Müşteriler için WordPress siteleri oluşturduğumuzda, yönetici paneline sık sık özel widget'lar ekleriz. Kullanıcı giriş yaptığında yardımcı notları, bağlantıları veya talimatları doğrudan göstermenin basit bir yoludur.
Varsayılan kontrol paneli, insanların gerçekten ihtiyaç duyduğu bilgileri her zaman göstermez. Bu yüzden onu özelleştirmeyi seviyoruz - yönetim alanını daha kullanışlı ve kişisel hissettirmek için.
Bir karşılama mesajı göstermek, destek iletişim bilgilerini görüntülemek veya hızlı bir öğretici eklemek isteyebilirsiniz. Sebep ne olursa olsun, nasıl yapıldığını bildiğinizde bunu yapmak kolaydır.
Bu kılavuzda, kod veya tercih ettiğiniz bir eklenti kullanarak WordPress'te özel bir kontrol paneli widget'ının nasıl ekleneceğini göstereceğiz.

WordPress Yönetici Kontrol Paneli Widget'ları Nelerdir?
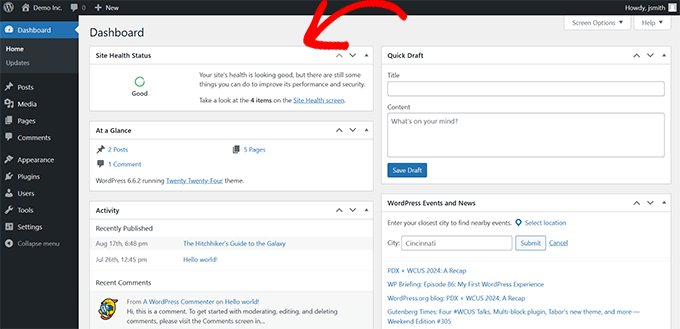
Yönetim Paneli widget'ları, WordPress sitenize giriş yaptığınızda gördüğünüz küçük kutulardır. Siteniz hakkında hızlı bilgiler, yardımcı bağlantılar ve güncellemeler gösterirler.
Varsayılan olarak WordPress, size "Genel Bakış", "Etkinlik", "Site Sağlığı" ve "Hızlı Taslak" gibi widget'lar sunar. Ancak, ihtiyaçlarınıza uygun özel içerikli kendi widget'larınızı ekleyebilirsiniz.

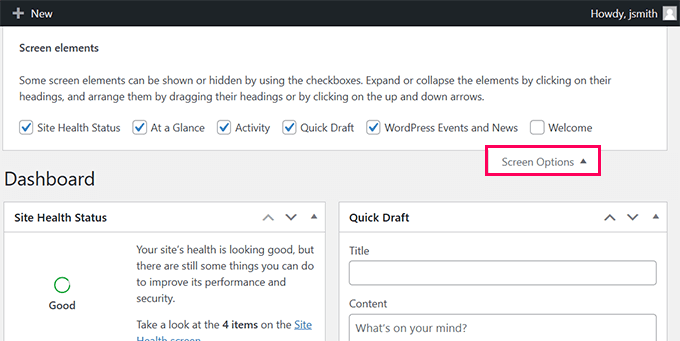
Hızlı İpucu: Sitenizdeki her kullanıcı hangi widget'ları görmek istediğini seçebilir. İş akışlarına uyacak şekilde gösterebilir, gizleyebilir veya yeniden düzenleyebilirler.
Kontrol Paneli Widget'ları Neden Yardımcı Olur:
- Giriş yaptığınız anda faydalı veriler gösterirler.
- Menüler arasında kaybolmadan araçlara veya içeriğe hızlıca erişebilirsiniz.
- Özel widget'lar, kontrol panelini özel ihtiyaçlarınıza göre kişiselleştirmenize olanak tanır.
Nerede Bulunur:
Bu widget'lar, WordPress yönetici alanındaki ana kontrol paneli ekranında görünür. Sürükleyip bırakarak etraflarında hareket ettirebilir veya üstteki Ekran Seçenekleri sekmesini kullanarak gizleyebilirsiniz.

