WordPress’e özel yazı tipleri eklemek ister misiniz? Özel yazı tipleri, çeşitli güzel yazı tiplerini kullanmanıza olanak tanıyarak web sitenizin tipografisini ve kullanıcı deneyimini geliştirir.
WPBeginner’da, iş ortağı web sitelerimizin çoğuna özel yazı tipleri ekledik, bu nedenle bir sitenin görsel çekiciliğini ne kadar artırabileceklerini biliyoruz.
Özel yazı tipleri güzel görünmenin yanı sıra okunabilirliği artırmanıza, bir marka imajı oluşturmanıza ve kullanıcıların WordPress web sitenizde geçirdiği süreyi artırmanıza da yardımcı olabilir.
Bu makalede, Google Fonts, TypeKit ve CSS3 @Font-Face yöntemini kullanarak WordPress’e nasıl özel yazı tipleri ekleyeceğinizi göstereceğiz.

Not: Çok fazla yazı tipi yüklemek web sitenizi yavaşlatabilir. İki yazı tipi seçmenizi ve bunları web sitenizde kullanmanızı öneririz. Ayrıca, web sitenizi yavaşlatmadan bunları nasıl düzgün bir şekilde yükleyeceğinizi de göstereceğiz.
WordPress’te özel yazı tiplerini nasıl ekleyeceğimize bakmadan önce, kullanabileceğiniz özel yazı tiplerini bulmaya bir göz atalım.
WordPress’te Kullanılacak Özel Yazı Tipleri Nasıl Bulunur?
Yazı tipleri eskiden pahalıydı, ama artık değil. Google Fonts, Adobe Fonts (eski adıyla Typekit), FontSquirrel ve fonts .com gibi harika ücretsiz web fontları bulabileceğiniz birçok yer var.
Fontları nasıl karıştıracağınızı ve eşleştireceğinizi bilmiyorsanız Font Pair‘i deneyin. Tasarımcıların güzel Google fontlarını bir araya getirmelerine yardımcı olur.
Yazı tiplerinizi seçerken, çok fazla özel yazı tipi kullanmanın web sitenizi yavaşlatacağını unutmayın. Bu nedenle iki yazı tipi seçmeli ve tasarımınız boyunca bunları kullanmalısınız. Bu aynı zamanda WordPress tasarımınıza tutarlılık getirecektir.
Bununla birlikte, WordPress’te özel yazı tiplerinin nasıl ekleneceğine bir göz atalım. Bu eğitimde bu konuyu ele alacağız:
WordPress’e Google Fonts’tan Özel Yazı Tipleri Ekleme

Google Fonts, web sitesi geliştiricileri arasında en büyük, ücretsiz ve en yaygın kullanılan yazı tipi kitaplığıdır. WordPress’te Google Fonts’u eklemenin ve kullanmanın birden fazla yolu vardır.
Yöntem 1: WordPress Eklentisi Kullanarak Google Yazı Tipleri Ekleme
Web sitenize Google Yazı Tipleri eklemek ve kullanmak istiyorsanız, bu yöntem yeni başlayanlar için açık ara en kolay ve önerilen yöntemdir.
Yapmanız gereken ilk şey Google Fonts Tipografi eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Fırsat: Eklentinin premium sürümünü almak istiyorsanız, %20 indirim için WordPress için Google Fonts kuponumuzu kullandığınızdan emin olun. Bu, WordPress temanızdaki yazı tipi rengini ve boyutunu ve daha fazlasını değiştirmenize izin verecektir.
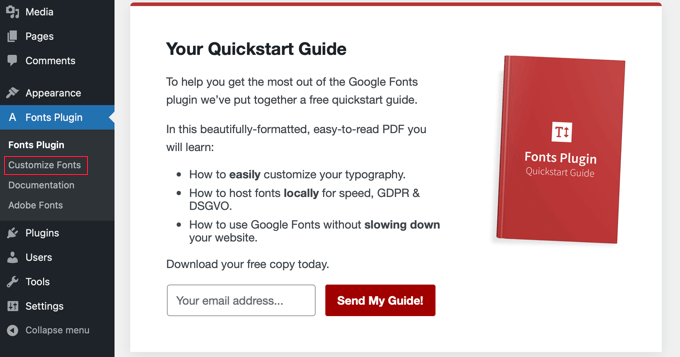
Etkinleştirmenin ardından, resmi Hızlı Başlangıç kılavuzunu almak için e-posta adresinizi girme fırsatı verilecektir.

Ardından, yönetici kenar çubuğundaki Yazı Tipleri Eklentisi ” Yazı Tiplerini Özelleştir seçen eğine tıklamanız gerekir.
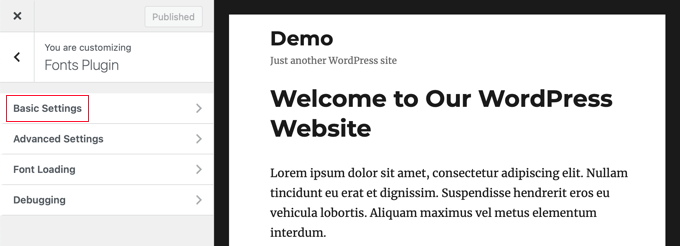
Bu sizi otomatik olarak WordPress tema özelleştiricisine götürecek ve otomatik olarak yeni ‘Yazı Tipleri Eklentisi’ bölümünü açacaktır.

Burada, ‘Temel Ayarlar’ bölümünde web siteniz için varsayılan yazı tiplerini ve ‘Gelişmiş Ayarlar’ bölümünde web sitenizin belirli bölümleri için yazı tiplerini seçebilirsiniz.
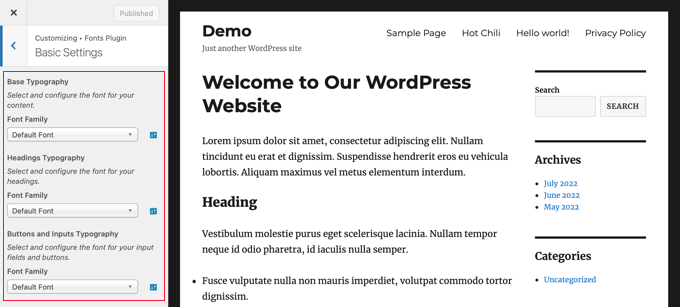
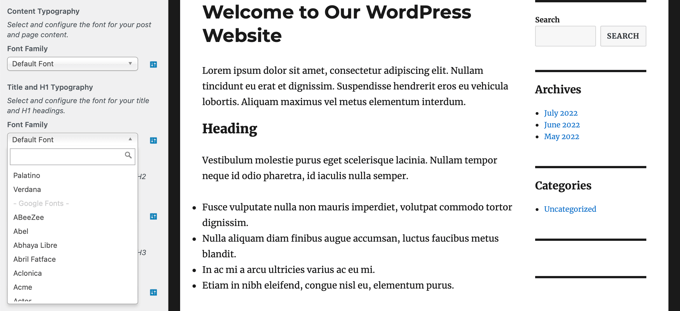
‘Temel Ayarlar’a tıklayarak başlayalım. Burada içeriğiniz, başlıklar, düğmeler ve alanlar için yazı tiplerini seçebilirsiniz.

‘Yazı Tipi Ailesi’ açılır menüleri yeni bir yazı tipi seçmenizi sağlar. En üstte varsayılan yazı tipini, ardından sistem yazı tiplerini ve son olarak 1400’den fazla Google yazı tipinden oluşan büyük bir liste bulacaksınız.
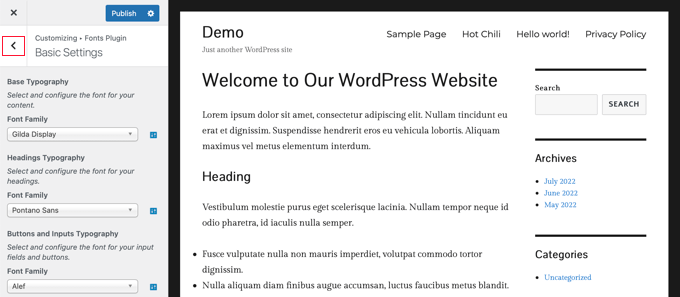
Yeni bir yazı tipi seçtiğinizde, nasıl göründüğünü göstermek için önizleme otomatik olarak değişecektir.

Artık yazı tipi seçimlerinizde ince ayar yapmak için eklentinin gelişmiş ayarlarını kullanabilirsiniz.
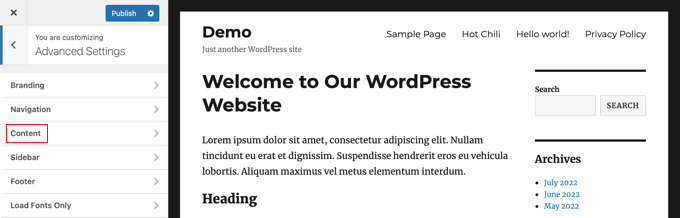
Sayfanın sol üst köşesindeki ‘<‘ geri ok düğmesine tıklamanız ve ardından ‘Gelişmiş Ayarlar’ bölümüne tıklamanız gerekecektir.
Burada web sitenizin site başlığı, gezinti menüsü, içerik alanı, kenar çubuğu ve altbilgi gibi farklı bölümleri için ayarları bulacaksınız.

Örneğin, ‘İçerik’ bölümü size farklı başlık seviyelerinizin ve alıntılarınızın yazı tipini değiştirme seçenekleri sunacaktır.
Kullanmak istediğiniz özel yazı tiplerini açılır menülerden seçebilirsiniz.

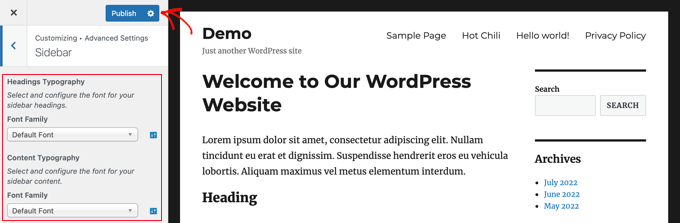
Kenar çubuğu alanınız için de benzer şekilde özel yazı tipleri seçebilirsiniz.
Sadece geri düğmesine tıklayın ve ‘Kenar Çubuğu’ ayarlarına girin. Burada kenar çubuğu başlıklarınız ve içeriğiniz için yazı tiplerini seçebileceğiniz açılır menüler bulacaksınız.

Özel yazı tipi seçimlerinizden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklamayı unutmayın.
Yöntem 2: WordPress’te Google Yazı Tiplerini Manuel Olarak Ekleme
Bu yöntem WordPress tema dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
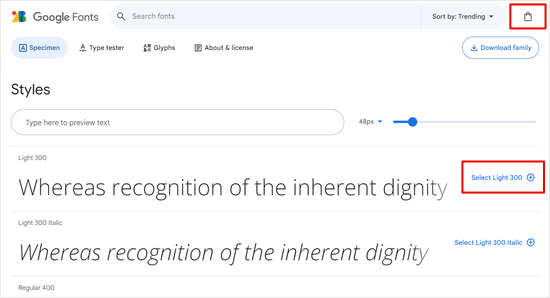
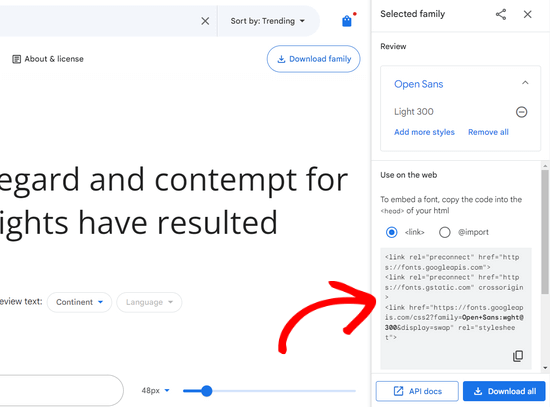
İlk olarak, Google Fonts kütüphanesini ziyaret edin ve kullanmak istediğiniz bir yazı tipini seçin. Yazı tipi sayfasında, o yazı tipi için mevcut stilleri göreceksiniz.

Projenizde kullanmak istediğiniz stilleri seçin ve ardından üstteki ‘Seçili aileleri görüntüle’ düğmesine tıklayın.
Bu, yerleştirme kodunu kopyalayabileceğiniz bir kenar çubuğu açacaktır.

Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body> etiketinden önce yapıştırabilirsiniz.
Ancak, WordPress’te kod düzenleme konusunda bilginiz yoksa, bu kodu eklemek için bir eklenti kullanabilirsiniz.
WPCode eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
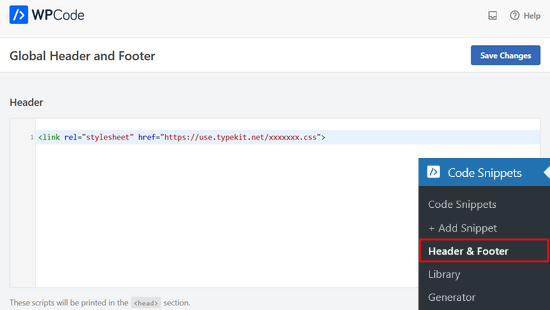
Etkinleştirmenin ardından, Kod Parçacıkları ” Üstbilgi ve Altbilgi sayfasına gidin ve yerleştirme kodunu ‘ Üstbilgi ‘ kutusuna yapıştırın.

Değişikliklerinizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın. Eklenti şimdi Google Font gömme kodunu web sitenizin tüm sayfalarına yüklemeye başlayacaktır.
Bu yazı tipini temanızın stil sayfasında şu şekilde kullanabilirsiniz:
1 2 3 | .h1 site-title {font-family: 'Open Sans', Arial, sans-serif;} |
Daha fazla bilgi edinmek için WordPress temalarına Google Yazı Tiplerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Adobe Fonts Kullanarak WordPress’e Özel Yazı Tipleri Ekleme

Eski adıyla Typekit olarak bilinenAdobe Fonts, tasarım projelerinizde kullanabileceğiniz harika yazı tipleri için bir başka ücretsiz ve premium kaynaktır. Kullanabileceğiniz sınırlı bir ücretsiz planın yanı sıra ücretli bir abonelikleri de var.
Bir Adobe Fonts hesabına kaydolmanız ve ‘Fontlara Gözat’ bölümünü ziyaret etmeniz yeterlidir. Buradan bir font seçmek ve bir proje oluşturmak için </> düğmesine tıklamanız gerekir.

Ardından, proje kimliğinizle birlikte yerleştirme kodunu göreceksiniz. Ayrıca temanızın CSS‘sinde yazı tipini nasıl kullanacağınızı da gösterecektir.
Bu kodu kopyalamanız ve web sitenizin <head> bölümünün içine yapıştırmanız gerekir.

Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body> etiketinden önce yapıştırabilirsiniz.
Ancak, WordPress’te kod düzenleme konusunda bilginiz yoksa, bu kodu eklemek için bir eklenti kullanabilirsiniz. WPCode eklentisini kurmanız ve etkinleştirmeniz yeterlidir.
Etkinleştirmenin ardından, Kod Parçacıkları ” Üstbilgi ve Altbilgi sayfasına gidin ve yerleştirme kodunu ‘ Üstbilgi ‘ kutusuna yapıştırın. Ardından, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

İşte bu kadar. Artık seçtiğiniz Typekit yazı tipini WordPress temanızın stil sayfasında şu şekilde kullanabilirsiniz:
1 2 3 | h1 .site-title {font-family: gilbert, sans-serif;} |
Daha ayrıntılı talimatlar için Adobe Font (Typekit) kullanarak WordPress‘e nasıl harika tipografi ekleyebileceğinize ilişkin eğitimimize göz atın.
CSS3 @font-face Kullanarak WordPress’e Özel Yazı Tipleri Ekleme
WordPress’e özel yazı tipleri eklemenin en doğrudan yolu, yazı tiplerini CSS3 @font-face yöntemini kullanarak eklemektir. Bu yöntem, web sitenizde istediğiniz herhangi bir yazı tipini kullanmanıza olanak tanır.
Öncelikle, beğendiğiniz yazı tipini bir web formatında indirmeniz gerekir. Fontunuz için web formatına sahip değilseniz, FontSquirrel Webfont oluşturucuyu kullanarak dönüştürebilirsiniz.
Web yazı tipi dosyalarına sahip olduğunuzda, bunları WordPress barındırma sunucunuza yüklemeniz gerekir. Yazı tiplerini yüklemek için en iyi yer, temanızın veya alt temanızın dizininde yeni bir “fonts” klasörüdür.
Yazı tipini yüklemek için cPanel ‘inizin FTP ‘sini veya Dosya Yöneticisini kullanabilirsiniz.
Yazı tipini yükledikten sonra, CSS3 @font-face kuralını kullanarak yazı tipini temanızın stil sayfasına aşağıdaki gibi yüklemeniz gerekir:
1 2 3 4 5 | @font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal;} |
Yazı tipi ailesini ve URL’yi kendinizinkiyle değiştirmeyi unutmayın.
Bundan sonra bu yazı tipini temanızın stil sayfasının herhangi bir yerinde şu şekilde kullanabilirsiniz:
1 2 3 | .h1 site-title {font-family: "Arvo", Arial, sans-serif;} |
Fontları doğrudan CSS3 @font-face kullanarak yüklemek her zaman en iyi çözüm değildir. Örneğin, Google Fonts veya Typekit’ten bir font kullanıyorsanız, optimum performans için fontu doğrudan sunucularından sunmak en iyisidir.
Umarız bu eğitim WordPress’te özel yazı tiplerinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress web sitenizde renkleri nasıl özelleştireceğinizi öğrenmek veya en iyi sürükle ve bırak WordPress sayfa oluşturucuları listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





WPBeginner Comments
The rendering speed would be the same in both cases.
Kushal Phalak
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support
It would depend on the theme but maybe in the future there will be an easier way
Admin
Jiří Vaněk
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the “Latin extended” category that support Czech and Slovak language.
Jiří Vaněk
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Admin
Moinuddin Waheed
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Admin
Brayden Fraser
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Tarun Kashyap
Which font are you using on this site ? It looks very attractive
WPBeginner Support
We’re currently using Proxima Nova
Admin
Joshua
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Admin
Manuel
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support
Glad our recommendation could help
Admin
Roshni Kanchan
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Admin
Vlad
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Katherine
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support
Hey Katherine,
You are welcome. We are glad you found it helpful.
Admin
Or
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Admin
Roshani
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the “Typography” section of the customization options. I thought perhaps I was also supposed to add it to the “Additional CSS Editor” so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Admin
Dan
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix
If I am viewing a “glyph” through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face {font-family: Arvo example one;src:url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf);font-weight:normal;}1-click Use in WordPress
Thank you so much
WPBeginner Support
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Admin
Vincent
“The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.”
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko
Can you provide performance comparison between these methods?
Asiyah
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Admin
Vikram
Thanks a lot.It helped
Hashim Naushahi
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support
You will use font-weight in CSS. Like this:
h1{font-family:'Open Sans',Arial,serif;font-weight:400;}1-click Use in WordPress
Admin
Christina
I don’t see the “editor” button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support
It is ideal but not necessary. This method is correct too, and easier for beginners.
Admin
James
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks