Birkaç yıl boyunca WordPress ile çalıştıktan ve kullanıcıların web siteleri oluşturmalarına yardımcı olduktan sonra bir şey netleşti – hepimizin daha iyi bir iletişim formu eklentisine ihtiyacı vardı.
Sadece kendi ihtiyaçlarımı karşılayacak bir şey yaratmak istemedim, aynı zamanda güvenilir ve kullanıcı dostu bir iletişim formu eklentisi bulmakta zorlanan diğer birçok kişinin hayal kırıklıklarını gidermek için bir fırsat gördüm.
Sayısız kullanıcı ve okuyucuyla konuştuktan sonra, hem kendimin hem de benim gibi diğerlerinin ihtiyaçlarını karşılayacak bir iletişim formu eklentisi olan WPForms’u oluşturmak için yola çıktım. Kullanımı kolay, güçlü ve basit iletişim formlarından karmaşık anketlere kadar her şeyin üstesinden gelebilecek bir eklenti oluşturmak istedim.
Bu yazıda, tüm WPForms özelliklerini, WPBeginner’da bunları nasıl kullandığımızı ve neden ilk etapta WPForms’a eklemeye karar verdiğimi anlatacağım.
İşte benim WPForms incelememin tamamı.

WPForms İncelemesi: Neden Seçtim (ve Bilmeniz Gerekenler)
WPBeginner’ı başlattığımda, bir form oluşturucu eklentisine ihtiyacım olduğunu biliyordum. Sonuçta, en son ne zaman iletişim formu olmayan bir web sitesini ziyaret ettiniz?
Bu yüzden, farklı iletişim formu eklentileri denemeye başladım – ama dürüst olmak gerekirse, çoğu benim için uygun değildi. Çok karmaşık, yeterli seçenek yok ya da sadece hatalı. Bu yüzden “Yeter!” dedim ve WPForms’u geliştirdim.
Ve bugün hala WPBeginner’da kullanıyorum.

Bir adım geri atalım ve bu eklentinin gerçekte ne yaptığına bakalım. WPForms, sürükle-bırak düzenleyicisini kullanarak her türlü formu oluşturmanıza olanak tanıyan popüler bir WordPress iletişim formu ek lentisi ve oluşturucusudur.
Sıkı bir bütçe ile çalışıyorsanız veya yeni başlıyorsanız, WPForms Lite ‘ı resmi WordPress deposundan ücretsiz olarak indirebilirsiniz.
WPBeginner’da premium WPForms eklentisini kullanmamıza rağmen, ücretsiz sürümü tüm temel özelliklere sahip olacak şekilde tasarladım. Bu eklentiyi profesyonel görünümlü iletişim formları, geri bildirim formları, abonelik formları ve daha fazlasını oluşturmak için kullanabilirsiniz.
WPForms Lite ayrıca her türlü form için başlangıç noktası olarak kullanabileceğiniz hazır şablonlarla birlikte gelir. Basitçe şablonunuzu seçin, sürükle ve bırak editöründe istediğiniz değişiklikleri yapın ve ardından WPForms bloğunu kullanarak bitmiş formu sitenize ekleyin. İşte bu kadar kolay!

WPForms Lite ayrıca Stripe aracılığıyla ödeme kabul edebilir, böylece tek kuruş harcamadan her türlü web sitesini oluşturabilirsiniz. Bu benim açımdan bilinçli bir karardı: birçok form oluşturucu ödemeleri premium bir özellik haline getiriyor ve WPForms’un farklı olmasını istedim.
Elbette, daha gelişmiş özelliklere ihtiyacınız varsa, WPForms Pro‘ya yükseltebilirsiniz. Bu eklenti, çok sayfalı formlar, konuşma formları, anketler ve yoklamalar ve çok daha fazlası dahil olmak üzere ek form türleri oluşturmanıza olanak tanır.
WPForms ayrıca koşullu mantığı, kullanıcı tarafından gönderilen içeriği ve dijital imzaları da destekler.
Tıpkı WPForms Lite gibi, premium eklenti de Stripe kullanarak ödeme kabul edebilir. Bununla birlikte, PayPal ve Square gibi diğer popüler ödeme platformlarıyla da entegre olur, böylece daha fazla seçeneğiniz olur. Ayrıca kullanıcılarınıza çeşitli ödeme yöntemleri de sunabilirsiniz.

Artık eklenti ve sundukları hakkında genel bir fikriniz var, bu WPForms incelemesinin daha ince ayrıntılarına dalacağım.
WPForms İncelemesi: Sizin için Doğru Form Oluşturucu mu? (Dürüst Deneyimlerim)
Yıllarca çeşitli iletişim formu eklentilerini kullandıktan ve test ettikten sonra, bulduklarım beni hayal kırıklığına uğrattı: çoğu ya kullanımı çok karmaşıktı, yeterli özelleştirme seçeneği sunmuyordu ya da vaat edildiği gibi çalışmıyordu. Bu nedenle işleri kendi ellerime almaya ve kendi ihtiyaçlarımı ve beklentilerimi karşılayacak bir eklenti oluşturmaya karar verdim.
Elbette bu otomatik olarak WPForms’un sizin için doğru iletişim formu eklentisi olduğu anlamına gelmiyor, bu nedenle bu WPForms incelemesinde farklı özellikleri, destek seçeneklerini ve fiyatlandırma planlarını derinlemesine inceleyeceğim.
O zaman kendi kararınızı verebilirsiniz. Peki, WPForms WordPress web siteniz veya blogunuz için doğru seçim mi? Bu ayrıntılı WPForms incelemesinde öğrenelim!
1. Acemi Dostu ve Kullanımı Kolay
Çok sayıda farklı form oluşturucu eklentisi denedim ve birçoğu çok gelişmiş özelliklere ve güçlü ayarlara sahip. Bu güzel, ancak bir eklenti kullanıcı dostu değilse, temel bir form bile oluşturmakta zorlanacaksınız! Eğer kullanımı zorsa güçlü bir form oluşturucunun ne anlamı var?
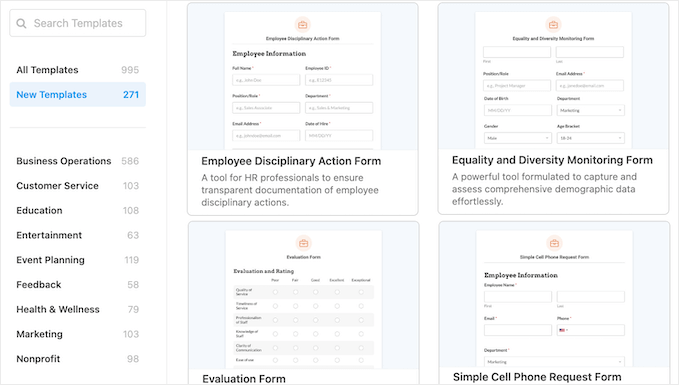
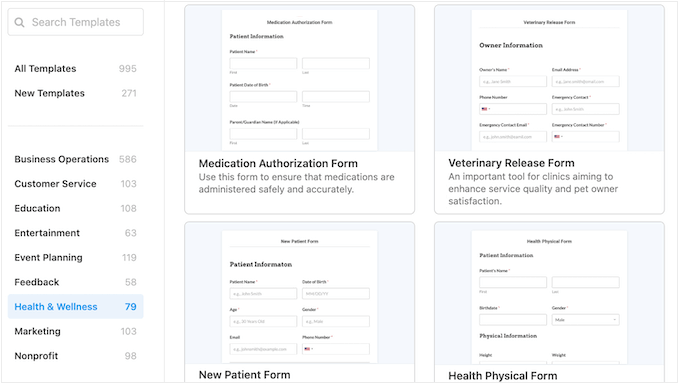
Neyse ki WPForms güzel iletişim formları oluşturmayı kolaylaştırıyor. Bu büyük ölçüde 2.000’den fazla form şablonuyla birlikte gelmesinden kaynaklanmaktadır.
Bunlar arasında iletişim formları ve kullanıcı kayıt formları gibi yaygın şablonlar bulunmaktadır. WPForms ayrıca diş hekimi tıbbi izin şablonu, golf turnuvası giriş formu ve DJ şarkı istek şablonu gibi belirli kullanım durumları için tasarlanmış niş şablonlara da sahiptir.
Ne tür bir form oluşturmak isterseniz isteyin, WPForms’un kullanabileceğiniz hazır bir şablonu olması muhtemeldir. Bu bana yıllar boyunca çok zaman kazandırdı.

Bu WPForms incelemesinde daha önce de belirttiğim gibi, bir şablon seçtikten sonra sürükle ve bırak düzenleyicisini kullanarak özelleştirebilirsiniz.
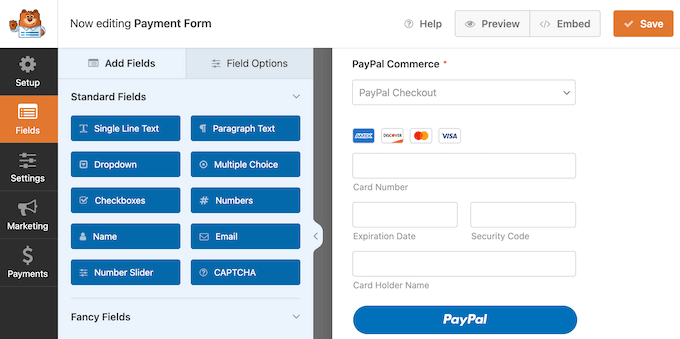
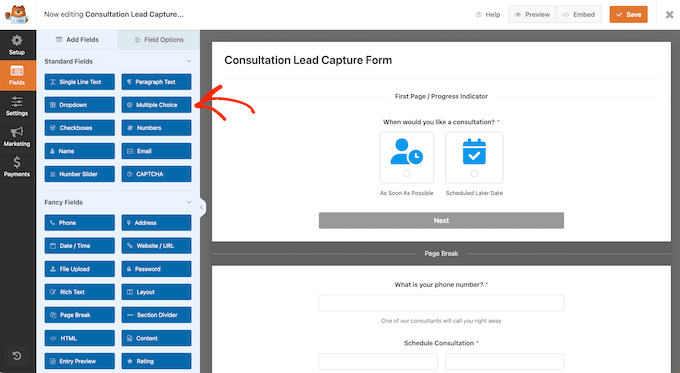
Sol taraftaki menüde, forma ekleyebileceğiniz tüm alanları göreceksiniz. Kullanmak istediğiniz alanı bulun ve şablonun üzerine sürükleyin.

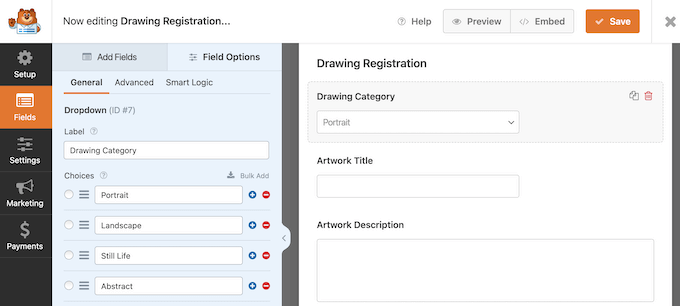
Bir alanı özelleştirmek için, form önizlemesinde seçmek üzere tıklamanız yeterlidir.
Daha sonra söz konusu alanı özelleştirmek için kullanabileceğiniz tüm ayarları göreceksiniz. WPForms yalnızca gerçekten kullanabileceğiniz seçenekleri gösterdiği için kafa karışıklığı yaşanmıyor. Belirli bir form alanını nasıl düzenleyeceğimden asla emin olamıyorum.

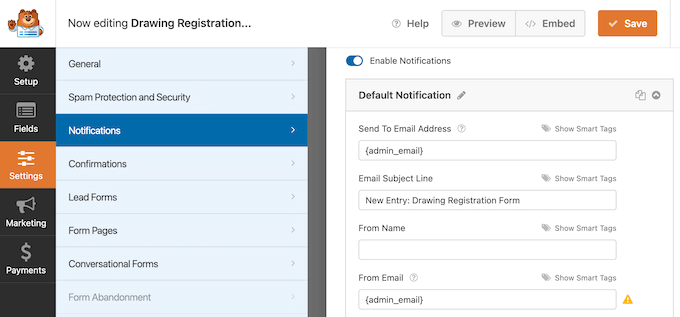
Formun nasıl ayarlandığından memnun olduğunuzda, WPForms’un daha gelişmiş ayarlarından bazılarını görmek için ‘Ayarlar’ sekmesine tıklayın.
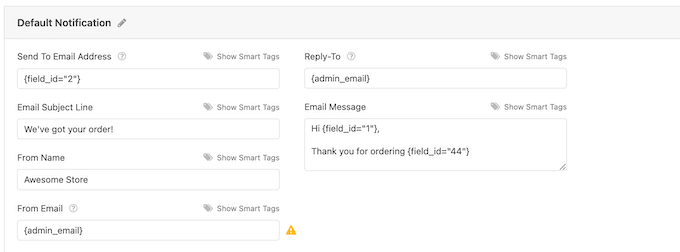
Burada, birisi formu doldurup gönderdiğinde WPForms’un otomatik olarak göndereceği bildirimler oluşturabilirsiniz. Bu benim en sevdiğim özelliklerden biri, çünkü yeni müşteri adaylarına ve sorulara hemen yanıt vermemi sağlıyor.

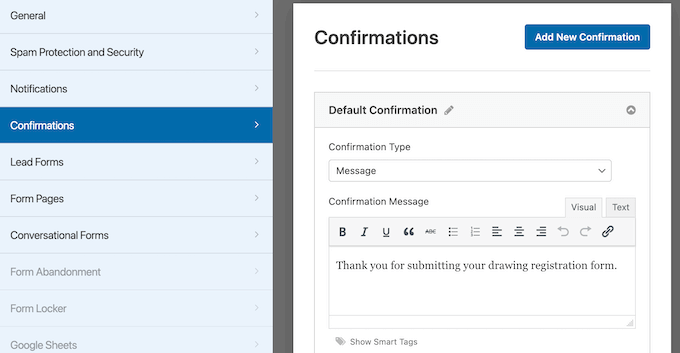
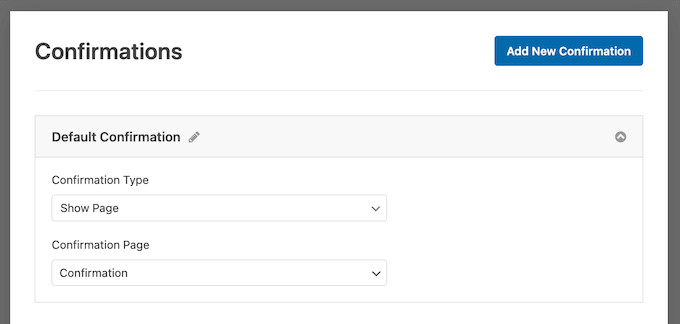
Ayrıca form gönderildikten sonra bir onay e-postası gönderebilir veya ziyaretçiye atması gereken sonraki adımlarla ilgili öneriler içeren özel bir teşekkür sayfası gösterebilirsiniz.
Bazen ziyaretçiler fiyat teklifi veya geri arama gibi kişisel bir yanıt bekleyebilir. Bu durumda, onay mesajınıza ’24 saat içinde yanıt vermeyi hedefliyoruz’ veya benzeri bir zaman çizelgesi ekleyebilirsiniz.

Formdan memnun kaldığınızda, çevrimiçi mağazanız veya web sitenizdeki herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.
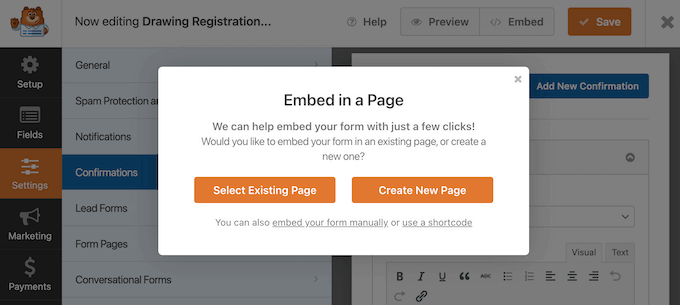
WPForms editörünün içindeki ‘Göm’ düğmesine tıkladığınızda yeni bir sayfa oluşturabilir veya formu mevcut herhangi bir sayfaya ekleyebilirsiniz. Bu özelliği gerçekten takdir ediyorum, çünkü sadece birkaç tıklama ile özel bir Bize Ulaşın sayfası veya Teklif İste sayfası gibi önemli sayfalar oluşturmama izin veriyor.

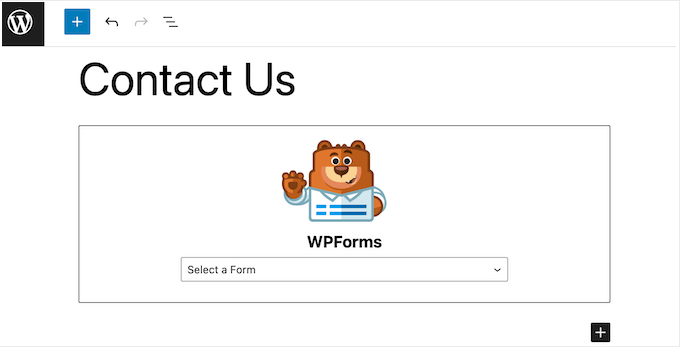
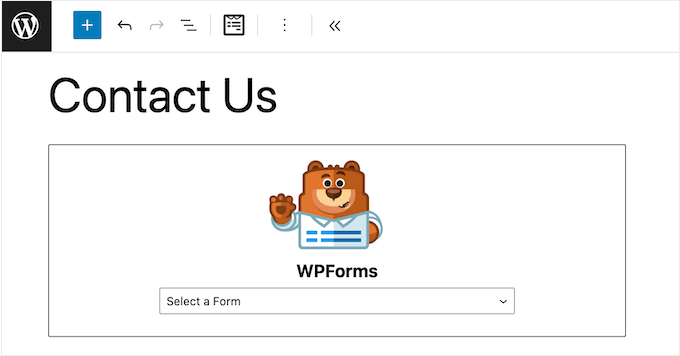
WPForms bloğunu kullanarak formu sitenize de yerleştirebilirsiniz.
Bloğu sitenize yerleştirdikten sonra, açılır menüsünü açmanız ve listeden oluşturduğunuz herhangi bir formu seçmeniz yeterlidir.

WPForms daha sonra bu formu getirecek ve tek bir satır kod yazmanıza gerek kalmadan ziyaretçilerinize gösterecektir. Bu özelliğin formun sayfada tam olarak nerede görüneceğini kontrol etmeme izin vermesini özellikle seviyorum. Hatta formun etrafına giriş metni veya güzel bir banner gibi ekstra bloklar da ekleyebilirsiniz.
Dürüst Değerlendirmem: WPForms’u kullanım kolaylığını göz önünde bulundurarak tasarladım. Sadece eklentiyi kurun, bir şablon seçin, WPForms editöründe birkaç hızlı değişiklik yapın ve işte bu kadar! Formunuz yayında ve kullanıma hazır. Denediğim diğer sayfa oluşturucu eklentilerine kıyasla çok daha kolay.
2. Profesyonelce Tasarlanmış 2.000’den Fazla Form Şablonu
Herkes hazır bir şablonu sever. Size zaman kazandırır ve formunuzun en başından itibaren güzel bir düzene sahip olmasını sağlar.
Deneyimlerime göre, şablonlar oldukça yaygın bir özelliktir, bu yüzden WPForms ile işleri gerçekten daha ileri götürmek istedim – ve bugün 2.000’den fazla form şablonu sunuyoruz! İster basit bir iletişim formu, ister bir müşteri geri bildirim formu, bir teklif talebi formu, bir PayPal ödeme formu veya bir kayıt formu oluşturuyor olun, WPForms’un başlangıç noktası olarak kullanabileceğiniz bir şablonu vardır.
Doğru şablonu hızlı bir şekilde bulmanıza yardımcı olmak için WPForms, şablonlarını farklı kategoriler halinde düzenler. Örneğin, sağlık ve fitness, etkinlik planlama, kâr amacı gütmeyen kuruluşlar, kayıt ve daha fazlası gibi kategoriler bulacaksınız.

WPForms’un ücretsiz sürümü bile başlangıç noktası olarak kullanabileceğiniz çok sayıda şablona sahiptir.
Tüm bu şablonlar tamamen özelleştirilebilir, böylece WPForms editörünü kullanarak alan ekleyebilir ve kaldırabilir, belirli alanlardaki etiketleri değiştirebilir ve çok daha fazlasını yapabilirsiniz.
Dürüst Değerlendirmem: WPForms’u başlattığımda zaten bir sürü şablon vardı. Ama dürüst olmak gerekirse? WPForms ekibimiz sayesinde daha da iyi olmaya devam ettiler!
Bu incelemeyi yazarken onları şaşırtmaya bile çalıştım. Garip, süper spesifik form fikirleri ortaya atıyordum. Ve tahmin edin ne oldu? WPForms’un her biri için bir şablonu vardı. Cidden etkileyici!
3. Gelişmiş Özelleştirme Seçenekleri
Bir şablon seçtikten sonra, bir sonraki göreviniz bu şablonu düzenlemektir.
WPForms’un editörünün sezgisel ve kullanımının çok kolay olduğunu bildirmekten mutluluk duyuyorum. Sadece özelleştirmek istediğiniz alanı seçin ve WPForms kullanabileceğiniz tüm farklı ayarları gösterecektir.

Bu seçenekler alana bağlı olarak değişir, ancak genellikle alan etiketini değiştirmenize, bir açıklama eklemenize ve alanı zorunlu hale getirmenize olanak tanır, böylece ziyaretçiler formu göndermeden önce o alanı doldurmak zorunda kalır.
Bu ‘zorunlu’ ayar, ziyaretçilerden adları ve iş e-posta adresleri gibi temel bilgileri topluyorsanız mükemmeldir.
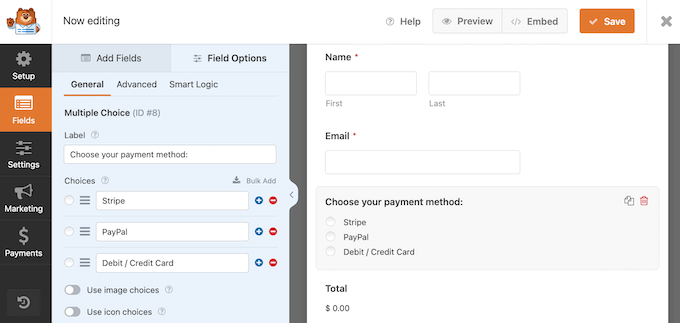
Bazı alanlar birden fazla seçeneğe sahiptir, örneğin bir sipariş formundaki birkaç farklı ödeme yöntemi gibi. Bu durumda, sürükle ve bırak özelliğini kullanarak bu seçenekleri kolayca yeniden düzenleyebilirsiniz. Bu, en önemli veya popüler seçeneğin her zaman önce görünmesini sağlamak için mükemmeldir.

Bu WPForms incelemesini yazarken, farklı seçeneklere resimler ve simgeler eklemeyi, her öğenin yanında fiyatları göstermeyi, tarih ve saat biçimini değiştirmeyi, akıllı koşullu mantık eklemeyi ve daha fazlasını denedim.
Formun görünümünden memnun olduğumda, yapılandırmam gereken birkaç ayar daha vardı. Başlangıç olarak, WPForms sitenizin yöneticisine veya formu gönderen kişiye özel e-posta bildirimleri gönderebilir. Bu otomatik iş akışı herkesi döngü içinde tutarak ziyaretçi deneyimini iyileştiriyor.
E-posta bildirimleri de bu noktada oldukça iyi bir uygulamadır.
Sonuçta, bir form gönderdiğinizi ve onay almadığınızı düşünün. Tepkiniz ne olurdu? Muhtemelen, gönderiminizin doğru bir şekilde yapılıp yapılmadığını merak ederdiniz. Kullanıcılarınızın bunu yaşamasını istemezsiniz, bu yüzden WPForms’un bu özelliği sunduğundan emin oldum.

Ziyaretçi bir formu gönderdiğinde ne olacağını da belirleyebilirsiniz.
Örneğin, çevrimiçi bir pazar yeri işletiyorsanız, özel bir WooCommerce teşekkür sayfası veya müşterinin bir hesap oluşturabileceği ve siparişlerini takip edebileceği bir kullanıcı kayıt sayfası oluşturabilirsiniz.
Bunların her ikisi de otomatik e-posta bildirimlerine iyi birer alternatiftir.

Bir başka seçenek de Google Forms‘a benzer özel bir form açılış sayfası oluşturmaktır. Deneyimlerime göre, formunuzu dikkat dağıtmayan bir açılış sayfasına yerleştirmek bazen daha fazla gönderim almanızı sağlayabilir. Bu formları sosyal medyada paylaşmak ya da e-posta bülteninize eklemek de çok kolay.
Bir açılış sayfası oluşturucu kullanabilseniz de (benim favorim SeedProd), aslında bu sayfaları doğrudan WPForms’ta oluşturabilirsiniz.
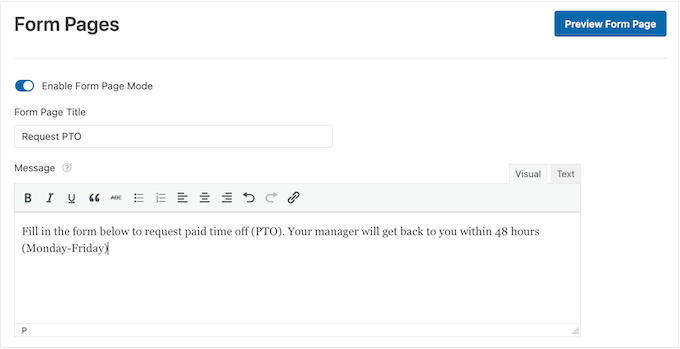
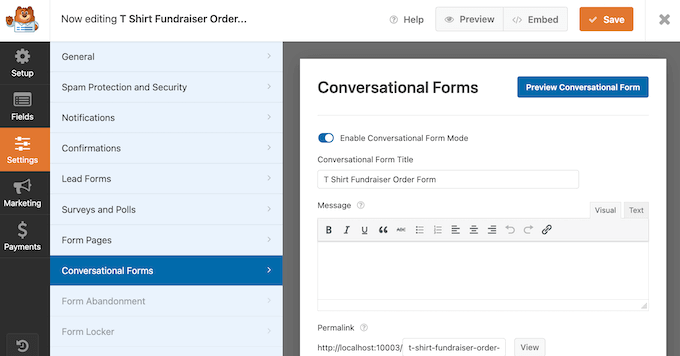
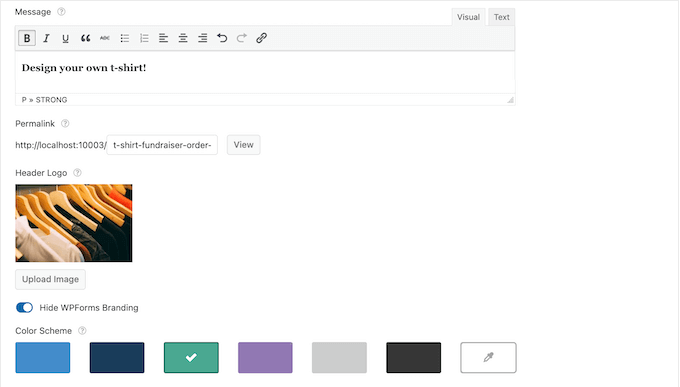
Sadece ‘Form Sayfaları’ ayarlarını açın ve özel bir başlık, açıklama, üstbilgi logosu ve altbilgi metni içeren bir açılış sayfası oluşturabilirsiniz. Ayrıca arka plan rengini değiştirebilir, farklı sayfa tasarımları arasından seçim yapabilir ve WPForms markasını gizleyebilirsiniz.

Uzun formlar göz korkutucu olabilir ve formdan vazgeçme oranlarını artırabilir. Bununla birlikte, WPForms kullanarak formlarınızı birden fazla sayfaya bölmek isteyebilirsiniz.
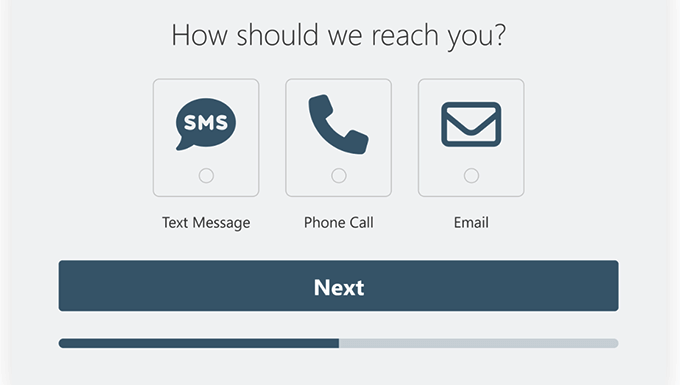
Hatta simge seçenekleri ve konuşma öğeleri ekleyerek çok sayfalı formu etkileşimli hale getirebilirsiniz. Bu, özellikle teklif talebi formları oluşturuyorsanız, form dönüşüm oranlarını iyileştirmek için harikadır.

Adım adım talimatlar için çok sayfalı form oluşturma kılavuzumuza bakın.
Nasıl Kullanıyorum (ve Dürüst İncelemem): WPForms’un yaratıcısı olarak, eklentimizi WPBeginner’da deneme fırsatım oldu. WPForms’un sitemin tasarımıyla ne kadar sorunsuz bir şekilde bütünleştiğinden sürekli olarak etkilendiğimi söylemekten memnuniyet duyuyorum.
İletişim formları oluşturmaktan daha karmaşık anketler ve potansiyel müşteri oluşturma formları oluşturmaya kadar, WPForms’un inanılmaz derecede esnek ve özelleştirilebilir olduğunu gördüm. Zorunlu alanlar, açılır menüler, onay kutuları ve daha fazlası dahil olmak üzere çok çeşitli alan türleri ile ziyaretçilerimden tam olarak ihtiyacım olan bilgileri toplayabiliyorum.
Bazı gelişmiş ayarların biraz araştırma gerektirebileceği doğru olsa da, bence bu çabaya değer. WPForms’ta bulunan özelleştirme seçenekleri, marka kimliğimle mükemmel bir şekilde uyumlu formlar oluşturmama olanak tanıyarak siteme profesyonel ve gösterişli bir görünüm kazandırıyor.
4. Güçlü Koşullu Mantık
Mümkün olduğunca çok dönüşüm elde etmek ister misiniz? Elbette istiyorsunuz! Benim için her zaman gerçekten işe yarayan bir şey, formlarımı kısa tutmak ve yalnızca ilgili soruları sormaktır. Bununla birlikte, bu WPForms incelemesi, akıllı koşullu mantığından bahsetmeden tamamlanmayacaktır.
Bu özellik, ziyaretçiye daha önce girmiş olduğu bilgilere göre farklı seçenekler gösterir. Örneğin, ödeme seçeneği olan bir form oluşturuyorsanız, ziyaretçi size ödeme göndermemeyi seçerse WPForms kredi kartı alanlarını gizleyebilir.
Kullanıcının yanıtlarına göre farklı form alanlarını kolayca gizleyebilir veya gösterebilir, ödeme seçeneklerini, açılır menüleri ve daha fazlasını görüntüleyebilirsiniz.
Bana göre, koşullu mantık her form oluşturucu için olmazsa olmaz bir özelliktir ve WPForms bu gelişmiş özelliği sunmakla kalmıyor, aynı zamanda kullanımını da kolaylaştırıyor.
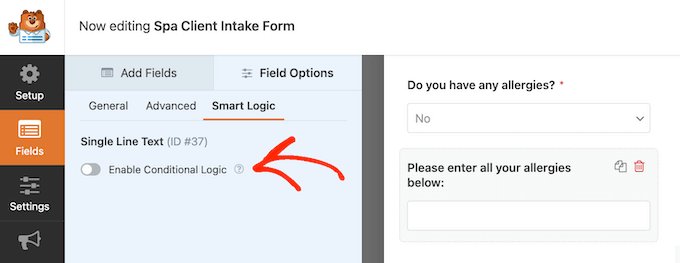
WPForms düzenleyicisinde, akıllı koşullu mantık kullanmak istediğiniz alanı seçmeniz ve ardından koşullu kaydırıcıyı etkinleştirmeniz yeterlidir.

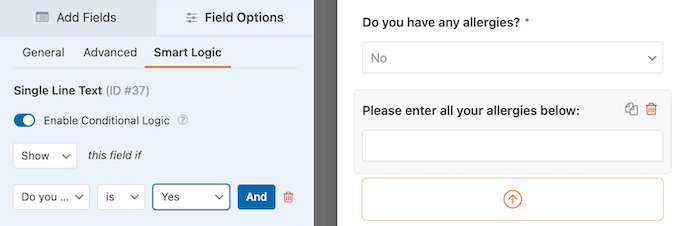
Bunu yaptıktan sonra, koşullu kuralları ayarlamaya hazırsınız demektir.
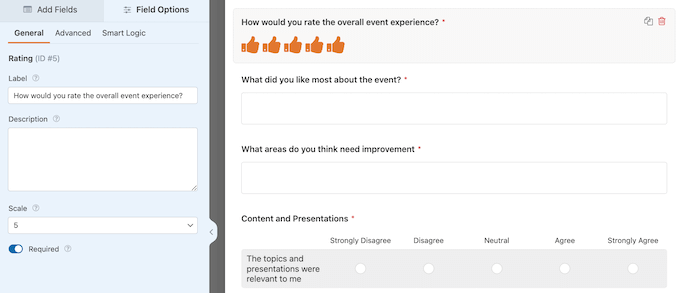
Örneğin, aşağıdaki görselde müşteriye herhangi bir alerjisi olup olmadığını soruyorum. ‘Evet’ seçeneğini seçerlerse, alerjileri hakkında daha fazla bilgi isteyeceğim.

‘Hayır’ seçeneğini seçerlerse, WPForms müşteriyle ilgili olmadığı için bu alanı gizleyecektir. Bu, formu daha hızlı tamamlamalarını ve gereksiz soruları yanıtlamaktan kaçınmalarını sağlar, bu da form tamamlama oranlarınız üzerinde bir etkiye sahip olacaktır.
Şimdi bunun neden en sevdiğim WPForms özelliklerinden biri olduğunu anlayabilirsiniz!
Dürüst İncelemem: Form terk etme oranları tüm web siteleri için büyük bir sorundur (ve dürüst olalım, WPBeginner bir istisna değildir). Bu yüzden koşullu mantık benim en sevdiğim WPForms özelliklerinden biri!
Mümkün olduğunca çok müşteri adayı veya bilgi toplamak mı istiyorsunuz? O zaman bu olmazsa olmaz WPForms özelliğine göz atmanız gerekir.
5. Konuşma Formları
Ziyaretçiler formlarınızla etkileşime girdiğinde, doğru ve yararlı bilgiler girme olasılıkları daha yüksektir. İşte WPForms’un Konuşmalı Formlar Eklentisi burada devreye giriyor.
Ziyaretçilere statik bir form göstermek yerine, bu eklenti onlara her seferinde bir soru sorar.

Bu, yüz yüze görüşmeye benzer ve geleneksel formlara kıyasla çok daha ilgi çekici ve etkileşimlidir.
Akıllı koşullu mantığı kolayca kullanamayacağınız uzun formlar için diyaloğa dayalı bir yaklaşım kullanmanızı tavsiye ederim. Örneğin, müşteriden ayrıntılı geri bildirim toplamak isteyebilirsiniz. Bu durumda, müşterilerin formdaki her bir soruyu yanıtlamasını istersiniz, bu nedenle formu daha az göz korkutucu hale getirmek için koşullu mantık kullanamazsınız.
Yine de, onlara çok sayıda soru içeren çok uzun bir form göstermek ideal değildir. Bir düşünün: Böyle bir form görseydiniz, içine girmekten mutlu olur muydunuz? Ben mutlu olmazdım! Bu yüzden WPBeginner’da formlarımı kısa ve öz tutuyorum.
Diyaloğa dayalı bir form, müşteriyi bunaltmadan ihtiyacınız olan yanıtları almanızı sağlayabilir. Bu, aslında kullanımı çok kolay olan bir başka olmazsa olmaz özelliktir. Statik bir formu ilgi çekici, konuşmaya dayalı bir forma dönüştürmek için bir kaydırıcıyı etkinleştirmeniz yeterlidir.

Bunu yaptıktan sonra, ziyaretçilerin formunuza geldiklerinde görecekleri bir başlık ve isteğe bağlı bir mesaj yazın.
Ayrıca WPForms markasını gizlemek, form renklerini değiştirmek ve diğer değişiklikleri yapmak için seçenekler ekledim, böylece WordPress temanıza ve şirket markanıza mükemmel şekilde uyan bir form tasarlayabilirsiniz.

Konuşma formları kulağa hoş geliyor mu? O zaman bu konuyu çok daha ayrıntılı bir şekilde ele alan konuşma formlarının nasıl oluşturulacağına ilişkin kılavuzumuza göz atmanızı tavsiye ederim.
Dürüst Değerlendirmem: Basitçe söylemek gerekirse – bence bu, sahip olunması gereken bir başka özellik.
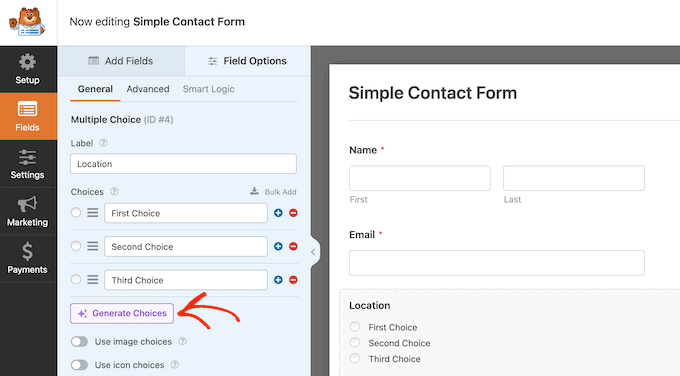
6. Açılır Menüleri, Onay Kutularını ve Listeleri Otomatik Olarak Doldurun
Hızlı bir şekilde bir form oluşturmanız gerektiğinde, açılır seçenekleri, onay kutularını ve uzun çoktan seçmeli listeleri doldurmak sizi gerçekten yavaşlatabilir. Bu durum özellikle olası seçenekleri araştırmanız veya çok sayıda bilgi girmeniz gerektiğinde geçerlidir. Bu sorunla ben de sayamayacağım kadar çok kez karşılaştım!
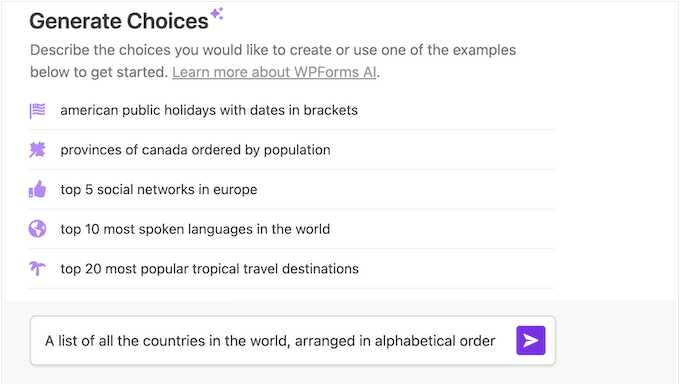
Bu yüzden bir yapay zeka asistanı ekledim, böylece WPForms bu içeriği sizin için oluşturabilir.

Kulağa gerçek olamayacak kadar iyi geliyor, değil mi?
Peki, sadece ne istediğinizi yazın – “Dünyadaki tüm ülkelerin alfabetik sıraya göre düzenlenmiş bir listesi.” WPForms daha sonra bu istemi temel alarak bir seçenekler listesi oluşturacaktır.

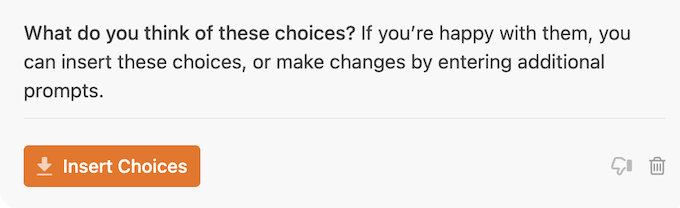
Sonuçları beğenmezseniz, oluşturulan metinden memnun kalana kadar farklı istemleri deneyebilirsiniz.
Hazır olduğunuzda, sadece bir düğmeye tıklayın ve WPForms tüm bu bilgileri anında form alanlarına dönüştürecektir. Bu bilgileri kopyalayıp formunuza manuel olarak yapıştırmak için zaman harcamanıza bile gerek yok! Bu özellik ezber bozan bir özellik ve kullanıcılara tonlarca zaman kazandırdığını görebiliyorum.

Dürüst Değerlendirmem: WPForms’un yaratıcısı olarak, eklentinin özelliklerini ve işlevselliğini sıfırdan şekillendirme fırsatım oldu. Ve söylemeliyim ki, bu beni CİDDİ anlamda heyecanlandıran bir özellik.
Düzenli olarak birden fazla seçenek, yapılandırma ve koşullu mantık içeren formlar oluşturuyorsanız, her şeyi manuel olarak ayarlamanın ne kadar zaman alıcı olabileceğini bilirsiniz. Ancak WPForms ile yapay zeka güdümlü form oluşturmanın gücünü ortaya çıkarabilirsiniz. Dürüst olmak gerekirse, bunun form oluşturma şeklimizde devrim yaratma potansiyeline sahip olduğunu düşünüyorum.
7. Yapay Zeka ile Anında Form Oluşturun
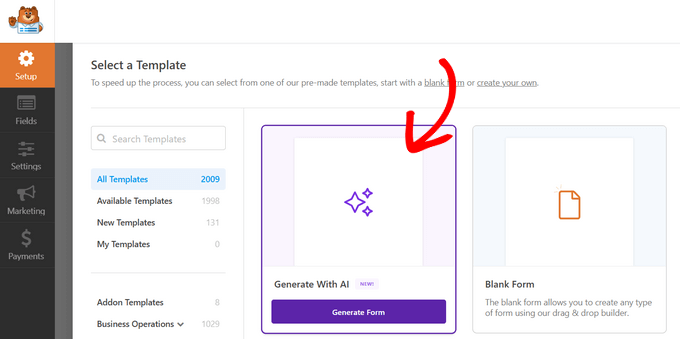
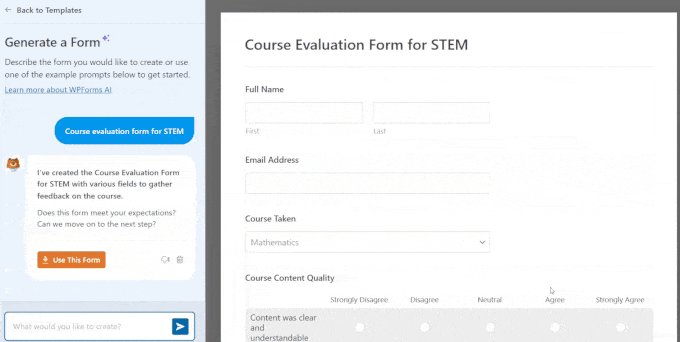
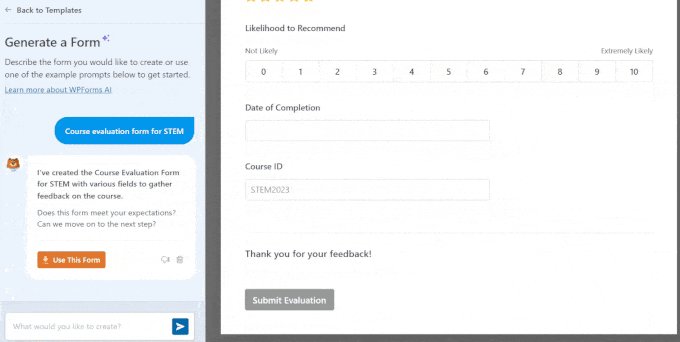
Tema ile devam edelim! WPForms, AI form seçeneklerinin yanı sıra, anında tüm formları otomatik olarak oluşturabilen AI Destekli bir Form Oluşturucu sunar.

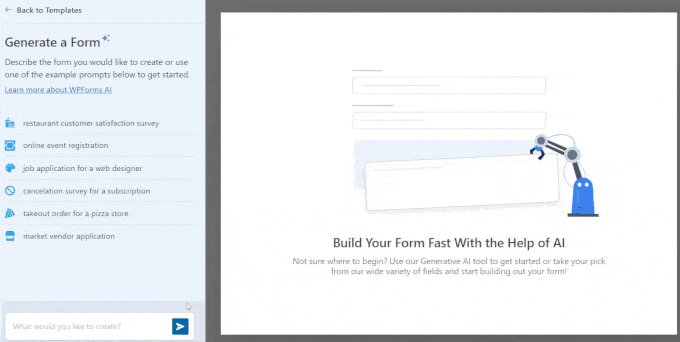
Basit bir iletişim formundan gelişmiş bir ankete kadar herhangi bir şey olabilecek oluşturmak istediğiniz formun açıklamasını yazıp enter tuşuna basmanız yeterlidir.
Yapay zeka asistanı saniyeler içinde talimatlarınıza göre formu oluşturacak ve size canlı bir önizlemesini sunacaktır.

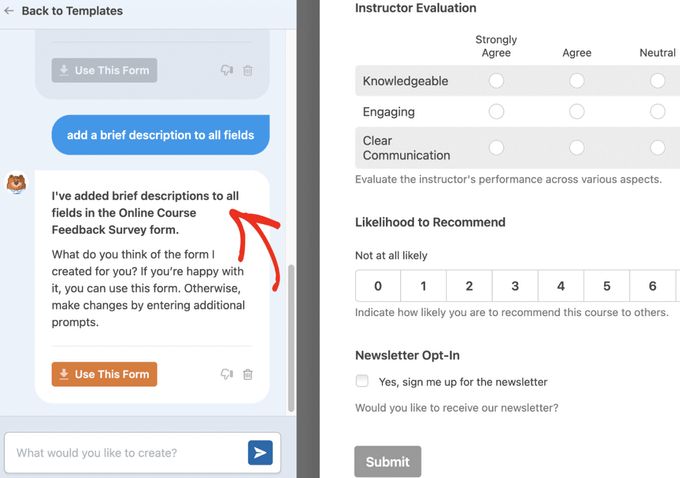
Bu WPForms incelemesini yazarken, bu özelliğin en son sürümünü kendim için denedim. WPForms’un ilk denemesinden oldukça memnun kaldım, ancak form tam olarak doğru değilse, gerçek zamanlı olarak ince ayar yapmak için AI asistanı ile sohbet etmeye devam edebilirsiniz.
Asistandan ekstra alanlar eklemesini, form düzenini ayarlamasını veya formunuz tam olarak istediğiniz gibi olana kadar başka değişiklikler yapmasını isteyebilirsiniz. Ne istersem isteyeyim, WPForms bunu yerine getirdi – bu da oyunun kurallarını değiştiren bir başka özellik.

Dürüst Değerlendirmem: Tamam, bu da başka bir heyecan verici özellik. Form oluşturmanın geleceği bu mu? Bence öyle! Aslında, herkesi WPForms’u indirmeye ve bu özelliği kendileri için denemeye teşvik ediyorum (ben zaten bir TON deneme yaptım).
8. Yerleşik Spam Koruması
Spambotlar ve kötü niyetli komut dosyaları sitenizi tarayarak güvenli olmayan formlar arayabilir, böylece size spam bağlantılar gönderebilir ve hatta kötü niyetli içerik yayınlayabilir. Bir süredir bir web sitesi veya blog işletiyorsanız, muhtemelen spam gönderimlerinden payınıza düşeni çoktan görmüşsünüzdür (WPBeginner’ın gördüğünü biliyorum!)
Formlarınız kullanıcı tarafından gönderilen içeriği topluyorsa, spam botlar sitenize kötü amaçlı dosyalar bile yükleyebilir. Bu spam gönderimlerden bile daha kötüdür!
Deneyimlerime göre, kaç WordPress iletişim formu eklentisinin dahili spam korumasına sahip olmadığı şaşırtıcı. Bir eklentinin temel spam koruma özellikleri olsa bile, bu anti-spam önlemlerinin çoğunu güvenilmez veya kullanımı zor buldum.
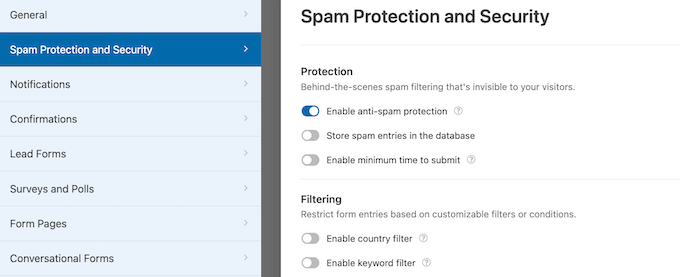
Bu yüzden WPForms’u geliştirirken güvenliğe öncelik verdiğimden emin oldum. Eklentimizle oluşturduğunuz her form, her gönderim için benzersiz olan ve hem spam robotları hem de ziyaretçiler için görünmez olan yerleşik bir spam koruma belirteci içerir.

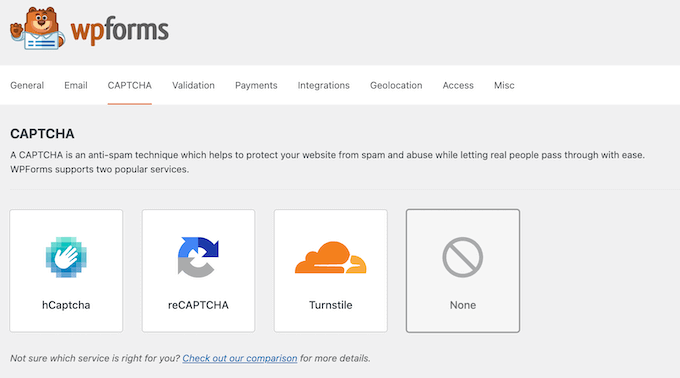
WPForms ayrıca yerleşik reCAPTCHA, hCaptcha ve Cloudflare Turnike korumasına sahiptir.
Bu anti-spam araçlarını WPForms ayarlarından kolayca etkinleştirebilirsiniz.

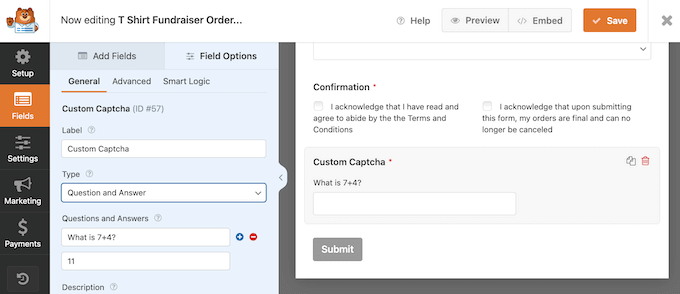
Gizlilik endişeleri nedeniyle sitenizde Google’ın reCAPTCHA’sını kullanmak istemiyor musunuz? O halde WPForms’un özel CAPTCHA eklentisini kullanarak kendi soru tabanlı CAPTCHA‘nızı oluşturabilirsiniz.
Bu CAPTCHA eklentisi, Google’a güvenmek zorunda kalmadan WordPress’te iletişim formu spam’lerini engellemenizi sağlar. Kulağa karmaşık gelebilir ama bana güvenin, ekrandaki açık talimatlar kurulumu kolaylaştırıyor.

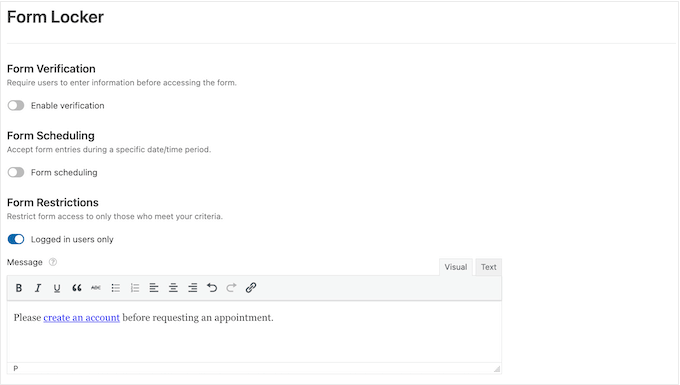
Başka bir seçenek de Form Locker eklentisini kullanarak formunuzu parola ile korumaktır.
Bu şekilde, forma kimlerin erişebileceğini kontrol edebilirsiniz. Bu, tüm web siteleri için iyi bir seçenek olmayabilir, ancak spam gönderenleri engellemenin etkili bir yoludur.

Daha fazla bilgi edinmek için WordPress formlarınızı nasıl parola ile koruyacağınıza ilişkin kılavuzumuza göz atın – ihtiyacınız olan tüm bilgiler burada!
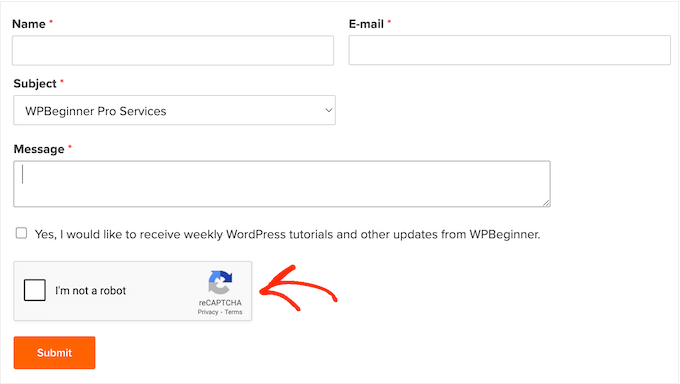
Nasıl Kullanırım: WPBeginner’daki tüm formlarıma bir reCAPTCHA ekliyorum. Bu, spam gönderimleri engellemek için harika bir iş çıkarıyor.

9. Popüler Araçlar, Hizmetler ve Eklentilerle Sorunsuz Entegrasyon
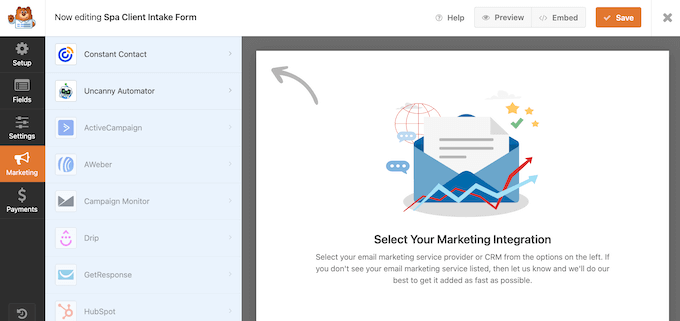
Bu büyük bir şey. WPForms, en iyi e-posta pazarlama hizmetleri, ödeme ağ geçitleri, WordPress eklentileri ve çevrimiçi hizmetler ile entegre olur.
Bu entegrasyonlardan bazıları kutudan çıktığı gibi kullanılabilir. Örneğin, hem WPForms Lite hem de premium eklenti, herhangi bir ekstra eklenti yüklemeden Constant Contact bülten kayıt formları oluşturmanıza olanak tanır. Bu özelliği az önce kendim için test ettim ve minimum kurulumla mükemmel bir şekilde çalıştı.

Hatta formlarınıza yazdıkları bilgilere göre insanları otomatik olarak Constant Contact listelerinize ekleyebilirsiniz.
E-posta listemi büyütmek için WPForms’u bu şekilde kullandım. Aboneleri yanıtlarına bağlı olarak farklı listelere eklemek için koşullu mantık bile kullanabilirsiniz. Olasılıklar sonsuz!
WPForms’u özel eklentiler kullanarak ek CRM’ler, e-posta pazarlama sağlayıcıları, araçlar ve ödeme platformları ile kullanabilirsiniz. Örneğin, WPForms’un PayPal, ActiveCampaign, Drip ve daha fazlası için eklentileri vardır.
Mevcut tüm entegrasyonları resmi WPForms web sitesinde bulabilirsiniz.
Nasıl Kullanırım: WPForms’un yaratıcısı olarak, eklentimizi WPBeginner’da kullandığımız tüm araç ve hizmetlerle uyumlu olacak şekilde tasarladım. Ancak özellikle gurur duyduğum bir alan e-posta pazarlama entegrasyonlarımız.
WPForms’u Mailchimp ve Drip dahil olmak üzere çeşitli popüler e-posta pazarlama platformlarıyla entegre etme fırsatım oldu. Ve bunun benim için oyunun kurallarını değiştirdiğini söyleyebilirim – formlarımı e-posta pazarlama kampanyalarıma sorunsuz bir şekilde bağlayabilmek, kitlemle daha güçlü ilişkiler kurmama yardımcı oldu.
Dürüst Düşüncelerim: WPForms 400’den fazla popüler e-posta pazarlama aracı, CRM ve diğer iş uygulamaları ile entegre oluyor – bu oldukça etkileyici! İster Mailchimp gibi iyi bilinen bir platform ister daha özel bir şey kullanıyor olun, sizin için bir entegrasyonumuz olduğundan eminim.
10. Profesyonel ve Toplumsal Destek
WPForms’un herkes için erişilebilir ve kullanımı kolay olmasını sağlamaya kararlıyım – ister deneyimli bir WordPress uzmanı olun ister yeni başlıyor olun.
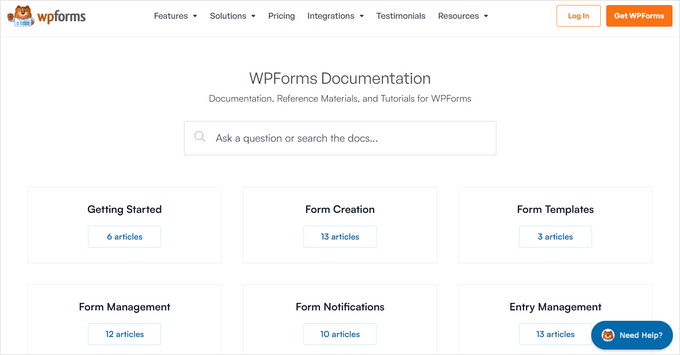
Yanıtları kendiniz bulmayı tercih ediyorsanız, WPForms ayrıntılı çevrimiçi belgelere ve belirli WPForms özelliklerinin nasıl kullanılacağından, bir profesyonel gibi nasıl müşteri adayı oluşturacağınız gibi genel tavsiyelere kadar her şeyi kapsayan adım adım kılavuzlar bulabileceğiniz bir WPForms bloguna sahiptir.

Ayrıca yirmi sekiz binden fazla WPForms kullanıcısıyla bağlantı kurabileceğiniz aktif bir Facebook grubu da bulunmaktadır.
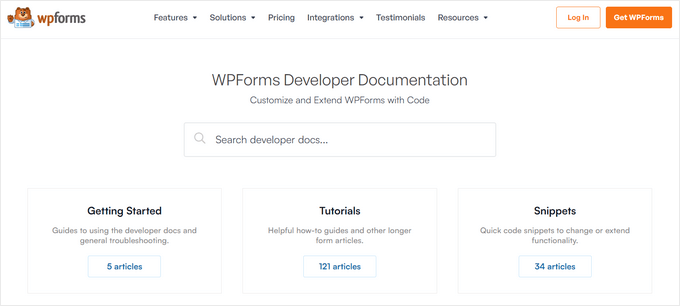
Daha ileri düzey bir kullanıcıysanız, WPForms eklentinin kodunun nasıl genişletileceğini ve özelleştirileceğini gösteren ayrıntılı geliştirici kılavuzlarına sahiptir. Eğer bir WordPress geliştiricisiyseniz, bu mutlaka sahip olmanız gereken bir kaynaktır.

Daha da iyisi, ister ücretsiz WPForms Lite eklentisini indirin, ister WPForms Pro’ya yükseltin, tüm bu kaynaklara erişebilirsiniz.
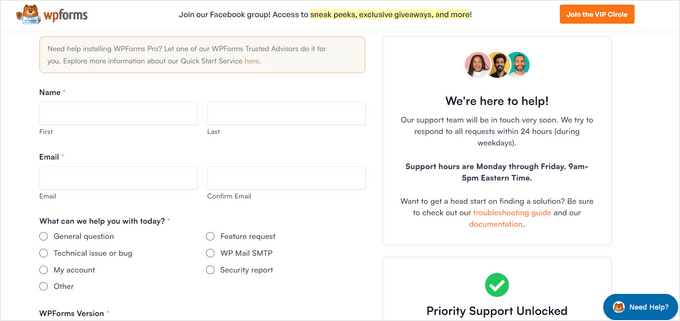
Bir WPForms lisansı satın alırsanız, profesyonel desteğe erişim elde edersiniz. WPForms ekibi, tüm taleplere hafta içi 24 saat içinde yanıt vermeyi amaçlamaktadır.

WPForms İncelemesi: Fiyatlandırma ve Planlar
Ücretsiz bir form oluşturucu arıyorsanız, WPForms Lite ile gerçekten yanlış gidemezsiniz. Her türlü formu oluşturmak için ihtiyacınız olan her şeye sahiptir ve istediğiniz kadar form oluşturmanıza olanak tanır. Sitenize basit bir iletişim formu eklemek istiyorsanız ve daha gelişmiş özelliklere ihtiyacınız yoksa WPForms Lite’ı da tavsiye ederim.
Ancak, daha güçlü özellikler ve şablonlar istiyorsanız, WPForms Pro açık ara daha iyi bir seçenektir.

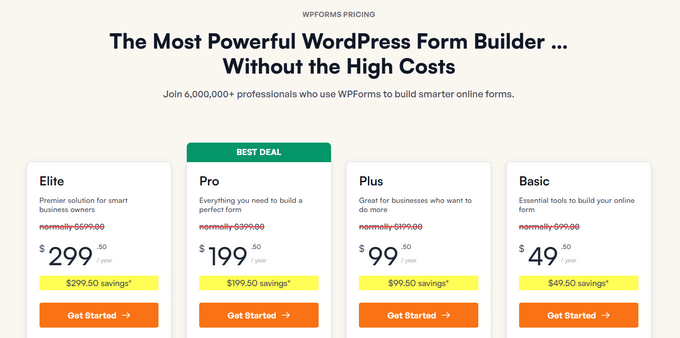
Bir dizi farklı kullanım durumunu kapsayan dört WPForms planı vardır. Küçük bir WordPress blogu, işletme web sitesi ya da büyük bir çevrimiçi işletme işletiyor olmanız fark etmeksizin, sizin için mükemmel olan bir plan bulmakta sorun yaşayacağınızı sanmıyorum.
İşte seçenekleriniz:
- Temel. Yıllık 49,50 ABD doları karşılığında WPForms’u tek bir bloga, web sitesine veya çevrimiçi mağazaya yükleyebilirsiniz.
- Artı plan. Yıllık 99,50 $ fiyatla sunulan Plus planı Mailchimp, Campaign Monitor ve Brevo (eski adıyla Sendinblue) gibi ek araç ve hizmetlerle entegre olur. Zaten bir web siteniz varsa, bu WPForms’un mevcut kurulumunuza sorunsuz bir şekilde entegre olmasını sağlar. Ayrıca WPForms’u en fazla 3 web sitesine yükleyebilirsiniz.
- Profesyonel. Yıllık 199,50 $ karşılığında, bu plan WPForms’u 5 web sitesine kadar yüklemenizi sağlar. Pro plan ayrıca konuşma formları, form açılış sayfaları ve çevrimdışı formlar gibi bazı ek özelliklerin kilidini açar.
- Elite. Yıllık fiyatı 299,50 dolar olan Elite, WPForms’u istediğiniz kadar web sitesinde kullanmanıza olanak tanır. Bununla birlikte, tüm müşteri sitelerinde aynı eklentiyi kullanmak isteyen WordPress geliştirme ajansları için iyi bir seçenektir. Bu gelişmiş plan, WPForms’un tüm entegrasyonlarına ve eklentilerine erişmenizi sağlayarak onu bir form oluşturma güç merkezi haline getirir.
Küçük işletme kullanıcıları için Basic ve Plus planları uygun fiyatlıdır ve form şablonları, giriş yönetimi, gelişmiş form alanları, koşullu mantık, form bildirimleri, spam koruması ve standart müşteri desteği dahil olmak üzere gelişmiş formlar oluşturmak için ihtiyacınız olan her şeye sahiptir.
WPForms’u e-posta servis sağlayıcınız veya bülten eklentinizle kullanmak istiyorsanız, Plus birçok popüler hizmetle entegre olur.
Ancak, özellikle ödeme formları oluşturmak istiyorsanız, WPForms Pro benim en iyi seçimim. Pro planı PayPal, Stripe ve Square ile entegre olur, böylece çevrimiçi ödemeleri kolayca kabul edebilir ve yinelenen abonelikler oluşturabilirsiniz.
Son olarak, WPForms Elite planı bonus form şablonları, kullanıcı yolculuğu raporları, premium müşteri desteği ve çok daha fazlasını içerir. Tüm bunlar göz önünde bulundurulduğunda WPForms, pazarlama ajansları ve işletmeler için mükemmel olan üst düzey bir plandır.
WPBeginner WPForms’u Nasıl Kullanıyor (Benim Deneyimim)
Daha önce de belirttiğim gibi, WPBeginner’daki tüm formlar için WPForms kullanıyorum. Buna iletişim formum, öneri formum ve hatta iş başvuru formlarımız da dahil.

WPBeginner en popüler ücretsiz WordPress kaynağı olduğu için bir sürü form spam’i alıyorum.
Neyse ki WPForms tüm formlarıma bir reCAPTCHA eklememe izin veriyor.

Ayrıca bana spam gönderenlerin IP adreslerini de sağlıyor, böylece bu IP adreslerini WordPress’te engelleyebiliyor ve gelecekte ziyaret etmelerini önleyebiliyorum. Bu özelliklerin hepsi birlikte spam formları durdurdu, böylece gerçek gönderilere daha hızlı yanıt verebiliyorum.
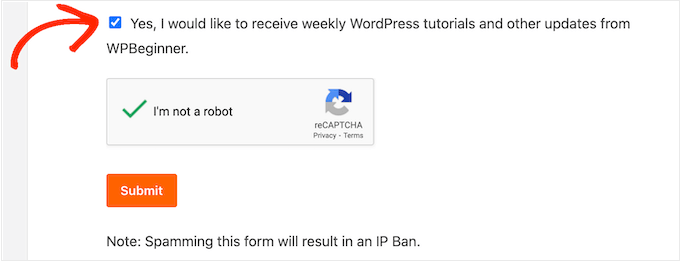
WPForms’u e-posta listemi büyütmek için de kullandım. Kullanıcılar iletişim formumuzu doldurduklarında, sadece bir kutuyu işaretleyerek e-posta bültenimize kaydolabiliyorlar.

Bu basit onay kutusunu ekleyerek, WPForms bir ton yeni abone kazanmama yardımcı oldu. Hatta kısa süre önce e-posta listemizi %600 oranında büyüttüm!
WPForms İncelemesi: Sizin İçin Doğru Form Oluşturucu mu?
Bu WPForms incelemesini tamamlamak için, WPForms’un benim ve WPBeginner’daki ekibim için vazgeçilmez bir araç haline geldiğini söylemekten gurur duyuyorum. İster basit bir iletişim formu ister karmaşık bir anket oluşturuyor olalım, WPForms sürekli olarak başarılı oldu.
WPForms’u farklı kılan şeylerden biri de 2.000’den fazla hazır şablondan oluşan inanılmaz kütüphanesidir – ihtiyaçlarınız ne kadar niş olursa olsun, hayatınızı kolaylaştıracak bir şablon bulacağınızdan eminim. Koşullu mantık ve konuşma formları gibi gelişmiş özelliklerle ziyaretçileriniz için gerçekten ilgi çekici ve etkileşimli deneyimler oluşturabilirsiniz.
Özellikle, bir işletme sahibiyseniz ve CSS kodunu öğrenmeden veya bir geliştirici tutmadan güçlü özel formlar oluşturmak istiyorsanız, WPForms Pro‘yu öneririm.
Ancak yeni başlıyorsanız veya sınırlı bir bütçeniz varsa WPForms Lite eklentimiz mükemmel bir seçimdir. Bazı gelişmiş özellikleri eksik olsa da, bir iletişim veya ödeme formu oluşturmak ve ardından WordPress web sitenizdeki herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemek için ihtiyacınız olan her şeye sahiptir. WPForms Pro kullanmıyor olsaydım, Lite eklentisi en iyi seçimim olurdu.
Sonunda premium eklentiye yükseltmeniz gerekse bile, WPForms Lite henüz daha gelişmiş özelliklere ihtiyaç duyup duymadığından emin olmayan herkes için harika bir başlangıç noktasıdır.
WPForms İncelemesi: SSS
WPForms’u kullanmak ücretsiz mi?
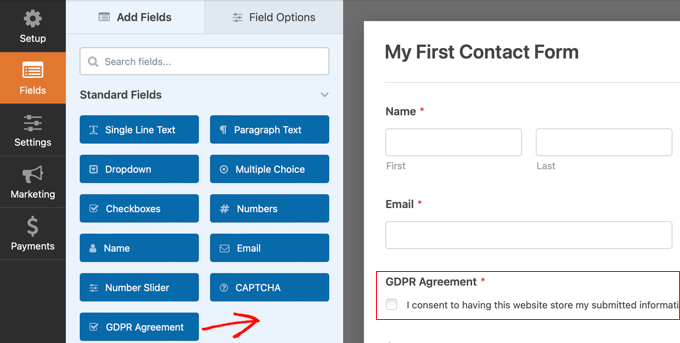
Evet! WPForms ‘u resmi WordPress deposundan ücretsiz olarak indirebilir ve istediğiniz kadar form oluşturabilirsiniz. Ücretsiz eklenti, ödeme alanları, reCAPTCHA ve GDPR sözleşmesi bölümleri gibi gelişmiş seçenekler de dahil olmak üzere çok çeşitli hazır alanlar arasından seçim yapmanızı sağlar.
Bununla birlikte, premium eklenti koşullu mantığı destekler, böylece ziyaretçinin önceki yanıtlarına göre farklı alanlar gösterebilir, 2.000’den fazla hazır form şablonu arasından seçim yapabilir, yinelenen ödemeleri toplayabilir ve bir sürü başka özelliğe erişebilirsiniz. Bununla birlikte, premium plana yatırım yapmanızı tavsiye ederim.
WPForms buna değer mi?
Her web sitesinin ve formun farklı olduğuna inanıyorum, bu nedenle bir proje için işe yarayan bir şey başka bir proje için mutlaka işe yaramayacaktır. Bu yüzden kendiniz için farklı form oluşturucuları denemek iyi bir fikirdir!
Yıllar boyunca Formidable Forms, Gravity Forms ve Ninja Forms dahil olmak üzere sayısız farklı WordPress eklentisi denedim. Ancak, WPForms kesinlikle benim en iyi seçimim. Kullanımı kolay ve çok sayıda farklı şablonla birlikte geliyor, böylece hemen hemen istediğiniz her tür formu oluşturabilirsiniz.
Ayrıca, premium eklenti, sizin için tüm formları oluşturabilen güçlü yapay zeka (AI) araçları da dahil olmak üzere bir ton gelişmiş özelliğe sahiptir. Sadece bunun için bile WPForms kesinlikle ‘buna değer’!
WPForms GDPR uyumlu mu?
Bir web sitesi sahibi olarak GDPR’yi çok ciddiye alıyorum ve siz de almalısınız. Eğer bunu yapmazsanız, büyük bir para cezası veya hatta hapis cezası alabilirsiniz – ve kimse bunu istemez! İyi haber ise WPForms’un GDPR-şikayet formları oluşturmanıza yardımcı olabilecek bir ton özelliğe sahip olması.
Başlangıç olarak, formlarınıza kolayca bir GDPR sözleşmesi alanı ekleyebilirsiniz, böylece kullanıcıların verilerini göndermeden önce açık onay vermeleri gerekir.

Ayrıca tek bir tıklamayla çerezleri devre dışı bırakabilir, kullanıcı IP’si toplamayı devre dışı bırakabilir ve girişleri devre dışı bırakabilirsiniz.
GDPR’ye uymak için kuruluşlar, kullanıcılara verilerine erişim sağlamalı ve silinmesini talep etmelerine izin vermelidir.
Bunu aklımda tutarak, yakın zamanda WPForms kullanarak bir ‘Veri erişimi/silme’ formu oluşturmayı denedim, böylece ziyaretçiler verilerine erişim talep edebilir, hatta benden silmemi isteyebilir.
WPForms kullanarak bunu başarmak çok kolaydı ve sonuçlardan memnun kaldım, bu nedenle WPForms’u GDPR’ye uyması gereken herkese tavsiye ederim (ve bu temelde bir blog veya web sitesi işleten herkes!)
WPForms’u nasıl yüklerim?
WPForms’u tıpkı diğer WordPress eklentileri gibi kurabilir ve etkinleştirebilirsiniz.
Bunu yaptıktan sonra, WordPress yönetici panelinizdeki WPForms ” Tüm Formlar bölümüne gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın. Daha sonra ilk formunuzu oluşturmak için ekrandaki talimatları takip edebilirsiniz. İnanın bana, oldukça basit!
Umarım bu WPForms incelemesi, WordPress web siteniz için en iyi seçim olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca blog trafiğinizi nasıl artıracağınıza dair rehberimize göz atabilir veya en iyi canlı sohbet yazılımı uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Thomas Wright
Absolutely love WPForms. I’ve been using for years now and it keeps getting better. They keep adding new features that makes form building and form related utilities easier and easier. I used to code all of my websites by hand. Then I found WordPress and I kept coding forms by hand. Then I found WPForms and now I can whip out entire sites in the matter of hours. I love it!
Secure, easy to use, efficient, and fast!
Daniel Hurter
We are using WPForms for several years now on all of our customer’s websites and are very happy with this app. It is easy to handle and understand. In case you need support there is immediate help and professional response. We can recommend WPForms, also if you are looking for properly looking graphic design.
Jae Sung Ahn
The best thing about WPForms is its user-friendly drag-and-drop interface, which makes it incredibly easy for users of all skill levels to create and manage forms. This intuitive interface allows you to build complex forms in minutes without any coding knowledge.
Rob Seaver
I needed a form tool that would work within WordPress, allow the user to upload images from their phone’s camera or image library, perform light conditional logic, and make the process simple for our customers to complete. WPForms not only delivered on all these needs, but it also provided much more value, as I realized with implementation. If you need an easy-to-use, affordable form builder, you’ve found your product!
Sam Stratigeas
I find the wordpress plugin WPForms to be both easy to use and configure and very intuitive to both create new forms, use templates and customize them to adapt for your needs, to integrate with popular mail systems like Constant Contact, Brevo or MailChimp to name a few with clear, step-by-step instructions and their sister product WP Mail SMTP integrates seamlessly and the ability to integrate payment gateways allows you to use this as an e-commerce tool. Lists are saved and can be exported, the conditional logic is easy to set up and program actions and I find the experience almost pleasant to administer. The free version of this plugin is feature rich and offers many of the functions needed for basic form submission and management and upgrading to Pro just adds an extra level of functionality. Kudos to the team for offering such a great product. I have not found a similar product as easy to use as WPForms. A well deserved 5/5
David Wimett
WPForms is incredibly user-friendly, offering a drag-and-drop interface perfect for creating complex forms without coding. Its seamless integrations with email marketing platforms, payment gateways, and CRM systems streamline workflows effortlessly. The customer service is top-notch, with comprehensive documentation and a responsive support team. Visually, WPForms shines with customizable templates that ensure forms match your site’s branding. Advanced features like conditional logic and multi-page forms cater to diverse needs, making WPForms a versatile tool for any website.
Gene
Been using WPForms for many years, great form plugin with lots of features! Highly recommended if you need to create forms on your website!
Pau
Very easy to use and to integrate with other apps such as mailing
Kaylesha
I really like using this plugin on WordPress. Really easy to use and functionality is great!
Crux
Great plugin, and it gets better with all the updates. Also really appreciate the prompt customer service when we have questions/ issues
Iurie Solomon
the easiest and most intuitive form solution in WordPress
Ahmed Mohamed Abdelrahman
Great one.
Great form plugin.
Easy to use!(Y)
Diomy kasaka
I’ve been using WPForms platform and his plugis on my website for two years and i really like it. thanks for everything that you’are doing
saikumar j
This is by far the easiest form solution in WordPress
It is a very well documented and user friendly plugin
It is intuitive to use and there are so many options and templates!
Love it.
Olaya
The free version has been invaluable to help me get my business started. Thanks!
Elizabeth Bell
I’m so excited about the growth of my business.
This is the best tool for creating forms on WordPress. It’s like the champion of plugins in the WordPress store for making forms that work.
Mark Bunner
I’ve been using WPForms for quite a while. I liked it so much, I did an Ultimate Lifetime deal. I find it to be the easiest, most intuitive forms plugin. With the added modules I have been able to do anything I needed. There are pre-made templates which handle most use cases. When there is not a specific template, I can manually build or use an available template as a starting point to modify. I used other forms makers before, but this one is my favorite. Any issues I had were addressed by support; but I actually don’t remember what they were at this point. So, they must not have been significant. Well pleased with WPForms.
Steve D.
WP Forms is intuitive to use and there are so many options and templates! Love it.
Kamesh
good plugins and very good wordpress
Shellie Clark
This is a great form plugin and easy to use!
Ömer Faruk
Amazing form plugin for WordPress!
mortaza
The only form builder plugin that deserves the 1st place to install the active WordPress repository
santosh sendha
This is one of the best and essential plugins for WordPress websites to create a comment from.
HBH
WP Forms is a very well documented and user friendly plugin for any form for WP. Creating forms is a charm and following documentation easy to style through css, for a global impression of cool. Drag and drop feature throughout. One time integration with recapcha and Google does the rest…. on all your forms! I am concidering this purchase, cause I would like to mive into surveys and polls… Thx
Dinuka
Great form plugin. Easy to use!
Virginia
This is by far the easiest form solution in WordPress. Went from the Lite version to the paid one, and I wish I’d done it before.