WordPress temanız için kenar çubuğu tarafını değiştirmek mi istiyorsunuz?
Belki temiz, sola hizalanmış bir görünümü tercih ediyorsunuz ya da tasarımınız daha iyi bir denge için kenar çubuğunun sağda olmasını gerektiriyor. Sebebiniz ne olursa olsun, web sitenizin düzenini özelleştirmek çevrimiçi varlığınızı kişiselleştirmenin harika bir yoludur.
WPBeginner’da sayısız kullanıcıya WordPress tema özelleştirme konusunda yardımcı olduk. Bugün size WordPress’te kenar çubuğu tarafını nasıl değiştireceğinizi göstereceğiz.

WordPress’te Varsayılan Kenar Çubuğu Tarafı Ne Zaman Değiştirilir?
Kenar çubuğu, WordPress web sitenizde genellikle ana içerik alanınızın solunda veya sağında bulunan bir sütundur.
Klasik WordPress temalarında bu kenar çubuğu, WordPress widget’larını kullanarak iletişim formları, arama çubukları, sosyal medya beslemeleri, son gönderiler ve daha fazlası gibi çeşitli öğeleri ekleyebileceğiniz bir widget alanıdır.
Blok temalar widget kullanmasa da ‘kenar çubuğu’ terimi, genellikle ek içerik veya navigasyon menüsü seçeneklerini gösteren bu özel bölümü tanımlamak için hala yaygın olarak kullanılmaktadır.
Bazen çeşitli nedenlerle kenar çubuğu tarafını değiştirmeniz gerekebilir. Örneğin, web siteniz sağdan sola doğru yazılan ve okunan dillere hitap ediyor olabilir. Kenar çubuğunun sol tarafta olması, kullanıcılarınız için doğal okuma akışıyla daha iyi uyum sağlar.
Ya da kullanıcı deneyimini iyileştirmek istiyorsunuz. Belki bir e-ticaret sitesi işletiyorsunuz ve potansiyel müşterilerinizin web sayfalarınızı genellikle belirli bir şekilde taradığını fark ediyorsunuz. Sitenizden alışveriş yaparken kendilerini daha rahat hissetmeleri için bu davranışa uyum sağlamak istiyorsunuz.
Bazı web sitesi tasarımları, dengeli ve görsel olarak çekici bir düzen elde etmek için belirli bir kenar çubuğu yerleşimi de gerektirebilir.
Tüm bunları göz önünde bulundurarak, WordPress blogunuzda veya web sitenizde kenar çubuğu tarafını nasıl değiştireceğinize bakalım. Biz 3 kolay yöntem bulduk ve siz de tercih ettiğinize geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
Yöntem 1: WordPress Özelleştirici ile Kenar Çubuğu Tarafı Nasıl Değiştirilir (Klasik Temalar)
Bu yöntem klasik bir tema kullanan kişiler içindir. Bu, site tasarımınızı şekillendirmek için WordPress özelleştiricisini kullanmaya devam edebileceğiniz ve WordPress yöneticisinin Görünüm menüsündeki Widget’lar bölümünün hala var olduğu anlamına gelir.
WordPress panonuzda tema özelleştirici yoksa, muhtemelen bir blok tema kullanıyorsunuzdur ve üçüncü yönteme geçmeniz gerekir.
Bazen klasik tema geliştiricileri, aralarından seçim yapabileceğiniz birden fazla kenar çubuğu yerleşimi sunar. Bunun doğru olup olmadığını WordPress özelleştiriciyi kullanarak ve orada tercih ettiğiniz kenar çubuğu konumunu seçerek teyit edebilirsiniz.
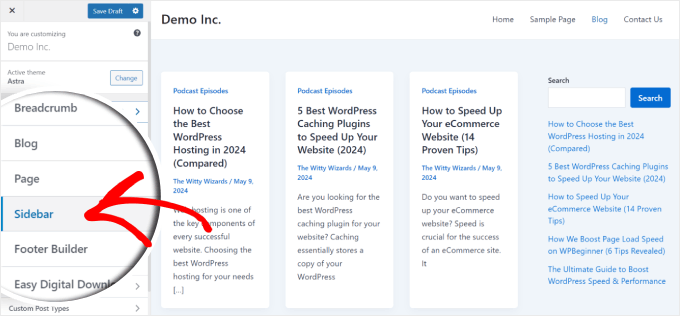
İlk olarak, Görünüm ” Özelleştir‘e gidin. Biz örnek olarak Astra temasını kullanıyoruz.

Burada, Astra temasının özel bir ‘Kenar Çubuğu’ menüsüne sahip olduğunu görüyoruz.
Üzerine tıklayalım.

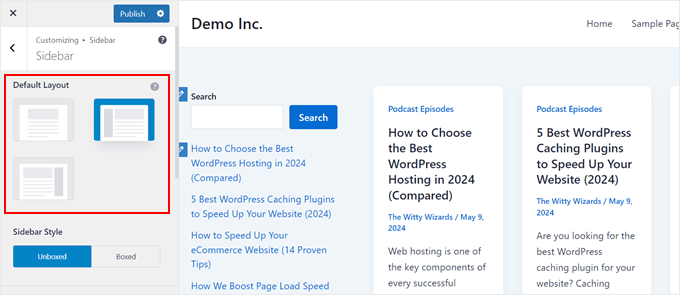
Gördüğünüz gibi, Astra’nın üç sayfa şablonu var: biri kenar çubuğu olmayan, biri sol kenar çubuğu olan ve biri de sağ kenar çubuğu olan. Bu, kenar çubuğu tarafını tek bir tıklamayla değiştirmemize olanak tanır. Burada, kenar çubuğu tarafını sol olarak değiştirdik.
Astra ayrıca kenar çubuğu stilini değiştirmek, genişliği ayarlamak ve yapışkan hale getirmek için seçenekler sunar.

Değişiklikleri yaptıktan sonra, mevcut widget’ları normal şekilde kenar çubuğuna ekleyebilirsiniz. Daha fazla bilgi için WordPress’te widget ekleme ve kullanma kılavuzumuza göz atın.
Ardından, ‘Yayınla’ya tıklayın.
Bu kullanışlı bir özellik olsa da, her şey temaya bağlıdır. Özelleştiriciyi kullanarak kenar çubuğunu değiştirip değiştiremeyeceğinizi görmek için tema belgelerinizi kontrol etmenizi şiddetle tavsiye ederiz.
Değilse, bir sonraki yönteme geçin.
Yöntem 2: Kenar Çubuğu Tarafını Kodla Değiştirme (Klasik Temalar)
Klasik temanız aralarından seçim yapabileceğiniz birden fazla kenar çubuğu sunmuyorsa CSS kodunu kullanarak kenar çubuğu tarafını manuel olarak değiştirebilirsiniz.
Bu yöntemle oynamak için bir hazırlık sitesi ve/veya bir alt tema kullanmanızı öneririz. Bu şekilde, bir hata meydana gelirse, ana temanızı ve/veya canlı web sitenizi etkilemeyecektir.
Ayrıca, bir alt tema kullanmak, bir tema güncellemesi olduğunda değişikliklerinizin üzerine yazılmasını önleyebilir.
Adım 1: Kenar Çubuğu CSS Sınıfınızı Bulmak için İnceleme Aracını Kullanın
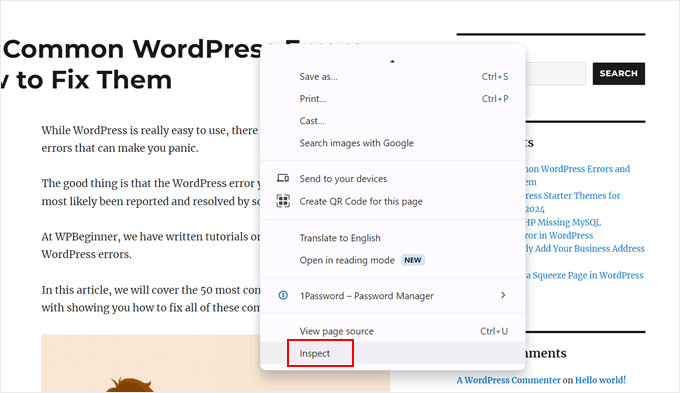
Yapacağınız ilk şey web sitenizi açmaktır. Ardından, kenar çubuğu alanınızın üzerine gelin ve tarayıcınızın İnceleme aracını kullanın.
Chrome kullanıyorsanız, alana sağ tıklayıp ‘İncele’yi seçebilirsiniz.
Daha fazla bilgi için Inspect elementinin temelleri kılavuzumuza göz atabilirsiniz.

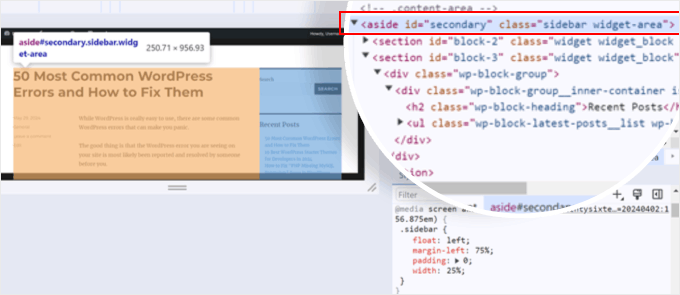
Şimdi, yapmak istediğiniz şey imlecinizi sayfanın sağ üst tarafındaki HTML ve CSS satırlarının üzerine getirmektir.
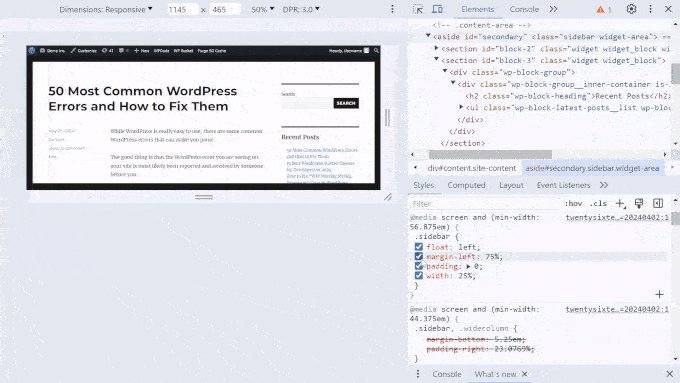
Kenar çubuğu alanınızın tamamının vurgulandığını gördüğünüzde, o satıra tıklayın. Bizim için bu <aside id="secondary" class="sidebar widget-area"> idi.

Sayfanın altındaki ‘Stiller’ sekmesinde kenar çubuğuyla ilgili tüm CSS özellikleri bulunur.
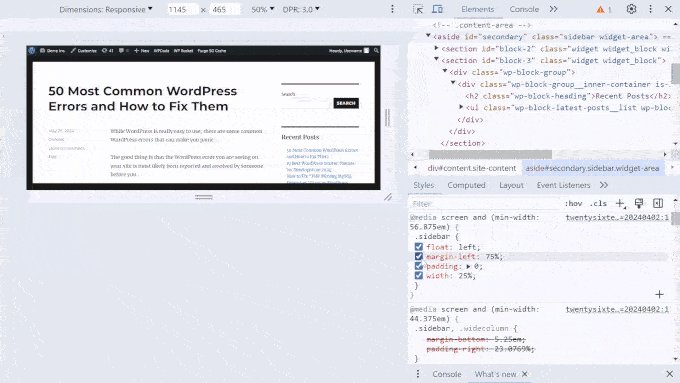
Bizim durumumuzda, kenar çubuğu alanı için CSS sınıfının .sidebar olduğunu gördük. Ayrıca, bu durumda sol taraf olan kenar çubuğunun konumunu belirleyen kurallar da vardır.
Bunu biliyoruz çünkü margin-left kuralının işaretini kaldırdığımızda kenar çubuğu diğer tarafa taşınıyor.

İşte temamızın kenar çubuğu alanı için kod:
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
Bu kodu kopyalayıp bir metin düzenleyiciye yapıştırabilirsiniz çünkü daha sonraki bir adımda buna ihtiyacımız olacak. Ya da bu sekmeyi daha sonra kullanmak üzere açık tutabilirsiniz.
Artık kenar çubuğu alanı için CSS sınıfını bildiğimize göre, tüm yazılarınızı veya gönderi içeriğinizi görüntüleyen ana içerik alanı için de sınıfı bulmamız gerekiyor.
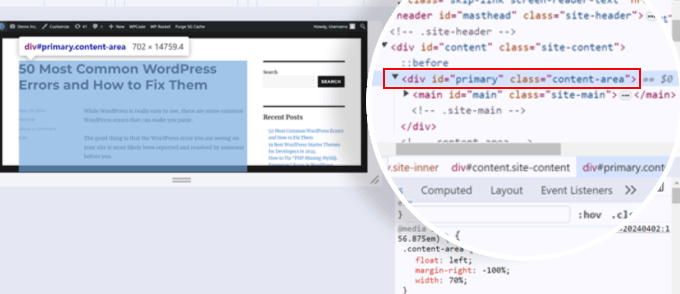
Yapabileceğiniz şey, hangi satırın ana içerik alanını vurguladığını görmek için HTML ve CSS satırlarının üzerine gelmektir. Burada, bunun <div id="primary" class="content-area"> satırı olduğunu öğrendik.

Daha önce olduğu gibi, bu alan için CSS sınıfının ne olduğunu görmek için ‘Stiller’ sekmesine gidebilirsiniz. Bu durumda, bu sınıf .content-area idi. İşte bunun için kod:
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
Yine, içerik alanınızın CSS kodunu kopyalayıp bir metin düzenleyicisine yapıştırabilir veya bir sonraki adım için bu sekmeyi açık tutabilirsiniz.
Artık kenar çubuğunuzun ve içerik alanınızın CSS sınıflarını bildiğimize göre, kenar çubuğunun tarafını değiştirmek için style.css tema dosyanızı düzenleyebiliriz.
Adım 2: Temanızın style.css Dosyasını Özelleştirin
Genellikle, style.css dosyanızı doğrudan web barındırma sağlayıcınızın dosya yöneticisini veya FTP istemcisini kullanarak düzenlemeniz gerekir. Ancak style.css dosyası oldukça uzun olabilir ve bir hata yaparsanız tüm web sitesi tasarımınızı etkileyebilir ve kullanıcı deneyiminizi mahvedebilir.
Bu yüzden WPCode kullanmanızı öneriyoruz. Bu kod parçacığı eklentisi, style.css dosyanızla doğrudan uğraşmadan onu özelleştirmenizi güvenli ve kolay hale getirir.
Kod değişiklikleriniz istem dışı hatalara neden olursa, tek bir tıklama ile devre dışı bırakabilirsiniz ve web siteniz normale dönecektir.
Bu eğitim için ücretsiz WPCode sürümünü kullanabilirsiniz, ancak premium plana yükseltmek size daha gelişmiş özelliklere erişim sağlayacaktır. Daha fazla bilgi için tam WPCode incelememize göz atın.
İlk olarak, devam edin ve WPCode’u WordPress’inize yükleyin. Adım adım talimatlara ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyun.
Tamamlandığında, Kod Parçacıkları “ + Parçacık Ekle‘ye gidin. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘Snippet kullan’ düğmesine tıklayın.

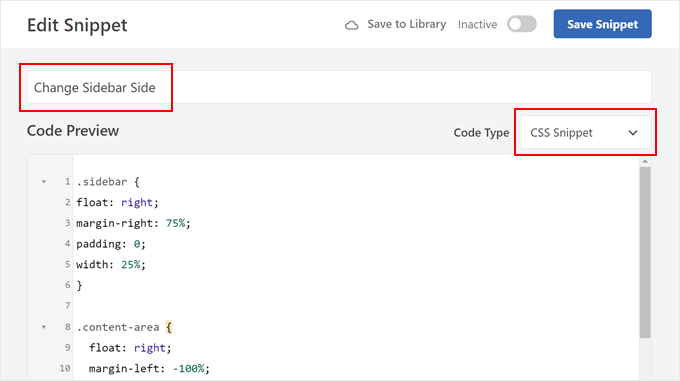
Şimdi, özel kodunuz için bir başlık yazın. ‘Kenar Çubuğu Tarafını Değiştir’ gibi bir şey olabilir.
Ardından, Kod Türünü ‘CSS Snippet’ olarak değiştirin.

Tamamlandığında, kenar çubuğunuzun ve içerik alanlarınızın CSS kod parçacıklarını Kod Önizleme kutusuna eklemeniz gerekir.
Bunları tanımlamayı kolaylaştırmak için aşağıdaki gibi boş bir alanla ayırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
Şimdi, bu CSS kodunu özelleştirelim. Yapmak istediğiniz şey, kenar çubuğu ve ana içerik alanlarının yerleşimlerini tanımlayan CSS özelliklerini değiştirmektir.
Bizim durumumuzda, bu CSS sınıfları float, margin, padding ve width özelliklerine sahiptir, ancak bu temanıza bağlı olarak farklı görünebilir.
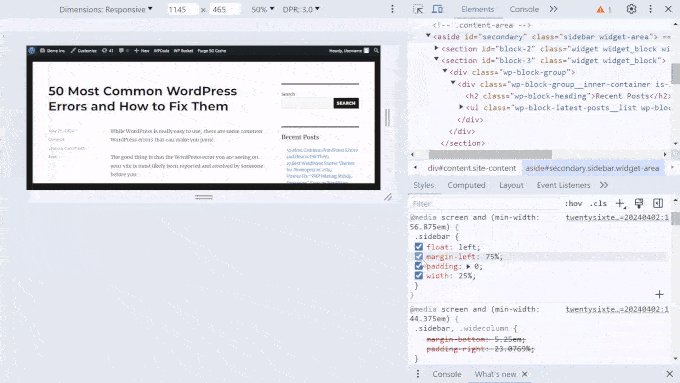
Kenar çubuğu alanımız için float ve margin özelliklerindeleft ‘i right olarak değiştirdik. Bu, kenar çubuğu alanının başlangıçta yerleştirildiği yerin ters yönünde olacağı anlamına gelir.
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
Bu kısmı tamamladıktan sonra, içerik alanının yerleşimini değiştirelim. Bizim için işe yarayan şey float: left ‘i float: right ve margin-right ‘ı margin-left olarak değiştirmek oldu. Bu, WordPress’e içerik alanını sağa taşımasını söyler.
Ek olarak, position: relative ve right: 100% özelliklerini ekledik. Bunlar içerik alanımızın sağ taraftan çok uzağa gitmemesini sağlar.
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
Yine, bizim temamızda işe yarayan şey sizinkinde işe yaramayabilir çünkü her temanın CSS sınıfları için farklı adları vardır ve farklı özellikler kullanır. Temanız için en iyi olanı bulmak için bu eksiksiz CSS referansını okumanızı öneririz.
Ayrıca, kenar çubuğu yerleşimini ayarlamak için koddaki genişlik ve kenar boşluklarının yüzdeleriyle oynamaktan çekinmeyin.
Kod parçacığınızı değiştirdikten sonra, Ekleme bölümüne ilerleyin. Ekleme Yönteminin ‘Otomatik Ekleme’ olduğundan emin olun.
Konum olarak, kodunuzun style.css dosyanızdaki mevcut kodu geçersiz kılabilmesi için ‘Site Genelinde Altbilgi’yi seçin.
Şimdi, kodu ‘Etkin’ hale getirmek için sağ üst köşedeki geçişe tıklayabilir ve ‘Snippet’i Kaydet’e tıklayabilirsiniz. Ardından, sonuçları görmek için web sitenizi önizleyin.

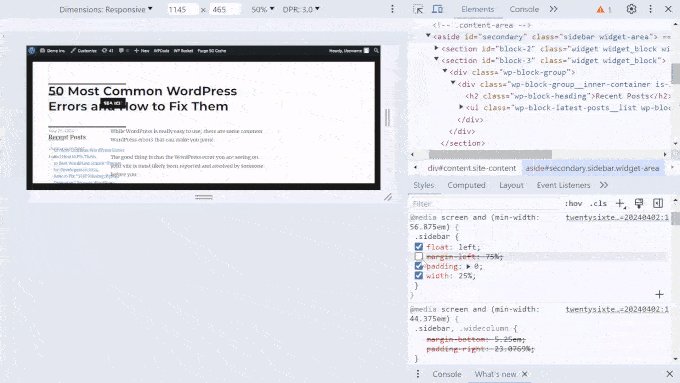
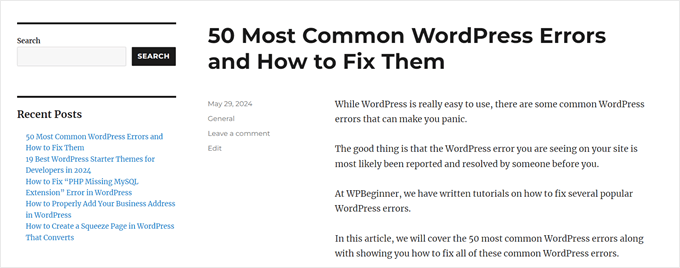
Yukarıdaki ekran görüntülerine bakarsanız, demo web sitemizdeki kenar çubuğunun sağ tarafta olduğunu görebilirsiniz.
style.css dosyasındaki kodu düzenledikten sonra, temanın artık bir sol kenar çubuğu var:

Artık kenar çubuğu tarafını değiştirdiğinize göre, kenar çubuğu içeriğini değiştirmeye veya daha fazla kenar çubuğu içeriği eklemeye başlayabilirsiniz. İşte size yardımcı olacak bazı fikirler:
- WordPress Kenar Çubuğu Widget’ına Nasıl Görsel Eklenir
- WordPress’te Widget Başlıklarına Nasıl Bağlantı Eklenir?
- WordPress Widget’larına Özel Stiller Ekleme
- WordPress’te İstenmeyen Widget’lar Nasıl Devre Dışı Bırakılır
Yöntem 3: FSE ile Kenar Çubuğu Tarafı Nasıl Değiştirilir (Blok Temalar)
Blok tema kullanıyorsanız WordPress yöneticinizde Widget’lar bölümünü göremezsiniz. Bu menü mevcut değilse kenar çubuğu tarafını nasıl değiştireceğinizi merak ediyor olabilirsiniz.
Neyse ki bu süreç klasik temalara kıyasla çok daha basit. Bunun nedeni, blok temaların Gutenberg bloklarını kullanması ve tam site düzenleyicisini (FSE) kullanarak konumlarını değiştirmek için öğeleri sürükleyip bırakabilmenizdir.
İkinci olarak, blok temalar genellikle kenar çubuğu içeren bir şablona sahip olacaktır. Bunu değiştirmemiz yeterlidir ve şablonu kullanan her sayfa bundan etkilenecektir. Şablona erişmek için ne dendiğini görmek üzere temanızın belgelerini kontrol edebilirsiniz.
Gösterim için, kenar çubuğu şablonuna sahip bir sayfası olan Twenty Twenty-Four temasını kullanacağız.
İlk olarak, kontrol panelinizdeki Görünüm ” Düzenleyici bölümüne gidin.

Burada, blok temanızı özelleştirmek için bazı menüler göreceksiniz.
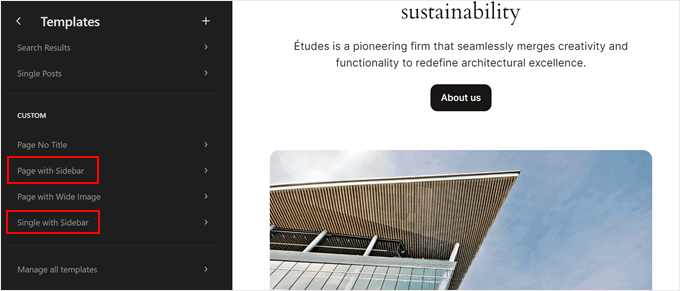
‘Şablonlar’ı seçin.

Şimdi, düzenlemek istediğiniz kenar çubuğuna sahip şablonu bulun.
Twenty Twenty-Four’da bu, ‘Kenar Çubuklu Sayfa’ ve ‘Kenar Çubuklu Tekli’dir. Temanıza bağlı olarak, şablonun adı bir kenar çubuğuna sahip olduğunu açıkça belirtmeyebilir, bu nedenle yine temanızın belgelerini kontrol etmelisiniz.
Devam edin ve bu kenar çubuğu şablonunu seçin.

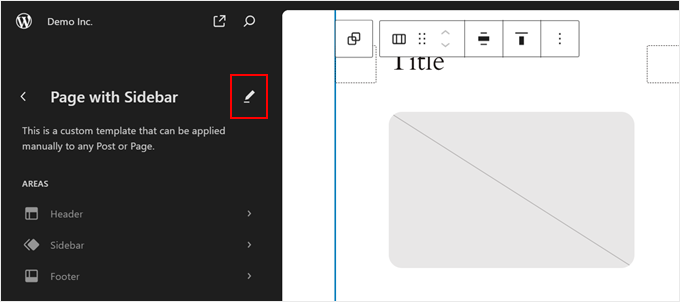
Bir sonraki sayfada, bir kalem ‘Düzenle’ düğmesi göreceksiniz.
Blok düzenleyiciyi açmak için üzerine tıklayın.

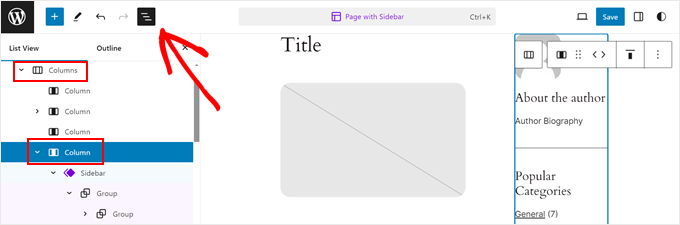
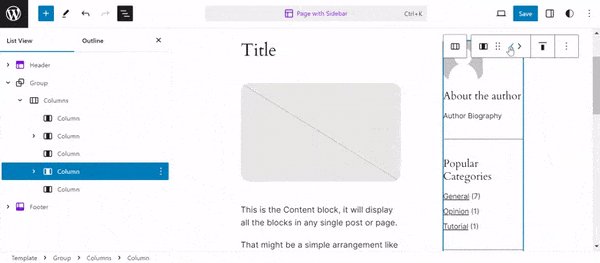
Genellikle blok temalar kenar çubuğunu ve ana içerik alanını bir sütun bloğuna dahil eder. Bu sayede her şey derli toplu, düzenli ve birbirinden güzel bir şekilde ayrılmış olur.
Kenar çubuğu tarafını değiştirmek için, yalnızca kenar çubuğunu oluşturan sütunu seçmeniz ve onu hareket ettirmeniz gerekir.
Bunu yapmanın en kolay yolu, sayfanın sol tarafındaki ‘Liste Görünümü’ özelliğine tıklamaktır.
Ardından, genişletmek için ‘Sütunlar’ bloğuna tıklayın ve kenar çubuğu öğelerini içeren sütunu bulana kadar içeriğinin üzerine gelin.
Bizim durumumuzda, Twenty Twenty-Four temasının ‘Kenar Çubuğu’ adlı bir şablon bölümüne sahip olması yardımcı oldu, bu nedenle tanımlamak kolaydı. Bununla birlikte, bazı temalar kenar çubuğunu oluşturan normal, isimsiz bir blok grubu içerebilir.
Kenar çubuğu için tüm blok grubunun etrafında dikdörtgen bir vurgu ve bir araç çubuğu göründüğünde sağ sütunu seçtiğinizi anlayacaksınız.

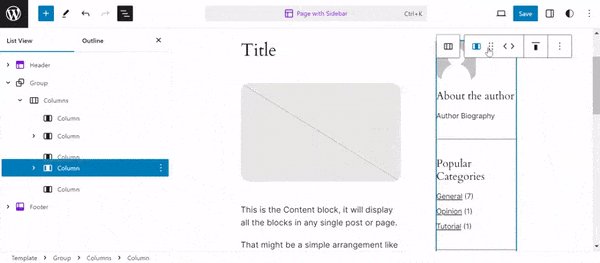
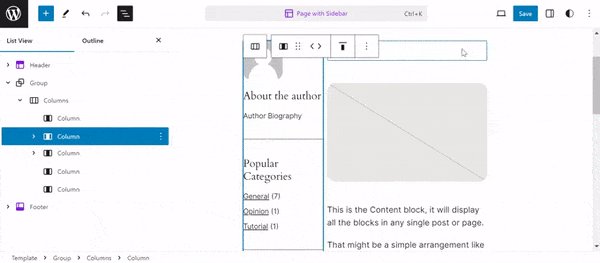
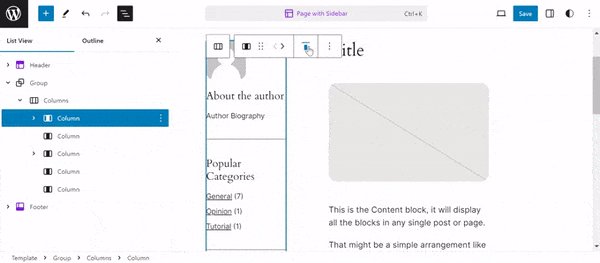
Şimdi, kenar çubuğu sütununun araç çubuğunda, sütunun yerleşimini değiştirmek için kullanabileceğiniz oklar göreceksiniz.
Üzerine tıklayın ve Sütunlar bloğunun nasıl tasarlandığına bağlı olarak, doğru uyumu bulana kadar konumla oynamanız gerekebilir.

Tema geliştiricisi, ana içerik alanı ile kenar çubuğu alanı arasında boşluk oluşturmak için bazı boş sütunlar eklemiş olabilir.
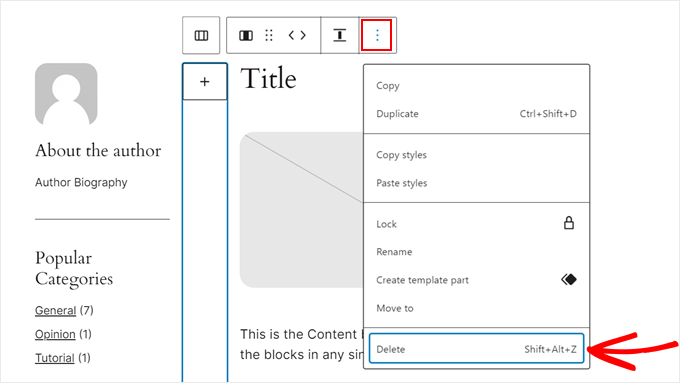
Silmek istiyorsanız, daha önce olduğu gibi Liste Görünümü özelliğini kullanarak sağ boş sütunu bulun. Ardından, blok araç çubuğunda üç noktalı menüye tıklayın ve ‘Sil’i seçin.

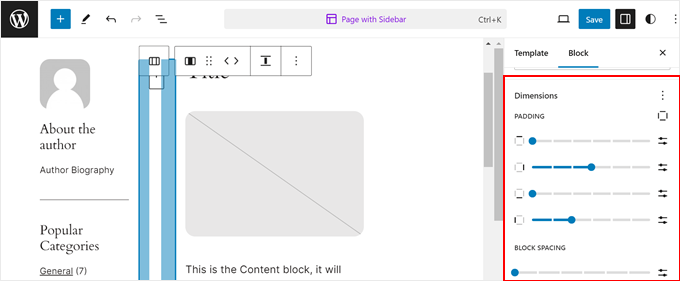
Veya kenar çubuğu alanı ile içerik alanı arasında daha fazla boşluk bırakmak istiyorsanız, Blok ayarları sekmesini açabilir ve ‘Stiller’ bölümüne geçebilirsiniz.
Ardından, ‘Boyutlar’ bölümünde, dolgu, kenar boşluğu veya blok aralığı için kaydırıcıyı sürükleyebilirsiniz.

Tamamlandığında, ‘Kaydet’e tıklayın.
Ardından, nasıl göründüğünü görmek için düzenlediğiniz şablonu kullanan mobil ve masaüstündeki tüm sayfaları önizleyebilirsiniz.

Ya şablonu düzenlediyseniz ancak sayfalarınız veya gönderileriniz şablonu kullanmıyorsa?
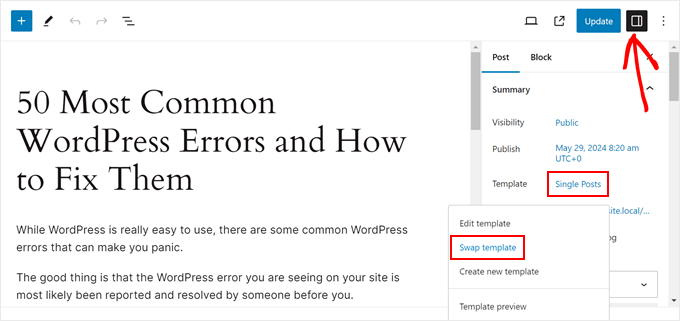
Tek yapmanız gereken sayfayı veya gönderiyi blok düzenleyicide açmaktır. Ardından, Yazı ayarları panelinde, ‘Şablon’ alanındaki bağlantıya tıklayın ve ‘Şablonu değiştir’i seçin.

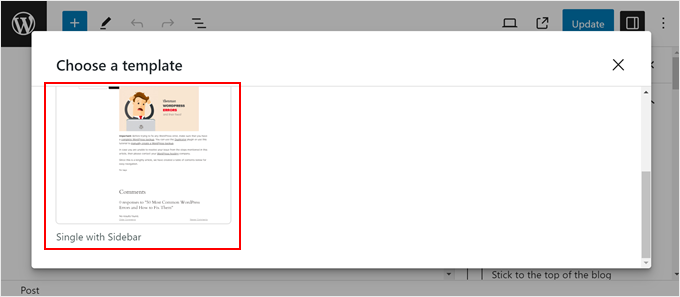
Şimdi, kenar çubuğunu kullanan şablonu seçin.
Bundan sonra sayfayı veya gönderiyi güncelleyebilirsiniz.

Tam site veya blok düzenleyiciyi kullanarak daha fazla ipucu ve püf noktası için bu kılavuzlara göz atın:
- WordPress Web Sitesi Nasıl Düzenlenir (Nihai Kılavuz)
- WordPress Web Sitenizde Renkler Nasıl Özelleştirilir?
Yöntem 4: CSS Hero ile Kenar Çubuğu Tarafı Nasıl Değiştirilir (Tüm Temalar)
Bir sonraki yöntem, görsel CSS düzenleme için en iyi WordPress eklentisi olan CSS Hero adlı ücretli bir eklentiyi kullanır. Bu eklenti, herhangi bir koda dokunmadan temanızın CSS’sini özelleştirmeyi kolaylaştırır, bu da yeni başlayanlar için harikadır.
Bu yöntem aynı zamanda tüm temalarla çalışır, bu nedenle önceki yöntemlerin biraz sınırlayıcı olduğunu düşünüyorsanız, bunun yerine bunu kullanabilirsiniz. Bununla birlikte, ücretsiz bir eklenti sürümü yoktur, bu nedenle ücretli bir plan satın almanız gerekir.
Eklenti ve fiyatı hakkında daha fazla bilgi için CSS Hero incelememize göz atın.
Öncelikle, eklentiyi bilgisayarınıza indirin ve WordPress web sitenize kurun. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza göz atın.
Kurulduktan sonra, araç çubuğunda bir ‘CSS Hero’ menüsü göreceksiniz. Görsel CSS editörünü açmak için üzerine tıklayın.

Tüm WordPress temaları aynı şekilde çalışmadığından, kenar çubuğu tarafını değiştirmek için CSS Hero’yu kullanma şeklinizin farklı olacağını unutmayın. Bu nedenle, sizin için neyin işe yaradığını görmek için platformla oynamanızı öneririz.
Bununla birlikte, kenar çubuğu tarafını sağdan sola değiştirmek için hangi ayarları özelleştirdiğimizi size göstereceğiz.
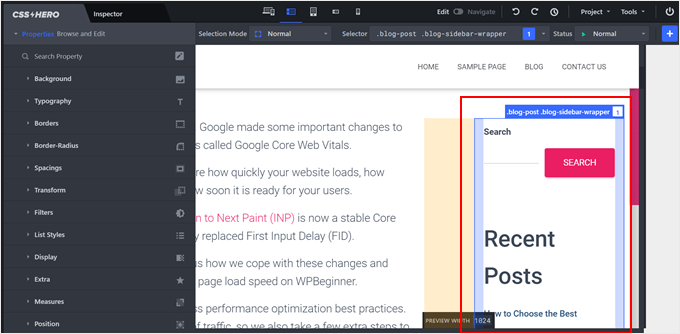
İlk olarak, sayfanızdaki kenar çubuğu alanına tıklayın. Kenar çubuğunuzdaki tüm öğeler bir grup olarak seçildiğinde ve etraflarında dikdörtgen bir vurgu olduğunda doğru öğeye tıkladığınızı anlayacaksınız.

Sayfanın sol tarafında, öğelerinizi özelleştirmek için bazı menüler göreceksiniz.
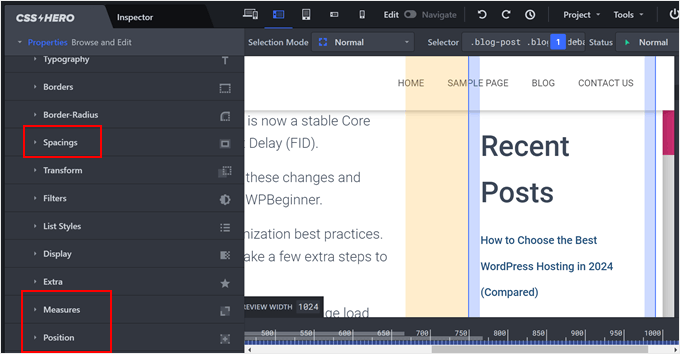
Deneyimlerimize göre, kenar çubuğu yerleşimini değiştirebilen ayarlar Konum, Ölçüler ve Aralıklardır.

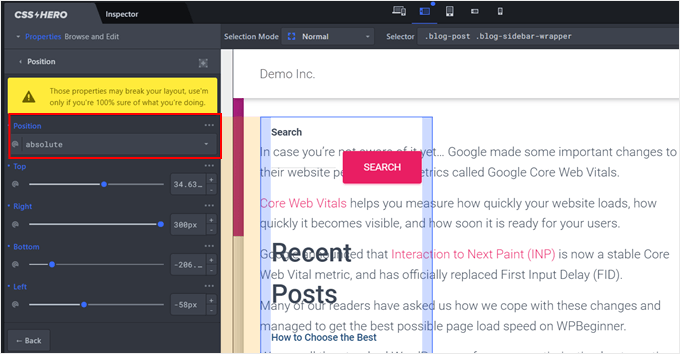
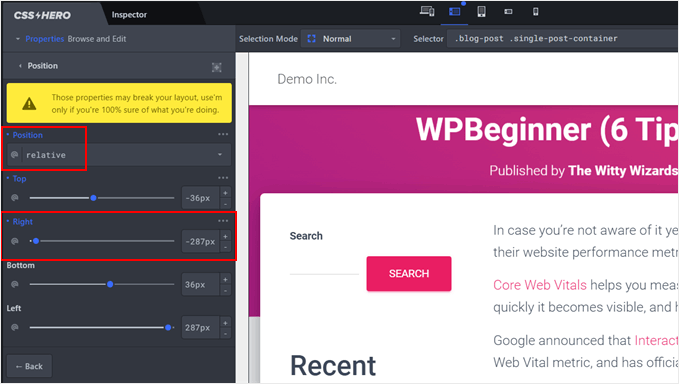
Konum, kenar çubuğunun sayfadaki diğer öğelere göre nasıl yerleştirileceğini belirler. Burada, kenar çubuğunun nerede olması gerektiği konusunda size biraz özgürlük sağlayacak olan ‘Mutlak’ı seçebilirsiniz.
Buradan, kenar çubuğunu yerleştirmek için Üst, Sağ, Alt ve Sol pikselleri değiştirebilirsiniz.

Artık kenar çubuğunun ve ana içerik alanının aynı tarafta olduğunu görebilirsiniz.
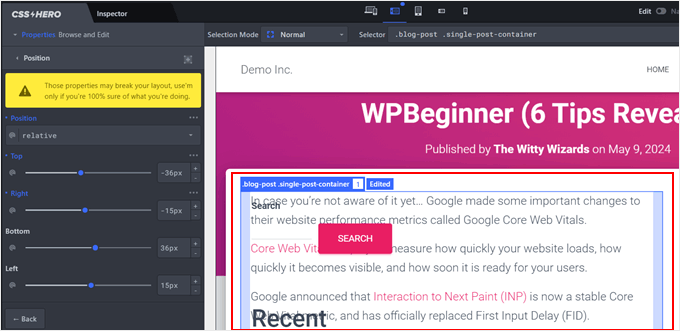
Bunu düzeltmek için ana içerik alanını oluşturan konteynerin üzerine gelip tıklayabilirsiniz.

Şimdi, sol taraftaki panelde, doğru uyumu bulana kadar Konum ayarlarını yapmanız yeterlidir.
Yaptığımız şey, konumu ‘Göreceli’ olarak bırakmak ve Sağ pikselleri ayarlamaktı.

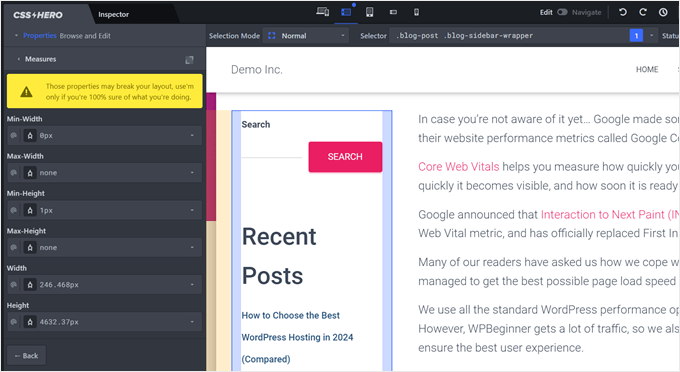
Teknik olarak yapmanız gereken tek şey bu. Ancak kenar çubuğunun boyutunu ayarlamak istiyorsanız, kenar çubuğu alanını seçin ve ‘Ölçüler’ ayarlarına gidin.
Burada, kenar çubuğunun genişliğini ve yüksekliğini değiştirebilirsiniz.

Kenar çubuğu alanı ile ana içerik alanı arasındaki boşluğu değiştirmek istiyorsanız, ‘Boşluklar’ bölümüne gidebilirsiniz.
Burada öğenin dolgusunu ve kenar boşluğunu ayarlamak için bazı kaydırıcılar göreceksiniz.

Yine, kenar çubuğu tarafını tam olarak istediğiniz gibi değiştirmek için bu eklentinin ayarlarını keşfetmenizi öneririz.
İşiniz bittiğinde, sayfanın sağ alt köşesindeki ‘Kaydet’ düğmesine tıklayabilirsiniz.

Alternatif: WordPress Sayfa Oluşturucu Eklentisi ile Özel Kenar Çubukları Oluşturun
Şimdiye kadar, web sitenizin tamamı için kenar çubuğu konumunu değiştirme yöntemlerini inceledik. Peki ya yalnızca belirli sayfalar veya gönderi türleri için belirli kenar çubukları istiyorsanız? Sonuçta, tüm sayfaların kenar çubuğunda aynı içeriğe ihtiyacı yoktur.
Örneğin, ana sayfanız sosyal medya simgeleri ve bir harekete geçirici mesaj içeren daha genel bir kenar çubu ğundan yararlanabilir. Ancak, bir ürün sayfası, ilgili ürünleri veya müşteri yorumlarını sergileyen bir kenar çubuğu ile daha iyi olabilir.
Bu durumda, WordPress temanız için özel kenar çubukları oluşturmak isteyebilirsiniz. Özel kenar çubukları ile şunları yapabilirsiniz:
- Farklı sayfalara veya gönderi türlerine belirli kenar çubukları atayın. Bu, kenar çubuğu içeriğinizi her sayfanın özel ihtiyaçlarına göre uyarlamanıza olanak tanır.
- Daha dinamik ve ilgi çekici bir kullanıcı deneyimi oluşturun. Kenar çubuğunda alakalı içerikler sunarak ziyaretçilerin ilgisini çekebilir ve web sitenizi daha fazla keşfetmelerini sağlayabilirsiniz.
İşte bu noktada WordPress sayfa oluşturucu eklentileri işe yarıyor. Bu eklentiler sürükle-bırak işlevi ve kapsamlı şablon kütüphaneleri sunarak özel kenar çubukları oluşturmayı kolaylaştırır.
Popüler ve acemi dostu bir sayfa ve tema oluşturucu eklentisi olan SeedProd‘u kullanmanızı öneririz. SeedProd ile kullanıcı dostu arayüzü sayesinde kolayca özel sayfalar ve temalar tasarlayabilirsiniz.

Daha fazla bilgi için bu makalelere göz atabilirsiniz:
- Her Kategori için Özel Üstbilgi, Altbilgi veya Kenar Çubuğu Ekleme
- WordPress’te Her Yazı ve Sayfa için Farklı Kenar Çubuğu Nasıl Görüntülenir?
Umarız bu WordPress dersi WordPress’te kenar çubuğu tarafını nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te tam ekran duyarlı menü ekleme makalemize ve bir profesyonel gibi görünmenizi sağlayacak en iyi ücretsiz logo oluşturucuları seçtiğimiz uzman tavsiyelerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…