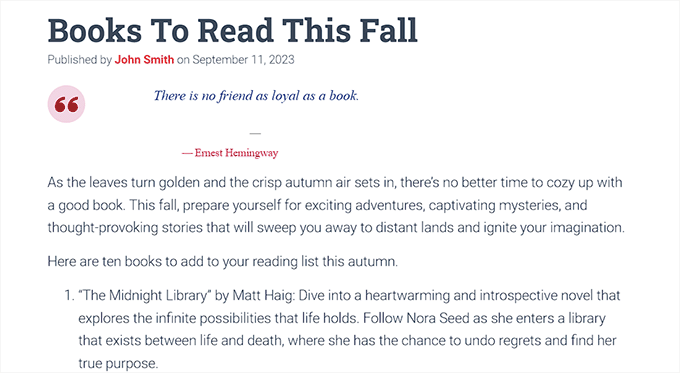
Şimdi, Blockquote bloğunu çalışırken görmek için WordPress blogunuzu ziyaret edebilirsiniz.

Yöntem 2: WPCode Kullanarak Bloknot Stilini Özelleştirmek için Özel CSS Ekleme
Bir WordPress eklentisi kullanmak istemiyorsanız, özel CSS eklemek blok alıntınızı özelleştirmenin başka bir yoludur.
Web sitenize özel CSS kodu eklemenin en kolay yolu, piyasadaki en iyi kod parçacıkları eklentisi olan WPCode eklentisidir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Not: WPCode’un ücretsiz bir sürümü de vardır. Ancak, ‘CSS Snippet’ seçeneğinin kilidini açmak için eklentinin premium planına ihtiyacınız olacaktır.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Add Snippet sayfasını ziyaret edin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

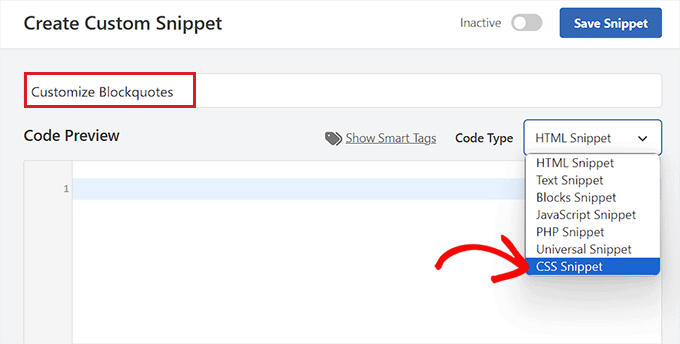
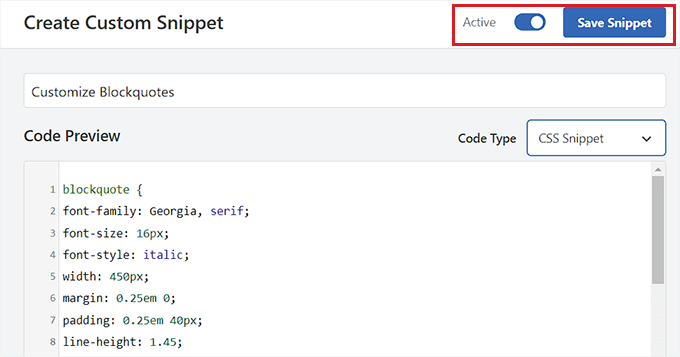
Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Ardından, ekranın sağ köşesindeki açılır menüden kod türü olarak ‘CSS Snippet’i seçin.

Bundan sonra, blok alıntının görünümünü ve stilini değiştirmek için aşağıdaki özel CSS kod parçacıklarından herhangi birini ‘Kod Önizleme’ kutusuna girebilirsiniz.
Bu ayarların WordPress’teki varsayılan ‘Alıntı’ bloğunun görünümünü değiştireceğini unutmayın.
İşte web sitenizde kullanabileceğiniz bazı blok alıntı stilleri.
1. Klasik CSS Blok Alıntı
Genellikle insanlar blok alıntılara büyük tırnak işaretleri eklemek için CSS background-image kullanırlar. Bu örnekte, büyük tırnak işaretleri eklemek için CSS kullandık.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec;}blockquote:before { display: block; content: "\201C"; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a;}blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
2. Resimli Klasik Blok Alıntı
Bu örnekte, tırnak işaretleri için bir arka plan resmi kullandık.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px;} blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px;}blockquote cite:before { content: "\2014 \2009";} |
3. Basit Blok Alıntı
Bu örnekte, blok tırnaklar yerine bir arka plan rengi ve kesikli bir sol kenarlık ekledik. Renklerle oynamaktan çekinmeyin.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 500px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #383838;border-left:3px dashed #c1c1c1;background:#eee;}blockquote cite {color: #999999;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
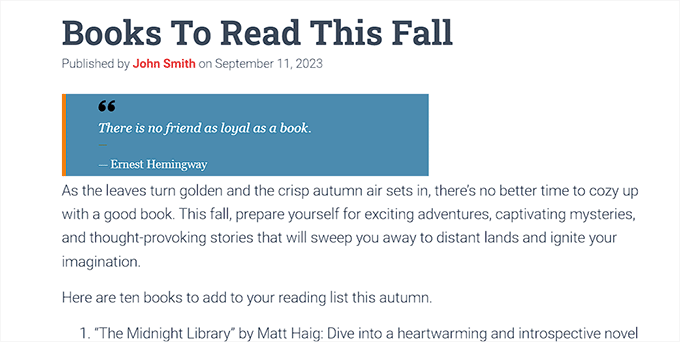
4. Beyaz, Mavi ve Turuncu Blok Alıntı
Bloknotlar öne çıkarılabilir ve istediğiniz kadar renkli olabilirler.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 450px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #FFF;border-left:5px solid #FF7F00;background:#4b8baf;}blockquote cite {color: #efefef;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
5. CSS’de Blok Alıntılar için Google Web Fontlarını Kullanma
Bu blockquote CSS örneğinde, Google web fontları kütüphanesinden Droid Serif fontunu kullandık.
İstediğiniz herhangi bir özel yazı tipini kullanabilirsiniz. Koddaki yazı tipini kullanmak istediğiniz yazı tipi ailesiyle değiştirmeniz yeterlidir.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | blockquote {@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);font-family: 'Droid Serif', serif;font-size:16px;font-style:italic;width:450px;background-color:#fbf6f0;border-left:3px dashed #d5bc8c;border-right:3px dashed #d5bc8c;text-align:center;}blockquote cite {color: #a1a1a1;font-size: 14px;display: block;margin-top: 5px;}blockquote cite:before {content: "\2014 \2009";} |
6. Yuvarlak Köşe Blok Alıntı
Bu örnekte, köşeleri yuvarlatılmış bir blockquote’umuz var ve kenarlıklar için drop shadow kullandık.

1 2 3 4 5 6 7 8 9 10 11 | blockquote {width: 450px;background-color: #f9f9f9;border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
7. Blok Alıntı için Arka Plan Olarak Gradyan Kullanma
Bu CSS blockquote örneğinde, bir blockquote’un arka planını geliştirmek için CSS gradient kullandık.
CSS gradyanları tarayıcılar arası uyumluluk nedeniyle zordur. CSS Gradient gibi bir CSS gradyan oluşturucu kullanmanızı öneririz.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | blockquote {width: 450px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
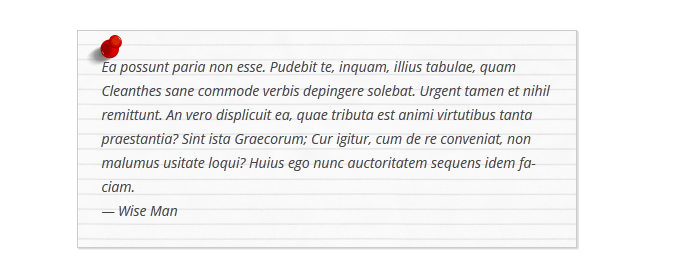
8. Arka Plan Desenli Blok Alıntı
Bu örnekte, blockquote için desen olarak bir arka plan resmi kullandık.

1 2 3 4 5 6 7 8 9 10 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";} |
Not: CSS kodundaki arka plan resmi URL’sini WordPress web sitenize yüklediğiniz resmin URL’si ile değiştirmeniz gerekir.
9. Blok Alıntı Arka Planında Birden Fazla Görsel Kullanma
CSS kullanarak blockquote arka planında birden fazla görüntü kullanabilirsiniz. Örneğin, blockquote ‘a başka bir arka plan görüntüsü eklemek için blockquote:before sözde öğesini kullandık.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";} |
Not: CSS kodundaki arka plan resmi URL’lerini web sitenize yüklediğiniz resimlerle değiştirmeniz gerekir.
Kod Ekleyin ve Snippet’inizi Kaydedin
Bir blok alıntı stili seçtikten ve CSS kodunu ‘Kod Önizleme’ kutusuna ekledikten sonra, ‘Ekleme’ bölümüne gidin.
Buradan, kodun etkinleştirildiğinde Alıntı bloğunun görünümünü otomatik olarak değiştirmesi için ‘Otomatik Ekle’ modunu seçin.

Son olarak, ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirmek için sayfanın en üstüne geri gidin.
Ardından, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Artık bir WordPress sayfasına veya yazısına Alıntı bloğu ekleyebilirsiniz.
Ardından, stilize edilmiş Alıntı bloğunuzu görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Bonus: WordPress Kenar Çubuğunda Rastgele Alıntılar Gösterin
İsterseniz, WordPress kenar çubuğunuzda memnun müşterilerden alıntılar da görüntüleyebilirsiniz. Bu, kullanıcıları sitenizi keşfetmeleri için motive edecek ve sonunda bir satın alma işlemi gerçekleştirebilir veya bülteninize kaydolabilirler.
Rastgele alıntılar göstermek için Alıntılar ve İpuçları eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
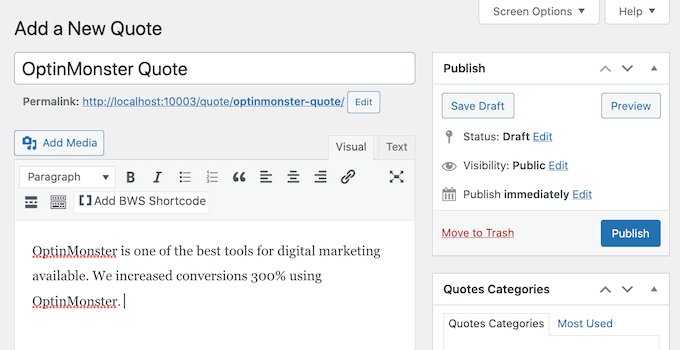
Etkinleştirmenin ardından, metin düzenleyicide müşteri tarafından bırakılan alıntıyı yazabileceğiniz Alıntılar ” Yeni Ekle sayfasını ziyaret edin. Bundan sonra, ‘Yayınla’ düğmesine tıklayın.

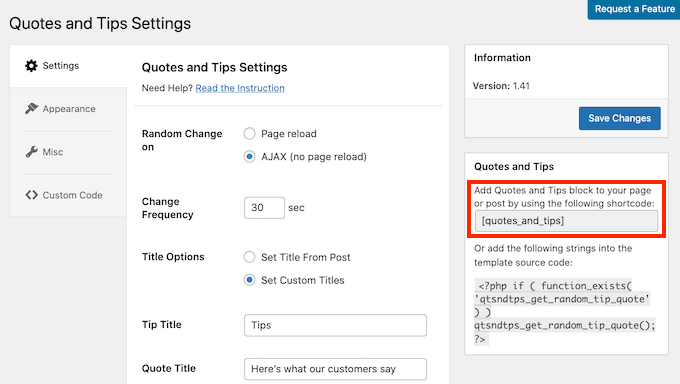
Bunu yaptıktan sonra, WordPress kontrol panelinden Alıntılar ” Ayarlar sayfasına gidin ve ‘Alıntılar ve İpuçları’ bölümündeki kısa kodu kopyalayın.
Daha sonra bu kısa kodu kenar çubuğuna veya istediğiniz herhangi bir widget alanına yapıştırabilirsiniz.

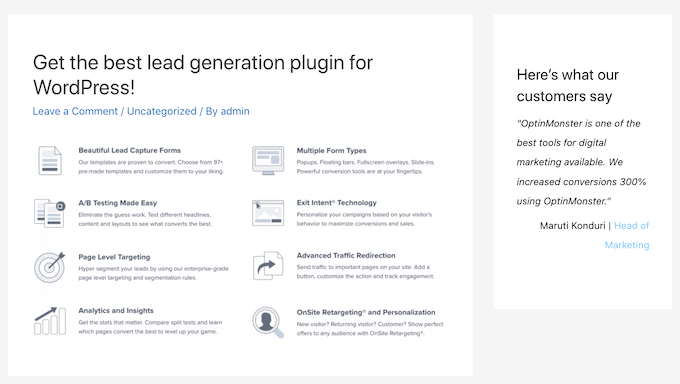
Bunu yaptıktan sonra, ziyaretçiler artık WordPress kenar çubuğunuzda müşteriler tarafından rastgele alıntılar görecekler.
Ayrıntılı talimatlar için WordPress kenar çubuğunda rastgele alıntıların nasıl gösterileceğine ilişkin eğitimimize bakabilirsiniz.

Umarız bu makale WordPress temalarında blockquotes stilini nasıl özelleştireceğinizi öğrenmenize yardımcı olmuştur. WordPress ‘ te belirli kullanıcı rolleri için CSS’nin nasıl uygulanacağına ilişkin kılavuzumuza ve WordPress’te CSS animasyonları ekleme eğitimimize de göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syams Qomar
How to make it responsive?
WPBeginner Support
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE
Hi
This is great, but how do you make it mobile responsive?
thanks
Julie
WPBeginner Support
The quotes should be relatively responsive without any changes
Admin
Sachin Nayi
is there any way to add social media share button at each blockquote?
WPBeginner Support
Unless I hear otherwise, our previous plugin we recommended for that is no longer available and we have not found an alternative.
Admin
Rubnawaz Quraishi
Can we use blockquotes with author image?
Vishwas
Thanks a ton, man! You’re a saviour.
Aakash Waghmare
Very thank’s Sir. You are always give me a right information. Thanks a lot Sir.
Per Thomsen
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Thanks
David Riewe
Makes sense but does not work with the tesseract theme.
Catherine
Hi,
I love this. I used example #5, it looks great on desktop but cuts off on mobile. Any suggestions?
steve
The problem that I have is:
I had a list of links (URLs) on a page, that weren’t displayed as links (were not clickable), but after an WP update, a lot of them, gut not all, are suddenly displayed as blockquotes (so they are clickable). As I don’t want to have clickable links on that page – how can I reverse this effect?
WPBeginner Support
Since WordPress 4.4, WordPress started automatically embedding URLs from other WordPress sites. Here is how to turn off post oEmbed feature on your site.
Admin
Barb Keck
How do you add a closing quote?
Giampaolo
Thank’s very helpful.
Sameer Panda
Very helpful. I used the left border one. Thanks for sharing.
Chuka
These blockquote styles are not responsive, works perfectly on desktop but they get cut off on mobile, any idea on what to do to make it responsive?
Sameer Panda
Hey CHUKA, it’s working perfect on mobile too.
Helmut Schütz
I used the Round Corner Blockquote, but only lines 1 and 2 to 8, to put it into my Leeway Child theme – and it works on all devices responsively. You merely must omit line 2 with the absolute width!
But can anyone help me to make it possible to adjust the width of the box according to the width of the text? Sometimes I quote poems with only some words in one line, and if I center them, there is too much place around them on the PC monitor. But I don’t want to insert absolut width-value because normally I want to habe the blockquote full width from left to right.
Best regards, Helmut
Kelli
This is really helpful!
My only question is how can I get rid of the “” at the beginning of the quote? I plugged in the code for #5 and it looks great, but everytime I type something inside it I am stuck with a quotation mark at the beginning.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
This is great however it is not working for me at all – where am I supposed to put the codes?
Prabin Parajuli
Inside your child theme’s style.css
Jessica
#8 does exactly what I need it to do…except it repeats the image if my quote gets too long. Is there a way to turn off the repeat? I’ve already tried putting ‘background-repeat: no repeat;’ right under the background url, but to no avail.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
With #4, if I wanted to add quotation marks to that, how would I go about doing it? And if I wanted the box to have rounded edges instead of square, how would I go about doing that as well?
Akash KB
Is it possible to use 2 types of blockquotes on a single blog?
gWorldz
Yes, you could use more than 1 style for your blockquotes by adding css classes to your blockquotes using the html editor.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Then in the css above (or your own) add .my-style-1 to one and .my-style-2 to another right behind blockquote (no space) in the css.
Example:
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore
How exactly do you use these codes to make a block quote? Where do you insert your text inwhich you wish to be in a block? Does this only work for posts or can you use it in a page in an article on a page?
Anant Vijay Soni
You can add in your Website CSS.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris
I tried the first example in the live css editor in Headway 3.6. It showed the text 201C instead of the quotation marks. It was also centered over the entire quote instead of the top left. And there was a light gray left border that I couldn’t get rid of.
Adrian Robertson
Time and again when looking for how to implement something, invariably I end up at this site (and must admit to looking for Syed’s picture in the Google results, so I know I am getting to the right place) .
Your tutorials are fantastic.
Abdul Samad
Thanks Man For This Article
Preston Ehrler
I don’t have the coding capability to execute these. Is there a plugin that will do the same job?
Leonard Grossman
Question: blockquote in WP defaults to italics Is there a way to turn that off?
Thanks,
Len
Editorial Staff
It doesn’t default to italics. It is probably a styling thing in your theme.
Admin
Leonard Grossman
Look at all the examples in this article. In each the text within the blockquotes appears in italics. That is what I am taking about. How can I use blockquotes without the resulting italics.
Thanks.
Len
Kanan
It is not working in thesis 2.0? any suggestion?
Editorial Staff
See what thesis is using for their blockquote styles.
Admin
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the <cite> tag. It does not.
Khürt Williams
“This will add a little HTML in your post that we can use to customize the styling. Note: we are using the text mode in WordPress post editor. Below is an example of the HTML that you should see.”
Your statement seems to indicate that the b- quote button add the tag. It does not.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Thanks so much for this.
Akhil Gupta
Thanks for this beautiful Article, now i have many ideas to customize blockquotes.
Sue Surdam
Great collection of block quote effects! With so many plugins around, it is easy to forget what a few lines of css can do to create magic.
Zimbrul
Absolutely agree with your statement. And doing so you can learn by doing it.
Thanks WP Beginner for the article, it goes into my Instapaper
Reid Peterson
Many thanks for these tips! I mixed tips 4 and 6 and had a really nice result!
Andre Costa
Thank you for these tips. I have used blockquotes in the past, and it is wonderful to find out about the different possibilities.