WordPress sitenize bir slayt paneli menüsü eklemek, özellikle mobil cihazlarda gezinmeyi iyileştirebilir. Bu özellik, kullanıcılar menü simgesine dokunduğunda akıcı ve güzel bir animasyon sağlar.
Mobil uyumlu bir menü, ziyaretçilerin web sitenizi telefonlarında veya tabletlerinde keşfetmelerini kolaylaştırır. Sorunsuz bir gezinme deneyimi sağlar, böylece kitleniz etkileşimde kalır.
Bu eğitim için bir dizi eklentiyi test ettik ve Duyarlı Menüler mevcut en iyi seçenek olarak öne çıktı.
Bu kılavuzda, kodlama gerektirmeden WordPress temanıza nasıl slayt paneli menüsü ekleyeceğinizi göstereceğiz!

WordPress Temalarına Neden Slayt Paneli Menüsü Eklemelisiniz?
İyi tasarlanmış menüler ziyaretçilerinizin WordPress web sitenizde yollarını bulmalarına yardımcı olur. Ziyaretçilerinizin çoğu mobil cihazlar kullanacaktır, bu nedenle navigasyon menünüzün daha küçük ekranlarda nasıl göründüğünü görmek için WordPress sitenizin mobil sürümünü önizlemeniz önemlidir.
Neyse ki birçok WordPress teması, küçük bir ekranda görüntülendiğinde otomatik olarak mobil uyumlu menüler gösteren yerleşik stillerle birlikte gelir.
Ancak, mobil navigasyonunuzu daha da özelleştirmek ve tam ekran duyarlı bir menü veya animasyonlu slayt paneli menüsü eklemek isteyebilirsiniz.
Bunu akılda tutarak, WordPress temalarına nasıl slayt paneli menüsü ekleyeceğinizi göstereceğiz. İşte bu kılavuzda paylaşacağımız tüm konulara hızlı bir genel bakış:
WordPress Temalarında Slayt Paneli Menüsü Nasıl Eklenir
Yapmanız gereken ilk şey Duyarlı Menü eklentisini yüklemek ve etkinleştirmektir. İhtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
💡 Editörün Notu: Responsive Menu eklentisinin ekstra temalar ve koşullu mantık gibi ek özellikler içeren premium bir sürümü vardır. Ancak bu eğitim için ücretsiz eklentiyi kullanacağız.
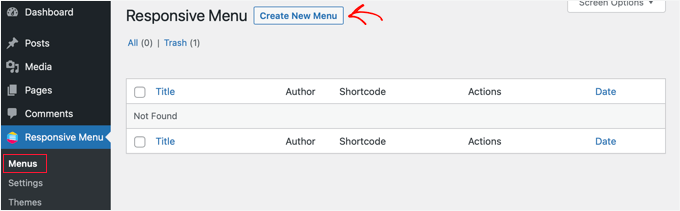
Etkinleştirmenin ardından, WordPress kontrol panelinizden Duyarlı Menü ” Menüler bölümüne gidelim. Orada, ekranın üst kısmındaki ‘Yeni Menü Oluştur’ düğmesine tıklamalısınız.

Ardından yeni duyarlı menünüz için kullanabileceğiniz 4 tema göreceksiniz. Ek temalar satın alınabilir.
Bu eğitim için otomatik olarak seçilen temayı kullanacağız. Daha sonra ‘İleri’ düğmesine tıklayabilirsiniz.

Bu sizi ‘Menü Ayarları’ sayfasına götürecektir.
Burada, duyarlı menünüz için bir ad girebilir ve ardından panelde hangi WordPress menüsünün görüntülenmesini istediğinizi seçebilirsiniz. Örneğin, biz ‘Navigasyon’ menüsünü seçtik.
Yeni bir menü oluşturmanız gerekiyorsa, WordPress’te navigasyon menüsü ekleme hakkındaki kılavuzumuzu takip ederek nasıl yapılacağını öğrenebilirsiniz.

WordPress temanızla birlikte gelen normal menüyü de gizleyebilirsiniz, böylece kullanıcılarınız yalnızca yeni slayt paneli menüsünü görecektir. Bunu ‘Tema Menüsünü Gizle’ alanına CSS kodu girerek yapabilirsiniz.
Buraya girmeniz gereken kod temadan temaya değişir ve ‘Daha Fazla Bilgi’ bağlantısına tıklayarak daha fazla ayrıntı öğrenebilirsiniz.
📝 Not: Pro sürümüne sahip kullanıcılar birkaç ek ayara sahiptir. Örneğin, Pro kullanıcıları menünün gösterilmesi gereken cihazları ve sayfaları seçebilir.
Ayarlardan memnun olduğunuzda, sayfanın altındaki ‘Menü Oluştur’ düğmesine tıklamalısınız. Bu sizi menünüzü özelleştirmeyi tamamlayabileceğiniz bir sayfaya götürecektir.
Ekranın sağında web sitenizin bir önizlemesini göreceksiniz ve alt kısımda telefon, tablet ve masaüstü görünümleri arasında geçiş yapmak için düğmeler var. Ayrıca sol tarafta özelleştirme seçenekleri bulacaksınız.

Menünün üzerinde bazı metinlerin görüntülendiğini fark edebilirsiniz. Bu, menünün başlığı ve eklentinin ‘ek içerik’ olarak adlandırdığı bir metin satırıdır.
Sayfanın solundaki menüde ‘Mobil Menü’ ve ardından ‘Konteyner’ üzerine tıklayarak metni düzenleyebilir veya gizleyebilirsiniz.

Ayrıca, ‘Başlık Metni’ alanına ‘Ana Menü’ veya ‘Navigasyon’ gibi istediğiniz herhangi bir şeyi yazabilirsiniz. Bir başlık görüntülemek istemiyorsanız, ‘Başlık’ anahtarını kapalı konuma kaydırmanız yeterlidir.
Bundan sonra, ‘Ek İçerik’ ayarına doğru aşağı kaydırmak isteyeceksiniz.
Buradan, bu ayarı kapatabilir veya alternatif içerik yazabilirsiniz. Aşağıdaki ekran görüntüsünde, anahtarın kapatıldığını fark edeceksiniz, bu nedenle ‘Buraya daha fazla içerik ekleyin…’ kelimeleri artık gizlenmiştir.

Menü ayarlarından memnun kaldığınızda, ayarlarınızı kaydetmek için sayfanın altındaki ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
Responsive Menu eklentisi, slayt paneli menünüzün davranışını ve görünümünü değiştirmek için başka birçok seçenek sunar. Bu seçenekleri eklentinin ayarlar sayfasında keşfedebilir ve gerektiği gibi ayarlayabilirsiniz.
Şimdi, menüyü çalışırken görmek için web sitenizi ziyaret edebilirsiniz. İşte demo web sitemizde nasıl göründüğü. Geçerli sayfa menüdeyse, bir renk bandıyla vurgulandığına dikkat edin.

✋ Uzman İpucu: WordPress navigasyon menünüzü şekillendirmek sitenizin görünümünü ve kullanılabilirliğini geliştirebilir. İyi tasarlanmış bir menü, ziyaretçilerin ihtiyaç duyduklarını kolayca bulmalarına yardımcı olur ve tıklamaları teşvik eder.
Bu konuda daha fazla bilgi için WordPress navigasyon menünüzü şekillendirmenin farklı yolları hakkındaki kılavuzumuza göz atın.
Daha Fazla Okuma: Site Menülerini Özelleştirme Hakkında Daha Fazla Kaynak
Sitenizin menüsü kullanıcı deneyiminde büyük bir rol oynar. Bu adım adım kılavuzlar size yapışkan menüler, mega menüler, arama çubukları ve daha fazlası ile navigasyonu nasıl geliştireceğinizi gösterecek:
- WordPress’te Yapışkan Yüzen Navigasyon Menüsü Nasıl Oluşturulur
- WordPress Sitenize Mega Menü Nasıl Eklenir (Adım Adım)
- WordPress Navigasyon Menüsüne Belirli Yazılar Nasıl Eklenir
- WordPress Menüsüne Arama Çubuğu Nasıl Eklenir (Adım Adım)
- WordPress’te Oturum Açan Kullanıcılara Farklı Menüler Gösterme
Umarız bu eğitim WordPress temalarına nasıl slayt panel menüsü ekleyeceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, bir açılır menünün nasıl oluşturulacağını öğrenmek veya WordPress temalarında özel gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Kashif
Awesome!
Can i add close button in the popout?
Luke Marshall
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia
Change the function “left” to “right” in the two spots it is used in the function code.
Ru
Do you have demo for this?
I want to check it before
Daniel Jarosz
clean & simple, thank You for this tutt!
Ann
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen
Interesting article. How would I go about replacing default header in Genesis Framework?