WordPress sitenizdeki Gravatar görsellerini yeniden boyutlandırmak istiyorsanız doğru yerdesiniz. Üzerinde çalıştığımız WordPress sitelerinde özel Gravatar boyutlarını yeniden boyutlandırmak zorunda kaldığımız durumlar oldu, ancak yöntem kullandığınız temaya bağlı olarak farklılık gösteriyor.
Gravatar, bir yorumcuyu veya blog yazısı yazarını temsil etmek için kullanılan bir resimdir. WordPress temaları Gravatarları belirli bir boyutta gösterir, ancak web sitenizin tasarımına daha iyi uyması için onları daha küçük veya daha büyük yapmayı tercih edebilirsiniz.
Bu makalede, WordPress’te Gravatar görsellerinin boyutunu nasıl değiştireceğinizi göstereceğiz.

WordPress’te Gravatar Görsel Boyutu Neden Değiştirilir?
Gravatar, Küresel Olarak Tanınan Avatar anlamına gelir. Bir profil oluşturmanıza ve avatar görüntülerini e-posta adresinizle ilişkilendirmenize olanak tanıyan bir web hizmetidir.
Çoğu WordPress teması, kullanıcının yorumunun yanında bir Gravatar gösterir. Bazı temalar da yazar biyografi kutusunda bir Gravatar görüntüler.
Bir kullanıcının Gravatar hesabı olmasa bile, siteniz varsayılan WordPress Gravatarlarından birini göstermeye devam edecektir.

Bazen temanızın Gravatarlarının boyutunu değiştirmek isteyebilirsiniz. Örneğin, ziyaretçilerin dikkatini sitenizin yorum bölümüne çekerek öne çıkmalarını sağlamak için onları büyütmek isteyebilirsiniz.
Bunu söyledikten sonra, WordPress sitenizde özel Gravatar görsel boyutunuzu nasıl değiştirebileceğinize bir göz atalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Tam Site Düzenleyicisini Kullanarak Gravatar Boyutunu Değiştirme (Yalnızca Blok Temalar)
Twenty Twenty-Five gibi blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak varsayılan WordPress Gravatar boyutunu değiştirebilirsiniz.
Bu yöntem tüm temalarda çalışmaz, bu nedenle blok özellikli bir tema kullanmıyorsanız, bunun yerine yöntem 2 ‘yi kullanmanızı öneririz.
WordPress panosunda Görünüm “ Düzenleyici bölümüne gidin.

Şimdi tam site editörüne ulaşacaksınız ve WordPress web sitenizin çeşitli bölümlerini düzenlemek için çeşitli ayarlar göreceksiniz.
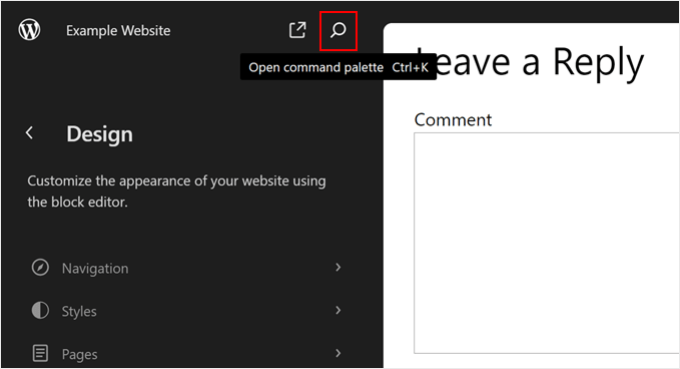
WordPress yorumlarınızın varsayılan avatar boyutunu değiştirmek için sol panelin üst tarafındaki arama çubuğu simgesine tıklayın.

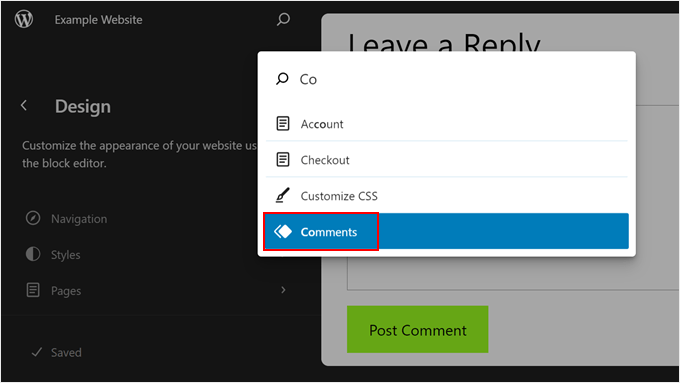
Bu noktada, sadece Yorumlar şablonu kısmını arayın.
Bulduğunuzda üzerine tıklayın.

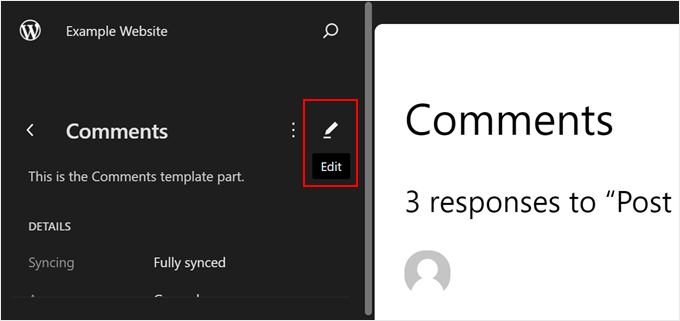
Bir sonraki sayfada, Yorumlar şablon parçası hakkında bazı bilgiler göreceksiniz.
Yorumlar şablon bölümünü düzenlemek için kalem düğmesine tıklayın. Ardından düzenleme arayüzüne yönlendirileceksiniz.

Şimdi devam edebilir ve canlı önizlemedeki Gravatarlardan herhangi birine tıklayabilirsiniz.
Sağ taraftaki menüde, henüz seçili değilse ‘Engelle’ sekmesini seçebilirsiniz.

Artık ‘Görüntü Boyutu’ kaydırıcısını sürükleyerek Gravatarları büyütebilir veya küçültebilirsiniz.
Kaydırıcıyı hareket ettirdiğinizde, tüm Gravatarlar otomatik olarak güncellenir, böylece en iyi neyin göründüğünü görmek için farklı boyutları deneyebilirsiniz.

Ek olarak, ‘Kullanıcı profiline bağlantı’ ayarını etkinleştirmekten çekinmeyin. Bir kullanıcı Gravatar’a tıkladığında, yorumcunun web sitenizdeki profil sayfasına yönlendirilecektir.
Yeni varsayılan Gravatar resim boyutundan memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.

Şimdi, WordPress web sitenizdeki herhangi bir yorum bölümünü ziyaret ederseniz, değişiklikleri canlı olarak göreceksiniz.
Yöntem 2: comments.php’yi Düzenleyerek Gravatar Boyutunu Değiştirin (Tüm Temalar)
Bir blok WordPress teması kullanmıyorsanız, temanızın kodunu düzenleyerek WordPress yorumları için Gravatar profil resmi boyutunu değiştirebilirsiniz.
Bu yöntem tema dosyalarını düzenlemenizi gerektirir, bu nedenle en acemi dostu seçenek değildir. Ancak bu yöntem çoğu WordPress teması için işe yarayacaktır.
Öncelikle, FileZilla gibi bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekecek veya WordPress hosting cPanel’inizin dosya yöneticisini kullanabilirsiniz.
FTP’yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınıza ilişkin eksiksiz kılavuzumuza bakabilirsiniz.
Bağlandıktan sonra /wp-content/themes/ adresine gitmeniz ve mevcut WordPress temanızın klasörünü açmanız gerekir.

Burada, comments.php dosyasını açın ve wp_list_comments işlevini arayın. Bu fonksiyonun içinde, Gravatar’ın boyutunu ayarlayan theavatar_size‘ı bulacaksınız.
İşte bunun nasıl görünebileceğine dair bir örnek:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Avatar_size ‘ı kullanmak istediğiniz boyutla değiştirebilirsiniz. Yukarıdaki kod parçasında bu, 60’ı başka bir sayı ile değiştirmek anlamına gelir.
Gravatarlar kare şeklindedir, bu nedenle WordPress resmin genişliği ve yüksekliği için aynı değeri kullanacaktır. Bu, yalnızca bir sayı yazmanız gerektiği anlamına gelir.
Bu değişikliği yaptıktan sonra dosyayı kaydedip WordPress barındırma hesabınıza geri yüklediğinizden emin olun. İşiniz bittiğinde, değişikliği yerinde görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Gravatar resmi değişmediyse, bunun nedeni önbellek olabilir. Daha fazla bilgi edinmek için lütfen WordPress’in hemen güncellenmemesini nasıl düzeltebileceğinize ilişkin kılavuzumuza bakın.
Gravatar hala değişmiyorsa, temanızın CSS ‘si comments.php dosyasındaki ayarları geçersiz kılıyor olabilir. Bu durumda, bir sonraki yöntemi denemeniz gerekir.
Yöntem 3: style.css’yi Düzenleyerek Gravatar Boyutunu Değiştirin (Tüm Temalar)
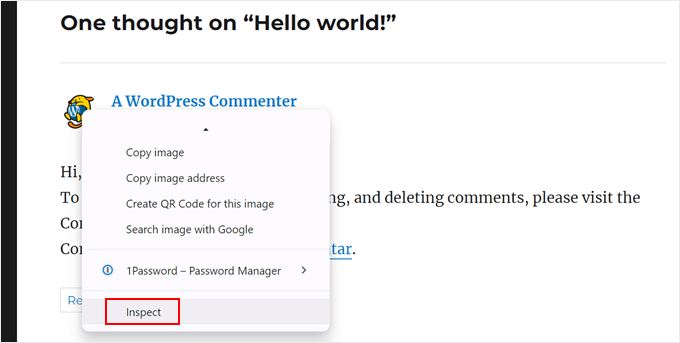
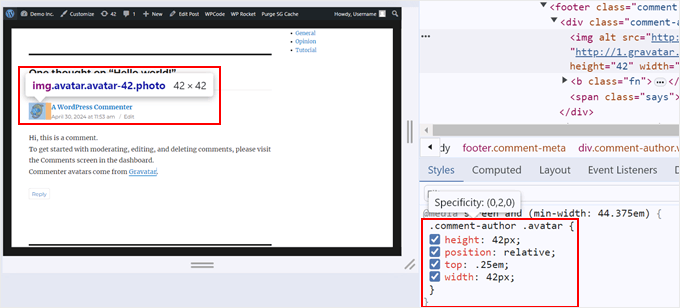
Temanızın CSS’sinin comment.php dosyanızı geçersiz kılıp kılmadığını görmek için tarayıcınızın Inspect aracını kullanabilirsiniz. Adımlar kullandığınız tarayıcıya göre değişecektir, ancak Chrome’da Gravatar’a sağ tıklayabilir veya Ctrl tuşuna basarak tıklayabilir ve ardından ‘İncele’yi seçebilirsiniz.

Bu, sayfanın HTML ve CSS kodunu yeni bir panelde gösterecektir.
Bu kodda, alt panele odaklanmanız ve yorum yazarının avatarı için CSS sınıfını veya sınıflarını aramanız gerekir.
Örneğimizde bunlar .comment-author ve .avatar‘dı ve Gravatar’ın yükseklik ve genişlik değerleri için CSS özellikleri içeriyorlardı. Bunu biliyoruz çünkü CSS kod parçacıklarının üzerine geldiğimizde Gravatar önizlemede vurgulanıyor.

İşte temamızda kodun nasıl göründüğü. Sizinkinde farklı görünebileceğini unutmayın:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
CSS kodundaki Gravatar boyutu comments.php dosyasında belirttiğinizden farklıysa, bu temanızın style.css dosyasının yaptığınız değişiklikleri geçersiz kıldığı anlamına gelir.
style.css dosyanızı düzenlemek için, temanıza özel kod eklemeyi kolaylaştıran bir kod parçacığı eklentisi olan WPCode‘u kullanmanız gerekir. Bu sayede style.css dosyanıza doğrudan erişmeden düzenleyebilir ve hata yapma olasılığını azaltabilirsiniz.
Ayrıca, inceleme aracının bulunduğu sekmeyi açık tutmanız gerekecektir. Böylece yorum yazarınızın Gravatar’ının CSS kodunu kopyalayıp WPCode’a yapıştırabilir ve daha sonra düzenleyebilirsiniz.
İlk olarak, WordPress web sitenize WPCode’u yükleyin. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Ardından, Kod Parçacıkları “ + Parçacık Ekle ‘ye gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ı seçin. ‘+ Özel Kod Parçacığı Ekle’ düğmesine tıklayın.

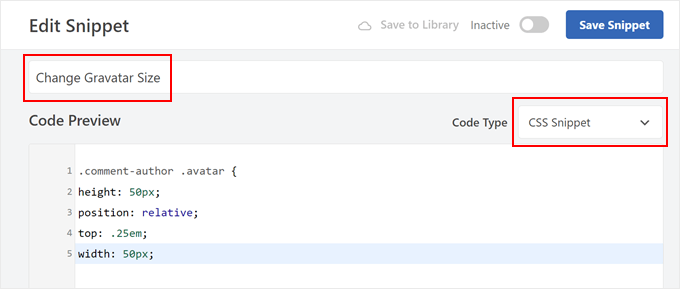
Tamamlandığında, yeni CSS kodunuz için bir ad yazın. ‘Gravatar Boyutunu Değiştir’ gibi basit bir şey olabilir.
Kod Türü için ‘CSS Snippet’i seçin.

Şimdi, orijinal temanızın Gravatar boyutu için CSS kod parçacıklarını kopyalayıp Kod Önizleme kutusuna yapıştırın.
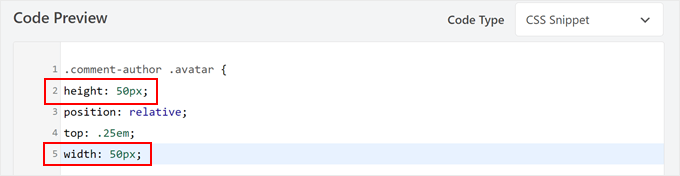
Bunu yaptıktan sonra, kodun içindeki yükseklik ve genişlik değerlerini değiştirebilirsiniz. Bizim örneğimizde 50px olarak değiştirdik. Yükseklik ve genişlik boyutlarını aynı yaptığınızdan emin olun.

Tamamlandığında, Ekle bölümüne ilerleyin.
‘Otomatik Ekle’ yönteminin seçili olduğundan emin olun. Konum olarak, özel CSS’nizin mevcut CSS kodunu geçersiz kılabilmesi için ‘Site Genelinde Altbilgi’yi seçin.

Bundan sonra, kodu ‘Aktif’ hale getirmek için sağ üst köşedeki geçişe tıklayın ve ‘Snippet’i Kaydet’e tıklayın. WordPress blogunuzu veya web sitenizi ziyaret ederseniz, güncellenmiş Gravatar resimlerinizi göreceksiniz.
Şimdi, daha kolay CSS yöntemini kullanmadan önce comments.php dosyasında Gravatar boyutunu değiştirmeyi denemenizi öneririz.
İlk olarak, CSS bazen Gravatarların bulanık görünmesine neden olabilir, özellikle de avatarları orijinal görüntüden çok daha büyük yaparsanız.
İkinci olarak, comments.php’de resim boyutunu değiştirmek genellikle sitenizin daha hızlı yüklenmesine yardımcı olur. Bunun nedeni, tarayıcının hala tam boyutlu görüntüyü indirmesi ve ardından görüntülemek üzere yeniden boyutlandırmak için CSS kullanması gerektiğidir. Bu, web sitesi performansının yavaşlamasına neden olabilir.
Profesyonel İpucu: Blog yazılarınızda göstermeniz gereken çok sayıda yorum ve Gravatar mı var? Web sitenizin daha hızlı yüklenmesini sağlamak için Gravatarlarınızı tembel yüklemeyi düşünün.
Yöntem 4: Yazar Biyografileri için Gravatar Boyutunu Kodla Değiştirin
Çok yazarlı bir WordPress sitesi işletiyorsanız, bir yazar kutusu okuyucuların yazının yazarı hakkında daha fazla bilgi edinmesine yardımcı olabilir.
Bu özelliği web sitenize eklemek istiyorsanız, WordPress yazılarına yazar bilgi kutusunun nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Birçok yazar biyografisi, yazarın Gravatar’ını biyografisiyle birlikte gösterir. Yazar biyografi kutularınızdaki varsayılan Gravatar boyutunu değiştirmek için biyografiyi ekleyen tema dosyasını bulmanız gerekir.
FileZilla gibi bir FTP istemcisi veya WordPress hosting’inizin dosya yöneticisini kullanarak sitenize bağlanmanız yeterlidir. Bağlandıktan sonra /wp-content/themes/ adresine gidin ve mevcut WordPress temanızın klasörünü açın.
Bundan sonra, template-parts klasörünü açmanız gerekir.

Şimdi get_avatar kodunu içeren dosyayı bulmanız gerekiyor. Bu kodu genellikle author-bio.php, single.php dosyası, functions.php dosyası veya benzeri bir şablon parçası dosyasında bulacaksınız.
İşte bu kodun nasıl görünebileceğine dair bir örnek:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
Yukarıdaki kod parçasında, 85 sayısını kullanmak istediğiniz boyutla değiştirebilirsiniz.
Diğer temalarda kod şu şekilde görünebilir:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Gravatar’ı büyütmek veya küçültmek için sayıyı kullanmak istediğiniz değerle değiştirebilirsiniz.
Boyutu değiştirdikten sonra değişikliklerinizi kaydetmeyi unutmayın. Daha sonra yeni yazar biyografi kutusunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Gravatarlar değişmediyse, Yöntem 3‘te açıklanan aynı işlemi izleyerek style.css dosyasında avatar sınıfını aramanız gerekecektir. Bu sınıfı bulduğunuzda, yeni bir WPCode snippet’i oluşturabilir ve yeni Gravatar yükseklik ve genişlik değerlerini yazabilirsiniz.
Yorum Bölümünüzü Geliştirmenin Daha Fazla Yolunu Öğrenin
WordPress yorumlarınızı bir üst seviyeye taşımak ister misiniz? Yorum bölümünüzü özelleştirmek için bu kılavuzlara göz atın:
- WordPress’te Yorum Uzunluğu Nasıl Sınırlandırılır (Kolay Öğretici)
- WordPress Yorumlarında “Yanıtla” Metni Nasıl Değiştirilir
- WordPress’te Kullanıcılarınızın Yorumlara Abone Olmasına Nasıl İzin Verirsiniz?
- WordPress’te Yorumlar Nasıl Sayfalandırılır (Adım Adım)
- WordPress’te Kullanıcıların Yorumları Beğenmesine veya Beğenmemesine Nasıl İzin Verilir?
- WordPress Yorum Formundan Web Sitesi URL Alanı Nasıl Kaldırılır
Umarız bu eğitim WordPress’te Gravatar resim boyutunu nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress yorum formunu nasıl şekillendireceğinizi öğrenmek veya en iyi WordPress yorum eklentileri listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin