Paralaks efekti, bir arka plan görüntüsünün ön plandaki içerikten daha yavaş kaydırıldığı bir web tasarım trendidir. Bu, derinlik ve hareket yanılsaması yaratarak web sitenizde daha etkileşimli bir kullanıcı deneyimi oluşturur.
Bize göre, paralaks efekti kullanmak ziyaretçilerin dikkatini çekmek için harika bir yoldur. İnsanları içeri çeker ve daha uzun süre kalmalarını teşvik ederek etkileşimi artırabilir. Bunun yalnızca sitenize şık ve profesyonel bir hava katmakla kalmadığını, aynı zamanda daha yüksek dönüşümlere de yol açabileceğini gördük.
Bu makalede, herhangi bir WordPress temasına nasıl kolayca paralaks efekti ekleyebileceğinizi göstereceğiz. Size esnek seçenekler sunmak için eklentiler ve özel kod kullanımı da dahil olmak üzere çeşitli yöntemleri keşfedeceğiz.

Paralaks Etkisi Nedir?
Paralaks efekti, arka planın ön plandaki içerikten daha yavaş kaydırıldığı modern bir web tasarım tekniğidir. Bu efekt arka plan görüntülerine derinlik katar ve daha etkileşimli hissettirir.
Paralaks efekti açılış sayfalarında, uzun biçimli içeriklerde, satış sayfalarında veya bir işletme web sitesinin ana sayfasında kullanılabilir.
Uzun bir sayfadaki farklı bölümleri vurgulayabilir, sitenin genel görsel çekiciliğini artırabilir, kullanıcı etkileşimini artırabilir ve blogunuzda bir mesaj iletmek veya bir hikaye anlatmak için harika bir araç olabilir.
Birçok premium WordPress teması, ana sayfalarında yerleşik bir paralaks efekti ile birlikte gelir. Bu efekti çoğu WordPress sayfa oluşturucu eklentisinde de kullanabilirsiniz.
Ancak, tüm temalar bu özelliğe sahip değildir ve sadece paralaks efekti için özel sayfa düzenleri oluşturmak üzere bir sayfa oluşturucu kullanmak istemeyebilirsiniz.
Bunu söyledikten sonra, herhangi bir WordPress temasına nasıl kolayca paralaks arka plan efekti ekleyebileceğimize bakalım. Birkaç farklı yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Eklenti Kullanarak WordPress Temasına Paralaks Efekti Ekleme
Bu yöntem WordPress temanıza herhangi bir kod eklemenizi gerektirmez. Kolaydır ve çoğu kullanıcı için önerilir.
Öncelikle, Advanced WordPress Backgrounds eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
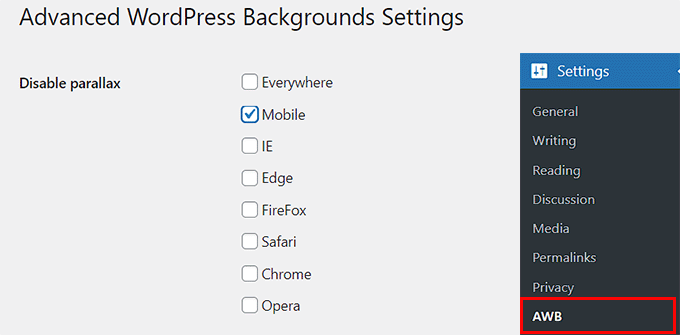
Etkinleştirmenin ardından WordPress panosundan Ayarlar ” AWB sayfasını ziyaret edin. Burada, paralaks efektini görüntülemek istemediğiniz tarayıcılar veya cihazlar için kutuları işaretleyebilirsiniz.
Örneğin, paralaks efektini mobil cihazlardaki kullanıcılara göstermek istemiyorsanız, bu kutuyu işaretleyebilirsiniz.

Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
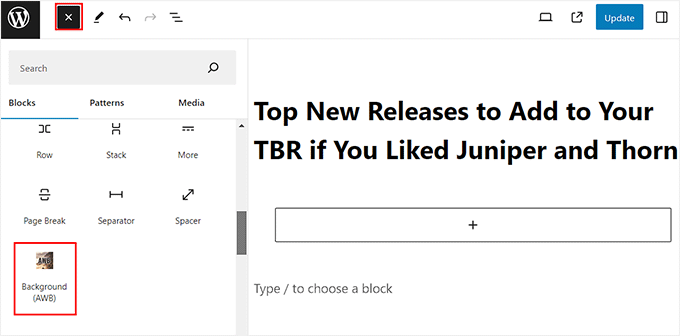
Ardından, Gutenberg blok düzenleyicisinde istediğiniz bir sayfayı veya gönderiyi açın.
Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki blok ekle ‘+’ düğmesine tıklayın.
Buradan, Arka Plan (AWB) bloğunu bulmanız ve gönderiye eklemeniz gerekir.

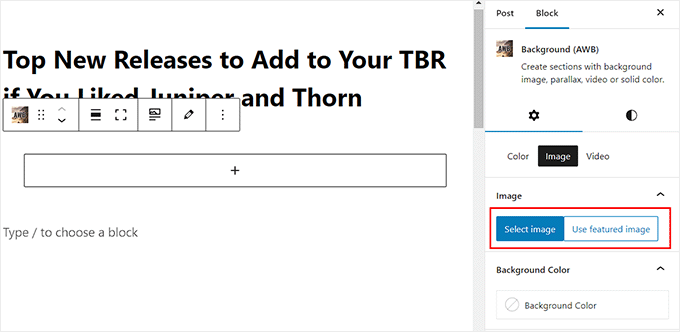
Şimdi ekranın sağ tarafındaki blok panelini açın ve paralaks arka planı olarak bir görüntü eklemek istiyorsanız ‘Görüntü’ sekmesine geçin.
Bundan sonra, medya kitaplığını başlatmak için ‘Görsel Seç’ düğmesine tıklayın. Öne çıkan görseli otomatik olarak arka plan olarak eklemek için ‘ Öne çıkan görseli kullan’ düğmesine de tıklayabilirsiniz.

Bu sekmelere geçerek efekt için bir arka plan rengi veya video bile ekleyebilirsiniz.
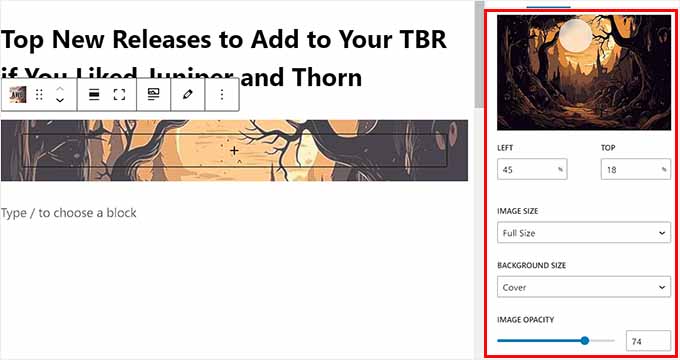
Bir görsel ekledikten sonra, blok panelinden odak noktasını ayarlayabilir ve arka plan boyutunu yapılandırabilirsiniz. Ancak, arka plan boyutunu ‘Kapak’ olarak bırakmanızı öneririz.
Ardından, görüntünün opaklığını değiştirmek için kaydırıcıyı kullanabilirsiniz.

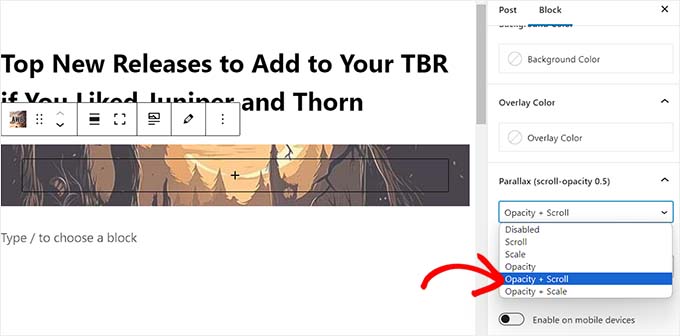
Bunu yaptıktan sonra, ‘Paralaks’ sekmesine gidin ve sekmeyi genişletin.
Buradan, açılır menüden paralaks türünüzü seçebilirsiniz. Bir seçenek belirlediğinizde, değişiklikler otomatik olarak blok düzenleyicide uygulanacak ve burada test edebileceksiniz.
Örneğimizde, ‘Opaklık + Kaydırma’ kullanıyoruz.

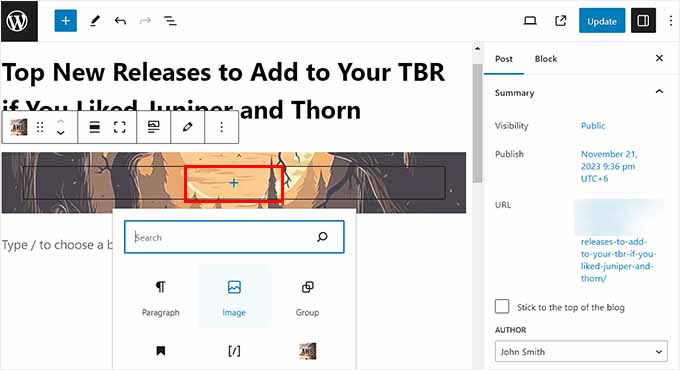
Efekti ekledikten sonra, blok menüsünü açmak için AWB bloğundaki ‘+’ düğmesine tıklayın.
Artık bir paragraf, resim, video, alıntı veya istediğiniz başka bir blok ekleyebilirsiniz. Bu blok daha sonra paralaks efekti ile görüntülenecektir.

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
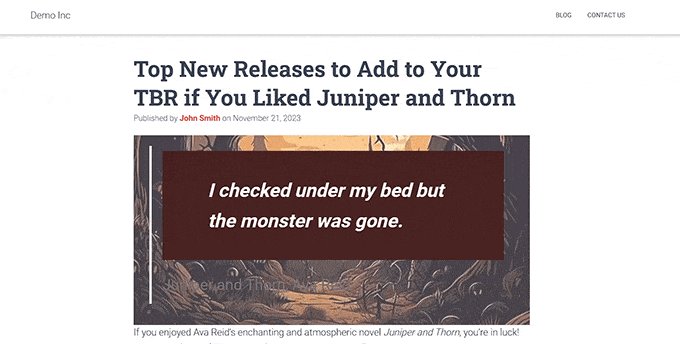
Şimdi, paralaks efektini çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 2: WordPress Temasına CSS ile Paralaks Efekti Ekleme
Web sitenizin tamamında paralaks arka plan olarak tek bir görsel kullanmak istiyorsanız bu yöntem tam size göre.
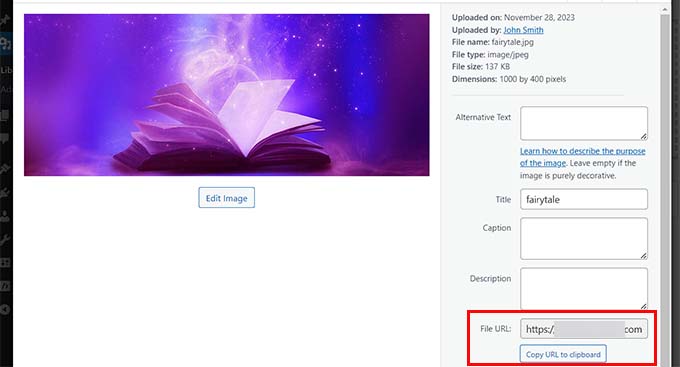
Öncelikle, kullanmak istediğiniz görseli Medya ” Yeni Medya Dosyası Ekle sayfasını ziyaret ederek WordPress medya kitaplığınıza yüklemeniz gerekecektir.
Bunu yaptıktan sonra, resmin üzerine tıklayarak ve ‘Ek ayrıntıları’ istemini açarak resmin URL’sini kopyalamanız gerekir.

Bunu yaptıktan sonra, tema dosyalarınıza özel CSS kodu eklemeniz gerekir. Ancak kodu yazarken yapacağınız en küçük bir hata sitenizi bozabilir ve erişilemez hale getirebilir.
Bu yüzden WPCode kullanmanızı öneririz. CSS de dahil olmak üzere özel kod eklemeyi süper güvenli ve kolay hale getiren piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPCode’un kullanabileceğiniz ücretsiz bir planı da vardır. Ancak, premium planı tercih etmek kod parçacıklarından oluşan bulut kütüphanesi, koşullu mantık ve daha fazlası gibi özelliklerin kilidini açabilir.
Etkinleştirmenin ardından WordPress panosundan Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘Parçacık Kullan’ düğmesine tıklayın.

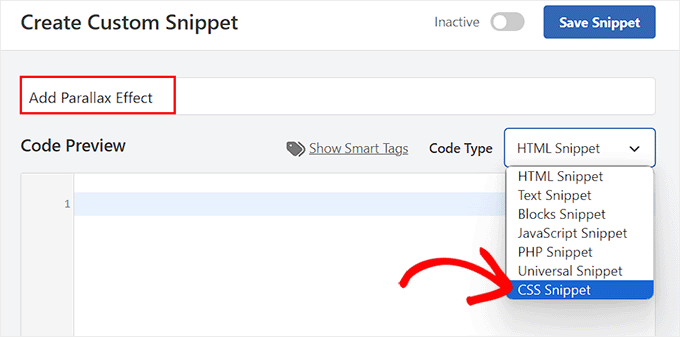
Bu sizi, özel kodunuz için bir başlık ekleyerek başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Bundan sonra, sağdaki Kod Türü açılır menüsünden ‘CSS Snippet’ seçeneğini seçin.

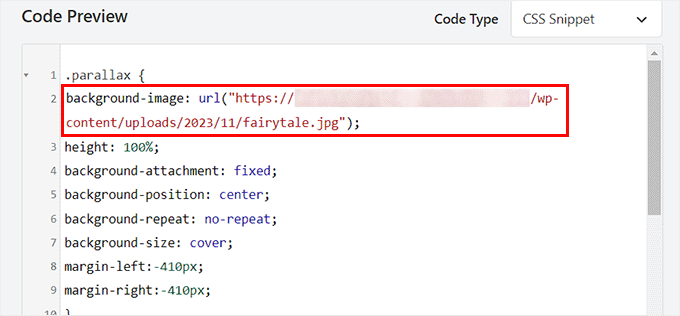
Ardından, aşağıdaki özel CSS kodunu ‘Kod Önizleme’ kutusuna ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;} .parallax-content { width:50%;margin:0 auto;color:#FFF;padding-top:50px; } |
Bunu yaptıktan sonra, kodun background-image: url satırındaki örnek URL’yi resminizin URL’si ile değiştirdiğinizden emin olun.
Bu görsel, web sitenizin tamamında paralaks efektinin arka planı olarak kullanılacaktır.

Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Bazı HTML kodlarını eklediğinizde snippet web sitenizde otomatik olarak yürütülecektir.

Son olarak, sayfanın en üstüne geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Ardından, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

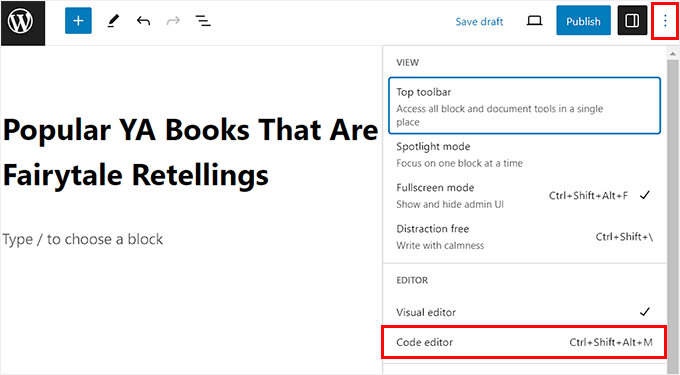
Şimdi paralaks efektini eklemek istediğiniz WordPress yazısını veya sayfasını açma zamanı.
Oraya vardığınızda, bir menü açmak için ekranın sağ üst köşesindeki üç nokta simgesine tıklayın. Ardından, ‘Kod düzenleyici’ modunu seçin.

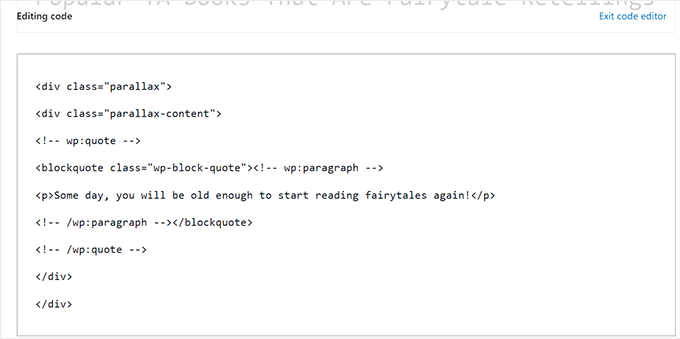
Şimdi, aşağıdaki HTML kod unu, paralaks efekti için içerikle birlikte kod düzenleyicisine eklemeniz gerekir:
1 2 3 4 5 6 7 | <div class="parallax"><div class="parallax-content"> Your content goes here... </div></div> |
Daha sonra üst kısımdaki ‘Kod Düzenleyiciden Çık’ bağlantısına tıklayarak görsel blok düzenleyiciye kolayca geri dönebilirsiniz.
Bundan sonra, görsel blok düzenleyicisinde sayfa veya gönderi için geri kalan içeriği ekleyin.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, paralaks efektini çalışırken görmek için WordPress blogunuzu ziyaret etmeniz yeterli.

Bonus: WordPress’te YouTube Videosunu Tam Ekran Arka Plan Olarak Ekleme
Paralaks efektinin yanı sıra, WordPress’te tam ekran arka plan olarak bir YouTube videosu da ekleyebilirsiniz.
Bu, kullanıcılarınız için sürükleyici bir deneyim sağlayabilir ve WordPress sitenizin görsel çekiciliğini artırabilir. Arka plan olarak tam ekran bir YouTube videosu duyguları uyandırabilir ve kitlenizle daha derin bir bağlantı oluşturabilir.
Örneğin, web sitenizde bir çekiliş düzenliyorsanız, sayfayı daha heyecanlı hale getirmek ve kullanıcıları yarışmaya katılmaya teşvik etmek için bir arka plan YouTube videosu kullanabilirsiniz.

Benzer şekilde, kar amacı gütmeyen bir yardım kuruluşunuz varsa, kuruluşunuzun etkisini, misyonunu ve hizmet ettiğiniz bireylerin veya toplulukların hikayelerini görüntülemek için video arka planlarını kullanabilirsiniz. Hatta tam ekran video arka planında başarı hikayelerini bile sergileyebilirsiniz.
Daha fazla ayrıntı için WordPress’te tam ekran arka plan olarak bir YouTube videosunun nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
Umarız bu makale herhangi bir WordPress temasına kolayca paralaks efekti eklemeyi öğrenmenize yardımcı olmuştur. WordPress sitenize sonsuz kaydırmayı nasıl ekleyeceğinize dair başlangıç kılavuzumuzu ve web sitesi grafikleri için en iyi Canva alternatifleri listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support
Glad we could help show what the effect is
Admin
Christer
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support
You would insert the content you would want on that page.
Admin
Saswata Baksi
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed
WPBeginner?
Anyone??
WPBeginner Support
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin