Bir arama geçiş efekti, WordPress sitenizin şık ve modern görünmesini sağlayabilir çünkü büyük bir arama formunu basit bir simgeyle değiştirir.
Simgeye tıklandığında, arama formu yumuşak bir kayma animasyonuyla açılır. Bunun sitenizi temiz ve kullanıcı dostu tutmanın etkili bir yolu olduğunu düşünüyoruz.
Bu kılavuzda, WordPress sitenize arama geçiş efekti ekleme konusunda size yol göstereceğiz. Sıklıkla kullandığımız bir eklenti olan WPCode’u kullanacağız çünkü kolay ve herhangi bir kodlama becerisi gerektirmiyor.

WordPress’te Arama Geçiş Efekti Nedir?
Arama geçiş efekti, bir WordPress web sitesinde arama deneyimini iyileştirmek için kullanılan bir web tasarım tekniğidir.
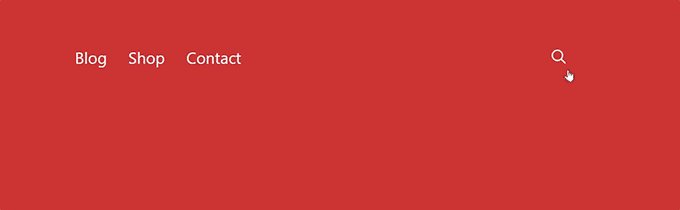
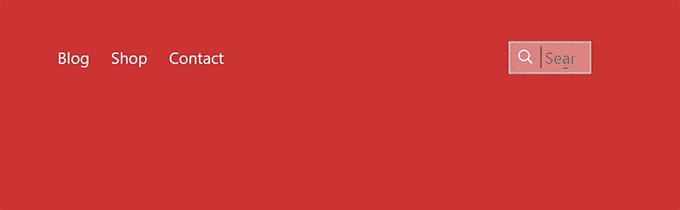
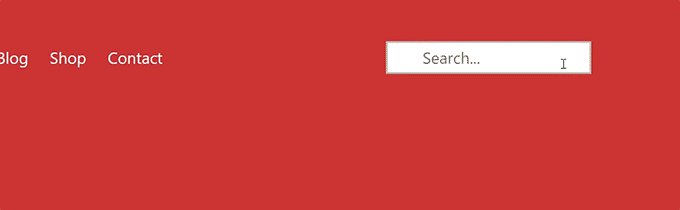
Bir arama formu görüntülemek yerine, bir arama simgesi göstereceksiniz. Bir kullanıcı buna tıkladığında, arama formu bir kayan animasyonla görünür.

Varsayılan WordPress arama formu pek iyi görünmüyor. Birçok üst düzey WordPress teması zaten varsayılan formu kendi stilleriyle değiştiriyor.
Bununla birlikte, temanız hala statik, düz bir arama formu kullanıyorsa, daha kullanıcı dostu hale getirmek için bu öğreticiyi kullanabilirsiniz.
Bunu akılda tutarak, WordPress’te arama geçiş efektini nasıl kolayca ekleyebileceğinize ve sitenizi nasıl daha etkileşimli hale getirebileceğinize bakalım!
Not: Bu eğitim, temel HTML/CSS bilgisi gerektirdiğinden orta ve ileri düzey WordPress kullanıcıları için uygundur.
WordPress’te Arama Geçiş Efekti Ekleme
WordPress’te bir arama geçiş efekti eklemek için web sitenize bir arama formu bloğu veya widget’ı yerleştirmeniz ve ardından bazı özel CSS kodları eklemeniz gerekir.
Öncelikle, web sitenizde bir arama formu olduğundan emin olalım.
Tam Site Düzenlemesi ile Blok Temaya Arama Formu Ekleme
Tam site düzenleme özelliğine sahip bir WordPress blok teması kullanıyorsanız, arama formunu web sitenize bu şekilde ekleyeceksiniz.
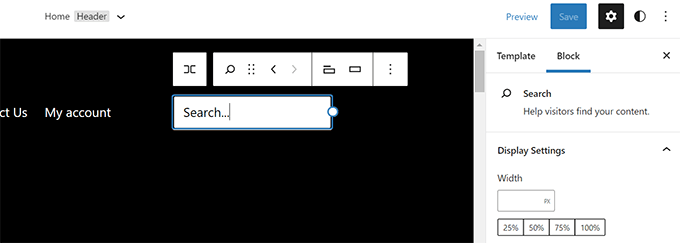
WordPress panonuzdan Görünüm ” Düzenleyici ‘yi ziyaret etmeniz yeterlidir. Düzenleme ekranında, arama formunu görüntülemek istediğiniz yere ‘Arama’ bloğunu eklemek isteyeceksiniz.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Diğer WordPress Temalarına Arama Formu Ekleme
Tam site düzenleme özelliği olmayan WordPress temaları için, arama bloğunu veya widget’ını kenar çubuğunuza veya widget’a hazır herhangi bir alana ekleyebilirsiniz.
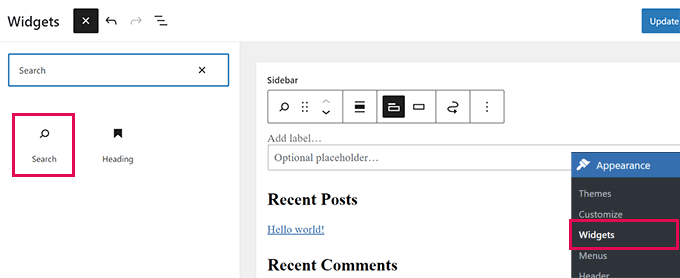
Bunu yapmak için, WordPress panonuzdan Görünüm ” Widget ‘lar bölümüne gitmek isteyeceksiniz. Ardından, arama formunu görüntülemek istediğiniz kenar çubuğuna ‘Arama’ bloğunu/widget’ını ekleyebilirsiniz.

Ardından, arama simgesi için şeffaf bir görüntü bulalım.
Bu eğitimde, koyu arka planlar için uygun olduğu için bu görseli kullanıyoruz (web sitenizde kullanmaktan çekinmeyin).
Kendi arama simgenizi yapmanız gerekiyorsa, boyutları 50×50 pikselden fazla olmayan şeffaf bir PNG görüntüsü oluşturmanız harika olur.
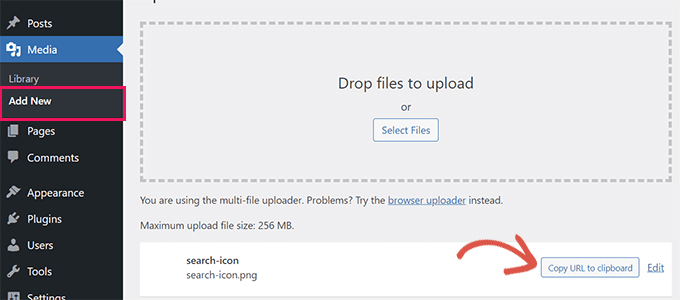
Bir sonraki adım simgeyi web sitenize yüklemektir. Medya ” Yeni Ekle ‘ye gidin ve arama simgesi resminizi yüklemek için ‘Dosyaları Seç’e tıklayın.

Yüklendikten sonra, ‘URL’yi panoya kopyala’ düğmesine tıklamak ve URL’yi Not Defteri veya TextEdit gibi bir düz metin düzenleyicisine yapıştırmak isteyeceksiniz.
Artık her şey yerinde olduğuna göre, WordPress web sitenize bazı özel CSS’ler eklemeniz gerekecek. Özel CSS’nizi kaydetmek için WPCode eklentisini kullanmanızı öneririz.
WPCode, WordPress‘e kolayca özel kod parçacıkları eklemenizi sağlar. Kullanımı kolaydır ve kodunuz tema güncellemelerinden veya farklı bir temaya geçtiğinizde etkilenmez.
Öyleyse, ücretsiz WPCode eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
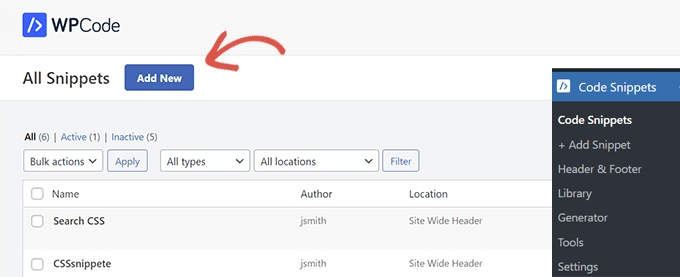
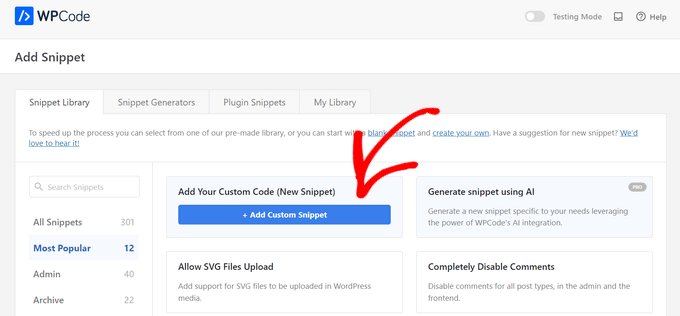
Etkinleştirmenin ardından, WordPress yönetici panonuzdaki Kod Parçacıkları sayfasını ziyaret etmeniz yeterlidir. Ardından, en üstteki ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda WPCode Snippet Kitaplığını göreceksiniz.
Kitaplıktaki ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve altındaki ‘Özel Snippet Ekle’ düğmesine tıklayın.

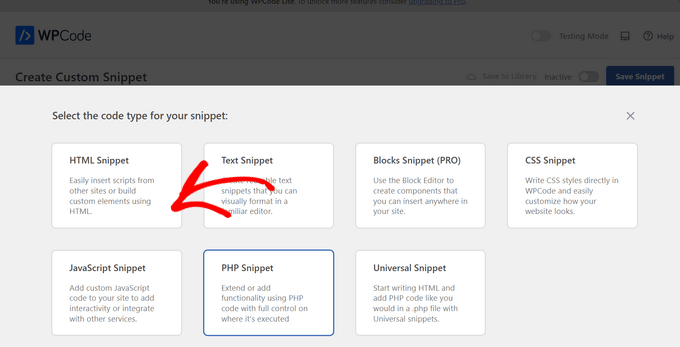
Bundan sonra, ekranda kod türlerinin bir listesi görünecektir. Bu eğitim için ‘HTML Snippet’ seçeneğini seçmeniz gerekmektedir.
Bunun nedeni, özel CSS’yi HTML kullanarak web sitesi başlığına yükleyecek olmanızdır.

Buradan itibaren, bu kod parçacığı için bir başlık sağlamanız gerekir. Kod parçacığını tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

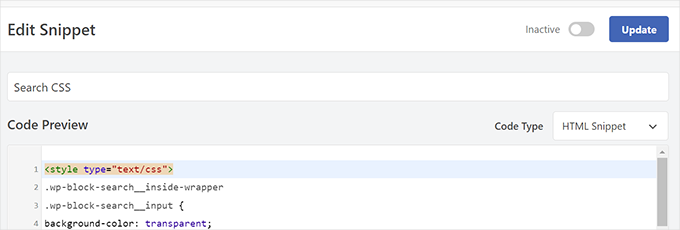
Şimdi, aşağıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Önemli: Daha önce kopyaladığınız resim URL’sini /url/to/search-icon.png iledeğiştirmeyi unutmayın.
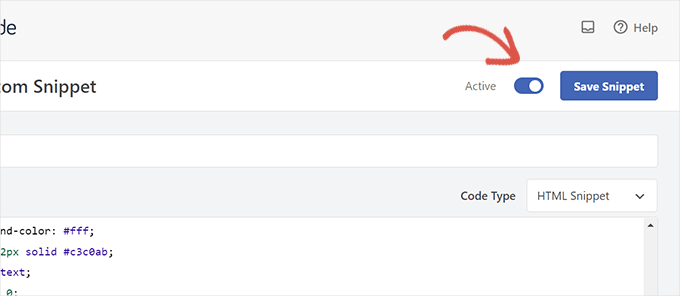
Bundan sonra, ‘Etkin Değil’ geçişini ‘Etkin’ olarak değiştirmeniz gerekecektir.
Tamamlandığında, ‘Snippet’i Kaydet’ düğmesine tıklama zamanı gelmiştir.

İşte bu kadar!
Web sitenizi ziyaret ederseniz, geçiş efektli arama formunuzu çalışırken görebilirsiniz.

Arama Formu Geçiş Etkisi Sorunlarını Giderme
Yukarıdaki yöntem, widget blokları kullanan çoğu modern WordPress temasında işe yarayacaktır. Ancak bazı temalar için bu yöntem çalışmayabilir.
WordPress temanızdaki arama formu wp-block-search__inside-wrapper ve wp-block-search__input sınıflarına sahip değilse bu durum meydana gelebilir.
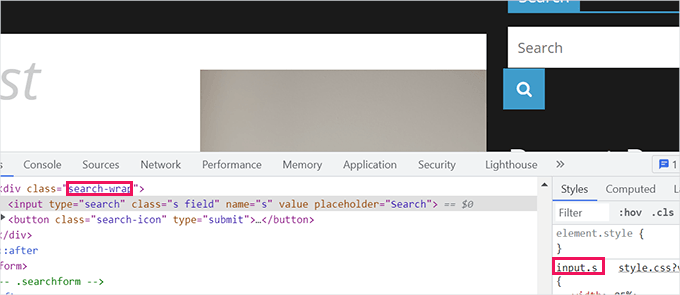
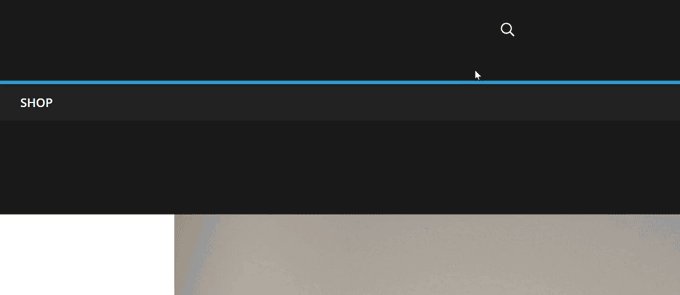
Bu durumda, WordPress temanız tarafından hangi CSS sınıflarının kullanıldığını bulmak için Inspect aracını kullanmanız gerekecektir.
Örneğin, aşağıdaki ekran görüntüsünde, demo temamız arama formu için bu CSS sınıflarını kullanmaktadır.

Şimdi, aşağıdaki kodu değiştirebilir ve bunun yerine bu CSS sınıflarını kullanabilirsiniz. İşte bir örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
İşte test web sitemizde nasıl göründüğü:

Bonus İpucu: Web Siteniz İçin Daha İyi Bir WordPress Araması Ekleyin
Geçiş efekti yalnızca WordPress arama formunuzun güzel görünmesini sağlar. Web sitenizin arama sonuçlarının kalitesini etkilemez.
WordPress varsayılan olarak çok temel bir arama özelliği ile birlikte gelir. Bu özellik genellikle yavaş, hatalı ve boş sonuçlar gösterebilir.
İşte SearchWP burada devreye giriyor.
SearchWP piyasadaki en iyi WordPress arama eklentisidir. Varsayılan arama özelliğini güçlü bir arama motoruyla kolayca değiştirmenize olanak tanır.

SearchWP arama formlarını otomatik olarak değiştirir, böylece herhangi bir tema dosyasını düzenlemenize gerek kalmaz. Web sitenizin her yerinde eşleşme arar ve arama sonuçlarının kalitesini büyük ölçüde artırır.
Ayrıca, kullanıcılar sorgularını yazarken sonuçları anında görüntüleyen bir canlı arama uzantısı ile birlikte gelir. Ayrıca, çevrimiçi mağazanızda akıllı bir WooCommerce arama deneyimi oluşturmanıza olanak tanıyan tam e-ticaret desteğine sahiptir.
Adım adım talimatlar için SearchWP ile WordPress aramasının nasıl geliştirileceğine ilişkin kılavuzumuza göz atabilirsiniz.
Bu makalenin WordPress’te arama geçiş efektinin nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, WordPress sitenize sesli arama özelliğini nasıl ekleyeceğiniz ve sayfaları WordPress arama sonuçlarından nasıl hariç tutacağınız hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin