Bir web sitesindeki üst gezinti menüsünde genellikle en önemli sayfalara bağlantılar bulunur. Bu menüyü yapışkan hale getirdiğinizde, kullanıcı sayfayı aşağı kaydırdıkça ekranda kalmasını sağlayabilirsiniz. Bu şekilde, her zaman ulaşılabilecek bir yerde olur.
Bu, navigasyonu daha erişilebilir hale getirerek kullanıcıların sitenizin farklı bölümlerine başa dönmek zorunda kalmadan hızla atlamasına olanak tanır. Bize göre, yapışkan bir menü kullanmak etkileşimi artırmaya ve genel web sitesi kullanılabilirliğini iyileştirmeye yardımcı olabilir.
Bu makalede, WordPress web sitenize yapışkan bir kayan gezinme menüsünü nasıl kolayca ekleyebileceğinizi göstereceğiz.

Yapışkan Kayan Navigasyon Menüsü Nedir?
Yapışkan veya kayan navigasyon menüsü, kullanıcı aşağı kaydırdıkça ekranın üst kısmına ‘yapışır’, böylece her zaman ekranda kalır.
WordPress ‘teki üst gezinti menüsü genellikle web sitenizin en önemli içeriklerine bağlantılar içerir. Bu menüyü yapışkan hale getirerek ziyaretçilerin kaydırma yapmak zorunda kalmadan istedikleri zaman bu bağlantılara tıklamalarını sağlayabilirsiniz.

Bir online mağaza işletiyorsanız, üst gezinme menüsünde genellikle ödeme sayfası ve müşteri sepeti gibi dönüşüm sağlamak üzere tasarlanmış sayfalara bağlantılar bulunur. Üst menüyü yapışkan hale getirerek genellikle alışveriş sepetini terk etme oranlarını azaltabilir ve daha fazla satış elde edebilirsiniz.
Bununla birlikte, herhangi bir WordPress temasında veya WooCommerce mağazasında yapışkan bir kayan gezinme menüsünü nasıl kolayca oluşturabileceğinizi görelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Tema Ayarlarınızı Kullanarak Yapışkan Menü Ekleyin (Kolay)
En iyi WordPress temalarından bazıları yapışkan navigasyon menüleri için yerleşik desteğe sahiptir. Bununla birlikte, WordPress panosunda Temalar ” Özelleştir bölümüne giderek ve ‘Menüler’ etiketli herhangi bir ayar arayarak tema ayarlarınızı kontrol etmeye değer.
Temanızın yapışkan menüleri destekleyip desteklemediğinden emin değilseniz, temanın belgelerini kontrol edebilir veya hatta yardım için geliştiriciyle iletişime geçebilirsiniz. Daha fazla bilgi için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğinize ve alacağınıza ilişkin kılavuzumuza bakın.
Temanızda yapışkan menüler için yerleşik destek yoksa aşağıdaki diğer yöntemlerden birini kullanmanız gerekir.
Yöntem 2: Yapışkan Navigasyon Menünüzü Bir Eklenti Kullanarak Ekleyin (Önerilen)
WordPress’te yapışkan bir navigasyon menüsü eklemenin en kolay yolu Sticky Menu & Sticky Header eklentisini kullanmaktır. Menüler de dahil olmak üzere her şeyi yapışkan hale getirmenizi sağlar.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
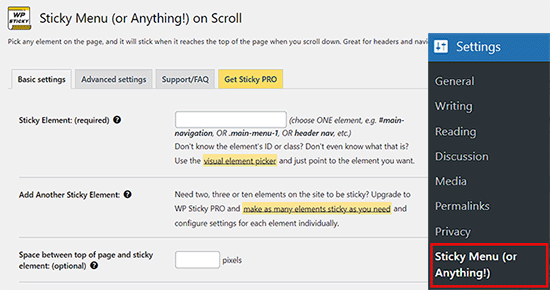
Etkinleştirmenin ardından Ayarlar ” Yapışkan Menü (veya Herhangi Bir Şey!) bölümüne gidin.

Başlamak için, tarayıcınızın denetleme aracını kullanarak yapışkan yapmak istediğiniz gezinti menüsünün CSS kimliğini almanız gerekir.
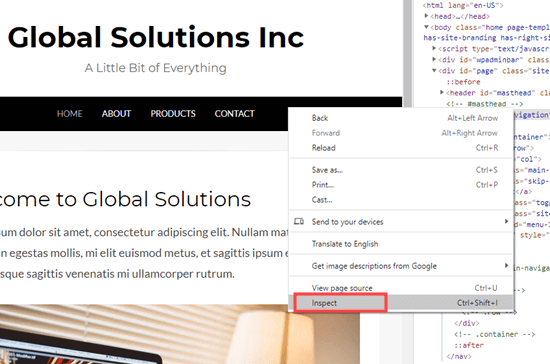
Web sitenizi ziyaret edin ve farenizi gezinme menüsünün üzerine getirin. Ardından, sağ tıklayın ve tarayıcı menüsünden ‘İncele’yi seçin.

Bu, tarayıcının içinde navigasyon menüsünün kaynak kodunu görebileceğiniz yeni bir panel açacaktır.
Menü veya site başlığınızla ilgili kod satırını bulmanız gerekir. Şuna benzer bir şey görünecektir:
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
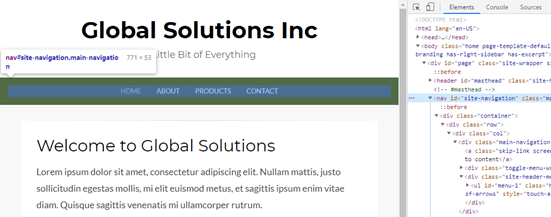
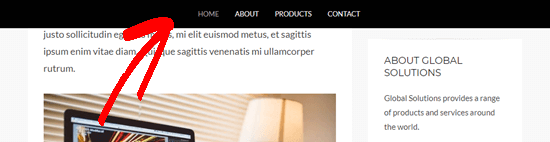
Kodu bulmakta zorlanıyorsanız, farenizi ‘İncele’ panelindeki farklı kod satırlarının üzerine getirin. Doğru kodu bulduğunuzda, tarayıcı aşağıdaki resimde görebileceğiniz gibi gezinme menüsünü vurgulayacaktır.

Bu durumda, gezinti menüsünün CSS kimliği site-navigation‘dur.
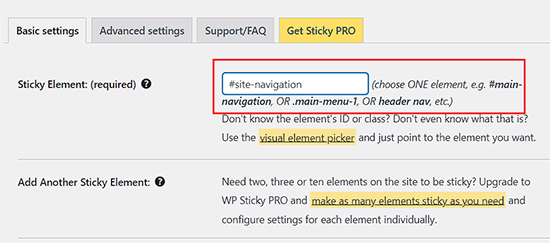
Bu bilgileri aldıktan sonra WordPress kontrol panelinize geri dönün ve ‘Yapışkan Öğe (Gerekli)’ alanına ekleyin.
Ayrıca başına bir hash karakteri (#) eklemeniz gerekir, böylece site-navigation #site-navigation olur.

Bundan sonra, değişikliklerinizi kaydetmek için sayfanın altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Şimdi, WordPress web sitenizi ziyaret eder ve kaydırırsanız, menü en üstte kalmalıdır.

Bazen yapışkan menü, gizlemek istemediğiniz bazı içeriklerle çakışabilir.
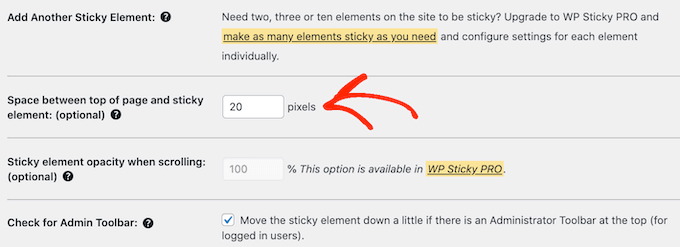
Bu durumda, ‘Sayfanın üst kısmı ile yapışkan öğe arasındaki boşluk’ alanına bir sayı yazarak ekranınızın üst kısmı ile yapışkan navigasyon menüsü arasında bir boşluk tanımlamanız gerekir.

Yapışkan menüler, mobil cihazlar gibi daha küçük ekranlı cihazlarda sorunlara neden olabilir. Bunu göz önünde bulundurarak, WordPress web sitenizin mobil sürümünü masaüstünüzden kontrol etmek iyi bir fikirdir.
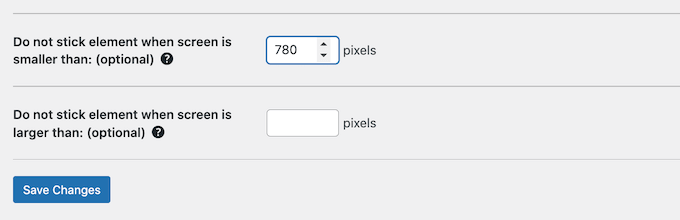
Menünün nasıl göründüğünden memnun değilseniz, aşağıdaki alanı bularak mobil kullanıcılar için ‘yapışmayı kaldırabilirsiniz’: ‘Ekran daha küçük olduğunda öğeyi yapıştırma.
Burada, ‘780px’ yazın.

Keşfedilecek başka ayarlar da var, ancak çalışan bir yapışkan navigasyon menüsü oluşturmak için ihtiyacınız olan tek şey bu.
Navigasyon menüsünün nasıl ayarlandığından memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklayın.
Yöntem 3: Kod Kullanarak Yapışkan Kayan Gezinme Menüsü Ekleme
CSS kullanarak yapışkan bir navigasyon menüsü de oluşturabilirsiniz.
WordPress’e özel kod eklemenin en iyi yolu WPCode kullanmaktır. özel CSS, PHP, HTML ve daha fazlasını eklemenize olanak tanıyan en iyi kod parçacıkları eklentisidir.
Tema dosyalarını doğrudan düzenlemediğiniz için birçok yaygın WordPress hatasından kaçınabilirsiniz. Ayrıca özel kodunuzu kaybetmeden temanızı güncelleyebilir veya tamamen farklı bir temaya geçebilirsiniz.
Ayrıca tek bir tıklamayla yapışkan menüyü açıp kapatabilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
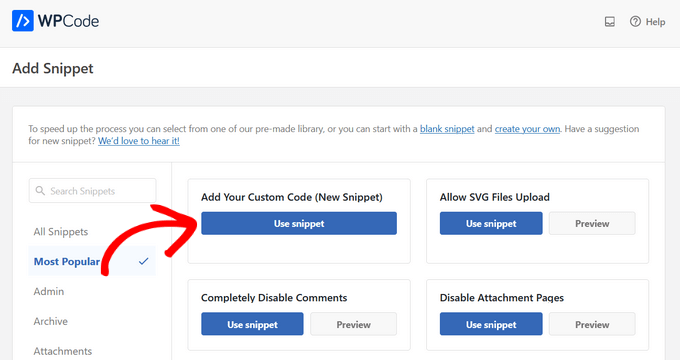
Eklenti etkinleştirildikten sonra Code Snippets ” + Add Snippet sayfasına gidin, burada sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz.
Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir kod parçacığı bulunmaktadır.
Burada, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve göründüğünde ‘Snippet kullan’ düğmesine tıklayın.

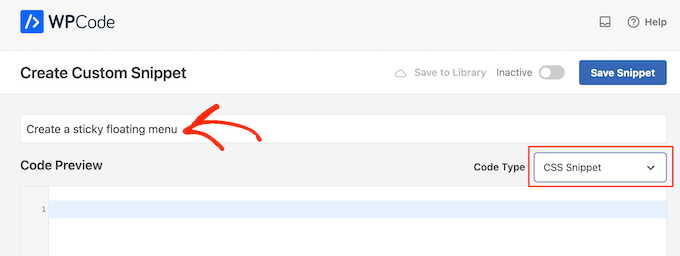
Bir sonraki ekranda, kod parçacığı için bir başlık yazmanız gerekir. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘CSS Snippet’i seçin.

Bunu yaptıktan sonra, aşağıdaki kod parçacığını WPCode kod düzenleyicisine ekleyin:
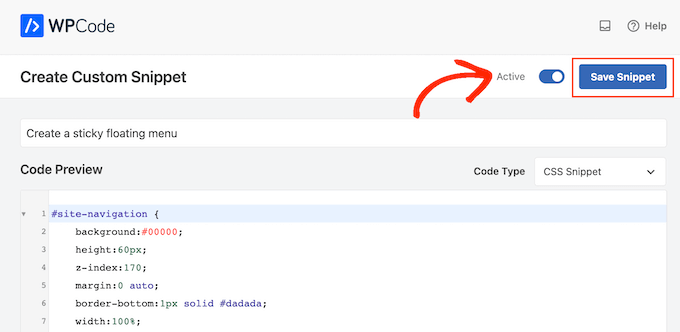
1 2 3 4 5 6 7 8 9 10 11 12 13 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
Bu, siyah arka plana sahip bir gezinme menüsü oluşturacaktır. Arka planın yanındaki hex kodunu değiştirerek istediğiniz rengi kullanabilirsiniz.
Örneğin, background: #ffffff kullanmak size beyaz bir menü arka planı verecektir. Hangi hex kodunu kullanacağınızdan emin değilseniz, HTML renk kodu gibi bir kaynağa bakabilirsiniz.
Ayrıca #site-navigation yerine navigasyon menünüzün CSS kimliğini yazmanız gerekecektir. Bu kodu bulmak için yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.
Koddan memnun olduğunuzda, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayın.

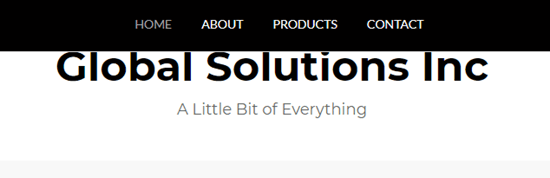
Şimdi, WordPress blogunuzu veya web sitenizi ziyaret ederseniz, yapışkan kayan gezinme menüsünü çalışırken göreceksiniz.
Temanıza bağlı olarak, bazen gezinme menüsü site başlığının üstünde değil altında görünebilir. Bu durumda, yapışkan gezinme menüsü site başlığına ve üstbilgisine çok yakın görünebilir, hatta üst üste gelebilir.

Bu durumda, özel CSS kod parçacığınıza aşağıdakileri ekleyebilirsiniz:
1 2 3 | .site-branding {margin-top:60px !important;} |
Sadece site markasını başlık alanınızın CSS sınıfı ile değiştirin. Bu bilgiyi almak için tarayıcınızın ‘İncele’ aracını kullanın ve ardından Yöntem 2’de açıklanan aynı süreci izleyin.
Bonus: WordPress Yazılarınızı Yapışkan Hale Getirin
Bir WordPress blogunuz varsa, blog yazılarınızdan bazılarını yapışkan hale getirmek iyi bir fikirdir. Bunlar, sitenizin en önemli içeriğini içeren temel makaleler veya kullanıcıların etkileşimde bulunmasını istediğiniz duyurular ve hediye gönderileri olabilir.
Seçtiğiniz bir yazıyı yapışkan hale getirdiğinizde, siz yeni içerik yayınlasanız bile bu yazı blog sayfanızın en üstünde kalır ve yapışkan yazının altında gösterilir.

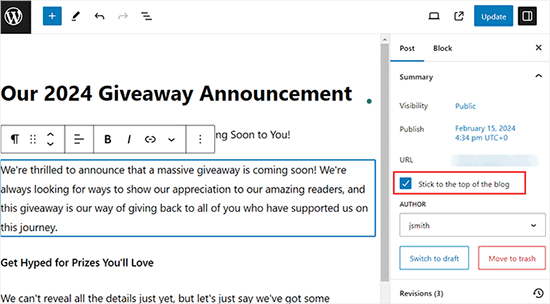
Blog gönderinizi içerik düzenleyicide açarak kolayca yapışkan hale getirebilirsiniz. Bunu yaptıktan sonra, blok panelindeki ‘Özet’ sekmesini genişletin ve ‘Blogun en üstüne yapıştır’ seçeneğini işaretleyin.
Bundan sonra, ayarlarınızı kaydetmek için üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın. Artık WordPress sitenizde başarılı bir şekilde yapışkan bir blog yazısı oluşturdunuz.

Daha fazla ayrıntı için WordPress’te yapışkan yazıların nasıl oluşturulacağına ilişkin eğitimimize bakın.
Umarız bu makale WordPress sitenize yapışkan bir kayan gezinme menüsü eklemenize yardımcı olmuştur. WordPress temalarına kayar panel menü ekleme ile ilgili başlangıç rehberimizi ve WordPress menüsüne sosyal medya simgeleri ekleme ile ilgili eğitimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to make sticky menu only apply to certain posts/pages? Like for examlpe, having it non-sticky on my blog’s homepage but sticky everywhere else on the website?
WPBeginner Support
If your theme does not offer that option then we would recommend the plugin for a simple method to have that conditional display
Admin
Mrteesurez
Well crafted, I am happy to see the plugin you shared here “sticky menu or (anything) on scroll”. That’s means it can be used to make sticky any elements apart from menu.
Initially I used raw code for it, thanks for share this easy method.
Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu