İçeriğinizi ekran boyunca uzatabilmek için WordPress’te tam genişlikte bir sayfa mı oluşturmak istiyorsunuz?
Çoğu WordPress teması zaten kullanabileceğiniz yerleşik bir tam genişlikte sayfa şablonuyla birlikte gelir. Ancak temanızda böyle bir şablon yoksa eklemek kolaydır.
Bu makalede, WordPress’te nasıl kolayca tam genişlikte bir sayfa oluşturabileceğinizi ve hatta herhangi bir kod kullanmadan tamamen özel sayfa düzenleri oluşturabileceğinizi göstereceğiz.

İşte bu kılavuzdaki yöntemlere hızlı bir genel bakış:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Yöntem 1. Temanızın Tam Genişlik Şablonunu Kullanın
Temanız zaten tam genişlikte bir sayfa şablonuyla geliyorsa, en iyisi bunu kullanmaktır. Neredeyse tüm iyi WordPress temaları bunu yapar.
En iyi ücretsiz WordPress temaları bile genellikle tam genişlikte bir şablonla birlikte gelir, bu nedenle zaten bir şablonunuz olma ihtimali yüksektir.
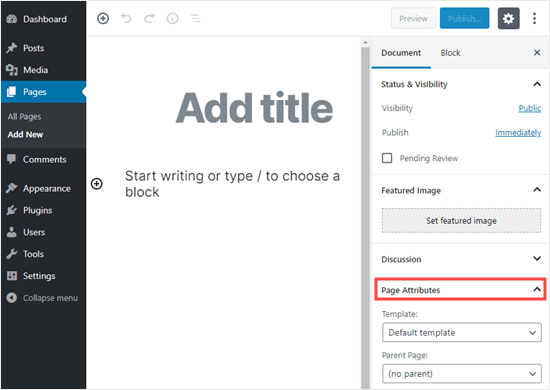
Öncelikle, bir sayfayı düzenlemeniz veya WordPress panonuzdaki Sayfalar ” Yeni Ekle bölümüne giderek yeni bir sayfa oluşturmanız gerekir.
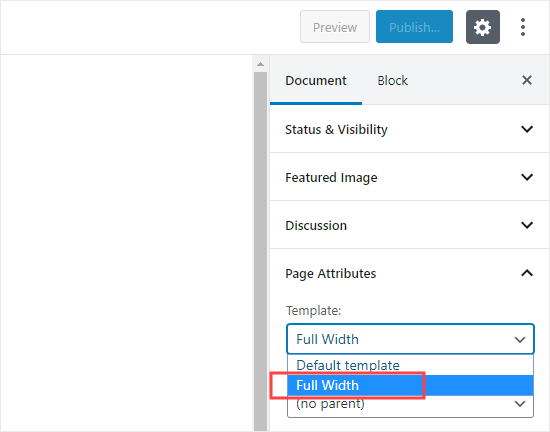
İçerik düzenleyicinin sağ tarafındaki ‘Belge’ bölmesinde, yanındaki aşağı oka tıklayarak ‘Sayfa Özellikleri’ bölümünü genişletmeniz gerekir. Daha sonra bir ‘Şablon’ açılır menüsü görmelisiniz.

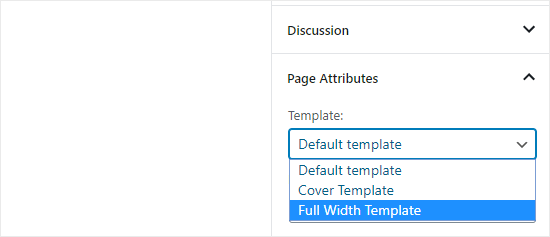
Temanız için bir tam genişlik şablonunuz varsa, burada listelenecektir. Adı ‘Tam Genişlik Şablonu’ gibi bir şey olmalıdır:

Burada gördüğünüz seçenekler temanıza bağlı olarak farklılık gösterecektir. Temanızda tam genişlikte bir sayfa şablonu yoksa endişelenmeyin.
Aşağıdaki yöntemleri kullanarak kolayca bir tane ekleyebilirsiniz.
Yöntem 2. Bir Eklenti Kullanarak Tam Genişlikte Sayfa Şablonu Oluşturun
Bu yöntem en kolay olanıdır ve tüm WordPress temaları ve sayfa oluşturucu eklentileri ile çalışır.
Öncelikle Fullwidth Templates eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, yeni başlayanlar için WordPress eklentisi yükleme kılavuzumuza göz atın.
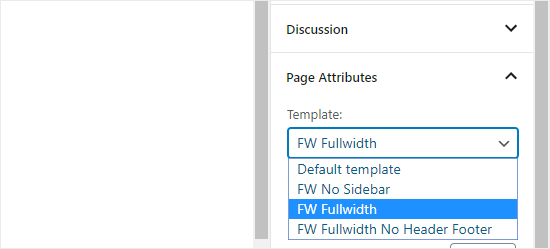
Fullwidth Templates eklentisi, sayfa şablonlarınıza üç yeni seçenek ekleyecektir:

Bu seçenekler şunlardır:
- FW Kenar Çubuğu Yok: Kenar çubuğunu sayfanızdan kaldırır, ancak diğer her şeyi olduğu gibi bırakır.
- FW Tam Genişlik: Kenar çubuğunu, başlığı ve yorumları kaldırır ve düzeni tam genişliğe uzatır.
- FW Fullwidth Üstbilgi Yok Altbilgi: FW Fullwidth’in yaptığı her şeyi, artı üstbilgi ve altbilgiyi kaldırır.
Eğer sadece yerleşik WordPress editörünü kullanacaksanız, “FW Kenar Çubuğu Yok” muhtemelen en iyi seçim olacaktır.
Bu eklenti tam genişlikte bir sayfa şablonu oluşturmanıza izin verirken, sınırlı özelleştirme seçeneklerine sahipsiniz.
Tam genişlik şablonunuzu herhangi bir kod kullanmadan özelleştirmek istiyorsanız, bir sayfa oluşturucu kullanmanız gerekir.
Yöntem 3: Sayfa Oluşturucu Eklentisi Kullanarak WordPress’te Tam Genişlikte Bir Sayfa Tasarlayın
Temanızda tam genişlikte bir şablon yoksa bu, tam genişlikte bir şablon oluşturmanın ve özelleştirmenin en kolay yoludur.
Sürükle ve bırak arayüzü ile tam genişlikteki sayfanızı kolayca düzenlemenize ve web siteniz için farklı sayfa düzenleri oluşturmanıza olanak tanır.
Bu yöntem için bir WordPress sayfa oluşturucu eklentisine ihtiyacınız olacak. Bu eğitimde Thrive Architect‘i kullanacağız.

En iyi sürükle ve bırak sayfa oluşturucu eklentilerinden biridir ve herhangi bir kod yazmadan kolayca sayfa düzenleri oluşturmanıza olanak tanır.
İlk olarak Thrive Architect eklentisini yükleyin ve etkinleştirin. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
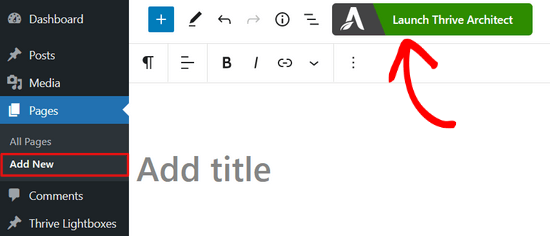
Eklentiyi etkinleştirdikten sonra, mevcut bir sayfayı düzenleyin ya da WordPress’te yeni bir sayfa oluşturun.
Ardından, ekranınızın üst kısmındaki ‘Thrive Architect’i Başlat’ düğmesine tıklayın.

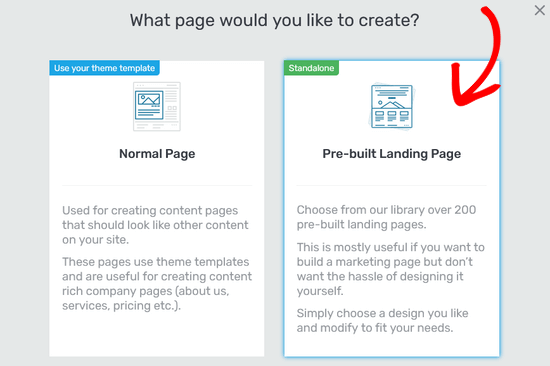
Ardından, ne tür bir sayfa oluşturmak istediğinizi seçmeniz istenir. Normal bir sayfa veya önceden oluşturulmuş bir açılış sayfası oluşturmayı seçebilirsiniz.
Üzerine tıklayarak ‘Önceden Oluşturulmuş Açılış Sayfası’ seçeneğini seçin.

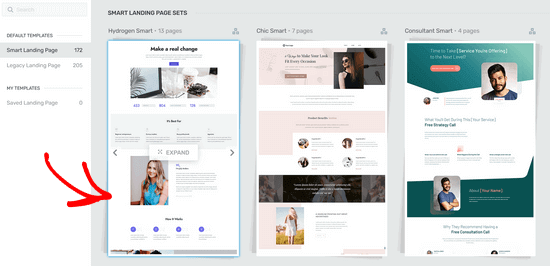
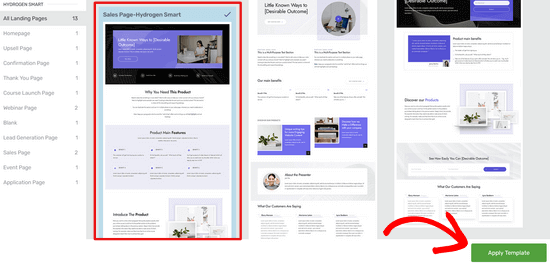
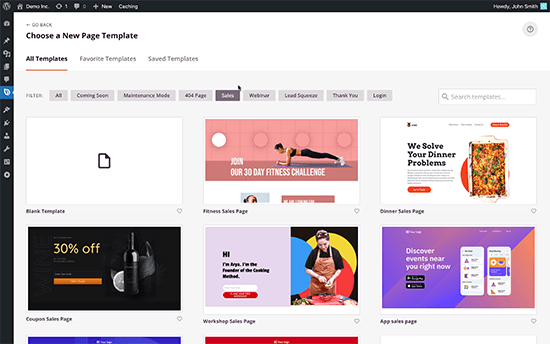
Bu sizi Thrive Architect’in Açılış Sayfası Kitaplığı’na götürecektir. Buradan, tam genişlikteki sayfanızın temeli olarak kullanmak üzere önceden hazırlanmış şablonlardan birini seçebilirsiniz.
Seçmek için beğendiğiniz bir şablonun üzerine tıklamanız yeterlidir.

‘Akıllı Açılış Sayfası Setleri’ bölümünden bir şablon seçtiyseniz, artık bu stilde önceden tasarlanmış bir dizi sayfa arasından seçim yapabilirsiniz.
Bu eğitim için, üzerine tıklayarak ‘Satış Sayfası’ şablonunu seçeceğiz. Ardından, ‘Şablonu Uygula’ düğmesine basın ve sayfa oluşturucu şablonu yükleyecektir.

Thrive Architect Editor’a girdikten sonra değiştirmek istediğiniz resimler, arka plan, metin gibi öğeleri düzenleyebilirsiniz.
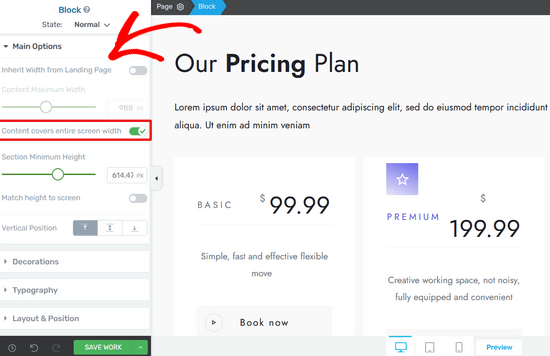
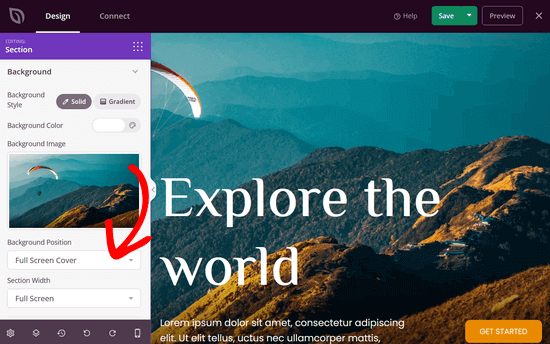
Sayfadaki bir öğeyi düzenlemek için üzerine tıklamanız yeterlidir. Bu durumda, bu sayfa bloğunun arka planına tıkladık. Bu, sol taraftaki menüde tüm özelleştirme seçeneklerini getirir:

Burada, içeriğinizin tüm ekran genişliğini kapladığından emin olmak için anahtarı değiştirebilirsiniz.
Sol taraftaki menüden tipografiyi, yazı tipi boyutunu, düzeni, arka plan stilini, kenarlıkları, gölgeleri ve çok daha fazlasını özelleştirebilirsiniz.
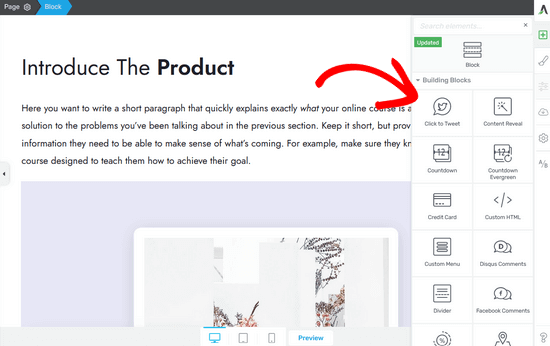
Ayrıca düzeninize istediğiniz zaman yeni öğeler ekleyebilirsiniz. Thrive Architect, sayfanıza sürükleyip bırakabileceğiniz birçok temel ve gelişmiş blokla birlikte gelir.

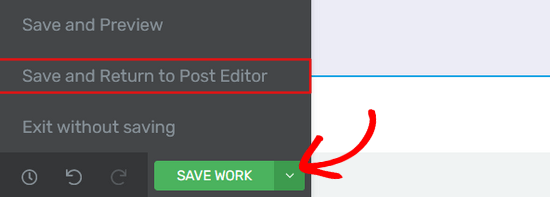
Düzenlemeyi bitirdiğinizde, ekranın altındaki ‘Çalışmayı Kaydet’ düğmesinin yanındaki ok (^) düğmesine tıklayın. Ardından, ‘Kaydet ve Gönderi Düzenleyiciye Dön’ seçeneğine tıklayın.

Daha sonra taslağınızı kaydedebilir veya yayınlayabilirsiniz.
Yayınlandıktan sonra, tamamlanmış tam genişlikte sayfanızı görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Yöntem 4. SeedProd ile Tamamen Özel Tam Genişlikte Sayfalar Oluşturun
Thrive Architect düzgün bir çözüm olsa da, web sitenizin sayfaları için size daha güçlü özelleştirme seçenekleri sunan bir eklenti arıyor olabilirsiniz.
Üstbilgi, altbilgi ve sayfanın tüm alanlarını özelleştirmek istediğiniz tamamen özel bir açılış sayfası oluşturmak istiyorsanız, SeedProd‘u kullanmanızı öneririz.
WordPress için en iyi açılış sayfası eklentisidir ve kullanımı çok kolay bir sürükle ve bırak sayfa oluşturucu arayüzü ile birlikte gelir.

Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra, yeni bir açılış sayfası eklemek için SeedProd ” Sayfalar bölümüne gitmeniz yeterlidir.
Birçok tam genişlik seçeneği içeren 300’den fazla önceden oluşturulmuş şablondan birini seçebilirsiniz. Ya da sıfırdan özel bir tam genişlikte açılış sayfası oluşturabilirsiniz.

SeedProd’un en iyi yanı, son derece hızlı olması ve abone yönetimi, e-posta pazarlama hizmeti entegrasyonu, gelişmiş WooCommerce blokları ve daha fazlası için yerleşik dönüştürme özellikleriyle birlikte gelmesidir.
Ayrıntılı talimatlar için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
SeedProd, açılış sayfası oluşturucusunun yanı sıra eksiksiz bir sürükle ve bırak Tema Oluşturucu da sunar. Bu, herhangi bir kodu düzenlemeden kolayca özel bir tam genişlikte WordPress teması oluşturabileceğiniz anlamına gelir.
Yeni bir WordPress teması oluşturmak için SeedProd ” Theme Builder ‘a gitmeniz yeterlidir. Yine, özelleştirilebilir tema şablonları arasından seçim yapabilir veya temanızın her bir parçasını sıfırdan tasarlayabilirsiniz.

Sadece işaret edip tıklayarak temanızın her bir bölümünü düzenleyebilirsiniz. Örneğin, yeni bir arka plan resmi ekleyebilir, konumu ve bölüm genişliğini tam ekran olarak ayarlayabilirsiniz.

SeedProd Tema Oluşturucu ile sayfalar, yazılar, arşivler, üstbilgi, altbilgi, kenar çubukları, WooCommerce sayfaları ve daha fazlası dahil olmak üzere WordPress web sitenizin her bölümünü özelleştirebilirsiniz.
Adım adım talimatlar için, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin eğitimimizi takip edebilirsiniz.
Yöntem 5: Tam Genişlikte WordPress Sayfa Şablonunu Manuel Olarak Oluşturun
Bu yöntem, yukarıdaki yöntemlerden hiçbiri sizin için işe yaramazsa son çaredir. WordPress tema dosyalarınızı düzenlemenizi gerektirir. PHP, CSS ve HTML hakkında temel bilgilere ihtiyacınız olacak.
Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama / yapıştırma hakkındaki kılavuzumuza bir göz atın.
Daha ileri gitmeden önce, bir WordPress yedeği veya en azından mevcut temanızın bir yedeğini oluşturmanızı öneririz. Bu, bir şeyler ters giderse sitenizi kolayca geri yüklemenize yardımcı olacaktır.
Ardından, Not Defteri gibi bir düz metin düzenleyicisi açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
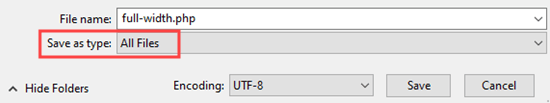
Bu dosyayı bilgisayarınıza full-width.php olarak kaydedin. Bir .txt dosyası olarak kaydetmekten kaçınmak için ‘Kayıt türü’nü ‘Tüm Dosyalar’ olarak değiştirmeniz gerekebilir:

Bu kod basitçe bir şablon dosyasının adını tanımlar ve WordPress’ten başlık şablonunu getirmesini ister.
Daha sonra, kodun içerik kısmına ihtiyacınız olacak. Bir FTP istemcisi (veya cPanel’deki WordPress barındırma dosya yöneticiniz) kullanarak web sitenize bağlanın ve ardından /wp-content/themes/your-theme-folder/ adresine gidin.
Şimdi page.php dosyasını bulmanız gerekiyor. Bu, temanızın varsayılan sayfa şablonu dosyasıdır.
Bu dosyayı açın ve get_header() satırından sonraki her şeyi kopyalayın ve bilgisayarınızdaki full-width.php dosyasına yapıştırın.
Full-width.php dosyasında bu kod satırını bulun ve silin:
1 | <?php get_sidebar(); ?> |
Bu satır kenar çubu ğunu alır ve temanızda görüntüler. Silinmesi, tam genişlik şablonunu kullanırken temanızın kenar çubuğunu göstermesini durduracaktır.
Bu satırı temanızda birden fazla kez görebilirsiniz. Temanızda birden fazla kenar çubuğu varsa (altbilgi widget alanlarına kenar çubuğu da denir), kodda her kenar çubuğuna bir kez başvurulduğunu göreceksiniz. Hangi kenar çubuklarını saklamak istediğinize karar verin.
Temanız sayfalarda kenar çubuklarını göstermiyorsa, bu kodu dosyanızda bulamayabilirsiniz.
Değişiklikleri yaptıktan sonra full-width.php kodumuzun tamamı şu şekilde görünür. Kodunuz temanıza bağlı olarak biraz farklı görünebilir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
Ardından, FTP istemcinizi kullanarak full-width.php dosyasını tema klasörünüze yükleyin.
Artık temanıza özel bir tam genişlikte sayfa şablonunu başarıyla oluşturdunuz ve yüklediniz. Bir sonraki adım, tam genişlikte bir sayfa oluşturmak için bu şablonu kullanmaktır.
WordPress yönetici alanınıza gidin ve WordPress blok düzenleyicisinde yeni bir sayfa düzenleyin veya oluşturun.
Sağdaki ‘Belge’ bölmesinde ‘Sayfa Özellikleri’ni bulun ve gerekirse bu bölümü genişletmek için aşağı oka tıklayın. Yeni ‘Tam Genişlik’ şablonunuzu seçebileceğiniz bir ‘Şablon’ açılır menüsü görmelisiniz:

Bu şablonu seçtikten sonra sayfayı yayınlayın veya güncelleyin.
Sayfayı görüntülediğinizde, kenar çubuklarının kaybolduğunu ve sayfanızın tek bir sütun olarak göründüğünü göreceksiniz. Henüz tam genişlikte olmayabilir, ancak artık farklı bir şekilde biçimlendirmeye hazırsınız.
İçerik alanını tanımlamak üzere temanız tarafından kullanılan CSS sınıflarını bulmak için Inspect aracını kullanmanız gerekecektir.
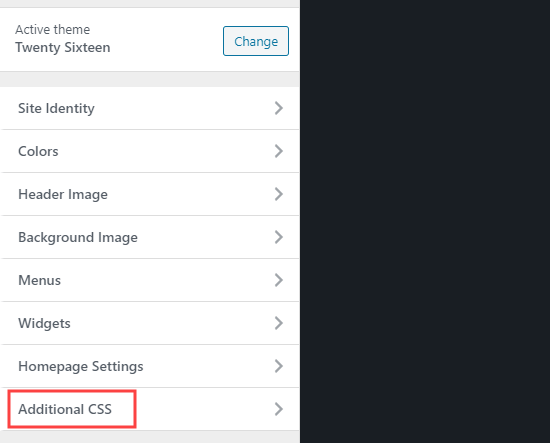
Bundan sonra, CSS kullanarak genişliğini %100’e ayarlayabilirsiniz. CSS kodunu Görünüm ” Özelleştir ‘e gidip ekranın altındaki ‘Ek CSS’ seçeneğine tıklayarak ekleyebilirsiniz.

Test sitemizde aşağıdaki CSS kodunu kullandık:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
İşte Twenty Sixteen temasını kullanan demo sitemizde nasıl göründüğü.

Manuel yöntemi kullanmak ve daha fazla özelleştirme yapmak istiyorsanız, CSS stillerini bir işaretle ve tıkla düzenleyicisiyle değiştirmenize olanak tanıyan CSS Hero eklentisini de kullanabilirsiniz.
Ancak çoğu kullanıcı için kendi temanızın tam genişlik şablonunu kullanmanızı veya bir şablon oluşturmak için bir eklenti kullanmanızı öneririz.
Umarız bu makale WordPress’te tam genişlikte bir sayfanın nasıl kolayca oluşturulacağını öğrenmenize yardımcı olmuştur. Web sitenizi büyütmek için en iyi WordPress eklentileri hakkındaki rehberimizi ve kurs oluşturmak ve satmak için en iyi WordPress LMS eklentileri karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.