Web sitenizdeki tek tek resimler ve yüklenen diğer dosyalar tek bir ekler sayfasında görüntülenir. Ancak, birçok tema ekler için bir şablon sağlamaz.
WordPress’te özel bir ek şablonu oluşturmak, tek tek ek sayfalarının nasıl görüntüleneceğini kontrol etmenize olanak tanıyarak hem işlevselliği hem de estetiği iyileştirme esnekliği sağlar.
Bu makalede, WordPress’te özel bir tek ek şablonunu nasıl kolayca oluşturacağınızı göstereceğiz.

WordPress’te Ekler Sayfası Nedir?
Varsayılan olarak, WordPress web sitenizde bulunan her medya eki için otomatik olarak tek bir sayfa oluşturulur. Buna resimler, videolar, ses dosyaları, PDF’ler ve daha fazlası dahildir.
Yazılar ve sayfalar gibi, ekler de WordPress veritabanınızın wp_posts tablosunda saklanır. Aslında, ekler özel bir yazı türüdür ve ‘ek’ yazı türüne sahiptir. Bu, onları aramayı ve görüntülemeyi kolaylaştırır.
Ek sayfaları, dosya yüklemelerinize başlık, resim yazısı ve açıklama gibi meta veriler eklemenize olanak tanır. Ayrıca ziyaretçilerinizin resimleriniz ve videolarınız hakkında yorum yapmasına da olanak tanır.
Birçok kullanıcı ek bilgilerini görüntülemek için ek şablonlarını özelleştirmek ister. Örneğin, bir fotoğrafçılık teması EXIF verilerini görüntülemek için ek sayfasını kullanabilir. Bu, kullanılan kamera modelini, kamera ayarlarını ve hatta görüntünün konum verilerini gösterebilir.
Ancak, kullanmayı planlamıyorsanız bu ek sayfaları devre dışı bırakmanızı öneririz.
Bunu söyledikten sonra, WordPress’te özel bir tek ek şablonunun nasıl oluşturulacağına bir göz atalım. İşte bu kılavuzda ele alacaklarımız:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
WordPress’te Ekler Sayfası Nasıl Görüntülenir?
Tek ek şablonunuzu özelleştirirken, değişikliklerinizi görmek için bir ek sayfasını görüntülemek yararlı olacaktır. İşte WordPress’te ek sayfalarını görüntülemenin birkaç yolu.
Medya Kitaplığından Ekler Sayfasını Görüntüleme
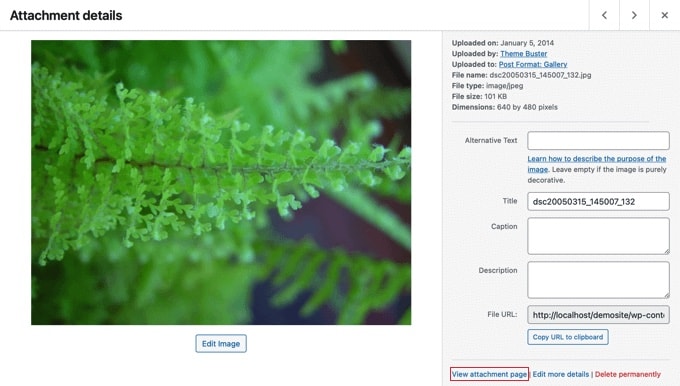
WordPress kontrol panelinden Medya ” Kütüphane sayfasına gitmeniz ve bir resme veya başka bir eke tıklamanız gerekir. ‘Ek ayrıntıları’ penceresi açılacaktır.
Burada, resmin alt metnini, başlığını, başlığını ve açıklamasını girebilirsiniz. Bu bilgiler ekler sayfasında gösterilebilir, bu nedenle nasıl görüntülendiklerini görebilmek için alanları doldurmak iyi bir fikirdir.

Pencerenin sağ alt kısmında bir ‘Ekler sayfasını görüntüle’ bağlantısı göreceksiniz.
Bu bağlantıya tıkladığınızda, söz konusu resmin ekler sayfasına yönlendirileceksiniz.
Bir Gönderi veya Sayfadan Ekler Sayfasını Görüntüleme
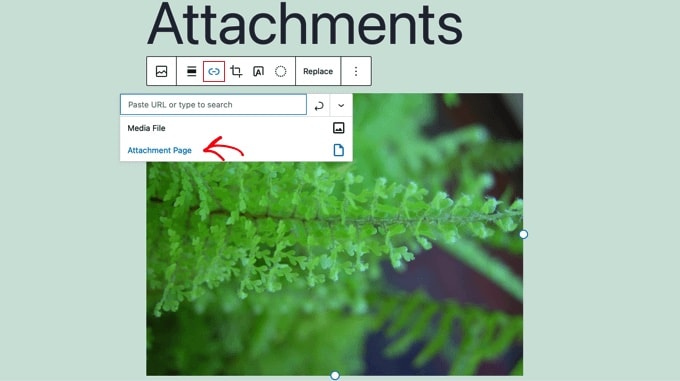
WordPress içerik düzenleyicisinde bir yazı veya sayfa açmanız ve ardından bir görsel eklemeniz yeterlidir.
Ardından, resmi seçin ve araç çubuğundaki ‘Bağlantı’ düğmesine tıklayın. Açılır menüde, ‘Ek Sayfası’nı seçme seçeneğini göreceksiniz.

Şimdi, resmin üzerine tıkladığınızda, ek sayfasına yönlendirileceksiniz.
Ekler Sayfası için Hangi Şablon Kullanılır?
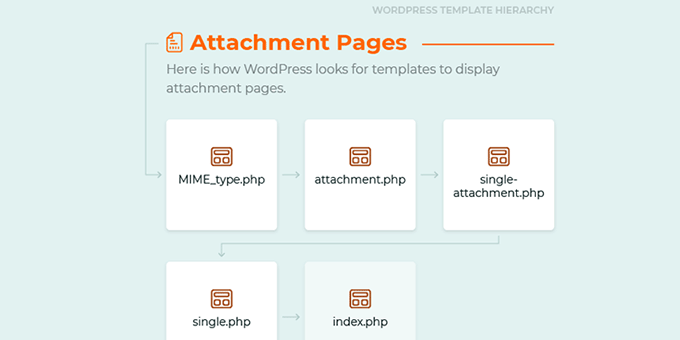
Yazılar ve sayfalar gibi, ekleriniz de bir şablon kullanılarak görüntülenir. Kullanılan şablon, temanızda bulunan şablonlara ve WordPress şablon hiyerarşisine bağlıdır.
Eğer varsa, WordPress ek sayfalarınızın görünümünü kontrol etmek için attachment.php şablonunu kullanacaktır. Bununla birlikte, sitenize yüklenebilecek her dosya türü için farklı şablonlar da oluşturabilirsiniz.
Örneğin, image.php adlı bir şablon dosyası resim ekleme sayfalarının nasıl görüneceğini kontrol eder ve video ekleme sayfaları video.php adlı bir şablon tarafından kontrol edilebilir.
Belirli dosya uzantıları için özel bir ek şablonu bile oluşturabilirsiniz. Örneğin, image-gif.php şablonu GIF resim ekleme sayfalarını kontrol edecektir.

Ancak, WordPress temanız ekler için belirli bir şablon sunmuyorsa, varsayılan olarak tek yazı türü şablonu olan single.php veya varsayılan yedek şablon olan index.php‘yi kullanacaktır.
Bu olduğunda, ek sayfalarınız diğer herhangi bir gönderi veya sayfanın düzenine sahip olacak ve bu da her zaman iyi görünmeyecektir.
WordPress’te Ekler Sayfalarını Devre Dışı Bırakma
WordPress’te ek sayfaları kullanmayı planlamıyorsanız, bunları devre dışı bırakmanızı öneririz.
Birçok temanın ekler için özel şablonları yoktur, bu nedenle sitenizde tamamlanmamış sayfalar gibi görünebilirler. Bu da ziyaretçiler üzerinde kötü bir izlenim bırakabilir.
Ayrıca arama sıralamalarınız üzerinde olumsuz bir SEO etkisine de sahip olabilirler. Bunun nedeni, arama motorlarının çok az metin içeren veya hiç metin içermeyen sayfaları ‘düşük kalite’ veya ‘ince içerik’ olarak değerlendirmesidir.
WordPress’te resim ekleme sayfalarının nasıl devre dışı bırakılacağına ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Ancak, ek sayfaları kullanmayı planlıyorsanız, WordPress’te ek şablonunu nasıl özelleştireceğinizi öğrenmek için okumaya devam edin. İki yöntemi ele alacağız. İlki en basit olanıdır ve bir eklenti kullanır.
Tema Oluşturucu Eklentisi ile Özel Bir Tek Ek Şablonu Oluşturma
Özel bir tek ekli şablon oluşturmanın en kolay yolu SeedProd kullanmaktır. En iyi WordPress tema oluşturucusudur ve herhangi bir kod yazmadan güzel web sitesi düzenleri ve özel şablonlar oluşturabilir.
SeedProd’u, özel bir tek ek şablonu da dahil olmak üzere tamamen özel bir WordPress teması oluşturmak için kullanabilirsiniz. Daha fazla ayrıntı için SeedProd incelememizin tamamını görebilirsiniz.
Not: SeedProd’un ücretsiz bir sürümü vardır, ancak tema oluşturucuya erişmek ve özel bir ek şablonu oluşturmak için Pro sürümüne ihtiyacınız olacaktır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Bundan sonra, kolayca özel bir WordPress teması oluşturmak için SeedProd’u kullanmanız gerekir.
Özel WordPress Teması Oluşturma
SeedProd tema oluşturucuyu SeedProd ” Tema Oluşturucu sayfasına giderek bulabilirsiniz. Burada, SeedProd’un hazır site kitlerinden veya şablonlarından birini başlangıç noktası olarak kullanacaksınız. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Bunu ‘Temalar’ düğmesine tıklayarak yapabilirsiniz.

Size farklı web sitesi türleri için tasarlanmış profesyonelce tasarlanmış temaların bir listesi gösterilecektir. Örneğin, ‘Modern İşletme’, ‘Pazarlama Ajansı’ ve ‘Mortgage Broker Teması’ adlı şablonlar vardır.
Seçeneklere bir göz atın ve onay işareti simgesine tıklayarak ihtiyaçlarınıza en uygun olanı seçin.

Bir tema seçtikten sonra, SeedProd ihtiyacınız olan tüm tema şablonlarını oluşturacaktır. Şimdi, özel bir tek ek şablonu oluşturabilirsiniz.
Özel Ekler Şablonu Oluşturma
Varsayılan olarak, ek şablonu yoktur ve bunun gibi ekler için Tek Gönderi şablonu kullanılacaktır.

Bunu yeni bir Ek şablonu oluşturarak düzelteceğiz. Yeni şablonun temanızla tutarlı olması için başlangıç noktası olarak Tek Yazı şablonunu kullanacağız.
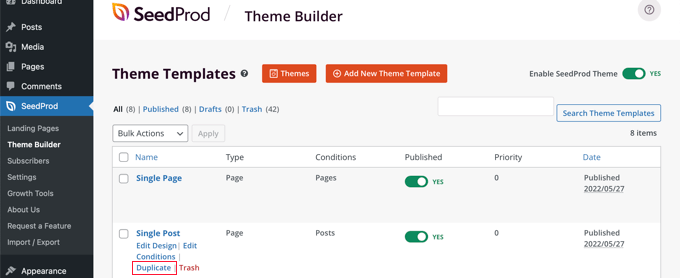
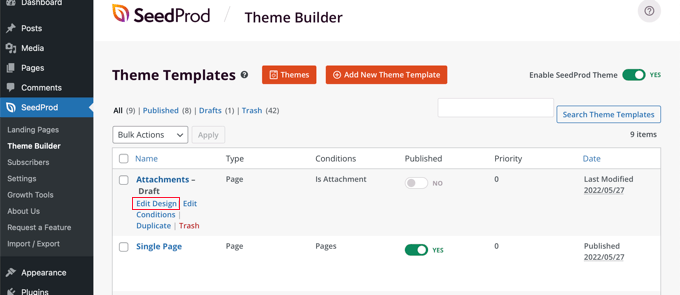
Bunu yapmak için, bazı bağlantılar görünene kadar Tekli Yazıyı Çoğalt şablonunun üzerine gelmeniz gerekir. Şimdi bu şablonun bir kopyasını oluşturmak için ‘Çoğalt’ bağlantısına tıklamalısınız.

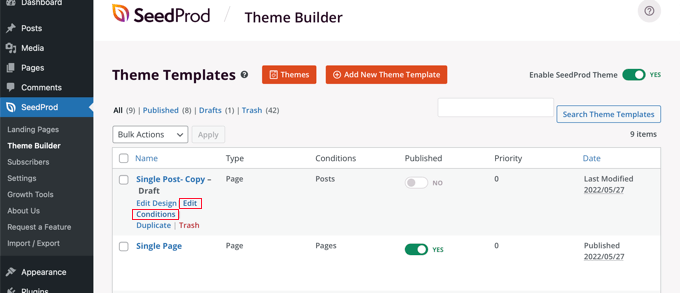
Şimdi listenin en üstünde ‘Tek Gönderi Kopyalama’ adında yeni bir şablon göreceksiniz.
Farenizi yeni şablonun üzerine getirin ve ardından görüntülenen ‘Koşulları Düzenle’ bağlantısını tıklayın.

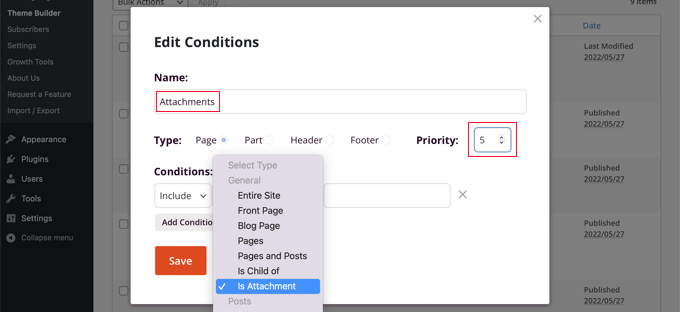
Şablonun ayarlarını değiştirmenize olanak tanıyan bir pencere açılacaktır. Buna ‘Ekler’ adını vererek başlayabilirsiniz.
Daha sonra, bu şablonun kullanılacağı koşulları tanımlamanız gerekir. ‘Koşullar’ bölümünde, ilk ayarı ‘Dahil Et’ olarak bırakın ve ardından ikinci açılır menüden ‘Ektir’ seçeneğini seçin.

Bundan sonra, şablona bir öncelik vermeniz gerekir. Tek Yazı şablonunun önceliği 0’dır, bu nedenle bu şablona daha yüksek bir öncelik vermeniz gerekir, böylece tüm eşleşen sayfalar için bunun yerine kullanılacaktır. Bu eğitim için 5 öncelik atayacağız.
İşiniz bittiğinde, yeni ayarları kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
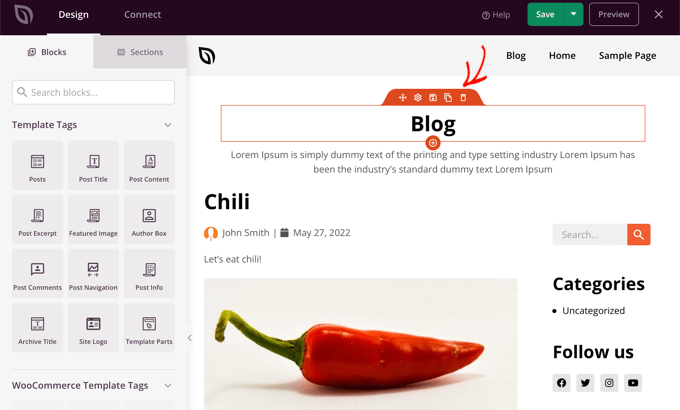
Şimdi sıra şablonun tasarımını ve içeriğini özelleştirmeye geldi. Bunu ‘Tasarımı Düzenle’ bağlantısına tıklayarak yapabilirsiniz.

Bu, SeedProd sayfa oluşturucusunu açacaktır. Burada, blokları sayfaya sürükleyerek yeni içerik ekleyebilir ve sürükle ve bırak yöntemini kullanarak içeriği yeniden düzenleyebilirsiniz.
Herhangi bir bloğa tıklayarak ayarlarına erişebilir ve bir bloğun üzerine geldiğinizde Çöp Kutusu simgesine tıklayarak silebilirsiniz.

Bu eğitim için, sayfanın üst kısmındaki blogla ilgili iki bloğu sileceğiz ve Yazı Bilgisi bloğunu resmin altına gelecek şekilde sürükleyeceğiz.
Ayrıca sayfanın altındaki yorumlar bölümünü de sileceğiz. İşiniz bittiğinde, sayfanın üst kısmındaki ‘Kaydet’ düğmesine tıkladığınızdan emin olun. Bundan sonra, sağ üstteki ‘X’ düğmesine tıklayarak sayfa oluşturucuyu kapatabilirsiniz.

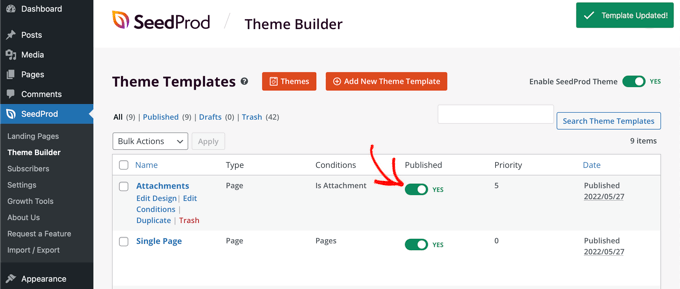
Şimdi kendinizi şablonlar listesine geri dönmüş bulacaksınız. ‘Yayınlandı’ geçişini açık konuma getirerek yeni şablonu etkinleştirmeniz gerekecektir.
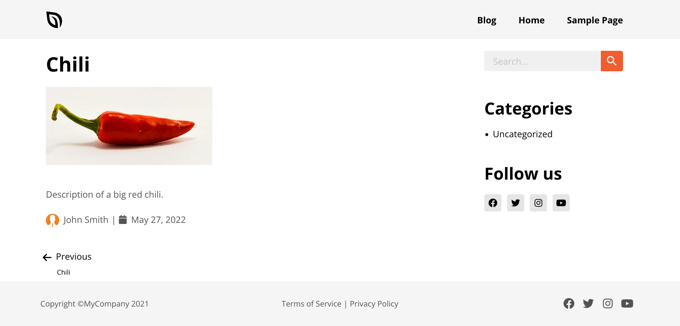
Artık değişiklikleri görmek için web sitenizdeki bir ek sayfasını görüntüleyebilirsiniz.

Kod Kullanarak Özel Tek Ekler Şablonu Oluşturma
Bu yöntem daha gelişmiş bir yöntemdir ve WordPress temanızın şablon dosyalarına kod eklemeniz gerekecektir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
Temanıza bir güncelleme yüklediğinizde tema özelleştirmelerinizin çoğunu kaybedersiniz. Bunun yerine bir alt tema oluşturarak ve onu özelleştirerek bundan kaçınmanızı öneririz. Özelleştirmeleri kaybetmeden bir WordPress temasını nasıl güncelleyebileceğinize ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Ek Şablon Dosyası Oluşturma
İlk olarak, özelleştireceğiniz bir şablon seçmeniz gerekir. Tüm eklerin görünümünü değiştirmek için attachment.php dosyasını özelleştirmeniz gerekecektir.
Ancak, yalnızca resimlerinizi veya videolarınızı özelleştirmek istiyorsanız, image.php veya video.php dosyasını düzenlemeniz gerekir.
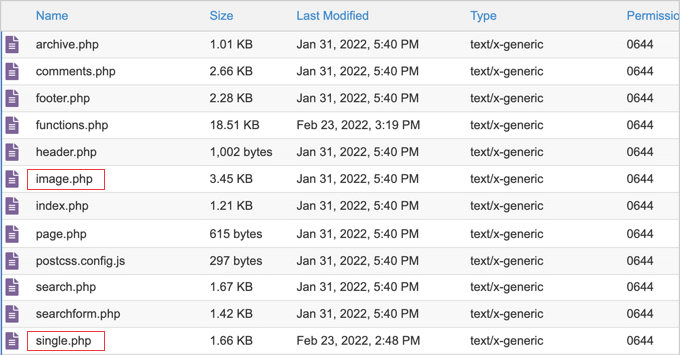
Ardından, temanızın bu şablon dosyalarını zaten içerip içermediğine bakın. Örneğin, Twenty Twenty-One temasının şablonlarını WordPress hosting dosya yöneticinizdeki wp/content/themes/twentytwentyone klasörünü ziyaret ederek bulabilirsiniz.

Twenty Twenty-One temasının bir image.php şablonuna sahip olduğunu ancak bir attachment. php şablonuna sahip olmadığını görebiliriz.
Temanızda özelleştirmek istediğiniz şablon yoksa, şablonu oluşturmanız gerekecektir. İhtiyacınız olan dosya adıyla boş bir dosya kaydetmeniz yeterlidir.
Ardından, single.php dosyasının içeriğini yeni boş dosyanıza kopyalayın ve ardından kaydedin. Bu, ek şablonunuzun web sitenizin geri kalanıyla görsel olarak tutarlı olmasını sağlayacaktır.
Artık yeni bir ek şablonunuz var, ancak şu ana kadar ek sayfalarınız eskisi gibi görünecek. Bazı özelleştirmeler yapmanın zamanı geldi.
Ek Şablon Dosyasını Özelleştirme
Artık şablondaki kodda değişiklik yaparak ekler sayfanızı özelleştirebilirsiniz. Şablon dosyası WordPress’teki diğer tema dosyaları gibidir. Bu dosyaya herhangi bir HTML, şablon etiketi veya PHP kodu ekleyebilirsiniz.
Şablonu bilgisayarınıza indirebilir ve Not Defteri gibi herhangi bir metin düzenleyicide açabilirsiniz. Kodu değiştirmeyi bitirdiğinizde dosyayı kaydedin ve FTP kullanarak tema klasörünüze geri yükleyin.
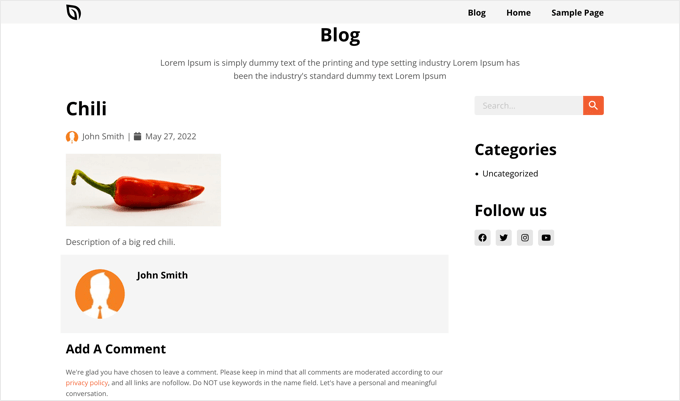
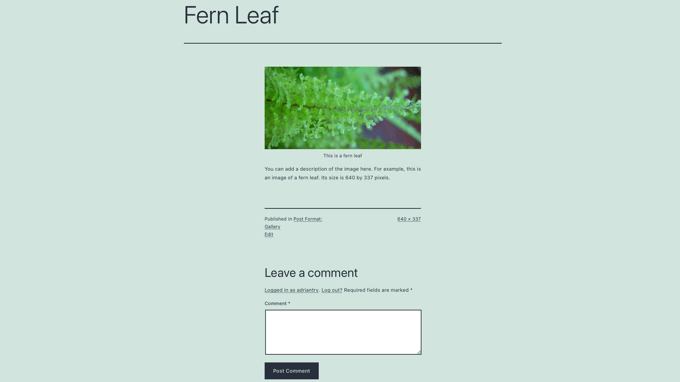
İşte Twenty Twenty-One temasının image.php şablonunu nasıl özelleştirebileceğinize dair bazı örnekler. Herhangi bir değişiklik yapmadan önce bu şekilde görünüyor.

Sayfa resmin başlığı ile başlar, ardından resmin kendisi ve bir resim yazısı gelir. Bundan sonra, bir resim açıklaması ve resimle ilgili diğer bazı ayrıntıları bulacaksınız. Son olarak, yorum bölümü görüntülenir.
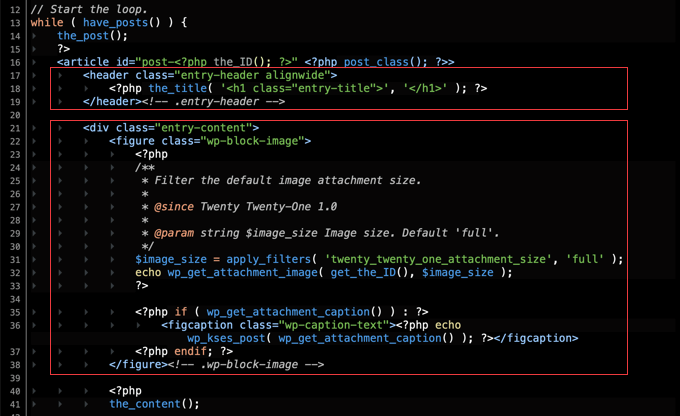
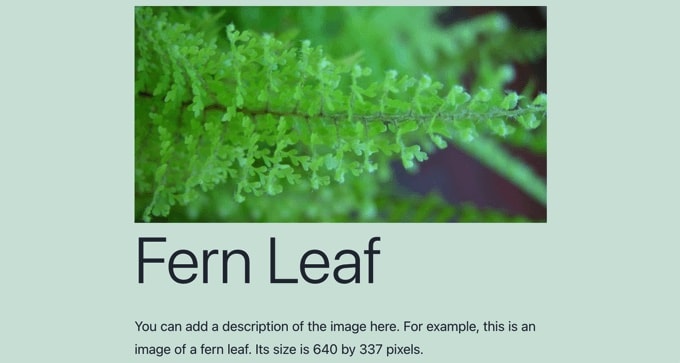
Bu bölümlerin görüntülenme sırasını yeniden düzenleyebilirsiniz. Örneğin, resmin kodunu başlığın üstüne taşıyabilirsiniz.

Resim başlığını, onu görüntüleyen kod satırlarını silerek de kaldırabilirsiniz.
İşte ek sayfası şimdi böyle görünüyor.

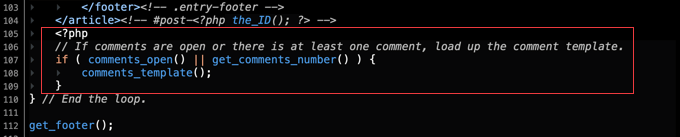
Ziyaretçilerinizin resimlerinize yorum bırakmasına izin vermemeyi tercih ediyorsanız, yorumlar bölümünü tamamen kaldırabilirsiniz.
Yorumlar bölümünü gösteren alt kısma yakın kod satırlarını silmeniz yeterlidir.

Bonus: WordPress’te Yazı Ekini Öne Çıkan Görsel Olarak Ekleme
Çoğu WordPress teması, web sitenizdeki blog yazılarının yanında küçük resimler görüntüler. Ancak, bu özelliği desteklemeyen bir temadan yeni geçiş yaptıysanız, blog sayfanızda çok fazla siyah alan olacaktır.
Yayınlanan tüm blog gönderileri için öne çıkan görseller oluşturmak zaman alıcı olduğundan, gönderi eklerini küçük resimler olarak kullanabilirsiniz. Bu, blog trafiğini ve kullanıcı etkileşimini artıracaktır.
Bunu yapmak için, Auto Featured Image eklentilerini yükleyin ve etkinleştirin. Bundan sonra, Auto Featured Image “ Settings sayfasını ziyaret edin ve ‘Generation Method’ açılır menüsünden ‘Find in post’ seçeneğini seçin.

Ardından, ‘Gönderi Türleri için Oluştur’ bölümündeki ‘Sayfalar’ seçeneğinin işaretini kaldırın.
Ardından, üst kısımdan ‘Görüntü Oluştur’ bölümüne geçin ve ‘Gönderi Türü’ açılır menüsünden ‘Gönderiler’ seçeneğini seçin.
Eklenti şimdi öne çıkan görseli olmayan blog gönderilerinin sayısını gösterecektir. Burada, ‘Öne Çıkan Görseller Oluştur’ düğmesine tıklayın.

Artık öne çıkan bir görseli olmayan tüm blog yazıları otomatik olarak ilk görsel ekini küçük resim olarak gösterecektir. Ayrıntılar için WordPress’te öne çıkan görseller olarak yazı eklerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
Umarız bu eğitim WordPress’te özel bir tek ek şablonunun nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca bir WordPress sayfasının nasıl yayından kaldırılacağını öğrenmek veya her blogda bulunması gereken önemli sayfalar listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?