Web sitenizde gezinmeyi kolaylaştırmak mı istiyorsunuz? Yumuşak bir üste kaydırma efekti eklemek, ziyaretçilerin hızlı bir şekilde başa dönmesine yardımcı olur – uzun sayfalar için mükemmel!
Kurulumun zor olabileceğinden endişeleniyorsanız, size buna gerek olmadığını söylemek için buradayız. 🙌
Kendimiz test ettik ve jQuery veya ücretsiz bir eklenti kullanarak sadece birkaç adımda WordPress’e ekleyebileceğinizi gördük.
Bu kılavuzda, WordPress’te pürüzsüz bir yukarı kaydırma efektinin nasıl ekleneceğini adım adım anlatacağım. Hadi başlayalım!

Düzgün Kaydırma Nedir ve Ne Zaman Kullanmalısınız?
Sitede yapışkan bir başlık menüsü yoksa, uzun bir WordPress gönderisinin veya sayfasının en altına inen kullanıcılar sitede gezinmek için manuel olarak kaydırmak veya en başa geri dönmek zorunda kalırlar.
Bu gerçekten can sıkıcı olabilir ve kullanıcılar genellikle geri düğmesine basıp giderler. Bu nedenle, kullanıcıları hızlı bir şekilde gönderinin veya sayfanın en üstüne göndermek için bir düğmeye ihtiyacınız vardır.
Tipik olarak, bu işlevi jQuery kullanmadan basit bir metin bağlantısı olarak ekleyebilirsiniz, bunun gibi:
1 | <a href="#" title="Back to top">^Top</a> |
Bu, kullanıcıları milisaniyeler içinde tüm sayfayı yukarı kaydırarak en üste gönderecektir. İşe yarıyor, ancak etkisi sarsıcı olabiliyor, tıpkı yoldaki bir tümseğe çarptığınızda olduğu gibi.
💡 Yumuşak kaydırma bunun tam tersidir. Kullanıcıyı görsel olarak hoş bir efektle en üste geri kaydırır. Bu gibi öğeleri kullanmak sitenizdeki kullanıcı deneyimini büyük ölçüde iyileştirebilir.
Bunu akılda tutarak, WordPress sitenize bir eklenti ve jQuery kullanarak yumuşak bir yukarı kaydırma efekti eklemek için iki yöntem paylaşacağız. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmaktan çekinmeyin:
Lafı daha fazla uzatmadan ilk yöntemle başlayalım.
WordPress Eklentisi Kullanarak Üste Düzgün Kaydırma Efekti Ekleme
Bu yöntem yeni başlayanlar için önerilir çünkü tek bir kod satırına dokunmadan bir WordPress web sitesine yukarı kaydırma efekti eklemenize olanak tanır.
Yapmanız gereken ilk şey WPFront Scroll Top eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
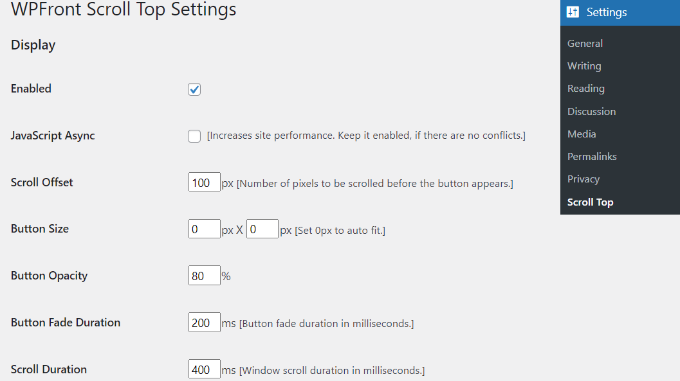
Etkinleştirmenin ardından WordPress panonuzdan Ayarlar ” Üst Kay dırma bölümüne gidebilirsiniz. Burada eklentiyi yapılandırabilir ve yumuşak kaydırma efektini özelleştirebilirsiniz.
Buradan yapmanız gereken ilk şey, sitenizdeki üste kaydırma düğmesini etkinleştirmek için ‘Etkin’ onay kutusunu tıklamaktır. Ardından, kaydırma ofsetini, düğme boyutunu, opaklığı, solma süresini, kaydırma süresini ve daha fazlasını düzenlemek için seçenekler göreceksiniz.

Aşağı kaydırırsanız, otomatik gizleme süresini düzenleme ve düğmeyi küçük cihazlarda veya wp-admin ekranında gizleme seçeneğini etkinleştirme gibi daha fazla seçenek bulacaksınız.
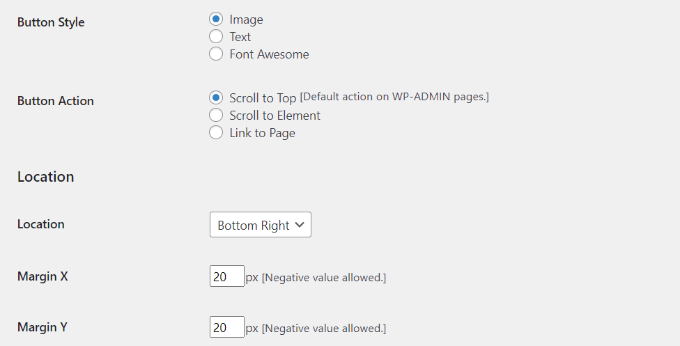
Düğmeye tıkladığınızda ne yapacağını da düzenleyebilirsiniz. Varsayılan olarak, sayfanın en üstüne kaydırılır, ancak bunu gönderideki belirli bir öğeye kaydırmak veya hatta bir sayfaya bağlantı vermek için değiştirebilirsiniz.
Ayrıca, düğmenin konumunu da ayarlayabilirsiniz. Genellikle ekranın sağ alt köşesinde görünse de, onu başka bir köşeye taşıma seçeneğiniz vardır.

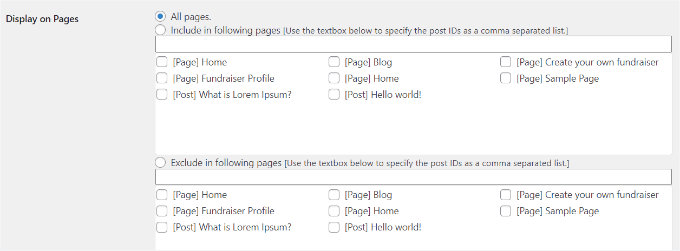
WPFront Scroll Top eklentisi, üste kaydırma düğmesini yalnızca seçilen sayfalarda göstermek için filtreler sunar.
Normalde, WordPress blogunuzdaki tüm sayfalarda görünecektir. Ancak, ‘Sayfalarda Göster’ bölümüne gidebilir ve üste kaydırma efektini nerede görüntülemek istediğinizi seçebilirsiniz.

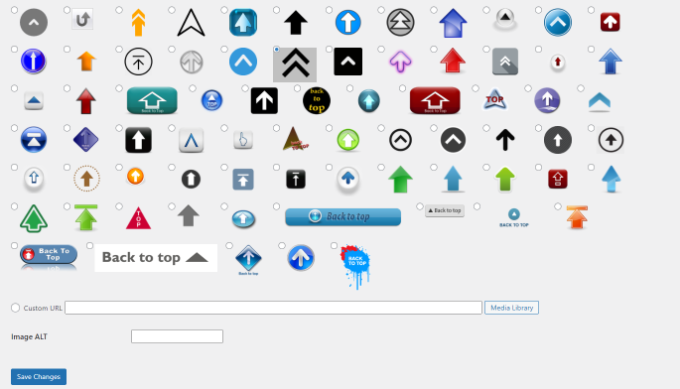
Eklenti ayrıca önceden oluşturulmuş düğme tasarımları sunar. Sitenize uygun bir tasarımı kolayca bulabilmeniz gerekir.
Sizin için uygun olan önceden oluşturulmuş bir resim düğmesi bulamazsanız, WordPress medya kitaplığından özel bir resim yükleme seçeneği vardır.

İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Şimdi web sitenizi ziyaret ederek üste kaydırma düğmesini çalışırken görebilirsiniz.

WordPress’te jQuery ile Üste Yumuşak Kaydırma Efekti Ekleme
Başlamadan önce, bu yöntemin yeni başlayanlar için önerilmediğini unutmayın. Web sitenize kod eklemeyi içerdiği için temaları düzenleme konusunda rahat olan kişiler için uygundur.
Düzgün kaydırma efektini eklemek için WordPress temanızda jQuery, bazı CSS ve tek bir satır HTML kodu kullanacağız.
Öncelikle Not Defteri gibi bir metin düzenleyici açalım ve bir dosya oluşturalım. Devam edin ve smoothscroll.js olarak kaydedin.
Ardından, bu kodu kopyalayıp dosyaya yapıştırmanız gerekecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Bu kod, kullanıcıları sayfanın en üstüne götüren bir düğmeye yumuşak bir kaydırma efekti ekleyecek jQuery komut dosyasıdır.
Bundan sonra, dosyayı kaydedebilir ve WordPress tema dizininizdeki /js/ klasörüne yükleyebilirsiniz.
Daha fazla ayrıntı için lütfen WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Temanızda /js/ dizini yoksa bir tane oluşturabilir ve smoothscroll.js dosyasını buraya yükleyebilirsiniz.
Daha fazla bilgi için WordPress dosyaları ve dizin yapısı hakkındaki kılavuzumuza da bakabilirsiniz.
Yapmanız gereken bir sonraki şey temanızdaki smoothscroll.js dosyasını yüklemektir.
Bunu yapmak için, bu kodu kopyalayıp temanızın functions.php dosyasına yapıştırarak WordPress’te komut dosyasını çağıracağız.
Ancak, tema dosyalarını doğrudan düzenlemenizi önermiyoruz çünkü en ufak bir hata sitenizi bozabilir. Bunun yerine, WPCode gibi bir eklenti kullanabilir ve WordPress’te özel kod parçacıkları ekleme eğitimimizi takip edebilirsiniz:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 Not: Özel snippet’ler oluşturmak ve yönetmek için sitelerimizde WPCode kullanıyoruz. Özelliklerini keşfetmek için tam WPCode incelememize göz attığınızdan emin olun!
Yukarıdaki kod WordPress’e betiğimizi ve jQuery kütüphanesini yüklemesini söyler çünkü eklentimiz bunlara bağlıdır.
Şimdi jQuery’yi eklediğimize göre, WordPress sitemize kullanıcıları en üste geri götüren gerçek bir bağlantı ekleyelim.
Bunu yapmak için, WPCode kullanarak bu HTML’yi temanızın footer.php dosyasında herhangi bir yere yapıştırmanız yeterlidir.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Yardıma ihtiyacınız varsa, lütfen WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin eğitimimize bakın
HTML kodunun bir bağlantı içerdiğini ancak bağlantı metni içermediğini fark etmiş olabilirsiniz. Bunun nedeni, yukarı oklu bir resim simgesini kullanarak bir başa dön düğmesi görüntüleyecek olmamızdır.
Bu örnekte 40×40 piksellik bir simge kullanıyoruz. Aşağıdaki özel CSS ‘yi temanızın stil sayfasına eklemeniz yeterlidir.
Bu kodda, düğmenin arka plan görüntüsü olarak bir resim simgesi kullanıyoruz ve bunu sabit bir konuma ayarlıyoruz. Ayrıca, kullanıcı faresini düğmenin üzerine getirdiğinde düğmeyi döndüren küçük bir CSS animasyonu ekledik:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
Yukarıdaki CSS’de https://www.example.com/wp-content/uploads/2013/07/top_icon.png yerine kullanmak istediğiniz resim URL’sini yazdığınızdan emin olun.
WordPress medya yükleyicisini kullanarak kendi görsel ikonunuzu yükleyebilir, görsel URL’sini kopyalayabilir ve ardından koda yapıştırabilirsiniz.
İşte bu kadar!
🚨 Temanızı değiştirirken sitenizi bozabileceğinizden mi endişeleniyorsunuz? WPBeginner’ın WordPress Web Sitesi Tasarımı hizmetini aldığınızda, profesyonel ekibimiz sitenizi güvenli bir şekilde görsel olarak çarpıcı ve kullanıcı dostu bir deneyime dönüştürebilir. Tema değişikliklerinin sizi strese sokmasına izin vermeyin, WordPress Web Sitesi Tasarımı hizmetimizle bugün iletişime geçin!
Daha Fazla Okuma: WordPress Temaları Hakkında Daha Fazla Kaynak
WordPress temalarına daha derinlemesine dalmak ister misiniz? 🎨
En iyi temaları, özelleştirme ipuçlarını veya tema çerçevelerini daha iyi anlamak istiyorsanız, bu kaynaklar WordPress sitenizden en iyi şekilde yararlanmanıza yardımcı olacaktır:
- En Popüler ve En İyi WordPress Temaları
- WordPress Tema Çerçevesi Nedir ve En İyi Tema Çerçeveleri Nelerdir?
- WordPress Temanızı Nasıl Özelleştirebilirsiniz?
- WordPress Tema Özelleştiricisini Bir Profesyonel Gibi Kullanma
- Yeni Başlayanlar İçin WordPress Tam Site Düzenleme Rehberi
- WordPress Temanızı Değiştirdiğinizde Ne Olur?
Umarız bu makale jQuery kullanarak sitenize yumuşak bir yukarı kaydırma efekti eklemenize yardımcı olmuştur. WordPress temalarını değiştirmeden önce YAPMANIZ GEREKENLER uzman listemizi ve bir WordPress temasında hangi dosyaların düzenleneceğini bulma kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!