WordPress web sitenizdeki her kategori için farklı bir üstbilgi, altbilgi veya kenar çubuğu görüntülemek ister misiniz?
Sitenizin tamamında genellikle aynı üstbilgi, altbilgi ve kenar çubuğunun görüntülendiğini görürsünüz. Ancak bazen belirli kategoriler için farklı bilgiler, renkler veya widget’lar göstermek isteyebilirsiniz.
Bu makalede, her WordPress kategorisi için nasıl kolayca özel bir üstbilgi, altbilgi veya kenar çubuğu ekleyebileceğinizi göstereceğiz.

Neden Her Kategori İçin Özel Üstbilgi, Altbilgi veya Kenar Çubuğu Ekleyelim?
WordPress web sitenizi kurduğunuzda, büyük olasılıkla üstbilgi, altbilgi ve kenar çubuğunu özelleştirirsiniz, böylece ziyaretçileriniz siz ve web siteniz hakkında bilgi edinebilir ve ilgilendikleri içeriği hızlı ve kolay bir şekilde bulabilirler.
Çoğu temada üstbilgi, kenar çubuğu ve altbilgi şablonlarınız tüm yazılarınızda, sayfalarınızda, kategorilerinizde ve arşiv sayfalarınızda aynı görünür. Konumları ve görünümleri temaya bağlıdır.
Ancak sitenizde farklı bir üstbilgi, altbilgi veya kenar çubuğu görüntülemek istediğiniz zamanlar olabilir. Örneğin, WordPress’teki her özel yazı ve sayfa için farklı bir kenar çubuğu görüntülemek isteyebilirsiniz.
Ya da özel bir üstbilgi, altbilgi veya kenar çubuğu göstererek web sitenizin görünümünü belirli kategoriler için değiştirmek isteyebilirsiniz. Örneğin, söz konusu kategorideki son gönderileri özel bir kenar çubuğunda görüntüleyebilirsiniz.
Bununla birlikte, WordPress blogunuzdaki her kategori için kolayca nasıl özel bir üstbilgi, altbilgi veya kenar çubuğu ekleyebileceğinize bir göz atalım. Üç yöntemi ele alacağız:
- Yöntem 1: Bir Eklenti Kullanarak Her Kategori İçin Özel Kenar Çubukları Ekleme
- Yöntem 2: Tema Oluşturucu Kullanarak Her Kategori İçin Özel Üstbilgi veya Altbilgi Ekleme
- Yöntem 3: Kod Kullanarak Her Kategori İçin Özel Üstbilgi, Altbilgi veya Kenar Çubuğu Ekleme
Yöntem 1: Bir Eklenti Kullanarak Her Kategori İçin Özel Kenar Çubukları Ekleme
Bu yöntem, web tasarımınızdan zaten memnunsanız ve yalnızca web sitesinin kenar çubuklarını değiştirmek istiyorsanız ve başka bir şey istemiyorsanız en iyisidir. Yeni başlayanlar için de kolaydır.
Yapmanız gereken ilk şey Easy Custom Sidebars eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: Bu eklentinin en son WordPress sürümleriyle test edilmediğini fark edebilirsiniz. Bununla birlikte, bu eklentiyi kendimiz kullandık ve bizim tarafımızdan iyi çalıştı.
Güncel olmayan eklentileri kullanma hakkında daha fazla bilgi edinmek için WordPress sürümünüzle test edilmemiş eklentileri yüklemeniz gerekip gerekmediğine ilişkin kılavuzumuzu okuyabilirsiniz. Daha iyi, daha güncel bir alternatif bulursanız, aşağıdaki yorumlarda bize bildirin.
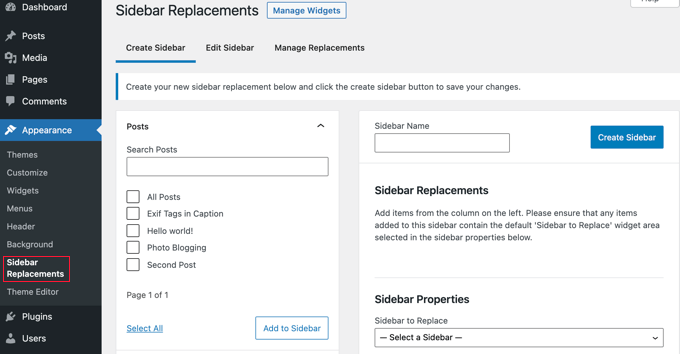
Etkinleştirmenin ardından, özel bir kenar çubuğu oluşturmak için Görünüm ” Kenar Çubuğu Değiştirmeleri sayfasını ziyaret etmeniz gerekir.

İlk olarak, yeni kenar çubuğu için bir ad girmeniz gerekir. Bu eğitimde, Blog kategorisi için görüntülemek istediğimizden ‘Blog’ olarak adlandıracağız.
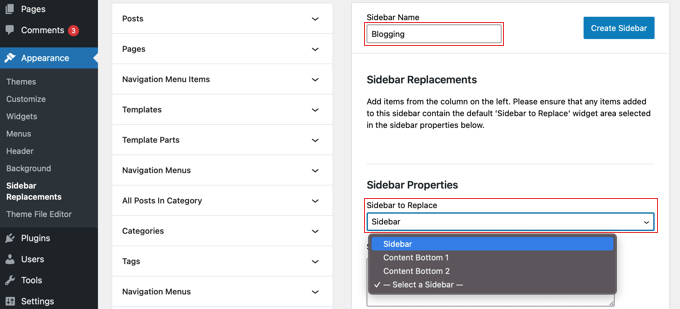
Bundan sonra, hangi kenar çubuğunun özel kenar çubuğunuzla değiştirileceğini seçmelisiniz.

Ardından, özel kenar çubuğunun ne zaman görüntüleneceğini seçmeniz gerekir. Ekranın sol sütununda farklı sayfalarınızın, yazılarınızın, kategorilerinizin ve etiketlerinizin listelendiğini göreceksiniz.
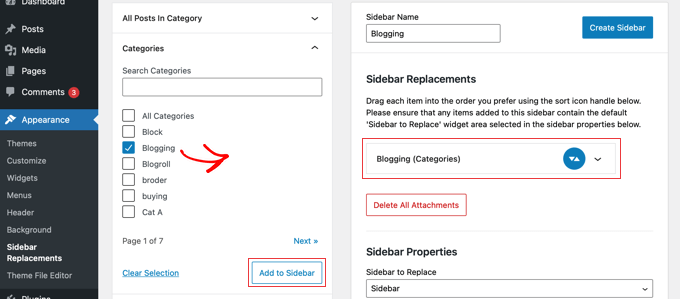
Kategoriler’in yanındaki oka tıklamanız ve ardından Blog kategorisi için kutuyu işaretlemeniz gerekir. Bundan sonra, ‘Kenar Çubuğuna Ekle’ düğmesine tıklamanız gerekir.

Blog kategorisinin artık Kenar Çubuğu Değiştirmeleri bölümünde göründüğünü ve kenar çubuğunun artık bu kategoriyle gösterileceğini fark edeceksiniz. İsterseniz birden fazla kategori ekleyebilirsiniz ve kenar çubuğu hepsine eklenecektir.
Şimdi ilk özel kenar çubuğunuzu oluşturmak için ‘Kenar Çubuğu Oluştur’ düğmesine tıklamalısınız.
Bir sonraki işiniz kenar çubuğu widget alanına WordPress widget’ları eklemek olacaktır. WordPress kenar çubuğu widget’larının nasıl ekleneceğini öğrenmek için rehberimizi takip ederek nasıl yapılacağını öğrenebilirsiniz.
Easy Custom Sidebar, istediğiniz kadar özel kenar çubuğu oluşturmanıza ve her bir kenar çubuğunu WordPress sitenizdeki farklı kategori sayfalarına atamanıza olanak tanır.
Yöntem 2: Tema Oluşturucu Kullanarak Her Kategori İçin Özel Üstbilgi veya Altbilgi Ekleme
Bu yöntem, web sitenize benzersiz bir tasarım kazandırmak için her sayfadaki kenar çubuklarınız, üstbilgileriniz ve altbilgileriniz üzerinde tam kontrole sahip olmak istiyorsanız en iyisidir.
Bunu yapmak için SeedProd kullanmanızı öneririz.
SeedProd, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmanızı sağlayan en iyi WordPress teması ve sayfa oluşturucu eklentisidir. Bu, üstbilgiler, altbilgiler ve çekici bir WordPress teması için gereken diğer her şeyi oluşturmayı içerir.

Herhangi bir kod kullanmadan nasıl kolayca özel bir WordPress teması oluşturabileceğinize dair rehberimizi takip ederek nasıl hızlı bir şekilde WordPress teması oluşturabileceğinizi öğrenebilirsiniz.
Bunu yaptıktan sonra SeedProd, özel üstbilgiler ve altbilgiler oluşturmayı ve bunların yalnızca belirli koşullar altında, örneğin belirli bir kategoriyi görüntülerken görüntülenmesi için kurallar koymayı kolaylaştırır.
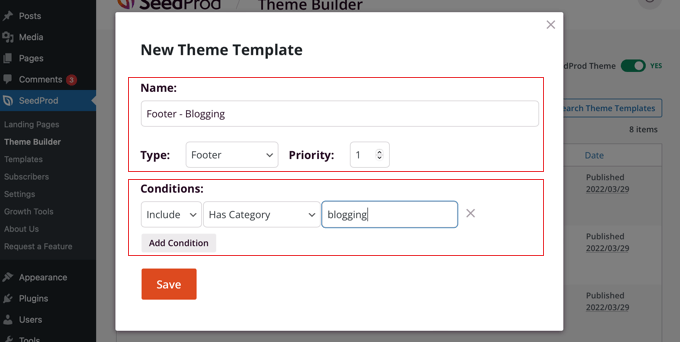
Başlangıç olarak, özel bir altbilgi oluşturacağız. Sayfanın üst kısmındaki turuncu renkli ‘Yeni Tema Şablonu Ekle’ düğmesine tıklayarak yeni bir altbilgi oluşturabilirsiniz. Bu, altbilgi gibi yeni bir tema şablonu oluşturabileceğiniz bir ekran getirecektir.
Şablona bir isim vererek başlamalısınız. Bu eğitim için biz buna ‘Altbilgi – Bloglama’ adını vereceğiz. Bundan sonra, Tür açılır menüsünden ‘Altbilgi’yi seçmeniz ve ardından bir öncelik seçmeniz gerekir. Bu, geçerli sayfayla birden fazla altbilginin eşleşmesi durumunda hangi altbilginin görüntüleneceğini belirler.
En büyük önceliğe sahip altbilgi görüntülenecektir. Varsayılan altbilginin önceliği 0 olduğundan, eşleşen sayfalarda görüntülendiğinden emin olmak için bu altbilgiye 1 öncelik vereceğiz.

Bundan sonra, altbilginin görünür olacağı koşulları ayarlamanız gerekir. Bizim durumumuzda, Blog kategorisiyle birlikte görüntülenmesini istiyoruz.
Bunu yapmak için, ilk Koşullar ayarının ‘Dahil Et’ olduğundan emin olmalı, ardından ortadaki açılır menüden ‘Kategorisi Var’ seçeneğini seçmelisiniz. Son olarak, son alana ‘blogging’ yazmanız ve ardından ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız gerekir.
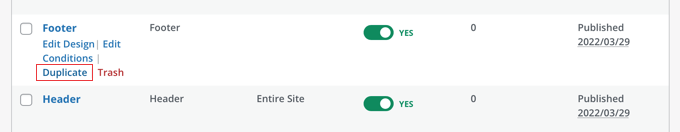
Özel bir altbilgi oluşturmanın başka bir yolu daha vardır. Sıfırdan bir tane oluşturmak yerine, ‘Çoğalt’ bağlantısına tıklayarak orijinal altbilgiyi çoğaltabilirsiniz. Bu eğitim için bunu yapacağız.

Bu, özelleştirebileceğiniz mevcut altbilginin tam bir kopyasını oluşturacaktır. Ardından, yeni öğenin altındaki ‘Koşulları Düzenle’ bağlantısına tıklamanız ve ardından yukarıda yeni bir şablon oluştururken olduğu gibi bir ad ve koşullar seçmeniz gerekecektir.
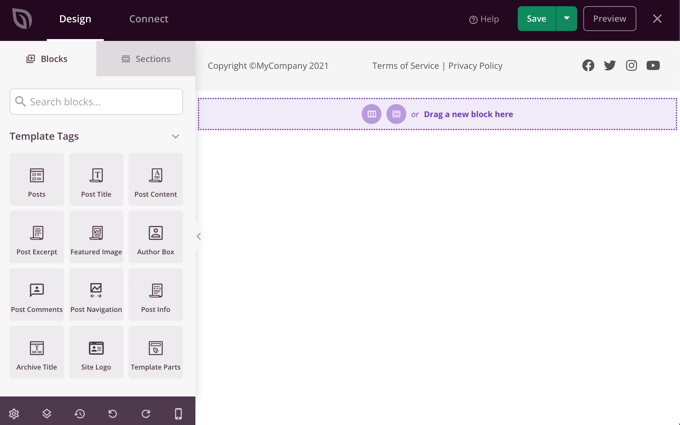
Şimdi, yeni altbilgiyi özelleştirme zamanı. Sadece ismine tıklayın ve SeedProd’un sürükle-bırak editöründe açılacaktır.

SeedProd, altbilginize yeni bloklar eklemeyi kolaylaştırır. Ayrıca renk, metin ve diğer seçenekleri düzenlemek için mevcut bir bloğa tıklayabilirsiniz.
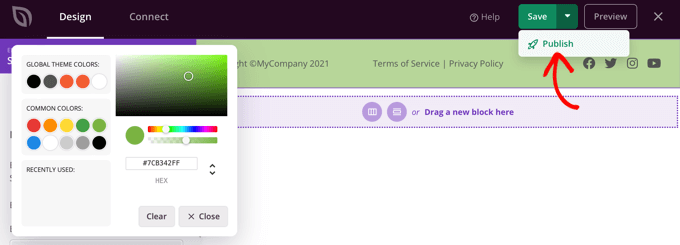
Bu eğitim için arka plan rengini yeşil olarak değiştireceğiz.

Özel altbilginizden memnun olduğunuzda, ‘Kaydet’in yanındaki aşağı oka ve ardından ‘Yayınla’ya tıkladığınızdan emin olun. Bu, değişikliklerinizi kaydedecek ve altbilgiyi yayına alacaktır.
Tebrikler! Yeni altbilginiz, Blog kategorisi arşiv sayfasını görüntülerken ve ayrıca Blog kategorisindeki gönderileri görüntülerken görüntülenecektir.
Blog kategorisindeki bir gönderiyi görüntülerken şu şekilde görünür.

Artık özel bir altbilgi oluşturduğunuza göre, yalnızca belirli kategoriler için görüntülenen özel bir üstbilgi oluşturmak için adımları tekrarlayabilirsiniz.
Yöntem 3: Kod Kullanarak Her Kategori İçin Özel Üstbilgi, Altbilgi veya Kenar Çubuğu Ekleme
Koda aşinaysanız, belirli bir kategoriye ait belirli kategori arşiv sayfalarında ve gönderilerde özel bir üstbilgi, altbilgi veya kenar çubuğu görüntülemek için bu yöntemi kullanabilirsiniz. Bu yöntem sadece PHP ile ilgilidir, bu nedenle HTML veya CSS kullanmanız gerekmez.
Bunu yapmak için tema dosyalarınıza kod parçacıkları eklemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
Üstbilgi ve altbilgilere özel kod ekleme hakkındaki yazımızı da görmek isteyebilirsiniz.
Not: Kod ekleme konusunda yeniyseniz, herhangi bir hatanın canlı sitenizi etkilemesini önlemek için web sitenizi yedeklemenizi ve/veya bir hazırlama ortamı kullanmanızı şiddetle tavsiye ederiz.
Kod Kullanarak Her Kategori İçin Özel Başlık Ekleme
‘Blog’ gibi belirli bir kategorideki gönderilere özel bir başlık eklemek için temanızın single.php dosyasını açmanız ve normal başlık kodunu bununla değiştirmeniz gerekir:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Bu kod WordPress’e, birisi ‘Blog’ kategorisindeki bir yazıyı görüntülediğinde, eğer varsa header-blogging.php adlı dosyayı görüntülemesi gerektiğini söyler. Eğer böyle bir dosya yoksa veya yazı ‘Blog’ kategorisinde değilse, WordPress varsayılan başlık dosyasını görüntüleyecektir.
Satır 1’deki ‘Blogging’ ifadesini kategorinizin adıyla ve Satır 2’deki ‘blogging’ ifadesini özel başlığınızın adıyla değiştirdiğinizden emin olun.
Özel altbilgiyi birden fazla kategoride görüntülemek isterseniz veya birden fazla özel üstbilginiz varsa, aşağıdaki gibi bir şey kullanabilirsiniz:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Bu, ‘Blog’ veya ‘Fotoğraf’ kategorilerindeki gönderilerde header-blogging.php özel başlığını görüntüleyecektir. Ayrıca ‘Haberler’ kategorisindeki tüm gönderiler için header-news.php başlığını görüntüleyecektir. Diğer tüm gönderiler için varsayılan header.php başlığını görüntüleyecektir.
Şimdiye kadar, yalnızca belirli kategorilerdeki gönderileri görüntülerken özel bir başlık görüntüledik. Kategori arşivi sayfasına bakarken de özel başlığı görüntülemek isteyebilirsiniz.
Bunu yapmak için temanızın category.php dosyasını değiştirmeniz gerekecektir. Temanızda bu dosya yoksa, bunun yerine kendi kategori şablonunuzu oluşturabilir veya temanızın archive.php veya index.php dosyasını düzenleyebilirsiniz.
Dosyayı açmanız ve normal başlık kodunuzu bununla değiştirmeniz gerekecektir. İlk satırın yukarıda kullandığımız koddan biraz farklı olduğuna dikkat edin:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Not: ‘in_category()’ fonksiyonu bir gönderinin belirli bir kategoride olup olmadığını kontrol eder. ‘is_category()’ işlevi, belirli bir kategori arşivine bakıp bakmadığınızı kontrol eder.
Kod Kullanarak Her Kategori İçin Özel Altbilgi Ekleme
Belirli kategoriler için özel bir altbilgi görüntülemek de benzerdir. Her kategori için ayrı bir altbilgi elde etmek için temanızın single.php sayfa şablonunu düzenlemeniz ve altbilgi kodunu aşağıdakiyle değiştirmeniz gerekir:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Kodu, kategorinizin ve özel altbilginizin adını kullanacak şekilde değiştirdiğinizden emin olun.
Ayrıca temanızın category.php dosyasını değiştirerek altbilgi kodunu bu kod parçacığı ile değiştirmelisiniz. Yine, kullanmak istediğiniz kategori ve özel altbilgi adlarını eklediğinizden emin olun:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Daha fazla ayrıntıya ihtiyacınız varsa yukarıdaki ‘Kod Kullanarak Her Kategori İçin Özel Başlık Ekleme’ bölümüne bakmalısınız.
Kod Kullanarak Her Kategori İçin Özel Kenar Çubuğu Ekleme
Aynı yöntemi belirli kategoriler için özel bir kenar çubuğu görüntülemek için de kullanabilirsiniz. Temanızın single.php şablonunu düzenlemeniz ve ardından kenar çubuğu kodunu bununla değiştirmeniz gerekir:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Kod parçacığını, kullanmak istediğiniz kategori ve özel kenar çubuğu adlarıyla düzenlemeniz gerekecektir.
Ayrıca temanızın category.php şablonunu değiştirmeniz ve kenar çubuğu kodunu aşağıdakiyle değiştirmeniz gerekir:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Daha fazla ayrıntıya ihtiyacınız varsa, yukarıdaki ‘Kod Kullanarak Her Kategori İçin Özel Başlık Ekleme’ bölümüne göz atın.
WordPress Üstbilginizi, Altbilginizi ve Kenar Çubuğunuzu Özelleştirmek için Uzman Kılavuzları
Üstbilgi, altbilgi ve kenar çubuklarınızı optimize etmek ve okuyucularınız için daha kullanışlı hale getirmek mi istiyorsunuz? Öyleyse, bu kullanışlı eğitimlere göz atın:
- WordPress Kenar Çubuğunuza Sosyal Medya Simgeleri Ekleme
- WordPress’te Yapışkan Kayan Kenar Çubuğu Widget’ı Nasıl Oluşturulur
- WordPress Başlık Menünüze Düğme Ekleme
- Kontrol Listesi: WordPress Sitenizde Altbilgiye Eklenmesi Gerekenler
- En İyi WordPress Altbilgi Tasarım Örnekleri (+ En İyi Uygulamalar)
Umarız bu eğitim WordPress’te her kategori için kolayca özel bir üstbilgi, altbilgi veya kenar çubuğu eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca WordPress ile çevrimiçi blog yazarak nasıl para kazanılacağını öğrenmek veya yaygın WordPress hataları ve bunların nasıl düzeltileceği listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin