WordPress widget’larınızı öne çıkarmak ister misiniz? Widget’lar sitenize ekstra içerik eklemek için harika olsa da, varsayılan stil genellikle markanızla eşleşmez veya ziyaretçilerin dikkatini çekmez.
Örneğin kenar çubuğu widget’larımızı ele alalım. Önemli kaynakları vurgulamak ve sitemizin tasarımıyla sorunsuz bir şekilde harmanlanmalarını sağlamak için görünümlerini özelleştirdik. Bu, web sitenizin profesyonel görünümünü geliştirmenin en kolay yollarından biridir.
Bu kılavuzda, ister biraz CSS ile rahat olun ister kodsuz bir çözümü tercih edin, WordPress widget’larınızı şekillendirmek için size iki basit yöntem göstereceğiz.

WordPress widget’larınızı özel stillerle özelleştirmenin 2 yolunu göstereceğiz. Sizin için en uygun olana geçmek için bu hızlı bağlantıları kullanabilirsiniz:
Not: Bu makale klasik tema kullanıcıları için hazırlanmıştır. Bir blok tema kullanıyorsanız yöneticinizde Pencere Öğeleri veya Tema Özelleştirici sayfalarını göremezsiniz. Temanızı özelleştirmek için blokları ve tam site düzenleyicisini kullanmanız gerekecektir.
Daha fazla bilgi için WordPress tam site düzenleme kılavuzumuza göz atın.
Yöntem 1: WordPress Widget’larını CSS Kodu ile Stilize Edin
WordPress widget’ları artık widget alanlarına ve kenar çubuklarına yeni bir widget ve blok eklemek için blok düzenleyicisini kullanıyor. Bu, varsayılan WordPress bloklarından bazıları için bazı blok stil seçenekleri göreceğiniz anlamına gelir.
Örneğin, Görünüm ” Widget ‘lar sayfasına gider ve varsayılan bir WordPress bloğuna tıklarsanız, bloğun renklerini ve tipografisini değiştirme seçeneklerini görürsünüz.

Ancak tüm bloklar bu widget seçenekleriyle birlikte gelmez, özellikle de bu bloklar varsayılan WordPress blokları değilse. Neyse ki, widget’lar için blok düzenleyiciyi kullanmanın avantajlarından biri de her bloğa kolayca özel CSS sınıfları ekleyebilmenizdir.
Tek yapmanız gereken, özel stiller eklemek istediğiniz widget’a tıklamaktır.
Ardından, Blok panelinin altındaki ‘Gelişmiş’ sekmesine gitmeniz gerekir. Buradan özel bir CSS sınıfı ekleyebilirsiniz.

‘Güncelle’ düğmesine tıklayarak widget ayarlarınızı kaydetmeyi unutmayın.
Artık WordPress temanıza söz konusu CSS sınıfını hedefleyen özel CSS ekleyebilirsiniz.
Basitçe Görünüm ” Özelleştir sayfasına gidin ve Ek CSS sekmesine geçin. Orada, CSS kurallarınızı eklemek için bir kutu ile web sitenizin canlı bir önizlemesini göreceksiniz.

Özel CSS eklemenin bir başka yolu da WPCode‘dur. Temanızda zaten çok sayıda özel CSS kodu varsa ve tüm parçacıkları kolayca ayırt etmek ve izlemek istiyorsanız bunu kullanmanızı öneririz.
İlk olarak, WPCode eklentisini yüklediğinizden emin olun. Adım adım talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Ardından, Kod Parçacıkları “ + Parçacık Ekle’ye gidin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ı seçin. Ardından, ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

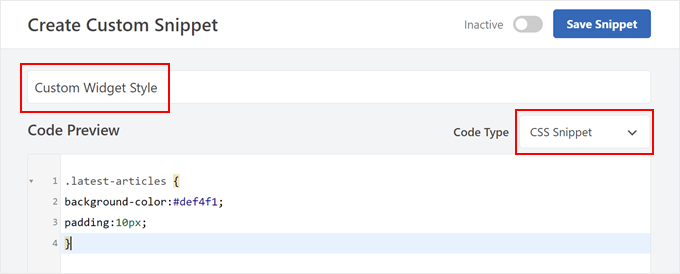
Şimdi, yeni özel CSS’nize bir ad verin. ‘Özel Widget Stili’ gibi basit bir şey olabilir.
Ardından, Kod Türünü ‘CSS Snippet’ olarak değiştirin.

Ardından, devam edin ve özel CSS’nizi alana ekleyin.
İşte kullandığımız bazı temel CSS:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Tamamlandığında, Ekleme bölümüne gidin. Ekleme Yönteminin ‘Otomatik Ekleme’ ve Konumun ‘Site Genelinde Başlık’ olarak ayarlandığından emin olun.
Bundan sonra, sağ üst köşedeki düğmeyi ‘Etkin’ yazana kadar değiştirin ve ‘Snippet’i Kaydet’e tıklayın.

Özel CSS’nizi ekledikten sonra, WordPress web sitenizi mobil veya masaüstünde görüntüleyerek çalıştığını görebilirsiniz.
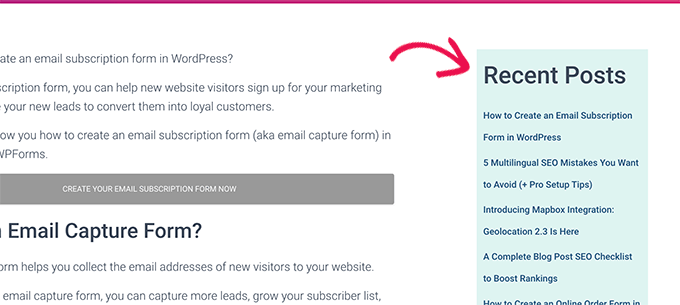
İşte demo WordPress sitemizde bizimki nasıl görünüyor:

Yöntem 2: WordPress Widget’larını CSS Hero ile Stilize Edin (Kod Yok)
Yukarıdaki yöntemle ilgili bir sorun, CSS kodu yazmanız gerekmesidir. Ancak, tüm kullanıcılar CSS bilmiyor ya da kod yazmak istemiyor.
Bu durumda CSS Hero‘yu kullanabilirsiniz. Herhangi bir kod yazmadan WordPress temanıza özel CSS eklemenizi sağlayan özel bir WordPress stil eklentisidir.
CSS Hero incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
Öncelikle CSS Hero eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti, WordPress yönetici araç çubuğunuzun üst kısmına yeni bir menü öğesi ekleyecektir.
Ardından, şekillendirmek istediğiniz widget’ı görebileceğiniz sayfayı ziyaret etmeniz ve üstteki CSS Kahramanı düğmesine tıklamanız gerekir.

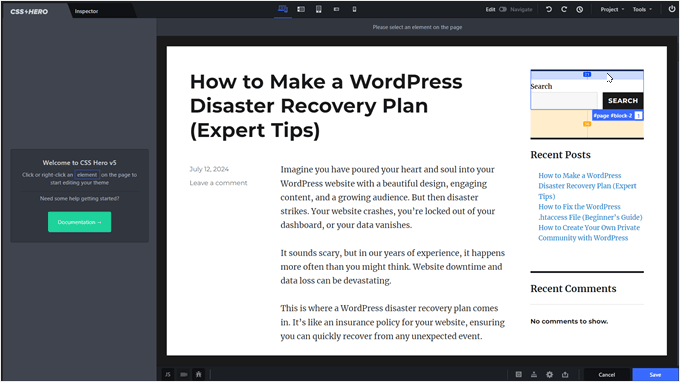
Bu, sayfayı CSS Hero düzenleyici arayüzünde açacaktır.
Web sitenizdeki herhangi bir öğeyi işaret edip tıklayabileceğiniz ve stilini değiştirebileceğiniz canlı bir editördür.

Farenizi stil vermek istediğiniz widget’ın üzerine getirmeniz yeterlidir. Ardından seçmek için tıklayın.
Bu örnekte, Arama widget’ımızı seçtik.

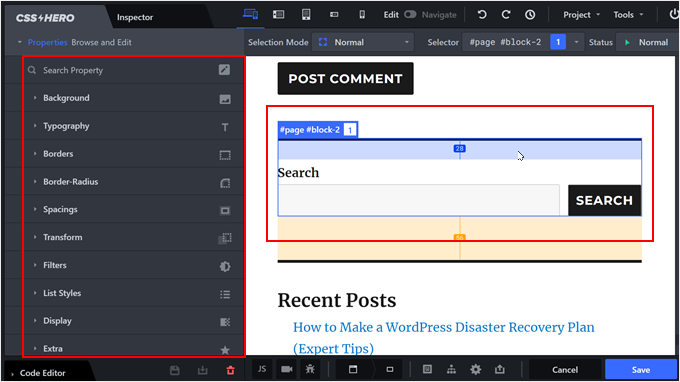
Bundan sonra, widget’ınızı istediğiniz şekilde şekillendirmek için soldaki menüyü kullanabilirsiniz. Buna gradyanlar, tipografi, dolgu, kenar boşlukları ve kenarlıklar gibi gelişmiş stil seçenekleri de dahildir.
Aşağıdaki örnekte, WordPress Arama widget’ının yazı tipi boyutunu değiştirerek daha da öne çıkmasını sağladık.
![[Ücretsiz WPBeginner Atölyesi] E-posta Listenizi Hızla Büyütmenin Sırrını Çözün! Changing a search widget's typography in CSS Hero](https://www.wpbeginner.com/wp-content/uploads/2014/08/css-hero-widget-typography-min.png)
Gerekirse widget’ın belirli öğelerini de değiştirebilirsiniz.
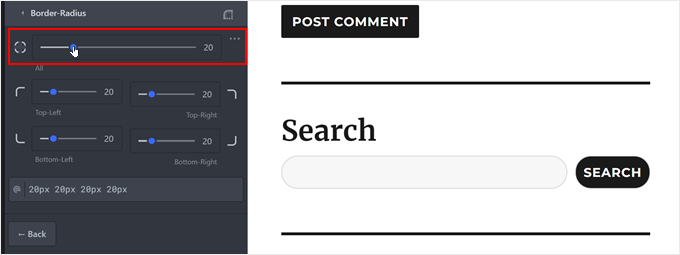
Örneğin, düğme ve arama alanlarının kenarlık yarıçapını değiştirmeye karar verdik. Bu şekilde daha kavisli ve şık görünüyorlar.

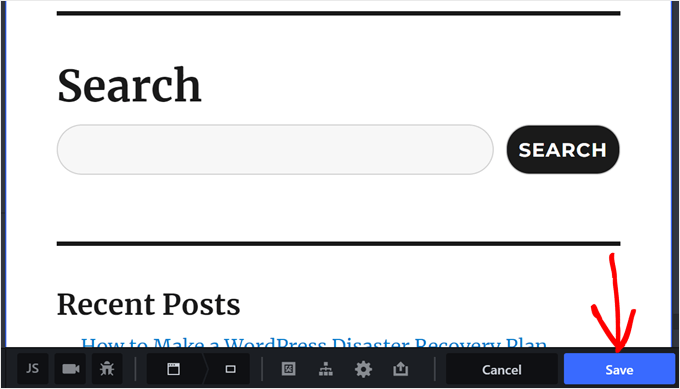
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, yeni WordPress tasarımınızı çalışırken görmek için devam edin ve web sitenizi önizleyin.

Umarız bu makale WordPress widget’larına özel stilleri nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress için en iyi sürükle ve bırak sayfa oluşturucuları seçimimizi ve ücretsiz ve premium WordPress temaları arasındaki artı ve eksi karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.