WordPress’e daha fazla yazı yükle düğmesi eklemek ister misiniz? Birçok popüler platform, kullanıcıların sayfanın en altına ulaştıklarında daha fazla gönderi yüklemelerine izin verir ve bunun iyi bir nedeni vardır.
Deneyimlerimize göre, bu basit düğme kullanıcı deneyimini önemli ölçüde iyileştirebilir. Kullanıcılar birden fazla sayfaya tıklamak yerine, tarama akışlarını kesintiye uğratmadan yeni içeriği anında yükleyebilirler.
Bu makalede, WordPress’te nasıl kolayca daha fazla yazı yükle düğmesi ekleyebileceğinizi göstereceğiz.

WordPress’te Daha Fazla Yazı Yükle Düğmesi Ne Zaman ve Neden Eklenir?
Kullanıcılarınızın içerikle ilgilenmesini sağlamak, daha fazla görüntüleme ve nihayetinde daha fazla abone elde etmenize yardımcı olur.
Birçok blog, ana sayfa, blog ve arşiv sayfalarının sonunda basit ‘Eski yazılar’ gezinme bağlantısını kullanır. Bazı web siteleri daha fazla bağlam ekleyen sayısal sayfa navigasyonu kullanır.
Bununla birlikte, sonsuz kaydırma veya daha fazla gönderi yükle düğmesinden büyük ölçüde yararlanabilecek belirli web sitesi türleri vardır. Bunlara örnek olarak fotoğrafçılık web siteleri, listeler ve viral içerik web siteleri verilebilir.
Tamamen yeni bir sayfa yüklemek yerine, ‘daha fazla gönderi yükle’ düğmesi sonsuz kaydırma gibi çalışır. Bir sonraki içerik kümesini hızlı bir şekilde getirmek için JavaScript kullanır. Bu, kullanıcı deneyimini iyileştirir ve onlara içeriğinizin daha fazlasını görüntüleme şansı verir.
Bununla birlikte, WordPress sitenize nasıl kolayca daha fazla gönderi yükle düğmesi ekleyebileceğinize bir göz atalım.
WordPress’te Daha Fazla Yazı Yükle Düğmesi Ekleme
Yapmanız gereken ilk şey Ajax Load More eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
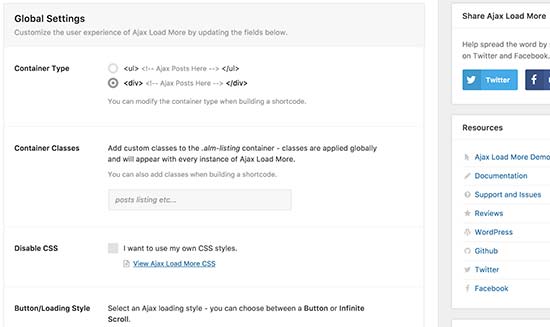
Etkinleştirmenin ardından, eklenti WordPress yönetici menünüze ‘Ajax Load More’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamanız ve eklentinin ayarlar sayfasına gitmeniz gerekir.

Ayarlar sayfasında, butonunuzun rengini seçebilirsiniz. Ayrıca düğmeyi, kullanıcılar düğmeye tıklamadan bir sonraki gönderi grubunu otomatik olarak yükleyen sonsuz kaydırma ile değiştirebilirsiniz.
Ardından, gönderileri görüntülemek için şablonunuzu eklemek üzere Ajax Load More ” Repeater Template sayfasını ziyaret etmeniz gerekir.
Eklenti, yazıları görüntülemek için WordPress döngüsünü içeren temel bir şablonla birlikte gelir. Ancak, temanızla eşleşmez ve web sitenizde yerinde görünmeyebilir.
Bunu düzeltmek için temanızın dizin, arşiv ve blog sayfalarındaki gönderileri görüntülemek için kullandığı kodu kopyalamanız gerekir.
Normalde bu kod temanızın template-parts klasöründe bulunur. Bu klasörde, farklı içerikleri görüntülemek için şablonlar göreceksiniz. Örneğin content-page.php, content-search.php ve daha fazlası.
Jenerik content.php şablonunu arıyor olacaksınız. İşte demo temamızın content.php dosyasından bir örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
Bu kodu bulduğunuzda, eklenti ayarlarındaki ‘Tekrarlayıcı Şablonları’ alanına yapıştırmanız gerekir.
Ayarlarınızı kaydetmek için ‘Şablonu Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, kısa kodu oluşturmak için Ajax Load More ” Shortcode Builder sayfasını ziyaret etmeniz gerekir.
Bu sayfa özelleştirebileceğiniz birçok farklı seçenek içerir. İlk olarak, konteyner türünü seçmeniz gerekecektir. Emin değilseniz, daha önce kopyaladığınız şablona bakın. Çoğu modern WordPress teması <div>; öğesini kullanır.
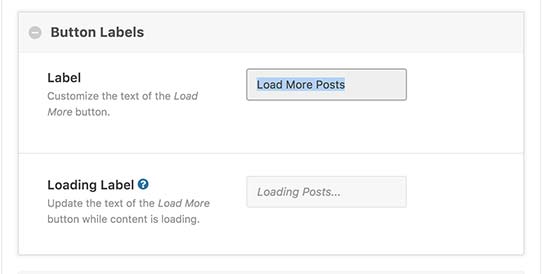
Bundan sonra düğme etiketleri bölümüne gidin. Burada düğmede görünen metni değiştirebilirsiniz. Varsayılan olarak, eklenti ‘Eski Yazılar’ kullanır ve bunu ‘Daha fazla yazı yükle’ veya istediğiniz herhangi bir şey olarak değiştirebilirsiniz.

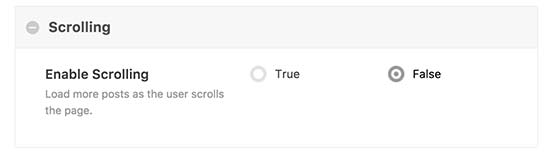
Son olarak, gönderilerin otomatik olarak yüklenmesini mi yoksa kullanıcıların daha fazla gönderi yükle düğmesine tıklamasını mı bekleyeceğinizi seçmeniz gerekir.

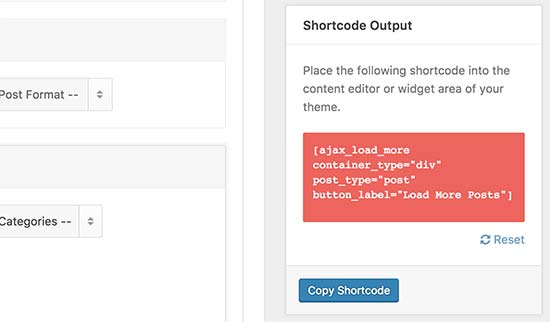
Kısa kodunuz artık kullanıma hazır. Sağ sütunda kısa kod çıktısını göreceksiniz. Devam edin ve kısa kodu kopyalayın ve bir sonraki adımda ihtiyacınız olacağı için bir metin düzenleyicisine yapıştırın.

WordPress Temanıza Daha Fazla Yazı Ekleme
Eğitimin bu kısmı WordPress tema dosyalarınıza kod eklemenizi gerektiriyor. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atın.
Herhangi bir değişiklik yapmadan önce WordPress temanızı yedeklemeyi unutmayın.
Temanızda daha fazla gönderi yükle düğmesini eklemek istediğiniz şablon dosyalarını bulmanız gerekecektir. Temanızın nasıl düzenlendiğine bağlı olarak, genellikle bu dosyalar index.php, archives.php, categories.php vb.
Daha önce kopyaladığınız kısa kodu endwhile; etiketinden hemen sonra temanıza eklemeniz gerekecektir.
Kısa kodu bir tema dosyasına eklediğimiz için, do_shortcode işlevinin içine aşağıdaki gibi eklememiz gerekecek:
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
Artık değişikliklerinizi kaydedebilir ve ‘Daha fazla gönderi yükle’ düğmesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz. İşte demo sitemizde nasıl göründüğü:

Bu makalenin WordPress’te daha fazla gönderi yükle düğmesinin nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress ‘ te gelecekteki zamanlanmış yazıları listeleme kılavuzumuzu ve WordPress için en iyi ilgili yazı eklentileri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?