WPBeginner için özel bir tema kullanmamıza rağmen, Duplicator, WPForms ve WP Charitable siteleri de dahil olmak üzere ortak web sitelerimizin çoğunu tasarlamak için sayfa oluşturucu eklentileri kullandık.
Sıfırdan birden fazla site inşa etmek, iyi bir sayfa oluşturucu eklentisini neyin oluşturduğunu ilk elden bildiğimiz anlamına gelir. Size tonlarca zaman kazandırabilecek özellikleri ve güçlü yanları ve dikkat etmeniz gereken sorunları biliyoruz.
Bununla birlikte, bu Thrive Architect incelemesinde bu deneyimi iyi bir şekilde kullanıyoruz. Bu eklentinin tek bir satır kod yazmak zorunda kalmadan özel sayfalar oluşturmanıza gerçekten yardımcı olup olamayacağını göreceğiz.
Thrive Architect sizin için doğru sayfa oluşturucu eklentisi mi? Bu derinlemesine Thrive Architect incelemesinde bunu öğrenelim.

Thrive Architect nedir?
Thrive Architect hızlı, güçlü ve kullanımı kolay bir sayfa oluşturucudur.
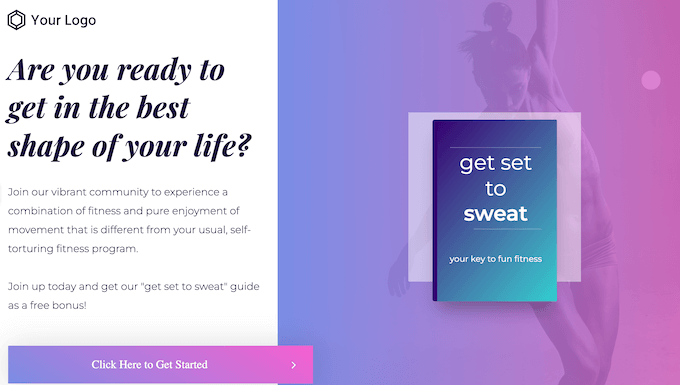
Özel ana sayfalar, satış sayfaları, web semineri sayfaları, potansiyel müşteri oluşturma sayfaları ve daha fazlası için 200’den fazla profesyonelce tasarlanmış şablona sahiptir.

Hangi şablonu seçerseniz seçin, Thrive’ın sürükle ve bırak düzenleyicisini kullanarak her parçasını özelleştirebilirsiniz.
Öğeler ekleyebilir, animasyonlar oluşturabilir, e-posta yakalama formları ekleyebilir ve hatta ziyaretçinin masaüstü bilgisayar veya mobil cihaz kullanmasına bağlı olarak içeriği gösterebilir veya gizleyebilirsiniz.

Thrive Architect ile özel blog yazısı düzenleri bile oluşturabilirsiniz. WordPress blogunuzu daha ilgi çekici hale getirmek için vurgu kutuları, Facebook yorumları ve tweet atmak için tıklayın kutuları gibi öğeler eklemeniz yeterlidir.
Thrive Architect İncelemesi: WordPress’te Neden Kullanılmalı?
Yerleşik WordPress bloklarını ve tam site düzenlemesini kullanarak özel düzenler oluşturmak mümkün olsa da, akıllı web sitesi sahipleri bir sayfa oluşturucu eklentisi kullanır.
Doğru eklentiyle, hazır şablonları, öğeleri ve formları kullanarak kolaylıkla profesyonelce tasarlanmış sayfalar oluşturabilirsiniz. Bununla birlikte, Thrive Architect’in sizin için doğru WordPress sayfa oluşturucu ek lentisi olup olmadığını görmek için neler sunabileceğine bakalım.
1. Kolay Kullanım
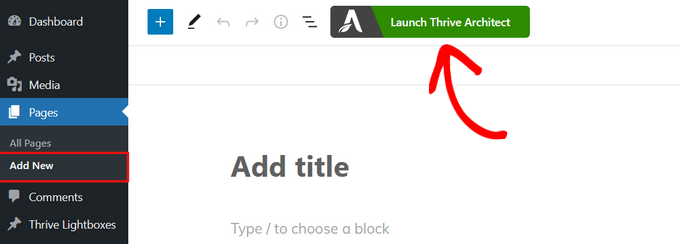
Thrive Architect ile tek bir satır kod yazmadan özel sayfalar oluşturabilirsiniz. WordPress blok düzenleyicisinde, başlamak için ‘Thrive Architect’i Başlat’a tıklamanız yeterlidir.

Daha sonra hazır bir şablon seçebilir ya da WordPress temanızdaki şablonu kullanarak yeni bir sayfa oluşturabilirsiniz.
Seçiminizi yaptıktan sonra Thrive, sayfayı sürükle ve bırak düzenleyicisinde açacaktır. Bir öğeyi değiştirmek için seçmek üzere tıklamanız ve ardından sol taraftaki menüde bulunan ayarları kullanmanız yeterlidir.
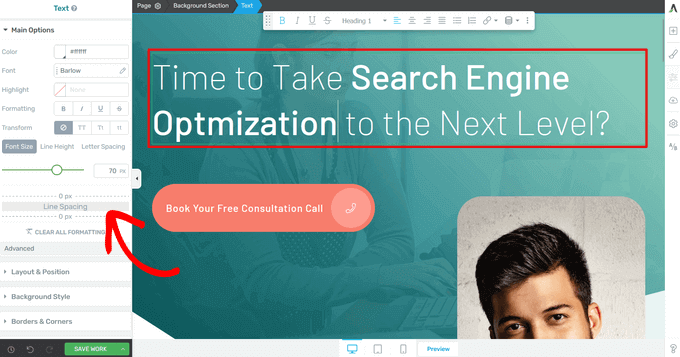
Örnek olarak, ‘Başlık’ üzerine tıklayarak ve ardından kendi özel mesajınızı yazarak başlığı değiştirebilirsiniz.

Ayrıca yazı tipi boyutunu, tipografiyi, rengi, biçimlendirmeyi ve daha fazlasını değiştirebilirsiniz.
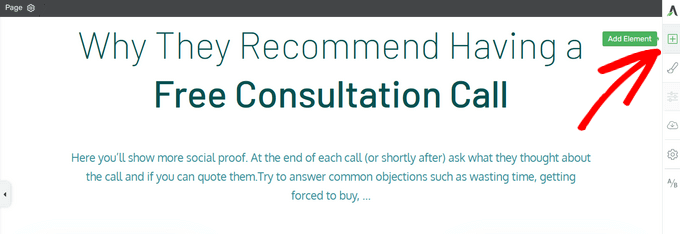
Thrive Architect, hızlı bir şekilde güzel sayfa tasarımları oluşturmanıza yardımcı olmak için hazır öğelerle birlikte gelir. Bir sayfaya öğe eklemek için ekranın sağ tarafındaki ‘+’ düğmesine tıklamanız yeterlidir.

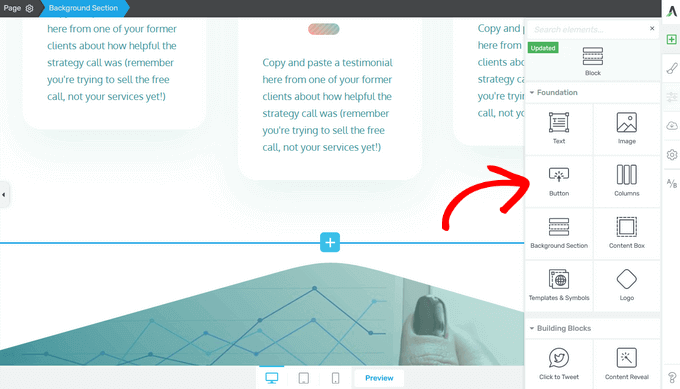
Daha sonra resimler, düğmeler, potansiyel müşteri oluşturma formları, fiyatlandırma tabloları, geri sayım sayaçları ve daha fazlası gibi öğeler arasından seçim yapabilirsiniz.
Kullanmak istediğiniz bir öğeyi bulduğunuzda, sağ taraftaki menüden sürükleyip sayfanıza bırakmanız yeterlidir.

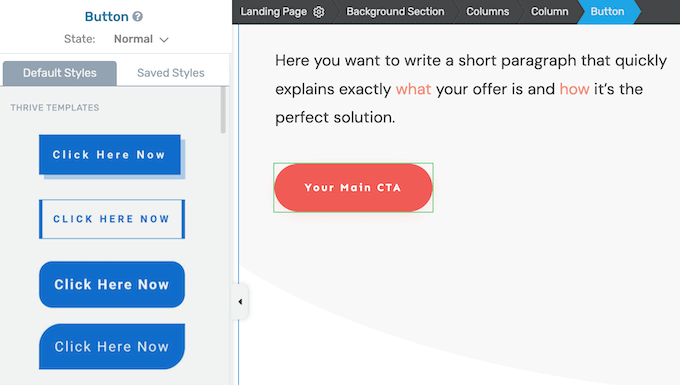
Öğeye bağlı olarak, birkaç hazır şablon görebilirsiniz.
Bu sizi büyük bir zahmetten kurtarabilir ve hızlı bir şekilde profesyonel görünümlü bir tasarım oluşturmanıza yardımcı olabilir.

Bir şablon kullansanız bile, sol taraftaki menüde yer alan ayarları kullanarak tasarımını değiştirebilirsiniz. Siz değişiklik yaptıkça canlı önizleme otomatik olarak güncellenecek, böylece en çok neyi beğendiğinizi görmek için farklı ayarları deneyebileceksiniz.
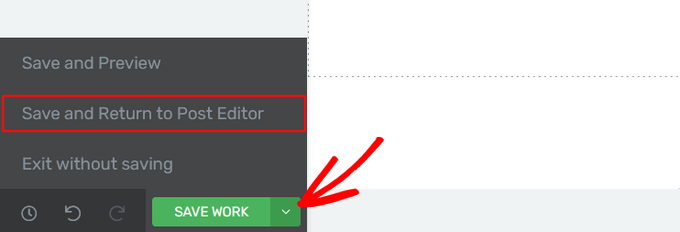
Sayfanın görünümünden memnun olduğunuzda, ‘Çalışmayı Kaydet’ düğmesinin yanındaki ok (^) düğmesine tıklayın. Ardından, ‘Kaydet ve Gönderi Düzenleyiciye Dön’e tıklayın.

Artık sayfayı taslak olarak kaydedebilir ya da WordPress web sitenizde görünmesi için yayınlayabilirsiniz. Özel açılış sayfaları, satış sayfaları, ana sayfalar ve daha fazlasını oluşturmak için bu adımları tekrarlamanız yeterlidir.
2. 200’den Fazla Profesyonelce Tasarlanmış Şablon
Thrive Architect, daha fazla dönüşüm elde etmenize yardımcı olmak için tasarlanmış 200’den fazla profesyonelce tasarlanmış şablonla birlikte gelir. Bu şablonlar herhangi bir WordPress temasıyla çalışır, bu nedenle WordPress web sitenizde kullanırken sorun yaşamazsınız.
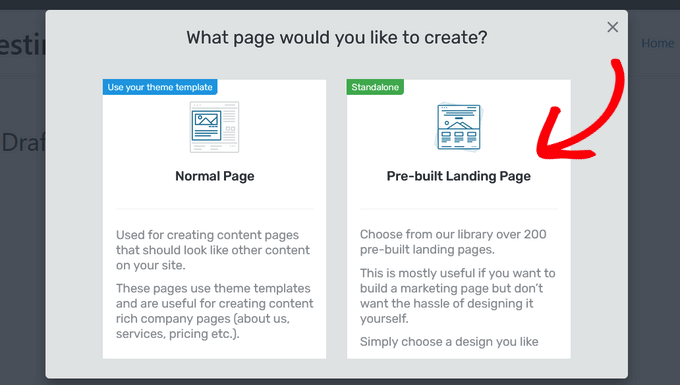
Mevcut tüm Thrive şablon setlerini ve tek tek şablonları görmek için ‘Önceden Oluşturulmuş Açılış Sayfası’nı seçmeniz yeterlidir.

Tüm bu tasarımlar tamamen özelleştirilebilir, böylece herhangi bir çevrimiçi mağaza, blog veya web sitesine mükemmel şekilde uyacak şekilde ince ayar yapabilirsiniz.
3. 700’den Fazla Özel Yazı Tipi
Özel yazı tipleri bir sayfanın en önemli içeriğini vurgulayabilir veya bir açılış sayfasının WordPress temanızın geri kalanıyla uyum sağlamasına yardımcı olabilir.
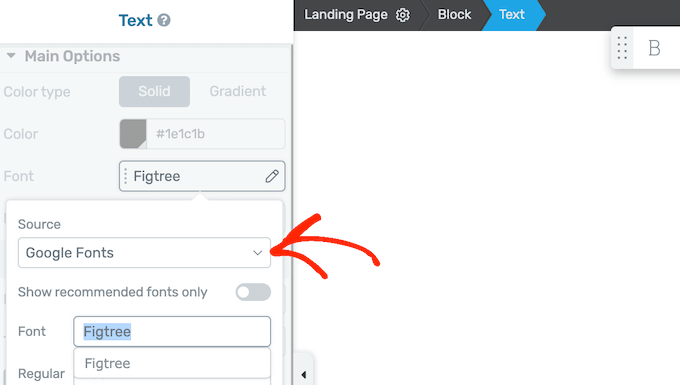
Thrive Architect düzenleyicisinde Google Fonts, Web Safe Fonts veya şablonun yerleşik yazı tipleri arasından seçim yapabilirsiniz.

Özel bir yazı tipi seçtikten sonra metin rengini, boyutunu, biçimlendirmesini ve daha fazlasını değiştirebilirsiniz. Bu, metnin özel sayfanızda nasıl görüneceği konusunda ince ayar yapmanıza olanak tanır.
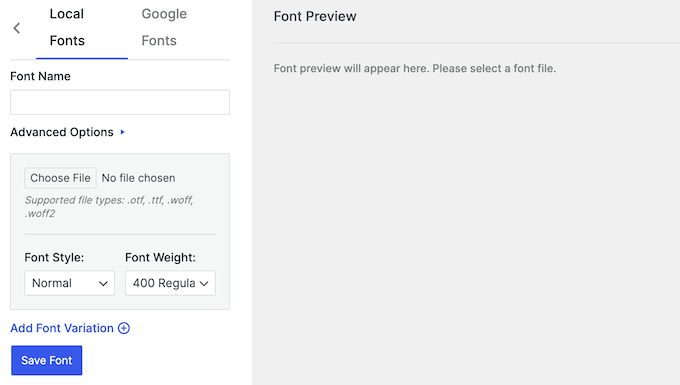
Daha fazla yazı tipi eklemek istiyorsanız Thrive Architect, ücretsiz Özel Yazı Tipleri eklentisiyle entegre olur. Bu eklentiyi yükleyip etkinleştirdiğinizde yeni yazı tiplerini WordPress’e .otf, .ttf, .woff veya .woff2 dosyaları olarak yükleyebilirsiniz.

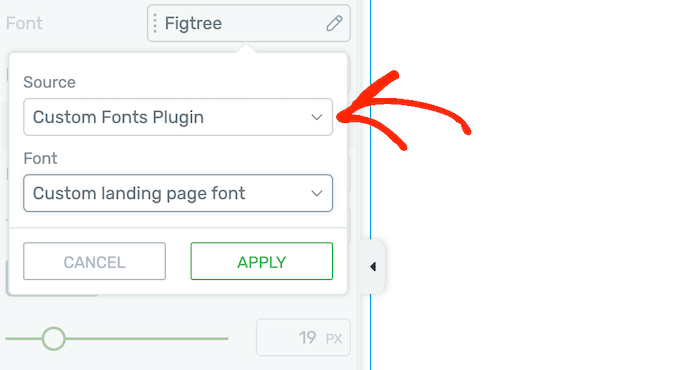
Bu işlem tamamlandıktan sonra bu yeni dosyalara doğrudan Thrive Architect düzenleyicisinden erişebilirsiniz.
Bu, özel sayfalarınız için benzersiz başlıklar, düğme etiketleri, eylem çağrıları ve daha fazlasını oluşturmayı kolaylaştırır.

4. Esnek Sayfa Düzenleri
Thrive Architect, sizi sabit sütun, satır ve segment bölümleri kullanmaya zorlamak yerine, sürükle ve bırak yöntemini kullanarak sayfanın düzenini değiştirme özgürlüğü sunar.
Öğeleri sayfaya bırakabilirsiniz ve Thrive Architect düzeni otomatik olarak ayarlayacaktır. Herhangi bir noktada bir alanı yeniden boyutlandırmak isterseniz, sütunun veya benzer öğenin üzerine gelip kullanmak istediğiniz boyuta sürükleyebilirsiniz.
Thrive Architect ayrıca tam genişlikte sayfa düzenlerini de destekler, böylece tam olarak istediğiniz tasarımı oluşturabilirsiniz.
5. Tasarıma Göre Mobil Duyarlı
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55’ini oluşturuyor. Bunu göz önünde bulundurarak, özel sayfalarınızın akıllı telefonlarda ve tabletlerde de mobil cihazlarda olduğu kadar iyi göründüğünden emin olmak isteyeceksiniz.
İyi haber şu ki Thrive Architect, kutudan çıktığı haliyle duyarlı ve mobil uyumlu olacak şekilde tasarlanmıştır. Bununla birlikte, sayfanızın mobil cihazlarda nasıl görüneceğini kontrol etmek yine de akıllıca olacaktır.
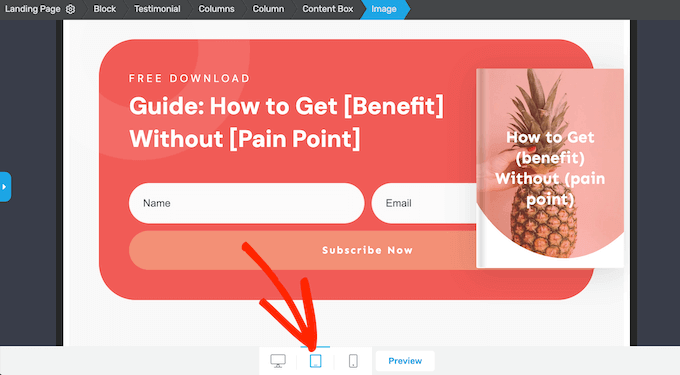
Thrive Architect, tabletler ve cep telefonları için yerleşik önizlemelere sahiptir, böylece tasarımınızı tek bir tıklamayla ve sayfayı yeniden yüklemek zorunda kalmadan kontrol edebilirsiniz.

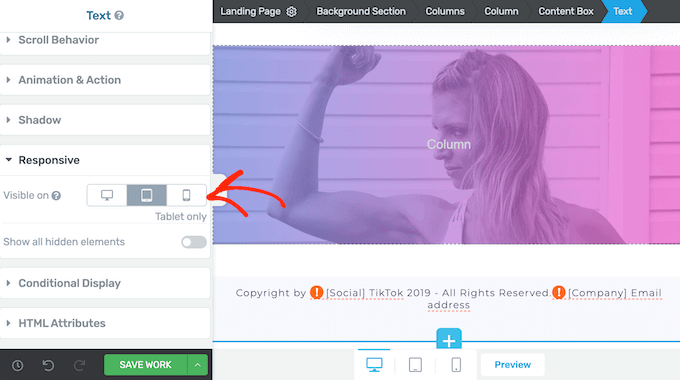
Ayrıca kullanıcının cihazına göre içeriği gizleyebilir ve gösterebilirsiniz. Örneğin, genellikle daha küçük ekranlara ve daha az işlem gücüne sahip oldukları için mobil cihazlarda büyük, yüksek çözünürlüklü görüntüleri gizleyebilirsiniz.
Aynı öğelerin farklı versiyonlarını bile oluşturabilirsiniz. Örneğin, mobil cihazlar için özel bir duyarlı WordPress menüsü oluşturabilirsiniz.
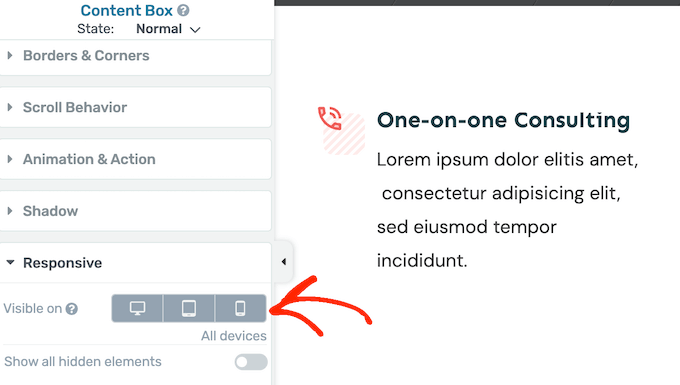
Thrive Architect ile sadece sol taraftaki menüde bir düğmeye tıklayarak tek tek öğeleri ve hatta tüm içerik kutularını kolayca gizleyebilirsiniz.

6. Yapışkan ve Paralaks Kaydırma
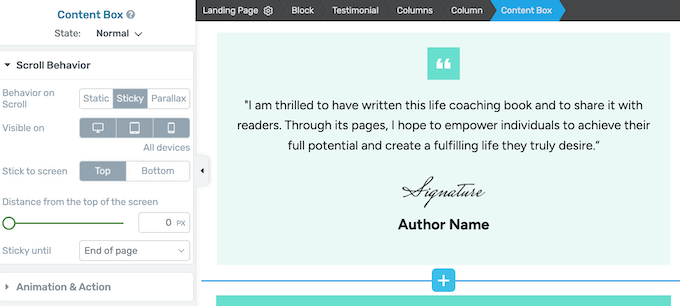
Thrive Architect, ziyaretçi aşağı kaydırdığında öğelerin nasıl davranacağını kontrol etmeyi kolaylaştırır. Sol taraftaki menüde statik, yapışkan ve paralaks kaydırma arasında seçim yapabilirsiniz.

Yapışkan ve paralaks için kaydırma davranışının akıllı telefonlarda, tabletlerde, masaüstü bilgisayarlarda veya tüm cihazlarda kullanılıp kullanılmayacağını seçebilirsiniz.
Bu, yapışkan veya paralaks kaydırma kullanan sayfalarda gezinmekte zorlanabilecek mobil kullanıcıları rahatsız etmeden masaüstü kullanıcıları için benzersiz kaydırma efektleri oluşturmanıza olanak tanır.
7. Çoklu Hover Efektleri
Fareyleüzerine gelme efektleri tasarımınızı daha etkileşimli ve ilgi çekici hale getirebilir, bu da insanları sitenizde daha uzun süre tutacaktır. Hatta ziyaretçi sayfayı keşfederken bir hikaye anlatma unsuru oluşturmak için fareyle üzerine gelme efektlerini kullanabilirsiniz.
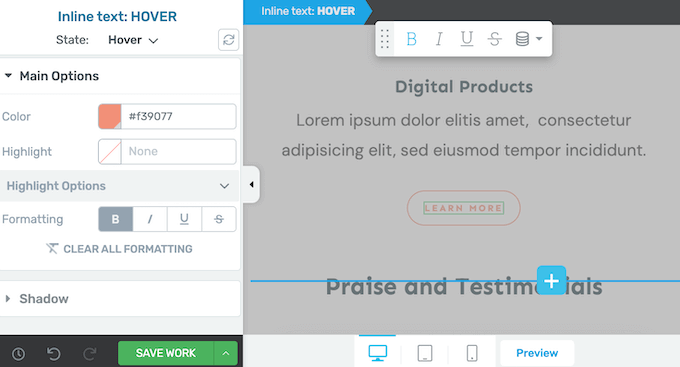
Thrive Architect ile tek tek öğelere kolayca fareyle üzerine gelme efektleri uygulayabilirsiniz. Gördüğünüz seçenekler değişebilir, ancak genellikle arka plan rengini, tipografiyi değiştirebilir, gölge ekleyebilir ve daha fazlasını yapabilirsiniz.

Hatta bir içerik kutusunun tamamına fareyle üzerine gelme animasyonları uygulayarak göz alıcı efektler oluşturabilirsiniz.
8. Kolaylıkla Animasyonlar Ekleyin
Animasyonları, ziyaretçinin dikkatini sayfanın en önemli içeriğine çekmek için kullanabilirsiniz. Örneğin, çevrimiçi bir pazar yeriniz varsa, yaklaşan bir satışı vurgulamak için animasyonlar kullanabilirsiniz.
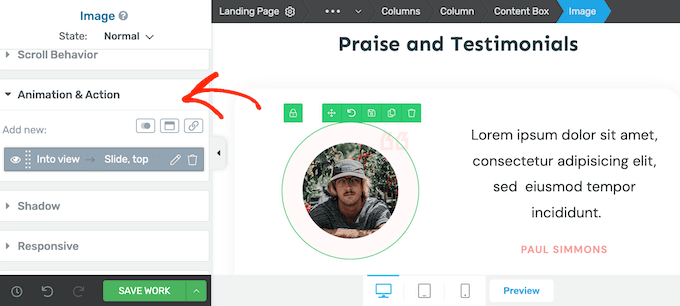
Animasyonlar, harekete geçirici mesaj düğmelerinizi öne çıkarmak için de harika bir yoldur. Thrive Architect, tek tek bileşenlere ve hatta tüm içerik kutularına animasyon eklemenize olanak tanır.

Bu animasyonları döngüye ayarlayabilir veya giriş animasyonu olarak bir kez oynatabilirsiniz.
9. Kod Olmadan İçeriği Gizleme ve Gösterme
Sayfalarınızı daha ilgi çekici hale getirmek için, belirli bir süre geçene kadar içeriği gizlemek isteyebilirsiniz. Bu şekilde her türlü ilginç efekti yaratabilirsiniz. Örneğin, satış videonuzun satış konuşması bölümüne ulaşmak için yeterli süre geçene kadar şimdi satın al düğmesini gizleyebilirsiniz.
İyi haber şu ki Thrive Architect, tek bir satır kod yazmadan bu efektleri oluşturmanıza olanak tanıyan yerleşik bir İçerik Gösterimi öğesine sahiptir.
10. En İyi E-posta Hizmet Sağlayıcıları ile Entegre Olur
Potansiyel müşteri oluşturmak için özel bir sayfa oluşturuyorsanız, bir katılım veya benzer bir form eklemek isteyebilirsiniz.
Size yardımcı olmak için Thrive Architect, ActiveCampaign ve Constant Contact gibi en iyi e-posta pazarlama hizmetleriyle sorunsuz bir şekilde entegre olur.

Bu, kolaylıkla bir e-posta listesi oluşturmanıza yardımcı olabilir.
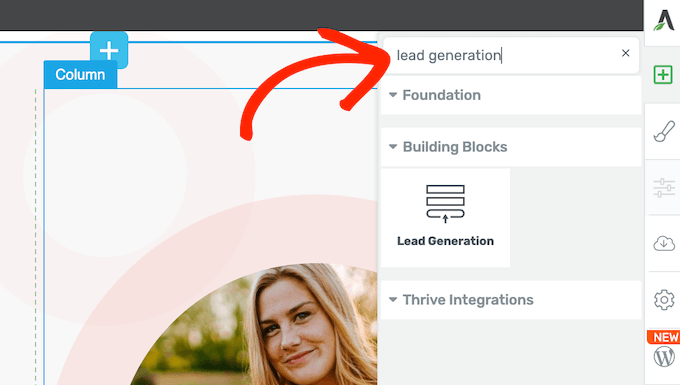
Thrive’ı e-posta servis sağlayıcınıza bağladıktan sonra, hazır Potansiyel Müşteri Oluşturma öğesini herhangi bir sayfaya ekleyebilirsiniz.

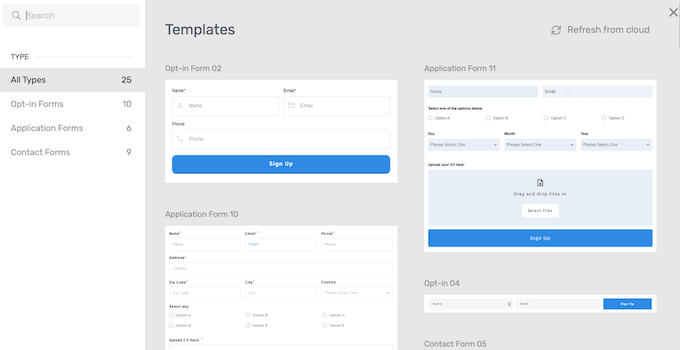
Thrive Architect daha sonra kullanmak istediğiniz opt-in şablonunu seçebileceğiniz bir açılır pencere gösterecektir.
Bu şablonlar, doğru tasarımı bulmanıza yardımcı olmak için katılım formları, başvuru formları ve iletişim formları olarak düzenlenmiştir.

Bunu yaptıktan sonra formun renklerini, kenarlıklarını, düzenini ve daha fazlasını özelleştirebilirsiniz.
Ayrıca listenize abone olduktan sonra ziyaretçileri özel bir teşekkür sayfasına yönlendirebilir veya yeni abonelerinize hedefli mesajlar gönderebilmek için e-posta segmentasyonu yapabilirsiniz.
11. Kendi Özel Global Stillerinizi Oluşturun
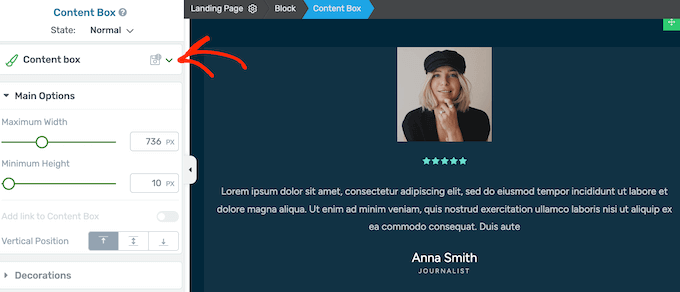
Bazen tamamen aynı düzeni, arka planı, kenarlıkları ve diğer efektleri yeniden kullanmak isteyebilirsiniz. Bu, daha tutarlı bir tasarım elde etmenize yardımcı olabilir.
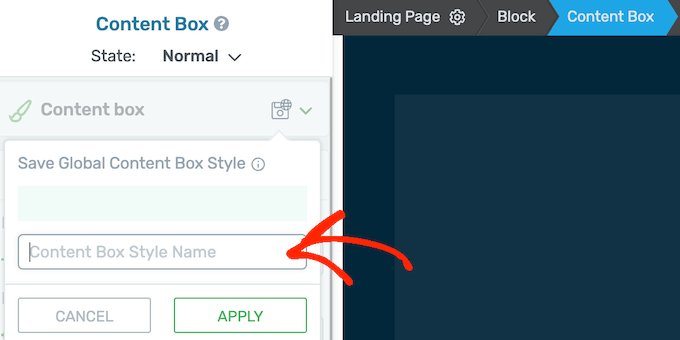
Bu durumda, global stiller oluşturarak zamandan ve emekten tasarruf edebilirsiniz. Tüm biçimlendirme ve stilleri bir öğeye veya içerik kutusuna uygulayın ve ardından ‘Global Stil Olarak Kaydet’ düğmesine tıklayın.

Daha sonra açıklayıcı bir ad yazabilirsiniz.
Bunu yaptıktan sonra, sadece birkaç tıklama ile özel stili herhangi bir öğeye veya kutuya uygulayabilirsiniz.

12. Sayfa Tasarımlarını Kolayca İçe ve Dışa Aktarın
Bazen tasarımları bir siteden diğerine aktarmak isteyebilirsiniz. Örneğin, bir site geçişi sırasında bir sayfanın içeriğinin tamamını kopyalamanız gerekebilir.
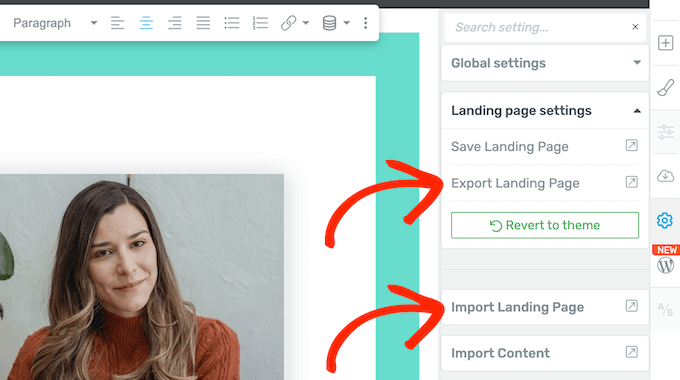
Thrive Architect ile sayfalarınızı hızlı ve kolay bir şekilde ZIP dosyası olarak dışa aktarabilirsiniz. Daha sonra bunları yeni web sitesindeki bir Thrive kurulumuna aktarabilirsiniz.

Daha da iyisi, içe aktarılan sayfa yeni web sitesinin renklerini ve tipografi ayarlarını otomatik olarak devralacaktır.
Bunu göz önünde bulundurarak, tüm web sitelerinizde kullandığınız doğru öğelere, içeriğe, düzene ve diğer ayarlara sahip şablonlar oluşturmak için bu özelliği kullanabilirsiniz. Bu özellikle WordPress geliştirme ajansları ve serbest çalışanlar için faydalı olabilir çünkü yeni müşteri sitelerini hızlı bir şekilde kurmanızı sağlar.
13. Özel Komut Dosyaları için Destek
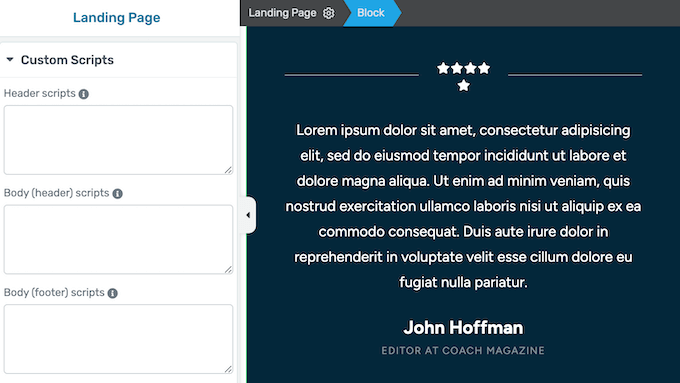
Thrive Architect, tek bir satır kod yazmanıza gerek kalmadan güzel sayfa tasarımları oluşturmanıza olanak tanır. Bununla birlikte, Thrive editörüne özel komut dosyaları ekleme seçeneğiniz vardır.
Sol taraftaki menüde, kodunuzu üstbilgi veya gövde kutularına yapıştırmanız yeterlidir; Thrive Architect gerisini halleder.

14. Profesyonel ve Toplumsal Destek
Thrive Architect ile basit bir sürükle ve bırak editörü kullanarak açılış sayfaları, satış sayfaları ve hatta tüm web sitelerini oluşturabilirsiniz. Ancak bazen ekstra yardıma ihtiyacınız olabilir.
Yanıtları kendiniz bulmak istiyorsanız Thrive’ın ayrıntılı bir bilgi tabanı ve Thrive Üniversitesi portalı vardır.

Ayrıca Thrive Themes blogu da var.
Burada, Thrive Architect’in belirli özelliklerini nasıl kullanacağınıza dair derinlemesine gönderilerin yanı sıra açılış sayfası dönüşümlerinizi nasıl artıracağınız gibi genel konularda tavsiyeler bulacaksınız.

İster bağımsız Thrive Architect eklentisini satın alın ister Thrive Suite lisansına yatırım yapın, sınırsız profesyonel desteğe erişim elde edersiniz.
Hesabınızda bir destek talebi oluşturmanız yeterlidir; Thrive ekibinin bir üyesi Pazartesi-Cuma günleri arasında 24 saat içinde yanıt vermeyi hedefleyecektir.

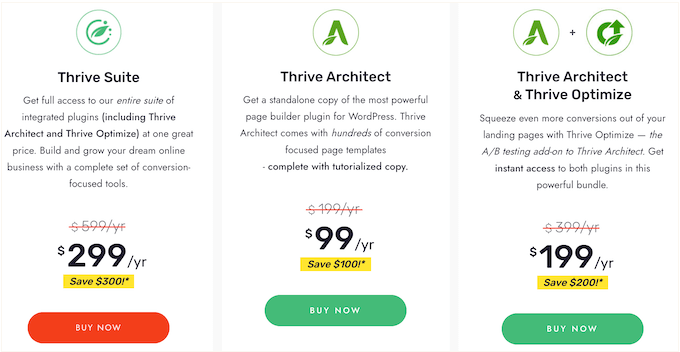
Thrive Architect Builder Fiyatlandırma Planları
Yıllık Thrive Architect planını 99 $ karşılığında satın alabilirsiniz. Bu size bağımsız Thrive Architect eklentisine erişim sağlar, bu nedenle WordPress’te özel sayfalar oluşturmak için mükemmeldir.
Başka bir seçenek de Thrive Architect’i Thrive Optimize eklentisiyle birlikte satın almaktır. Bu güçlü eklenti, tüm Thrive Architect sayfalarınız için A/B testleri oluşturmayı kolaylaştırır. Bu şekilde, içerik ve tasarımdaki varyasyonları test edebilir ve en iyi sonuçları alan sayfayı kullanabilirsiniz.

İstediğiniz kadar varyasyon ve test oluşturabilir ve birden fazla dönüşüm hedefi arasından seçim yapabilirsiniz. Thrive Optimize, kazanan varyasyonu belirleyebilir ve gelecekteki tüm trafiği otomatik olarak bu kazanan varyasyona yönlendirebilir.
Son fiyatlandırma planı Thrive Suite’tir. Bu, yeni bir web sitesi oluşturuyorsanız veya yeni bir çevrimiçi işletme başlatıyorsanız mükemmel olan güçlü bir dönüşüm optimize araç setidir.
299 $ karşılığında Thrive Suite, Thrive Automator, Thrive Quiz Builder, Thrive Apprentice ve daha fazlası dahil olmak üzere tüm Thrive eklentileri portföyüyle birlikte gelir.
Ayrı lisanslar satın almak ve farklı eklentiler öğrenmek yerine Thrive Suite, birlikte çalışmak üzere tasarlanmış bir pakette ihtiyacınız olan her şeye sahiptir. Bu, ayrı WordPress eklentilerinin bir listesini araştırıp yüklemeye kıyasla size tonlarca zaman ve çaba kazandırabilir.
Sonuç: Thrive Architect Sizin İçin Doğru Sayfa Oluşturucu mu?
Thrive Architect’in sunduğu her şeyi inceledikten sonra, WordPress için en iyi sayfa oluşturucu eklentilerinden biri olduğuna eminiz.
Özel sayfalar oluşturmanın kolay bir yolunu arıyorsanız, bağımsız Thrive Architect eklentisi iyi bir seçenek olabilir. Kullanıcı dostu bir görsel düzenleyici ile birlikte gelir, en iyi e-posta pazarlama hizmetleriyle entegre olur ve hatta potansiyel müşterileri toplamanıza yardımcı olacak yerleşik katılım formlarına sahiptir.
Ancak tasarımlarınızdan en iyi şekilde yararlanmak istiyorsanız Thrive Architect ve Thrive Optimize paketi harika bir seçimdir. Özel sayfalarınızı A/B split testine tabi tutmak için ihtiyacınız olan her şeye sahiptir ve hatta kazanan varyasyonu otomatik olarak belirleyebilir.
Son olarak, yeni bir web sitesi oluşturuyor veya bir işletme kuruyorsanız Thrive Suite’i şiddetle tavsiye ediyoruz. İşletmenizi çevrimiçi ortamda büyütmenize yardımcı olmak için hepsi birlikte sorunsuz bir şekilde çalışan dönüşüm odaklı araçlardan oluşan eksiksiz bir pakettir.
Paketin bir parçası olarak hem Thrive Architect’e hem de Thrive Optimize’a erişim elde edersiniz, böylece kolaylıkla güzel, yüksek dönüşüm sağlayan sayfalar oluşturabilirsiniz.
Umarız bu Thrive Architect incelemesi, sizin için doğru sayfa oluşturucu eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca e-posta bülteni oluşturma kılavuzumuza göz atabilir veya WordPress için en iyi iletişim formu eklentileri uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Thrive Architect User Reviews
Please share your Thrive Architect review to help others in the community.