WPBeginner olarak, kullanıcıların WordPress'i kendilerine göre özelleştirmek istemeleriyle ilgili çok sayıda soru alıyoruz. En yaygın isteklerden biri mi? Varsayılan WordPress logosunu özel bir kontrol paneli logosuyla değiştirmek.
WordPress logosunu kendi özel logonuzla değiştirmek, yönetici alanınızı markalamak ve sitenizin gerçekten benzersiz hissetmesini sağlamak için harika bir yoldur.
Sitenin yönetimini kendiniz yapıyor olun veya bir kullanıcı ekibiniz olsun, özel bir kontrol paneli logosu, sitenin daha profesyonel görünmesini sağlayan hoş bir dokunuştur.
Bu makalede, markalaşma için WordPress'e özel bir kontrol paneli logosu eklemeyi göstereceğiz.

Özel Kontrol Paneli Logosu Nedir ve Neden Eklenir?
Özel bir kontrol paneli logosu, WordPress yönetici kontrol panelinde kendi özel logonuz veya markanızla görünür.
Bir tane eklemek küçük bir ayrıntı gibi görünse de, web sitenizin markasının hayati bir parçasıdır ve birkaç nedenden dolayı önemlidir:
- Markalama: Marka kimliğinizi güçlendirir ve WordPress yönetici alanının işletmenizin bir parçası gibi hissetmesini sağlar.
- Profesyonellik: Özel bir kontrol paneli logosu, WordPress sitenize daha profesyonel ve cilalı bir görünüm kazandırır.
- Beyaz Etiketleme: Müşteriler için web siteleri oluşturuyorsanız veya bir çoklu site ağı çalıştırıyorsanız, WordPress yönetici alanını beyaz etiketlemek için özel pano logolarını kullanabilirsiniz. Bu, WordPress markalamasını tamamen kaldırabileceğiniz ve kendi markalamanızla değiştirerek müşterileriniz için özel bir deneyim oluşturabileceğiniz anlamına gelir.
İster çevrimiçi bir mağazanız, ister küçük bir işletmeniz veya bir blogunuz olsun, arka uç deneyimini kişiselleştirmeye ve güçlü bir iç marka kimliği oluşturmaya yardımcı olmak için özel bir kontrol paneli logosu önemlidir.
Sonraki bölümlerde, WordPress'e özel bir kontrol paneli logosu eklemek için 2 farklı yöntem ve ayrıca WordPress logosunu kontrol panelinden kaldırmak için bir yöntem göstereceğiz.
- Yöntem 1: Eklenti Kullanarak WordPress'te Özel Yönetici Paneli Logosu Ekleme
- Yöntem 2: WordPress'te Özel Yönetici Panosu Logosunu Manuel Olarak Ekleme
- Alternatif: Yönetici Panosundan WordPress Logosunu Kaldırma
Hazır mısınız? Başlayalım.
Yöntem 1: Eklenti Kullanarak WordPress'te Özel Yönetici Paneli Logosu Ekleme
Bu yöntem süper kolaydır ve çoğu yeni başlayan için önerilir.
Yapmanız gereken ilk şey, White Label CMS eklentisini kurmak ve etkinleştirmektir. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
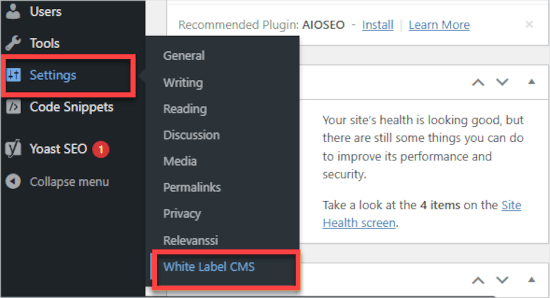
Etkinleştirdikten sonra, WordPress kontrol panelinizden Ayarlar » White Label CMS'yi ziyaret etmeniz gerekecektir.

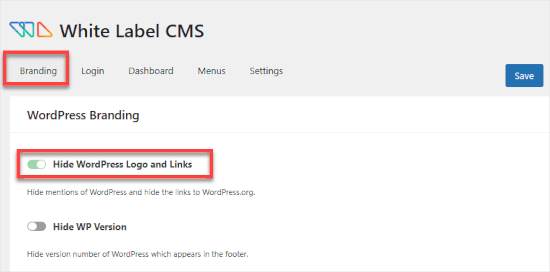
Ardından, 'Markalama' sekmesinde olduğunuzdan emin olalım.
Buradan, anahtarı soldan sağa 'WordPress Logosunu ve Bağlantılarını Gizle' olarak değiştirebilirsiniz.

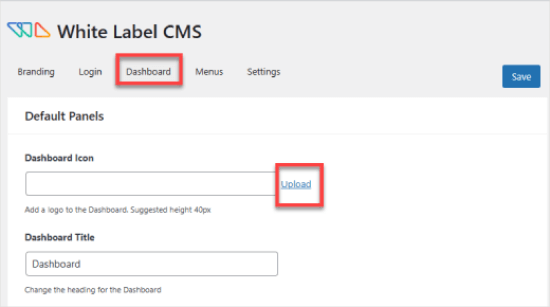
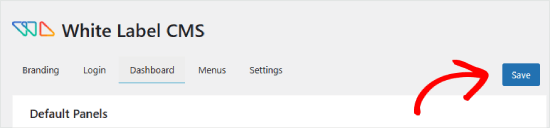
Ardından, 'Kontrol Paneli' sekmesine gitmek isteyeceksiniz.
'Kontrol Paneli Simgesi' altında özel bir logo yükleyeceksiniz. İşlemi başlatmak için 'Yükle' bağlantısına tıklamanız yeterlidir.

Özel logonuz tam olarak 40 x 40 piksel boyutlarında olmalıdır. Aksi takdirde, kırpılmış veya gerilmiş olarak komik görünecektir.
Değişikliklerinizi kaydetmek için sağ üst köşedeki 'Kaydet' düğmesine tıklamayı unutmayın.

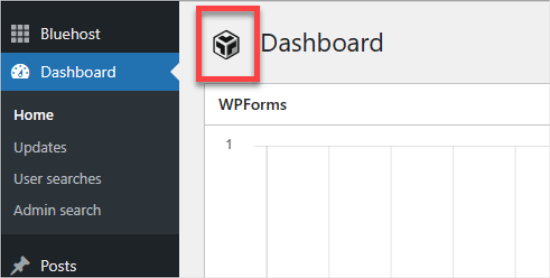
Şimdi, WordPress yönetici alanına geri dönelim ve 'Kontrol Paneli' panelini açalım.
Bu panelde, yeni özel logoyu görmelisiniz. Görünüşü şöyle olabilir:

Özel kontrol paneli logosunun yanı sıra, White Label CMS eklentisi WordPress kurulumunuzu yeniden markalamak için başka özellikler de sunar.
Daha fazla bilgi için, WordPress yönetici panosunu markalamakla ilgili kılavuzumuza bakabilirsiniz: WordPress yönetici panosunu markalamak.
Yöntem 2: WordPress'te Özel Yönetici Panosu Logosunu Manuel Olarak Ekleme
Bu yöntem, kod parçacıklarını WordPress'e yapıştırma konusunda rahat olan kullanıcılar içindir. WordPress'e özel kod eklemenin en kolay ve en güvenli yolu, WPCode gibi bir eklenti kullanmaktır.

WordPress sitenize kısa kod eklemeyi öğreten çoğu öğretici, kodu temanızın functions.php dosyasına eklemenizi söyleyecektir. Çalışabilse de, yanlış gidebilecek çok şey var.
Kodda veya ekleme şeklinizde yapılacak küçük bir hata bile WordPress sitenizi bozabilir ve erişilemez hale getirebilir. Bu nedenle yalnızca ileri düzey kullanıcılara öneriyoruz.
Gelişmiş kullanıcılar için bile WPCode bunu yapmanın en güvenli yoludur.
Başlamak için, ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekecek. Daha ayrıntılı talimatlar için, WordPress eklentisinin nasıl kurulacağına dair kılavuzumuzu takip etmek isteyeceksiniz.
Ardından, özel logonuzu bilgisayarınızda custom-logo.png dosyası olarak kaydettiğinizden emin olalım. Boyutlarının tam olarak 40 x 40 piksel olması gerekir.
Özel logonuz hazır olduğunda, onu FTP kullanarak /wp-content/themes/your-theme/images klasörüne yükleyeceksiniz. Temanızda bir resim klasörü yoksa, onu oluşturmanız gerekir.
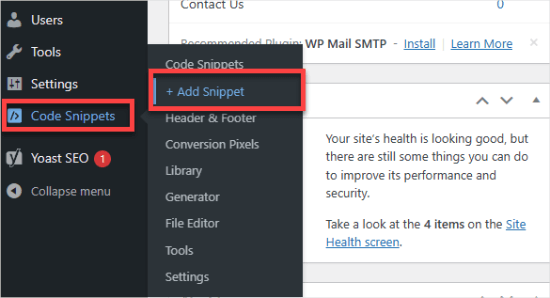
Oradan, Kod Parçacıkları » +Parçacık Ekle bölümüne gidebilirsiniz.

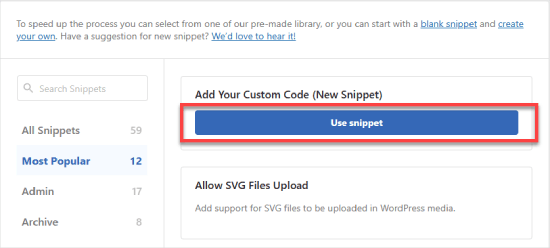
Ardından, seçilecek düzinelerce kod parçacığı bulunan WPCode kütüphanesine ulaşırsınız.
Burada, 'Özel Kodunuzu Ekleyin' seçeneğini seçmek ve 'Kod parçacığını kullan' düğmesine tıklamak isteyeceksiniz.

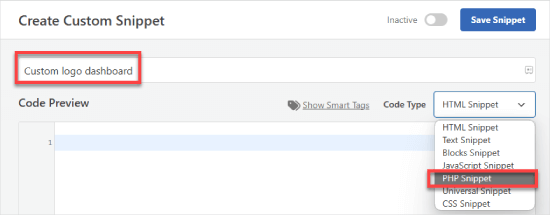
Düzenleyicide, kod parçacığına bir başlık vereceksiniz, örneğin, 'Özel logo kontrol paneli'.
Ardından, 'Kod Türü'nü 'PHP Parçacığı' olarak ayarlamanız gerekecek.

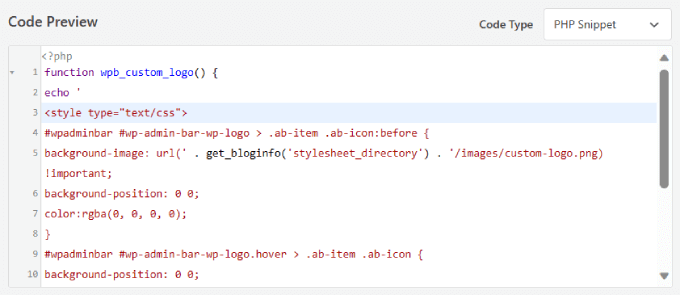
Bundan sonra, bu kodu 'Kod Önizleme' kutusuna eklemeniz yeterlidir:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
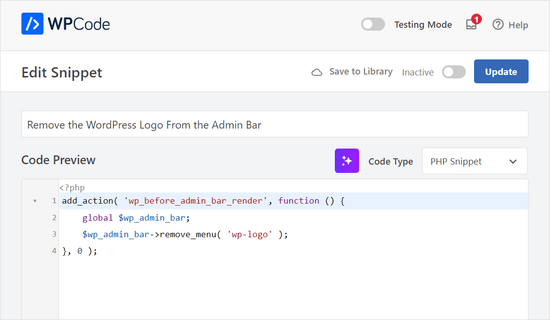
Şuna benzemelidir:

Devam etmeden önce, tüm metin ve biçimlendirmenin yukarıda gösterildiğiyle tam olarak aynı olduğundan emin olalım.
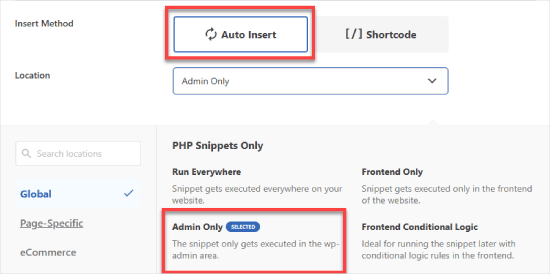
her şey yolunda görünüyorsa, aşağı kaydırıp 'Ekleme Yöntemi'ni seçebilir ve 'Otomatik Ekle'yi seçebilirsiniz.
Özel logonuzun kontrol panelinde göründüğünden emin olmak için 'Konum' açılır menüsünü genişletmek ve 'Yalnızca Yönetici'yi seçmek isteyeceksiniz.

Son olarak, anahtarı Etkin Değil'den Etkin'e geçirebilir ve 'Kaydet' düğmesine tıklayabilirsiniz.
Bu kod, özel logonuzu WordPress yönetici çubuğunda görüntülemek için gereken CSS'yi basitçe ekler.

Alternatif: Yönetici Panosundan WordPress Logosunu Kaldırma
WordPress logosunu özel bir logo ile değiştirmek yerine tamamen yönetici panelinden kaldırmak istiyorsanız, bu yöntem tam size göre.
Daha önce de belirttiğimiz gibi, WPCode en iyi kod parçacığı eklentisidir ve WordPress'e özel kod eklemeyi kolaylaştırır.
Hatta daha da iyisi, sitenizi hızlı bir şekilde özelleştirmek için kullanabileceğiniz, WordPress yönetici çubuğu logosunu kaldırmak için olanlar da dahil olmak üzere 1.500'den fazla hazır kod parçacığı içeren bir kitaplıkla birlikte gelir, kodlama deneyimi gerekmez.
Başlamak için ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair eğitimimizi takip edebilirsiniz.
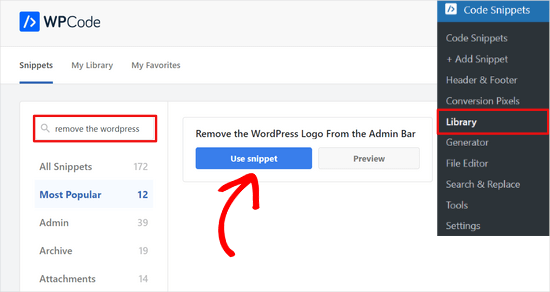
Etkinleştirme sonrasında, WordPress yönetici kontrol panelinden Kod Parçacıkları » Kütüphane bölümüne gitmek isteyeceksiniz.
Oradan, 'WordPress Logosunu Yönetici Çubuğundan Kaldır' kod parçasını arayabilirsiniz. Bulduğunuzda, üzerine gelip 'Kod parçasını kullan' düğmesine tıklamanız yeterlidir.

WPCode kodu sizin için otomatik olarak ekleyecektir.
Ayrıca uygun ekleme yöntemini seçecek ve sitenizde kullandığınız kodu takip etmenize yardımcı olacak etiketler ekleyecektir.

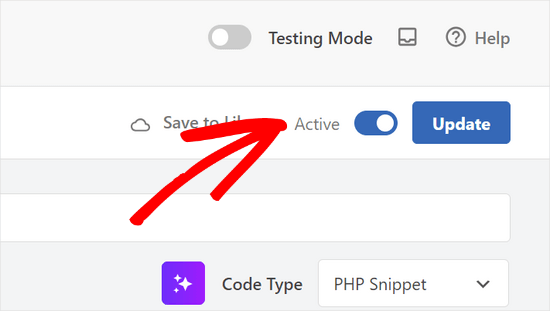
Şimdi, kod parçacığını etkinleştirme zamanı.
Tek yapmanız gereken sayfanın üst kısmındaki anahtarı 'Etkin Değil'den 'Etkin' konumuna getirmek ve 'Güncelle' düğmesine basmaktır.

İşte bu kadar; WordPress logosunu yönetici panosundan kaldırdınız.
Umuyoruz ki bu makale, WordPress'te özel bir yönetici paneli logosunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ardından, Adminimize ile WordPress'te gereksiz öğeleri gizleme rehberimize göz atmak veya WordPress yönetici alanını iyileştirmek için eklentiler ve ipuçları hakkındaki uzman seçimlerimizi okumak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
WordPress'in açık kaynak doğasını, onu istediğim gibi değiştirme/özelleştirme özgürlüğünü bu yüzden seviyorum.
Eklenti yöntemi ve manuel kodlama için verilen adım adım net talimatları gerçekten takdir ettim. Eklenti yöntemini kullanacağım... daha kolay görünüyor.
Harika yazı!
Dwight
Teşekkürler! İşe yaradı.
WPBeginner Desteği
Önerimizin sizin için işe yaramasına sevindik!
Yönetici
Justin
Bu kod eklentiler için de geçerli mi?
WPBeginner Desteği
Bir eklentinin logosunu geçersiz kılmak istiyorsanız, o belirli eklentinin desteğiyle iletişime geçmeniz gerekir ve onların bir seçeneği olabilir.
Yönetici
Hanif
çok teşekkür ederim, çok iyi çalışıyor
WPBeginner Desteği
Glad our article was helpful
Yönetici
mazhar
white label CMS eklentisi yardımıyla wordpress özel logosunu değiştirdim ancak bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye nasıl bulacağımı bilmiyorum. nerede lütfen yardım edin
teşekkürler
Bjornen
Dosya nerede?
Demek istediğim, logo WP logosunun şeffaf bir resmi (png) olmalı ve WP'de bir yere yerleştirilmeli.
Öyleyse, onu aynı ada sahip başka bir dosya ile değiştirmek daha iyi olmaz mı?
james
Hayır, simge Wordpress özel yazı tipi yüzünün bir parçasıdır, CSS içeriği ile eklenir
chad
Bu benim için işe yaramadı. 16×16 png yaptım ve temalarımın resim klasörüne koydum ve fonksiyonu functions.php dosyama yapıştırdım.
Sanjeev Beekeeper
dosya yolunu kendi resim yolunuzla değiştirin.
David Cornish
Kendi web sitemde ve müşterilerimde uygulayacağım harika ipuçları paylaşan harika bir makale bilgisi.