Ziyaretçiler web sitenizde metni vurguladığında metnin nasıl göründüğünü fark ettiniz mi? Bazen üzerinde çalıştığımız web sitelerindeki metin seçim rengini marka renkleriyle eşleşecek şekilde güncellememiz gerekiyor ve birçok kullanıcı bunun nasıl yapılacağını soruyor.
İyi haber şu ki, sıklıkla göz ardı edilen bu tasarım öğesini özelleştirmek düşündüğünüzden daha kolay. İster marka renklerinizle eşleştirmek ister okunabilirliği artırmak isteyin, metin seçim rengini değiştirmek web sitenizin kullanıcı deneyimini geliştirebilir.
Bu kılavuzda, WordPress’te varsayılan metin seçim rengini tam olarak nasıl değiştireceğinizi göstereceğiz.

WordPress’te Varsayılan Metin Seçimi Rengi Neden Değiştirilir?
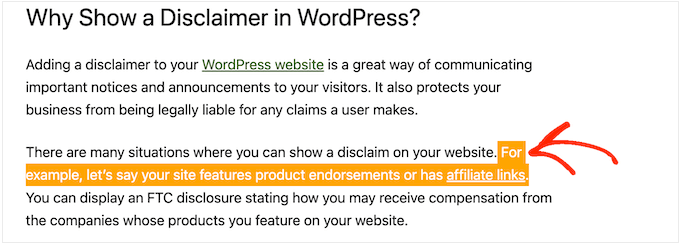
Metin seçim rengi, WordPress’te bir içerik içindeki bir metin parçasını vurguladığınızda görünen yazı tipi rengini ifade eder. Bunun gibi:

Bazı durumlarda, WordPress web sitesi tasarımınızla iyi görünmediği için bu rengi değiştirmek isteyebilirsiniz. Renk düzeni, sitenizin iyi görünmesinde ve tutarlı bir marka deneyimi sağlamanızda önemli bir rol oynar.
Bir WordPress blogu işletiyorsanız, içeriğin geri kalanından yeterince öne çıkmadığını ve okunmasını zorlaştırdığını düşünüyorsanız, varsayılan metin seçim rengini de değiştirmek isteyebilirsiniz.
Bununla birlikte, WordPress’te metin seçimi için yazı tipi rengini nasıl değiştirebileceğinizi görelim. Kullanmak istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir:
Yöntem 1: Metin Seçimi Rengini Değiştirmek için Kod Kullanma (Tüm Temalarla Çalışır)
Bazı WordPress temaları metin seçim rengini değiştirmek için yerleşik bir özellik sunar, ancak hepsi bunu yapmaz. Bu nedenle, yöntem çok daha evrensel olduğu için özel CSS kodu kullanmanızı öneririz.
Genellikle WordPress eğitimlerinde CSS kod parçacıklarını temanızın functions.php dosyasına ekleme talimatlarıyla birlikte bulabilirsiniz.
En büyük sorun, kod parçacığındaki küçük bir hatanın bile WordPress sitenizi tamamen bozabilmesidir. WordPress temasını güncellediğinizde tüm özel kodlarınızı kaybedeceğinizden bahsetmiyorum bile.
İşte burada WPCode devreye giriyor. Bu kod parçacıkları eklentisi, herhangi bir hataya neden olmadan veya sitenizi erişilemez hale getirmeden WordPress’e özel kod eklemeyi kolaylaştırır.

Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici panonuzda Kod Parçacıkları ” Parçacık Ekle bölümüne gidin.

Burada, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirmeniz yeterlidir.
Göründüğünde, ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

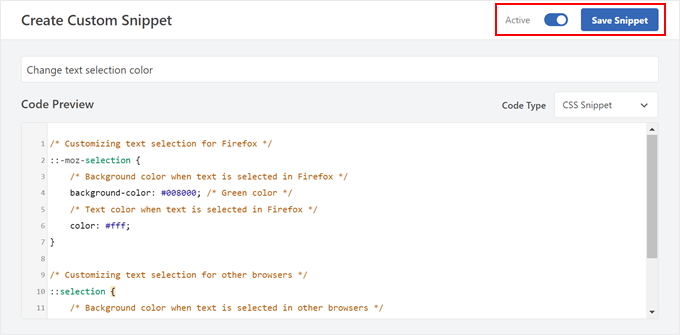
Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, daha sonra WordPress kontrol panelinde kod parçacığını tanımlamanıza yardımcı olacak herhangi bir şey olabilir, örneğin ‘Metin seçim rengini değiştir’ gibi.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açmanız ve ‘CSS Snippet’i seçmeniz gerekir.