WordPress'te Özel Yönetici Widget'larını Neden ve Nasıl Kullanırız
Özel gösterge paneli widget'ları, WordPress yönetici deneyimini kişiselleştirmenin harika bir yoludur. Yardımcı bilgileri görüntülemek, önemli araçlara bağlantı vermek veya işe alım sürecini basitleştirmek için birçok müşteri sitesinde kullandık.
Kendi sitenizi yönetiyor veya müşterileriniz için birkaç siteyi yönetiyor olun, özel widget’lar zaman kazandırabilir ve yönetim alanını daha kullanışlı hale getirebilir.
Gerçek Hayat Kullanım Örnekleri:
- Kişiselleştirme: Bir karşılama mesajı ekleyin, önemli istatistikleri görüntüleyin veya ekibinizin sık kullandığı sayfalara bağlantı verin.
- Geliştirici Kullanımı: Geliştiriciler genellikle müşterilere güncellemeler veya yedeklemeler gibi yaygın görevlere kısayollar sağlayarak rehberlik eden widget'lar oluştururlar.
Sitemizde Nasıl Kullanırız:
Bir dizi olmazsa olmaz WordPress eklentisine güveniyoruz ve bunların çoğu yerleşik gösterge paneli widget'ları içeriyor.
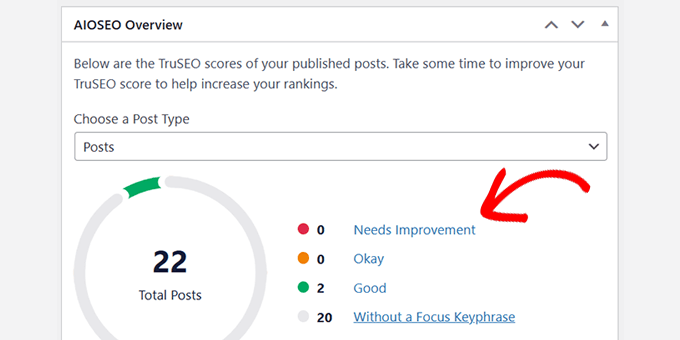
Sık kullandığımız widget'lardan biri All in One SEO Genel Bakış widget'ıdır. İçeriğimiz için TruSEO puanlarını gösterir ve bunları iyileştirmek için doğrudan bağlantılar sağlar.

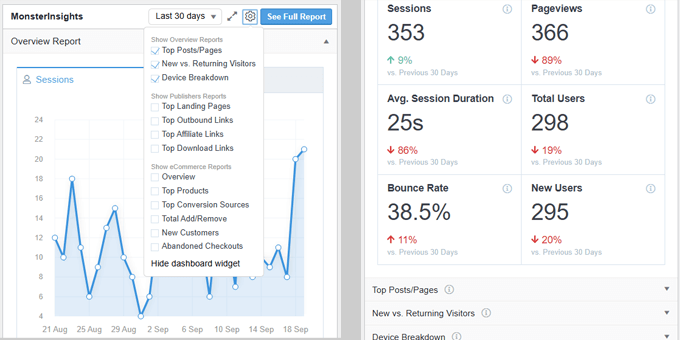
Ayrıca MonsterInsights widget'ını da kullanıyoruz. Bu, kontrol panelimizden web sitesi trafiğimize ve performansımıza hızlı bir bakış sunar.
Esnektir de — kimin kullandığına bağlı olarak hangi verileri göstereceğimizi seçebiliriz.

Her ekip üyesinin farklı ihtiyaçları olduğundan, widget'ları gösterebilir veya gizleyebilir ve kontrol panelini istedikleri gibi yeniden düzenleyebilirler. Verimlilikte büyük fark yaratan küçük bir özelliktir.
Özel WordPress Yönetici Widget'ları Nasıl Oluşturulur
Özel WordPress kontrol paneli widget'ları oluşturmanın iki ana yolu vardır. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Özel Kod Kullanarak Kontrol Paneli Widget'ları Oluşturma (Daha Özelleştirilebilir)
- Method 2: Create Custom Dashboard Widget Using Plugin (Easier)
Yöntem 1: Özel Kod Kullanarak Kontrol Paneli Widget'ları Oluşturma (Daha Özelleştirilebilir)
Bu yöntem için, bir gösterge paneli widget'ı oluşturmak üzere WordPress sitenize özel kod eklemeniz gerekecektir. WordPress programlaması hakkında temel bir anlayış gerektirir. Bu nedenle, kod yazmak istemiyorsanız, bir sonraki yönteme geçebilirsiniz.
Bu yöntemi ilk olarak gösteriyoruz çünkü daha esnektir ve özel widget'ınız içinde çalıştırmak istediğiniz herhangi bir kodu eklemeniz için yer bırakır.
İhtiyacınız olan kodu göstereceğiz, ardından PHP, HTML veya JS kullanarak kodunuzu eklemek için onu özelleştirebilirsiniz.
WordPress sitenize özel kod eklemek söz konusu olduğunda, birçok kullanıcı temanın `functions.php` dosyasını düşünür. Bu yöntem işe yarasa da, özel kod parçacıklarını yönetmenin daha iyi, daha güvenli bir yolu olduğuna inanıyoruz: WPCode kullanmak.

functions.php dosyasını düzenlemek, kodda bir hata varsa sitenizin çökmesine neden olabilir. Ayrıca, değişikliklerinizi yedeklemeden temayı değiştirir veya güncellerseniz özel kodunuzu kaybedersiniz.
Diğer yandan WPCode, sitenizi çökertmeden özel kodu güvenli bir şekilde eklemenizi sağlar. Ayrıca kod parçacıklarını yönetmeyi ve gerektiğinde açıp kapatmayı kolaylaştırır.
Not: Bu öğretici için kullanabileceğiniz WPCode Lite adında ücretsiz bir sürümü de mevcuttur. Ancak, daha fazla özelliği açmak için ücretli bir plana yükseltmenizi öneririz.
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisi yükleme hakkındaki makalemize bakın.
Etkinleştirdikten sonra, yeni bir kod parçacığı oluşturmak için Kod Parçacıkları » +Kod Parçacığı Ekle sayfasına gitmeniz ve 'Özel Kodunuzu Ekleyin (Yeni Kod Parçacığı)' seçeneğini belirlemeniz gerekir.

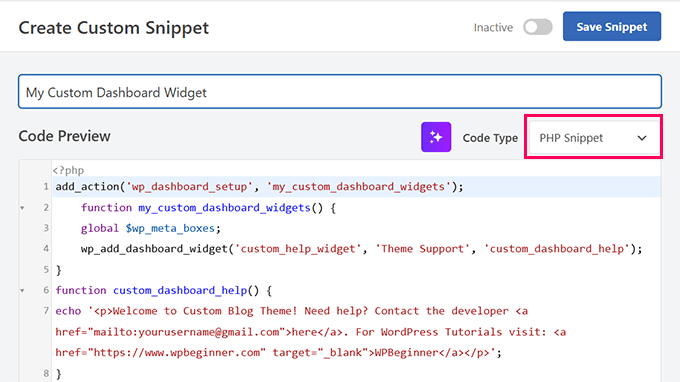
Sonraki ekranda, özel kodunuz için bir ad girmeniz ve 'Kod Türü' olarak 'PHP Snippet' seçmeniz gerekir.
Ardından, aşağıdaki kodu Kod Önizleme kutusuna ekleyin:
//hooks up your code to dashboard setup
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
// Register your custom WordPress admin dashboard widget
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Replace this with any code you want to show in your custom admin widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
WPCode arayüzünüzde şöyle görünmelidir:

Kodun kısa bir açıklaması:
my_custom_dashboard_widgets() fonksiyonu, wpb_add_dashboard_widget() fonksiyonunu kullanarak özel widget'ı kaydeder. Üç argüman alır. Birincisi özel widget'ın kimliğidir, ikincisi widget'ın başlığıdır ve üçüncü argüman geri çağırma fonksiyonudur.
custom_dashboard_help() geri çağırma fonksiyonumuzdur ve içinde, widget görüntülendiğinde göstermek istediğimiz HTML kodunu ekledik.
my_custom_dashboard_widgets fonksiyonumuzu add_action kullanarak wp_dashboard_setup kancasına bağladık. Bu kanca temel olarak kontrol paneli sayfasını görüntüleme için ayarlar.
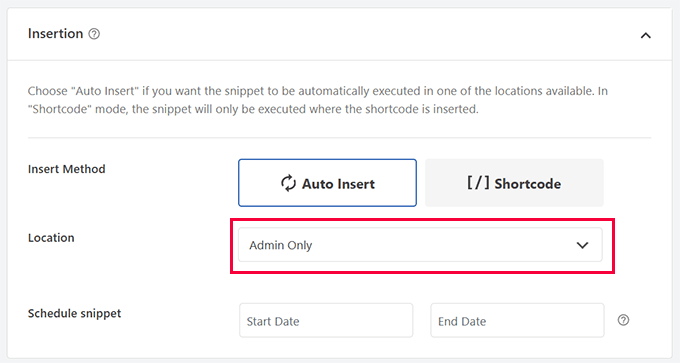
Özel kodu ekledikten sonra, aşağı kaydırıp 'Ekleme' bölümüne gitmeniz ve Konum açılır listesinden 'Yalnızca Yönetici'yi seçmeniz gerekir.

Son olarak, ‘Snippet Kaydet’ düğmesine tıklayın ve durum seçeneğini ‘Aktif’ olarak değiştirin.
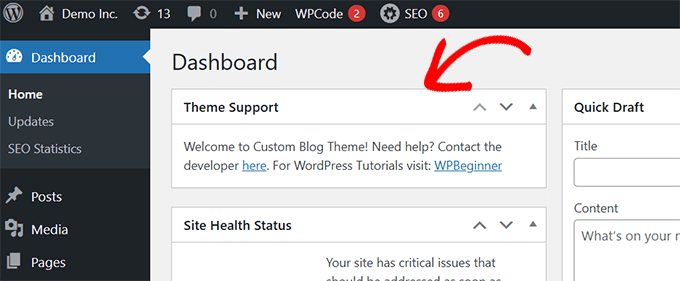
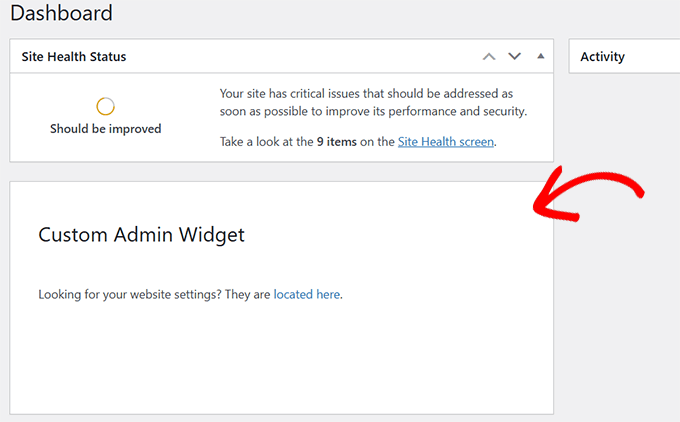
Hepsi bu kadar. Özel WordPress yönetici kontrol paneli widget'ınızın çalışırken görülebilmesi için artık Kontrol Paneli sayfasını ziyaret edebilirsiniz.

Yöntem 2: Özel Kontrol Paneli Widget'ı Oluşturma (Daha Kolay)
Bu yöntem daha kolaydır, ancak özel kod eklemekten biraz daha az esnek olduğu için ikinci yöntem olarak yerleştirdik.
Bu yöntem için Ultimate Dashboard eklentisini kullanacağız. WordPress yönetici paneli için en iyi WordPress yönetici paneli eklentilerinden biridir ve özel yönetici widget'ları oluşturmanıza yardımcı olur.
Daha fazla ayrıntı için, Ultimate Dashboard incelememizin tamamını inceleyin.
Öncelikle, Ultimate Dashboard eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki makalemize bakın.
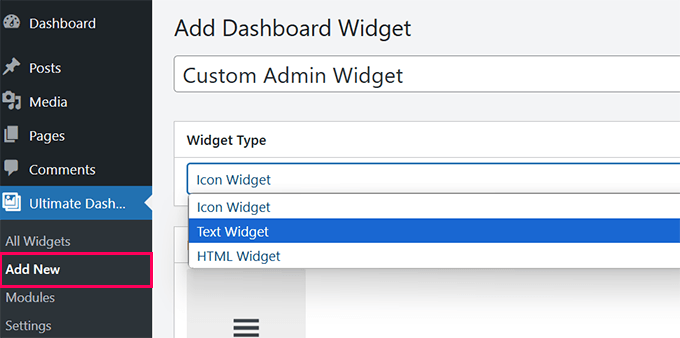
Etkinleştirdikten sonra, Ultimate Dash…» Yeni Ekle sayfasını ziyaret etmeniz gerekir. İlk olarak, widget'ınız için bir başlık sağlamanız ve ardından bir Widget Türü seçmeniz gerekir.

Oluşturabileceğiniz üç tür widget vardır:
- Simge Widget'ı – Büyük bir simge gösterin ve sitenizdeki herhangi bir sayfaya yönlendirin.
- Metin Widget’i – Temel biçimlendirme seçenekleriyle istediğiniz metni ekleyebileceğiniz görsel bir düzenleyici kullanır.
- HTML Widget'ı – Özel widget'ınıza HTML kodu ekleyin.
Her birine bakalım.
1. Özel Simgeli Widget Oluşturun
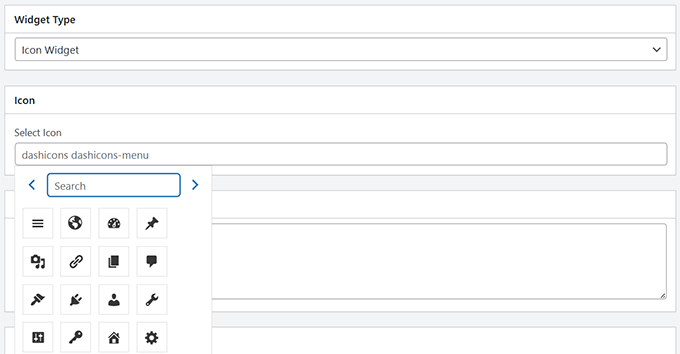
‘Widget Türü’ olarak ‘Simge Widget’ı’nı seçin ve ardından görüntülemek istediğiniz simgeyi seçin. Varsayılan olarak, seçilebilecek sınırlı sayıda simgeyle birlikte gelir.

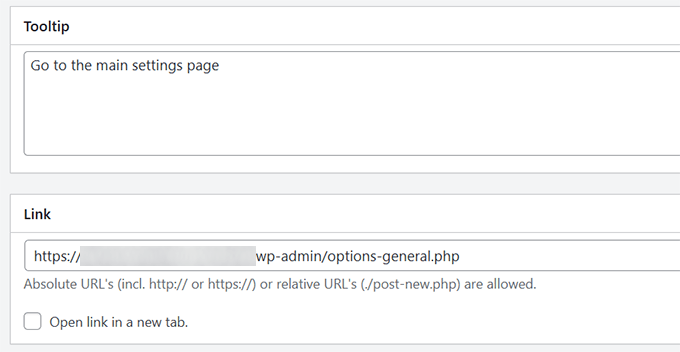
Aşağıda, simgeye tıkladıklarında ne olduğunu kullanıcılara açıklamak için 'Araç İpucu' altına bazı metinler ekleyebilirsiniz. Örneğin: 'WordPress ayarları sayfasına götürür.'
Bundan sonra, simgeye tıkladıklarında kullanıcıları göndermek istediğiniz bağlantıyı ekleyin.

Son olarak, değişikliklerinizi kaydetmek için 'Yayınla'ya tıklayın ve widget'ı çalışırken görmek için Kontrol Paneli'ni ziyaret edin.
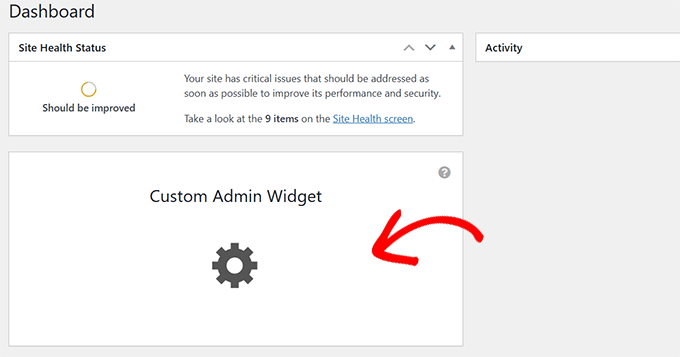
Görünüşü şöyle olurdu.

Özel Bir Metin Widget'ı Oluşturun
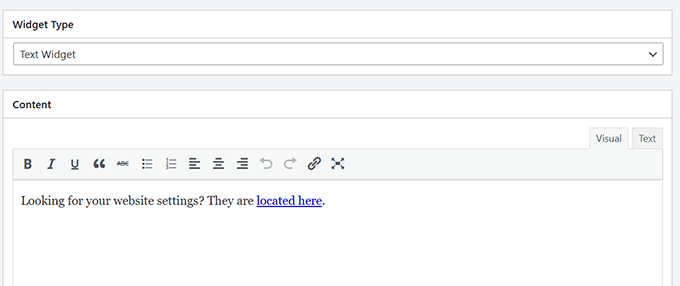
Henüz orada değilseniz, Ultimate Dash…» Yeni Ekle sayfasına gidin. Widget Türü olarak ‘Metin Widget’i’ni seçin.
Eklenti, temel HTML biçimlendirmesiyle göstermek istediğiniz herhangi bir metni ekleyebileceğiniz görsel bir metin düzenleyicisi (eski klasik düzenleyiciyle aynı) gösterecektir.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklayın.
Bu özel yönetici widget'ını çalışırken görmek için artık yönetici kontrol panelinizi ziyaret edebilirsiniz.

Özel Bir HTML Widget'ı Oluşturun
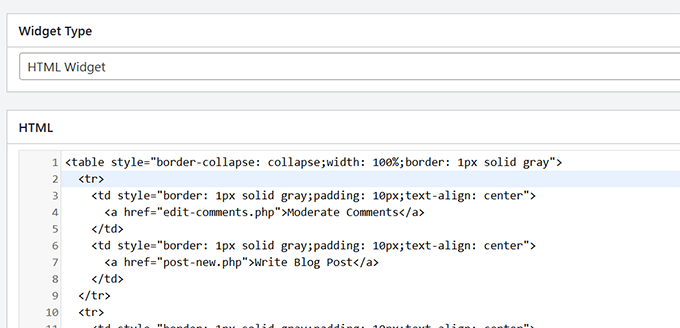
Henüz orada değilseniz, Ultimate Dash…» Yeni Ekle sayfasına gitmeniz gerekir. Widget Türü olarak ‘HTML Widget’ı seçin.
Eklenti, satır içi CSS ile herhangi bir HTML kodu ekleyebileceğiniz bir HTML düzenleyici gösterecektir.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklayın.
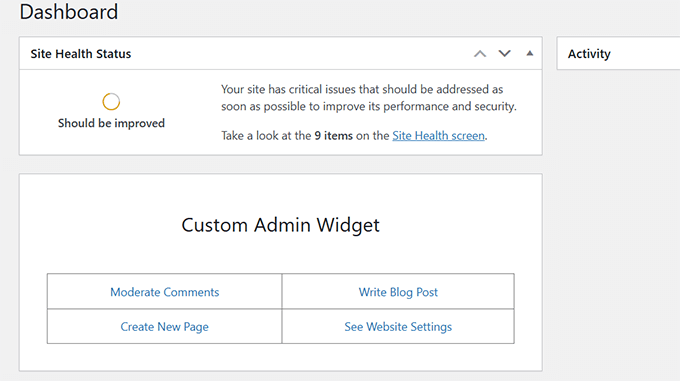
Bu özel yönetici widget'ını çalışırken görmek için artık yönetici kontrol panelinizi ziyaret edebilirsiniz.

Ultimate Dashboard kullanarak istediğiniz kadar özel widget oluşturabilir ve yardımcı bir yönetici paneli deneyimi oluşturmak için farklı widget türlerini karıştırıp eşleştirebilirsiniz.
WordPress Yönetici Kontrol Panelinizi Bir Üst Seviyeye Taşıyın
WordPress yönetici alanı, çoğu web sitesi sahibinin içerik yazarak, sayfalar oluşturarak, siparişleri yöneterek ve daha fazlasını yaparak çok zaman geçirdiği yerdir.
WordPress yönetici kontrol panelini optimize etmek için bazı ek kaynaklar şunlardır:
- WordPress Yönetici Kontrol Panelini Özelleştirme
- WordPress Yönetici Panelinizi Beyaz Etiketleme (White Label) Nasıl Yapılır
- WordPress'te Otomatik İş Akışları Nasıl Oluşturulur
- WordPress Yönetim Alanını İyileştirmek İçin Eklentiler ve İpuçları
Umarım bu makale, WordPress yönetici alanına özel kontrol paneli widget'ları eklemenize yardımcı olmuştur. Ayrıca WordPress güvenlik kılavuzumuza bakmak veya yönetim alanından gereksiz menü öğelerini gizleme konusundaki bu eğitime göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Brandon
Çok faydalı. Teşekkür ederim.
WPBeginner Desteği
Faydalı olmasına sevindim!
Yönetici
Jef Vermeire
WordPress kontrol paneline aynı türden birden fazla widget ekleyebilir misiniz? Örneğin, özel 'custom_help_widget'i kontrol paneli'me iki kez ekleyebilir miyim?
WPBeginner Desteği
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Yönetici
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Desteği
Glad our recommendation was helpful
Yönetici
Syed Ali Ahmed
Bunu paylaştığınız için teşekkürler, Bu çok harika, bayıldım.
WPBeginner Desteği
Glad you found our guide helpful
Yönetici
Mike
Widget'ı özel öznitelikler aracılığıyla HTML veya CSS ile stilendirmek mümkün mü?
WPBeginner Desteği
Yapabilirdiniz ama bu, makalelerimizde ele aldığımız şeylerin biraz ötesinde.
Yönetici
daan van middendorp
Bunu özel bir rol ile nasıl kullanabilirim?
WPBeginner Desteği
Özel rolünüz kontrol paneli widget'larını görebiliyorsa, özel widget'ı da görebilmelidir.
Yönetici
haqem
bu özel widget'ı "Yeni Yazı Ekle" alanına yazmak için nasıl koyabilirim
Ron Sierra
Bu bir kez soruldu ancak yanıtı veya cevabı bulamadım. Birden fazla kontrol paneli widget'ı nasıl oluşturabilirim?
Bjornen
Bu widget'a wp_mail fonksiyonunu nasıl eklerim?
Anlamı; müşteriye bu widget'ta bir iletişim formu nasıl sunarım?
Vishah
Bir düğme nasıl ekleyebilirim?
Wade
Kodunuzu kullandım ve ölüm beyaz ekranı aldım. WP 4.7.2
Herhangi bir fikriniz var mı?
WPBeginner Desteği
Merhaba Wade,
Kodu FTP kullanarak kaldırabilirsiniz. Ayrıca, WordPress'te ölüm beyaz ekranını düzeltme kılavuzumuza da bakabilirsiniz.
Yönetici
gobinda das
Flowtown temasının başlığını başka bir şeyle değiştirebilir miyim
Javier
Merhaba, kullanıcı bazında özel widget'lar oluşturmaya çalışıyorum. Her kullanıcının içinde farklı metin bulunan bir widget'a ihtiyacı var.
Bunu başarmanın bir yolu var mı?
David Guerreiro
Bu çok kolay! PHP ile metabox içeriğini görüntülemek için kullandığınız fonksiyonda mevcut kullanıcıyı alın ve alınan kullanıcıya bağlı olarak HTML'yi değiştirin. Buna bir göz atın:
Lại Đình Cường
Merhaba Syed Balkhi, siparişle yeni bir yönetici widget'ını nasıl ekleyebilirim?
shakun
Gösterge paneline birden fazla widget nasıl eklenir
Nishant
Kullanıcılara herhangi bir hatayı bildirmeleri veya geri bildirim sağlamaları için hızlı erişim sağlamak amacıyla bir iletişim formu için kısa kodlu bir do_shortcode() eklemeyi denedim ancak işe yaramadı... CF 7'nin bununla nasıl çalıştırılacağına dair bir fikriniz var mı?
Teşekkürler
Dustin
Bunu bilmek harika olurdu. Ben de bir gösterge paneli widget'ında kısa kod kullanmaya çalışıyorum.
Mike
Bu benim için 3.5'te çalışmıyor. Bunu çalıştırmak için herhangi bir güncelleme var mı? Teşekkürler!
smayzes
Bunu OOP kullanarak yapmak mümkün mü?
örn:
bir sınıfın içinde:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Yardım ve Destek’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Özel CMS'nize hoş geldiniz!’;
}
Nick Powers
Mesajınızın oldukça eski olduğunu biliyorum, ancak buraya gelen ve aynı soruyu soran diğerleri için. Evet, belirttiğiniz gibi OOP ile çalışır.
luxsub
Çok kullanıcılı bir site için kontrol panelinize reklam içeren bir widget yerleştirmek mümkün mü?
y3kgeek
Harika fikir. Belirli bir kullanıcı rolüne sahip, örneğin Katkıda Bulunan Yazar, yalnızca görebileceği özel bir kontrol paneli widget'ı oluşturmak istersem ne olur?
Yayın Kadrosu
Bunu, `if user_can` koşullu ifadesini veya hatta kullanıcı rollerini kullanarak yapabilirsiniz.
Yönetici
DramaKing
Üç yıl geçtiğini biliyorum, ancak başkaları da (benim gibi) cevap aramak için buraya gelirse, bunu nasıl yaptığım aşağıdadır. Kodlama hakkında çok fazla bilgim yok, bu yüzden muhtemelen temiz değildir, ancak bunu çalıştırmayı başardığım yol budur:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() { global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Gösterilecek Widget Adı’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Buraya özel metninizi girin.’;
}
—
Elbette 'delete_users' yerine istediğiniz herhangi bir yeteneği kullanabilirsiniz.
Martin
Bunun için teşekkürler! Harika çalışıyor.
Sadece hızlı bir sorum var:
functions.php dosyasına 2 veya daha fazla özel widget eklemek istersem, "action" ve "function" adlarını değiştirmem gerekir mi?
Yayın Kadrosu
Evet, iki ayrı fonksiyon ve eylem eklemeniz gerekir…
Yönetici
ACS04
Kulağa hoş geliyor, ancak bunu yapmak için basit bir eklenti oluşturmak daha iyi olurdu, böylece bu widget temalardan bağımsız olurdu… Ne düşünüyorsunuz?
Yayın Kadrosu
Evet, yapabilirsiniz, ancak bizim durumumuzda müşterilerimizin bilmesini istediğimiz destek bilgilerini içeriyor. Bu çoğunlukla özel tema tasarımları içindir, bu nedenle yalnızca temamız etkinleştirildiğinde faydalıdır.
Yönetici
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Vay canına! Bu hile hakkında daha önce hiç duymamıştım… Çok güzel, teşekkürler!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
İki widget oluştururken, birinin üstte diğerinin altta olması yerine yan yana nasıl getirilir?
Yayın Kadrosu
Merhaba Richard, Widget'ınızın en üste görüntülenmesini sağlamak için WordPress Codex Dashboard API'deki kodu kullanabilirsiniz. Onları yan yana nasıl ayarlayacağımızı, manuel olarak girip müşteri için kaydetmeden bilmiyoruz. Belki Jake'e bir e-posta gönderip sormak iyi bir fikir olabilir.
Ancak unutmayın, functions.php'de ayarladığınız ayarlar, kullanıcı daha önce ayarları değiştirdiyse normal ayarların üzerine yazmaz. Bu yalnızca kullanıcının kontrol panelini daha önce hiç düzenlemediği durumlarda çalışır.
Yönetici
Ash Blue
En dıştaki öğeye display block uygulayın ve sola kaydırın, bir genişlik ayarladığınızdan emin olun, ancak bu onu bozabilir. Bu, galeri düzenine çok benzer. Bu önerilmez ve WordPress'in widget'ları kullanması için tasarladığı şekilde değildir (kendi sorumluluğunuzda kullanın).
david
wpmu. /wp-includes/functions.php dosyasını buldum ancak kodu nereye eklemeliyim? Yardımınız için teşekkürler
Yayın Kadrosu
Bunu temanızın functions.php dosyasına dahil ediyorsunuz, çekirdek dosyaya değil.
Yönetici
cho
temalar function.php ile ne demek istiyorsun?
Böyle bir dosya bulamıyorum
Yayın Kadrosu
Tema klasörünüzde bulunan bir functions.php dosyası vardır.
Ash Blue
İlginç, hepsini aşağıdaki satırla yaptım. Biri daha mı iyi, yoksa ikisi de aynı derecede mi iyi?
if ( function_exists('register_sidebar') ) { register_sidebar(array( 'name'=>'İletişim', )); }
Yayın Kadrosu
Kodunuz Kenar Çubuğu Widget'larını kaydetmek içindir. Bu makalede paylaştığımız kod, özel bir kontrol paneli widget'ı eklemek içindir. Birisi wp-admin'e giriş yaptığında, gönderi istatistiklerini ve diğer bilgileri görür. Bu kutu oraya eklenecektir.
Tamamen farklı iki konu.
Yönetici
Vivek @ InfoEduTech
Eğitim için teşekkürler.
Lütfen yanlış anlamayın, herhangi bir makale yayınlayacağınız zaman uygun ekran görüntüsüyle yayınlayın, böylece yeni başlayanlar için kolay olur.
Jim
Bu harika, paylaştığınız için teşekkürler.