Web sitenizin yazarları hakkında konuşalım. Onlar sadece sayfadaki isimler değil. Onlar uzmanlar, hikaye anlatıcıları ve markanızın arkasındaki sesler!
Deneyimlerini ve uzmanlıklarını sergilemek, hedef kitlenizle daha güçlü bir bağ kurabilir ve hatta web sitenizin arama sıralamasını yükseltmeye yardımcı olabilir.
Sorun şu ki, pek çok WordPress teması yalnızca biraz sıkıcı görünebilecek temel yazar bilgi sayfaları sunuyor. Bu kaçırılmış bir fırsattır.
Bize sık sık, gerçekten etki yaratan, daha ilgi çekici ve bilgilendirici yazar profil sayfalarının nasıl oluşturulacağı soruluyor.
Bu makalede, WordPress’te web sitenizin ziyaretçileri üzerinde kalıcı bir etki bırakacak özel bir yazar profili sayfasının nasıl oluşturulacağını göstereceğiz. Hadi yazar profillerinizi parlatalım!

Üç yöntemi ele alacağız. İlgilendiğiniz bölüme atlamak için aşağıdaki bağlantıları kullanın:
Yöntem 1: SeedProd ile WordPress’te Özel Bir Yazar Profili Sayfası Oluşturun (Önerilen)
WordPress’te özel bir yazar profili sayfası oluşturmanın en iyi yolu SeedProd eklentisini kullanmaktır.
SeedProd, WordPress için en iyi sürükle ve bırak sayfa oluşturucusudur. Web sitenizdeki her yazar için güzel yazar sayfaları da dahil olmak üzere kolayca özel WordPress temaları ve sayfa düzenleri oluşturmanıza olanak tanır.
Sayfanıza anında profesyonel bir görünüm kazandırmak için önceden hazırlanmış temalardan oluşan bir kitaplıkla birlikte gelir. Ayrıca, yazar profil sayfanızı resimler, sosyal profiller, son gönderiler ve daha fazlasıyla tamamen özelleştirmek için sayfa bloklarını kullanabilirsiniz.
Başlamak için SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi nasıl kurulur eğitimimize bakın.
Not: SeedProd’un ücretsiz bir sürümü vardır. Ancak, özel yazar sayfası şablonunu kullanmak için Pro sürüm üne ihtiyacınız olacaktır.
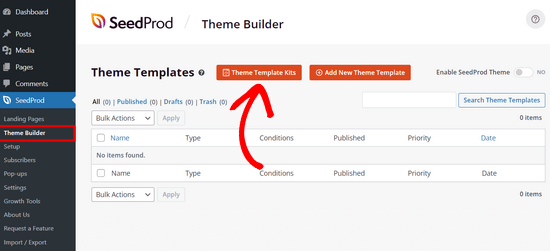
Eklenti etkinleştirildikten sonra WordPress kontrol panelinden SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘Tema Şablonları Kiti’ düğmesine tıklayın.

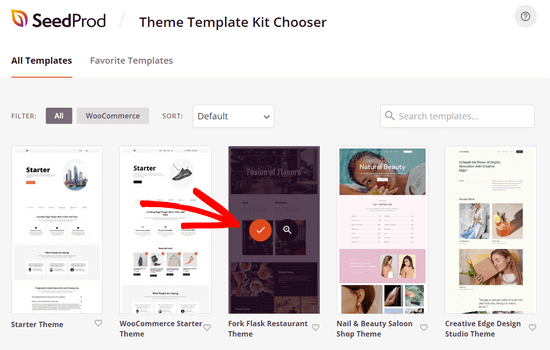
Bu sizi SeedProd’un önceden hazırlanmış web sitesi kitleri kütüphanesine götürecektir.
Bir web sitesi teması seçmek için, farenizi beğendiğiniz tasarımın üzerine getirin ve onay işareti simgesine tıklayın.

