Geçenlerde kullanıcılarımızdan biri WordPress yorumlarındaki ‘Yanıtla’ metnini nasıl değiştirebileceğini sordu. Bu, yıllar boyunca çok duyduğumuz bir soruydu.
Çoğu WordPress teması, her yorumun altında bir “Yanıtla” düğmesiyle birlikte gelir ve kullanıcıların birbirlerine kolayca yanıt vermesine ve sohbetin akışını sürdürmesine olanak tanır. Peki ya bu “Yanıtla” metnini başka bir şeyle değiştirmek isterseniz?
Bu makalede, web sitenizin görünümü ve hissi üzerinde daha fazla kontrole sahip olabilmeniz için WordPress yorumlarındaki “Yanıtla” metnini nasıl kolayca değiştirebileceğinizi göstereceğiz.

WordPress Yorumlarında Yanıt Metni Neden Değiştirilir?
Yorumlar, kullanıcı etkileşimini artırmanın kolay bir yoludur. WordPress yorumlarını iyileştirmek için yapabileceğiniz çok şey var.
Örneğin, yorum düzeninizi şekillendirebilir, yorum formu stilini değiştirebilir, yorum metin alanını alta taşıyabilir ve daha fazlasını yapabilirsiniz.
Bir yorumun altındaki yanıt bağlantısı bir eylem çağrısı gibidir. WordPress web sitenizdeki diğer tüm eylem çağrıları gibi, dil, renkler, boyut ve yerleştirme de kullanıcıları tıklamaya zorlayabilir.
Basit ve sıkıcı ‘Yanıtla’ ifadesini daha ilginç bir ifadeyle değiştirerek daha belirgin ve çekici hale getirebilirsiniz.
WordPress yorumlarında ‘Yanıtla’ metnini nasıl kolayca değiştirebileceğimizi görelim.
WordPress Yorumlarında ‘Yanıtla’ Metnini Değiştirme
Bu eğitim için WordPress dosyalarınıza bazı kodlar eklemeniz gerekecek. Bunu daha önce yapmadıysanız, web’den WordPress’e kod parçacıkları yapıştırmaya yeni başlayanlar için hazırladığımız rehbere göz atmak isteyebilirsiniz.
Aşağıdaki kodu temanızın functions.php dosyasına veya bir kod parçacıkları eklentisine eklemeniz gerekecektir.
1 2 3 4 5 | function wpb_comment_reply_text( $link ) {$link = str_replace( 'Reply', 'Change to This Text', $link );return $link;}add_filter( 'comment_reply_link', 'wpb_comment_reply_text' ); |
Not: Koddaki ‘Bu Metne Değiştir’ ifadesini kullanmak istediğiniz metinle değiştirmeyi unutmayın.
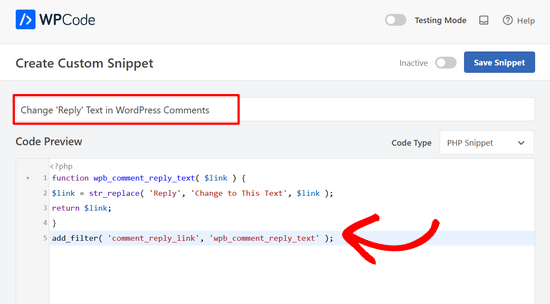
Bu kodu WordPress’e eklemenin en kolay ve güvenli yolu, en iyi kod parçacıkları eklentisi olan WPCode‘dur.

WPCode, temanızın functions.php’sini düzenlemeden WordPress’e özel kod eklemenizi sağlar. Bu şekilde, sitenizi bozma konusunda endişelenmenize gerek kalmaz.
Ayrıca, WordPress temanızı güncellerseniz veya değiştirirseniz, özelleştirmelerinizi koruyabilirsiniz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin bu eğitime bakın.
Etkinleştirmenin ardından WordPress kontrol panelinizden Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden bir kod türü seçmeniz gerekir. Bu eğitim için kod türü olarak ‘PHP Snippet’ seçin.

Ardından, snippet’iniz için sayfanın üst kısmına bir başlık ekleyebilirsiniz; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Bu işlem tamamlandıktan sonra, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın. Koddaki ‘Bu Metne Değiştir’ ifadesini kullanmak istediğiniz metinle değiştirmeyi unutmayın.

Bundan sonra, yapmanız gereken tek şey geçişi ‘Etkin Değil’den ‘Etkin’e getirmek ve ‘Snippet’i Kaydet’ düğmesine tıklamaktır.

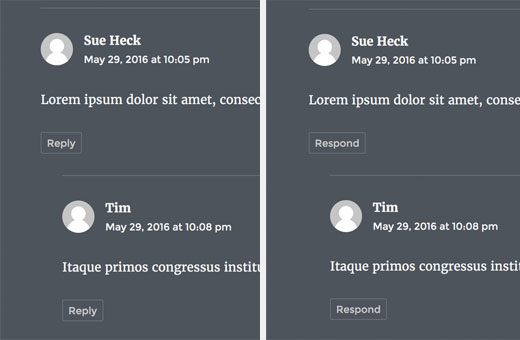
Hepsi bu kadar, artık web sitenizde yorum içeren herhangi bir gönderiyi görüntüleyebilir ve ‘Yanıtla’ yerine eklediğiniz metni bulabilirsiniz.

WordPress Yorumları Hakkında Uzman Kılavuzları
WordPress yorum bölümünüzü daha da ileri taşımak istiyorsanız, WordPress yorumları hakkındaki diğer ayrıntılı kılavuzlarımıza göz atın:
- WordPress’te En Son Yorumları Önce Gösterme
- WordPress’te Yorum Uzunluğu Nasıl Sınırlandırılır
- WordPress Yorumları için Basit Bir Kullanıcı Sıralama Sistemi Nasıl Eklenir
- WordPress’te Toplam Yorum Sayısı Nasıl Görüntülenir?
- WordPress’te Yorumları Öne Çıkarma veya Gömme
- WordPress’te Blog Kullanıcılarının Yorumları Denetlemesine Nasıl İzin Verilir?
Umarız bu makale WordPress’te “Yanıtla” Metnini değiştirmenize yardımcı olmuştur. WordPress blog yazılarınıza nasıl daha fazla yorum alabileceğinize ilişkin bu kılavuzu veya blogunuzu büyütmek için en iyi Facebook eklentileri uzman seçimlerimizi de okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the code, I used it on an older website (which, for certain reasons, can no longer be updated) where I couldn’t deploy the wp-discuz plugin.
WPBeginner Support
You’re welcome
Admin
Anwar
Works like a Charm.Mostly I am taking help from https://www.wpbeginner.com. Its amazing site for WordPress.
Rafat Mahmud
Excellent article and resources for me
Ezekiel
Can we replace the wordpress blog post comment style with woocommerce comment style? Actually, I want to use the woocommerce’s inbuilt review system. And I don’t want to install any custom review plugin as I am in love with my theme’s UI.
Friederik
Hi,
Thx for the article, but it doesn’t work for me. I have copy and pasted the code in my child them functions.php file, but to no avail. Any suggestions?
divp
thanks for sharing worth reading…properly Explained all things
Dmytro
It doesn’t work for me. Replacing with “Leave a comment”))?> in comments.php did the trick.
Jhon Velez
excellent contribution, thanks
Connie
Why not edit the Language file?
WPBeginner Support
Language files are automatically updated, it is not recommended to edit them manually as those changes could get overwritten when an updated language file is available.
Admin
Connie
that is right, but still it is the best and performance-friendly way
and it is possible to manage the update of language files…
1) an example:
there is such an annoying translation in German:
“Hinterlassen Sie einen Kommentar” for “Leave a comment”
and “hinterlassen” in german also has a bad connotation and nobody talks like that
so I have to edit that file everytime after an update or manage that the language files won’t be updated automatically…
2) if you edit the function.php of a file, that will be overwritten as well unless you use a child.theme
so you should have mentioned that as well… ;=)
I suggest to post about childthemes here in the near future, …
Cheers, Connie