Yıllar boyunca çok sayıda WordPress sitesi üzerinde çalıştık ve her zaman geri döndüğümüz bir özelleştirme hilesi, sayfa slug’ını body sınıfına eklemektir. Bu çok basit bir şey, ancak tasarım esnekliği söz konusu olduğunda dünya kadar fark yaratıyor.
WordPress temasına bir sayfa slug’ı eklemek, istediğiniz tüm özelleştirmeleri herhangi bir komplikasyon olmadan yapmanızı sağlar. Sitenizin geri kalanını etkilemeden tek tek sayfalardaki renkleri, yazı tiplerini ve diğer öğeleri kolayca değiştirebilirsiniz.
Bu makalede, WordPress temalarınızın gövde sınıfına nasıl sayfa slug’ı ekleyeceğinizi göstereceğiz.

Temanızdaki Body Sınıfına Neden Sayfa Slug’ı Eklemelisiniz?
Sitenizdeki belirli sayfaları özelleştirmek ve sayfayı doğru bir şekilde tanımlamak istiyorsanız, temanızın gövde sınıfına bir sayfa slug’ı eklemek gerçekten yararlıdır.
Varsayılan olarak, WordPress siteniz yalnızca yazı kimliği sınıflarını gösterecektir, bu da doğru sayfayı tanımak söz konusu olduğunda zor olabilir. Bir sayfa slug’ı blog yazınızın URL’sini göstererek sayfayı özelleştirmeyi kolaylaştırır.
Bunun yanı sıra, bir sayfa slug gövde sınıfı kullanarak sayfalarınızda farklı özelleştirmeler gerçekleştirebilirsiniz. Örneğin, belirli bir gönderinin yazı tipini ve renklerini değiştirebilir veya belirli bir açılış sayfasındaki bir harekete geçirici mesaj düğmesini vurgulayabilirsiniz.
Bununla birlikte, WordPress temanızın body sınıfına sayfa slug’ını nasıl ekleyebileceğinize bakalım.
WordPress Temanıza Sayfa Slug’ı Ekleme
Sayfanızın URL’sini WordPress temanızın body sınıfına eklemenize yardımcı olması için aşağıdaki kodu temanızın functions.php dosyasına girebilirsiniz.
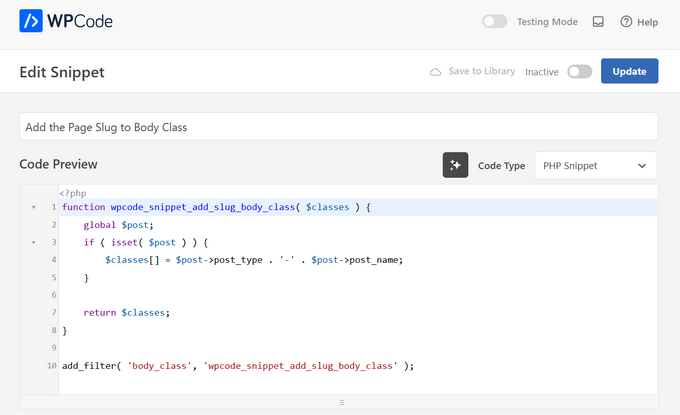
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
WordPress Tema Düzenleyicisine (Kod Düzenleyici) giderek temanızın functions.php dosyalarına erişebilirsiniz. Ancak tema dosyalarını doğrudan düzenlemek çok risklidir.
Çünkü kodu eklerken yapılacak herhangi bir hata sitenizi bozabilir ve WordPress kontrol panelinize giriş yapmanızı engelleyebilir.
Kodu temanızın gövde sınıfına eklemenin çok daha basit bir yolu, WPCode gibi bir WordPress eklentisi kullanmaktır.

WPCode ile sitenize dakikalar içinde ve herhangi bir hata olmadan kolayca kod ekleyebilirsiniz. Ayrıca, gelecekte temanızı güncellemeniz veya değiştirmeniz durumunda kodunuzun kaldırılmamasını da sağlar.
Ayrıca tek tıklamayla yükleyebileceğiniz uzman yapımı kod parçacıklarından oluşan bir kütüphane ile birlikte gelir. Yani, gelişmiş WordPress özelleştirmeleri yapmak için herhangi bir kodlama becerisine ihtiyacınız yok.
Aslında, body sınıfına bir sayfa slug’ı eklemek, WPCode kütüphanesinde önceden hazırlanmış bir snippet olarak mevcuttur. Bu, izlenmesi en kolay yöntemdir.
Öncelikle sitenize ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme kılavuzumuza başvurabilirsiniz.
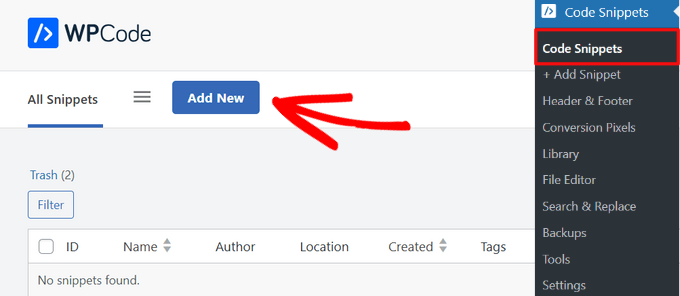
Eklenti etkinleştirildiğinde, WordPress yönetici çubuğunuza ‘Code Snippets’ adında yeni bir menü öğesi eklenecektir. Üzerine tıkladığınızda tüm kod parçacıklarınızı yöneteceğiniz sayfaya ulaşacaksınız.
İlk kod parçacığınızı eklemek için ‘Yeni Ekle’ düğmesine tıklayın.

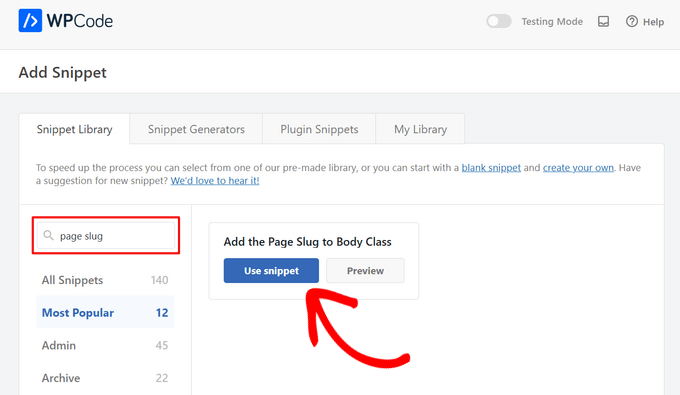
Bu, önceden hazırlanmış kitaplıktan bir kod parçacığı seçebileceğiniz ‘Snippet Ekle’ sayfasını getirecektir.
Basitçe ‘Sayfa Slug’ını Gövde Sınıfına Ekle’ snippet’ini arayın ve bulduğunuzda ‘Snippet’i kullan’ düğmesine tıklayın.

Şimdi, WPCode kodu otomatik olarak ekleyecek ve uygun ekleme yöntemini ayarlayacaktır.

Tek yapmanız gereken anahtarı ‘Aktif Değil’den ‘Aktif’e geçirmektir. Son olarak, sayfanın üst kısmındaki ‘Güncelle’ düğmesine tıklayın.

Artık şu şekilde yeni bir gövde sınıfının çıktısını görmeye başlayacaksınız: page-{slug}. Varsayılan stillerinizi geçersiz kılmak ve belirli sayfalar için öğeleri özelleştirmek için bu sınıfı kullanın.
Örneğin, kenar çubuğu widget‘larınızı yalnızca “eğitim” sloganına sahip bir sayfada şekillendirmek istediğinizi varsayalım. Bu durumda, aşağıdaki gibi CSS ekleyebilirsiniz:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Daha fazla ayrıntı için WordPress’e özel CSS ekleme kılavuzumuza bakabilirsiniz.
Özel Kodu Manuel Olarak Ekleme
Bunun yerine özel kodu yukarıdan manuel olarak eklemeyi tercih ederseniz, bunu nasıl yapacağınız aşağıda açıklanmıştır.
İlk olarak, WordPress kontrol panelinizden Kod Parçacıkları “ Parçacık Ekle sayfasına gidin.
Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

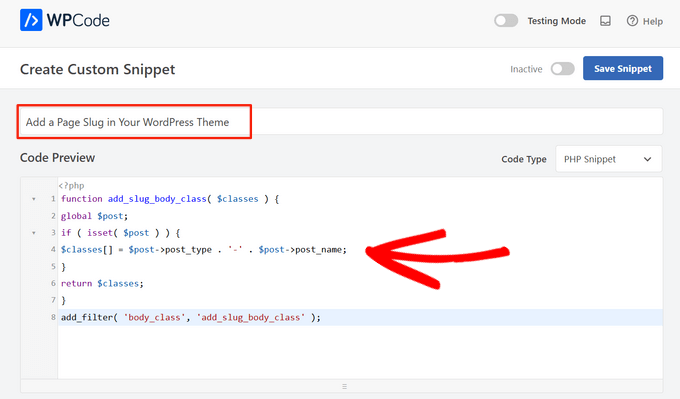
Ardından, ekranda görünen seçenekler listesinden bir kod türü seçmeniz gerekir. Bu eğitim için ‘PHP Snippet’i seçin.

Şimdi, kod parçacığınız için bir başlık verin, bu yalnızca referansınız içindir ve kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, yukarıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Ardından, ‘Ekleme’ bölümüne ilerleyin. Burada, kodu yönetici, ön uç ve daha fazlası gibi belirli bir WordPress konumuna otomatik olarak eklemek ve yürütmek için ‘Otomatik Ekle’ yöntemini seçebilirsiniz.
Emin değilseniz, varsayılan ‘Her Yerde Çalıştır’ seçeneğini koruyun.

Ya da ‘Kısa Kod’ yöntemini seçebilirsiniz. Bu yöntemde snippet otomatik olarak eklenmez. Sitenizin herhangi bir yerine manuel olarak ekleyebileceğiniz bir kısa kod alırsınız.
Hazır olduğunuzda, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sağ üst köşedeki ‘Snippet’i Kaydet’ düğmesine tıklayın.

Daha fazla ayrıntı için WordPress’te özel kod ekleme hakkındaki kılavuzumuza başvurabilirsiniz.
Umarız bu makale WordPress temanızın gövde sınıfına nasıl sayfa slug’ı ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress gövde sınıfı ve en iyi tasarım yazılımının nasıl seçileceği hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.