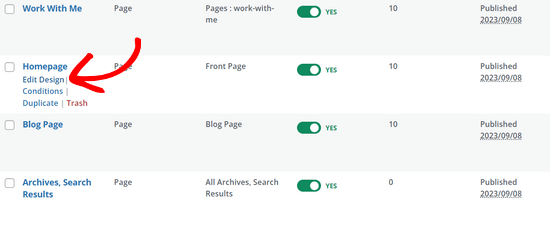
Bir seçim yaptıktan sonra, SeedProd web sitesi kitini içe aktaracak ve tema oluşturucu kontrol panelinde şablon parçalarının bir listesini göreceksiniz.
Ana sayfa, blog sayfası, iletişim sayfası ve daha fazlası dahil olmak üzere bir web sitesi kurmak için ihtiyacınız olan tüm şablon parçalarını alacaksınız.
Sürükle ve bırak tema oluşturucuyu kullanarak özelleştirmek için herhangi bir şablondaki ‘Tasarımı Düzenle’ bağlantısını tıklayabilirsiniz.

Adım adım talimatlar için özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Özel Yazar Sayfası Şablonu Oluşturma
Web sitenizin temasını özelleştirmeyi tamamladıktan sonra, sıra özel bir yazar profili sayfası oluşturmaya gelir.
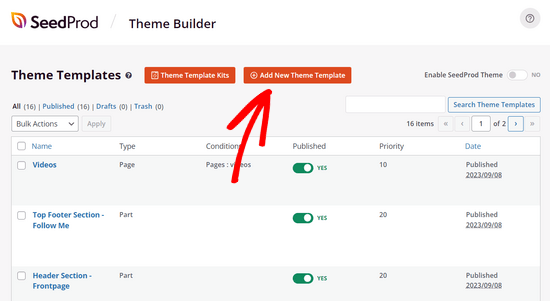
Bunu yapmak için SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘Yeni Tema Şablonu Ekle’ düğmesine tıklayın.

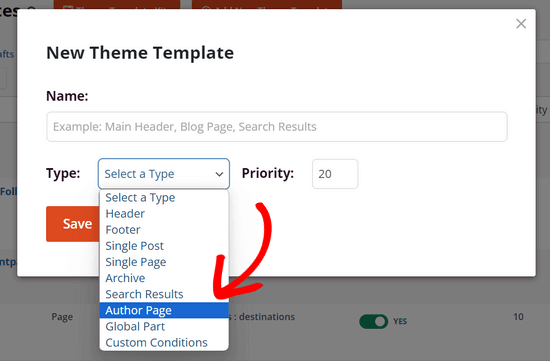
Bu, Yeni Tema Şablonu açılır penceresini açacaktır.
Ardından, ‘Tür’ açılır menüsünden ‘Yazar Sayfası’ seçeneğini seçin.

Tüm yazarlar için aynı yazar sayfası düzenine sahip olmak istiyorsanız, ‘Koşullar’ bölümünün altında görünen boş alanı yok sayabilirsiniz.
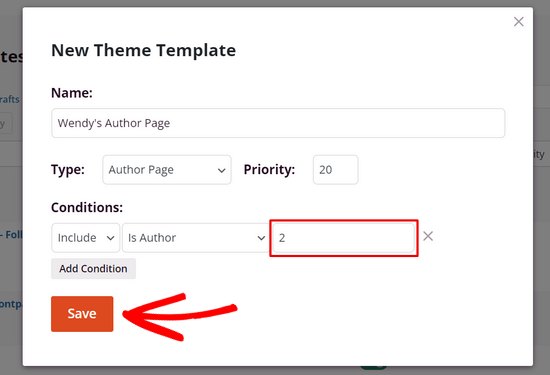
Ancak, her yazar için benzersiz bir yazar sayfası yapmak istiyorsanız, bu alana belirli bir yazarın kullanıcı kimliğini girmeniz gerekir. Örneğin, kullanıcı kimliği 2 ise, boş alana girin.

WordPress’te kullanıcı kimliğini bulma konusunda yardıma ihtiyacınız varsa bu kılavuza bakın.
Ardından, devam etmek için ‘Kaydet’ düğmesine tıklayın.
Yazar Profil Sayfasını Özelleştirme
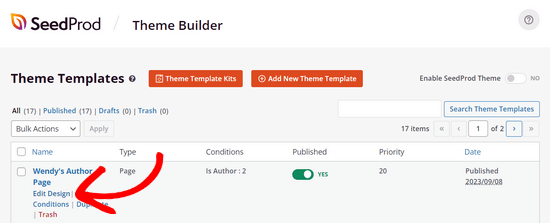
Artık yazar sayfası şablonunu ayarladığınıza göre, altındaki ‘Tasarımı Düzenle’ bağlantısına tıklayarak şablonu özelleştirmeye başlayabilirsiniz.

Bu, SeedProd’un sayfa oluşturucusunda şablonu açacaktır.
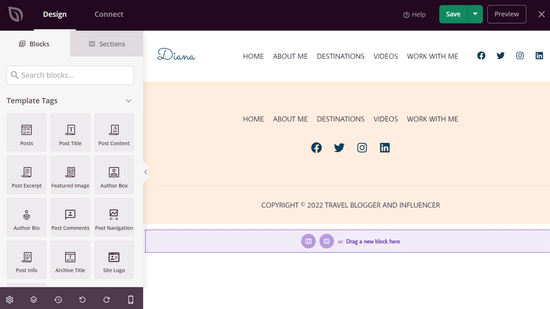
Sol tarafta, sayfaya ekleyebileceğiniz blokları ve bölümleri göreceksiniz. Sağ tarafta, henüz içerik eklemediğimiz için boş olacak olan sayfanızın bir önizlemesini göreceksiniz.

Artık içerik eklemeye başlayabilirsiniz.
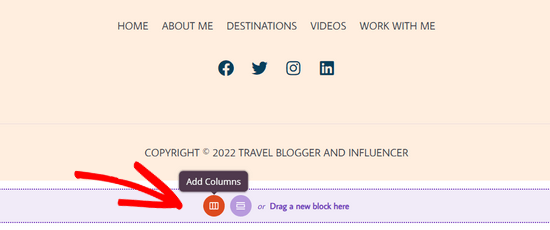
Sayfa düzeninizi ayarlamak için ‘Sütun Ekle’ simgesine tıklayın.

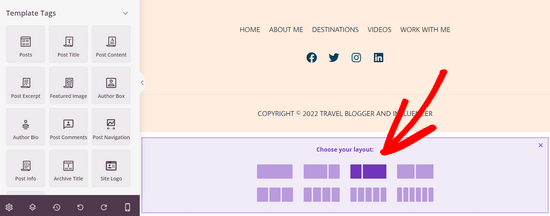
Ardından, çeşitli sütun düzenleri göreceksiniz.
Yazar sayfanız için istediğiniz sütun düzeni türünü seçin.

Artık SeedProd’un hazır bloklarını sayfaya ekleyebilirsiniz.
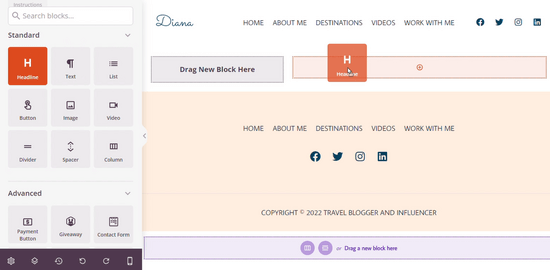
Örneğin, bir yazar başlığı eklemek için ‘Başlık’ bloğunu sayfaya sürükleyebilirsiniz.

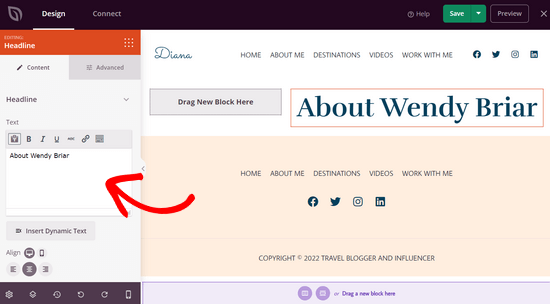
Başlığı özelleştirmek için üzerine tıklamanız yeterlidir.
Bu, yazar adını girebileceğiniz ve boyutu, hizalamayı ve daha fazlasını ayarlayabileceğiniz bir panel açacaktır.

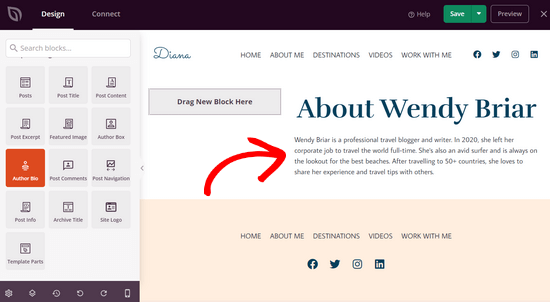
Ardından, yazar hakkındaki bilgileri görüntülemek için ‘Yazar Biyografisi’ bloğunu sayfaya sürükleyebilirsiniz.
Bu blok, içeriği otomatik olarak yazarın WordPress kullanıcı profilinden çeker.

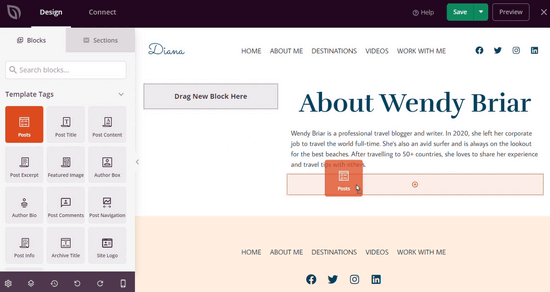
Artık yazarın son makalelerini sergileyebilirsiniz.
‘Gönderiler’ bloğunu sayfaya sürüklemeniz yeterlidir.

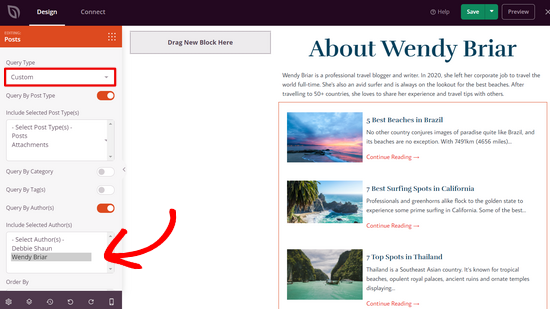
Yazılar bloğunu ekledikten sonra, ‘Sorgu Türü’nü Özel olarak ayarlamak için üzerine tıklayın.
Ardından, ‘Yazara Göre Sorgula’ geçişini etkinleştirin ve açılır listeden belirli bir yazar seçin.

Artık yazar sayfasında yalnızca o yazara ait gönderiler görüntülenecektir.
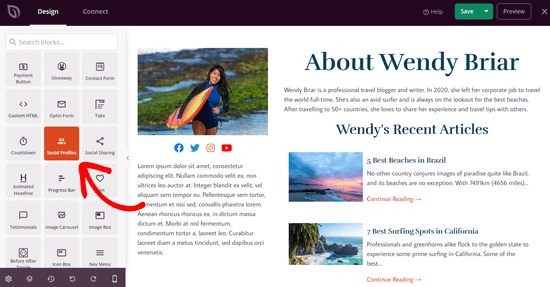
Yazar sayfanızı daha da özelleştirmeye devam edebilirsiniz. Örneğin, yazar hakkında ek bilgiler eklemek için ‘Metin’ ve ‘Görsel’ blokları ekleyebilirsiniz. Ayrıca sosyal profiller, sosyal paylaşım, referanslar ve daha fazlası gibi bloklar da ekleyebilirsiniz.

Yazar sayfanızın görünümünden memnun olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın ve sayfa oluşturucudan çıkın.
Özel Yazar Profil Sayfanızı Yayınlama
Yazar sayfanızı sitenizde canlı hale getirmek için özel SeedProd temanızı etkinleştirmeniz gerekir.
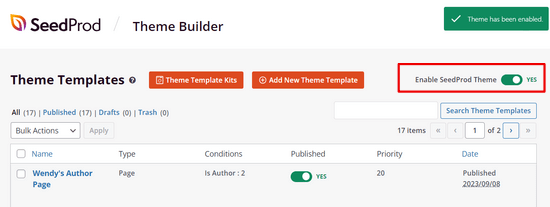
Bunu SeedProd ” Tema Oluşturucu bölümüne giderek yapabilirsiniz. Buradan, ‘SeedProd Temasını Etkinleştir’ geçişini bulun ve ‘Evet’ konumuna getirin.

SeedProd şimdi özel WordPress temanızı yayınlayacaktır.
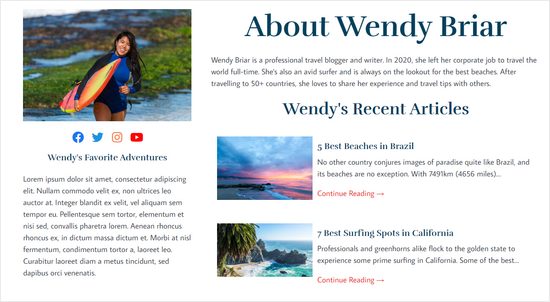
Yeni yazar profili sayfanızı çalışırken görmek için sitenizi ziyaret edebilirsiniz.

Yöntem 2: WP Kullanıcı Yöneticisi ile WordPress’te Özel Yazar Profili Sayfası Ekleme
Bu yöntemin kurulumu kolaydır, ancak SeedProd kadar çok tasarım ve özelleştirme seçeneği sunmaz.
Yapmanız gereken ilk şey WP User Manager eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
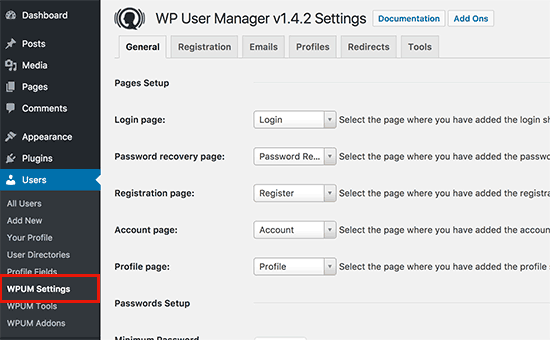
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Kullanıcılar ” Ayarlar sayfasını ziyaret etmeniz gerekir.

Eklenti, özel giriş, özel kullanıcı kaydı, şifremi unuttum, hesap ve profil sayfaları olarak kullanmak için otomatik olarak farklı sayfalar oluşturacaktır.
WP User Manager, yazar profil sayfalarınız için bir dizi seçenek sunar. Bunları dikkatlice incelemeniz ve kullanmak istemediğiniz özellikleri kapatmanız gerekir.
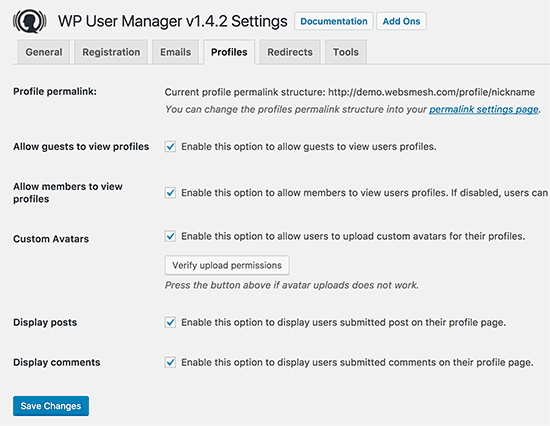
Ardından, kullanıcı profili ayarlarını yapmak için ‘Profiller’ sekmesine tıklamanız gerekir.

Burada misafirler için profil sayfası seçeneğini etkinleştirebilirsiniz, bu da herkesin kullanıcı profillerini görüntüleyebileceği anlamına gelir. Ayrıca üyelerin birbirlerinin profillerini görüntülemelerine de izin verebilirsiniz. Bu seçeneğin işaretini kaldırırsanız, kullanıcılar yalnızca kendi profil sayfalarını görüntüleyebilir.
Ayrıca kullanıcıların özel profil fotoğrafları yüklemelerine ve profil sayfalarında son makalelerinin yanı sıra yorumlarını görüntülemelerine de izin verebilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
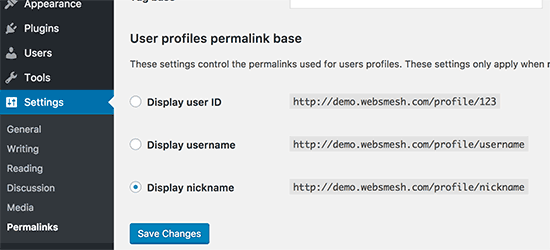
Ardından, yazar profil sayfaları için SEO dostu URL’ ler veya kalıcı bağlantılar seçmeniz gerekir. Bunu Ayarlar ” Kalıcı bağlantı lar sayfasını ziyaret ederek ve ‘Kullanıcı profili kalıcı bağlantı tabanı’ bölümüne ilerleyerek yapabilirsiniz.

Eklenti, URL’de bir kullanıcı kimliği, kullanıcı adı veya takma ad kullanmanıza olanak tanır. Hem takma ad hem de kullanıcı adı, kullanıcı kimliğine göre daha SEO dostu seçeneklerdir. Bunlardan birini seçmek için tıklayın ve ardından kalıcı bağlantı ayarlarınızı saklamak için değişiklikleri kaydet düğmesine tıklayın.
Özel yazar profil sayfalarınız neredeyse hazır. Şimdi tek yapmamız gereken kullanıcıların profil sayfalarını WordPress web sitenizde kolayca bulmalarını sağlamak.
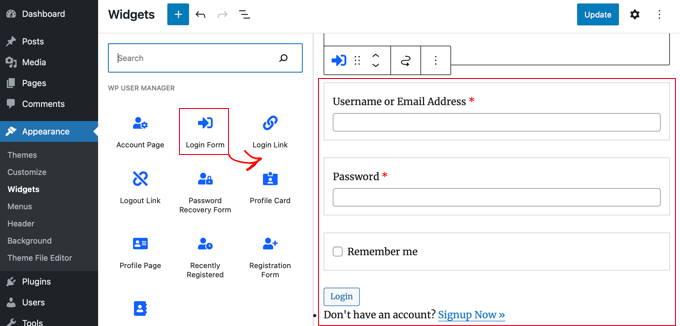
Görünüm ” Widget ‘lar sayfasına gidin ve Giriş Formu widget’ını bir kenar çubuğuna ekleyin.

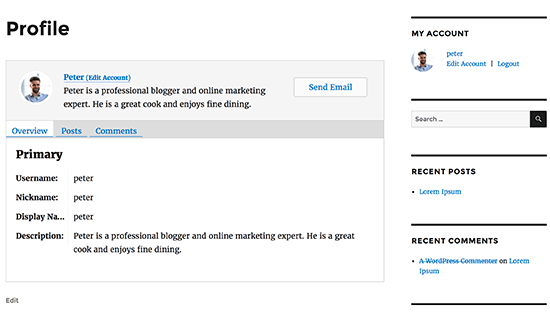
Artık yazar profili sayfasını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Giriş yapmış bir kullanıcı olarak, kenar çubuğu widget’ında kendi hesap bilgilerinizi göreceksiniz. Kullanıcı adına tıklamak sizi yazar profil sayfanıza götürecektir.

Kenar çubuğu widget’ı, oturum açmış kullanıcılara bir giriş formu gösterecektir. Kullanıcıların web sitenize kaydolmasına izin veriyorsanız, form ayrıca kaydolmak için bir bağlantı da içerecektir.
Eklenti ayrıca web sitenizdeki yazar bağlantılarını değiştirecek ve varsayılan yazar arşivi sayfaları yerine yazar profili sayfasına yönlendirecektir.
Yazar Profil Sayfalarının Görünümünü Değiştirme
Sadece renkleri veya kenarlıkları değiştirmek istiyorsanız, bunu özel CSS ekleyerek yapabilirsiniz.
Ancak, düzeni ve sıralamayı değiştirmek istiyorsanız, eklentinin şablon dosyalarını düzenlemeniz gerekecektir. WP User Manager özel şablon desteği ile birlikte gelir, bu da eklentinin kullanması için mevcut temanızın içinde kendi şablonlarınızı oluşturabileceğiniz anlamına gelir.
Öncelikle, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve /wp-content/plugins/wp-user-manager/templates/ klasörüne gitmeniz gerekir. Orada gördüğünüz tüm dosyaları bilgisayarınıza indirin.
Ardından, mevcut tema klasörünüze gitmeniz ve içinde “wpum” adında yeni bir klasör oluşturmanız gerekir. Şimdi daha önce indirdiğiniz dosyaları wpum klasörüne yükleyin.
Artık profil sayfalarınızın görünümünü istediğiniz gibi özelleştirmek için bu dosyaları düzenleyebilirsiniz.
Yöntem 3: Temanızda Manuel Olarak Özel Bir Yazar Profili Sayfası Oluşturun (Kod)
Bu yöntem, WordPress temanızı veya alt tema dosyalarınızı düzenlemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
Öncelikle, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve /wp-content/themes/your-current-theme/ klasörüne gitmeniz gerekecektir.
Mevcut tema klasörünüzün içinde bir author.php dosyası oluşturmanız gerekir. Bundan sonra, archive.php dosyasının içeriğini kopyalamanız ve yeni author.php şablonunuzun içine yapıştırmanız gerekir.
Temanızda zaten bir author.php dosyası varsa, bunu da düzenleyebilirsiniz.
Buradaki amacınız yazarın profil bilgilerini almak ve ardından görüntülemektir. Düzenlemeye nereden başlamak istediğinize karar vermeniz gerekecektir. Genellikle get_header(); ve get_sidebar() satırları arasındaki her şeyi düzenleyebilirsiniz:
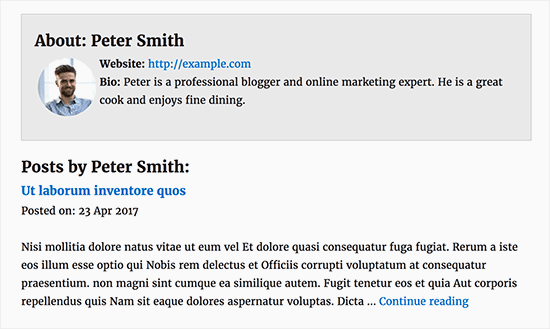
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php// Set the Current Author Variable $curauth$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p></div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
Bu kod basitçe sayfanın üst kısmına bir yazar profil kartı ekler ve ardından yazarın son gönderilerini görüntüler.
Bu kodu ihtiyaç duyduğunuz kadar özelleştirmekten çekinmeyin. Web sitenize ek kullanıcı profili alanları ekleyebilir, yazarın Twitter ve Facebook profil bağlantılarını ekleyebilir, gönderiler için öne çıkan resimleri görüntüleyebilir vb.
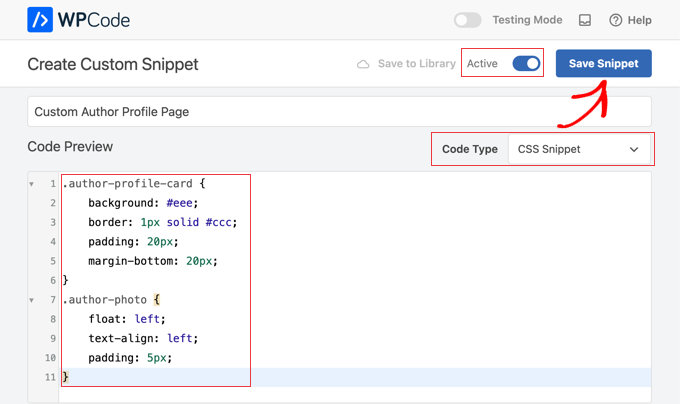
İşte yazar profil kartınıza iyi bir görünüm kazandırmak için bazı örnek CSS’ler. Bunu temanıza özel CSS olarak ekleyebilir veya WPCode gibi bir kod parçacığı eklentisi kullanabilirsiniz.

Kodu tema renklerinizle eşleşecek şekilde de özelleştirebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 | .author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
Artık özel yazar profili sayfasını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
İşte demo web sitemizde nasıl göründüğü:

Bu makalenin WordPress sitenize nasıl özel bir yazar profili sayfası ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca yeni başlayanlar için nihai WordPress SEO kılavuzumuzu veya göz atmanız gereken mükemmel WordPress web sitesi örnekleri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Benky
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support
Thank you, glad you like our content
Admin
Rouni Haddad
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa
how do i remove the author profile page if i don’t want to use it anymore?
William
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.