Bir süredir blog yazan herkes, bazen genel bir RSS akışının yeterli olmadığını bilir. Bazı blog yazarları, okuyucuların etiketlere veya özel taksonomilere abone olup olamayacağını, böylece kendileri için en önemli içeriğe güncel kalabileceklerini sormuşlardır.
Ne yazık ki, bunun için basit bir eklenti çözümü bulmakta zorlandık. Bu yüzden, yalnızca biraz kod kullanarak etiket ve özel taksonomi arşivlerinize RSS abonelikleri eklemenin en kolay yolunu bulmaya karar verdik.
Ancak endişelenmeyin. Kullanıcı dostu WPCode eklentisini kullanacağız, böylece bu güçlü işlevselliği kodlama zahmetine girmeden ekleyebilirsiniz.

Kullanıcıların Etiketlere ve Özel Taksonomilere Abone Olmasına Neden İzin Verilmeli?
Etiketler, bir blog gönderisinin konusunu net bir şekilde etiketlemenizi sağlar, bu da okuyucuların ilginç ve ilgili içerikleri bulmalarına yardımcı olabilir. Bu, okuyucuları web sitenizde daha uzun süre tutacaktır, bu da sayfa görüntülemelerinizi artırabilir ve hemen çıkma oranını azaltabilir.
İçeriğinizi daha fazla düzenlemek için özel taksonomiler bile oluşturabilirsiniz. Örneğin, ‘Kitaplar’ adlı özel bir gönderi türü ekleyebilir ve ardından ‘Konular’ adlı özel bir taksonomi kullanabilirsiniz.
Bu doğrultuda, etiketlerinize ve özel taksonomilerinize RSS abonelikleri eklemek isteyebilirsiniz. Bu şekilde, ziyaretçilerin ilgilenebilecekleri yeni bir blog gönderisi yayınladığınızda onları bilgilendirebilirsiniz.
Bu konu hakkında daha fazla bilgi için lütfen WordPress'te RSS'nin nasıl kullanılacağına dair eksiksiz kılavuzumuza bakın.
Bunu söyledikten sonra, etiketler ve özel taksonomi arşivleri için RSS aboneliğini nasıl ekleyebileceğinize bakalım.
WPCode ile Kullanıcıların Etiketlere ve Taksonomilere Abone Olmasını Sağlama
Bu eğitim, WordPress web sitenize kod eklemeyi içerir. İhtiyaçlarınıza bağlı olarak ekleyebileceğiniz farklı kod türleri vardır, ancak bunları güvenli bir şekilde WordPress'e eklemek için WPCode kullanacağız.
WPCode, sitenizi riske atmadan web sitenize özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan WordPress için en iyi kod parçacığı eklentisidir.
Genellikle, öğreticiler tema dosyalarınızı düzenlemenizi isteyecektir, ancak bu her türlü yaygın WordPress hatalarına neden olabilir. En kötü durumda, WordPress sitenizi tamamen erişilemez hale bile getirebilir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
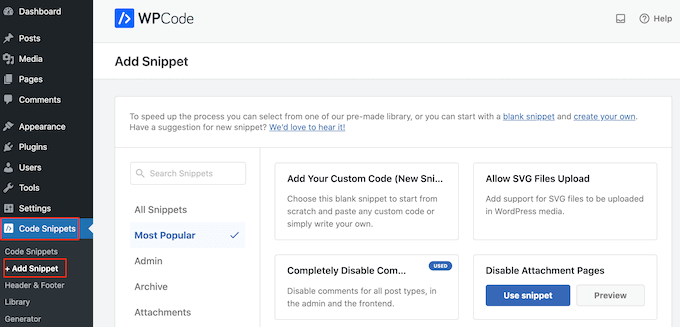
Etkinleştirdikten sonra, Kod Parçacıkları » Parçacık Ekle'ye gidin.

Artık WPCode'un yerleşik kod parçacıkları kitaplığını göreceksiniz.
Burada, fare imlecini ‘Özel Kodunuzu Ekleyin (Yeni Parça)’ seçeneğinin üzerine getirin ve göründüğünde ‘+ Özel Parça Ekle’ düğmesine tıklayın.

WPCode kurulduğuna göre, kullanıcıların etiketlerinize veya taksonomilerinize abone olmalarını sağlamak için aşağıdaki yöntemlerden birini seçebilirsiniz. Tercih ettiğiniz yönteme atlamak için bu hızlı bağlantıları kullanmaktan çekinmeyin:
- Yöntem 1: Etiket Arşivlerine RSS Abonelik Bağlantısı Ekleme
- Yöntem 2: WordPress Etiket Sayfalarına RSS Simgesi Ekleme
- Yöntem 3: Özel Taksonomi Arşivlerine RSS Abonelik Bağlantısı Ekleme
- WordPress Siteniz İçin Daha Fazla Bilgi RSS İpuçları ve Püf Noktaları Öğrenin
Yöntem 1: Etiket Arşivlerine RSS Abonelik Bağlantısı Ekleme
Bir çözüm, sitenizin etiket arşiv sayfalarına basit bir RSS 'Abone Ol' bağlantısı eklemektir. Bu sayfalar, aynı etikete sahip tüm gönderileri gösterir.
Örneğin, www.example.com/tag/wordpress, ‘WordPress’ etiketine sahip tüm gönderileri listeleyecektir.

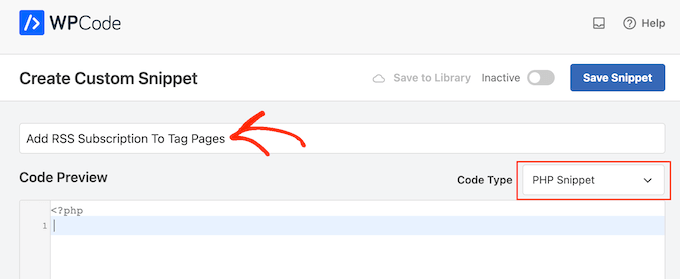
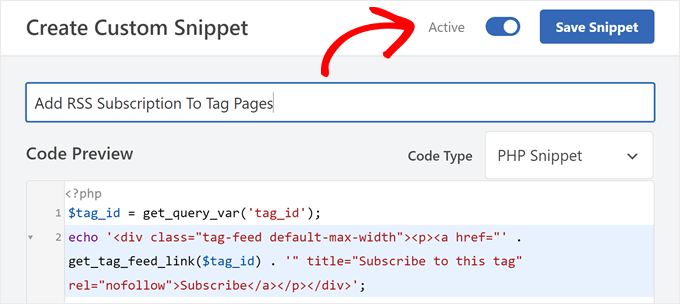
WPCode'da özel bir kod parçacığı oluşturduktan sonra, PHP kod parçacığı için bir başlık yazın. Bu yalnızca sizin referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Parçacığı’nı seçin.

Bu yapıldıktan sonra, şunu kod düzenleyiciye yapıştırmanız yeterlidir:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>';
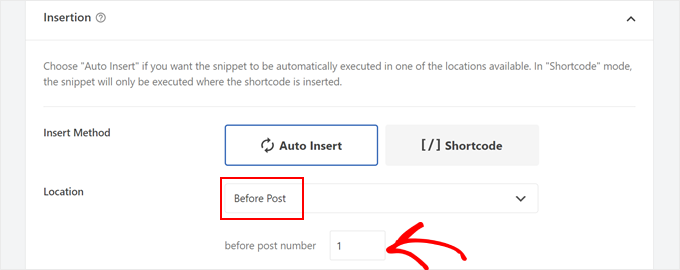
Bu işlem bittikten sonra, 'Ekleme' kutusuna kaydırın ve henüz seçili değilse 'Otomatik Ekle'yi seçin.
Ardından 'Konum' açılır menüsünü açabilir ve Kategoriler, Arşivler, Etiketler, Taksonomiler bölümünde 'Gönderi Öncesi'ni seçebilirsiniz.
Bundan sonra, 'gönderi numarasından önce' kısmına '1' girin.

Bu, düğmenin etiket başlığından hemen sonra ve etiketinizdeki ilk içeriğinizden önce, WordPress blogunuzun tamamında görünmesini sağlayacaktır.
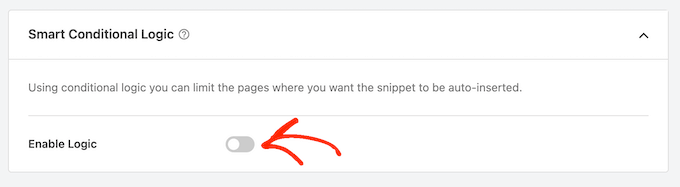
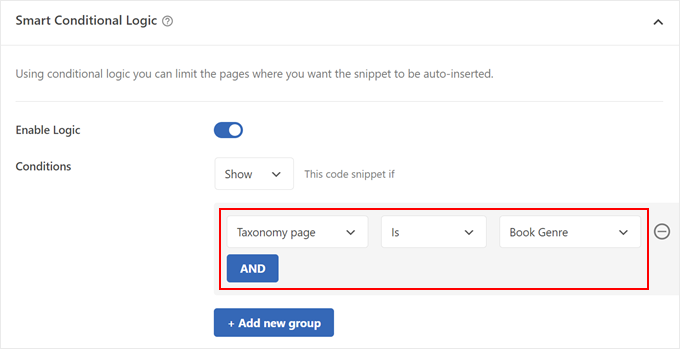
Bağlantıyı yalnızca etiket sayfalarında göstermek için 'Akıllı Koşullu Mantık' bölümüne gidin. Burada, 'Mantığı Etkinleştir' kaydırıcısına tıklayın.

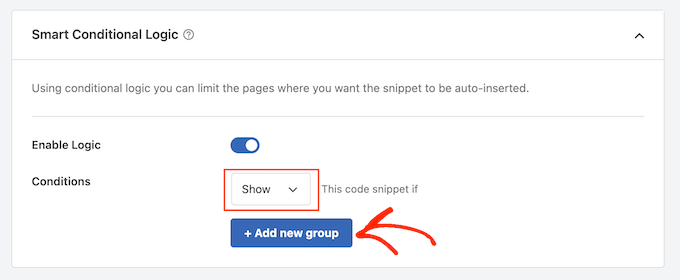
Artık 'Koşullar' açılır menüsünü açabilir ve 'Göster'i seçebilirsiniz.
Bundan sonra, 'Yeni grup ekle'ye tıklayın.

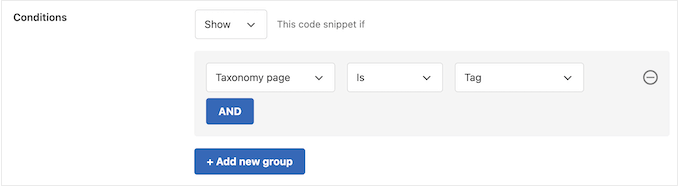
Şimdi, bir sonraki açılır menü setini açın ve ‘Taksonomi Sayfası’, ‘İs’ ve ‘Etiket’i seçin.
Bu, kodu yalnızca etiket arşiv sayfalarınıza ekleyecektir.

Bu işlem tamamlandıktan sonra, ekranın üst kısmına kaydırarak snippet'i canlı hale getirme zamanı.
Artık ‘Devre Dışı’ seçeneğine tıklayarak ‘Aktif’ olarak değiştirebilir ve ardından ‘Snippet Kaydet’ düğmesine tıklayabilirsiniz.

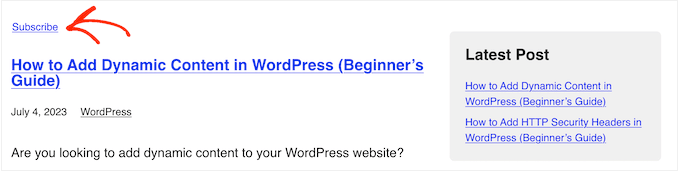
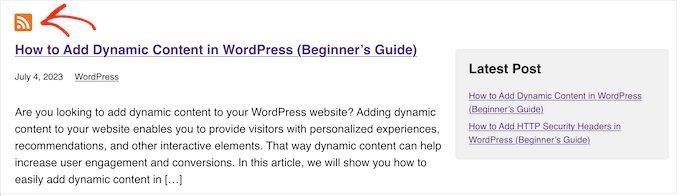
Şimdi, herhangi bir etiket sayfasını ziyaret ederseniz, yeni 'Abone Ol' bağlantısının canlı olduğunu göreceksiniz.
Yöntem 2: WordPress Etiket Sayfalarına RSS Simgesi Ekleme
Başka bir seçenek, etiket sayfalarına bir RSS simgesi eklemektir, bu da düz bir 'Abone Ol' bağlantısına kıyasla daha dikkat çekici olabilir.

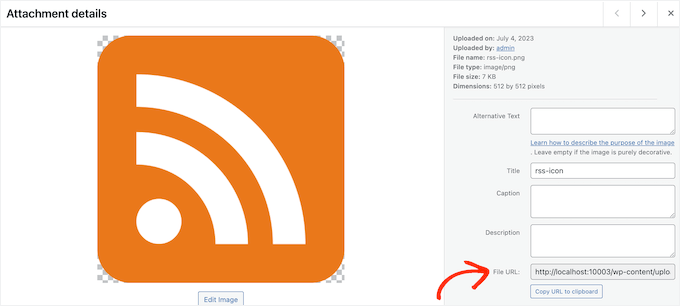
WordPress etiket sayfalarına bir RSS simgesi eklemek için öncelikle kullanmak istediğiniz simgeyi yükleyerek başlamanız gerekecektir. İstediğiniz herhangi bir simgeyi kullanabilirsiniz, ancak resmi RSS web sitesinde PNG formatında bir logo bulacaksınız.
Bir logonuz olduğunda, dosyayı WordPress medya kütüphanesine yüklemeniz yeterlidir. Ardından, bir sonraki adımda kullanacağınız için resim URL'sini almanız gerekecektir.

Bu işlem tamamlandıktan sonra, yukarıda açıklanan aynı işlemi izleyerek WPCode'da yeni bir PHP kod parçacığı oluşturun. Ancak bu sefer aşağıdaki parçacığı WPCode düzenleyicisine yapıştırın:
$tag_id = get_query_var('tag_id');
echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>';
http://example.com URL'sini önceki adımda yüklediğiniz RSS simgesinin bağlantısıyla değiştirmeniz gerekecektir.
Tekrar, kodu yalnızca etiket sayfalarında çalışacak şekilde ayarlayın ve ardından yukarıda açıklanan aynı işlemi izleyerek yayınlayın.
Şimdi herhangi bir etiket sayfasını ziyaret ettiğinizde, canlı RSS simgesini göreceksiniz.
Yöntem 3: Özel Taksonomi Arşivlerine RSS Abonelik Bağlantısı Ekleme
Ayrıca, özel taksonomi arşivlerine WordPress web sitenizde bir RSS aboneliği ekleyebilirsiniz. Bunu yapmak için, yukarıda açıklananla aynı işlemi izleyerek yeni bir PHP parçacığı oluşturmanız gerekecektir.
Ancak bu sefer aşağıdaki kodu WPCode'a ekleyin:
$term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>';
Düz metin yerine bir RSS simgesi göstermek isterseniz, yukarıdaki bölümde yaptığımız gibi 'Abone Ol' metnini bir resim etiketiyle değiştirmeniz yeterlidir.
Akıllı Koşullu Mantık bölümünde, 'Taksonomi sayfası', 'İse' ve özel taksonomi adınızı seçtiğinizden emin olun, şöyle:

Ardından, kod parçasını etkinleştirin ve değişikliklerinizi kaydedin.
WordPress Siteniz İçin Daha Fazla Bilgi RSS İpuçları ve Püf Noktaları Öğrenin
WordPress RSS akışlarından en iyi şekilde yararlanmak ister misiniz? İşte göz atmanız gereken bazı öğreticiler:
- En İyi WordPress RSS Besleme Eklentileri Karşılaştırıldı
- WordPress RSS Akışlarınızı Tamamen Nasıl Özelleştirirsiniz
- Her Özel Gönderi Türü İçin Ayrı Bir RSS Akışı Nasıl Oluşturulur WordPress'te
- WordPress RSS Beslemenizi Optimize Etme İpuçları (Hızlı ve Kolay)
- WordPress'te İçeriği Yalnızca RSS Abonelerine Gösterme
- WordPress'te Her Kategori İçin Ayrı RSS Beslemeleri Nasıl Yapılır
- WordPress RSS Akışlarınıza Gönderi Küçük Resimleri Nasıl Eklenir
Bu eğitimimizin etiketler ve özel taksonomi arşivleri için bir RSS aboneliği eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, kullanıcıların WordPress'te yazarlara abone olmasına nasıl izin verileceğini öğrenmek veya en iyi WordPress RSS eklentileri için uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Richard
Harika bir eğitim.
Adrian
Gerçekten faydalı bir makale ama son zamanlarda etiketleri zincirleme ve kullanıcıların bunlardan özel RSS beslemeleri oluşturmasına izin verme hakkında düşünüyordum. Bunun başarılabileceğine dair herhangi bir fikri olan var mı ve bunu nasıl yapabileceğimi söylerseniz bonus hayali internet puanları!