WordPress sitenizi gerçekten sergileyen özel bir ana sayfa mı oluşturmak istiyorsunuz? İlk izlenimler önemlidir ve WPBeginner’da sayısız kullanıcının ziyaretçilerin ilgisini çeken göz alıcı ana sayfalar oluşturmasına yardımcı olduk.
Varsayılan WordPress ana sayfası (işlevsel olsa da) genellikle kitlenizi karşılamanın en davetkar yolu değildir. En iyi içeriğinizi, ürünlerinizi veya hizmetlerinizi öne çıkaran bir ana sayfa istersiniz. Onları büyüleyen ve sitenizde tutan bir tasarım.
Bu kılavuzda, daha önce hiç yapmamış olsanız bile WordPress’te özel bir ana sayfa oluşturmanın 3 kolay yolunu anlatacağız.

Ana Sayfa Nedir?
Ana sayfa, ziyaretçilerin alan adınızı yazdıklarında gördükleri ilk sayfadır. Birçok kişi için bu ana sayfa işletmeniz, blogunuz veya web sitenizle tanışma sayfasıdır.

İyi bir ana sayfa, ziyaretçilerin web siteniz hakkında daha fazla bilgi edinmek istemesini sağlayacaktır. Ayrıca, ziyaretçilerin ilginç içerikleri bulmalarına yardımcı olan bağlantılara, arama çubuklarına ve menülere kolay erişim sağlayacaktır.
WordPress’in varsayılan ana sayfası en son blog yazılarınızı gösterir ve bu da kişisel bloglar veya hobi blogcuları için uygun olabilir.

Ancak, WordPress web sitenizi kullanarak bir işletme yönetiyorsanız, bunun yerine ürün ve hizmetlerinizi vurgulamak için özel bir ana sayfa oluşturmak isteyebilirsiniz.
İyi haber şu ki WordPress, varsayılan son gönderiler listesi yerine özel bir sayfayı ana sayfanız olarak göstermeyi kolaylaştırıyor.
Özel Bir Sayfayı WordPress Ana Sayfası Olarak Nasıl Ayarlayabilirim?
Bu kılavuzda, size özel bir ana sayfa oluşturmanın birkaç farklı yolunu göstereceğiz. Ancak, hangi yöntemi kullanırsanız kullanın, statik ana sayfayı oluşturduktan sonra WordPress ayarlarınızı değiştirmeniz gerekecektir.
Bunu yapmak için WordPress panosunda Ayarlar ” Okuma bölümüne gitmeniz yeterlidir.

Burada, ‘Ana sayfa ayarlarınız’a gidin ve ‘Statik bir sayfa’yı seçin.
Şimdi ‘Ana Sayfa’ açılır menüsünü açabilir ve yeni ana sayfa olarak kullanmak istediğiniz sayfayı seçebilirsiniz.

Ardından, ekranın en altına gidin ve ‘Değişiklikleri Kaydet’e tıklayın. Artık yeni özel ana sayfanızı canlı olarak görmek için sitenizi ziyaret edebilirsiniz.
Bir blogunuz varsa, yazılarınızı görüntülemek için ayrı bir blog sayfası oluşturduğunuzdan emin olun. Aksi takdirde, ziyaretçiler en son bloglarınızı bulmakta zorlanacaktır.
Bununla birlikte, WordPress’te özel bir ana sayfayı nasıl tasarlayabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1: Blok Düzenleyiciyi Kullanarak Özel Ana Sayfa Şablonu Oluşturun (Eklenti Gerekmez)
Bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanarak özel bir ana sayfa şablonu tasarlayabilirsiniz.
Bu yöntem her temada çalışmaz, bu nedenle blok tabanlı bir WordPress teması kullanmıyorsanız, bu kılavuzda ele alınan diğer yöntemlerden birini kullanmanız gerekecektir.
Tam site düzenleyicisini kullanma hakkında daha fazla bilgi için WordPress tam site düzenlemeye yeni başlayanlar için kılavuzumuza göz atın.
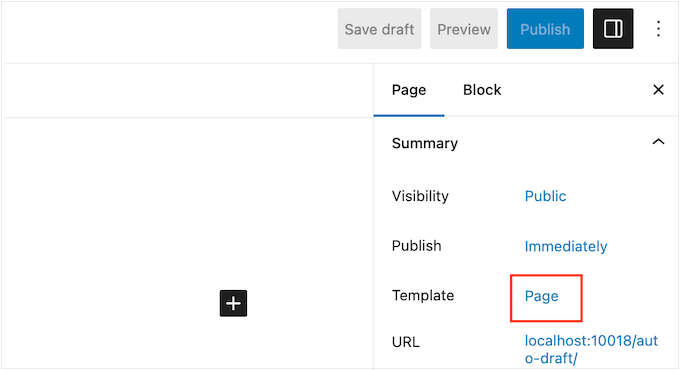
Başlamak için, ana sayfa olarak kullanmak istediğiniz yeni bir sayfa oluşturun veya mevcut bir sayfayı açın. Sağ taraftaki menüde ‘Sayfa’ sekmesine tıklayın ve ardından ‘Şablon’un yanında görünen bağlantıyı seçin.
Tam bağlantı metni, kullanmakta olduğunuz şablona bağlı olarak değişebilir.

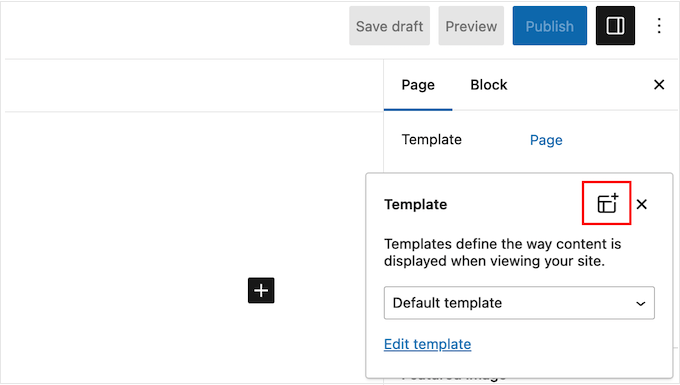
Şimdi mevcut şablonunuzla birlikte bir açılır pencere görünecektir.
Devam edin ve ‘Yeni Şablon’ simgesine tıklayın.

Açılır pencerede şablonunuza bir ad verin. İsim sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bundan sonra, devam edin ve tam site düzenleyicisini başlatmak için ‘Oluştur’a tıklayın.

Şablon editörü, standart WordPress blok editörüne benzer şekilde çalışır.
Özel ana sayfanıza blok eklemek için mavi ‘+’ düğmesine tıklamanız yeterlidir. Daha sonra herhangi bir bloğu düzeninize sürükleyip bırakabilirsiniz.

Özel bir ana sayfa oluşturduğumuz için, genellikle web sitenizin logosu veya banner’ı gibi büyük bir kahraman resmi ekleyerek başlamak isteyeceksiniz.
Bunu yapmak için sol taraftaki menüde Görüntü bloğunu bulmanız ve ardından sürükle ve bırak yöntemini kullanarak düzeninize eklemeniz yeterlidir.

Artık WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
Daha fazla etkileşim elde etmek için, bir Son Yorumlar bloğu ekleyerek ana sayfanızda son yorumları göstermek isteyebilirsiniz.

Daha fazla bilgi için lütfen WordPress temanızın ana sayfasında yorumları nasıl göstereceğinize ilişkin kılavuzumuza bakın.
İyi bir ana sayfa, ziyaretçilerin ilginç içerikleri bulmasına yardımcı olur. Bununla birlikte, özel ana sayfanıza bir Navigasyon bloğu eklemek iyi bir fikirdir.

Daha fazla bilgi edinmek için lütfen WordPress temalarına özel gezinme menülerinin nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Bir blok ekledikten sonra, düzeninizde seçmek için tıkladığınızdan emin olun. Daha sonra sağ taraftaki menüde bulunan ayarları ve mini araç çubuğundaki düğmeleri kullanarak bloğu yapılandırabilirsiniz.

Özel ana sayfanızı oluşturmak için daha fazla blok eklemeye devam edin ve ardından tam site düzenleyici ayarlarını kullanarak bunları yapılandırın.
Örneğin, Son Gönderiler, Arama, Sosyal Simgeler, Etiket Bulutu ve daha fazlası gibi bloklar eklemek isteyebilirsiniz.

Şablonun nasıl göründüğünden memnun olduğunuzda, ‘Yayınla’ düğmesine tıklayın.
Daha önce oluşturduğunuz sayfa artık yeni ana sayfa şablonunu kullanıyor olacaktır. Şimdi yukarıda açıklanan süreci izleyerek WordPress’e bu sayfayı ana sayfanız olarak kullanmasını söyleyebilirsiniz.
Yöntem 2: Sayfa Oluşturucu Kullanarak WordPress’te Özel Bir Ana Sayfa Oluşturun (Önerilen)
WordPress blok tabanlı editör, zaten aşina olduğunuz araçları kullanarak özel bir ana sayfa oluşturmanıza olanak tanır. Ancak, tüm temalarla çalışmaz ve esneklik ve özellikler açısından sınırlıdır.
Ayrıca, blok olmayan tema kullanıcıları için WordPress tema özelleştiricisi mevcut olsa da, sürükle ve bırak özelliğine sahip olmadığı için en kullanıcı dostu seçenek değildir.
Herhangi bir WordPress temasıyla çalışan tamamen özel bir ana sayfa oluşturmak istiyorsanız, bir sayfa oluşturucu eklentisine ihtiyacınız olacaktır.
Bu yöntem için SeedProd‘u kullanacağız. Piyasadaki en iyi sayfa oluşturucu eklentisidir ve basit bir sürükle-bırak editörü kullanarak özel bir ana sayfa oluşturmanıza olanak tanır.
Ayrıca ana sayfanızda kullanabileceğiniz 300’den fazla profesyonelce tasarlanmış şablon ve hazır blok ile birlikte gelir.
Not: WordPress.org’da SeedProd’un ücretsiz bir sürümü mevcut, ancak biz daha fazla şablon, blok ve özelliğe sahip olduğu için Pro sürümünü kullanacağız.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra, devam edin ve ‘Anahtarı Doğrula’ düğmesine tıklayın.
SeedProd ile Yeni Bir Ana Sayfa Oluşturun
Bu aşamada SeedProd ” Sayfalar bölümünü ziyaret etmeniz ve ‘Yeni Açılış Sayfası Ekle’ butonuna tıklamanız gerekmektedir.

Bundan sonra, özel ana sayfanız için bir şablon seçme zamanı. SeedProd, WordPress sitenizin ihtiyaçlarına göre özelleştirebileceğiniz çok sayıda profesyonelce tasarlanmış şablona sahiptir.
Bir şablon seçmek için farenizi üzerine getirin ve ardından ‘Onay İşareti’ simgesine tıklayın.

Biz tüm görsellerimizde ‘Juicy Sales Page’ şablonunu kullanıyoruz, ancak siz herhangi bir tasarımı kullanabilirsiniz.
Ardından, devam edin ve özel ana sayfa için bir ad yazın. SeedProd otomatik olarak sayfanın başlığına göre bir URL oluşturacaktır, ancak bu URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Ardından, şablonunuzu özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
SeedProd editörü, sağ tarafta tasarımınızın canlı bir ön izlemesini ve sol tarafta bazı blok ayarlarını gösterir.

Sol taraftaki menüde düzeninize sürükleyebileceğiniz bloklar da vardır.
Örneğin, düğmeler ve resimler gibi basit blokları sürükleyip bırakabilir veya geri sayım sayacı, iletişim formu, sosyal paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

Herhangi bir bloğu özelleştirmek için, düzeninizde seçmek üzere tıklamanız yeterlidir.
Sol taraftaki menüde artık bu bloğu yapılandırmak için tüm özelleştirme seçenekleri gösterilecektir. Ayrıca sayfanın arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya markanıza daha iyi uyması için renk düzenini ve yazı tiplerini değiştirebilirsiniz.

Ziyaretçinin dikkatini çekmek için CSS animasyonlarını bile kullanabilirsiniz.
Başlangıç olarak, tüm yer tutucu görselleri kendi fotoğraflarınızla veya özel logonuzla değiştirmek isteyeceksiniz. Bunu yapmak için canlı önizlemede herhangi bir Görsel bloğunu seçmek için tıklamanız yeterlidir.
Sol taraftaki menüde ‘Görüntü Seç’ düğmesine tıklayın.

Artık WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
SeedProd, genellikle birlikte kullanılan blok koleksiyonları olan ‘Bölümler’ ile birlikte gelir.
Örneğin, SeedProd’un bir üstbilgisi, kahraman görseli, harekete geçirici mesajı, referansları, iletişim formu, SSS‘leri, özellikleri, altbilgi bölümleri ve daha fazlası vardır. Bunlar, hızlı bir şekilde özel bir ana sayfa oluşturmanıza yardımcı olabilir.
Farklı bölümleri incelemek için ‘Bölümler’ sekmesine tıklamanız yeterlidir. Herhangi bir bölümü önizlemek için farenizi üzerine getirin ve ardından büyüteç simgesine tıklayın.

Bölümü tasarımınıza eklemek için ‘Bu Bölümü Seç’e tıklayın.
Bu, bölümü ana sayfanızın en altına ekleyecektir.

Sürükle ve bırak yöntemini kullanarak düzeninizdeki bölümleri ve blokları taşıyabilirsiniz.
Ana sayfanın nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.

Ana Sayfanızı Bir E-posta Pazarlama Hizmetine Bağlayın
Bir e-posta pazarlama kampanyası yürütmeyi planlıyorsanız, ana sayfa kayıt formunuzu görüntülemek için en iyi yerlerden biridir.
SeedProd’un en güzel yanı, ana sayfanızı Constant Contact gibi popüler e-posta pazarlama hizmetlerine bağlamayı çok kolay hale getirmesidir.
Bunu yapmak için, ‘Bağlan’ sekmesine tıklamanız ve ardından e-posta servis sağlayıcınızı seçmeniz yeterlidir.

SeedProd şimdi ana sayfayı e-posta pazarlama hizmetinize nasıl bağlayacağınızı gösterecektir.
Eğer sağlayıcınız listede yoksa endişelenmeyin. SeedProd, SeedProd ile 3000’den fazla diğer uygulama arasında bir köprü görevi gören Zapier ile çalışır.
Sadece ‘Diğer’ bölümüne kaydırın ve ‘Zapier’in üzerine gelin. ‘Bağlan’ düğmesi göründüğünde, bir tıklama yapın ve ardından SeedProd ile Zapier’i bağlamak için ekrandaki talimatları izleyin.

SeedProd Ana Sayfanızı Yayınlayın
Önceki tüm adımları tamamladıktan sonra, özel ana sayfanızı yayınlamaya hazırsınız demektir. ‘Sayfa Ayarları’ sekmesine tıklamanız yeterlidir.
Sayfa Ayarları sekmesi altında bakmak isteyebileceğiniz daha fazla seçenek vardır. Örneğin, SEO ayarlarını değiştirebilir, sayfa başlığını düzenleyebilir ve özel bir alan adı bağlayabilirsiniz.

Sayfanın nasıl ayarlandığından memnun olduğunuzda, devam edin ve ‘Genel’ sekmesini seçin.
Artık ‘Sayfa Durumu’ geçişine tıklayarak ‘Taslak’tan ‘Yayınla’ya değiştirebilirsiniz.

Şimdi, Ayarlar ” Okuma bölümüne gitmeniz ve bu sayfayı yeni özel ana sayfanız olarak ayarlamanız yeterlidir.
Yöntem 3: WordPress’te Manuel Olarak Özel Ana Sayfa Oluşturun (Kodlama Gerekir)
Özel bir ana sayfa oluşturmanın bir başka yolu da web sitenizin nasıl görüneceği üzerinde tam kontrol sağlayan kod kullanmaktır. Ancak bu yöntem karmaşık olabilir ve kodlama hataları her türlü yaygın WordPress hatasına neden olabilir.
Bunu göz önünde bulundurarak, bu yöntemi yeni başlayanlar için önermiyoruz.
WordPress temanız birçok farklı dosyadan oluşur. Bu dosyalardan bazıları şablon olarak adlandırılır ve web sitenizin farklı alanlarının nasıl görüneceğini kontrol eder. Daha fazla bilgi için lütfen WordPress şablon hiyerarşisi hile sayfamıza bakın.
Bu şablonlardan birinin adı front-page.php’dir.
Temanızda bu şablon varsa, WordPress ana sayfayı göstermek için otomatik olarak bunu kullanacaktır. Bu, bu dosyayı düzenleyerek veya yeni bir dosya ile değiştirerek özel bir ana sayfa oluşturabileceğiniz anlamına gelir.
Başlamak için FileZilla gibi bir FTP istemcisine ihtiyacınız olacak veya WordPress barındırma sağlayıcınız tarafından sağlanan dosya yöneticisini kullanabilirsiniz.
FTP’yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınıza ilişkin eksiksiz kılavuzumuza bakabilirsiniz.
Sunucuya bağlandıktan sonra /wp-content/themes/ adresine gidin ve ardından mevcut WordPress temanızın klasörünü açın.

Bu klasörde zaten bir front-page.php dosyası varsa, devam edip bu dosyayı Not Defteri gibi bir metin düzenleyicide açabilirsiniz. Daha sonra kodu düzenleyerek istediğiniz değişiklikleri yapabilirsiniz.
Temanızda front-page.php dosyası yoksa, front-page.php adıyla yeni bir dosya oluşturabilirsiniz.
Bundan sonra, WordPress hosting hesabınızdaki mevcut temanızın klasörüne front-page.php dosyasını yüklemeniz yeterlidir.
Bu dosyayı yüklediğiniz anda WordPress ana sayfanızı görüntülemek için kullanmaya başlayacaktır. Ancak dosya tamamen boş olduğu için anasayfanız olarak boş bir sayfa göreceksiniz.
Bunu düzeltmek için dosyayı bir metin düzenleyici uygulamasında açın ve HTML kodu eklemeye başlayın.
Boş bir dosya ile başlıyorsanız, WordPress temanızdaki mevcut kodu ve şablonları kullanarak kendinize biraz zaman kazandırabilirsiniz.
Örneğin, genellikle temanın üstbilgisini ve altbilgisini dahil etmek mantıklıdır.
Aşağıdaki örnek kodda, temadan üstbilgi ve gezinme şablonlarını getirirken içerik ve kenar çubuklarını kaldırdık:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
WordPress Sayfalarını ve Yazılarını Özelleştirmek için Daha Fazla Uzman İpucu Keşfedin
WordPress web siteniz üzerinde daha fazla kontrol sahibi olmak ve sayfalarınızda ve yazılarınızda daha fazla özelleştirme yapmak mı istiyorsunuz? Aşağıdaki makalelere göz atın:
- WordPress’te Popüler Yazılar Görünümlere Göre Nasıl Görüntülenir?
- Yüksek Dönüşüm Getiren Bir Açılış Sayfasının Anatomisi
- WooCommerce Ürün Sayfaları Nasıl Özelleştirilir (Kodsuz Yöntem)
- WordPress’te Özel Arşiv Sayfası Nasıl Oluşturulur?
- WordPress’te En Çok Yorum Yapılan Yazılar Nasıl Görüntülenir?
- WordPress’te Yazılar Nasıl Kolayca Yeniden Sıralanır (Adım Adım)
- WordPress’te Yapışkan Yazılar Nasıl Yapılır
- WordPress’te Belirli Bir Kategorideki Son Gönderiler Nasıl Görüntülenir?
- WordPress’te Bir Yazı Ana Sayfadan Nasıl Gizlenir
Umarız bu makale WordPress’te özel bir ana sayfa oluşturmanıza yardımcı olmuştur. Ayrıca WordPress için en iyi popüler yazı eklentileri uzman seçimlerimizi ve her WordPress blogunun sahip olması gereken en önemli sayfalar hakkındaki yazımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.