Görüntüler, WPBeginner dahil çoğu web sitesinin önemli bir parçasıdır.
Bu yüzden, net ve anlaşılması kolay ekran görüntüleri oluşturmak için çok çaba harcıyoruz. Bazen, belirli bir bölüme 'yakınlaştırmak' için statik bir büyüteç efekti bile ekliyoruz.
Kendi web sitenizde benzer bir hile kullanmak ister misiniz? O zaman okuyucu resim üzerinde gezinirken onu takip eden dinamik bir yakınlaştırma ekleyebilirsiniz.
Çevrimiçi mağazalarda görüntü yakınlaştırma kullanmanın büyük hayranıyız. Müşterilere, fiziksel bir mağazada alışveriş yapıyormuş gibi ürünlere daha yakından bakma olanağı tanır. Ancak, görüntü yakınlaştırma, yüksek kaliteli, ayrıntılı grafikler kullanan herhangi bir web sitesi için harika bir eklentidir.
Daha da iyisi, dinamik bir yakınlaştırma eklemek karmaşık değildir. Sadece doğru eklentiye ihtiyacınız var.
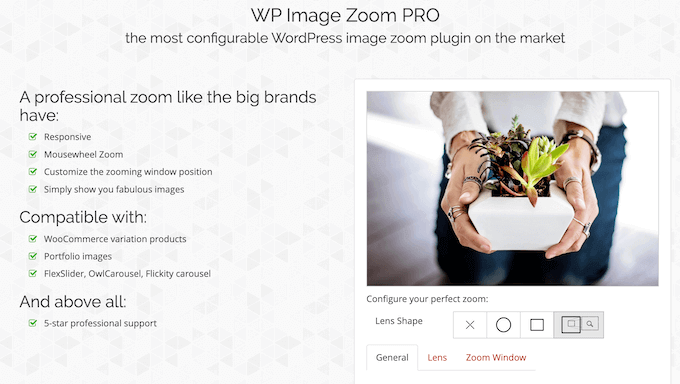
Bununla birlikte, bu WP Image Zoom incelemesinde bu popüler büyütme eklentisine daha yakından bakıyoruz. Sizin için doğru resim yakınlaştırma eklentisi olup olmadığını görmek için özelliklerini, desteğini ve fiyatlandırmasını inceleyeceğiz.

WP Image Zoom İncelemesi: WordPress'te Neden Kullanılmalı?
WP Image Zoom, WordPress web sitenizdeki herhangi bir görüntüye dinamik bir büyüteç efekti ekleyebilir. Ayrıca WooCommerce ile tam uyumludur, böylece ürün resimlerinize yakınlaştırma efekti ekleyebilirsiniz.

Bu şekilde ziyaretçiler fotoğraflarınıza, infografiklerinize, ürün galerilerinize ve diğer görsellerinize daha yakından bakabilirler. Eğer dijital sanat veya stok fotoğraf satıyorsanız, bu, potansiyel müşterileri daha ince ayrıntıları keşfetmeye ve çalışmalarınızın kalitesini görmeye teşvik ederek satışlarınızı artırabilir.
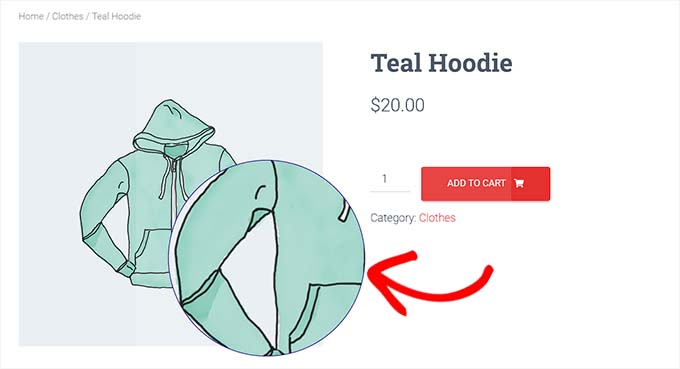
Bir WooCommerce mağazası çalıştırıyorsanız, müşteriler ürünlerinizi yakından görebilir, sanki bir ürünü raftan alıp şahsen inceliyorlarmış gibi.
Daha da ileri giderek, WP Image Zoom tamamen özelleştirilebilir, böylece büyüteç yakınlaştırmasının tam olarak nasıl görüneceğini ve davranacağını kontrol edebilirsiniz. Birden fazla farklı lens şekli, stil seçeneği, animasyon, yakınlaştırma seviyesi ve daha fazlası arasından seçim yapabilirsiniz.
Yeni başlıyorsanız veya bütçeniz kısıtlıysa, WP Image Zoom'un lite sürümünü WordPress.org'dan indirebilirsiniz.

Bu ücretsiz eklenti ile WordPress blok düzenleyicisindeki bir düğmeye tıklayarak herhangi bir resme yakınlaştırma ekleyebilirsiniz.
Ancak, premium eklenti daha fazla özelleştirme seçeneğiyle birlikte gelir. Buna yakınlaştırma seviyesini değiştirme, yakınlaştırma penceresini fare tıklamasıyla tetikleme ve mercek boyutunu değiştirme dahildir.
WooCommerce kullanıcısıysanız, ücretsiz eklenti ürünlerinize ve WooCommerce kategori sayfalarına bir yakınlaştırma efekti ekleyebilir. Ancak, yükseltme yaparsanız ürün varyasyonlarınıza da büyütme ekleyebilirsiniz.
WP Image Zoom İncelemesi: Sizin İçin Doğru Görüntü Büyütme Eklentisi mi?
Çevrimiçi bir mağaza işletiyorsanız, büyütme efekti müşteri yolculuğunu ve alışveriş deneyimini optimize edebilir. Birçok fotoğrafçılık web sitesi de orijinal çalışmalarını daha ayrıntılı göstermek için resim yakınlaştırmayı kullanır.
Ne tür bir blog veya web sitesi çalıştırırsanız çalıştırın, doğru yakınlaştırma eklentisi ziyaretçileri grafiklerinizi yakından incelemeye teşvik edebilir. Bununla birlikte, bu WP Image Zoom incelemesinde sizin için doğru büyütme eklentisi olup olmadığını göreceğiz.
1. Kurulumu ve Kullanımı Kolay
WP Image Zoom'un kurulumu ve kullanımı kolaydır. Başlamak için, diğer tüm WordPress eklentileri gibi kurabilir ve etkinleştirebilirsiniz.
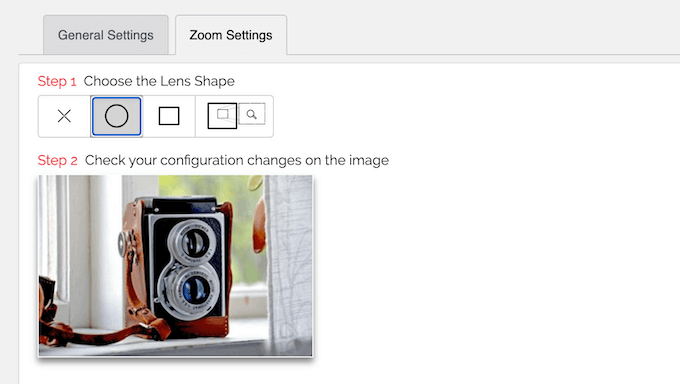
Bu yapıldıktan sonra, mercek şeklini, büyütme seviyesini, animasyonu, imleç türünü ve daha fazlasını seçerek büyütme ayarlarınızı yapılandırabilirsiniz.

Daha da iyisi, WP Image Zoom'un canlı bir önizlemesi vardır, böylece değişikliklerinizi herhangi bir noktada kontrol edebilirsiniz. Bu şekilde, en iyi görüneni görmek için birçok farklı ayarı deneyebilirsiniz.
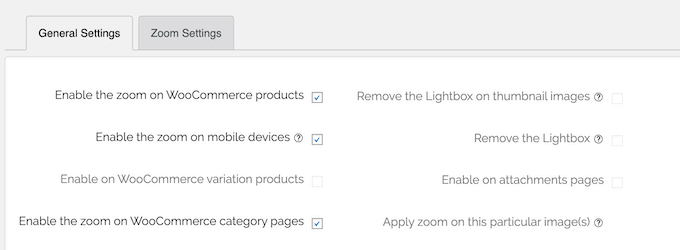
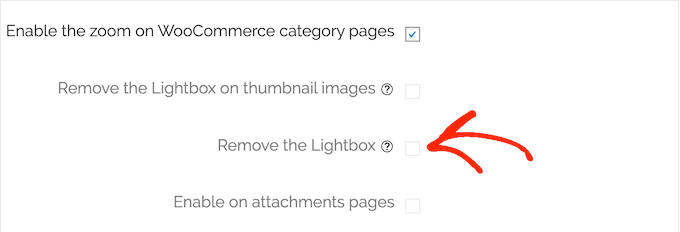
Yakınlaştırmanın nasıl ayarlandığından memnun kaldığınızda, nasıl çalıştığını yapılandırabilirsiniz. 'Genel' sekmesinde, WooCommerce ürün resimleri, küçük resimler, ek sayfa ve ürün kategori sayfaları gibi farklı içerik türleri için büyütme efektini etkinleştirebilir veya devre dışı bırakabilirsiniz.

Gönderilerinizde ve sayfalarınızda bir yakınlaştırma efekti kullanmak ister misiniz?
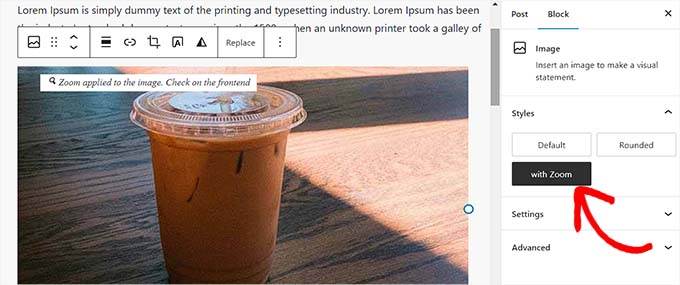
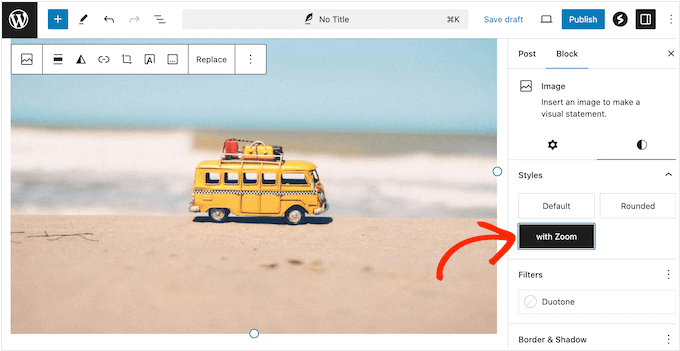
Ardından resmi normal şekilde ekleyebilir ve ardından 'Yakınlaştırmalı' düğmesine tıklayabilirsiniz.

Hepsi bu kadar! WP Image Zoom, resme bir büyüteç efekti ekleyecek ve eklentinin ayarlarında tanımladığınız stili kullanacaktır.
2. WooCommerce ile Tam Uyumlu
Bir çevrimiçi pazar yeri mi işletiyorsunuz? WP Image Zoom ile ziyaretçilere ürün resimlerinize yakınlaştırma seçeneği sunabilirsiniz.
Daha da iyisi, WooCommerce ile tam uyumludur, bu nedenle eklentinin ayarlarında bir kutuyu işaretlemeniz yeterlidir. Bu yapıldığında, ürün resimlerinize bir yakınlaştırma efekti ekleyecektir.

Daha da ileri giderek, WooCommerce ürün sayfalarınıza da bir büyütme efekti ekleyebilir.
Web sitenizde ürün varyasyonları kullanıyor musunuz? Potansiyel müşteriler farklı bir varyasyon seçtiğinde, WooCommerce o yeni varyasyonu göstermek için ürün resmini değiştirir.
İyi haber şu ki, WP Image Zoom bu değişikliğe uyum sağlıyor, böylece müşteriler yakınlaştırabilir ve farklı ürün varyasyonlarını keşfedebilir.
Bazı WooCommerce temaları ayrıca WooCommerce galerilerinize bir lightbox ekleyebilir. Bu durumda, WP Image Zoom'un bu küçük resimlerdeki lightbox'ı kaldıran bir ayarı vardır, böylece yalnızca ana resimde kullanılabilir.
3. Mobil Uyumlu Ayarlar
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55'ini oluşturuyor. Bu nedenle, kullandıkları cihaza bakılmaksızın tüm kullanıcılara iyi bir deneyim sunmak isteyeceksiniz.
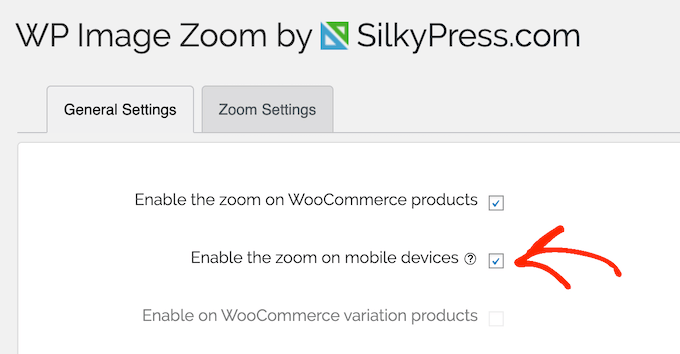
Başlangıç olarak, eklentinin ayarlarında mobil kullanıcılar için görsel yakınlaştırmayı kolayca devre dışı bırakabilir veya etkinleştirebilirsiniz.

Akıllı telefonlarda ve tabletlerde resim yakınlaştırmayı etkinleştirdiğinizde, ziyaretçiler hangi cihazı kullanırlarsa kullansınlar resimlerinizi daha ayrıntılı olarak inceleyebilirler.
Ancak, web sitenize ve resimlerinize bağlı olarak, büyütme efekti akıllı telefonlarda ve tabletlerde iyi çalışmayabilir. Bununla birlikte, web sitenizin mobil sürümünü test etmeniz önemlidir, böylece kullanıcılarınız için en iyi kararı verebilirsiniz.
4. Yakınlaştırmayı Tekil Resimlere Uygula
Bazen, özellikle bir açılış sayfası veya satış sayfası üzerindeki kahraman görüntüsü gibi belirli görüntülere büyüteç etkisi eklemek isteyebilirsiniz.
Daha önce de belirtildiği gibi, WordPress içerik düzenleyicisi aracılığıyla herhangi bir görüntüye yakınlaştırma ekleyebilirsiniz.

Ücretsiz eklentinin sizi gönderi başına tek bir görüntüyle sınırladığını unutmayın. Birden fazla görüntüye büyüteç efekti eklemek istiyorsanız, premium eklentiye yükseltmeniz gerekecektir.
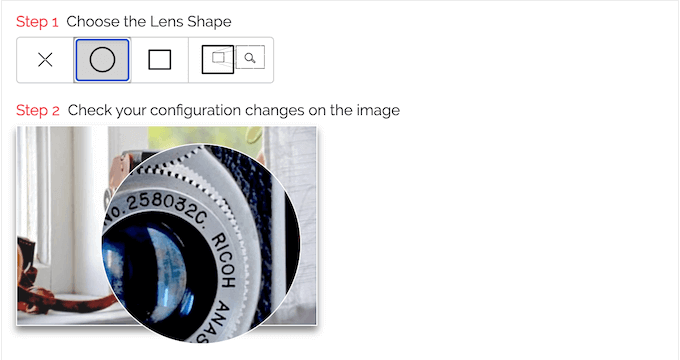
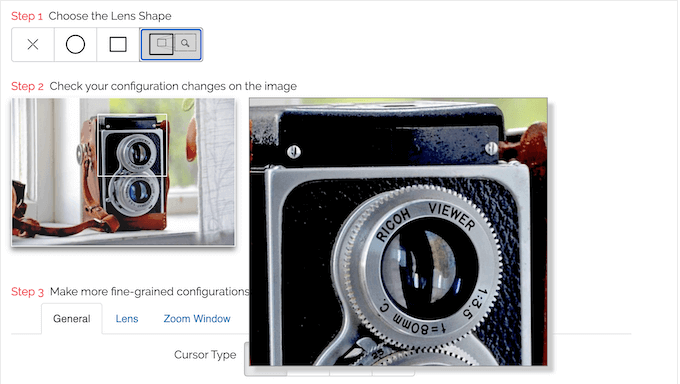
5. Birden Fazla Lens Şekli
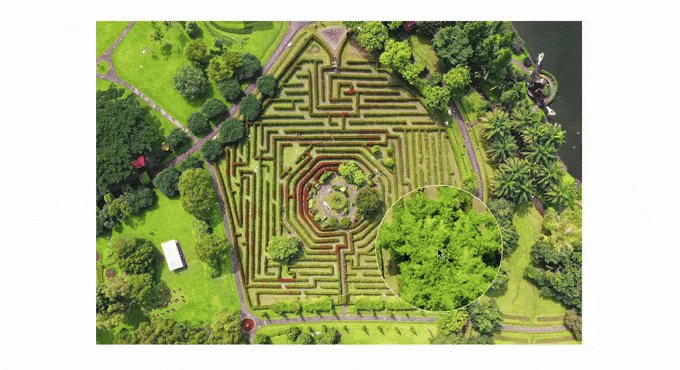
WP Image Zoom'u yapılandırırken, birden fazla lens şekli arasında seçim yapabilirsiniz.

Bir şekil seçtikten sonra, boyutunu, rengini, kenarlığını, tonunu ve solma süresini değiştirerek lensin nasıl göründüğünü ince ayar yapabilirsiniz.
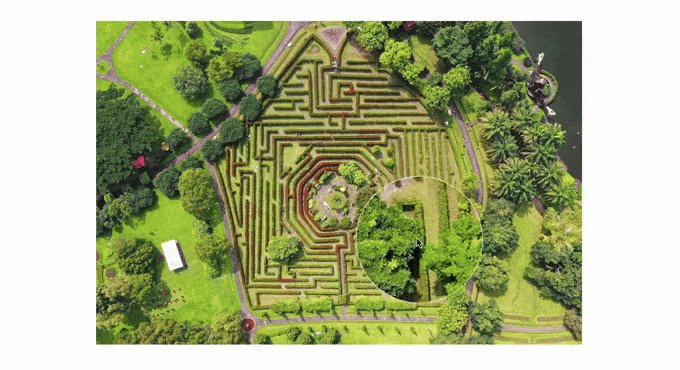
Alternatif olarak, bunun yerine bir büyütme penceresi kullanabilirsiniz. Mercek şekline benzer şekilde, pencerenin gölgesini, yüksekliğini, ekranda nerede göründüğünü, ana görüntüden uzaklığını ve daha fazlasını değiştirerek pencerenin nasıl göründüğünü ve davrandığını ince ayar yapabilirsiniz.

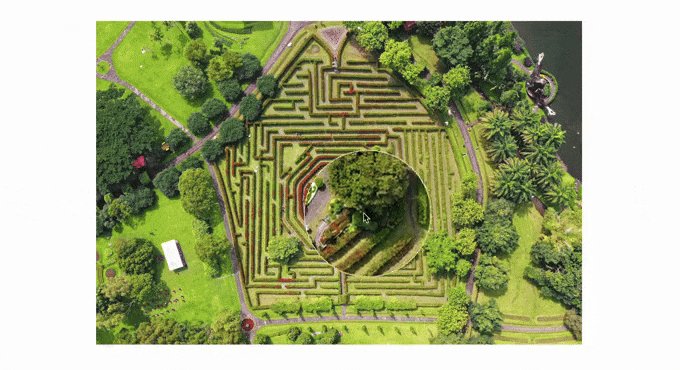
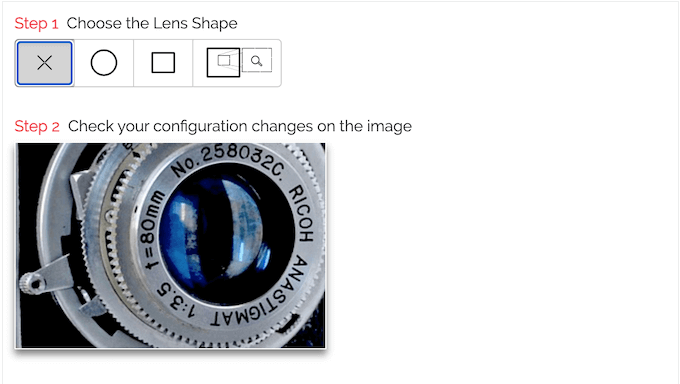
Son olarak, büyütme efekti için bir şekil kullanmak istemiyorsanız 'Mercek Yok' seçeneğini seçebilirsiniz.
'Mercek Yok' seçeneğini seçtiğinizde, büyütülmüş bölüm orijinal görüntünün sınırları içinde görünecektir.

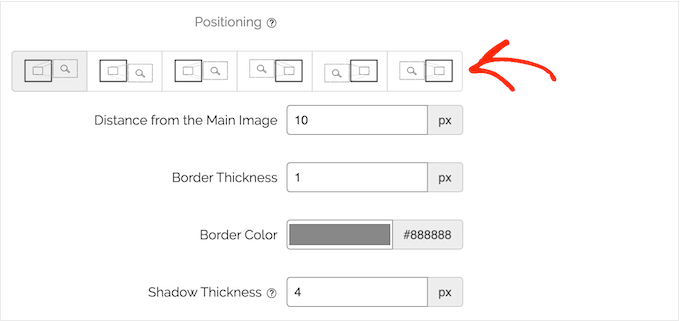
6. Birden Fazla Yakınlaştırma Konumu
Eklentiyi yapılandırırken, yakınlaştırma penceresini yakınlaştırılmış görüntünün sağına veya soluna gösterebilirsiniz. Bu, pencereyi web sitenizin düzeni için tam olarak doğru yere ve genellikle sayfanızdaki resimleri yerleştirdiğiniz yere gösterebileceğiniz anlamına gelir.

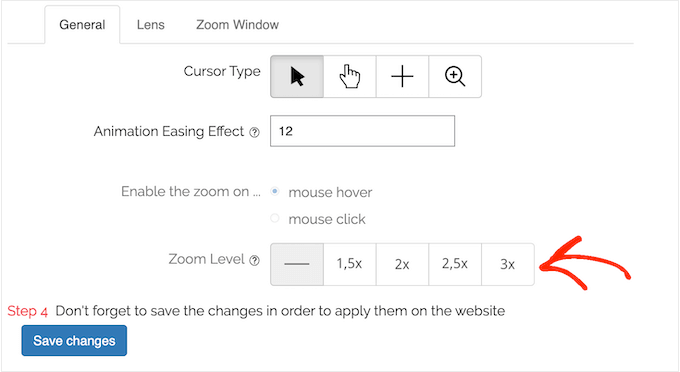
7. Özelleştirilebilir Yakınlaştırma Seviyesi
WP Image Zoom, yüklenen görüntünün tam boyutuna göre yakınlaştırma seviyesini otomatik olarak hesaplayabilir. Ancak, yakınlaştırma seviyesini orijinal görüntünün 1,5 katı, 2 katı, 2,5 katı veya 3 katı olarak manuel olarak ayarlayabilirsiniz.

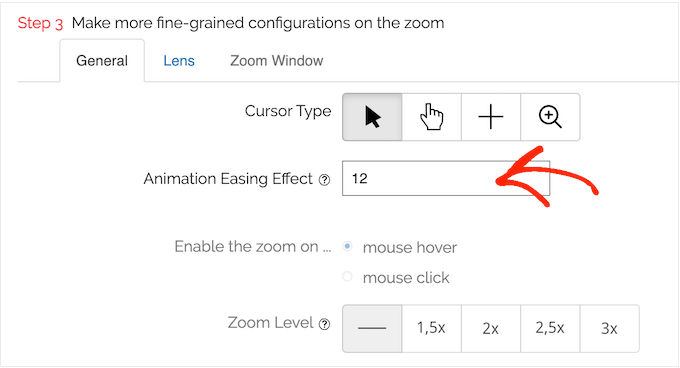
8. Animasyon Yumuşatma Efekti
Ziyaretçiler bir görselin etrafında hareket ettiğinde, yakınlaştırma lensi imleçlerini takip edecektir. Bu hareketi daha doğal ve daha az sarsıcı hale getirmek için WP Image Zoom, animasyon yumuşatma efekti olarak bilinen bir gecikme ekler.
Bu animasyonu daha hızlı veya daha yavaş yapabilir, hatta animasyon yumuşatma efektini sitenizden tamamen kaldırabilirsiniz.

Her zaman olduğu gibi, hangi hızı tercih ettiğinizi görmek için canlı önizlemeyi kullanarak farklı ayarları deneyebilirsiniz. Bu, yakınlaştırmanın WordPress blogunuzda nasıl göründüğü üzerinde size daha fazla kontrol sağlar.
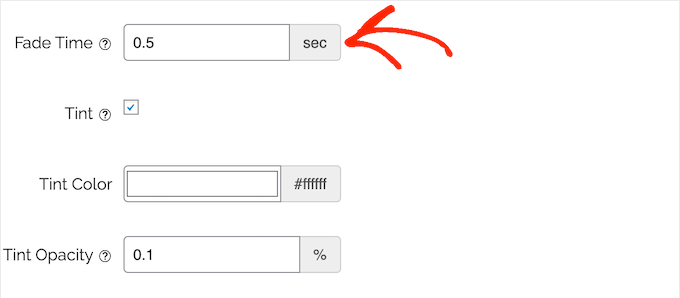
9. Solma Efektini Artırın veya Azaltın
Varsayılan olarak, WP Image Zoom, yakınlaştırma merceğinin aniden görünüp kaybolması yerine yavaşça belirip kaybolması için hafif bir gecikme ekler.
İsterseniz, lensin daha yavaş açılıp kapanması için bu efekti özelleştirebilir veya daha ani bir animasyon oluşturmak için solma süresini azaltabilirsiniz.

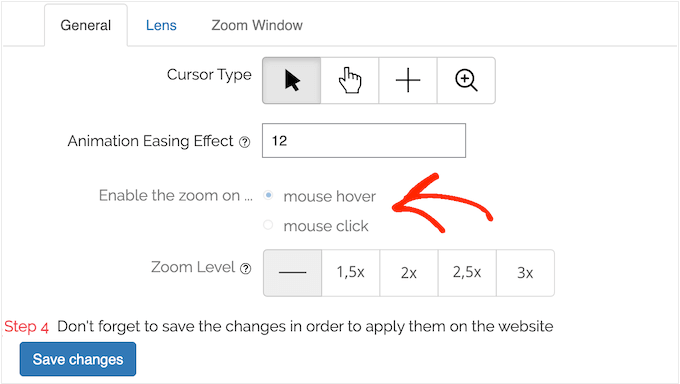
10. 'Fare Tıklaması' ve 'Fareyle Üzerine Gelme' Arasında Geçiş Yap
Varsayılan olarak, ziyaretçi bir resmin üzerine fareyle geldiğinde mercek veya pencere görünür.
Ancak, bazı ziyaretçiler özellikle sitenizde çok sayıda resim varsa, büyütmeyi yanlışlıkla tetikleyebilir. Bu durumda, eklentinin ayarlarında 'fare tıklaması' seçeneğine geçebilirsiniz. Bu yapıldığında, ziyaretçinin büyütme lensini veya penceresini açmak için resme tıklaması gerekecektir.

11. Açılır Pencerede Yakınlaştırmayı Etkinleştir
Web sitenize bir ışık kutusu efekti ekleyerek, ziyaretçileri görsellerinize daha yakından bakmaya teşvik edebilirsiniz.
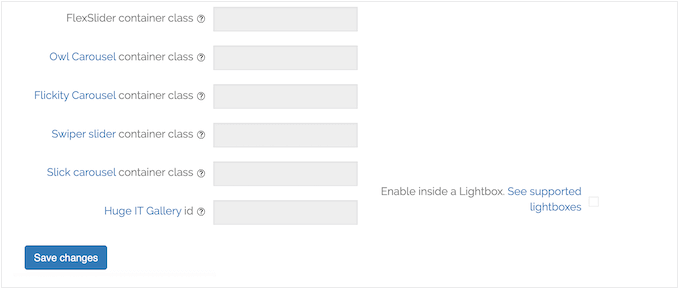
Web sitenizde ışık kutuları kullanıyorsanız, iyi haberler var: WP Image Zoom, bir sürü galeri eklentisi ile uyumludur. Bununla birlikte, ışık kutusu galerilerinizin içine bir büyüteç efekti ekleyebilirsiniz, böylece ziyaretçiler ışık kutusu penceresindeki belirli bölümlere yakınlaştırabilirler.
12. Easy Digital Downloads'ı Destekler
E-kitaplar, çalışma sayfaları, videolar ve müzik dosyaları gibi öğeleri çevrimiçi satmak için Easy Digital Downloads kullanıyor musunuz?
WP Image Zoom, bu popüler dijital indirme eklentisiyle mükemmel bir şekilde entegre olur. Hatta Easy Digital Downloads mağazanızdaki tüm öne çıkan görselleri otomatik olarak yakınlaştırabilir.
13. WordPress Temalarında Açılır Pencereyi Devre Dışı Bırak
Daha önce de belirtildiği gibi, bazı temalar WooCommerce galerilerinize bir lightbox ekler. Ancak, bazı WordPress temaları bir adım öteye giderek tüm resimlerinize bir lightbox ekler.
Her tekil resme bir lightbox ve resim yakınlaştırma eklemek, kafa karıştırıcı bir deneyim olabilir ve hatta yaygın hatalara ve diğer garip davranışlara yol açabilir. Neyse ki, WP Image Zoom, daha sorunsuz bir kullanıcı deneyimi sağlamak için temanızın yerleşik lightbox'ını devre dışı bırakabilir.

14. Galeri Eklentileriyle Uyumlu
WordPress web sitenizde zaten başka bir galeri veya kaydırıcı eklentisi kullanıyor musunuz?
Bu durumda, WP Image Zoom bu eklentileri kullanarak oluşturduğunuz galerilere yakınlaştırma efektini uygulayabilir. Galeri eklentisine bağlı olarak, genellikle galeriyi içeren div'in sınıfını yazmanız yeterlidir.

Alternatif olarak, yakınlaştırma efekti eklemek istediğiniz galerilerin IP'lerini girebilirsiniz.
15. WordPress Sayfa Oluşturucuları Desteği
Bir sayfa oluşturucu eklentisi mi kullanıyorsunuz? O zaman WP Image Zoom, en popüler sayfa oluşturucuların birçoğuyla tam uyumludur.
Seçtiğiniz sayfa oluşturucusunun içinde, büyüteç etkisini etkinleştirmek istediğiniz görüntüyü seçin. Ardından, sayfa oluşturucunuzun ayarlarını kullanarak görüntüye "zoooom" CSS sınıfını ekleyebilirsiniz.
Bu yapıldıktan sonra, ziyaretçiler eklentiyi nasıl yapılandırdığınıza bağlı olarak, görüntünün üzerine gelerek veya tıklayarak yakınlaştırma lensini tetikleyebilir.
16. Topluluk ve Profesyonel Destek
WP Image Zoom, galerilerinize, ürünlerinize ve blog gönderisi resimlerinize bir büyüteç ekleyebilir, böylece bir WordPress geliştiricisi kiralamanıza gerek kalmaz. Ek yardıma ihtiyacınız olursa, WP Image Zoom web sitesinde ayrıntılı belgeler bulacaksınız.

Bu bilgi bankası, eklentinin ana özelliklerinin nasıl kullanılacağına dair ayrıntılı kılavuzların yanı sıra WP Image Zoom'u diğer olmazsa olmaz WordPress eklentileri ile nasıl kullanacağınıza dair tavsiyeler içerir.
Premium plana yükseltirseniz, profesyonel destek de alırsınız. Lisansınız sona erdikten sonra eklentiyi kullanmaya devam edebilseniz de, profesyonel desteğe erişiminiz olmayacağını unutmayın.
Lisansınız sona ererse veya ücretsiz eklentiyi kullanıyorsanız, sorularınızı ve endişelerinizi WordPress.org'daki WP Image Zoom forumuna gönderebilirsiniz.
Genel destek forumlarına gönderi yaparken, uzmanların sorununuzu tam olarak anlayabilmeleri ve yardımcı bir yanıt yayınlayabilmeleri için mümkün olduğunca fazla bilgi eklemeye çalışın. Bu konu hakkında daha fazla bilgi için lütfen WordPress desteği için nasıl doğru şekilde sorulur konulu rehberimize bakın.
WP Image Zoom İncelemesi: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya bütçeniz kısıtlıysa, WP Image Zoom'un lite sürümünü WordPress.org'dan indirebilirsiniz. Bu eklenti, içe yakınlaştırma, yuvarlak lens, kare lens ve yakınlaştırma penceresi büyütme efektleri arasında seçim yapmanızı sağlar.
Büyütmeyi yapılandırdıktan sonra, bunu WooCommerce ürün resimlerinize, ürün kategorilerinize ve blog gönderisi resimlerinize uygulayabilirsiniz. Ancak, sayfada yalnızca tek bir resme büyütme efekti uygulayabilirsiniz. Bu sınırlamayı kaldırmak için premium eklentiye yükseltmeniz gerekecektir.
Yükseltmeden sonra, ürün varyasyonlarına büyütme ekleyebilir, yakınlaştırma seviyesini değiştirebilir ve diğer gelişmiş özelliklere erişebilirsiniz.

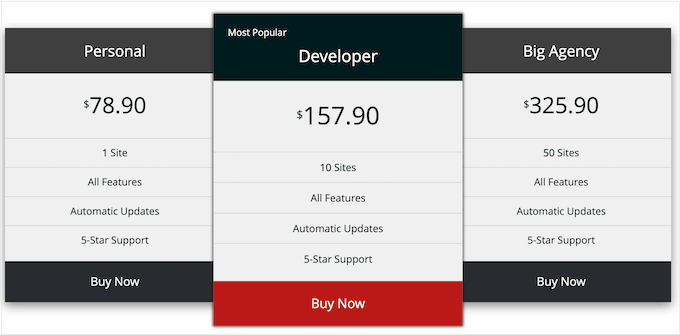
Seçebileceğiniz 3 plan vardır. Diğer bazı görüntü eklentilerinin aksine, 3 plan da tam özellik setini, artı 1 yıllık profesyonel destek ve güncellemeleri içerir. Ana fark, WP Image Zoom'u kullanabileceğiniz web sitesi sayısıdır.
- Personal. Yıllık 78,90 ABD Doları karşılığında, WP Image Zoom'u tek bir WordPress blogunda, web sitesinde veya çevrimiçi mağazada kullanabilirsiniz.
- Developer. Yıllık 157,90 ABD Doları fiyatla, Developer'ı 10 adede kadar web sitesinde kullanabilirsiniz. Bununla birlikte, birden fazla siteyi, örneğin bir satış ortaklığı pazarlama ağındaki birkaç ilgili blog gibi yönetiyorsanız iyi bir seçimdir.
- Büyük Ajans. Bir WordPress geliştirme ajansı mı işletiyorsunuz? Yıllık 249 ABD doları karşılığında WP Image Zoom'u 50 adede kadar web sitesine yükleyebilirsiniz.
WP Image Zoom İncelemesi: Sizin İçin Doğru Görüntü Büyütme Eklentisi mi?
Özelliklere, desteğe ve fiyatlandırmaya baktıktan sonra, WP Image Zoom'un harika bir büyütme eklentisi olduğundan eminiz.
Bu WP Image Zoom incelemesini özetlemek gerekirse, ücretsiz sürüm birçok temel özellikle birlikte gelir. Bu ücretsiz eklenti ile blog resimlerine ve WooCommerce ürün resimlerine büyütme efekti ekleyebilirsiniz. Ayrıca animasyon yumuşatma efekti, solma süresi ve lensin ekranda göründüğü yeri değiştirerek varsayılan yakınlaştırmayı ince ayar yapabilirsiniz.
Ancak, premium eklenti ek özelliklerle birlikte gelir. Özellikle, bir WooCommerce mağazası çalıştırıyorsanız yükseltmenizi öneririz, çünkü ürün varyasyonlarınıza bir yakınlaştırma efekti ekleyebilir.
Blog görüntülerinize büyütme eklemek istiyorsanız, premium eklenti sayfa veya gönderi başına birden fazla yakınlaştırma efekti uygulayabilir.
Bu WP Image Zoom incelemesinin, sizin için doğru yakınlaştırma efekti eklentisi olup olmadığına karar vermenize yardımcı olduğunu umuyoruz. Ardından, en iyi web tasarım yazılımını nasıl seçeceğiniz hakkındaki rehberimize bakmak veya WordPress ve WooCommerce için en iyi sosyal kanıt eklentileri uzman seçimimizi kontrol etmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.



WP Image Zoom Kullanıcı Yorumları
Lütfen topluluktaki diğer kişilere yardımcı olmak için WP Image Zoom incelemenizi paylaşın.