WordPress, çoğu temada farklı öğelere kendi CSS sınıflarını ekler. Bu varsayılan sınıflar, sitenizin çeşitli bölümlerini otomatik olarak şekillendirmenize yardımcı olur.
Bu varsayılan CSS sınıflarını bilmek gerçekten faydalı olabilir. Sıfırdan başlamadan sitenizin görünümünü özelleştirmenizi kolaylaştırırlar.
Örneğin, sitelerimizde CSS kullanmaya başladıktan sonra blog içeriğimizi öne çıkaracak şekilde biçimlendirmenin çok daha kolay olduğunu gördük.
Bu makalede, WordPress tarafından oluşturulan bu varsayılan CSS sınıflarının bir kopya sayfasını bulacaksınız. Ayrıca daha fazla CSS sınıfını nasıl bulacağınızı ve ihtiyaç duyduğunuzda kendi sınıflarınızı nasıl ekleyeceğinizi de göstereceğiz.

Neden Varsayılan WordPress Tarafından Oluşturulan CSS Hakkında Bilgi Edinmelisiniz?
WordPress, WordPress web sitenizdeki farklı öğeler için otomatik olarak varsayılan CSS sınıfları oluşturur ve ekler.
Tema geliştiricileri bu varsayılan CSS sınıflarıyla oynayarak WordPress sitelerinin içerik alanları, kenar çubukları, widget’lar, gezinme menüleri ve daha fazlası gibi ortak alanlarını şekillendirebilir.
Dolayısıyla, WordPress tema geliştirmeyi öğreniyorsanız veya kendi web siteniz için bir alt tema oluşturmaya çalışıyorsanız, bu CSS sınıflarını bilmek kullanışlı olacaktır.
Ayrıca, kendi temanızı oluşturmadan özel CSS ekleyerek WordPress temanızdaki belirli öğeleri hızlı bir şekilde şekillendirmenize yardımcı olur.
Not: Tema stillerinizi değiştirmek veya özel bir tema oluşturmak için CSS öğrenmek zorunda değilsiniz. Kod yazmayı öğrenmek istemiyorsanız SeedProd gibi bir sürükle-bırak oluşturucu kullanabilirsiniz. Makalenin ilerleyen bölümlerinde bu konu hakkında daha fazla konuşacağız.
İlerleyen bölümlerde, WordPress tarafından oluşturulan varsayılan CSS sınıflarını paylaşacağız. İşte bu makalede ele alacağımız her şeye hızlı bir genel bakış:
Lafı daha fazla uzatmadan, WordPress sitenizin tam olarak istediğiniz gibi görünmesini nasıl sağlayacağınızı öğrenelim!
Varsayılan Gövde Sınıfı Stilleri
HTML’de <body> etiketi herhangi bir web sayfasının düzen yapısını içerir, bu da onu WordPress tema tasarımında çok önemli hale getirir.
WordPress body etiketine çeşitli CSS sınıfları ekler. Tema tasarımcıları gövde kapsayıcısını etkili bir şekilde şekillendirmek için bu sınıfları kullanabilir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Gördüğünüz gibi, bu sınıflar CSS stillerinizde hedefleyebileceğiniz çok çeşitli koşullar içerir.
Örneğin, ‘Haberler’ kategori sayfasının farklı bir arka plan rengine sahip olmasını istiyorsanız, aşağıdaki özel CSS’yi ekleyebilirsiniz.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Uzman İpucu: WordPress’te CSS ve kod parçacıkları eklemek için kolay bir yola mı ihtiyacınız var? Kod parçacıklarınızı geleceğe taşımak için ücretsiz WPCode eklentisini deneyin.
Varsayılan Yazı Stili Sınıfları
Tıpkı gövde öğesinde olduğu gibi, WordPress yazı öğelerine de dinamik sınıflar ekler.
Bu öğe genellikle tema şablonunuzdaki <article> etiketidir. Ancak WordPress temanıza bağlı olarak başka herhangi bir etiket de olabilir. Post-CSS sınıfları temanızda post_class() şablon etiketi eklenerek görüntülenir.
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Post_class() işlevi tarafından oluşturulan en yaygın CSS sınıflarından bazılarının listesi aşağıda verilmiştir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Gönderi sınıfları, blog gönderilerini ve sayfalarını farklı koşullara uygun şekilde biçimlendirmenize olanak tanır. Örneğin, aşağıdaki özel CSS’yi kullanarak belirli bir kategoride dosyalanmış blog gönderilerini farklı şekilde stilleyebilirsiniz:
1 2 3 | .category-news { background-color:#EFEFEF; } |

WordPress panonuzda CSS düzenleyicisini göremiyorsanız, eksik WordPress tema özelleştiricisini nasıl düzelteceğinize dair eğitimimizi izleyin.
Varsayılan Gezinti Menüsü Sınıfları
WordPress ayrıca gezinti menülerine CSS sınıfları da ekler. Aşağıdakiler gezinti menülerine eklenen varsayılan sınıflardır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
WordPress temanız ayrıca her gezinti menüsü konumuna bir CSS sınıfı ekleyecektir.
Diyelim ki temanız birincil menü sınıfını başlık alanının içindeki bir menü konumuna atadı ve ardından aşağıdaki CSS sınıflarını kullanarak CSS’nizde bunu hedefleyebilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Daha fazla ayrıntı için WordPress’te gezinme menülerinin nasıl şekillendirileceğine ilişkin kılavuzumuza bakabilirsiniz.
Varsayılan WordPress Widget Sınıfları
Widget’lar WordPress temanızda içerik dışı blokları görüntülemenin kolay bir yoludur. Genellikle widget’a hazır özel alanlarda veya kenar çubuklarında görüntülenirler.
WordPress, eski widget’lara aşağıdaki sınıfları ekler.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Ancak, WordPress blok tabanlı widget alanlarına geçtiğinden, artık widget alanlarınıza farklı bloklar ekleyebilirsiniz ve her biri dinamik olarak CSS sınıfları oluşturur.
Bu CSS sınıflarını nasıl bulacağınızı bu makalenin ilerleyen bölümlerinde göstereceğiz.
Varsayılan Yorum Formu Sınıfları
Yorumlar birçok WordPress web sitesi için etkileşim merkezidir. Bunları şekillendirmek, kullanıcılara daha temiz ve daha ilgi çekici bir deneyim sunmanıza yardımcı olur.
WordPress, tema geliştiricilerin yorum alanlarını şekillendirmesine yardımcı olmak için aşağıdaki varsayılan CSS sınıflarını ekler.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Daha fazla ayrıntı için WordPress’te yorumların nasıl şekillendirileceğine ilişkin kılavuzumuza bakın.
WordPress Blok Sınıflarını Bulma
WordPress blok editörü, bloklar için dinamik olarak CSS sınıfları oluşturur.
Bu CSS sınıflarını bulmak için öncelikle bir yazıya veya sayfaya belirli bir blok eklemeniz gerekir. Ardından, bloğu çalışırken görmek için ‘Önizleme’ düğmesine tıklamak isteyeceksiniz.
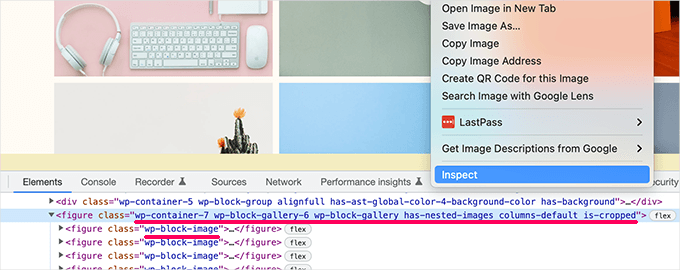
Önizleme sekmesinde, farenizi yeni eklediğiniz bloğun üzerine getirin ve sağ tıklayarak İncele aracını seçin.

Geliştirici konsolunda, blok tarafından oluşturulan HTML’yi ve eklenen CSS sınıflarını göreceksiniz.
Yukarıdaki ekran görüntüsünde Galeri bloğunun CSS sınıflarına bakıyoruz. Daha sonra bu CSS sınıflarını WordPress temanızdaki galeri bloğunu şekillendirmek için kullanabilirsiniz.
WordPress’te Kendi Özel CSS Sınıflarınızı Ekleme
Şimdi, varsayılan WordPress CSS sınıfları oldukça kapsamlıdır. Bununla birlikte, amaçları esas olarak tema geliştiricilerine standartlaştırılmış bir çerçeve sağlamaktır.
Web siteniz için, varsayılan CSS sınıflarının bulunmadığı alanlara özel CSS eklemeniz gerekebilir.
Benzer şekilde, temanızın tamamını etkilemeden belirli bir gönderide veya sayfada küçük değişiklikler yapmak isteyebilirsiniz.
Neyse ki WordPress, farklı alanlara CSS sınıfları eklemeniz için size birkaç kolay yol sunar. İşte birkaç yöntem:
Blok Düzenleyicinin İçindeki Bir Bloğa Özel CSS Sınıfları Ekleme
Belirli bir gönderiye veya sayfaya hızlı bir şekilde özel bir CSS sınıfı eklemek istiyorsanız, bunu yapmanın en kolay yolu blok düzenleyiciyi kullanmaktır.
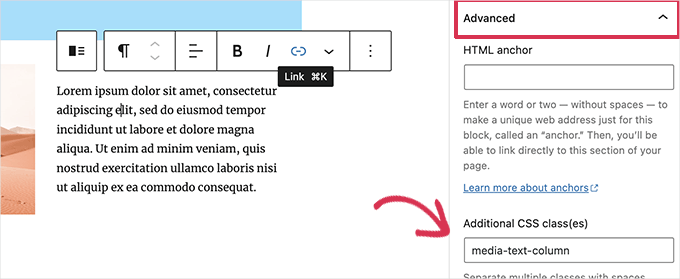
Basitçe yazıyı veya sayfayı düzenleyin ve özel bir CSS sınıfı eklemek istediğiniz bloğu seçin. Blok ayarları altında, ‘Gelişmiş’ paneline tıklayın ve CSS sınıfınız için bir ad ekleyin.

‘Güncelle’ düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.
Artık bu sınıfı, belirli bir yazı veya sayfada yalnızca bu belirli bloğu etkileyecek özel CSS kodu eklemek için kullanabilirsiniz.
WordPress Gezinti Menülerinde
WordPress navigasyon menüsü öğelerinize özel CSS de ekleyebilirsiniz. Diyelim ki bir menü öğesini düğmeye dönüştürmek istiyorsunuz, o zaman bu yöntem kullanışlı olacaktır.
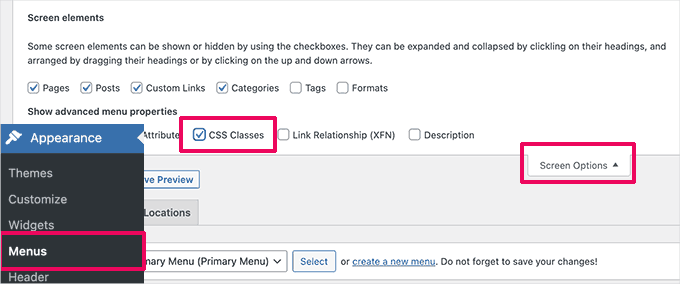
Basitçe Görünüm ” Menüler sayfasına gidin ve ekranın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklayın.
Buradan, ‘CSS Sınıfları’ seçeneğinin yanındaki kutuyu işaretlemek isteyeceksiniz.

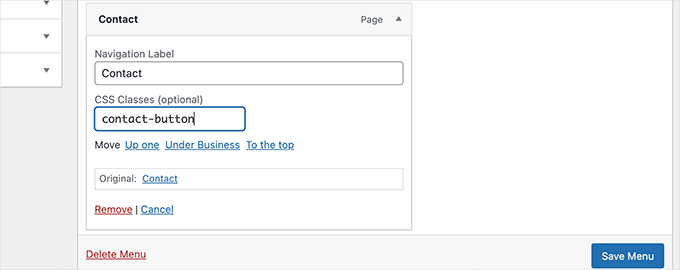
Ardından, aşağı kaydıralım ve özel CSS sınıfını eklemek istediğiniz menü öğesini genişletelim.
Ardından CSS sınıfları etiketli bir alan göreceksiniz. Devam edin ve özel CSS sınıfınızı buraya ekleyin.

Değişikliklerinizi saklamak için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Artık bu özel CSS sınıfını söz konusu menü öğesini farklı bir şekilde stilize etmek için kullanabilirsiniz.
Bonus: CSS Kodu Yazmadan Kolayca WordPress Teması Tasarlayın
WordPress temanızı özel CSS ile şekillendirmeyi öğrenmek oldukça faydalı bir beceridir. Ancak bazı kullanıcılar WordPress temalarını CSS kodu yazmadan tasarlamak için bir çözüm isteyebilir.
Bunun için SeedProd‘a ihtiyacınız olacak. Herhangi bir kod yazmadan kolayca özel temalar oluşturmak için piyasadaki en iyi WordPress sayfa oluşturucu aracıdır.

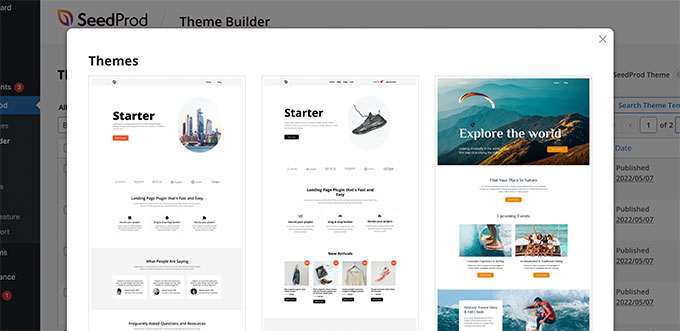
SeedProd, başlangıç noktası olarak kullanabileceğiniz kullanıma hazır temalarla birlikte gelir.
İsterseniz sıfırdan bir tema da oluşturabilirsiniz.

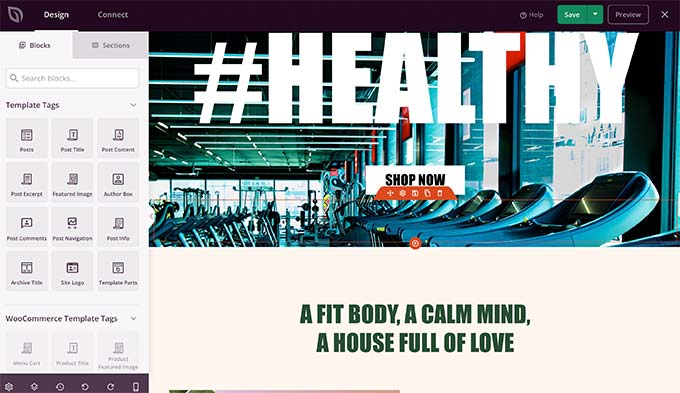
Bir şablon seçtikten sonra, sezgisel bir sürükle ve bırak düzenleyici kullanarak özel temanızı düzenlemeye hazırsınız.
Kendi düzenlerinizi oluşturmak için blokları tasarımınıza bırakmanız yeterlidir.

Ayrıca herhangi bir öğeyi basit bir işaretleme ve tıklama ile kolayca değiştirebilirsiniz. Bunun da ötesinde, kendi renklerinizi, arka planınızı, yazı tiplerinizi ve daha fazlasını kullanabilirsiniz.
Daha fazla ayrıntı için, herhangi bir kod yazmadan kolayca özel bir WordPress temasının nasıl oluşturulacağına ilişkin adım adım eğitimimize bakın.
WordPress sitenizi yenilemek için yardıma mı ihtiyacınız var? WPBeginner, WordPress Web Sitesi Tasarımı hizmetimizle size yardımcı olmaya hazır! Sitenizi güzel tasarlanmış, ilgi çekici ve kullanıcı dostu bir deneyime dönüştürelim. WordPress Web Sitesi Tasarımı hizmetimizi bugün ayırtın!
Umarız bu makale WordPress tarafından oluşturulan varsayılan CSS hile sayfasını bulmanıza yardımcı olmuştur. Daha sonra, WordPress’te CSS veya JavaScript dosyalarının nasıl küç ültüleceği ve WordPress’ te kullanılmayan CSS’lerin nasıl kaldırılacağı hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.