Daha sonra Kod Önizleme kutusuna aşağıdaki CSS’yi ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
İki stil eklediğimize dikkat edin. moz-selection CSS seçicisi Firefox tarayıcısı ile çalışır ve : : selection CSS seçicisi Google Chrome, Safari, IE9+ ve Opera gibi diğer popüler tarayıcılarla çalışır.
Yukarıdaki örnekte, # onaltılık kodu bağlantı rengini yeşil olarak değiştirecektir, bu nedenle background-color öğesini değiştirmeniz gerekecektir: #008000 öğesini vurgulanan metin için kullanmak istediğiniz renkle değiştirmeniz gerekir.
Hangi hex kodunu kullanacağınızdan emin değilseniz, HTML Renk Kodları web sitesinde farklı renkleri keşfedebilir ve kodlarını alabilirsiniz.
Kodunuzun nasıl göründüğünden memnun olduğunuzda, bunun yerine ‘Etkin’i göstermek için ‘Etkin Değil’ geçişine tıklamanız yeterlidir.
Ardından, CSS snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

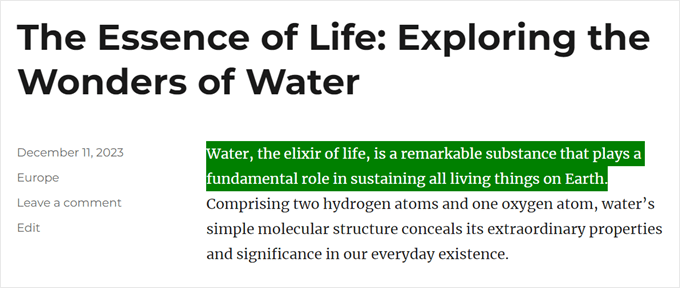
Artık değişiklikleri yerinde görmek için web sitenizi ziyaret edebilirsiniz.
Demo web sitemizde bu şekilde görünüyordu.

Yöntem 2: WordPress Tema Ayarlarını Kullanma (Klasik Temaya Göre Değişir)
Bazı WordPress temaları, seçilen metin rengi de dahil olmak üzere tipografi ve yazı tipi ayarlarınızı değiştirmenize olanak tanır. Temanız için durumun böyle olup olmadığını kontrol etmek için Görünüm ” Özelleştir bölümüne gitmeniz gerekir.
Not: Bu yöntem blok temalar için geçerli değildir.

Burada, ‘Renkler’ etiketli herhangi bir ayar olup olmadığına bakın.
‘Genel’, ‘Global’ veya benzer bir sekme görürseniz, bu genellikle temanın renk ayarlarını içerir.
Örneğin, Astra WordPress temasını kullanıyorsanız, ‘Global’ sekmesini seçmeniz gerekecektir.

Ardından, bu WordPress temasını oluşturan tüm farklı renkleri görmek için ‘Renkler’e tıklayın.
Ardından, ‘Aksan’a tıklamalısınız.

Bu, yeni bir metin seçim rengi seçebileceğiniz bir renk seçici açar.
Canlı önizleme otomatik olarak güncelleneceğinden artık yazı tipi renginin değişimini izleyebilirsiniz. Böylece, WordPress web siteniz için neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, bunları canlı hale getirmek için ‘Yayınla’yı tıklamanız yeterlidir.
Bundan sonra, yeni metin seçim rengini WordPress blogunuzda veya web sitenizde canlı olarak göreceksiniz.

WordPress tema özelleştiricisinde herhangi bir renk ayarı görmeseniz bile, varsayılan metin seçimi rengini değiştirmenin bir yolu olup olmadığını görmek için temanızın belgelerini kontrol etmeye değer.
Yardım için temanın geliştiricisine bile ulaşabilirsiniz. Daha fazla bilgi için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğinize ve alacağınıza ilişkin kılavuzumuza bakın.
Daha Fazla WordPress Tipografi İpucu ve Püf Noktası Keşfedin
WordPress web sitenizdeki yazı tiplerini özelleştirmek istiyor ama nasıl yapacağınızı bilmiyor musunuz? Başlamak için bu kılavuzlara göz atın:
- Tasarımınızı Geliştirmek için En İyi WordPress Tipografi Eklentileri
- WordPress’te Yazı Tipi Boyutu Nasıl Kolayca Değiştirilir?
- Web Güvenli Yazı Tipi Nedir + En İyi Web Güvenli Yazı Tipleri (Başlangıç Rehberi)
- WordPress Temanıza Kolayca Simge Yazı Tipleri Ekleme
- WordPress Yazılarına Büyük Harf Ekleme
Umarız bu eğitim WordPress’te varsayılan metin seçim rengini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress için en iyi sürükle ve bırak sayfa oluşturucular ve WordPress ile çevrimiçi yazı tipi satma hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin