Belirli gönderiler ve sayfalar için WordPress kenar çubuğunuzda farklı içerik göstermek ister misiniz?
Standart, herkese uyan tek bir kenar çubuğu genellikle kaçırılmış bir fırsattır. Kenar çubuğunu belirli içerikler için özelleştirerek kullanıcı etkileşimini artırabilir ve dönüşümleri yükseltebilirsiniz.
Bu kulağa teknik gelse de, doğru araçların siteniz için farklı kenar çubukları oluşturmayı ve yönetmeyi kolaylaştırdığını ilk elden gördük.
Bu kılavuzda, WordPress'te her gönderi ve sayfa için farklı kenar çubuklarının nasıl görüntüleneceğini göstereceğiz.

💡Hızlı Cevap: Belirli Sayfalar İçin Farklı Bir Kenar Çubuğu Nasıl Görüntülenir
Acil misiniz? Farklı kenar çubukları eklemenin 3 kolay yoluna hızlıca göz atın ve ihtiyaçlarınıza en uygun olanı seçin:
- Yeni Siteler veya Tam Özelleştirme İçin (Önerilir): Yeni bir web sitesi başlatıyorsanız veya tam tasarım kontrolü istiyorsanız 1. Yöntem en iyisidir. Özel kenar çubukları ve şablonları sıfırdan oluşturmak için bir tema oluşturucu kullanır.
- Klasik Temalar İçin: Geleneksel bir WordPress teması kullanıyorsanız, 2. Yöntem tam size göre. Birden fazla kenar çubuğu eklemek ve bunları farklı sayfalara atamak için ücretsiz bir eklenti kullanır.
- Blok Temalar İçin: Siteniz modern bir blok teması (Twenty Twenty-Four gibi) kullanıyorsa, 3. Yönteme geçin. Kenar çubukları oluşturmak ve yönetmek için yerleşik Tam Site Düzenleyicisini nasıl kullanacağınızı gösterir.
Seçtiğiniz yöntemin web sitenizde kullandığınız tema türüne bağlı olması gerektiğini unutmayın.
WordPress'te Belirli Sayfalar veya Yazılar İçin Farklı Bir Kenar Çubuğu Neden Görüntülenir?
Ziyaretçilerinize daha alakalı ve hedeflenmiş bir deneyim sunmak için farklı bir kenar çubuğu görüntülemenin ana nedeni budur. Bu, kullanıcı etkileşimini artırmaya, dönüşümleri yükseltmeye ve sitenizi daha etkili hale getirmeye yardımcı olur.
Her yerde aynı genel içeriği göstermek yerine, kenar çubuğunu kullanıcının görüntülediği belirli sayfaya veya gönderiye uyacak şekilde özelleştirebilirsiniz.
Örneğin, blog gönderilerinizde kategoriye özel widget'lar gösterebilir, mağaza sayfalarınızda ürünle ilgili bilgileri görüntüleyebilir veya Hakkımızda sayfanızda sosyal medya akışlarını sergileyebilirsiniz.
Özel kenar çubukları ayrıca ilgili bağlantıları, reklamları veya harekete geçirici mesaj düğmelerini sunarak daha odaklanmış bir deneyim oluşturmanıza olanak tanır.
Bununla birlikte, gönderiler ve sayfalar için farklı kenar çubukları eklemenin 3 yöntemine bakalım. Size en uygun yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Method 1: Create a Custom Theme With Different Sidebars for Specific Pages or Posts (Recommended)
- Method 2: Show a Different Sidebar on Certain Pages With a Free Plugin (Classic Themes)
- Method 3: Add Different Sidebars to Specific Templates in WordPress Full-Site Editor (Block Themes)
- Özel Kenar Çubukları Hakkında Sıkça Sorulan Sorular
Yöntem 1: Belirli Sayfalar veya Gönderiler İçin Farklı Kenar Çubuklarına Sahip Özel Bir Tema Oluşturun (Önerilen)
Bu eğitim için denediğimiz tüm yöntemler arasında en çok özel bir tema oluşturmayı öneriyoruz. Bunun nedeni, WordPress sitenizin tasarımı üzerinde en fazla esnekliği ve kontrolü sağlamasıdır.
Bununla birlikte, yalnızca sitenizi oluşturmanın başlangıç aşamasındaysanız veya WordPress temanızı doğru bir şekilde değiştirmekle ilgileniyorsanız bu yöntemi izlemenizi öneririz. Bunun nedeni, temaları değiştirmek mevcut içeriğinizi ve düzeninizi önemli ölçüde etkileyebilir.
Tema değiştirmek istemiyorsanız, yöntem 2 (klasik temalar) veya yöntem 3 (blok temalar) bölümüne atlayabilirsiniz.
Bu yöntem için bir WordPress sayfa oluşturucu eklentisine ihtiyacınız olacak.
Düzinelerce tema oluşturucuyu test etme deneyimimize dayanarak, SeedProd veya Thrive Architect gibi bir araç kullanmanızı öneririz. WordPress'in yerleşik özelliklerinden çok daha fazla kontrol ve özelleştirme seçeneği sunarlar.
Birçok iş ortağı markamız, SeedProd'u başlangıç dostu ve güvenilir olduğu için kullanıyor. Araç hakkında daha fazla bilgiyi SeedProd incelememizde bulabilirsiniz.
Adım 1: SeedProd'u Yükleyin ve Etkinleştirin
İlk olarak, web sitenize SeedProd eklentisini kurun. Eğer bu ilk deneyiminizse, o zaman WordPress eklentisi nasıl kurulur hakkındaki başlangıç rehberimize göz atın.
Not: Bu öğretici için, gösterim amacıyla SeedProd'un Pro sürümünü kullanacağız. Ücretsiz bir sürüm olsa da, tema oluşturucu özelliğine sahip değildir ve bu, sıfırdan özel bir tema oluşturmak için gereklidir.
Tamamlandığında, SeedProd lisans anahtarınızı uygun alana girin ve ‘Anahtarı Doğrula’ya tıklayın.

Adım 2: Bir Tema Şablon Kiti Seçin
Ardından, SeedProd » Tema Oluşturucu'ya gidin.
Ardından, ‘Tema Şablon Kitleri’ düğmesine tıklayın.

Artık mevcut olan tema şablon kitlerinin tümünü görmelisiniz. Özel temanız için herhangi birini temel olarak kullanmaktan çekinmeyin.
Ayrıca her bir kiti üzerine gelip büyüteç düğmesine tıklayarak temayı daha yakından görüntüleyebilirsiniz.

Bu eğitim için, zaten bir kenar çubuğu tasarımı içeren bir tema kiti seçmenizi öneririz.
Bu, mevcut 'kenar çubuğu şablon parçasını' kopyalamanıza ve özelleştirmenize olanak tanır, bu da sıfırdan yeni bir tane oluşturmaktan çok daha hızlıdır.
Örneğin, Curbside Food Truck tema kiti, zaten bir kenar çubuğu içeren tek bir gönderi şablonuna sahiptir:

Bir kit seçtikten sonra, üzerine imlecinizi getirin.
Ardından, göründüğünde turuncu onay işareti simgesine tıklayın.

Şimdi SeedProd'un temanızı kurması için birkaç dakika bekleyin.
Adım 3: Kenar Çubuğu Şablonunu Kopyalayın ve Düzenleyin
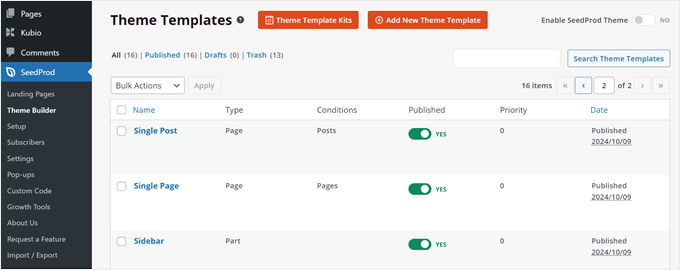
Bu işlem tamamlandıktan sonra, tekrar ‘Tema Oluşturucu’ ayarları sayfasına yönlendirilmelisiniz ve SeedProd'un WordPress web siteniz için birkaç tema şablonu oluşturduğunu görmelisiniz.

Artık tema şablonunuzu düzenlemeye başlayabiliriz.
Diyelim ki blog kategorinizdeki kenar çubuğunun arşiv sayfaları, blog yazılarınızdaki kenar çubuğundan farklı görünmesini istiyorsunuz. Bu durumda, 2 farklı kenar çubuğu tema şablonu oluşturmanız gerekir.
Öncelikle, kitinizdeki ‘Kenar Çubuğu’ tema şablonunu bulun. Bu, temanızın bir sayfa kenar çubuğu gerektirdiğinde kullandığı varsayılan kenar çubuğudur.
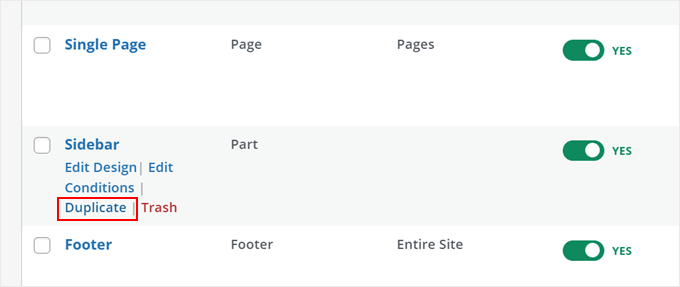
Gösterim amacıyla, bu şablonu çoğaltacağız ve ardından orijinal sürümden farklı hale getirmek için düzenleyeceğiz. Bunu yapmak için, şablonun üzerine gelebilir ve ‘Çoğalt’a tıklayabilirsiniz.

Artık kenar çubuğu şablonunuzun kopyalanmış bir sürümünü görmelisiniz.
Burada, 'Tasarımı Düzenle'ye tıklayın.

Adım 4: Yeni Kenar Çubuğunuzu Özelleştirin
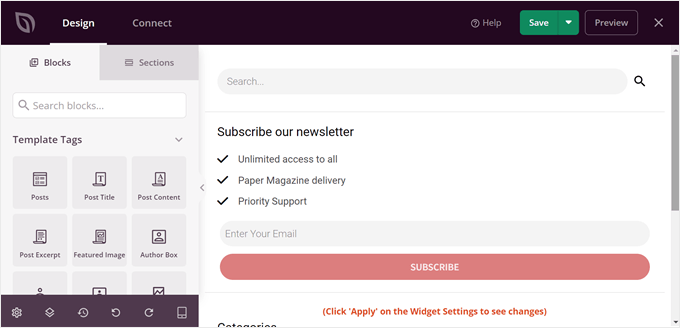
Şimdi SeedProd düzenleyicisine geleceksiniz. Kenar çubuğu şablonu beklediğinizden daha geniş görünüyorsa endişelenmeyin. Kenar çubuğu daha sonra bir sayfaya eklendiğinde boyut ayarlanacaktır.
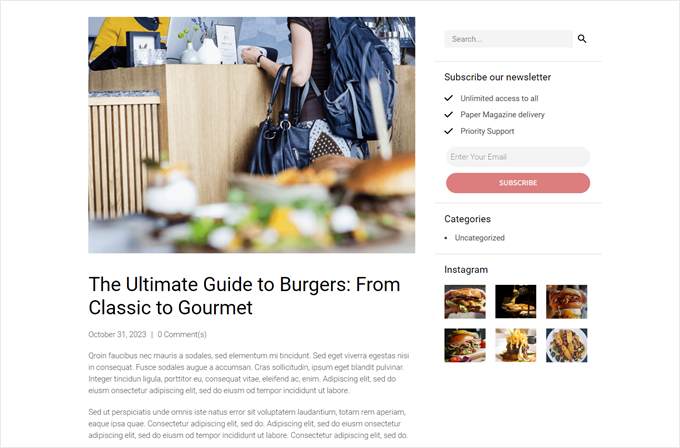
Seçtiğimiz temada, varsayılan kenar çubuğu şablonu bir arama çubuğu, bir bülten aboneliği çağrısı, blog kategori sayfalarımıza bağlantılar ve Instagram akışımızın bir önizlemesini görüntüler.

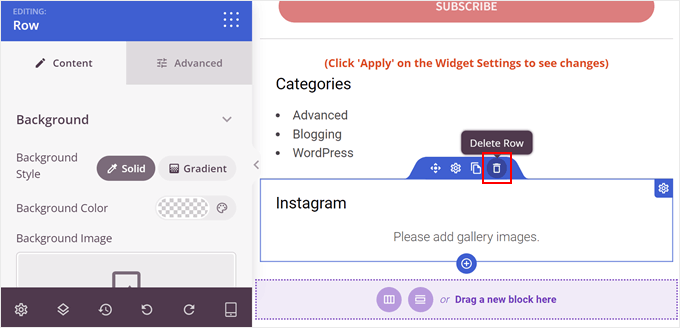
Bu öğelerden bazılarını değiştireceğiz. Bu bloklar gruplar veya satırlar halinde düzenlenmiştir, bu nedenle birden fazla bloğu tek tek kaldırmak yerine tek bir satırda toplu olarak silebiliriz.
Bunu yapmak için, bir öğenin üzerine gelerek tüm blok grubunun üzerinde koyu mavi bir çizgi görünene kadar bekleyin. Ardından, öğenin üstündeki çöp ‘Satırı Sil’ simgesine tıklayın.

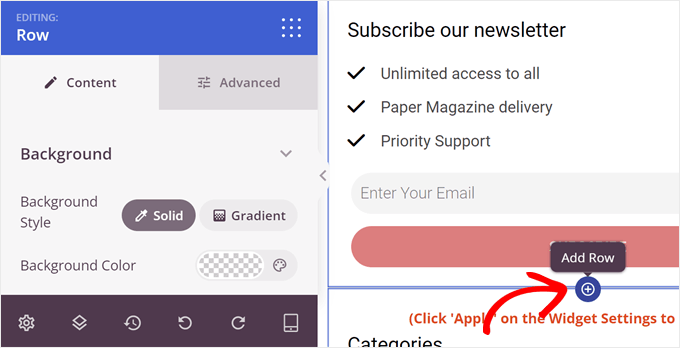
Yeni bir satır oluşturmak için, yeni satırın görünmesini istediğiniz öğenin hemen üzerindeki öğenin üzerine gelin. Koyu mavi bir çizgi göründüğünde, altında görünen ‘+’ simgesine tıklayın.
Ardından, aşağıdaki ‘+’ simgesine tıklamanız gerekir.

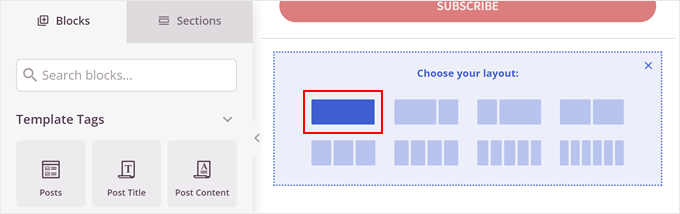
Şimdi satır için bir düzen seçebilirsiniz.
İhtiyaçlarımız için en uygun olanı olduğu için ilk seçeneği seçeceğiz.

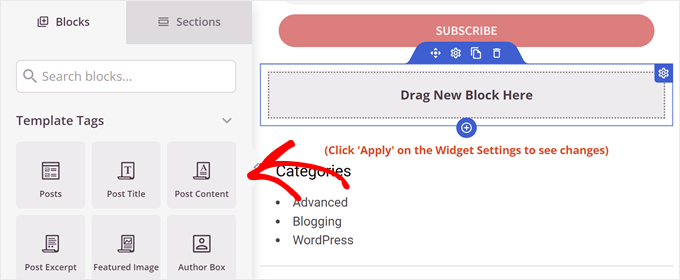
İşte burada eğlenmeye başlayabilir ve kenar çubuğunuza her türlü bloğu ekleyebilirsiniz.
SeedProd'un, geri sayım zamanlayıcısından ve bir resim etkin noktasına kadar bir ilerleme çubuğu ve daha fazlasına kadar seçebileceğiniz çok sayıda seçeneği vardır. İhtiyacınız olan bloğu bulmak için ‘Bloklar’ sekmesinde arama çubuğunu kullanabilir veya aşağı kaydırabilirsiniz.
Beğendiğiniz bir bloğu bulduğunuzda, onu satıra sürükleyip bırakmanız yeterlidir.

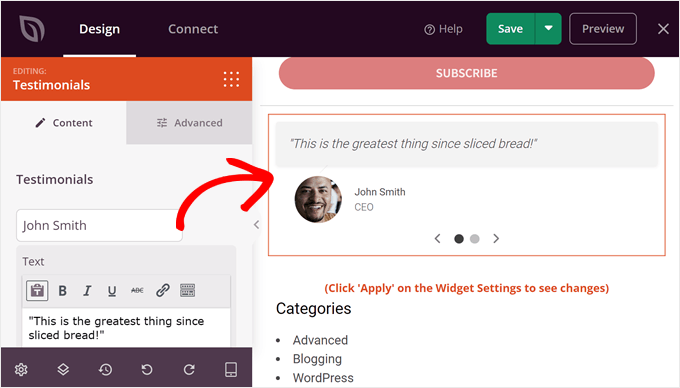
Örnek olarak, 'Referanslar' bloğunu eklemeye karar verdik.
Bunu, bir müşteriden gelen olumlu bir yorumu sosyal kanıt olarak göstermek için kullanabilirsiniz. Siz de nasıl bir tane ekleyeceğinizi öğrenmek isterseniz, WordPress'te dönen referanslar ekleme konusundaki rehberimizi okuyabilirsiniz: WordPress'te dönen referanslar ekleme.

Bu noktada daha fazla satır ve blok eklemekten çekinmeyin.
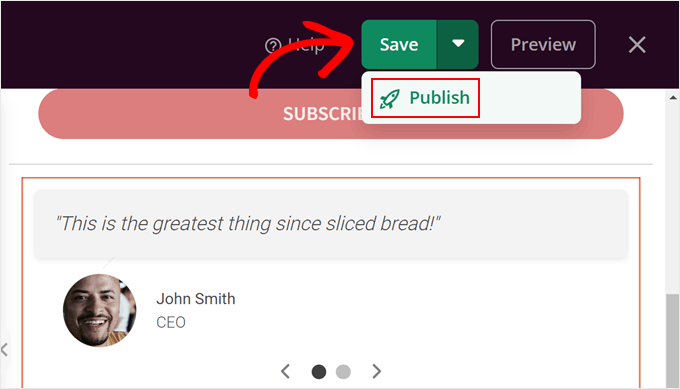
Kenar çubuğunun tasarımından memnun kaldığınızda, sayfanın sağ üst köşesindeki 'Kaydet' düğmesinin yanındaki ok simgesine tıklayın. Ardından 'Yayınla'ya tıklayın.

Adım 5: Yeni Kenar Çubuğunu Bir Sayfa Şablonuna Ekleyin
Şimdi, bu yeni kenar çubuğunu bir gönderi veya sayfa şablonuna ekleyelim. Bunu yapmak için WordPress kontrol panelinizde SeedProd » Tema Oluşturucu'ya geri dönün.
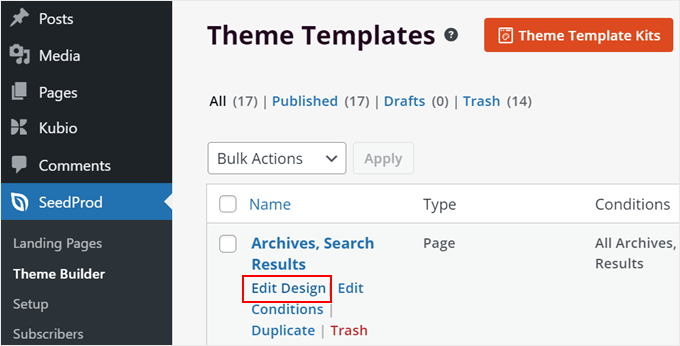
Kullandığımız tema kiti, kenar çubuğu içeren 2 tema şablonuna sahiptir: 'Tek Gönderi' ve 'Arşivler, Arama Sonuçları'. İlki WordPress gönderileri için, ikincisi ise kategori arşivleri ve arama sonuçları sayfası dahil olmak üzere tüm arşiv sayfaları içindir.
Her iki şablon da şu anda aynı kenar çubuğu şablonunu kullanıyor.
Bu durumda, yeni oluşturduğumuz kenar çubuğunu ‘Arşivler, Arama Sonuçları’ şablonunun kullanmasını istiyoruz. Bu nedenle düzenlemek istediğiniz şablonu bulun ve ‘Tasarımı Düzenle’ye tıklayın.

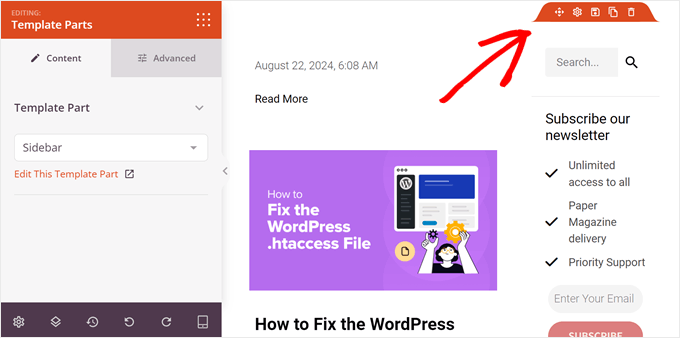
SeedProd düzenleyicisinde, kenar çubuğunun bulunduğu alanın üzerine gelin ve üzerinde turuncu bir araç çubuğu göründüğünde üzerine tıklayın.
Sol ayarlar paneli ‘Düzenleniyor: Şablon Parçaları.’ demelidir.

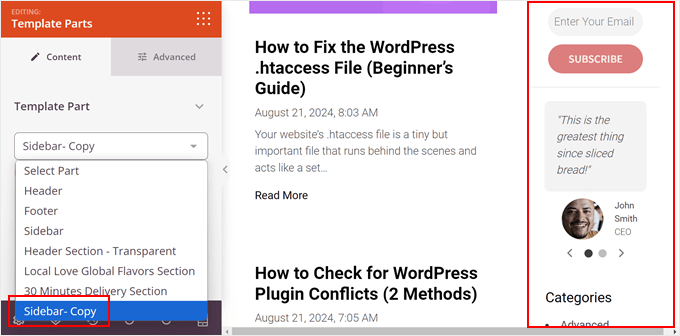
Şablon Parçası açılır menüsünde, az önce oluşturduğunuz kenar çubuğu şablonunu seçmeniz gerekir.
Yeni kenar çubuğunuzun sayfa şablonunuza eklendiğini şimdi görmelisiniz.

Ardından, değişikliklerinizi yayınlamak için ‘Kaydet’e tıklamanız yeterlidir.
Adım 6: SeedProd Temanızı Etkinleştirin
Bu aşamada, daha fazla kenar çubuğu oluşturabilir ve önceki adımları tekrarlayarak bunları diğer sayfalara ekleyebilirsiniz.
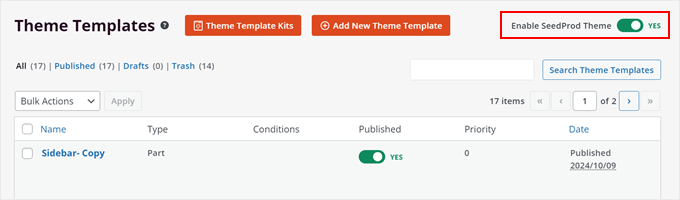
Memnun kaldığınızda, tekrar SeedProd » Tema Oluşturucu'ya gidin ve 'SeedProd Temasını Etkinleştir' ayarını 'EVET' yazana kadar açın. Bu, SeedProd temanızı web sitenizde etkinleştirecektir.

Ve hepsi bu!
Özel kenar çubuğumuz şöyle görünüyor:

Yöntem 2: Ücretsiz Bir Eklentiyle Belirli Sayfalarda Farklı Bir Kenar Çubuğu Gösterin (Klasik Temalar)
Çoğu klasik WordPress temasının önceden tanımlanmış kenar çubuğu alanları vardır ve bunlar genellikle sitenizin tamamında aynı kenar çubuğunu gösterir.
Bu işe yarasa da, farklı bölümler için benzersiz içerik görüntülemek istediğinizde sınırlayıcı hissedilebilir.
Neyse ki, ücretsiz bir eklenti kullanarak daha fazla kontrol elde edebilirsiniz. Lightweight Sidebar Manager eklentisini öneririz. Bu eklenti, sınırsız özel kenar çubuğu oluşturmanıza ve bunları belirli gönderilere, sayfalara, kategorilere ve daha fazlasına atamanıza olanak tanır.
Adım 1: Lightweight Sidebar Manager Eklentisini Yükleyin
Yapmanız gereken ilk şey, Lightweight Sidebar Manager eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Adım 2: Yeni Bir Özel Kenar Çubuğu Oluşturun
Etkinleştirdikten sonra, Görünüm » Kenar Çubukları'na gitmeniz gerekir. İlk kenar çubuğunu oluşturmak için ‘Yeni Ekle’ düğmesine tıklayın.

Artık yeni WordPress kenar çubuğu için bir başlık yazabilirsiniz. Bu sadece referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bu işlem tamamlandıktan sonra, ‘Değiştirilecek Kenar Çubuğu’ açılır menüsünü açın. Bu ayar, temanızın varsayılan kenar çubuğu alanlarından (örneğin ‘Ana Kenar Çubuğu’ veya ‘Blog Kenar Çubuğu’) hangisinin yeni özel kenar çubuğunuzla değiştirileceğini seçmenizi sağlar.
Kenar çubuğunu göstermek istediğiniz konumu seçin. Gördüğünüz seçenekler WordPress temanıza bağlı olarak değişiklik gösterebilir.

Adım 3: Görüntülenme ve Hariç Tutma Kurallarını Yapılandırın
Artık, dahil etme veya hariç tutma kuralları oluşturarak kenar çubuğunun nerede görüneceğini kontrol edebilirsiniz.
Bir dahil etme kuralı oluşturmak için, 'Şurada Göster' açılır menüsünü açın ve kenar çubuğunu kullanmak istediğiniz sayfaları, gönderileri, özel gönderi türlerini veya kategorileri seçin.
Örneğin, kenar çubuğunu belirli bir sayfaya, örneğin 404 hata sayfanıza, yazar arşivinize veya blog sayfanıza ekleyebilirsiniz.

Başka bir seçenek de, ‘Belirli Sayfalar/Gönderiler/Taksonomiler’i seçerek belirli bir sayfa, gönderi veya kategori için kenar çubuğunu kullanmaktır.
Bu, sayfa, gönderi veya kategori yazabileceğiniz bir kutu ekler.

Daha fazla dahil etme kuralı oluşturmak için 'Görüntüleme Ekle' Kuralı düğmesine tıklamanız yeterlidir.
Bu, yeni dahil etme kuralını oluşturabileceğiniz bir bölüm ekler.

İsterseniz bunun yerine hariç tutma kuralları oluşturabilirsiniz. Örneğin, ana sayfa hariç her sayfada kenar çubuğunu göstermek isteyebilirsiniz.
Kenar çubuğunun WordPress blogunuzda tam olarak nerede görüneceğini kontrol etmek için dahil etme ve hariç tutma kurallarını birleştirebilirsiniz.
Kenar çubuğu konumu için bir hariç tutma kuralı oluşturmak üzere, ‘Hariç Tutma Kuralı Ekle’ düğmesine tıklamanız yeterlidir.

Yeni 'Gösterilmeyecek' bölümünde, açılır menüyü açın ve bu kenar çubuğunu kullanmaması gereken sayfayı veya gönderiyi seçin.
Yukarıda açıklanan aynı işlemi izleyerek kenar çubuğunu belirli bir kategoriye sahip WordPress sayfalarından da hariç tutabilirsiniz.

Adım 4: Kullanıcı Rolü Görünürlüğünü Ayarlayın (İsteğe Bağlı)
Kenar çubuğunun nerede görüneceğine karar verdikten sonra, farklı kullanıcılara farklı içerikler göstermek isteyebilirsiniz.
Örneğin, bir üyelik siteniz varsa, ziyaretçiler için oturum açmış üyelerden farklı bir kenar çubuğu kullanmak isteyebilirsiniz.
Bunu yapmak için, ‘Kullanıcı’ açılır menüsünü açın ve açılır menüden bir rol seçin. Şimdi, yalnızca bu belirli kullanıcı rolüne sahip kişiler kenar çubuğunu görecektir.

Son olarak, isteğe bağlı bir açıklama yazmak isteyebilirsiniz. Bu yalnızca WordPress kontrol panelinde görünecektir, bu nedenle diğer yöneticiler veya kullanıcılarla bilgi paylaşmanın iyi bir yoludur.
Çok sayıda kenar çubuğu oluşturacaksanız, kendinize notlar ve yardımcı hatırlatıcılar bırakmak için bu alanı da kullanabilirsiniz.

Girdiğiniz bilgilerden memnun kaldığınızda, 'Yayınla' düğmesine tıklamanız yeterlidir.
Adım 5: Yeni Kenar Çubuğunuza Widget'lar Ekleyin
Bu işlem tamamlandıktan sonra Görünüm » Widget'lar'a gidin. Artık temanızın varsayılan olarak desteklediği tüm widget alanlarını ve önceki adımda oluşturduğunuz yeni kenar çubuğunu göreceksiniz.

Artık istediğiniz gibi kenar çubuğuna widget ekleyebilirsiniz, tıpkı diğer widget bölümleri gibi.
Adım adım talimatlar için lütfen WordPress widget'larını nasıl ekleyeceğiniz ve kullanacağınız hakkındaki rehberimize bakın.

Kenar çubuğunun nasıl ayarlandığından memnun kaldığınızda, ‘Güncelle’ye tıklayın.
Artık WordPress blogunuzu ziyaret ettiğinizde yeni kenar çubuğunun canlı olduğunu göreceksiniz.

Daha fazla tema kenar çubuğu oluşturmak için bu adımları tekrarlamaya devam edin.
Yöntem 3: WordPress Tam Site Düzenleyicisinde Belirli Şablonlara Farklı Kenar Çubukları Ekleme (Blok Temaları)
Eğer Twenty Twenty-Four veya Hestia teması gibi bir blok tema kullanıyorsanız, özel kenar çubukları oluşturmak ve bunları istediğiniz yere yerleştirmek için tam site düzenleyicisini kullanabilirsiniz.
Bu yöntemi göstermek için Twenty Twenty-Four temasını kullanacağız.
Blok temaların harika yanı, hepsinin aynı standart aracı kullanmasıdır: Tam Site Düzenleyici. Her temadaki belirli şablonlar farklı olsa da, düzenleme süreci tutarlıdır.
Bu, sayfalarınıza veya yazılarınıza farklı bir kenar çubuğu eklemek için özel bir kenar çubuğu eklentisine ihtiyacınız olmadığı anlamına gelir.
Adım 1: Tam Site Düzenleyicisini Açın
İlk olarak, WordPress yöneticinizde Görünüm » Düzenleyici'ye gidin.

Burada, blok temanızı özelleştirmek için bazı menüler göreceksiniz.
Yeni bir kenar çubuğu oluşturmak için 'Desenler' seçmelisiniz.

Adım 2: Kenar Çubuğu Şablon Parçasını Çoğaltın
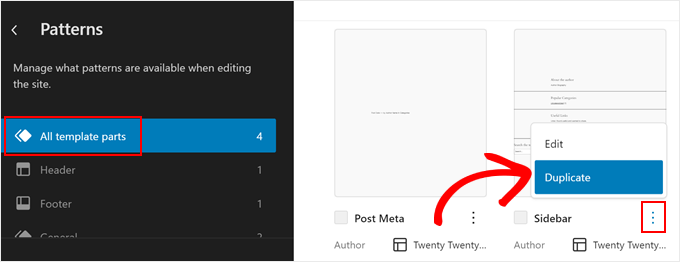
Şimdi, 'Tüm şablon parçaları'nı tıklayın.
Şablon parçaları, üstbilgi, altbilgi veya kenar çubuğu gibi sitenizin birden çok sayfasında görünebilen yeniden kullanılabilir içerik bloklarıdır.
‘Kenar Çubuğu’ adlı bir şablon parçası görmelisiniz. Devam edin ve üç nokta menüsüne tıklayın, ardından ‘Çoğalt’ı seçin. Bu, daha sonra özelleştirebileceğiniz kenar çubuğu şablonunun bir kopyasını oluşturacaktır.

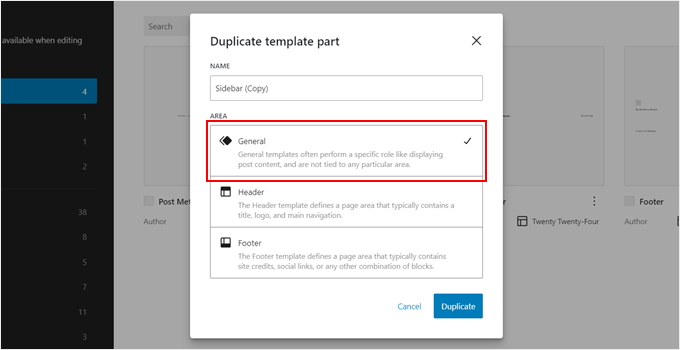
Yeni açılan pencerede, yeni kenar çubuğunuza daha sonra kolayca tanımlayabilmeniz için bir ad verin.
'Alan' bölümünde 'Genel'i seçin. İşiniz bittiğinde, 'Çoğalt'ı tıklayın.

Adım 3: Yeni Kenar Çubuğunu Özelleştirin
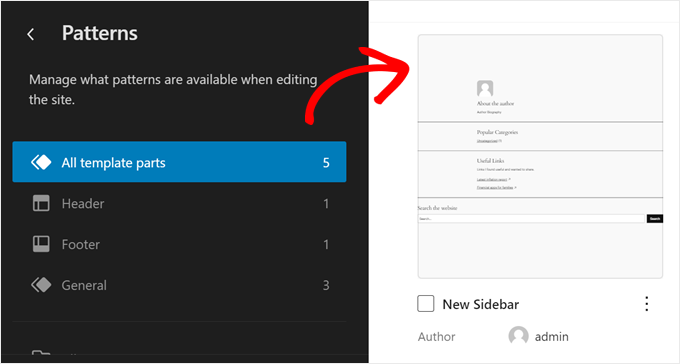
Artık şablon parçaları listesinde yeni kopyalanan kenar çubuğunuzu görmelisiniz.
Düzenleme arayüzünü açmak için küçük resme tıklamanız yeterlidir.

Artık kenar çubuğunuzu özelleştirmeye başlayabilir, daha fazla blok ekleyebilir veya bunları web sitenizin tasarımına uyacak şekilde yapılandırabilirsiniz. Tam site düzenleyicisi, blok düzenleyicisi gibi çalışır; bu da yalnızca şablon parçasına blokları sürükleyip bırakmanız gerektiği anlamına gelir.
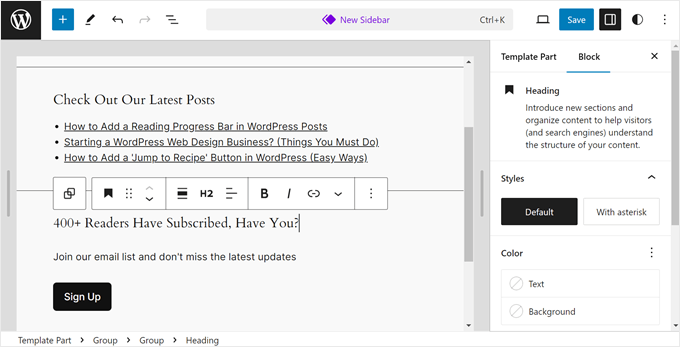
Bizim durumumuzda, en son gönderilerimizi, e-posta listemize abone olmak için bir harekete geçirici mesaj düğmesini ve bu öğeleri ayırmak için bir şekil ayırıcı görüntülemeye karar verdik.

Kenar çubuğunun görünümünden memnun kaldığınızda, 'Kaydet' düğmesine tıklayın.
Adım 4: Yeni Kenar Çubuğunu Bir Sayfa Şablonuna Ekleme
Şimdi bu yeni kenar çubuğunu bir sayfa şablonuna eklememiz gerekiyor.
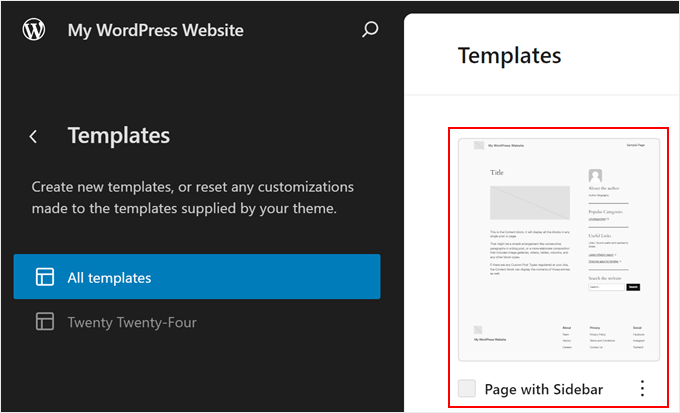
Öncelikle, tam site düzenleyicisi ana menüsüne geri dönün. Ardından, ‘Şablonlar’a tıklayın.

Twenty Twenty-Four şablonunda kenar çubuğu olan birkaç sayfa şablonu bulunur, ancak hepsi aynı kenar çubuğu şablon parçasını kullanır. Yeniden oluşturduğumuz kenar çubuğuyla bunlardan birini değiştirelim.
Bunu yapmak için kenar çubuğu olan bir sayfa şablonu seçin. Bizim durumumuzda, normal sayfalardaki kenar çubuğunun tek WordPress gönderilerindeki kenar çubuğundan farklı görünmesi için 'Kenar Çubuğu Olan Sayfa'yı seçeceğiz.

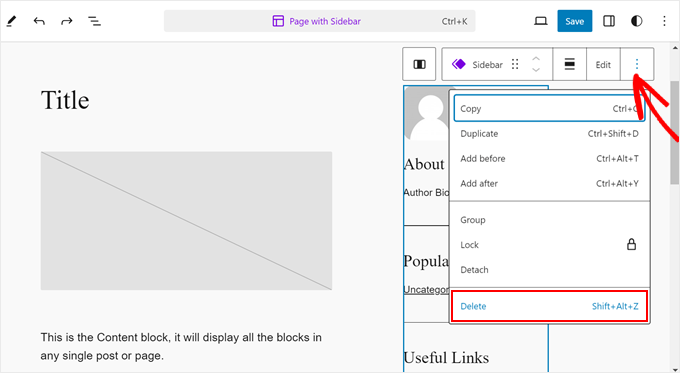
Düzenleme arayüzünde, ‘Kenar Çubuğu’ bölümüne tıklayın.
Blok araç çubuğunda üç nokta menüsüne tıklayın ve eski kenar çubuğunu kaldırmak için 'Sil' seçeneğini belirleyin.

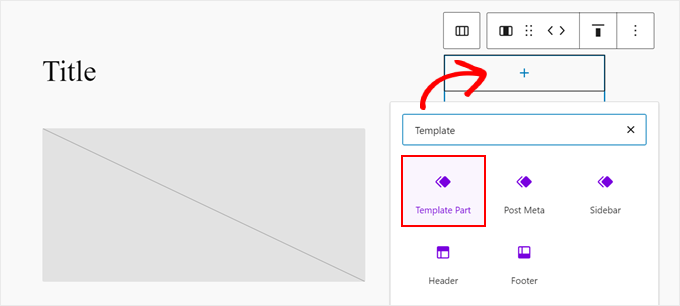
Ardından, aynı bölümdeki '+' simgesine tıklayın.
Bundan sonra, ‘Şablon Parçası’nı bulun ve seçin.

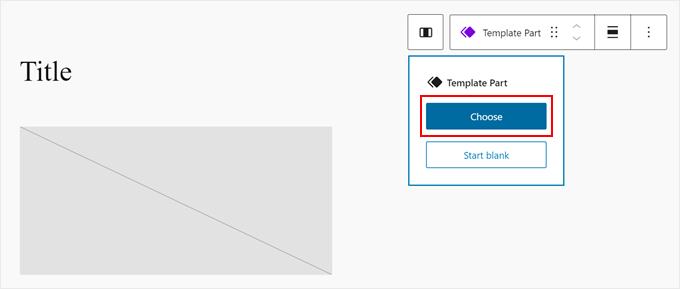
Bunu yaptıktan sonra, 'Seç'e tıklayın.
Bu, az önce oluşturduğunuz kenar çubuğunu seçmenize olanak tanır.

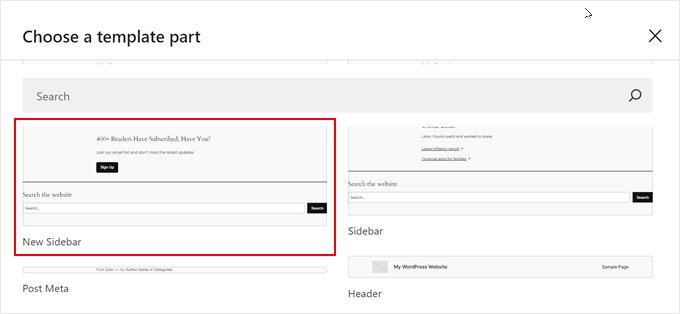
Tema'nın sahip olduğu farklı şablon parçalarını gösteren yeni bir açılır pencere görünecektir.
Burada, yeni kenar çubuğu şablonuna tıklayın.

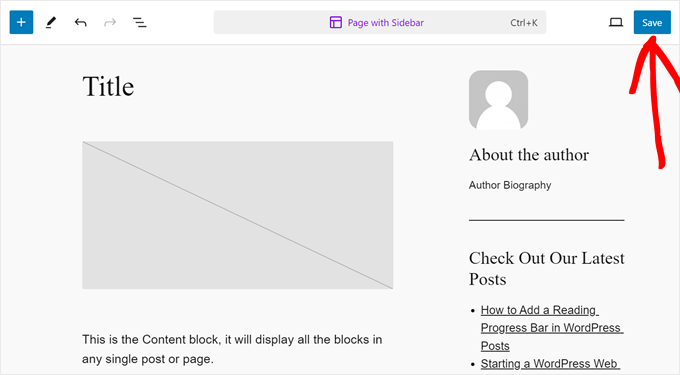
Bu aşamada, gerekirse şablonu özelleştirmeye devam edebilirsiniz.
Ardından, ‘Kaydet’e tıklamanız yeterlidir.

Artık bir sayfa şablonunu özelleştirdiniz ve ona özel bir kenar çubuğu eklediniz.
Adım 5: Yeni Şablonu Bir Sayfaya Atama
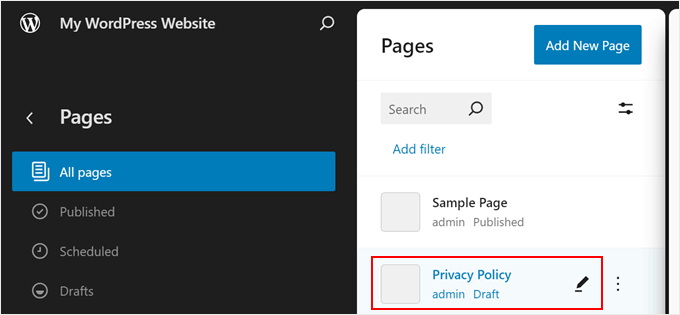
Ancak, bu şablonun web sitenizde gerçekten kullanıldığından emin olmamız gerekiyor. Bunu yapmak için tam site düzenleyicisinin ana menüsüne geri dönün ve ‘Sayfalar’a tıklayın.

Ardından, kenar çubuğunu eklemek istediğiniz bir sayfa seçin.
Örnek olarak, 'Gizlilik Politikası' sayfamızla devam edeceğiz.

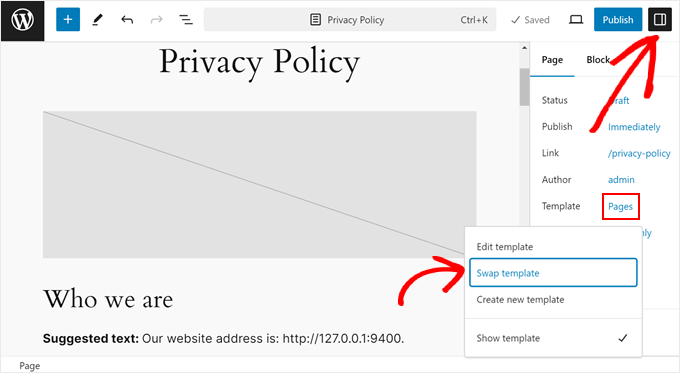
Şimdi, sayfanın sol üst tarafındaki ayarlar simgesine tıklayın ve sayfa ayarları panelinde ‘Sayfalar’a tıklayın.
Bundan sonra, 'Şablonu Değiştir' seçeneğini seçmeniz gerekir.

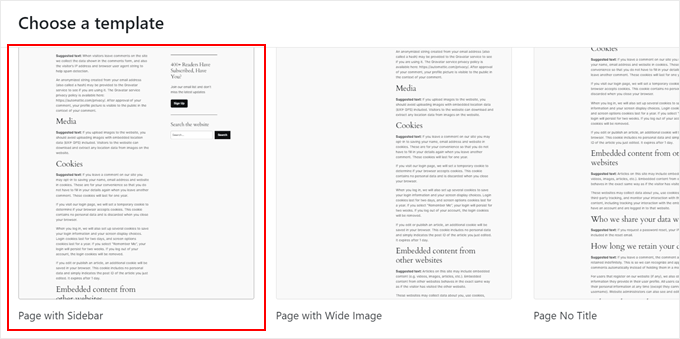
Bunu yaptıktan sonra bir açılır pencere görünecektir.
Burada, yeni kenar çubuğuna sahip sayfa şablonunu seçmeniz yeterlidir.

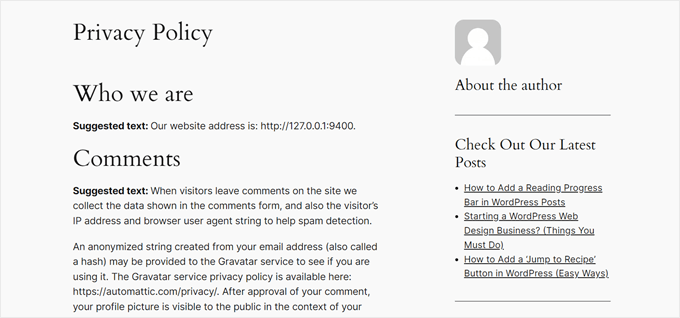
Ve hepsi bu kadar! Yeni bir özel kenar çubuğu oluşturmak ve bunu farklı sayfalarda ve gönderilerde uygulamak için aynı adımları tekrarlamaktan çekinmeyin.
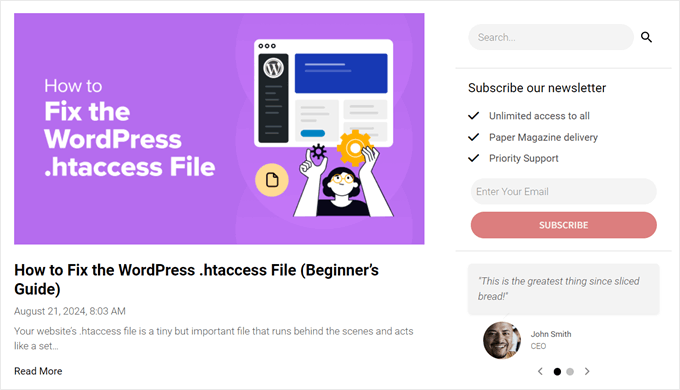
Örnek gizlilik politikası sayfamız yeni kenar çubuğuyla şöyle görünüyor:

Özel Kenar Çubukları Hakkında Sıkça Sorulan Sorular
WordPress'te belirli gönderilere veya sayfalara özel bir kenar çubuğu ekleme hakkında okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
1. Yalnızca tek bir blog gönderisi için benzersiz bir kenar çubuğu nasıl oluşturabilirim?
Lightweight Sidebar Manager gibi bir eklenti kullanıyorsanız, yeni bir kenar çubuğu oluşturabilir ve 'Şurada Göster' kuralını 'Belirli Sayfalar/Gönderiler/Taksonomiler' olarak ayarlayabilirsiniz. Ardından, görünmesini istediğiniz tam gönderinin adını yazmanız yeterlidir.
SeedProd gibi bir tema oluşturucu kullanıyorsanız, yeni bir sayfa şablonu oluşturabilir, özel kenar çubuğunuzu buna atayabilir ve ardından bu şablonu gönderi düzenleyicisinden tek tek gönderiye uygulayabilirsiniz.
2. Çok sayıda farklı kenar çubuğum olması web sitemi yavaşlatır mı?
Genellikle hayır. Oluşturduğunuz kenar çubuğu sayısı site hızını minimum düzeyde etkiler. Performans, içlerine ne koyduğunuza daha fazla bağlıdır.
Büyük resimler veya karmaşık komut dosyaları gibi çok sayıda ağır widget ile dolu bir kenar çubuğu, bir sayfayı yavaşlatabilir. Ancak, kenar çubuğu yönetim eklentileri ve araçlarının kendileri hafiftir ve performans için optimize edilmiştir.
3. Özel kenar çubukları mobil cihazlarda nasıl çalışır?
Çoğu modern WordPress teması duyarlıdır. Bu, telefon gibi daha küçük ekranlarda kenar çubuğu içeriğinin yan tarafta görüntülenmediği anlamına gelir. Bunun yerine, “yığılır” ve ana sayfa içeriğinin altına gelecek şekilde taşınır.
Özel kenar çubuklarınız mobil ziyaretçiler tarafından hala görülebilir, ancak bunları görmek için makalenin sonuna kadar kaydırmaları gerekecektir.
4. Kenar çubuğunu belirli bir sayfadan kaldırmak yerine değiştirebilir miyim?
Evet. Çoğu WordPress teması ‘Tam Genişlik’ veya ‘Kenar Çubuğu Yok’ sayfa şablonu içerir. Kenar çubuğunu o belirli sayfadan kaldırmak için sayfa düzenleyicisinden bu şablonu seçebilirsiniz.
Temanızda bu seçenek yoksa, SeedProd (Yöntem 1) gibi bir tema oluşturucu, kenar çubukları olmayan şablonlar oluşturmak için size tam kontrol sağlar.
Umarım bu makale, WordPress'te sayfalarda ve gönderilerde farklı kenar çubuklarının nasıl gösterileceğini öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te kenar çubuğu tarafının nasıl değiştirileceğine dair rehberimize ve web sitesi grafikleri için en iyi Canva alternatifleri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Blogumda teknik bir bölümüm var, ki bu çoğunlukta ve çeşitli konularda teknik makaleler yazıyorum. Azınlık kısmı özeldir, burada herhangi bir şey hakkında (siyaset, kişisel yaşam, spor) kendi görüşlerimi yazarım. Elementor'da, grafiksel olarak ayrılması için her iki bölüm için de farklı bir başlık ve farklı bir alt bilgi oluşturdum. Sadece başka bir menüyü bitirmem gerekiyordu. Hem teknik hem de kişisel bölümlerin tamamen farklı bir yapıya sahip olması için talimatlarınızı deneyeceğim. Talimatlar için çok teşekkür ederim.
Ralph
Vay canına! Farklı kenar çubuklarım olabileceğini hiç bilmiyordum!
Bu, farklı kategoriler için harika bir özellik. Bu rehber için teşekkür ederim, kesinlikle iyi kullanacağım!
WPBeginner Desteği
You’re welcome, glad we could share how to set this up
Yönetici
poonam
çok teşekkür ederim
WPBeginner Desteği
You’re welcome
Yönetici
Rashmi
Böyle ilginç bir makale paylaştığınız için teşekkürler
WPBeginner Desteği
Rica ederim!
Yönetici
Rajat
bu bilgiyi paylaştığınız için teşekkürler
WPBeginner Desteği
Rica ederim!
Yönetici
Folake Taylor
Ne yazık ki, bu eklenti WP sürümümle çalışmadı.
WPBeginner Desteği
Bilgilendirdiğiniz için teşekkür ederiz. Test edilmedi mesajı için, neden her zaman endişelenmeniz gereken bir şey olmadığını anlamak üzere aşağıdaki rehberimize göz atmanızı öneririz:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Yönetici
Finn G
Bunu sayfanın her iki tarafına kenar çubuğu resimleri eklemek ve farklı sayfalarda farklı resimler kullanmak için kullanabilir miyim?
teşekkürler
WPBeginner Desteği
Bunu farklı sayfalarda farklı bir resme sahip olmak için kullanabilirsiniz, ancak sitenizin kenar çubukları için normalde, ikinci bir kenar çubuğunun olup olmadığı veya bir sayfa oluşturucu veya özel kod ile eklenmesi gerekip gerekmediği kullandığınız belirli temaya bağlı olacaktır.
Yönetici
Muhammadd Farhan
Vay canına, günümü kurtardınız! Bu çözümü arıyordum ve tam olarak ihtiyacım olanı buldum. Yazı için teşekkürler.
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Jim Joshua Oba
Merhaba! Kenar çubuğum kayboldu. Kaybolmadan önce görüntüleniyordu. Ancak temayı değiştirmedim.
Mesaj şöyle diyor: “Temanızın 1 widget alanı var ancak bu belirli sayfa bunu göstermiyor”.
WPBeginner Desteği
Widget'ların o sayfada düzgün görüntülenmesi için temanızın desteğiyle iletişime geçmeniz gerekecektir.
Yönetici
Ken Mbesa
Bu, portföy web sitem için tam olarak ihtiyacım olan şeydi.
Teşekkürler WP Beginner. Sizler en iyisiniz, her zaman!
Kaynaklarınızın büyük bir kullanıcısıyım ve web siteniz tüm tarayıcılarımda en çok açtığım yer imlerinden biri (aslında, WP bilgisi aramadığımda bile genellikle açıktır ;-)).
WPBeginner Desteği
Glad our guides are helpful and continue to be helpful
Yönetici
Polly
Benimki çok temel bir web sitesi ama bu harika çalıştı. Teşekkür ederim
WPBeginner Desteği
You’re welcome, glad our article was helpful
Yönetici
M.IFTIKHAR
Merhaba! WordPress web sitemde bir sorunum var, dükkan sayfasındaki kenar çubuğu görünmüyor ancak dükkan sayfasını özelleştirdiğimde görünüyor, ancak varsayılan dükkan sayfasında görünmüyor. Bunun neden olduğunu söyler misiniz?
WPBeginner Desteği
Öncelikle temanızın desteğiyle iletişime geçerek bunun temanızla bilinen bir sorun olup olmadığını görmelisiniz ve onlar yardımcı olabilmelidir.
Yönetici
Peter P.
Bu eklentiyi denedik ancak birçok kenar çubuğu için pek kullanışlı değildi. Kenar çubuğunun her ürün hakkında daha fazla bilgi içermesi gereken yüzlerce gönderimiz vardı. Zaten 10 kenar çubuğundan sonra sistem giderek yavaşladı ve son olarak 20 veya 30 kenar çubuğuyla dayanılmaz hale geldi.
Ardından, kenar çubuğu gerektirmeyen, farklı tasarlanmış başka bir çözüm kullandık.
WPBeginner Desteği
Plugin hakkındaki geri bildirimlerinizi paylaştığınız için teşekkür ederiz
Yönetici
Poorya
Birden fazla kategori seçilmiş gönderilere/sayfalara ne olur?! veya birkaç etiketle? Örneğin, haber bölümü için özel bir kategori ve turizm için başka bir kategori istiyorum, ancak bir gönderi her ikisinde de göründüğünde ne olur?
WPBeginner Desteği
Bu tür bir çakışma olduğunda ne olacağını eklentiyle kontrol etmeniz gerekir. Farklı kategorilerde birden fazla gönderiniz varsa, kategorilerinizi nasıl ayarladığınıza bakmak isteyebilirsiniz.
Yönetici
Marco Diversi
merhaba, bir gönderinin kenar çubuğuna yerleştirme kodu eklemek için bir çözüm bulmaya çalışıyorum.
istediğim şey, tek bir gönderinin yanına bir html veya txt widget'ı eklemenize izin veren bir eklenti, bunu bulmaya çalıştım ama bulamadım! Her gönderinin farklı bir konum olduğu bir web sitem var ve her gönderiye farklı bir harita gerekiyor.
WPBeginner Desteği
İhtiyaçlarınız arttıkça başka bir çözüm aramanız gerekebilir, ancak şimdilik şuraya bir göz atmak isteyebilirsiniz: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Yönetici
Shivaja
Aradığım şey buydu! Video eğitim için teşekkürler wpbeginner…
WPBeginner Desteği
Glad you liked our guide and it was helpful
Yönetici
BRENDAN
Bu ölü görünüyor Syed, eklenti 2 yıldır güncellenmedi, bu yüzden son 12 ayda WordPress'te bazı büyük çekirdek yükseltmeleri yapıldığı için muhtemelen birçok entegrasyon eksik. Kenar çubukları için daha yeni bir çözüm var mı?
WPBeginner Desteği
Bilgilendirdiğiniz için teşekkür ederiz, bu makaleyi ve olası alternatifleri kesinlikle inceleyeceğiz.
Yönetici
Rushikesh
Genesis framework üzerinde herhangi bir eklenti olmadan mümkün mü? çünkü NEWS PRO Genesis Theme'i satın aldım.
Nick
Harika makale! Teşekkürler
Katy
Çok teşekkür ederim! Kenar çubuğunu düzeltmeye çalışırken çıldırıyordum, sonra videonuzu buldum! Teşekkürleeeer!!
aba charles
Burada gerçekten güzel ve ayrıntılı bir öğreticiniz var. Ancak nedenini bilmiyorum, takip ettikten sonra kenar çubuklarım hala görünmüyor
Greg Svishchov
Merhaba, harika bir video! ANA SAYFA için ayrı bir kenar çubuğu oluşturmaya ne dersiniz? Mümkün mü?
WPBeginner Desteği
Evet, statik ön sayfayı kullanıyorsanız ana sayfa için ayrı bir kenar çubuğu oluşturabilirsiniz.
Yönetici
Soumik Sadman Anwar
Belirli bir sayfada hiç kenar çubuğu göstermenin bir yolu var mı?
Unutmayın, diğer sayfaların kenar çubuğunu göstermesi gerekecek.
becka
Kenar çubuğunu belirli sayfalarda değiştirmenin ve diğerlerinde tamamen kaldırmanın bir yolu var mı? İndirmeden ve etkinleştirmeden önce, kenar çubuğunu tamamen kaldırmanın ve sayfa genişliğini %100 yapmanın, farklı sayfalar için farklı kenar çubukları yapmak kadar kolay olup olmadığını bilmek isterim.
Linda
Merhaba – Haftalık blog sayfamda bir kenar çubuğum var ancak daha fazlasını oku’ya tıkladığımda, tam sayfa genişliğine gidiyor ve kenar çubuğunu göstermiyor. Bunu yapmak için her yeri aradım. Yardımcı olabilir misiniz lütfen?
Dr Jill SM
Kolay kenar çubuğunu kullanmaya çalıştım ve çalışmıyor! Bir kenar çubuğunu yalnızca belirli sayfalara koymak istiyorum ve bu hepsine koyuyor.
Orijinal görünüm > widget'ları nasıl kullanacağımı öğrenmiştim ve belirli sayfalarda sağ kenar çubuğu vardı. Web siteme yeni bir sayfa ekledim ve İSTEMEDİĞİM kenar çubuğunu aldım. Yalnızca yeni sayfama sol kenar çubuğu eklemeye çalıştım ve yapamadım. Bu yüzden bu videoya baktım ve eklenti olan kolay kenar çubuklarını aldım ve bu, yalnızca yeni sayfaya sol kenar çubuğu eklemiyor, aynı zamanda yeni sayfadan sağ kenar çubuğunu [görünüm > widget'lar aracılığıyla yapıldı] kaldırmama da yardımcı olmuyor. Gerçekten yardımcı değil.
K.Mr
Merhaba, yapabileceğiniz küçük bir yardıma ihtiyacım var. GoDaddy'de yönetilen WordPress satın almayı planlıyorum. İki dilde gönderiler yazıyorum. 1'i AdSense destekliyor, diğeri desteklemiyor. Reklamları yalnızca desteklenen dildeki gönderilere yerleştirmek istiyorum. Bunu yapabilir miyim? Reklam yerleştirmek için bunu kullanabilir miyim? Lütfen bana söyler misiniz?
Kati K.
Merhaba! Bu eklentiyle daha fazla kenar çubuğu ekleyebilir miyim? Mevcut kenar çubuklarımı bu yeni kenar çubuklarıyla değiştirmem gerekiyor mu? Örneğin, şu anda 3 tane isteğe bağlı kenar çubuğum var ve daha fazlasına sahip olmak istiyorum. Bu bir şekilde mümkün mü? Teşekkürler!
Jennifer L
Bu eklentiyi yükledim ve şimdi sitem hiç çalışmıyor!! Bunu nasıl düzeltebilirim, bu gerçekten önemli! Lütfen tavsiye edin.
Jennifer
WPBeginner Desteği
Merhaba Jennifer,
Eklentiyi FTP kullanarak manuel olarak silebilirsiniz. FTP istemcisiyle web sitenize bağlanın ve içindeki /wp-content/plugins/ klasörüne gidin. easy-custom-sidebars klasörünü orada bulacaksınız. Onu silin ve ardından WordPress sitenize giriş yapın. Tekrar denemek isterseniz eklentiyi tekrar yükleyebilirsiniz.
Yönetici
Jahbless
Beyefendi, kenar çubuklarım blogun kenarında değil, altında görünüyor, neden?
WPBeginner Desteği
Merhaba Jahblees,
Lütfen eklenti ayarlarını kontrol edin ve kenar çubuğunuzun uygun kenar çubuğunu değiştirecek şekilde ayarlandığından emin olun.
Yönetici
Ale Goedrich
Merhaba – Aynı sorun bende de var. Aldığım tek seçenek Altbilgi Widget'ları 1 – 4'ü değiştirmek. Başka seçenek yok. Fikirleriniz var mı? Blog kenar çubuğumdan farklı bir kenar çubuğunu ürünlerime eklemek istiyorum. Divi kullanıyorum.
Teşekkürler, Alex
Jason A.
Çok hızlı bir çözüme ihtiyacım vardı ve bu işe yaradı. Teşekkürler!
Claire C
Faydalı! Kenar çubuğumu zaman zaman değiştirme yeteneğini kesinlikle istiyorum – temam, sayfalarım için tam genişlik (yani hiçbiri) dahil olmak üzere 8'e kadar seçenek sunuyor, ancak tüm gönderiler için yalnızca 'açık' veya 'kapalı'. Peki sorum şu, özellikle her bir gönderi için, 1. seçtiğim bir kenar çubuğu ekleyebilir miyim veya 2. hiç kenar çubuğu olmayabilir mi (yani tam genişlik)? Teşekkürler
WPBeginner Desteği
Merhaba Claire,
Evet, bunu yapabilirsiniz.
Yönetici
Iboro
Çok teşekkürler. Yazılarınız özellikle benim gibi acemiler için çok yardımcı oldu.
Dave DeWitt
Vay canına! Bu özellik uzun zamandır yapmak istediğim bir şeydi. Her zamanki gibi, wpbeginner bunu kolay ve eğlenceli hale getiriyor! Teşekkürler!!