Öne çıkan görseller genellikle bir blogda insanların ilk dikkatini çeken şeylerdir. Dikkat çekerler, okuyucuları çekerler ve gönderinizin tonunu belirlerler.
Ancak bazı WordPress temalarında, öne çıkan görseli tıklamak ziyaretçileri hiçbir yere götürmez. Gönderinizi açmak yerine orada öylece durur.
Bu büyük bir sorun gibi görünmeyebilir, ancak ziyaretçileri kafa karıştırabilir ve okumaya devam etme olasılıklarını azaltabilir. Bu küçük ama ciddi bir sorundur.
Neyse ki, basit bir çözümü var. WordPress'te öne çıkan görselleri nasıl tıklanabilir hale getireceğinizi göstereceğim, böylece ziyaretçileriniz bekledikleri sorunsuz deneyimi yaşayacak.

WordPress'te Öne Çıkan Görselleri Gönderilere Neden Bağlamalıyız?
Sebep basit. Ziyaretçiler görsellerin bağlantı gibi çalışmasını bekler. Öne çıkan bir görsel gördüklerinde, tam gönderiyi açmak için doğal olarak ona tıklamak isterler.
Öne çıkan görseller genellikle büyük, renkli ve daha fazla yer kaplar, bu nedenle ziyaretçiler onları ilk fark eder. Ayrıca telefon veya tablet kullanırken gönderilerinize dokunmalarını da kolaylaştırırlar.

Ancak öne çıkan görselleriniz tıklanamıyorsa, ziyaretçileri şaşırtabilir. 😕
Görüntüye dokunarak gönderiyi açmayı bekleyebilirler, ancak hiçbir şeyin olmadığını fark edebilirler. Bu küçük hayal kırıklığı, bazı kullanıcıların sitenizden daha hızlı ayrılmasına neden olabilir, bu da etkileşiminizi olumsuz etkileyebilir.
Sitenizi ayrıca daha az erişilebilir hale getirir. Daha büyük görsellere tıklamak veya dokunmak, özellikle motor becerilerinde zorluk yaşayanlar veya daha küçük ekranlar kullananlar için daha kolaydır.
Birçok modern WordPress teması öne çıkan görüntüyü gönderiye bağlarken, bazıları hala bağlamıyor. Temanız da onlardan biriyse, bunu tam olarak nasıl düzelteceğinizi göstereceğim.
Sonraki bölümde, WordPress'te öne çıkan görselleri otomatik olarak gönderilere nasıl bağlayacağınızı öğreteceğim. Ve bu rehberde ele alacağım her şey burada:
- WordPress'te Öne Çıkan Görselleri Otomatik Olarak Gönderilere Bağla
- Bonus İpucu: Öne Çıkan Görsellerinizi Hız İçin Optimize Edin
- SSS: Öne Çıkan Görselleri Otomatik Olarak WordPress Gönderilerine Bağlama
- WordPress'te Görüntü Kullanmaya Yönelik Daha Fazla Kılavuz
Başlayalım.
WordPress'te Öne Çıkan Görselleri Otomatik Olarak Gönderilere Bağla
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, web'den WordPress'e kod parçacıkları yapıştırma konusundaki başlangıç kılavuzumuza bakın: web'den WordPress'e kod parçacıkları yapıştırma.
Kodu temanızın functions.php dosyasına ekleyebilseniz de, bunun yerine bir kod parçacığı eklentisi kullanmanızı öneririm. Çok daha güvenli, yönetimi daha kolaydır ve temanızı güncellerseniz veya değiştirirseniz değişiklikleriniz kaybolmaz.
En iyi seçimimiz, WordPress için en iyi kod parçacığı eklentisi olan WPCode. Tema dosyalarınıza dokunmadan özel kod eklemenize ve yönetmenize olanak tanır, böylece web sitenizi bozma riskini almazsınız.
Ayrıca, güvenilirliği ve kullanım kolaylığı nedeniyle birçok iş ortağı markamız tarafından güvenilmektedir. tam WPCode incelememizde daha fazla bilgi edinebilirsiniz.

İlk olarak, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, adım adım talimatlar için bir WordPress eklentisinin nasıl kurulacağına dair eğitimimizi takip edin.
💡 Not: Bu eğitim için WPCode'un ücretsiz sürümünü kullanabilirsiniz. Kod zamanlaması, koşullu mantık ve eksiksiz bir revizyon geçmişi gibi gelişmiş özelliklere ihtiyacınız varsa, WPCode Pro sürümünü incelemek isteyebilirsiniz.
Eklenti etkinleştirildikten sonra, WordPress yönetici alanınızda Kod Parçacıkları » Yeni Ekle yolunu izleyebilirsiniz.

Ardından, ‘Kod Parçacığı Ekle’ sayfasını göreceksiniz.
‘Özel Kod Ekle (Yeni Kod Parçacığı)’ seçeneğinin üzerine gelebilir ve ‘+ Özel Kod Parçacığı Ekle’ düğmesine tıklayabilirsiniz.

Bir sonraki ekranda, kod parçacığınız için kod türünü seçeceksiniz.
Burada, ‘PHP Snippet’ kutusuna tıklamak isteyeceksiniz.

Bu sizi WPCode düzenleyicisine götürecektir.
Burada yapmanız gereken ilk şey, kod parçacığınıza bir ad vermektir. Bu yalnızca sizin referansınız içindir, bu nedenle parçacığın ne işe yaradığını hızlıca anlamanıza yardımcı olacak herhangi bir şey olabilir.

Ardından, aşağıdaki iki kod parçasından birini 'Kod Önizleme' kutusuna yapıştırın. Yalnızca birini kullanmanız gerekir.
İlki, öne çıkarılan görseli arşivler, ana sayfa ve tekil gönderi sayfaları dahil olmak üzere her yerde tıklanabilir hale getiren basit bir seçenektir:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
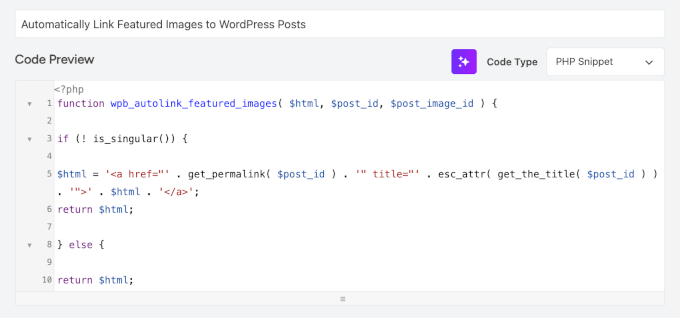
İkinci yöntem biraz farklı çalışır. Bir ziyaretçi zaten o belirli gönderi sayfasındayken öne çıkan görselin tıklanamaz olmasını sağlar, bu da kullanıcı deneyimi açısından daha iyidir.
Bu, yalnızca ana sayfa, blog dizini veya WordPress blogunuzdaki kategori sayfaları gibi tekil olmayan görünümlerdeki öne çıkan görsellere bağlantı vermek istediğinizde yararlıdır:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
if (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
En iyi kullanıcı deneyimi için ikinci kod parçasını öneririm, ancak her ikisi de işinizi görecektir! 👍
Kod parçasını ekledikten sonra, WPCode düzenleyicinizde şöyle görünebilir:

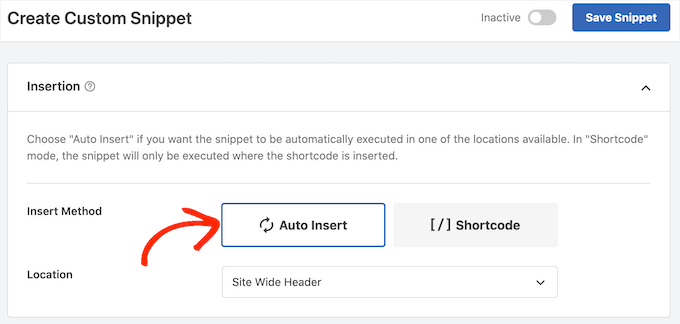
Ardından, sayfayı aşağı kaydırarak ‘Ekleme’ bölümüne gidelim.
Kodu otomatik olarak doğru yere ekleyip çalıştıracak şekilde 'Otomatik Ekle' yönteminde bırakabilirsiniz.

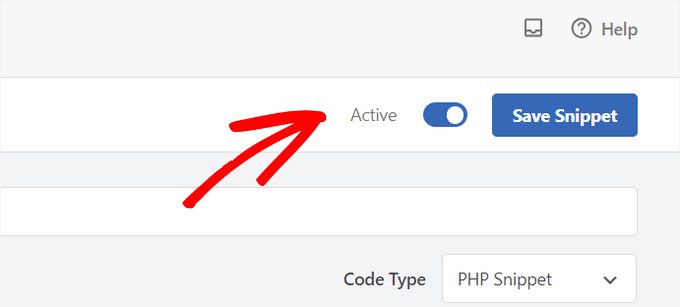
Son olarak, anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin.
Ardından, 'Kod Parçasını Kaydet' düğmesine tıklayın.

İşte bu kadar. Artık öne çıkarılan görselleriniz gönderilerinize otomatik olarak bağlanacaktır.
Bonus İpucu: Öne Çıkan Görsellerinizi Hız İçin Optimize Edin
Öne çıkan görselleriniz artık tıklanabilir olduğuna göre, hızlı yüklenmelerini sağlamak iyi bir fikirdir. Büyük, optimize edilmemiş görseller sitenizi yavaşlatabilir, hem kullanıcı deneyimini hem de SEO sıralamalarınızı olumsuz etkileyebilir.
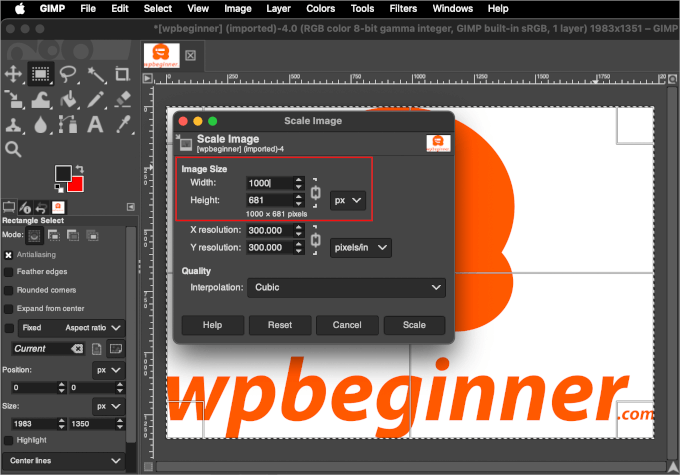
WordPress'e öne çıkarılan bir görsel yüklemeden önce, temanızın içerik genişliğine uyacak şekilde görseli yeniden boyutlandırmanızı ve dosya boyutunu küçültmek için sıkıştırmanızı öneririm. Bunu bir görsel düzenleme aracı veya bir görsel sıkıştırma eklentisi ile kolayca yapabilirsiniz.

Başka faydalı teknikler de var.
Örneğin, tembel yüklemeyi etkinleştirebilir, yeni nesil görsel formatları (WebP gibi) kullanabilir ve farklı konumlarda daha hızlı teslimat için bir CDN etkinleştirebilirsiniz.
Daha fazla bilgi edinmek için web performansı için görselleri nasıl optimize edeceğiniz hakkındaki tam kılavuzumuza göz atın.
SSS: Öne Çıkan Görselleri Otomatik Olarak WordPress Gönderilerine Bağlama
Şimdi, WordPress'te öne çıkarılan görselleri bağlama konusundaki birkaç yaygın endişeyi giderelim.
Öne çıkan görsellerim varsayılan olarak neden tıklanamıyor?
Öne çıkan görsellerinizin tıklanabilir olup olmaması tamamen WordPress temanıza bağlıdır. Bazı modern temalar bunu varsayılan olarak içerirken, diğerleri bunu dışarıda bırakır.
Bu kodu temanızın functions.php dosyasına eklemek güvenli midir?
Anlıyorum – tema dosyasını düzenlemek riskli gelebilir. Ve dürüst olmak gerekirse, biraz öyledir. functions.php dosyasındaki küçük bir yazım hatası sizi web sitenizden engelleyebilir veya ‘beyaz ekran ölümüne‘ neden olabilir.
Bu yüzden WPCode gibi bir eklenti kullanmanızı öneririm. Sitenize kod eklemenin çok daha güvenli ve başlangıç seviyesi için daha uygun bir yoludur.
Bu kod parçacığını eklemek web sitemi yavaşlatır mı?
İyi haber – hayır, olmayacak. Kod, onu son derece hafif ve verimli hale getiren standart bir WordPress özelliği kullanır. hız veya performansta herhangi bir fark fark etmeyeceksiniz.
WordPress'te Görüntü Kullanmaya Yönelik Daha Fazla Kılavuz
Umarım bu makale, WordPress'te öne çıkan görselleri gönderilere otomatik olarak nasıl bağlayacağınızı öğrenmenize yardımcı olmuştur. Bu kılavuzu faydalı bulduysanız, WordPress sitenizde görselleri kullanma şeklinizi iyileştirmenize yardımcı olabilecek başka eğitimlerimiz de var:
- WordPress Blok Düzenleyicide Kapak Görseli ve Öne Çıkan Görsel Karşılaştırması
- WordPress'te Varsayılan Bir Öne Çıkan Resim Nasıl Ayarlanır
- WordPress'te Öne Çıkan Görseller veya Gönderi Küçük Resimleri Nasıl Eklenir
- WordPress'te Öne Çıkan Görselin Neden Görünmediğini Düzeltme
- WordPress'te Öne Çıkan Görsellere Başlık Ekleme
- WebP vs PNG vs JPEG: WordPress için En İyi Resim Formatı
- En İyi Web Tasarım Yazılımı Nasıl Seçilir
- WordPress Görsel Boyutları İçin Başlangıç Rehberi
- Görsel SEO'ya Başlangıç Rehberi
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Fredrick John
Harika çalıştı, teşekkür ederim.
WPBeginner Desteği
Rica ederim!
Yönetici
Nelson Nchopereu
Öne çıkan görselimi WhatsApp veya Facebook'ta paylaşılan gönderi bağlantısı ile birlikte gidecek şekilde nasıl ayarlayabilirim?
Teşekkürler
WPBeginner Desteği
Bunun için aşağıda sosyal meta bilgilerini de içeren rehberimizde ele alıyoruz:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Yönetici
Anas
Harika Beyefendi, İşe Yaradı….
WPBeginner Desteği
Thank you, glad our content was helpful
Yönetici
Rohit Sharma
wpbeginner, öne çıkan görsellerini ve YouTube küçük resimlerini nasıl tasarlar?
Hangi araçları / uygulamaları / yazılımları kullanıyorsunuz?
Oldukça harika görünüyorlar..
Bunu web sitenizin taslak gönderisinde bulamadım.. bu yüzden buraya sormayı düşündüm..
Cevabınızı bekliyorum..!
WPBeginner Desteği
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Yönetici
özkan
Merhaba,
İşe yaradığını söyleyen tüm bu insanlara çok imreniyorum.
Sitem için çalışmıyor. Bu konuda bana yardımcı olabilecek var mı?
Teşekkür ederim.
WPBeginner Desteği
Bunu geçersiz kılan temaya özel bir ayar olup olmadığını görmek için temanızın desteğiyle iletişime geçmek isteyebilirsiniz.
Yönetici
Faizan
İşe Yaradı! Teşekkürler
Carlos Alberto Romay
Merhaba! Harika bir makale, tam tersini yapmam gerekiyor; görselden, başlıktan veya metinden herhangi bir URL'ye olan bağlantıyı NASIL engelleyebilirim? Yani, web siteme ulaşıyorum, blogu görüyorum ama herhangi bir görseli, metni veya başlığı TIKLAYAMIYORUM, bu mümkün mü? teşekkürler
Jennifer
Merhaba, Çok teşekkür ederim.
Web sitemde kullandım.
Belirli boyuttaki bazı küçük resimlere nasıl bağlantı eklenir?
pete
benim için çalışıyor teşekkürler!!
Stuart Campbell
Bu yöntemi, öne çıkan görselin başka bir URL'ye bağlanmasını sağlamak için nasıl kullanabilirim? Burada neyi kaçırıyorum? Teşekkürler
Sandeep
Blogumda öne çıkan görseller tıklanamıyor. Bu da kullanıcının bloglara gitmesini biraz zorlaştırıyor.
Sanırım kullandığım tema bunu desteklemiyor.
Ancak bahsettiğiniz kodu deneyeceğim.
Deneyeceğim, eğer işe yararsa harika olur.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
işe yaradı, php ifadesini nasıl kapatacağımı bilmek istiyorum? Sonunda } kullandığımda sitem 500 hatası veriyor
Ivan
Gayet iyi çalıştı! Harika! Teşekkür ederim
modo seyoum
Bir öne çıkan görseline bağlantı eklemenin en iyi yolunu arıyorum. örneğin – aşağıdaki bağlantıya tıklarsanız, başlık görselini ve ardından içerik bölgesinde iki bağlantıyı göreceksiniz. bu iki bağlantının, duyarlı bir tasarımı tehlikeye atmayacak bir şekilde başlıkta görünmesini tercih ederim. aklıma birkaç fikir geldi, ancak farklı bir bakış açısı duymak isterim...
jeet sandhu
Merhaba, farklı bir sorum var. 'Gönderi sayfa içinde' eklentisini kullanarak belirli sayfaları belirli gönderilerde görüntülemeye çalıştım. Ancak gönderiler için ayarladığım öne çıkan görseller sayfada görünmüyor. Yani sadece gönderinin başlığı görünüyor, ancak tüm gönderilerin öne çıkan görsellerinin de görüntülenmesini istiyorum! Bunu başarmama yardımcı olabilecek herhangi bir yol veya eklenti önerebilir misiniz. Tüm web'i aradım; kimsenin cevabı yok. Yardımcı olabilirseniz minnettar olurum.
malik aadil
Yeni bir blog yazarım, bu makale bana çok yardımcı oldu
Görsellerdeki bağlantıları kullanıyordum ancak sorun şuydu: Görseller açılıyor ancak bağlantılı makaleye gitmiyor
WPBeginner Desteği
Merhaba Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Yönetici
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Merhaba,
Bu kullanışlı kod için çok teşekkürler.
Bu, gönderinin başlığını alt metin olarak kullanarak resim bağlantısına bir ALT etiketi eklemenin bir yolu mudur (işlev kodunu zahmet edip verir misiniz)?
Görme engelliyim ve şu anda bağlantı sadece resim dosya adını söylüyor ki bu çoğu zaman faydalı değil.
Teşekkürler,
Dale.
Ankit Agarwal
Bu öğretici için teşekkürler. Bunu blogumda denedim ancak küçük resimde gösterilen görüntünün öne çıkan görselim değil, gönderide kullandığım ilk görsel olduğunu fark ettim. Muhtemelen MotoPress sayfa oluşturucu eklentisini kullandığım için. ve
Bu kod ile Motopress eklentisi arasında bir çakışma görünüyor.
Dale Reardon - Engellilik Önemlidir
Merhaba,
Harika çalıştı.
Sadece bir ek sorum var – web sitem tamamen engellilik konularıyla ilgili:
Bu yüzden her şeyin erişilebilir olmasını istiyorum ve ben de körüm, bu yüzden elinden geleni yapan tüm sitelere minnettarım.
Bağlandığı sayfanın başlığından oluşan bu resim bağlantısına ALT metni atamanın bir yolu var mı? Şu anda ekran okuyucum sadece resim dosyasının adını okuyor ve bu bazen pek yardımcı olmuyor.
Yardımınız çok takdir edildi.
Dale.