WordPress blog yazılarınıza görsel bir ilgi katmak ister misiniz? Tek ve çift sınıflar eklemek, düzeninizi daha ilgi çekici hale getirebilir, uzun gönderi listelerini göz alıcı ince tasarım değişiklikleriyle bölebilir.
Okuyucularımızdan bu tekniği nasıl uygulayacaklarına dair sık sık sorular alıyoruz. Birçok WordPress teması tek ve çift gönderi sınıfları için yerleşik bir seçenek sunmasa da, ücretsiz WPCode eklentisini kullanarak bunları kendiniz eklemenin hızlı ve kolay bir yolunu bulduk.
Bu makalede, WordPress temalarında gönderilerinize tek/çift sınıfı nasıl ekleyeceğinizi göstereceğiz.

WordPress Temalarında Gönderilerinize Tek/Çift Sınıfı Neden Eklemelisiniz?
Birçok WordPress teması, WordPress yorumları için tek veya çift sınıf kullanır. Kullanıcıların bir yorumun nerede bittiğini ve bir sonrakinin nerede başladığını görselleştirmelerine yardımcı olur.
Benzer şekilde, bu tekniği WordPress gönderileriniz için de kullanabilirsiniz. Estetik açıdan hoş görünüyor ve kullanıcıların çok fazla içeriğe sahip sayfaları hızlı bir şekilde taramasına yardımcı oluyor. Özellikle dergi veya haber sitelerinin ana sayfası için faydalıdır.
Bunu söyledikten sonra, WordPress temanıza gönderilerinize tek ve çift sınıf eklemenin nasıl yapıldığına bakalım.
WordPress Temasında Gönderilere Tek/Çift Sınıfı Ekleme
WordPress, varsayılan CSS sınıfları oluşturur ve bunları web sitenizdeki farklı öğelere anında ekler. Bu CSS sınıfları, eklenti ve tema geliştiricilerinin farklı öğeler için kendi stillerini eklemelerine yardımcı olur.
WordPress ayrıca tema geliştiricileri tarafından gönderi öğesine sınıflar eklemek için kullanılan post_class adlı bir işleve sahiptir. Her WordPress gönderisini farklı şekilde nasıl stilize edeceğinizle ilgili kılavuzumuza bakın.
post_class aynı zamanda bir filtre'dir, bu da kendi fonksiyonlarınızı ona bağlayabileceğiniz anlamına gelir. İşte tam olarak burada yapacağımız şey bu.
Bu kodu temanızın functions.php dosyasına, bir siteye özel eklentiye veya WPCode gibi bir kod parçacıkları eklentisine eklemeniz yeterlidir.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Bu kodu eklemek için WPCode eklentisini kullanmanızı öneririz. Tema'nızın functions.php dosyasını doğrudan düzenlemek zorunda kalmadan özel kodu sitenizde yönetmenin en güvenli ve en kolay yoludur.
Tüm özel kod parçacıklarını web siteleri portföyümüzde yönetmek için WPCode kullanıyoruz. Her şeyi düzenli tutar ve tema güncellemeleri sırasında kodun silinmesini önler.
Bu kod parçacığı eklentisi hakkında daha fazla bilgi edinmek için tam WPCode incelememize bakın.

Başlamak için ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair bu rehbere bakın.
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekle (Yeni Parça)’ seçeneği altındaki ‘+ Özel Parça Ekle’ düğmesine tıklayın.

Ardından, ekrana gelen seçenekler listesinden bir kod türü seçmeniz gerekir.
Bu eğitim için kod türü olarak 'PHP Parçacığı'nı seçin.

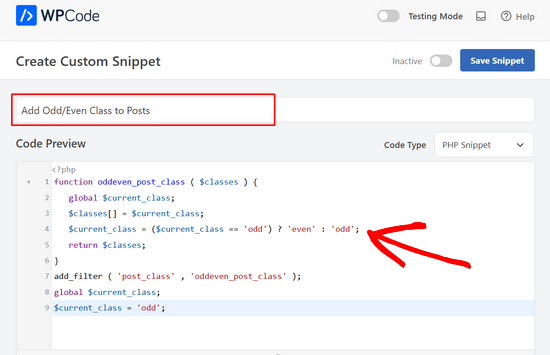
Şimdi Özel Kod Parçacığı Oluştur sayfasına yönlendirileceksiniz.
Buradan, kod parçasının ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir başlık ekleyin.
Bundan sonra, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırın.

İşlem tamamlandıktan sonra, geçişi 'Etkin Değil'den 'Etkin'e getirin ve 'Kod Parçasını Kaydet' düğmesine tıklayın.

Bu fonksiyon, ilk gönderiye tek, sonra çift ve bu şekilde devam eden bir sınıf ekler.
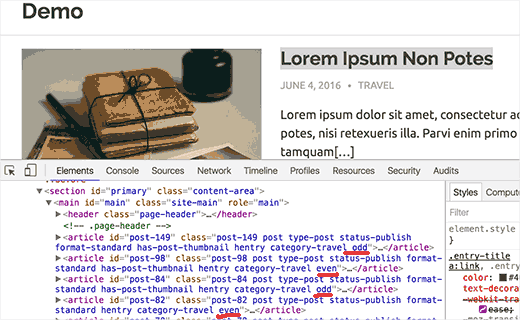
Tek ve çift sınıfları sitenizin kaynak kodunda bulabilirsiniz. Fareyi bir gönderi başlığına getirin ve ardından Denetle veya Denetleme Öğesi'ni seçmek için sağ tıklayın.

Artık gönderilerinize tek ve çift sınıflar eklediğinize göre. Bir sonraki adım, bunları CSS kullanarak biçimlendirmektir. Özel CSS'nizi alt temanızın stil sayfasına, tema özelleştiriciye veya WPCode eklentisini kullanarak ekleyebilirsiniz.
Başlangıç noktası olarak kullanabileceğiniz örnek bir CSS:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
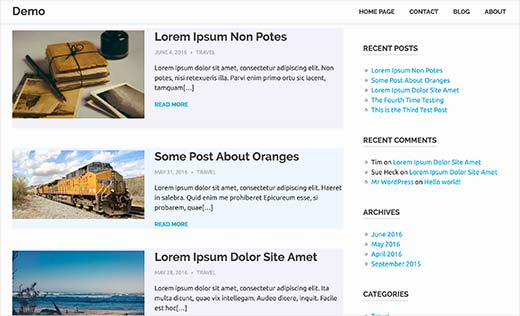
Test sitemizde böyle görünüyordu:

CSS kullanmayı bilmiyorsanız, WordPress sitenize özel CSS'yi kolayca nasıl ekleyeceğiniz hakkındaki rehberimize göz atmak isteyebilirsiniz.
WordPress Sayfalarını ve Gönderilerini Özelleştirme İçin Ek Kaynaklar
Bu makalenin WordPress temalarınızdaki gönderilerinize tek/çift sınıf eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Sitenizin tasarımını daha da özelleştirmek için bu diğer makalelere de göz atmak isteyebilirsiniz:
- WordPress'te Blog Gönderileri İçin Özel Gönderi Durumu Nasıl Eklenir
- WordPress Blog Sayfasında Görüntülenen Gönderi Sayısı Nasıl Değiştirilir
- WordPress'te Widget'ları Belirli Sayfalarda Nasıl Gösterir veya Gizlersiniz
- Karşılaştırılan 15 En İyi Sürükle & Bırak WordPress Sayfa Oluşturucu
- WordPress'te Sayfalarınıza Özet Nasıl Eklenir (Adım Adım)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Sarmad Gardezi
Bunu özel gönderi türü (CPT) ile kullanmak istiyorum, o zaman nasıl kullanabilirim?
WPBeginner Desteği
It should automatically affect custom post types
Yönetici
Vera
Merhaba, Elementor ve Astra ile çalıştığım test sitemde bunu çalıştırmaya çalışıyordum. Nedense, kodu eklediğimde – her şey "tek" renkle renklendiriliyor ve nedenini anlamıyorum. Bunu çözmeme yardımcı olabilir misin, lütfen? Vera
WPBeginner Desteği
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Yönetici
Oliur
Blog Adım WayTrick. Bir Blogger Blogu. Şimdi blogumu WordPress'e aktarmak istiyorum. Nasıl yaparım?
WPBeginner Desteği
Lütfen Blogger'dan WordPress'e nasıl geçilir kılavuzumuza bakın.
Yönetici
kaluan
Bu, Genesis çerçevesinde çalışmıyor gibi görünüyor? Eklenmesi gereken ek kod var mı?
onkar
belirli bir sayfa için gönderilere tek çift sınıfı nasıl eklenir
Bucur
Tamam, iyi fonksiyon ama CSS stili?
. post { / / CSS'in geri kalanı }
.tek { } ???
Simon
Bunun için teşekkürler. Tam da ihtiyacım olan şeydi.
Samuel
Bunu bir adım öteye taşıyıp belirli bir gönderi kategorisini nasıl hedefleyebilirim?
Özel bir gönderi türüm var – referans ve yalnızca o bölümde tek/çift stil istiyorum.
Teşekkürler!
Yayın Kadrosu
WordPress koşullu ifadelerini kullanmanız gerekir:
http://codex.wordpress.org/Conditional_Tags
Yönetici
Eric
Bu, WordPress için tek ve çift gönderiler oluşturmanın açık ara en kolay yöntemi!! Paylaştığınız için çok teşekkürler!
Christine
Ne yazık ki, css3 seçicileri tüm tarayıcılar tarafından iyi desteklenmediği için...
Özelleştirdiğim yeni bir yirmi on bir çocuk teması için kodunuzu denedim, çok iyi çalışıyor,
Bunu paylaştığınız için çok teşekkürler! !
Daniele Zamboni
Tek/çift sınıf nedir? Üzgünüm ama yeniyim
wpbeginner
@Daniele Zamboni Bunlar biçimlendirme amacıyla ekleyebileceğiniz CSS sınıflarıdır.