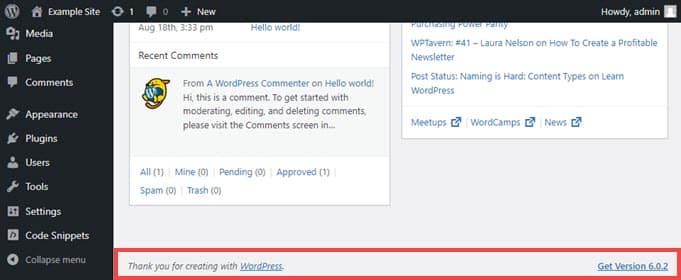
WordPress ile çalışmaya başladığımızda fark ettiğimiz ilk şeylerden biri, yönetici alanındaki tanıdık altbilgi mesajıydı: “WordPress ile oluşturduğunuz için teşekkürler.”
Güzel bir mesaj olsa da, profesyonel siteler ve müşteri projeleri için bu genel markalaşmanın, sunmak istedikleri imaja her zaman uymadığını çabucak fark ettik.
Zamanla, müşteriler ve kendi projelerimiz için birçok WordPress yönetici alanını özelleştirdik. Bu küçük markalaşma ayrıntılarının düşündüğünüzden daha önemli olduğunu gördük.
Müşteriler yönetici panellerine giriş yaptıklarında ve varsayılan WordPress mesajı yerine özel altbilgi metnini gördüklerinde, detaylara dikkat eden biriyle çalıştıklarını gösterir.
Bu rehberde, WordPress yönetici altbilgisini adım adım nasıl özelleştireceğinizi basit yollarla göstereceğiz.

💡Hızlı Cevap: WordPress Yönetici Altbilgisi Nasıl Değiştirilir?
WordPress yönetici altbilgisini değiştirmek, yönetici alanınızı markalamanın ve ekibiniz veya müşterileriniz için daha kullanışlı hale getirmenin basit bir yoludur.
İşte değiştirmenin en kolay 2 yolu:
- Yöntem 1: WPCode Kullanarak (Önerilen) – Hızlı, güvenli ve tema dosyalarını düzenlemeyi gerektirmez. Çoğu kullanıcı için idealdir.
- Yöntem 2: Kodu Manuel Olarak Düzenleme (Karmaşık) – Tam kontrol sağlar ancak kodlama bilgisi gerektirir ve sorunları önlemek için en iyi şekilde bir alt tema içinde yapılır.
Yönetici Paneli Altbilgisini Neden Değiştirmeli?
WordPress yönetici panelinin altbilgisini daha kullanışlı hale getirmek veya siteniz için daha iyi markalamak üzere değiştirebilirsiniz.
Varsayılan olarak altbilgi çok basittir, WordPress.org'a bir bağlantı ve mevcut WordPress sürümünüzü gösterir. Yeni bir sürüm mevcut olduğunda otomatik olarak güncellenirken, çoğu kullanıcı için ek bir değer sağlamaz.

Altbilgiyi değiştirmek şunları yapmanızı sağlar:
- Hızlı erişim için kendi sitenize geri bağlantılar ekleyin.
- Ekibiniz veya kullanıcılarınız için yardımcı kaynaklar veya dokümantasyon sağlayın.
- Daha temiz bir yönetici arayüzü tercih ederseniz varsayılan altbilgiyi tamamen kaldırın.
Bu seçeneklerle, yönetici alanını yalnızca varsayılan WordPress bağlantılarını göstermek yerine ihtiyaçlarınıza daha uygun hale getirebilirsiniz.
Bunu akılda tutarak, WordPress yönetici altbilgisini 2 farklı şekilde nasıl değiştireceğinizi göstereceğiz. Tercih ettiğiniz yöntem için aşağıdaki bağlantıya tıklamanız yeterlidir:
- Yöntem 1. WPCode ile WordPress Yönetici Panelindeki Altbilgiyi Değiştirme (Önerilen)
- Yöntem 2. WordPress Yönetici Altbilgisini Manuel Olarak Değiştirme (Karmaşık)
- WordPress Yönetici Panelinde Altbilgiyi Değiştirme Hakkında Sıkça Sorulan Sorular
- Bonus İpucu: Daha Fazla WordPress Yönetici Paneli Özelleştirme Hilesi
Hazır mısınız? Hemen başlayalım!
Yöntem 1. WPCode ile WordPress Yönetici Panelindeki Altbilgiyi Değiştirme (Önerilen)
Yönetici panelindeki altbilgiyi değiştirmek için, temanızın functions.php dosyasına bir kod parçacığı ekleyeceğiz.
Normalde, yalnızca gelişmiş kullanıcılar için WordPress çekirdek dosyalarına kod parçacıkları yapıştırmasını öneririz, çünkü en ufak bir hata bile sitenizi bozabilir. Ayrıca, temanızı güncellerseniz, functions.php dosyasındaki tüm değişiklikler silinecektir.
Bu nedenle, ücretsiz WPCode eklentisini kullanacağız, bu da herkesin WordPress dosyalarına kod parçacıkları eklemesini güvenli hale getirir.

Not: Eklentiyi beğendiyseniz, WPCode premium sürümüne yükseltmenizi öneririz. Bu yükseltme, 100'den fazla uzman onaylı kod parçacığına erişmenizi sağlar, tüm parçacıklar için revizyon geçmişlerini görüntülemenize olanak tanır, kod yürütmeyi zamanlamanıza izin verir ve daha fazlasını sunar! Daha fazla bilgi için, eksiksiz WPCode incelemize göz atabilirsiniz.
Öncelikle WPCode'u kuralım ve etkinleştirelim. Ayrıntılı talimatlar için, WordPress eklentisi yükleme hakkındaki adım adım rehberimize bakmaktan çekinmeyin.
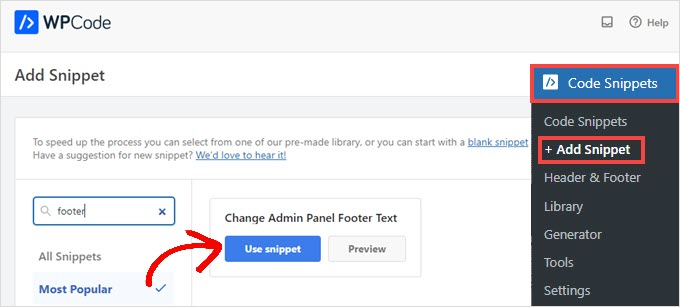
Bu yapıldıktan sonra, yönetici panosunun sol tarafındaki menüde Kod Parçacıkları » + Parçacık Ekle bölümüne gitmeniz gerekecek.
Ardından, sadece 'footer' kelimesini arayın ve 'Yönetici Paneli Alt Bilgi Metnini Değiştir' başlıklı girişi fareyle üzerine getirin.
Buradan yapmanız gereken tek şey 'snippet kullan' düğmesine tıklamak.

Bu sizi ‘Kod Parçacığını Düzenle’ ekranına götürecektir. WPCode, kitaplıktan eklediğiniz kod parçacıkları için ayarları otomatik olarak yapılandırır.
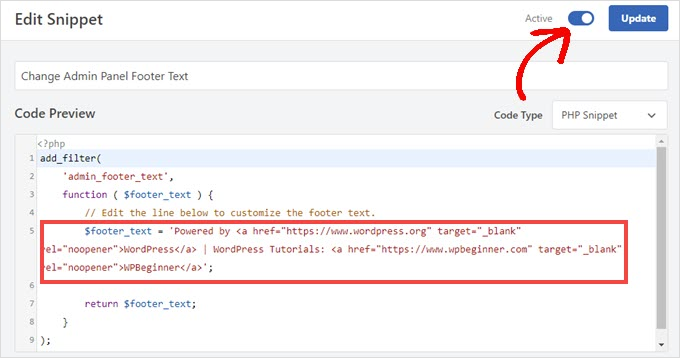
Ardından, $footer_text ile başlayan satırdaki tırnak işaretlerinin içindeki metni değiştirmeniz gerekir.
Tek tırnak işaretlerini ' ' ve sonundaki noktalı virgülü ; koruduğunuzdan emin olun, aksi takdirde kod çalışmaz. Bağlantı eklemek isterseniz burada HTML kullanabilirsiniz.
Örneğin: <a href="https://yourwebsite.com">İşletme Adınız</a> tarafından desteklenmektedir.

Altbilgi metnini istediğiniz gibi özelleştirmeyi bitirdikten sonra, anahtarı 'Aktif' olarak değiştirin ve ardından 'Güncelle' düğmesine tıklayın.
Yeni yönetici paneli altbilgisi artık sitenizde yayında olacak. Belirli değişikliklerinize bağlı olarak değişecektir, ancak WPCode'dan varsayılan parçacığı etkinleştirirseniz şunu göreceksiniz:

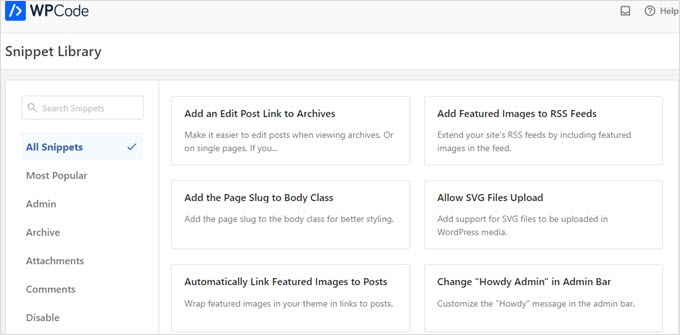
Bu kod parçasının nasıl çalıştığını beğendiyseniz, Kod Parçacıkları » Kütüphane bölümünde bulunan WPCode kod parçacığı kütüphanesine göz atabilirsiniz.
Bu, eklentiyle ücretsiz olarak gelen her şeyi size gösterecektir.

WPCode'un yerleşik kitaplığında onlarca önceden yapılandırılmış kod parçacığı bulunur. Örneğin, WPCode WordPress REST API'yi, WP yönetici çubuğunu veya medya ekleme sayfalarını devre dışı bırakabilir.
Yöntem 2. WordPress Yönetici Altbilgisini Manuel Olarak Değiştirme (Karmaşık)
WordPress yönetici altbilgisini değiştirmenin bir başka yolu da temanızın functions.php dosyasına kod eklemektir.
Bu yöntemi yalnızca ileri düzey kullanıcılar için öneririz. Koddaki küçük bir hata yaparsanız veya yanlışlıkla bir karakteri silerseniz, bu durum “Ölüm Beyaz Ekranı”na neden olabilir ve web sitenizi erişilemez hale getirebilir.
Daha fazla bilgi için, web'den WordPress'e kod parçacıklarını nasıl yapıştıracağınıza dair ayrıntılı kılavuzumuza bakabilirsiniz.
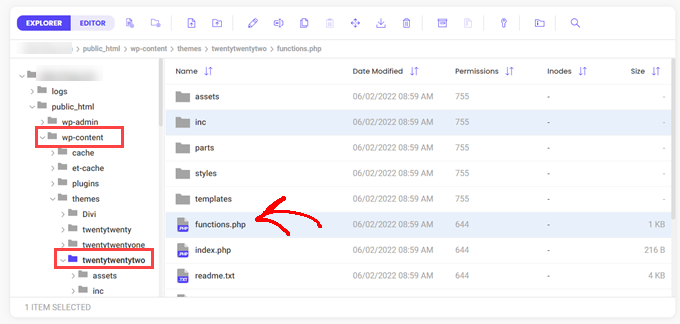
Öncelikle, sitenize FTP aracılığıyla veya WordPress barındırma sağlayıcınızın dosya yöneticisi aracılığıyla bağlanmanız gerekecektir. Ardından, sitenizin /wp-content/themes/tema_adiniz/ dizinine gidebilirsiniz.

Buradan, dosyayı düzenlemeniz yeterlidir.
Bunu Not Defteri gibi bir düz metin düzenleyicide açabilir veya barındırıcınız sağlıyorsa yerleşik düzenleyiciyi kullanabilirsiniz.
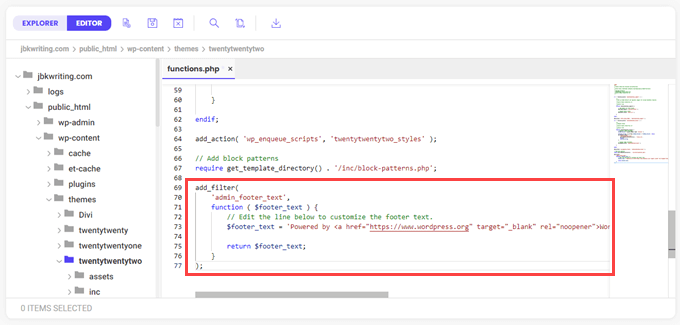
Bu kodu functions.php dosyasına kopyalayıp yapıştırmanız yeterlidir.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Yeni yönetici altbilginiz olarak istediğiniz her şeyle örnek kodda $footer_text ile başlayan satırdaki HTML'yi değiştirdiğinizden emin olun.
Düzenleyicide satır şöyle görünüyor:

Son olarak, dosyanızı kaydedebilirsiniz.
WordPress yönetici kontrol panelinizdeki yeni altbilgiyi hemen görmelisiniz.

WordPress Yönetici Panelinde Altbilgiyi Değiştirme Hakkında Sıkça Sorulan Sorular
WordPress yönetici panelindeki altbilgiyi değiştirmeyle ilgili okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
WordPress'te altbilgiyi nasıl değiştiririm?
WordPress yönetici altbilgisini WPCode gibi bir eklenti kullanarak veya temanızın functions.php dosyasına özel kod ekleyerek (tercihen bir alt tema içinde) değiştirebilirsiniz.
Altbilgi bölümünü nasıl düzenlerim?
Altbilgi bölümü, WordPress Özelleştirici, SeedProd gibi bir sayfa oluşturucu aracılığıyla veya temanızın altbilgi şablon dosyasını düzenleyerek değiştirilebilir.
WordPress'te altbilgi CTA'sını nasıl düzenlerim?
Altbilgi CTA'ları, temanıza bağlı olarak temanızın altbilgi şablonuna erişerek, bir sayfa oluşturucu kullanarak veya Altbilgi Widget Alanına bir widget ekleyerek düzenlenebilir.
WordPress'te üstbilgi ve altbilgiyi nasıl düzenlerim?
Üstbilgileri ve altbilgileri WordPress Özelleştirici, Elementor gibi bir tema oluşturucu veya SeedProd kullanarak ya da tema şablon dosyalarını doğrudan düzenleyerek düzenleyebilirsiniz.
Altbilgiyi neden düzenleyemiyorum?
Bazı temalar, Özelleştirici'de altbilgi düzenlemesini kısıtlar veya altbilgi şablon dosyalarında sabit kodlanmış olabilir. Bir alt tema, eklenti veya sayfa oluşturucu kullanmak genellikle bu sınırlamayı çözer.
Bonus İpucu: Daha Fazla WordPress Yönetici Paneli Özelleştirme Hilesi
WordPress deneyiminizi daha da kişiselleştirmek ister misiniz? Farklı özelleştirmelere başlamanıza yardımcı olacak bazı kolay kılavuzlar hazırladık:
- WordPress'te 'Nasıl Yönetici'yi Değiştirme veya Kaldırma (Kolay Yol)
- WordPress Yönetici Panelinize Karanlık Mod Nasıl Eklenir
- WordPress Çöp Kutunuzu Otomatik Olarak Boşaltma
- WordPress'te Yüklenmesine İzin Verilen Ek Dosya Türleri Nasıl Eklenir
- WordPress Yönetici Paneli'nden Gereksiz Menü Öğeleri Nasıl Gizlenir
Bu makalenin WordPress yönetici alanınızdaki altbilgiyi değiştirmenize yardımcı olduğunu umuyoruz. Ardından, yaratıcı blokların üstesinden gelmek için AI ile WordPress web sitesi oluşturma veya WordPress sitenize favicon ekleme hakkındaki rehberimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Eklentiyi denedim ve mükemmel çalışıyor. Bazen başkaları için web siteleri oluşturuyorum ve zaman zaman kendi başlarına yönetmelerini istiyorlar, bu da yönetici alanına erişimleri olduğu anlamına geliyor. Yönetici arayüzündeki alt bilgiyi özelleştirerek, yalnızca bir tanıtım reklamı eklemekle kalmayıp, örneğin sorun durumunda kullanabilecekleri hızlı bir iletişim bağlantısı da ekleyebiliyorum. Kendi kartvizitinizi, siteyi bozmadan, yalnızca sahibine görünür şekilde web sitesine eklemenin gerçekten harika bir yolu.
Dayo Olobayo
Kod parçasını kullandım ve işe yaradı. Bilgiye sahip olunduğunda WordPress ile her şeyin başarılabilir olduğu ve WPBeginner'ın bir bilgi arşivi olduğu görülüyor.
Selam Mesfin
Görsel Düzenleyici araç çubuğumda 'Yeni etiket ekle' düğmesi yok, bu nasıl düzeltilebilir? Uzun paragraflarıma 'devamını oku' eklemek istiyordum.
Teşekkürler.
parul gupta
quest temasındaki altbilgi bilgilerini değiştirmek istiyorum. Lütfen bana yardım edin.
Schofield Bryant
Yukarıda açıklananları denedim ve web sitem çöktü.
Şu hatayı gösteriyor
Ölümcül hata: remove_footer_admin() yeniden bildirilemez (daha önce /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4'te bildirildi) /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php'de 208. satırda
Lütfen web sitesini yeniden canlandırma ve hatayı düzeltme konusunda şimdi yardıma ihtiyacım var. Yönetici paneli bile yüklenmiyordu.
WPBeginner Desteği
Merhaba Schofield,
Kodu, cPanel'deki FTP veya Dosya Yöneticisi'ni kullanarak kaldırabilirsiniz.
Yönetici
Wayne
Colormag temasında functions.php dosyasını nasıl bulabilirim?
Arun
Merhaba, WordPress ile yaptığım web sitemin alt kısmını nasıl ayarlayabilirim???
mohammad
eklenti olmadan özel altbilgi istiyorum ve yönetici altbilgiyi değiştiriyor!
balbeer
travelify temasındaki telif hakkı @ olan altbilgiyi düzenleyemiyorum, lütfen düzenlemeye yardım edin
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
telif hakkı altbilgisi nasıl düzenlenir
Samuel Dellicour
Kapanış P etiketi kaldırılmalıdır, gerekli değildir. Metin otomatik olarak bir paragraf (sınıf ve kimlik ile) ile sarılacaktır.
Durrell Thomas
Blogunuzdaki “what next | Related Posts” eklentisinin adı nedir?
Yayın Kadrosu
Özel olarak kodlanmış değil (YARRP ve html/css kodlarının birleşimi)
Yönetici
Ash Blue
Bu harika, WP yönetici ekranını düzenleyebilmeyi seviyorum. Yakında WP 3.0 için eğitimler olacak mı?
Konstantin
Ne yazık ki, bunu “admin_footer_text” filtresine bağlamayı unutmuşsunuz. Eksik olan şey bu:
add_filter('admin_footer_text', 'remove_footer_admin');Yayın Kadrosu
Bizi bilgilendirdiğiniz için teşekkürler. Gerçekten üzgünüz, bu hata bizden kaynaklandı.
Yönetici
Nina
Great tutorial, will use