Hiç benzersiz şekilde tasarlanmış ilk ve son menü öğelerine sahip web siteleri gördünüz mü? Bu tesadüf değildir – akıllı CSS iş başındadır. Bu teknik, iletişim sayfanız veya özel bir teklif gibi önemli bağlantıları vurgulayabilir.
Birçok okuyucumuz menü öğelerine özel sınıflar eklemeyi denedi ancak menülerini yeniden düzenlediklerinde stilin bozulduğunu fark ettiler. ‘İlk’ ve ‘son’ olarak etiketlenen öğeler artık bu konumlarda değil ve menü tutarsız görünüyor.
Bu nedenle bu kılavuz, daha sonra öğeleri karıştırsanız bile menü öğelerinize yapışacak bir .first ve .last sınıfını nasıl ekleyeceğinizi gösterecektir. İki yöntemi ele alacağız: klasik temalar için bir filtre ve blok temalar da dahil olmak üzere tüm temalar için CSS seçicileri.

İlk ve Son Navigasyon Öğelerini Neden Farklı Şekillendirelim?
Bazen bir gezinti menüsündeki ilk ve son öğelere özel stil eklemeniz gerekebilir. Bu, sitenizin iletişim formuna veya WooCommerce alışveriş sepeti sayfasına giden bağlantı gibi önemli bağlantıların öne çıkmasını sağlayabilir.
Bu durumda, ilk ve son menü öğelerine özel bir CSS sınıfı ekleyebilirsiniz. Ancak, menünün sırasını herhangi bir noktada değiştirirseniz, bu özel stili tamamen bozabilir.
Bu nedenle, bunun yerine filtre kullanmanızı öneririz.
Bu kılavuzda, navigasyon menünüzün ilk ve son öğelerini nasıl stilize edeceğinizi göstereceğiz, böylece özel stili bozmadan menüyü yeniden düzenleyebilirsiniz. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın:
Profesyonel İpucu: Web sitenizdeki herhangi bir menü öğesini vurgulamak mı istiyorsunuz? Daha fazla bilgi için WordPress’te bir menü öğesinin nasıl vurgulanacağına ilişkin kılavuzumuza göz atın.
Yöntem 1: Filtre Kullanarak İlk ve Son Sınıf Ekleme (Önerilen)
Not: Bu yöntem yalnızca klasik bir WordPress temasıyla çalışır. Bir blok tema kullanıyorsanız, Yöntem 2‘ye gidin.
Gezinme menüsü öğelerinizi şekillendirmenin en kolay yolu temanıza bir filtre eklemektir.
Genellikle WordPress eğitimlerinde temanızın functions.php dosyasına eklemeniz için talimatlar içeren kod parçacıkları bulacaksınız.
En büyük sorun, özel kod parçacığındaki küçük bir hatanın bile WordPress sitenizi bozabilmesi ve erişilemez hale getirebilmesidir. WordPress temanızı güncellerseniz, tüm özelleştirmelerinizi kaybedeceğinizden bahsetmiyorum bile.
İşte burada WPCode devreye giriyor.
Bu ücretsiz eklenti, sitenizi riske atmadan WordPress’e özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır.
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Burada, farenizi ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine getirmeniz yeterlidir.
Göründüğünde, ‘Snippet kullan’ seçeneğine tıklayın.

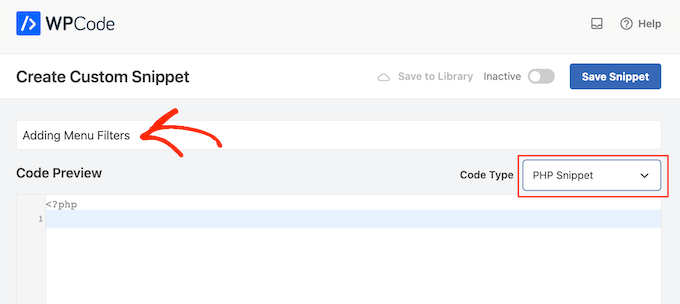
Başlamak için, özel kod parçacığı için bir başlık yazın. Bu, parçacığı WordPress kontrol panelinde tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

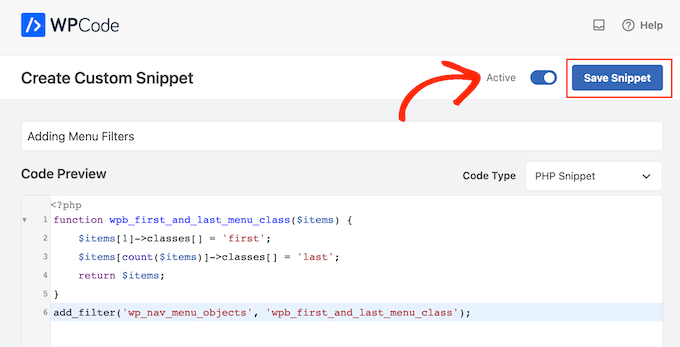
Daha sonra aşağıdaki PHP’yi kod kutusuna ekleyebilirsiniz:
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Bundan sonra, ekranın üst kısmına kaydırmaya ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değiştirmeye hazırsınız.
Son olarak, PHP snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

Bu işlem, ilk ve son menü öğeleriniz için .first ve .last CSS sınıflarını oluşturur. Artık özel navigasyon menünüzdeki bu öğelere benzersiz stil uygulamak için bu sınıfları kullanabilirsiniz.
Bunu yapmak için WordPress web sitenize ikinci bir kod parçacığı eklemeniz gerekecektir. Başlamak için, yukarıda açıklanan aynı süreci izleyerek yeni bir özel kod parçacığı oluşturun.
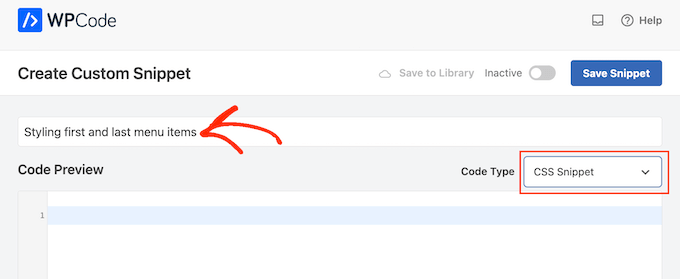
Bundan sonra, özel kod parçacığı için bir başlık yazın.
Ardından, ‘Kod Türü’ açılır menüsünü açın, ancak bu kez ‘CSS Snippet’i seçin.

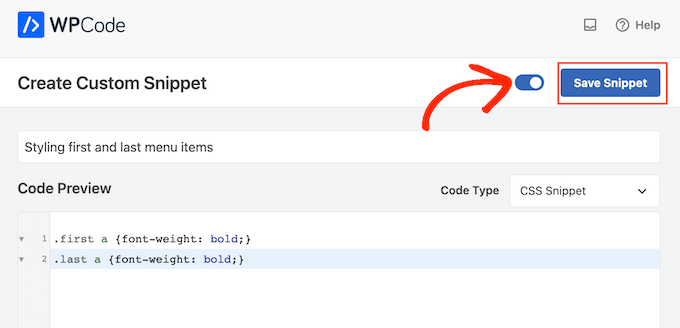
Bu kılavuz için, kod kutusuna aşağıdaki CSS biçimlendirmesini ekleyerek ilk ve son menü öğelerini kalınlaştıracağız:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Bunu yaptıktan sonra, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.

Son olarak, CSS snippet’ini canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.
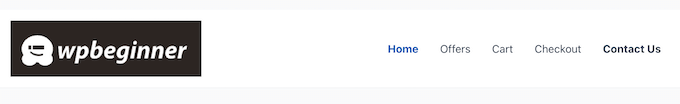
Şimdi, web sitenizi ziyaret ederseniz, yeni şekillendirilmiş menüyü canlı olarak göreceksiniz.

Yöntem 2: CSS Seçicileri Kullanarak İlk ve Son Öğeleri Şekillendirme (Tüm Temalarla Çalışır)
Kod parçacığı eklentisi kullanmak istemiyorsanız, CSS seçicilerini kullanarak ilk ve son menü öğelerini biçimlendirebilirsiniz. Ancak bu yöntem Internet Explorer gibi bazı eski tarayıcılarda çalışmayabilir.
Bunu göz önünde bulundurarak, WordPress web sitenizi farklı tarayıcılarda test etmek iyi bir fikirdir.
Bu yöntemi izlemek için temanızın stil sayfasına veya WordPress Tema Özelleştirici‘nin ‘Ek CSS’ bölümüne kod eklemeniz gerekecektir.
Bunu daha önce yapmadıysanız, WordPress sitenize nasıl kolayca özel CSS ekleyebileceğinize ilişkin kılavuzumuza bakın.
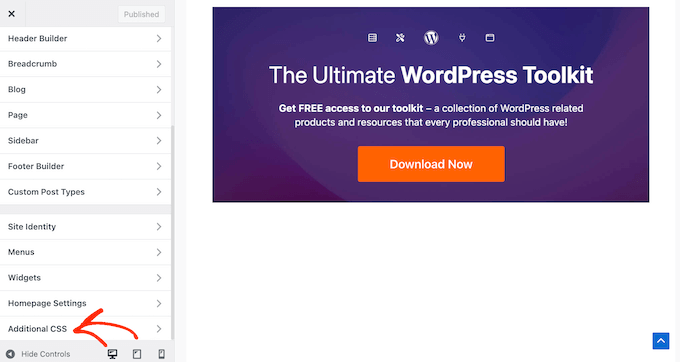
İlk adım, temanızın style.css dosyasını düzenlemek veya Görünüm ” Özelleştir ‘e gidip ‘Ek CSS’ye tıklamaktır.

Bundan sonra, devam edin ve aşağıdaki kod parçacığını sitenize ekleyin:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
‘yourmenuid’ yerine navigasyon menünüzün ID’sini yazmanız gerektiğini unutmayın.
‘first-child’ ve ‘last-child’ seçicileri, navigasyon menüsündeki ilk ve son öğeler olan ebeveyninin ilk ve son çocuğunu seçer.
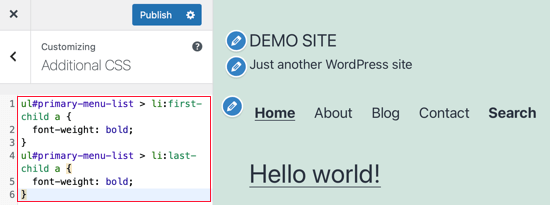
Örneğin, WordPress blogumuzdaki ilk ve son gezinme menüsü öğelerini kalınlaştırmak için bu kodu kullandık:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Bir WordPress blok teması kullanıyorsanız, WordPress yöneticinizde Tema Özelleştirici eksik olacaktır. Tema Özelleştirici’ye erişmek için tarayıcınıza bu URL’yi girmeniz gerekir:
1 | https://yourdomainname.com/wp-admin/customize.php |
Alan adını web sitenizin alan adıyla değiştirdiğinizden emin olun.
Bundan sonra, daha önce olduğu gibi ‘Ek CSS’ sekmesini açın ve aşağıdaki kodu ekleyin. Menü kimliğinizi eklemenize gerek olmadığından kodun nasıl biraz farklı göründüğüne dikkat edin.
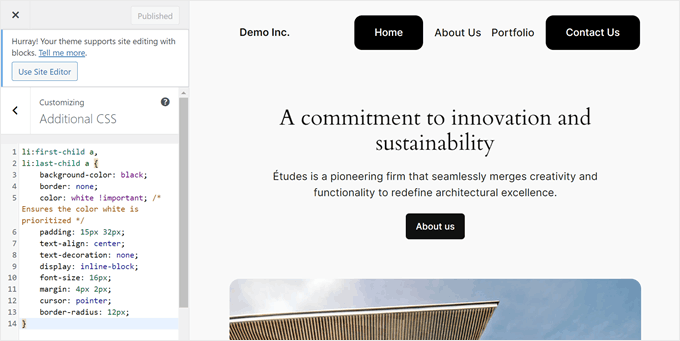
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Kodu ihtiyaçlarınıza göre özelleştirmekten çekinmeyin. Aşağıdaki örnekte, ilk ve son bağlantıları düğmelere dönüştürdük.
İşte böyle görünüyor:

Umarız bu eğitim WordPress navigasyon menülerine .first ve .last sınıflarını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te dikey gezinme menüsü oluşturma makalemize ve WordPress sitesinde açılır menü oluşturmaya ilişkin başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin