Çoğu profesyonel web geliştiricisi GitHub veya Bitbucket gibi bir sürüm kontrol sistemi kullanır ve değişikliklerini otomatik olarak hazırlama veya canlı sitelere dağıtır.
Değişiklikleri otomatik olarak dağıtmak için birden fazla araç denedik. Bu gerçek dünya deneyimine dayanarak, sitenizde tema geliştirmeyi zorlamak için DeployHQ’yu kullanabileceğinizi gördük. DeployHQ, Git deponuz ile sunucunuz arasında bir aracı görevi görür.
Bu makalede, GitHub ve Deploy kullanarak WordPress tema değişikliklerini otomatik olarak nasıl dağıtacağınızı göstereceğiz.

WordPress Tema Geliştirme için Neden Sürüm Kontrol Sistemi Kullanılmalı?
Bir sürüm kontrol sistemi, daha sonra belirli sürümleri geri çağırabilmeniz için zaman içinde bir dosya veya dosya kümesindeki değişiklikleri kaydetmenize olanak tanır. Başka bir deyişle, bir WordPress tema şablonunu, görselini veya CSS dosyasını her değiştirdiğimizde, bir sürüm kontrol sistemi bu değişikliklerin kaydını tutar.
Örneğin, bir dizi değişiklik yapmaya karar verdiğinizi varsayalım. Bu değişiklikler bir soruna neden olursa, WordPress Temamızın mevcut bir ‘sürümüne’ geri dönebilirsiniz (veya geri alabilirsiniz).
Git yaygın bir sürüm kontrol sistemidir ve WordPress Teması gibi aynı kod tabanı üzerinde birden fazla kullanıcının çalışmasına olanak tanır. İki geliştirici aynı dosyayı düzenlerse, Git bu sorunlarla başa çıkmak için yerleşik kontrollere sahiptir (birleştirme çakışmaları olarak bilinir).
Daha fazla bilgi için WordPress ile Git kullanmaya yeni başlayanlar için hazırladığımız rehbere göz atın.
Neden Dağıtım Sistemi Kullanılmalı?
GitHub gibi hizmetlerle entegre olan bir dağıtım sistemi, WordPress temanızda yaptığınız değişiklikleri otomatik veya manuel olarak yüklemenize olanak tanır.
Bunu tek yönlü bir senkronizasyon sistemi olarak görebilirsiniz. Örneğin, WordPress temanızdan bir dosya silerseniz, bunu FTP aracılığıyla da silmeniz gerekir. Bir dağıtım sistemi ile, kod değişikliklerinizi GitHub’a işlediğinizde bu sizin için otomatik olarak yapılır.
Bu makalede, DeployHQ veya kısaca Deploy adı verilen bir dağıtım sistemi ile çalışacağız. Deploy, Bitbucket gibi diğer Git depo sağlayıcılarıyla da çalışır, ancak biz bu eğitim için GitHub ile devam edeceğiz.
WordPress Temanız için GitHub Deposu Oluşturma
Öncelikle GitHub ‘da bir hesap oluşturmanız ve ardından WordPress Temanızdaki değişiklikleri depolamak için Windows veya Mac için GitHub istemcisini kullanmanız gerekir.
Başlamak için GitHub web sitesini ziyaret edebilir ve yeni bir hesap oluşturmak için e-posta adresinizi girebilirsiniz.

Ardından, bir kullanıcı adı ve şifre girmeniz gerekecektir.
GitHub ayrıca sizden e-posta tercihlerini seçmenizi isteyecektir.

Bundan sonra, aşağı kaydırabilir ve bir bulmaca çözerek hesabınızı doğrulayabilirsiniz.
Tıpkı WordPress sitenizdeki reCAPTCHA gibi.

Hesabınız doğrulandıktan sonra GitHub kontrol panelini göreceksiniz.
Buradan, üstteki ‘+’ simgesine tıklayabilir ve ‘Yeni depo’ seçeneğini seçebilirsiniz.

Ardından, WordPress temanızın klasör adı gibi depo adını ayarlayarak başlayabilirsiniz.
Ardından, bunun Genel mi yoksa Özel bir depo mu olduğunu seçmeniz gerekir. Genel depolar herkesin kodunuzu görmesine izin verir ancak üzerinde değişiklik yapamaz. Özel depolar yalnızca sizin görmeniz için kullanılabilir.

Son olarak, bir README dosyası eklemek istiyorsanız onay kutusunu işaretleyebilirsiniz.
Bu işlem tamamlandıktan sonra, ‘Depo oluştur’ düğmesine tıklamanız yeterlidir.

GitHub deponuz artık kullanıma hazır olacaktır.
Windows veya Mac için GitHub’ı yükleme
Ardından, WordPress Temamızın kodunu depomuza koymanız gerekir. Bunu yapmanın basit bir yolu, bilgisayarınıza yüklenen GitHub istemcisini kullanmaktır.
GitHub Desktop web sitesini ziyaret edin ve Windows veya Mac için mevcut olan Desktop istemcisini indirin.

İndirme işlemi tamamlandıktan sonra GitHub istemcisini başlatın.
Ardından, GitHub hesabınızı kullanarak oturum açmanız gerekir. ‘GitHub.com’da oturum aç’ düğmesine tıklayabilirsiniz.

Bu, GitHub’ı web tarayıcınızda başlatacaktır.
GitHub Desktop’ın hesabınıza erişmesine izin vermek için ‘Masaüstünü yetkilendir’ düğmesine tıklamanız yeterlidir.

Bundan sonra GitHub Masaüstü istemcisini açabilirsiniz.
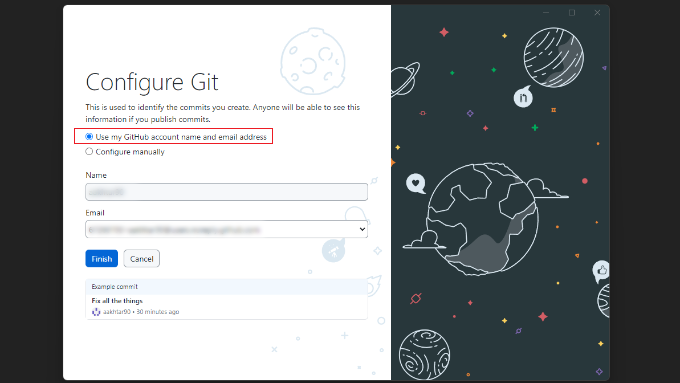
Ardından, Git’i yapılandırmanız gerekecektir. Basitçe ‘GitHub hesap adımı ve e-posta adresimi kullan’ seçeneğini seçin ve ‘Bitir’ düğmesine tıklayın.

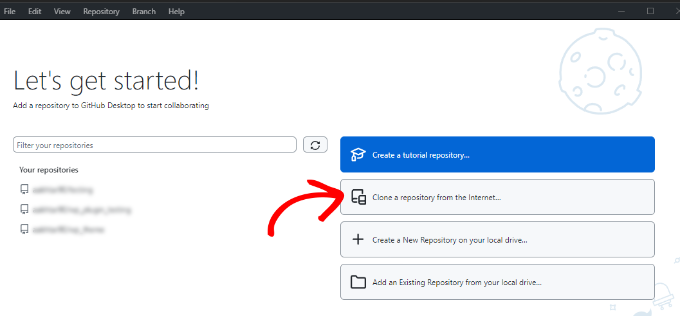
Ardından, daha önce oluşturduğunuz GitHub deposunu ekleyelim.
Bunu yapmak için, ‘İnternetten bir depoyu klonla’ seçeneğine tıklayın.

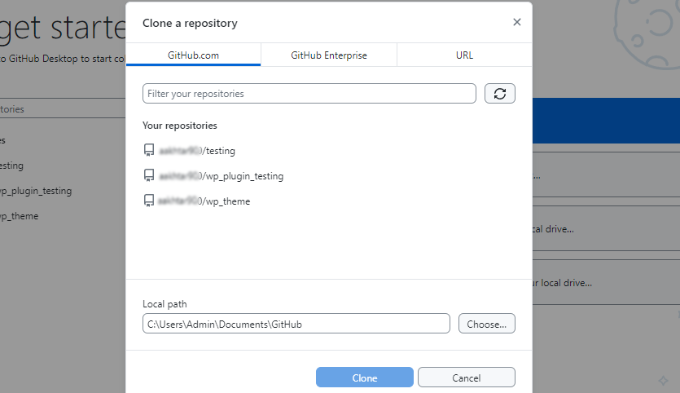
Daha önce oluşturduğunuz da dahil olmak üzere GitHub depolarınızın bir listesini göreceksiniz.
Basitçe depoyu seçin ve ‘Yerel Yol’ alanının altında bilgisayarınızda nerede saklamak istediğinizi seçin. Bu işlem tamamlandıktan sonra ‘Klonla’ düğmesine tıklayabilirsiniz.

Artık GitHub’da barındırılan deponuzu bilgisayarımıza klonladınız (kopyaladınız).
Ardından, WordPress tema kodumuzu deponun klasörüne eklemeniz ve ardından bu kodu GitHub’a işlemeniz ve senkronize etmeniz gerekir.
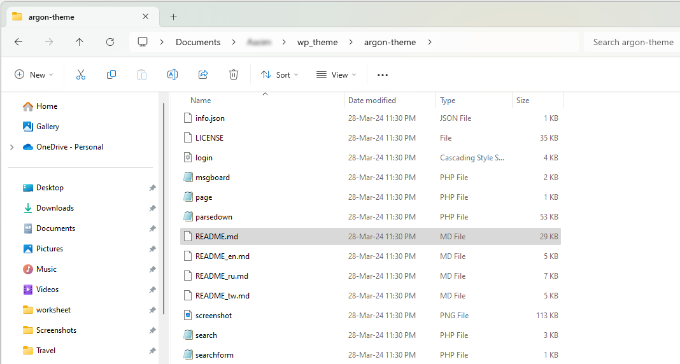
Yukarıdaki adımda seçtiğiniz klasörü bilgisayarınızda bularak başlayabilirsiniz. Klasörün içinde bir README.md dosyası olmalıdır. Bilgisayarınızın ayarlarına bağlı olarak, gizli .git klasörünü de görebilirsiniz.

WordPress temanızın kodunda değişiklik yaptığınızda, bunları kopyalayıp bu klasöre yapıştırmanız yeterlidir.
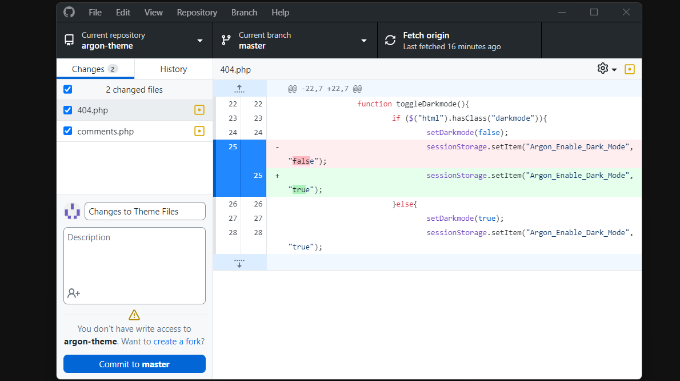
Bundan sonra, GitHub Mac veya Windows uygulamasını açabilir ve yeni eklediğiniz dosyaların pencerede göründüğünü görebilirsiniz:

Yeşil renkle vurgulanmış değişiklikleri göreceksiniz. Bunlar yerel depoya kaydettiğiniz değişikliklerdir, ancak bu değişiklikleri henüz işlemediniz.
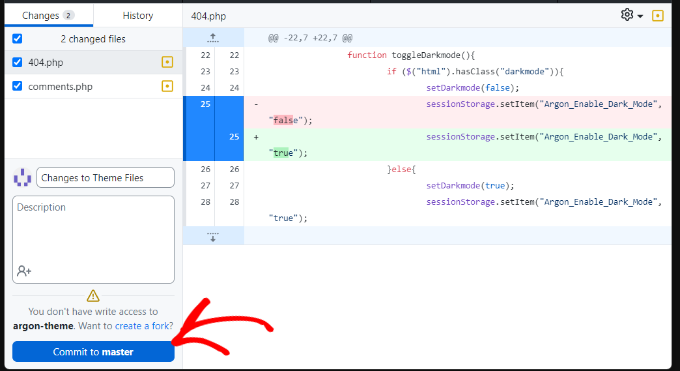
Daha sonra, bu dosyaları GitHub’a commit etmeniz (yüklemeniz) gerekecektir. Bunu yapmak için, yaptığımız değişiklikleri açıklamak üzere Özet kutusuna bir metin girin ve ‘Commit to master’ düğmesine tıklayın.

Bu, depoda yaptığınız değişiklikleri işler.
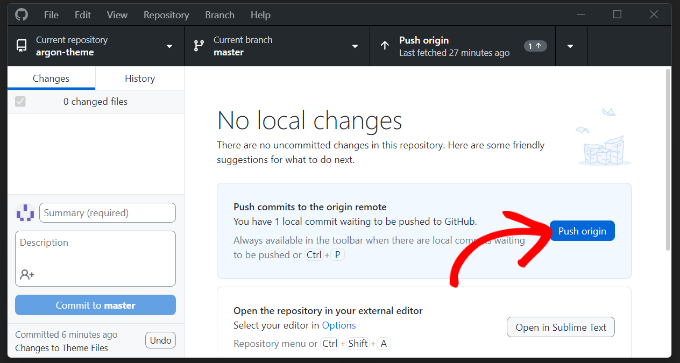
Bu değişiklikleri GitHub’a yüklemek için ‘Push origin’ düğmesine tıklayabilirsiniz.

İşleminizin GitHub’a yüklendiğini kontrol etmek için GitHub web sitesindeki deponuzu ziyaret edin. Her şey çalışıyorsa, kod değişikliklerinizi göreceksiniz.
Deploy’u Kurma
Son adım, GitHub deponuzdaki tüm değişikliklerin WordPress web sitenize gönderildiğinden emin olmaktır.
DeployHQ veya Deploy, GitHub deponuzdaki değişiklikleri izleyecek ve WordPress web sitenize yalnızca bu değişiklikleri otomatik veya manuel olarak yükleyecek web tabanlı bir hizmettir.
Bunu kodunuz ile web sunucusu arasında bir bağlantı olarak düşünün.
Öncelikle, Deploy web sitesini ziyaret etmeniz ve yeni bir hesap için kaydolmanız gerekir. Deploy ücretli bir hizmettir, ancak bir proje ve günde 5 dağıtım için ücretsiz bir hesap sunar.

Kaydolma işlemini tamamladıktan sonra Deploy kontrol panelinize giriş yapabilirsiniz.
Buradan, başlamak için ‘Bir proje oluştur’ düğmesine tıklayabilirsiniz.

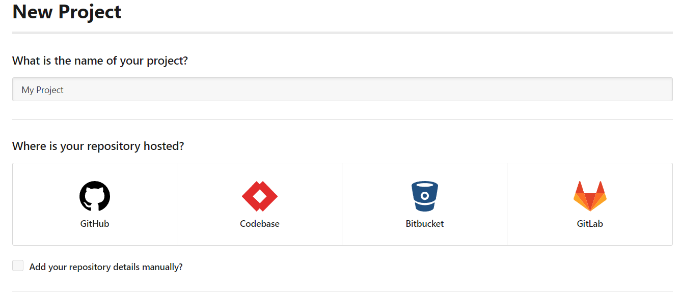
Ardından, projeniz için bir ad vermeniz gerekir.
Bundan sonra, kod barındırma platformunuz olarak GitHub’ı seçebilirsiniz.

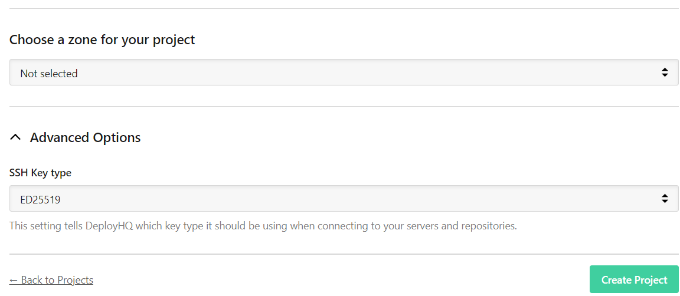
Aşağı kaydırırsanız, projeniz için bir bölge seçmek ve gelişmiş seçenekler gibi daha fazla seçenek bulacaksınız.
Bu işlem tamamlandıktan sonra, devam etmek için ‘Proje Oluştur’ düğmesine tıklayın.

Deploy şimdi sizi GitHub’a yönlendirecektir.
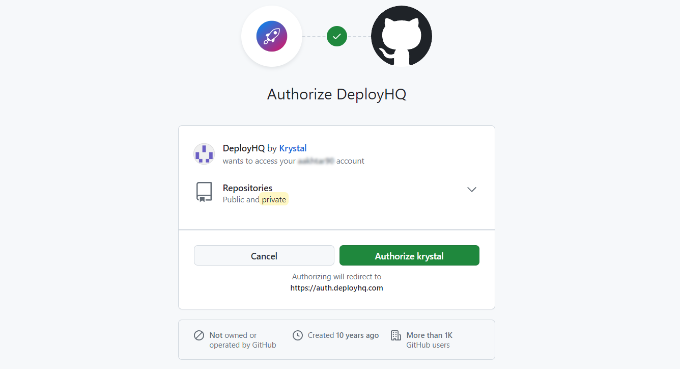
Henüz oturum açmadıysanız, oturum açmanız istenecektir. Bundan sonra, Deploy’un GitHub hesabınıza erişmesine izin vermeniz istenecektir.

Devam etmek için ‘Authorize krystal’ butonuna tıklamanız yeterlidir.
Deploy, GitHub’dan depolarınızın listesini getirecek ve sizden bu proje için bir depo seçmenizi isteyecektir.

WordPress tema deponuza tıklamanız yeterlidir; Deploy temayı sizin için içe aktaracaktır.
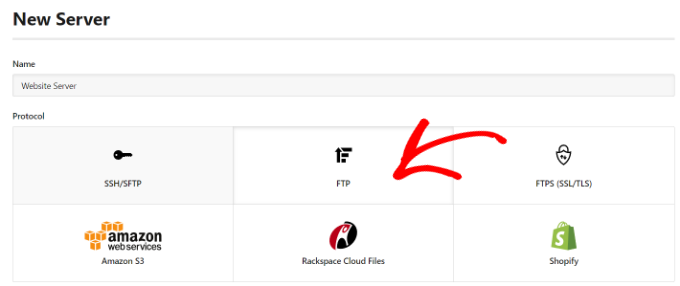
Bir sonraki adımda Deploy sizden sunucu bilgilerini sağlamanızı isteyecektir. Burada Deploy’a WordPress sunucunuza nasıl dosya yükleyeceğinizi söyleyeceksiniz.
Bir isim girerek ve protokol seçeneği olarak ‘FTP’yi seçerek başlayabilirsiniz.

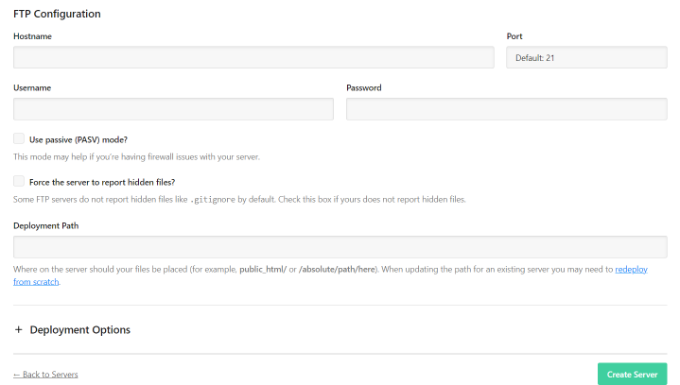
Ardından, aşağı kaydırmanız ve FTP kimlik bilgilerinizi girmeniz gerekecektir.
- Ana Bilgisayar Adı: Web sitenizin SFTP/FTP ana bilgisayarı
- Bağlantı Noktası: Web sitesi barındırıcınızın SFTP/FTP bağlantı noktası (genellikle SFTP = 22, FTP = 21)
- Kullanıcı Adı ve Şifre: FTP kullanıcı adı ve şifresi
- Dağıtım Yolu: WordPress tema dosyalarınızı yüklemeden önce gideceğiniz yol. Örneğin, public_html/example.com/wp-content/themes/MyTheme, burada MyTheme GitHub’a işlediğiniz WordPress temasıdır.
Bu ayrıntıları girdikten sonra, ‘kaydet ‘Sunucu Oluştur’ düğmesine tıklayın.

Deploy şimdi sunucu bağlantınızı test edecek ve her şey doğru çalışıyorsa size bir başarı mesajı gösterecektir.
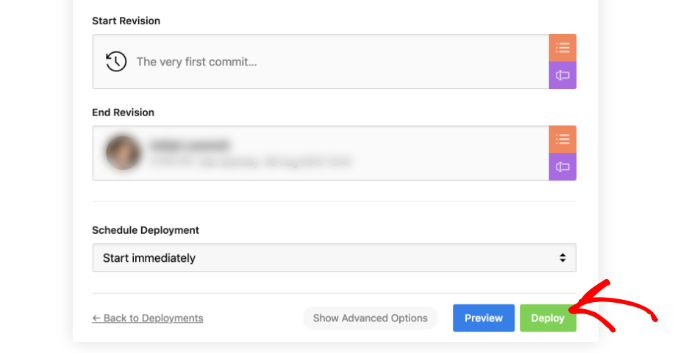
Artık GitHub dosyalarınızı web sitenize yüklemek için ‘Deploy’ düğmesine tıklayabilirsiniz.

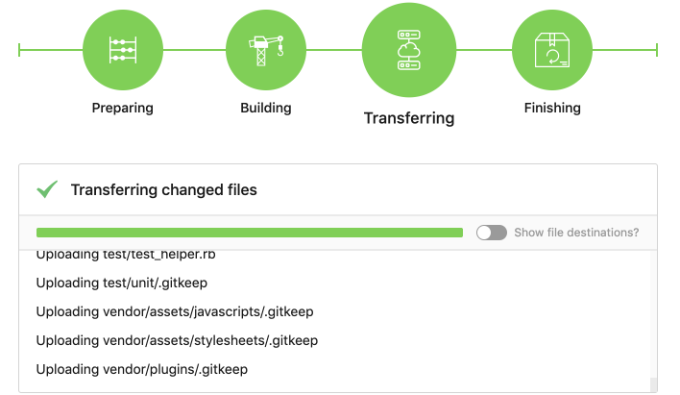
Şimdi dağıtımın ilerleme durumunu göreceksiniz.
Dağıtım tamamlandığında bir başarı mesajı göreceksiniz.

Deploy’u kullanarak GitHub’daki değişiklikleri web sitenize başarıyla dağıttınız. Şimdi, bilgisayarınızda WordPress temanızda değişiklik yaptığınızda, bunları GitHub’a işlemeniz gerekir. Bundan sonra, dağıtımı manuel olarak başlatmak için Deploy web sitesini ziyaret etmeniz gerekir.
GitHub’a işlediğiniz tüm değişikliklerin otomatik olarak web sitenize dağıtılması için otomatik dağıtımı nasıl ayarlayacağımızı görelim.
Otomatik Dağıtımı Ayarlama
İlk olarak, Deploy kontrol panelinizi ziyaret etmeniz ve ‘Projeler’ sayfasına gitmeniz gerekir. Buradan, projenizin adına tıklamanız yeterlidir.

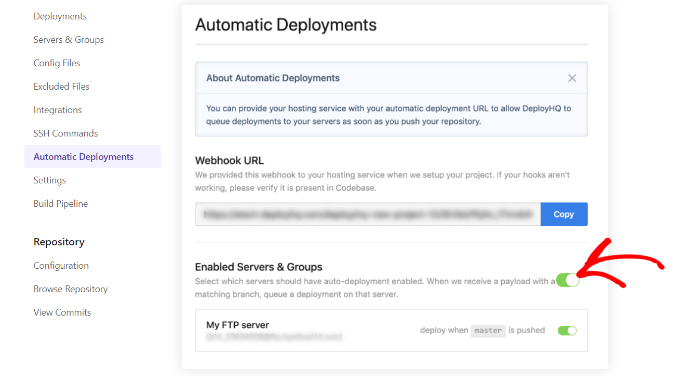
Ardından, soldaki menüden ‘Otomatik Dağıtımlar’ sekmesine gidebilirsiniz.
Burada, otomatik dağıtımlar için sunucunuzun yanındaki seçeneği etkinleştirmeniz gerekecektir.

Bundan sonra, Webhook URL’sini kopyalamanız ve GitHub hesabınıza eklemeniz gerekir.
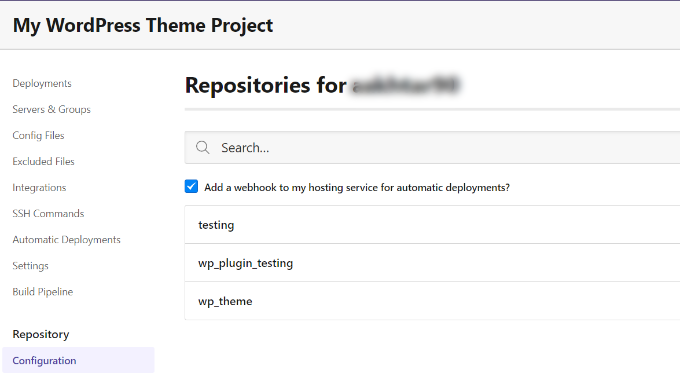
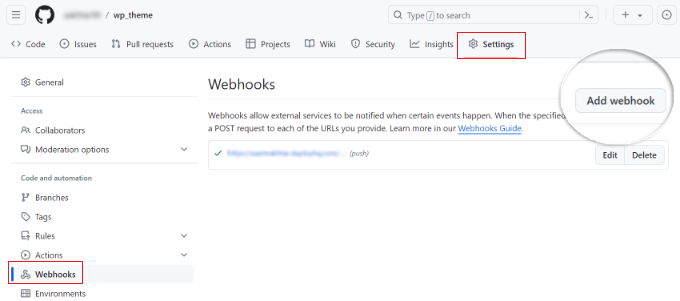
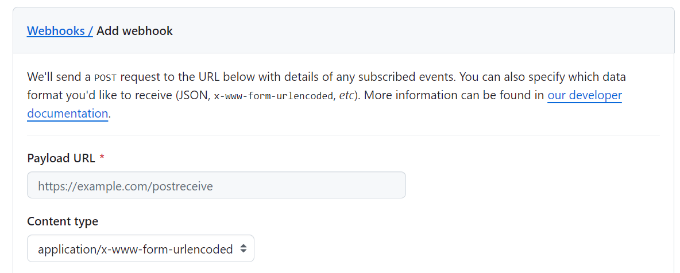
Yeni bir tarayıcı sekmesinde GitHub hesabınıza giriş yapmanız yeterlidir. Ardından deponuza tıklayın ve ‘Ayarlar’ sekmesine gidin. Buradan, soldaki menüden Webhooks bölümüne gidebilir ve ‘Webhook ekle’ düğmesine tıklayabilirsiniz.

Şimdi Deploy server settings sayfasından kopyaladığınız webhook URL’sini Payload URL alanına yapıştırın.
Bundan sonra, açılır menüden ‘İçerik türü’ olarak ‘application/x-www-form-urlencoded’ seçeneğini seçin:

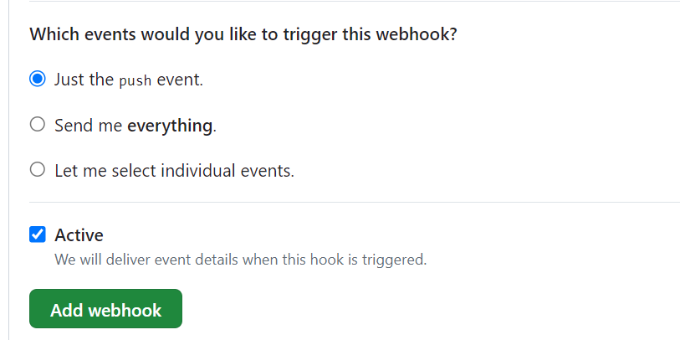
Ardından, aşağı kaydırabilir ve web kancasını hangi olayların tetikleyeceğini seçebilirsiniz. Varsayılan ayarı kullanabilirsiniz.
Bu işlem tamamlandıktan sonra, ‘Web kancası ekle’ düğmesine tıklamanız yeterlidir.

Hepsi bu kadar. GitHub deponuz artık deponuzda yeni değişiklikler olduğunda Deploy’u bilgilendirecektir. Deploy daha sonra bu değişiklikleri web sitenize otomatik olarak uygulayacaktır.
Bu makalenin GitHub ve Deploy kullanarak WordPress tema değişikliklerini otomatik olarak nasıl dağıtacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress ‘ te jQuery’nin en son sürüme nasıl yükseltileceği ve en son WordPress sürümünün nasıl kontrol edilip güncelleneceği hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.