WordPress için güvenilir bir kod parçacıkları eklentisi mi arıyorsunuz? O zaman size iyi haberlerim var: WPCode’un ayrıntılı bir incelemesine dalmak üzereyiz.
Birçok ortak markamızda özel kod kullanıyorum, bu nedenle doğru snippet’in ne kadar güçlü olabileceğini biliyorum.
Ancak kabul edelim ki tema dosyalarınıza özel PHP, HTML veya CSS eklemek felakete davetiye çıkarabilir. WPCode’u ilk etapta bu yüzden geliştirdim: WordPress’e parçacık eklemeyi kolay ve güvenli hale getirmek için.
Ben şahsen WPCode’u birden fazla web sitesinde kullanıyorum ve kullanım kolaylığı ve esnekliğinden her zaman etkilendim. Ancak bir şeyi seviyor olmam herkes için uygun olduğu anlamına gelmiyor.
Bununla birlikte, bu WPCode incelemesinde, özelliklerini keşfediyor, desteğini test ediyor ve çeşitli fiyatlandırma planlarını inceliyorum. Bu WPCode incelemesinin sonunda, sizin için doğru kod parçacığı eklentisi olup olmadığını öğreneceksiniz. Hadi başlayalım!

WPCode İncelemesi: WordPress’te Neden Kullanılmalı?
Tema dosyalarına dokunmadan WordPress web sitenize özel özellikler eklemek ister misiniz? WordPress açık kaynaklı bir web sitesi kurucusudur, yani kodunu özelleştirmekte ve genişletmekte özgürsünüz.
functions.php dosyasına özel kod ekleyebilseniz de, bu pek kullanıcı dostu değildir. Ayrıca, koddaki küçük bir hata bile her türlü yaygın WordPress hatasına neden olabilir, hatta sitenizi tamamen bozabilir.
2012 yılında Insert Headers and Footers adında ücretsiz bir eklenti oluşturdum. Bu eklentinin amacı, benim ve diğer WPBeginner okuyucularının tema dosyalarını düzenlemeden WordPress sitemizin üstbilgi ve altbilgi alanına kod eklemesini kolaylaştırmaktı.
Ancak zaman geçtikçe, kullanıcılardan daha fazlasını isteyen talepler almaya devam ettim – belirli sayfalarda komut dosyalarının koşullu yüklenmesi veya sitelerinin farklı alanlarına kod parçacıkları ekleme yeteneği gibi. İşte o zaman ampul yandı: Neden Üstbilgi ve Altbilgi Ekle’yi bir sonraki seviyeye taşımayalım?
Sonuç? WPCode.
WPCode, sitenizi riske atmadan WordPress’e özel CSS, PHP, HTML ve daha fazlasını ekleyebilir. WPCode’un kod düzenleyicisine bir kod parçacığı yapıştırabilir ve ardından bir düğmeye tıklayarak etkinleştirebilirsiniz.

Ve nereden başlayacağınızdan emin değilseniz endişelenmeyin – WPCode, başlamanız için 100’den fazla hazır parçacıktan oluşan bir kütüphane ile birlikte gelir.
Bu, yorumları tamamen devre dışı bırakabilen, WordPress’in genellikle desteklemediği dosya türlerini yükleyebilen, ek sayfalarını devre dışı bırakabilen ve çok daha fazlasını yapabilen bir snippet içerir.

Ayrıca, eklentimiz kodunuzu sizin için otomatik olarak doğru noktaya ekleyebilir, böylece dağınık tema dosyaları veya karmaşık kodlama hakkında endişelenmenize gerek kalmaz.
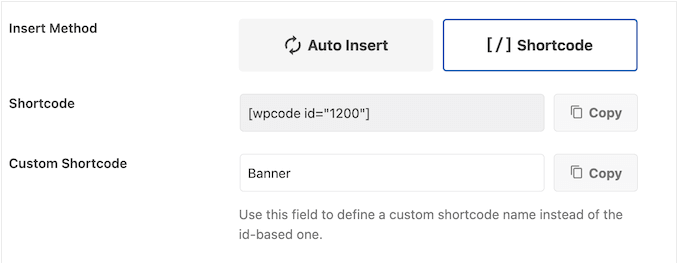
WPCode ile özel kısa kodlar da oluşturabilirsiniz. Bu, kod çıktısının bir sayfa, yazı veya widget’a hazır alan içinde tam olarak nerede görüneceğini kontrol etmek istiyorsanız mükemmeldir.

Ve en iyi kısmı? WPCode ‘un ücretsiz sürümünü resmi WordPress deposundan indirebilirsiniz.
Bu eklenti tüm temel özelliklere sahiptir, böylece WordPress’e kolaylıkla özel kod ekleyebilirsiniz. Daha da iyisi, ücretsiz bir WPCode hesabına kaydolursanız, 70 hazır kod parçacığına erişim elde edersiniz.

Bununla birlikte, premium eklentiye yükseltirseniz, akıllı koşullu mantık, revizyon geçmişi ve kod oluşturucu gibi daha gelişmiş özelliklere erişebilirsiniz.
Premium WPCode, WooCommerce ve Easy Digital Downloads dahil olmak üzere web sitenizde kullanmakta olduğunuz birçok eklenti ve hizmetle de entegre olur. Bu, uyumluluk sorunları veya entegrasyon baş ağrıları hakkında endişelenmenize gerek kalmadan en sevdiğiniz araçları kullanmaya devam edebileceğiniz anlamına gelir.
WPCode İncelemesi: Sizin İçin Doğru Kod Parçacığı Eklentisi mi?
Yıllar boyunca çeşitli kod parçacığı eklentileri denedim ama size şunu söyleyeyim: bunların kullanımı her zaman kolay olmuyor. Hatta bazılarının önemli özellikleri eksik.
Ücretsiz eklentimizi genişletmek için yola çıktığımda, WPCode’un başka bir snippet eklentisinden daha fazlası olması gerektiğini biliyordum. Tam özellikli bir kod parçacığı yönetim çözümü olmasını istedim ve sanırım bunu başardık. Ancak asıl soru şu: WPCode SİZİN ihtiyacınız olan her şeye sahip mi?
Bunu öğrenmek için, WPCode’un tüm özelliklerine ayrıntılı olarak daha yakından bakalım. Koşullu mantıktan otomatik eklemeye kadar, WordPress siteniz için gerçekten nihai çözüm olup olmadığına karar vermenize yardımcı olacağım.
1. WordPress’e Güvenle Özel Kod Ekleme
Sitenizin functions.php dosyasını düzenlemenizi söyleyen kılavuzları hatırlıyor musunuz? Evet, sakın bunu yapmayın! Bu felakete davetiye çıkarmaktır. Sadece sitenizi bozmakla kalmaz, aynı zamanda temanızı bir sonraki güncellemenizde tüm özel kodlarınızı da kaybedersiniz.
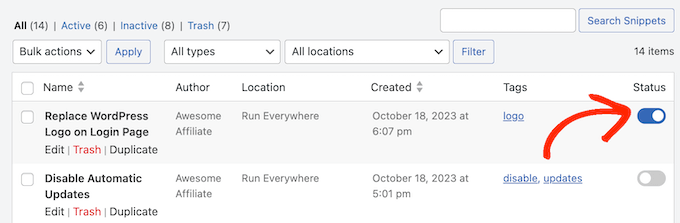
WPCode ile tema dosyalarınıza hiç dokunmadan veya bir alt tema oluşturmadan WordPress’e özel kod ekleyebilirsiniz. Ve bir şeyler ters giderse, sorunlu parçacığı bir kaydırıcıya tıklayarak devre dışı bırakabilirsiniz.

En iyi kısmı mı? WPCode sizin için her şeyi halleder, böylece özelleştirmelerinizi kaybetmeden WordPress temanızı da güncelleyebilirsiniz. Ve WordPress temanızı değiştirirseniz, WPCode tüm özel parçacıklarınızı otomatik olarak uygulayacaktır – sihir gibi!
Nasıl Kullanıyorum: WPCode çeşitli sitelerimize özel kod eklemeyi inanılmaz derecede kolay ve güvenli hale getirdi. Artık herhangi bir soruna neden olmayacaklarını bilerek güvenle özel kod parçacıkları ekleyebiliyoruz.
2. 100’den Fazla Hazır Kod Parçacığı
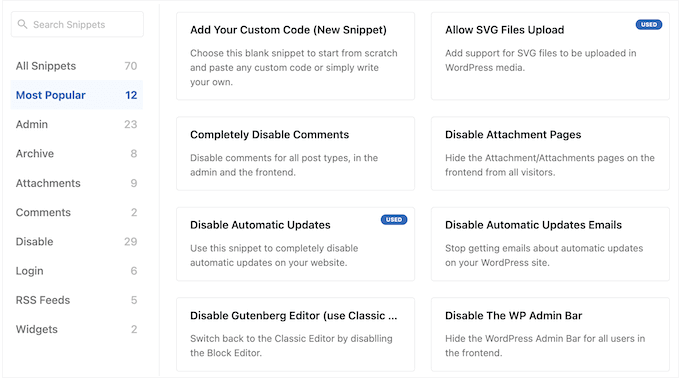
WPCode, doğrudan WordPress panosundan erişebileceğiniz 100’den fazla önceden oluşturulmuş kod parçacığı ile birlikte gelir.
Artık kodu kopyalayıp yapıştırmak veya mükemmel kod parçacığını bulmak için internette zaman harcamak yok.

WPCode ekibi, bu parçacıkları en yaygın WordPress görevlerinin tümünü kapsayacak şekilde özenle seçti. REST API’yi devre dışı bırakmanız mı gerekiyor? Tamamdır! Tek bir tıklamayla yazıları çoğaltmak mı istiyorsunuz? Çok kolay! WordPress’te tembel yüklemeyi devre dışı bırakmak mı istiyorsunuz? Hiç sorun değil!
En iyi kısmı mı? Bu snippet’ler tüm doğru ayarlarla önceden yapılandırılmıştır, böylece bunları sitenize ekleyebilirsiniz.

Dürüst Düşüncelerim/İncelemem: Bu hazır parçacıkların kullanıcılara bir TON zaman kazandırdığını hayal edebiliyorum. WordPress geliştirme sürecinizi hızlandırmak için bir yol arıyorsanız, WPCode’u deneyin – her kuruşuna değer.
3. Kendi Özel Kod Parçacıklarınızı Oluşturun
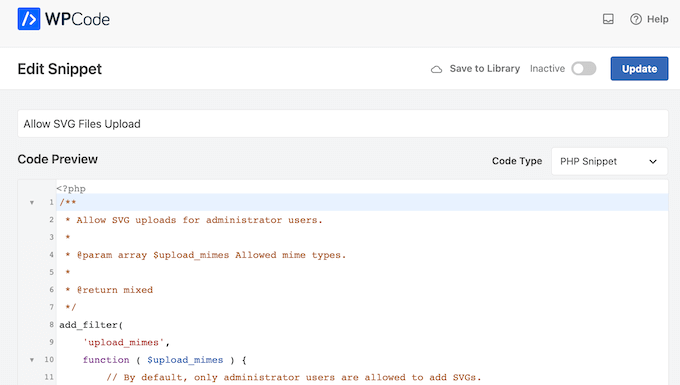
WPCode sadece önceden oluşturulmuş parçacıklardan ibaret değildir – aynı zamanda sıfırdan kendi özel kodunuzu oluşturmanızı sağlayan süper güçlü bir kod düzenleyicidir. Sadece yapıştırın veya yazın, gerisini WPCode halledecektir.

PHP, JS, CSS ve HTML dahil olmak üzere tüm ana dilleri destekliyoruz, böylece WordPress’e hemen hemen her türlü parçacığı ekleyebilirsiniz. Bazı özel işlevler mi eklemek istiyorsunuz? Hadi bakalım! Sitenizin kodunun belirli bir bölümünü değiştirmeniz mi gerekiyor? Çok kolay!
Ve kendi kod parçacıklarınızı oluşturduğunuzda, zamanlama, akıllı koşullu mantık ve daha fazlası gibi tüm standart WPCode ayarlarına erişebileceksiniz. Bu, her ayrıntıda ince ayar yapabileceğiniz anlamına gelir, böylece özel kodunuz tam olarak istediğiniz gibi çalışır.
Dürüst Düşüncelerim/İncelemem: WPCode ile özel kod parçacıkları oluşturmanın bu kadar kolay olmasını seviyorum. Kendi kod parçacıklarımı oluşturup bunları farklı projelerde yeniden kullanarak zamandan ve emekten tasarruf edebiliyorum.
4. Birden Fazla WordPress Eklentisini Kod Parçacıklarıyla Değiştirin
WordPress’i özelleştirmeniz veya eksik bir özellik eklemeniz gerektiğinde, genellikle bir WordPress eklentisi yüklersiniz. Ancak, bunun yerine bir kod parçacığı kullanarak gerçekleştirebileceğiniz birçok görev vardır.
Çok fazla eklenti yüklemek sitenizi yavaşlatabilir, WordPress SEO’nuza zarar verebilir ve hatalara, güvenlik sorunlarına ve yazılım çakışmalarına karşı daha savunmasız hale getirebilir.
WPCode aslında WordPress blogunuzdaki veya web sitenizdeki eklenti karmaşasını azaltabilir. Her görev için yeni bir eklenti yüklemek yerine, işi halletmek için kod parçacıklarını kullanabilirsiniz.
Nasıl Kullanıyorum: WPCode’u kendi web sitelerimizde kullanmaya başladığımız için gerçekten memnunum. Eklenti yükümüzü azaltmamıza yardımcı oldu, böylece her şey daha sorunsuz çalışıyor.
5. Otomatik Kod Parçacıkları Ekleme
Hepimiz bu yollardan geçtik – dosyalarımızda özel kodu nereye ekleyeceğimizi bulmaya çalışırken deneme yanılma yöntemine başvurmak zorunda kaldık.
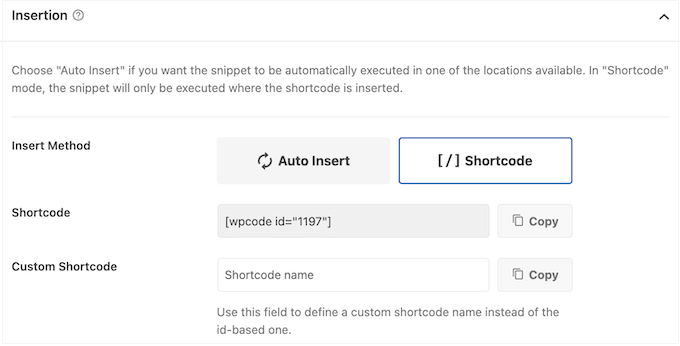
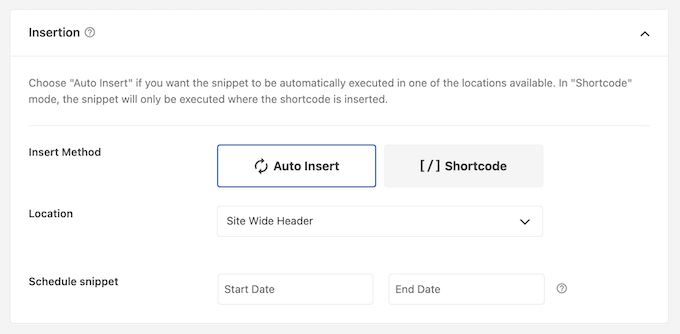
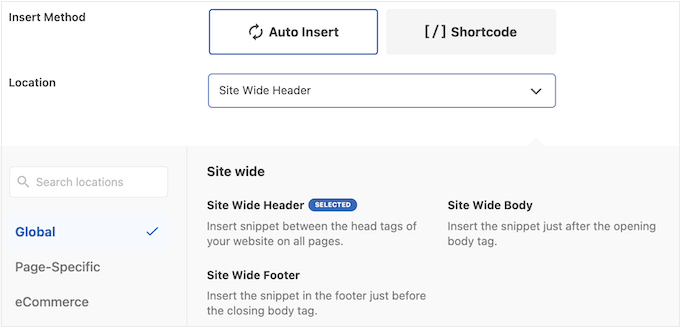
Ama WPCode ile değil. Bu eklenti, kod parçacıklarını tam olarak ihtiyaç duyduğunuz yere eklemeyi gülünç derecede kolaylaştırarak arkanızı kollar. Sadece ‘Ekleme’ kutusuna gidin, açılır menümüzden seçim yapın ve işiniz bitti.

Sitenizin üstbilgisine, altbilgisine veya gövdesine de kod ekleyebilirsiniz.
Google Analytics, Google AdSense kodu veya Facebook pikseli için komut dosyaları ekliyorsanız bu iyi bir seçimdir.

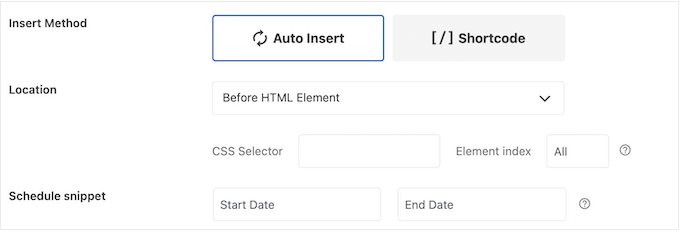
Daha spesifik olmanız gerekiyorsa, WPCode’a parçacığı belirli bir öğeden önce veya sonra eklemesini söyleyebilirsiniz. Örneğin, belirli bir HTML öğesinden önce ekleyebilirsiniz.
WPCode ile, bu kodun sitenizde nereye yükleneceği üzerinde tam kontrole sahip olursunuz. Artık tahmin yürütmek yok, hayal kırıklığı yok.

Dürüst Düşüncelerim/İncelemem: WPCode’un otomatik ekleme özelliğinin ne kadar kullanışlı olduğu beni çok şaşırttı!
6. Özel Kısa Kodlar Oluşturun
Kabul edelim, WordPress’in kısa kodları tam bir oyun değiştiricidir. Yazılarınıza, sayfalarınıza ve widget’a hazır alanlarınıza dinamik içerik eklemeyi gülünç derecede kolaylaştırırlar.
Ve en iyi kısmı? Birçok eklenti ve tema kendi kısa kodlarıyla birlikte gelir, böylece sitenizi iletişim formları, galeriler ve duyarlı kaydırıcılar gibi özel şeylerle süsleyebilirsiniz.
Ama şöyle bir şey var: önceden hazırlanmış kısa kodlarla yetinmek zorunda değilsiniz. WPCode ile kendi özel kısa kodlarınızı oluşturabilirsiniz. Her sayfada bir telif hakkı bildirimi mi göstermeniz gerekiyor? Bum! Tamamdır. Dinamik olarak güncellenen bir Google AdSense banner’ı mı eklemek istiyorsunuz? Çok kolay!
WPCode ile bu özel kısa kodları oluşturmak çok kolay. Kodu editöre yapıştırmanız yeterli, gerisini biz halledeceğiz.

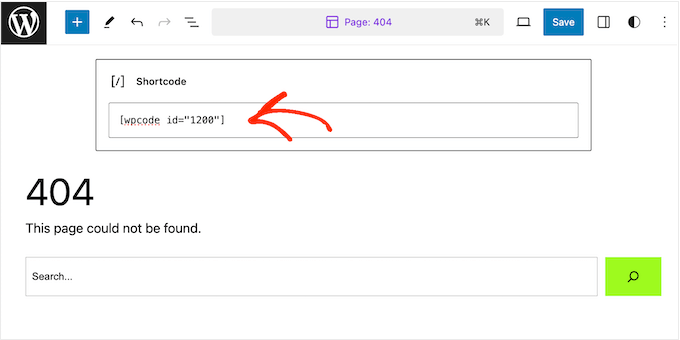
Daha yeni, blok özellikli temalardan birini kullanıyorsanız, tam site düzenleyicisini kullanarak özel WPCode kısa kodlarınızı bile ekleyebilirsiniz.
Bu şekilde, standart WordPress içerik düzenleyicisini kullanarak düzenleyemeyeceğiniz alanlar da dahil olmak üzere temanıza güçlü özel komut dosyaları, içerik, özellikler ve daha fazlasını ekleyebilirsiniz.

Ancak burada iş gerçekten harika bir hal alıyor: WPCode ile bu orijinal kodları tek bir yerden güncelleyebilirsiniz ve her kısa kod en son sürümü otomatik olarak yükler. Artık sıkıcı düzenleme veya birden fazla örneği güncelleme yok.
Dürüst Düşüncelerim/İncelemem: WPCode, web siteniz için özel kısa kodlar oluşturmayı kolaylaştırır. Her seferinde karmaşık kodlar yazmadan sitemize özel işlevler eklemek mi? Sevilmeyecek ne var!
7. Güvenli Hata İşleme ve Bildirimler
Hepimiz o yollardan geçtik – sinir bozucu bir kod hatası sitenizi dize getiriyor ve saatlerce sorun gidermek zorunda kalıyorsunuz. Ama WPCode ile değil!
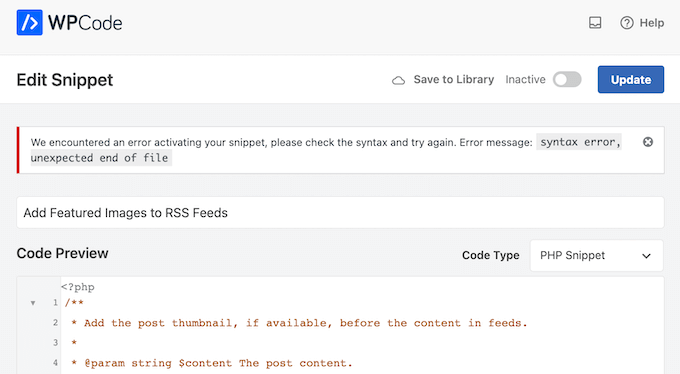
Bu eklenti snippet’lerinizi otomatik olarak hatalara karşı tarar. WPCode bir sorun tespit ederse, snippet’i hemen devre dışı bırakır. Ayrıca sorun hakkında bazı bilgiler de gösterecektir, böylece hatayı giderebilir ve mümkün olan en kısa sürede düzeltebilirsiniz.

Artık bozuk kod veya sitenize erişimi kaybetme konusunda endişelenmenize gerek yok. WPCode ile hata tarama sihrimizin arkanızda olduğunu bilerek rahatlayabilirsiniz.
Nasıl Kullanıyorum: WPCode’un hata işleme ve bildirim sistemi bana tam bir gönül rahatlığı sağlıyor. Artık hataları büyük sorunlara dönüşmeden önce tespit edip düzeltebiliyoruz.
8. Program Parçacıkları
Kod parçacıklarını yönetmek, özellikle yoğun bir web sitesi yönetiyorsanız veya birden fazla müşteri sitesiyle hokkabazlık yapıyorsanız, gerçek bir zaman kaybı olabilir. Ancak WPCode ile sizi saatlerce uğraşmaktan kurtaracak bir çözümümüz var.
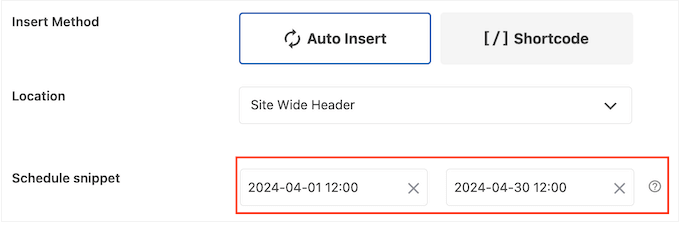
Zamanlama özelliğimiz kod parçacıklarınıza başlangıç ve bitiş tarihleri eklemenizi sağlar, böylece doğru zamanda otomatik olarak yayına (veya çevrimdışı) girerler. Sınırlı süreli teklifler, promosyonlar veya özel etkinlikler için mükemmeldir – sadece ayarlayın ve unutun.

Ve yönetmeniz gereken çok sayıda parçacık varsa, WPCode hepsini önceden hazırlamayı ve ihtiyaç duyduğunuzda yayına girecek şekilde planlamayı kolaylaştırır. Artık manuel güncellemeler ya da son dakika karmaşası yok.
Ayrıca, zamanlama özelliğimiz müşteri yöneticileri için tam bir hayat kurtarıcıdır. Tüm snippet’lerinizi önceden hazırlayabilir, böylece en önemli şeye odaklanabilirsiniz: müşterileriniz için harika sonuçlar sunmak.
Dürüst Düşüncelerim/İncelemem: Bu, olasılıklar dünyasının kapılarını açan basit bir özelliğin mükemmel bir örneği. Ayrıca, kod parçacıklarınızın doğru zamanlarda çalıştırıldığını bilerek daha stratejik görevlere odaklanabilirsiniz.
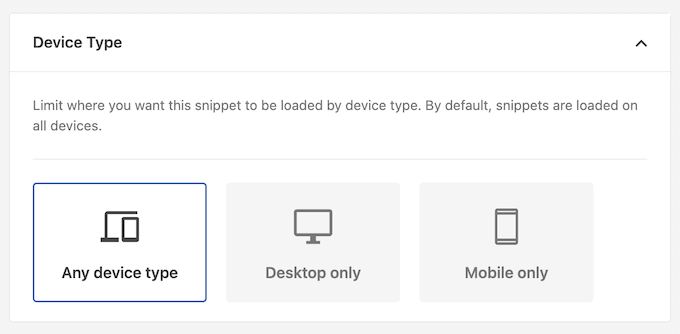
9. Akıllı Telefonları, Tabletleri veya Masaüstü Bilgisayarları Hedefleyin
WPCode ile ilgili en güzel şeylerden biri, özel kod parçacıklarınızı belirli cihazlara göre uyarlamanıza izin vermesidir – evet, akıllı telefonlar, tabletler ve masaüstü bilgisayarlar için farklı sürümler oluşturabilirsiniz.
Bir düşünün: mobil cihazlar tamamen hız ve basitlikle ilgilidir. Öyleyse neden kod parçacıklarınızı bu cihazlar için optimize etmeyesiniz? WPCode ile mobil cihazlarda gerekli olmayan komut dosyalarını kolayca devre dışı bırakarak sitenizin hızlı ve sorunsuz yüklenmesini sağlayabilirsiniz.

Ancak işin en iyi kısmı şu: eklentimiz sayesinde her bir snippet’in cihaza özel tek bir versiyonu ile sınırlı değilsiniz. Farklı cihazlar ve hatta belirli kullanım durumları için optimize edilmiş birden fazla varyasyon oluşturabilirsiniz. Tablet kullanıcılarına özel bir promosyon mu göstermek istiyorsunuz? Tamamdır! Masaüstü bilgisayarlarda bir komut dosyasını devre dışı bırakmanız mı gerekiyor? Çok kolay!
Dürüst Düşüncelerim/İncelemem: WPCode ile, hangi cihazı kullanıyor olurlarsa olsunlar, her ziyaretçiye harika bir deneyim yaşatabilirsiniz.
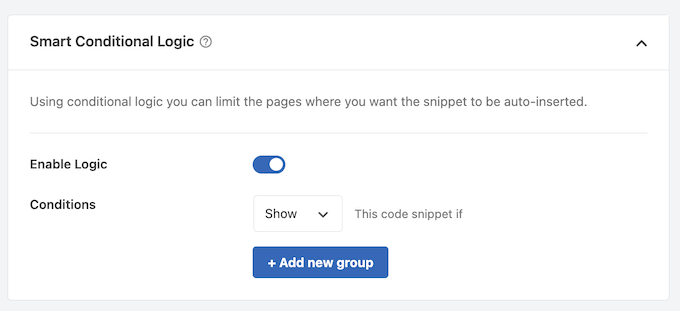
10. Akıllı Koşullu Mantık
Belirli bir kod parçacığını her sayfada ve gönderide kullanmak istemeyebilirsiniz.
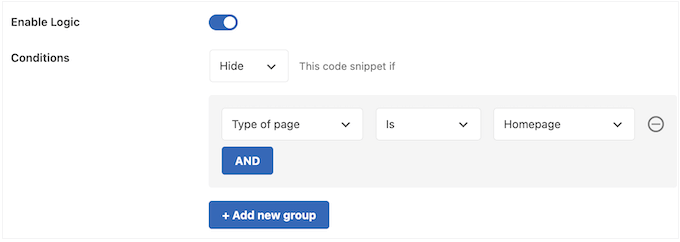
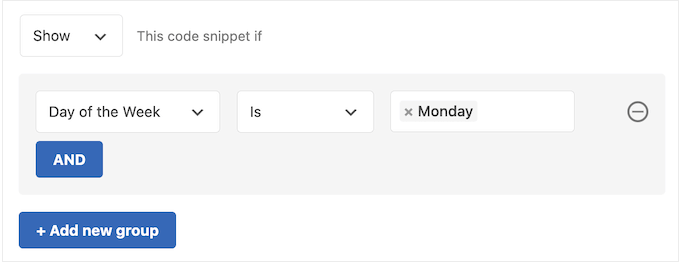
İşte bu noktada WPCode’un akıllı koşullu mantığı devreye girer. Sezgisel kural oluşturucumuzla, tek bir satır karmaşık kod yazmak zorunda kalmadan snippet’lerinizin tam olarak ne zaman yükleneceğini kontrol edebilirsiniz. Bir snippet’i yalnızca belirli sayfalarda ve yazılarda mı göstermek istiyorsunuz? Hiç sorun değil!

Koşullu mantık kuralları oluşturucusunu yalnızca belirli yazı ve sayfalardaki parçacıkları yüklemek için kullanabilirsiniz. Bu şekilde, site hızınızı etkileyebilecek ve WordPress SEO’nuza zarar verebilecek kullanılmayan komut dosyalarının yüklenmesini önleyebilirsiniz.
Özellikle pazarlama ve izleme komut dosyaları bazen bir sitenin performansını olumsuz etkileyebilir, bu nedenle bunları her bir sayfaya ve gönderiye yüklemekten kaçınmak isteyeceksiniz.

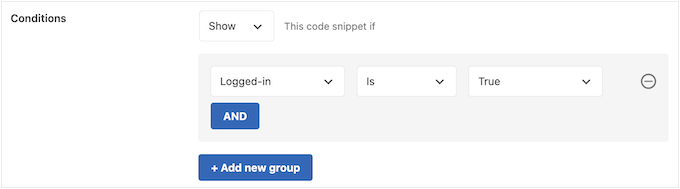
Ancak hepsi bu kadar değil – koşullu mantığımız, snippet dağıtımınızla gerçekten ayrıntılı olmanızı sağlar.
Kullanıcı rollerine göre farklı komut dosyaları mı yükleyeceksiniz? Çok kolay! Üyelik web sitenizde oturum açan kullanıcılara özel özellikler veya içerik mi göstereceksiniz? Tamamdır!

Tarih ve saate göre farklı snippet’ler yüklemek de mümkündür.
Bu, sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutmanın bir yolu olabilir.

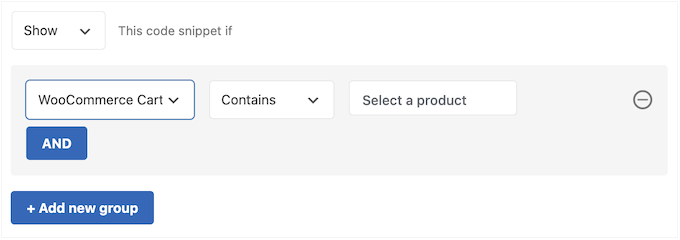
Ama işte işin en güzel yanı: Koşullu mantık kurallarımız, WooCommerce ve Easy Digital Downloads gibi popüler platformlar göz önünde bulundurularak özel olarak tasarlanmıştır.
WooCommerce ödeme sayfasına bir snippet eklemek ister misiniz? Hiç sorun değil! Karmaşık kod yazmadan dönüşüm izlemeyi ayarlamanız mı gerekiyor? Çok kolay!

Dürüst Düşüncelerim/İncelemem: Bu, topluluğumuzun gerçekten istediği bir özellikti ve biz de dinledik! WordPress geliştirmenizde gelişmiş mantık uygulamanın bir yolunu arıyorsanız, bu özellik tam size göre.
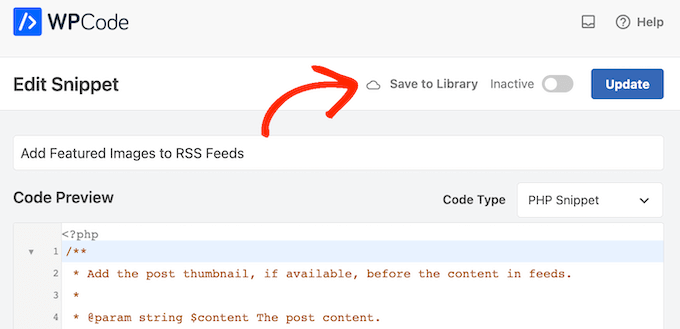
11. Kod Revizyon Geçmişi
Bu WPCode incelemesinde daha önce de belirttiğim gibi, tüm kod parçacıklarınızı görebileceğiniz tek bir kontrol paneli var. Buradan, tüm kod parçacıklarınızı kolaylıkla yönetebilirsiniz – sadece birkaç tıklama ile etkinleştirebilir, devre dışı bırakabilir veya düzenleyebilirsiniz.
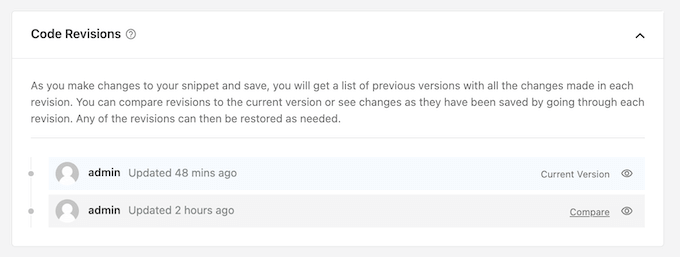
Ancak WPCode’u gerçekten farklı kılan şey, revizyon geçmişi özelliğidir. Snippet’lerinizde her değişiklik yaptığınızda, önceki sürümün otomatik bir yedeğini oluşturuyoruz. Bu, bir şeyler ters giderse her zaman daha önceki bir sürüme geri dönebileceğiniz anlamına gelir – artık stres veya iş kaybı yok!

WPCode sadece kodun kendisinde yapılan değişiklikleri kaydetmez. Akıllı koşullu mantık, kod türü, otomatik ekleme konumları ve daha fazlasında yaptığınız tüm düzenlemeler dahil olmak üzere ayarlardaki değişiklikleri de kaydeder.
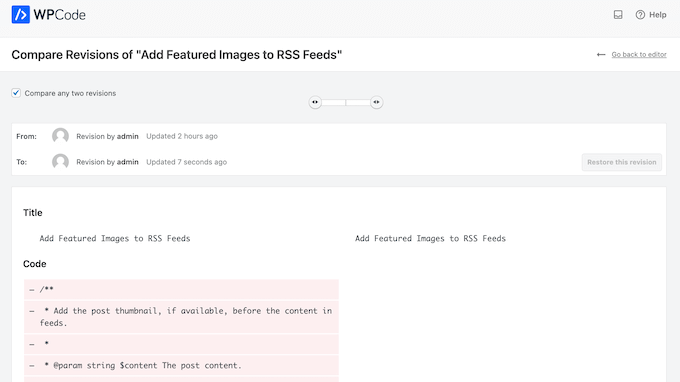
Bir revizyonu görmek için ‘Karşılaştır’ bağlantısına tıklamanız yeterlidir. Bu, yerleşik WordPress yazı revizyon aracına benzer olan WPCode revizyon düzenleyicisini açacaktır.

Burada, bu revizyonu mevcut sürümle karşılaştırabilirsiniz. Ayrıca bir düğmeye tıklayarak daha önceki bir revizyona geri dönebilirsiniz. Bir hata yaptığınızda ve parçacığın çalışan bir sürümünü geri yüklemeniz gerektiğinde bu özellik çok değerlidir.
WPCode’un revizyon geçmişi, farklı ayarları veya yapılandırmaları denemek için de mükemmeldir. Yeni bir yaklaşım denemek mi istiyorsunuz? Hiç sorun değil! Sadece değişiklikleri yapın, nasıl gittiğine bakın ve beğenmezseniz, önceki sürüme geri dönün.
WPCode ile, revizyon geçmişimizin sizi koruduğunu bilerek kod parçacıklarınız üzerinde gönül rahatlığıyla çalışabilirsiniz.
Dürüst Düşüncelerim/İncelemem: Kod revizyon geçmişi sadece bir özellik değil; bir güvenlik ağı. Her değişikliği izleyebileceğimizi ve gerekirse geri dönebileceğimizi bilmek, eskiden özel kodla gelen endişeyi ortadan kaldırdı.
‘Ya olursa’ endişesiyle kod eklemekte tereddüt ettiyseniz, WPCode bu korkuyu ortadan kaldırıyor.
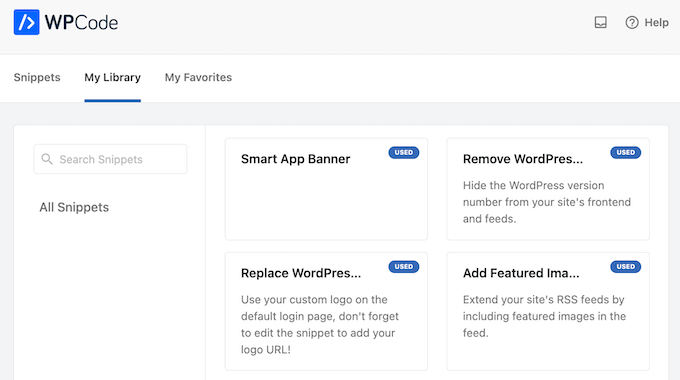
12. Snippet’leri Özel Bulutta Depolayın
Birden fazla site yöneten bir WordPress profesyoneliyseniz, aralarında kod paylaşmanın bir yoluna ihtiyacınız olabilir. Eklentimiz, tüm özel snippet’lerinizi doğrudan WordPress panonuzdan erişebileceğiniz özel bir bulutta saklamanızı sağlar.

Bu, birden fazla site arasında kolaylıkla kod paylaşabileceğiniz ve hatta her ihtimale karşı önemli parçacıkların bir yedeğini oluşturabileceğiniz anlamına gelir. Bir snippet’i yanlışlıkla bir siteden silseniz bile kütüphaneden erişmeye devam edebilirsiniz.
Ama işte en iyi kısmı: WPCode her snippet’in ayarlarını özel bulutunuza kaydeder, böylece akıllı koşullu mantığı ve diğer önemli ayarları yalnızca bir kez yapılandırmanız gerekir.

Bu, WordPress geliştirme ajansları için tam bir oyun değiştirici – yeni müşteri sitelerini şimdi harcanan sürenin çok daha kısa bir sürede kurabileceğinizi hayal edin.
Ve kütüphanemizle, herhangi bir müşteri sitesine bağlanabilir, sihrinizi çalıştırabilir ve işiniz bittiğinde bağlantıyı kesebilirsiniz. Artık müşterilere özel kütüphanenize erişim sağlama konusunda endişelenmenize gerek yok – WPCode bunu hallediyor.
Dürüst Düşüncelerim/İncelemem: WPCode ile kod parçacıklarını birden fazla site arasında paylaşmak hiç bu kadar kolay ve verimli olmamıştı. Yinelenen kodlara veda edin ve kolaylaştırılmış iş akışlarına merhaba deyin.
13. Acemi Dostu Kod Oluşturucu
Kendi snippet’lerinizi oluşturmak istiyor ama nasıl kod yazacağınızı bilmiyor musunuz?
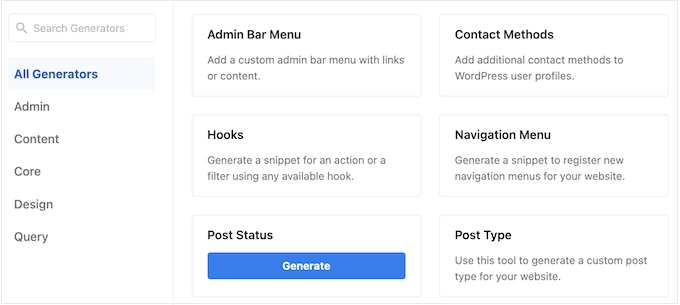
WPCode, sadece bir form doldurarak kod parçacıkları oluşturmanıza olanak tanıyan yerleşik bir kod oluşturucuya sahiptir.

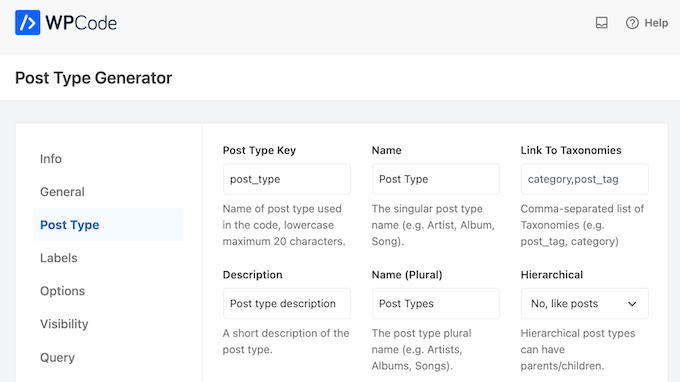
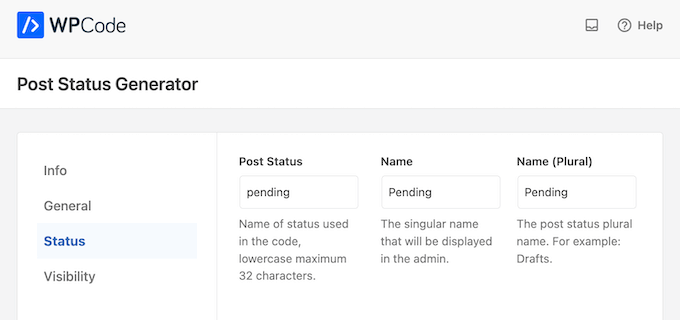
Sadece ne elde etmek istediğinize dair bazı bilgiler girin ve WPCode ihtiyaçlarınıza uygun temiz, hatasız kod oluştursun. Örneğin, editoryal iş akışınızı iyileştirmek için özel bir gönderi durumu oluşturmak istediğinizi düşünün.
Başlamak için WPCode’un Durum Sonrası oluşturucusunu seçmeniz yeterlidir.

Daha sonra durum için bir ad yazabilir, sitenizin ön ucunda görünüp görünmeyeceğine karar verebilir, arama sonuçlarında hariç tutabilir veya dahil edebilir ve diğer önemli ayarları yapılandırabilirsiniz.
Yapılandırmadan memnun olduğunuzda Kod Oluştur’a tıklayın.

WPCode daha sonra tam ayarlarınıza göre bazı özel kodlar oluşturacaktır. Bu işlem tamamlandığında, devam edip kod parçacığını WPCode’a ekleyebilir ve özel gönderi durumunu kullanmaya başlayabilirsiniz.
Dürüst Düşüncelerim/İncelemem: Karmaşık kod parçacıkları oluşturmak eskiden zaman alırdı, ancak bu özellik bunu çocuk oyuncağı haline getiriyor – kod yazmayı bilmeseniz bile!
14. AI Kod Parçacığı Oluşturucu
Kod yazmayı öğrenmeden özel snippet’ler oluşturmanın daha da kolay bir yolunu ister misiniz? Elbette istersiniz!
WPCode artık güçlü bir AI(yapay zeka) snippet üreteci ile birlikte geliyor. Kodun ne yapmasını istediğinize dair bir açıklama yazmanız yeterlidir; yapay zeka sizin için anında kod parçacığını oluşturacaktır.
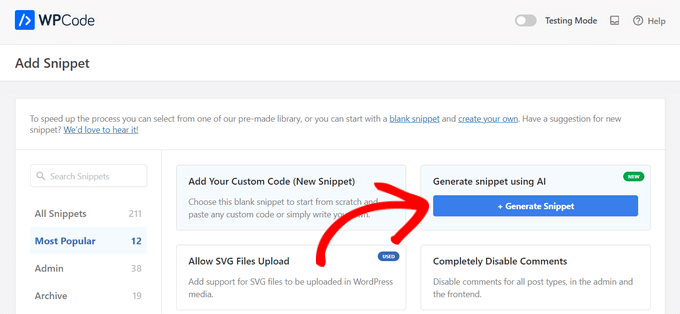
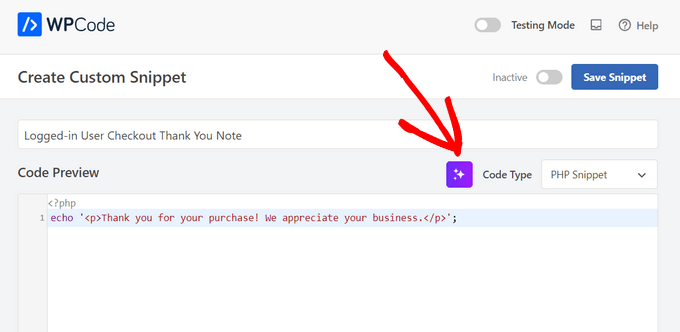
Başlamak için, yeni bir snippet eklerken ‘AI kullanarak snippet oluştur’ seçeneğini seçin.

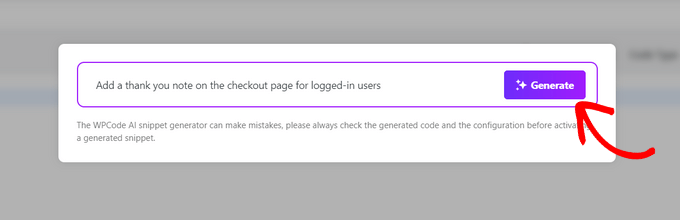
Bundan sonra, snippet’in ne yapmasını istediğinizi yazabileceğiniz bir metin kutusu açılacaktır.
Gördüğünüz gibi, istem için ‘oturum açmış kullanıcılar için ödeme sayfasına bir teşekkür notu ekle’ seçeneğini kullandım. Ardından, ‘Oluştur’ düğmesine tıklayın.

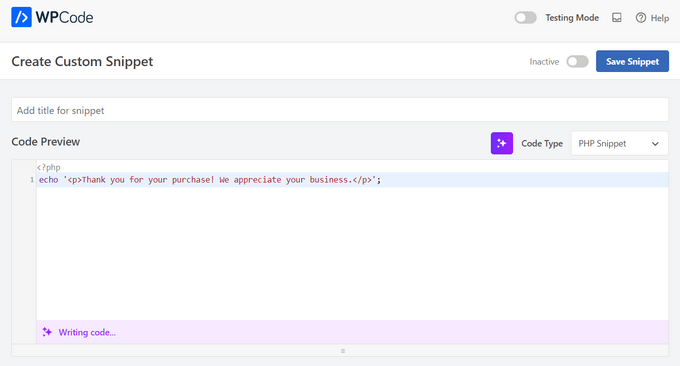
WPCode yeni kod parçacığını otomatik olarak yazacak, ayrıca otomatik ekleme konumunu seçecek ve gerekirse koşullu mantığı ayarlayacaktır.
Daha sonra bu kod parçacığını WPCode’a ekleyebilir ve hemen kullanmaya başlayabilirsiniz – kodlama becerisi gerekmez!

Snippet tam olarak doğru değilse ve ayarlamalar yapmak istiyorsanız, ‘AI Improve’ düğmesine tıklayabilir ve yapmak istediğiniz değişiklikleri açıklayabilirsiniz.

Mevcut kod parçacıklarınızı daha da iyi hale getirmek için AI iyileştirme özelliğini de kullanabilirsiniz.
Dürüst Düşüncelerim/İncelemem: Bu büyük bir gelişme ve bu tür yapay zeka destekli özelliklerin WordPress’te özel kod yazma şeklimizi tamamen değiştirme potansiyeline sahip olduğuna inanıyorum.
15. Kod Parçacıklarını İçe ve Dışa Aktarma
Yeni bir çevrimiçi mağaza veya blog kurduğunuzu ve tüm kod parçacıklarını sıfırdan yeniden oluşturmak zorunda olmadığınızı hayal edin. WPCode’un içe/dışa aktarma özelliği sayesinde özel kod parçacıklarınızı tüm sitelerinizde kolayca paylaşabilirsiniz.

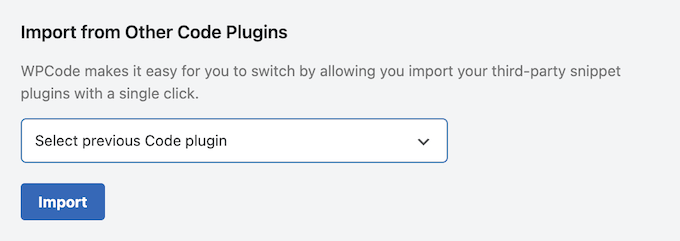
Woody Code Snippets veya Code Snippets Pro gibi alternatif bir snippets eklentisinden geçiş yapıyorsanız, sizi de kapsıyoruz!
WPCode, diğer eklentilerden snippet’leri içe aktarmayı kolaylaştırır.

Bu içe/dışa aktarma sayesinde, alternatif bir eklenti kullanarak oluşturduğunuz snippet’leri manuel olarak yeniden oluşturmak zorunda kalmadan WPCode’un tüm gelişmiş özelliklerinden yararlanabilirsiniz.
Dürüst Düşüncelerim/İncelemem: Artık sıkıcı manuel yeniden oluşturma yok – sadece içe aktarın ve gidin! WPCode’un içe/dışa aktarma özelliği ile tonlarca zaman kazanacak ve gerçekten önemli olan şeylere odaklanabileceksiniz: harika web siteleri oluşturmak!
16. Erişim Kontrolleri
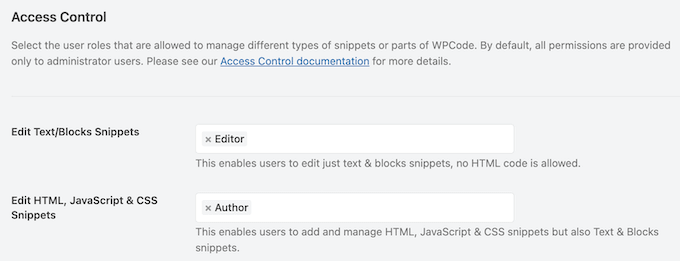
Varsayılan olarak, yalnızca yönetici kullanıcıların WPCode parçacıklarınızı düzenleme izni vardır. Ancak, bazen diğer kullanıcılara erişim izni vermek isteyebilirsiniz.
Belki de üzerinde çalıştıkları yazılar ve sayfalar için PHP parçacıkları oluşturması gereken editörleriniz vardır. Ya da WordPress’te özel bir kullanıcı rolü oluşturdunuz ve bu kişiyi kodunuzu yönetmekten sorumlu kılmak istiyorsunuz.
İşte WPCode Pro ve Elite burada devreye giriyor. Eklentimizin bu sürümleri yerleşik erişim kontrolleri içerir, böylece yönetici olmayan kullanıcılara WPCode kod parçacıklarınızı yönetme izni verebilirsiniz.

Dürüst Düşüncelerim/İncelemem: WPCode’un erişim kontrolleri kod parçacıklarınızı yönetmenizi kolaylaştırır. Sitenize giderek daha fazla kod parçacığı eklediğinizde bu kesinlikle çok önemli hale gelir.
17. Profesyonel ve Toplumsal Destek
WPCode, WordPress blogunuza veya web sitenize özel kod parçacıkları eklemeyi çok kolay hale getirir, ancak bazen biraz daha fazla rehberliğe ihtiyacınız olabileceğini biliyoruz. Bu yüzden parmaklarınızın ucunda bir kaynak cephaneliğimiz var.
İlk olarak, ayrıntılı çevrimiçi belgelerimiz var – dalmayı ve işleri kendi başlarına çözmeyi sevenler için mükemmel.

Ve eğer hala takıldıysanız, endişelenmeyin. WPCode blogumuz, belirli eklenti özelliklerinin nasıl kullanılacağından, WordPress başlığınızı kod kullanarak nasıl özelleştireceğiniz gibi genel tavsiyelere kadar her şeyi kapsayan adım adım kılavuzlarla doludur.
İster ücretsiz kullanıcı ister premium lisans sahibi olun, tüm bu kaynaklara erişiminiz olacak ve böylece ihtiyacınız olan yardımı istediğiniz zaman alabileceksiniz.

Premium lisansa yükseltmeye karar verirseniz, birinci sınıf destek ekibimize erişim elde edersiniz.
Hesabınızda bir destek talebi oluşturmanız yeterlidir; WPCode ekibinin bir üyesi Pazartesi-Cuma günleri arasında 24 saat içinde yanıt verecektir.

WPCode İncelemesi: Fiyatlandırma ve Planlar
Web’deki parçacıkları WordPress’e yapıştırmak için ücretsiz bir eklenti mi arıyorsunuz?
Ancak tam kod kütüphanesine erişmek veya daha güçlü özelliklerin kilidini açmak istiyorsanız, premium eklentiye yükseltmeniz gerekir.

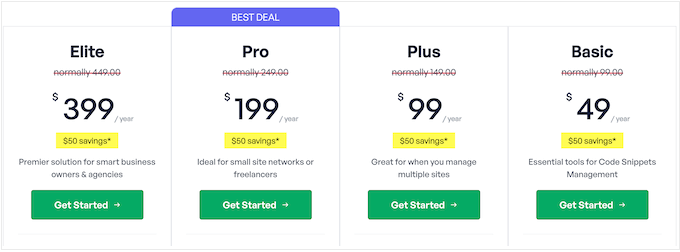
Tüm premium WPCode planları size 100’den fazla uzman onaylı kod parçacığına erişim sağlar. Ancak, bazı önemli farklılıklar vardır:
- Temel. Yıllık sadece 49 $ karşılığında, istediğiniz zaman istediğiniz yerden kolayca erişmek için parçacıkları depolayabileceğiniz özel bulut kütüphanemize erişebilirsiniz. Ayrıca tüm snippet’lerinizin revizyon geçmişini görebilir, kodunuzu planlayabilir ve ads.txt dosyanızı doğrudan WordPress panosundan yönetebilirsiniz.
- Plus. Yıllık fiyatı 99 ABD doları olan Plus planı, yeniden hedefleme kampanyaları için oyunun kurallarını değiştiren Dönüşüm Pikseli eklentimizle birlikte gelir. Bu özellik sayesinde Facebook, Pinterest, Google Ads ve TikTok gibi popüler platformlar için kolayca izleme pikselleri ekleyebilirsiniz.
- Pro. Yıllık 199 $ karşılığında WPCode Pro size yerleşik erişim kontrolleri sunar. Bu, yönetici olmayan kullanıcılara WordPress sitenize kod parçacıkları düzenleme ve ekleme izni verebileceğiniz anlamına gelir – çok yazarlı bloglar ve ekipler için mükemmeldir.
- Elite. Fiyatı 399 dolar olan WPCode Elite’i 1.000’e kadar web sitesinde kullanabilirsiniz. Bu da onu WordPress geliştirme ajansları veya müşteri web sitelerinin bir listesini yöneten herkes için mükemmel bir seçim haline getiriyor.
WPCode İncelemesi: Buna Değer mi?
Bu derinlemesine WPCode incelemesini sonuçlandırmak gerekirse, WordPress için en iyi kod parçacıkları eklentisi olduğuna eminim. Tema dosyalarınızı düzenlemeden veya FTP istemcisi gibi karmaşık araçlar kullanmadan web sitenize özel kod eklemenizi sağlar.
Çevrimiçi bir mağaza işletiyorsanız veya dijital indirmeler satıyorsanız, WPCode Plus’ı şiddetle tavsiye ederim. Bu plan sitenize otomatik olarak dönüşüm pikseli kodu ekler, böylece müşterileri ve dönüşümleri kolaylıkla takip edebilir ve bu reklam kampanyalarını maksimum yatırım getirisi için optimize edebilirsiniz.
Peki ya WordPress siteniz üzerinde çalışan bir ekibiniz varsa? Hiç sorun değil! Pro plan erişim kontrol ayarlarını içerir – bir ekiple çalışıyorsanız idealdir.
Son olarak Elite, WordPress geliştiricileri ve ajansları için uygun fiyatlı bir plandır. Bu tek planla, WPCode’u 1.000’e kadar web sitesinde kullanabilirsiniz. Bu, tüm müşteri sitelerinize hızlı ve kolay bir şekilde özel kod parçacıkları ekleyebileceğiniz anlamına gelir ve uzun vadede size zaman ve güçlük kazandırır.
Umarım bu WPCode incelemesi, sizin için doğru kod parçacıkları eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca WordPress ile açılış sayfası oluşturma kılavuzumuza göz atabilir veya en iyi yapay zeka sohbet robotu yazılımı uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



WPCode User Reviews
Please share your WPCode review to help others in the community.