Sizin için doğru WordPress web sitesi oluşturucusu olup olmadığına karar vermenize yardımcı olacak bir Spectra incelemesi mi arıyorsunuz?
Bu eklenti, varsayılan WordPress içerik düzenleyicisini yeni bloklar ve ayarlarla genişletir, böylece tanıdık bir arayüz kullanarak daha gelişmiş düzenler tasarlayabilirsiniz. Ayrıca önceden tasarlanmış bir ton sayfa, desen ve web sitesi kiti ile birlikte gelir, böylece hızlı bir şekilde profesyonel tasarımlar oluşturabilirsiniz.
Bu Spectra incelemesinde, sizin için doğru olup olmadığını görmek için bu popüler web sitesi kurucusuna bakacağız.

Spectra İncelemesi: WordPress’te Neden Kullanılmalı?
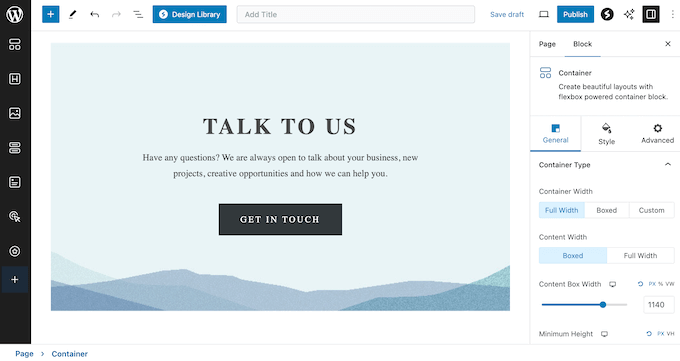
Spectra, WordPress blok editörü ile sorunsuz bir şekilde entegre olan bir web sitesi ve sayfa oluşturucudur. Bu, zaten aşina olduğunuz bir arayüzü kullanarak sayfaları ve hatta tüm web sitelerini tasarlayabileceğiniz anlamına gelir.

Spectra, 30’dan fazla ekstra Gutenberg bloğu ve 100’den fazla hazır şablonla birlikte gelir, böylece profesyonelce tasarlanmış sayfalar ve hatta tüm WordPress web sitelerini kolaylıkla oluşturabilirsiniz.
WordPress geliştirme ajansları, serbest çalışanlar veya düzenli olarak yeni web siteleri oluşturan herkes için ideal olan web sitesi şablon kitleri bile vardır.

Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, WordPress.org’dan Spectra’nın lite sürümünü indirebilirsiniz.
Bu ücretsiz eklenti kullanıcı dostu bir sayfa oluşturucu ile birlikte gelir, böylece her türlü açılış sayfasını, satış sayfasını ve özel ana sayfayı kolaylıkla tasarlayabilirsiniz.

Ayrıca sadece birkaç tıklama ile sitenize ekleyebileceğiniz bir ton blok ve ön ayara sahiptir.
Ancak tüm desenleri, sayfa tasarımlarını ve web sitesi kitlerini istiyorsanız premium eklentiye yükseltmeniz gerekir. Premium sayfa oluşturucu animasyonları ve dinamik içeriği de desteklediğinden daha ilgi çekici tasarımlar oluşturabilirsiniz.
Spectra İncelemesi: Sizin İçin Doğru Web Sitesi Oluşturucu mu?
Doğru sayfa oluşturucu eklentisiyle, ziyaretçileri e-posta abonelerine ve müşterilere dönüştürmede sorun yaşamayan, göz alıcı ve yüksek dönüşüm sağlayan bir site tasarlayabilirsiniz.
Bununla birlikte, bu Spectra incelemesinde sizin için doğru WordPress sayfa oluşturucu eklentisi olup olmadığını göreceğiz.
1. Tüm WordPress Temaları ile Uyumlu
Spectra, Astra, GeneratePress, Neve ve Hestia dahil olmak üzere tüm standart WordPress temalarıyla uyumludur. Bu, Spectra tasarımlarınızı kaybetmeden istediğiniz temayı kullanabileceğiniz veya temaları değiştirebileceğiniz anlamına gelir.
2. Performans için Optimize Edildi
Spectra verimli kod, modüler mimari ve tasarımlarınızın hızlı bir şekilde yüklenmesine yardımcı olabilecek performans odaklı özellikler sunar.
Buna ek olarak, yerel WordPress editörü ile entegre olur, bu nedenle harici koda bağımlılığı yoktur. Ayrıca varlıkları talep üzerine dinamik olarak yükleyen tam zamanında biçimlendirme derleyicisi kullanır.
Son olarak, HTML, CSS ve JavaScript ‘in tamamı küçültülmüş ve optimize edilmiştir. Bununla birlikte, Spectra web sitenizi yavaşlatmaz ve hatta performansını artırabilir.
3. Mobil Duyarlı
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55’ini oluşturuyor. Bunu göz önünde bulundurarak, web sitenizin masaüstü bilgisayarlarda olduğu kadar akıllı telefonlarda ve tabletlerde de iyi görünmesi gerekir.
Neyse ki Spectra kullanarak oluşturduğunuz tüm içerikler varsayılan olarak mobil uyumlu olacaktır. Bu sayede, ziyaretçi hangi cihazı kullanıyor olursa olsun, tasarladığınız tüm sayfalar harika görünecektir.
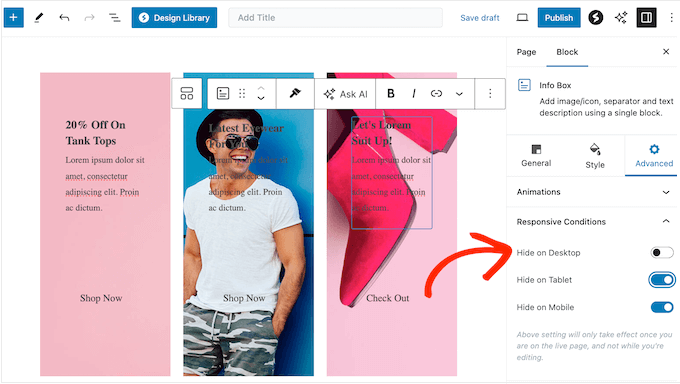
Bunun ötesinde, ziyaretçinin masaüstü, akıllı telefon veya tablet cihaz kullanmasına göre içeriği gizleyebilirsiniz.

Farklı cihazlar için farklı düzenler de tasarlayabilirsiniz. Örneğin, genellikle daha küçük ekranlara sahip oldukları için akıllı telefonlar için tek sütunlu bir düzen ve masaüstü bilgisayarlar için çok süt unlu bir düzen kullanabilirsiniz.
Bir adım daha ileri giderek, farklı cihazlar için farklı yazı tipi boyutları, simge boyutları ve arka plan boyutları tanımlayabilirsiniz.
4. 100’den Fazla Hazır Şablon
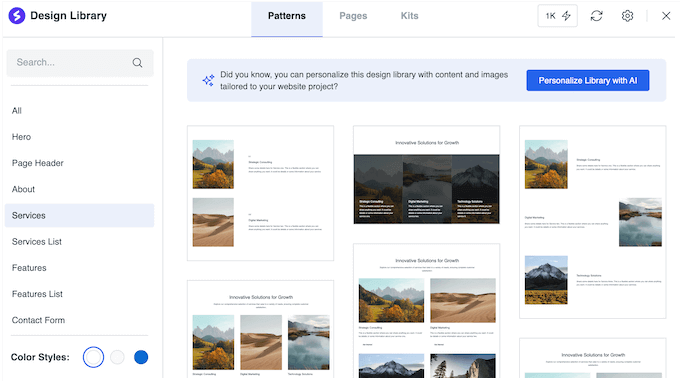
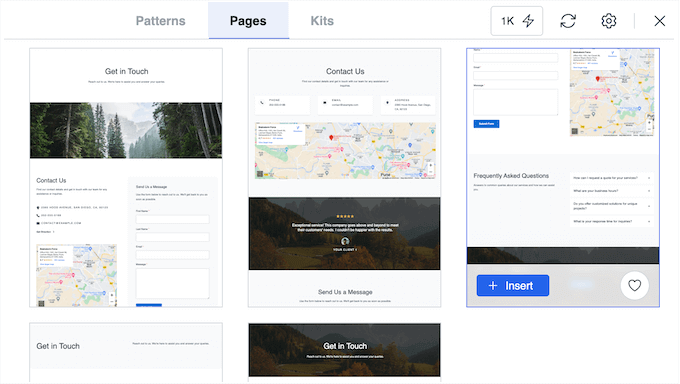
Spectra, profesyonelce tasarlanmış 100’den fazla web sitesi, sayfa ve blok şablonuyla birlikte gelir.

Bu şablonları sitenize aktarabilir ve ardından Spectra sürükle ve bırak düzenleyicisini kullanarak özelleştirebilirsiniz.
Bu şekilde, tek bir satır kod yazmak zorunda kalmadan güzel sayfalar ve hatta tüm WordPress web sitelerini tasarlayabilirsiniz.

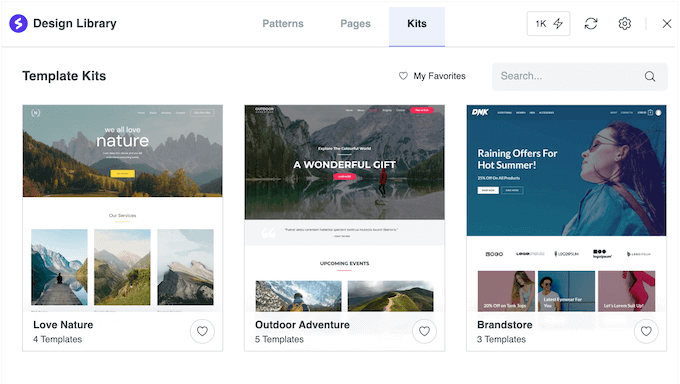
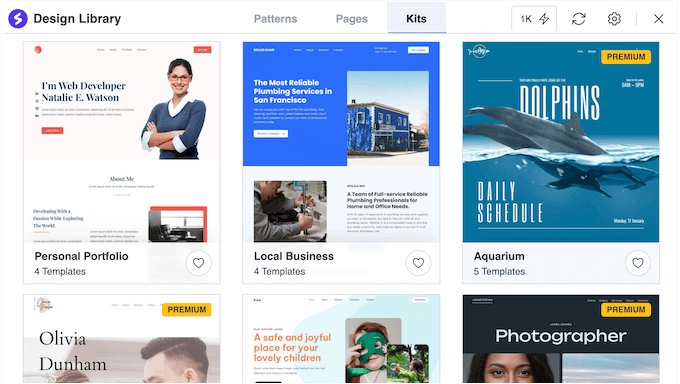
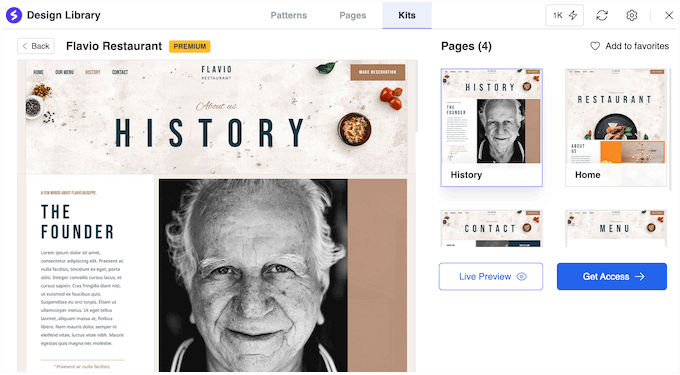
5. Web Sitesi Şablon Kitleri
Bir WordPress geliştirme ajansı mı işletiyorsunuz ya da başkaları için web siteleri mi tasarlıyorsunuz? O halde Spectra’nın bir dizi şablon kitine sahip olduğunu öğrenmekten mutluluk duyacaksınız.

Bunlar müşteri projeleriniz için harika bir başlangıç noktasıdır ve size tonlarca zaman ve çaba kazandırabilir. Müşterinin brief’ine en çok benzeyen kiti seçin ve ardından Spectra’nın kod içermeyen araçlarını kullanarak özelleştirin.
Örneğin Spectra, yemek temalı web siteleri için mükemmel olan Flavio Restaurant kitine sahiptir. Kit, herhangi bir restoran web sitesine uyacak şekilde kolayca özelleştirebileceğiniz hazır Menümüz ve İletişim tasarımlarıyla birlikte gelir.

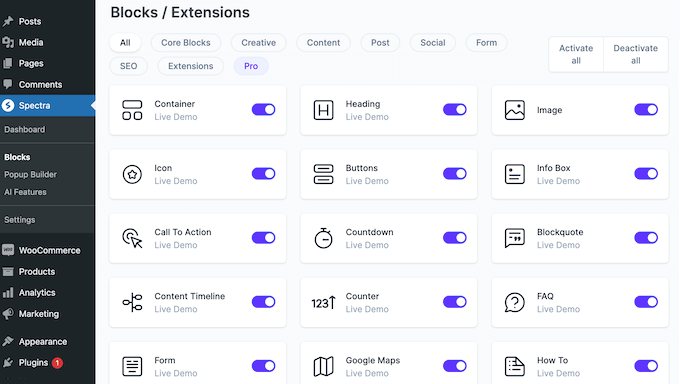
6. 30+ Ek Blok
Spectra, WordPress içerik düzenleyicisi içinde kullanabileceğiniz 30’dan fazla blokla birlikte gelir. Bu bloklar arasında Harekete Geçirici Mesaj, Geri Sayım ve Başlık gibi yüksek dönüşüm sağlayan açılış sayfaları oluşturmak için gerekli olan birçok blok yer alıyor.

Bir WordPress blogu işletiyorsanız, Spectra Post Carousel, Post Grid ve Post Timeline gibi blokları kullanarak gönderilerinizi göz alıcı şekillerde görüntüleyebilir.
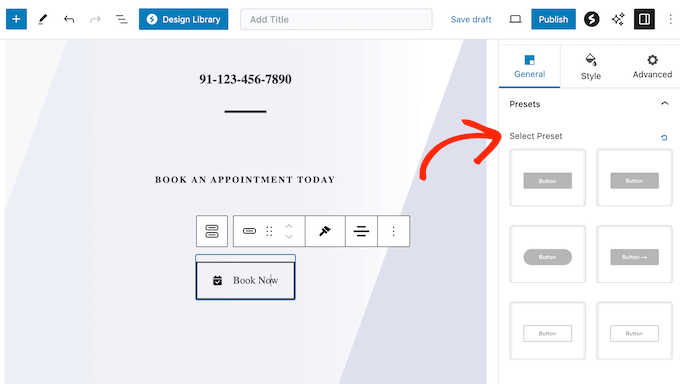
7. Gelişmiş Blok Ön Ayarları
Belirli bir bloğu nasıl yapılandıracağınızdan emin değil misiniz?
O halde Spectra’nın harika görünmek ve dönüşümleri artırmak için optimize edilmiş bir dizi blok ön seti sunduğunu öğrenmekten mutluluk duyacaksınız. Örneğin, Buttons bloğu tek bir tıklamayla uygulayabileceğiniz 8 adet önceden ayarlanmış stille birlikte gelir.

8. Esnek CSS Izgaraları
Spectra ile esnek CSS ızgara düzenleri oluşturabilir ve ardından öğeleri hem yatay satırlara hem de dikey sütunlara yerleştirebilirsiniz. Daha da ileri giderek, her bir öğenin ızgara içinde tam olarak nerede görüneceğini tanımlayabilirsiniz. Bu, resim galerileri, fotoğraf portföyleri oluşturmak veya en iyi ürünlerinizi ve gönderilerinizi göstermek için mükemmeldir.
Spectra kullanıcı dostu bir arayüze sahiptir, böylece tek bir satır kod yazmak zorunda kalmadan ızgara alanları, iç içe ızgaralar ve ızgara çizgileri dahil olmak üzere karmaşık ızgara yapılarını ve düzenlerini tanımlayabilirsiniz.
Bu görsel arayüzü kesme noktalarını yönetmek için de kullanabilirsiniz, böylece düzenin masaüstü, akıllı telefonlar ve mobil cihazlarda tam olarak nasıl görüneceğini kontrol edebilirsiniz.
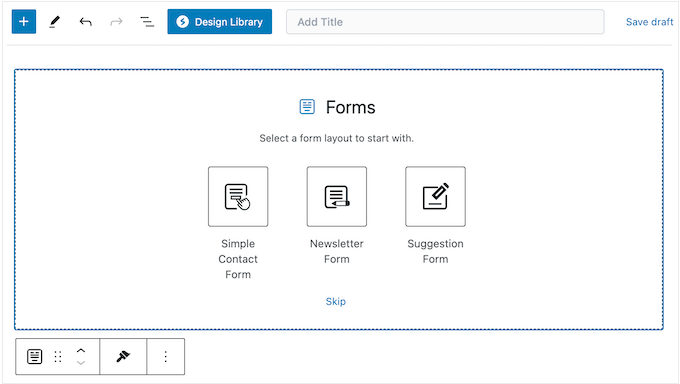
9. Form Oluşturucu
İletişim formu çoğu WordPress web sitesi için gereklidir, ancak başka tür formlara da ihtiyacınız olabilir. Örneğin, kullanıcıların web sitenize kaydolmasına, e-posta bülteninize abone olmasına veya geri bildirim ve öneriler göndermesine izin verebilirsiniz.
Bununla birlikte Spectra, her türlü formu oluşturmanıza olanak tanıyan bir Form Bloğuna sahiptir.

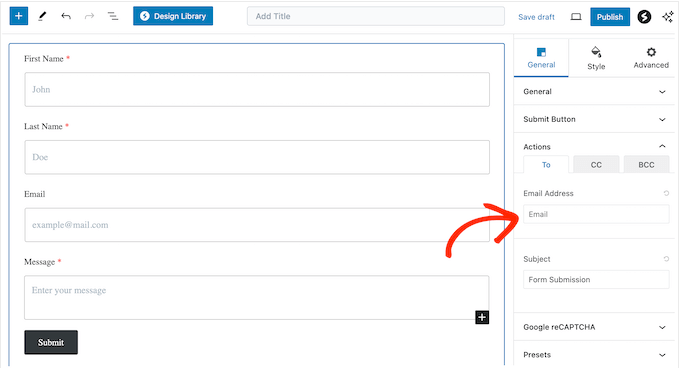
Spectra, metin kutuları, açılır menüler ve radyo düğmeleri dahil olmak üzere 10’dan fazla farklı form alanına sahiptir, böylece tam olarak ihtiyacınız olan bilgileri toplayabilirsiniz.
Bir kullanıcı her form gönderdiğinde, Spectra size bir e-posta bildirimi gönderebilir. Bu, gönderimi gözden geçirmenize ve hemen yanıt vermenize yardımcı olur.

Bunun ötesinde Spectra, doğru veri topladığınızı kontrol edebilmeniz için form doğrulama özelliği sunar. Ayrıca formlarınızı bilgisayar korsanlarından, botlardan ve spam kayıtlardan korumaya yardımcı olmak için reCAPTCHA ‘yı da destekler.
10. Giriş ve Kayıt Formları
Spectra kullanıcı kayıt ve giriş formlarını destekler, böylece basit bir üyelik sitesi oluşturabilirsiniz.
Birisi her oturum açtığında, Spectra bu kullanıcıyı otomatik olarak seçtiğiniz sayfaya yönlendirebilir. Örneğin, bir online mağaza işletiyorsanız, müşterileri hemen alışverişe başlayabilmeleri için vitrininize yönlendirebilirsiniz.
11. Doğru Şema İşaretlemesi Ekleyin
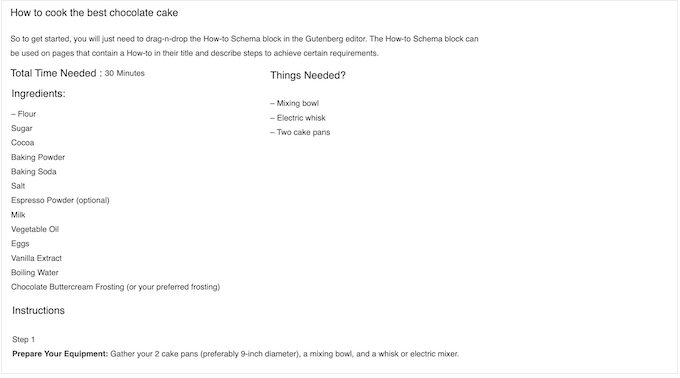
Spectra, WordPress SEO‘nuzu geliştirmek için tasarlanmış çeşitli bloklara sahiptir. Başlangıç olarak, arama motorlarına eğitimleriniz hakkında daha fazla bilgi veren Nasıl Yapılır şema bloğu vardır.

Nasıl Yapılır bloğu, okuyucunun ihtiyaç duyacağı araç ve gereçler, bu malzemelerin ne kadara mal olacağı ve eğitimin ne kadar sürede tamamlanacağı gibi önemli bilgileri yazabileceğiniz hazır alanlar sağlar.
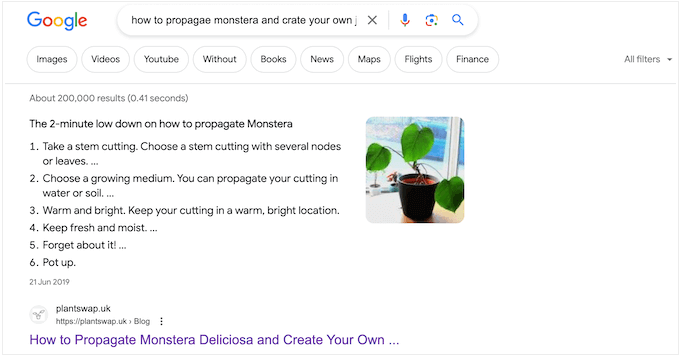
Bu blok, arama motorlarının içeriğinizi anlamasına ve tıpkı sizinki gibi eğitimler arayan kişilere göstermesine yardımcı olur. Arama motorları bu bloğu SERP’lerde öne çıkan zengin snippet‘ler oluşturmak için de kullanabilir.

Tıpkı diğer Spectra blokları gibi, Nasıl Yapılır bloğu da tamamen özelleştirilebilir, böylece bu içeriğin WordPress web sitenizde nasıl görüneceğini tam olarak kontrol edebilirsiniz.
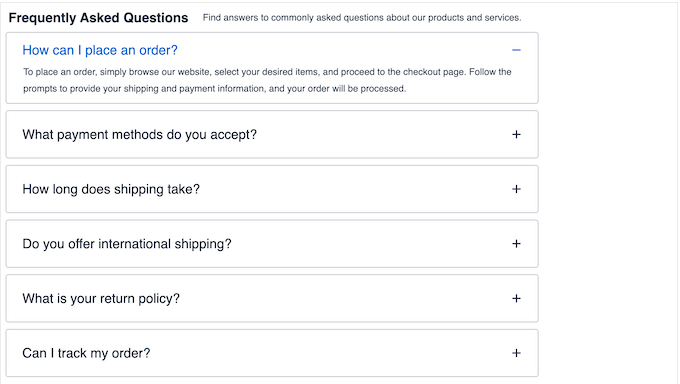
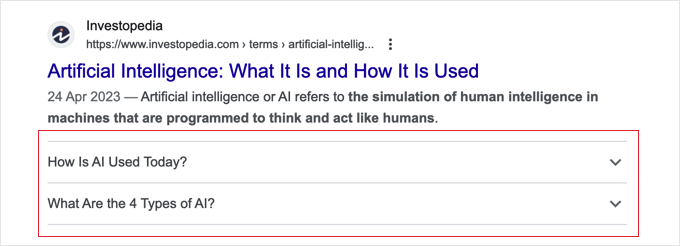
Benzer şekilde, sık sorulan sorularınızı güzel bir düzende gösterebilen bir SSS bloğu vardır.

Bu SSS şemasını ekledikten sonra Google, SSS’leri doğrudan web sitenizin adının altında gösteren gelişmiş bir arama sonucu oluşturabilir.
Bir kez daha, bu SERP’lerde öne çıkmanıza yardımcı olacak ve genellikle blog trafiğinizi artıracaktır.

Son olarak, her bir incelemenin başlığını, yazarını ve yıldız derecelendirmesini arama motorlarının anlamasını kolaylaştıracak şekilde sunan bir İnceleme Şeması bloğu vardır.
12. SEO’nuzu geliştirin
Spectra, şema işaretlemenin ötesinde WordPress SEO’nuzu birkaç temel yolla optimize edebilir. Başlangıç olarak, başlıklarınızı doğru başlık etiketleriyle biçimlendirir, böylece arama botları içeriğinizin nasıl yapılandırıldığını daha iyi anlayabilir.
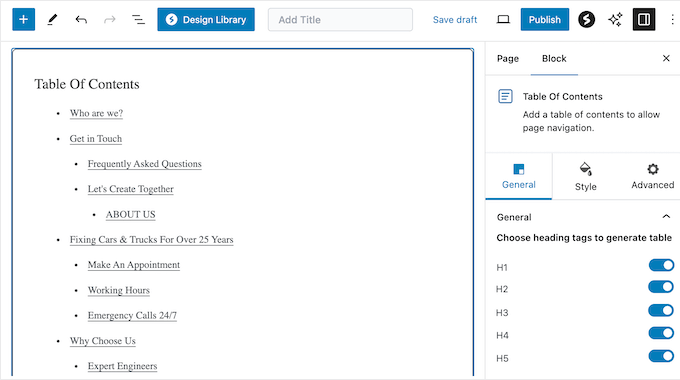
Spectra ayrıca sayfanın başlıklarına ve alt başlıklarına göre bir tablo oluşturacak bir İçindekiler bloğuna sahiptir. Botlar bu tabloyu içeriğinizi anlamak ve dizine eklemek için kullanabilir.

Ek bir bonus olarak bu blok, farklı bölümler için otomatik olarak bağlantı linkleri oluşturarak ziyaretçilerin daha uzun makalelerde yollarını bulmalarına yardımcı olacaktır.
13. Özelleştirilebilir Sayfa ve Yazı Düzenleri
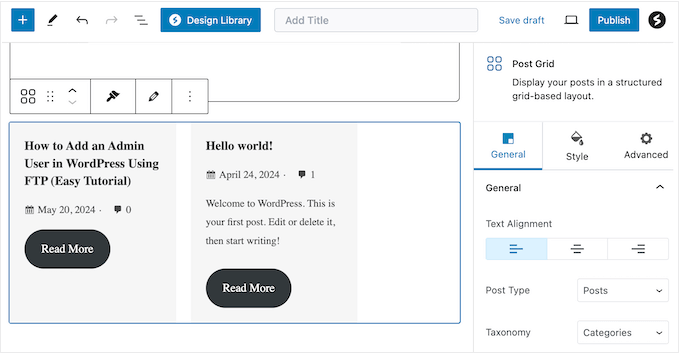
Spectra’nın Post Grid’i yazıları, sayfaları, medyayı veya diğer özel yazı türlerini güzel bir düzende görüntülemenizi sağlar.

Ayrıca, belirli konuları görüntüleyen ızgaralar oluşturmak için bu içeriği kategori veya etiketlere göre filtreleyebilirsiniz. Bundan sonra, gönderileri başlığa, tarihe, alfabetik olarak veya rastgele düzenleyebilirsiniz.
Alternatif olarak, gönderilerinizi, sayfalarınızı veya ürünlerinizi Spectra’nın Post Carousel bloğunda görüntüleyebilir ve bu içeriği kategori veya etikete göre filtreleyebilirsiniz.
İçeriğinizi bir karusel olarak görüntülerseniz, otomatik ve manuel gezinme arasında seçim yapabilir, kaydırma hızını ayarlayabilir ve kaç gönderinin gösterileceğini seçebilirsiniz.
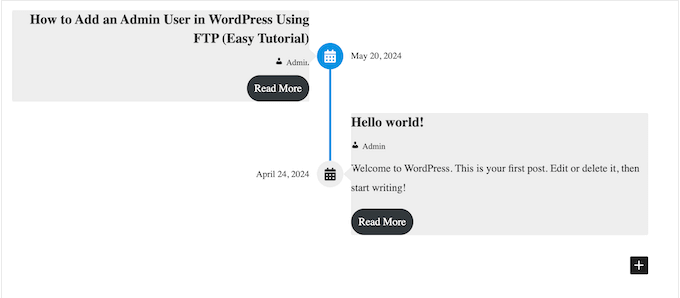
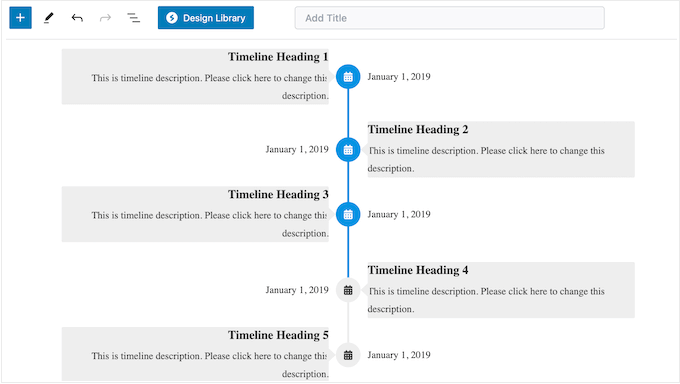
Son olarak, gönderilerinizi veya sayfalarınızı bir zaman çizelgesi olarak görüntüleyebilirsiniz. Bu, öne çıkan görseller, yazar adı ve yazı alıntısı gibi zaman çizelgesinde tam olarak hangi içeriğin görüntüleneceğini seçmenize olanak tanır. Ayrıca ‘Daha Fazla Oku’ gibi bir harekete geçirici mesaj düğmesi ekleyerek ziyaretçileri içeriğinizle etkileşime geçmeye teşvik edebilirsiniz.

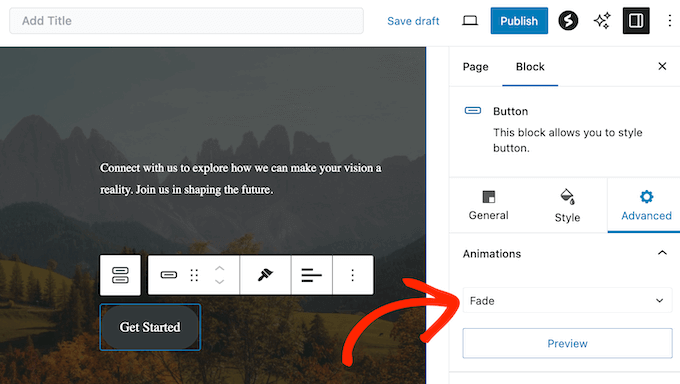
14. Yerleşik Animasyon Kütüphanesi
Spectra, yakınlaştırma, çevirme, solma ve kaydırma gibi bir dizi animasyonla birlikte gelir. Varsayılan gecikmeyi ve süreyi değiştirerek bu animasyonlara ince ayar yapabilir ve ardından bunları yalnızca bir kez oynatmayı veya sürekli olarak döngüye sokmayı seçebilirsiniz.
Daha da iyisi, bu animasyonları herhangi bir Spectra bloğuna uygulayabilirsiniz.

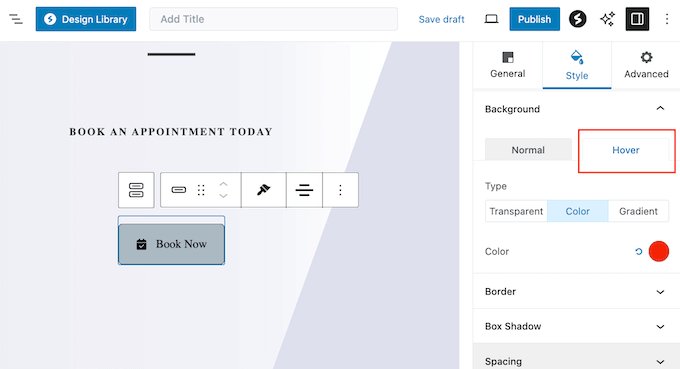
15. Hover Efektleri
Spectra, çeşitli bloklarına fareyle üzerine gelme efektleri eklemenize olanak tanır. Bu özellikle kullanıcıların etkileşime girebileceği bloklar için işe yarar. Örneğin, kullanıcı üzerine geldiğinde bir CTA düğmesinin arka plan rengini veya metin reng ini değiştirebilirsiniz.

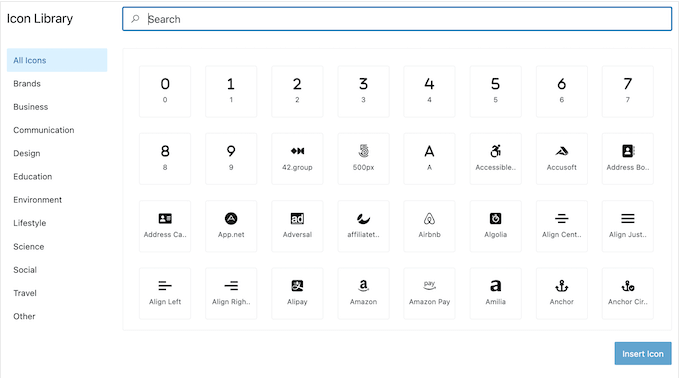
16. Simge Kitaplığı
Simgeler, ziyaretçilerin dikkatini çekmeye ve önemli bilgileri bir bakışta iletmeye yardımcı olabilir. Örneğin, özellik kutularınızda, hizmet bölümlerinizde veya bir eğitimdeki adımları vurgulamak için simgeler kullanabilirsiniz.
Spectra, binlerce marka logosu, onay işareti, sosyal medya simgesi ve daha fazlasını içeren yerleşik bir simge kitaplığıyla birlikte gelir.

Daha da iyisi, bu simgeler tamamen özelleştirilebilir, böylece kendi renk düzeninizi kullanmak, boyutlandırmayı değiştirmek, fareyle üzerine gelme efekti eklemek ve diğer önemli değişiklikleri yapmak için bunları güncelleyebilirsiniz.
Bu simgeleri Simge Listesi, Bilgi Kutusu, Düğmeler ve SSS bloğu dahil olmak üzere her türlü Spectra bloğunda kullanabilirsiniz.
17. e-Ticaret Blokları
Dijital indirme veya fiziksel ürünleri çevrimiçi satmak mı istiyorsunuz?
Spectra, Yıldız Derecelendirmeleri, İnceleme ve fiyatlandırma tabloları gibi bloklar sayesinde göz alıcı ve bilgilendirici ürün listeleri oluşturabilir.

Ürünlerinizi Spectra’nın Slider’ında da görüntüleyebilir ve ardından her bir slayta benzersiz bir gezinme slug’ı atayabilirsiniz. Bu şekilde, müşteriler Spectra Slider’da yer alan her bir ürüne doğrudan atlayabilirler.
18. Dinamik İçerik Oluşturun
Dinamik içerik daha kişiselleştirilmiş bir deneyim sağlayarak etkileşim ve dönüşüm oranlarınızı artırabilir.
Ayrıca içeriğinizi düzenli ziyaretçiler için bile taze ve ilgi çekici tutabilir. Örneğin, farklı blog yazıları, öne çıkan görseller veya ürünler gösterebilirsiniz.
Bunu göz önünde bulundurarak, Spectra’nın tarih, kategori, sayfa veya gönderi gibi faktörlere göre farklı içerikler gösterebileceğini öğrenmekten mutluluk duyacaksınız. Ayrıca, dinamik bilgiler kullanılamadığında Spectra’nın görüntüleyeceği yedek içerik de tanımlayabilirsiniz.
Daha da iyisi, kaynak içeriği güncellerseniz, Spectra tüm dinamik bloklarınızı bu değişiklikleri yansıtacak şekilde otomatik olarak güncelleyecektir.
19. Sosyal Medya Blokları
Spectra bir dizi sosyal odaklı bloğa sahiptir. Başlangıç olarak, ziyaretçilerin blog yazılarınızı ve sayfalarınızı tüm büyük platformlarda paylaşmasını kolaylaştıran bir Sosyal Paylaşım bloğuna sahiptir.

Instagram’da düzenli olarak güzel fotoğraflar, resimler veya dijital sanat eserleri ve grafikler paylaşıyor musunuz?
Ardından Instagram akış bloğunu kullanarak bu içeriği web sitenize yerleştirebilirsiniz. Ayrıca ızgara veya karusel düzeni arasında seçim yapabilir, hashtag’leri ve başlıkları görüntüleyebilir ve hatta birden fazla Instagram hesabından gelen beslemeleri WordPress‘te tek bir özel fotoğraf beslemesinde birleştirebilirsiniz.
Daha da iyisi, Spectra Pro’ya yükseltirseniz, Instagram hesabınızdan yeni gönderileri otomatik olarak alır ve bunları WordPress blogunuzda veya web sitenizde görüntüler. Bu şekilde, ziyaretçilerin her zaman en yeni içeriğinizi göreceğinden emin olabilirsiniz.
20. Müşteri Geri Bildirimini Göster
Web sitenizde sosyal kanıt göstermek mi istiyorsunuz? O halde Spectra, müşterinin adını, şirketini ve avatarını güzel bir düzende ve referans metinleriyle birlikte göstermenize olanak tanıyan bir Referanslar bloğuna sahiptir.

Bu müşteri geri bildirimini bir kaydırıcı olarak sunuyorsanız, kaç tane referans ekleneceğini seçebilir ve ayrıca kaydırıcının hızını ve yönünü özelleştirebilirsiniz.
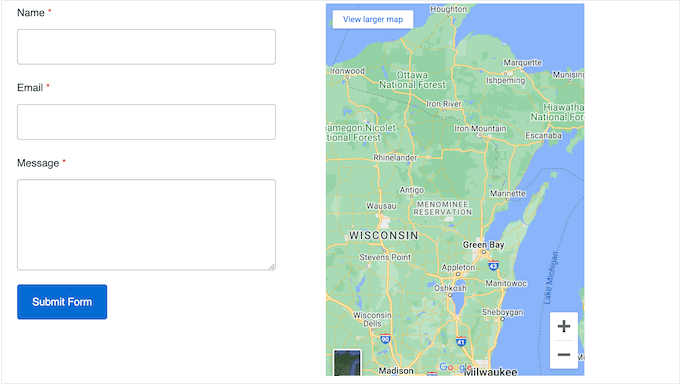
21. Google Haritalar Entegrasyonu
Oda ve kahvaltı veya otel web sitesi gibi bir mekan için web sitesi mi oluşturuyorsunuz? Alternatif olarak, yakındaki turistik yerleri göstermek veya müşterilerin ofisinizi bulmasına yardımcı olmak isteyebilirsiniz. Spectra ile, kendi API anahtarınızı oluşturmak zorunda kalmadan sitenize bir Google Haritası ekleyebilirsiniz.

Daha sonra harita üzerine sınırsız sayıda işaretçi yerleştirebilirsiniz.
Bunu yaptıktan sonra, haritanın dilini web sitenizin hedef kullanıcılarıyla eşleşecek şekilde ayarlayabilirsiniz. Bu, özellikle çok dilli bir WordPress web sitesi oluşturuyorsanız veya uluslararası bir kitleyi hedefliyorsanız kullanışlıdır.
22. Etkinlik Zaman Çizelgeleri
Tarih karmaşık olabilir, özellikle de anlaşılması gereken çok sayıda farklı tarih, olgu ve diğer bilgiler söz konusu olduğunda.
Spectra ile olayları, hikayeleri veya diğer kronolojik bilgileri görüntülemek için mükemmel olan görsel bir zaman çizelgesi oluşturabilirsiniz.

Bu konuda daha fazla bilgi için lütfen güzel etkinlik zaman çizelgelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
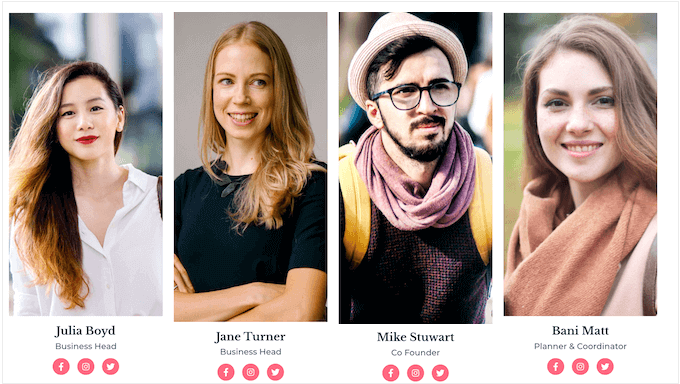
23. Güzel Personel Profilleri Oluşturun
Bir işletme web sitesi mi oluşturuyorsunuz? Bu durumda, Spectra’nın Ekip bloğunu kullanarak çalışanlarınızı sergileyebilirsiniz.

Bu, her çalışanın adını, profil resmini ve biyografisini düzenli bir düzende görüntülemenizi sağlar. Ayrıca, ziyaretçilerin ve potansiyel müşterilerin her bir personel hakkında daha fazla bilgi edinebilmesi için sosyal medya bağlantıları da ekleyebilirsiniz.
24. Sekmeli İçerik
Sekmeli içerik, okuyucuyu bunaltmadan az miktarda alanda çok sayıda bilgi görüntülemenin harika bir yoludur. Spectra’nın Sekmeler bloğu, ürün özelliklerini, hizmet seçeneklerini ve diğer önemli bilgileri görüntülemek için idealdir.
25. Lottie Animasyonları için Destek
Lottie, pikselleşme olmadan yukarı veya aşağı ölçeklenebilen popüler bir JSON tabanlı animasyon formatıdır.
Lottie animasyonları kullanıyorsanız, Spectra’da bu animasyonları görüntüleyebilen bir Lottie Animasyonları bloğu vardır. Ayrıca animasyonları kaydırma, üzerine gelme veya tıklama ile oynatılacak şekilde ayarlayabilir ve animasyonun sürekli mi yoksa bir kez mi oynatılacağını seçebilirsiniz.
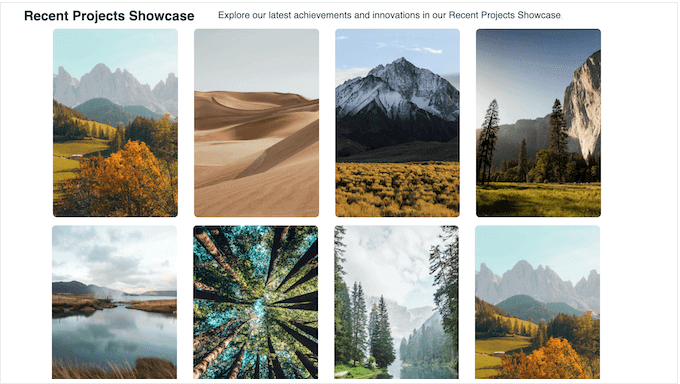
26. Galeriler ve Işık Kutusu
Web sitenizin büyük bir bölümünü görseller mi oluşturuyor? Örneğin, bir fotoğraf portföyü işletiyor veya çevrimiçi resim satıyor olabilirsiniz.
Spectra ile, bir Galeri Bloğu kullanarak grafikleri birden fazla düzende görüntüleyebilirsiniz.

Bazen bir galerideki görsellerin daha büyük versiyonlarını göstermek isteyebilirsiniz. Bu durumda Spectra, içeriğinizi sayfanın veya gönderinin üzerinde görünen bir lightbox açılır penceresinde gösterebilir.
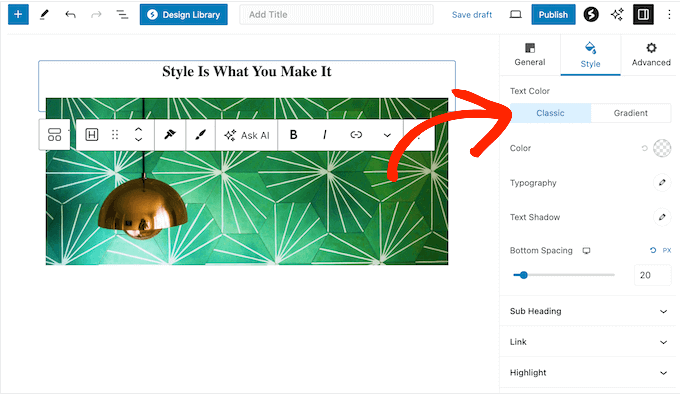
27. Tamamen Özelleştirilebilir Metin
Metin çoğu web sitesinin büyük bir parçasıdır ve Spectra özel başlıklar, alt başlıklar, paragraf stilleri ve daha fazlasını oluşturmayı kolaylaştırır. Örneğin, degradeler, metin gölgeleri, animasyonlar ve hatta özel yazı tipleri kullanabilirsiniz.
Ayrıca boyutu, rengi ve hizalamayı da değiştirebilirsiniz.

Bu, markanızı güçlendirmenize yardımcı olabilir veya hatta ziyaretçinin dikkatini bir sayfanın en önemli metnine çekebilir.
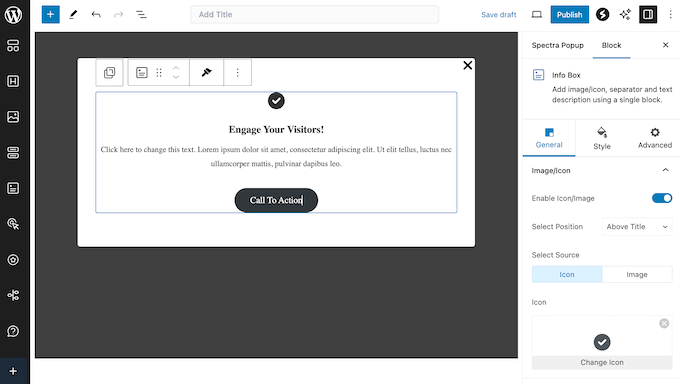
28. Popup Oluşturucu
Spectra, önemli bilgileri veya CTA’ları göz alıcı bir şekilde görüntülemenizi sağlayan kullanıcı dostu bir açılır pencere oluşturucu ile birlikte gelir. Spectra’nın hazır modal tasarım kütüphanesinden seçim yapabilir veya sıfırdan kendi tasarımınızı oluşturabilirsiniz.

Bunu yaptıktan sonra, bu açılır pencereleri sayfa yükleme veya çıkış amacı gibi ziyaretçi davranışlarına göre tetikleyebilir veya özel bir eylem kullanabilirsiniz. Bu şekilde, doğru açılır pencereyi doğru kişiye, doğru zamanda gösterebilirsiniz.
Açılır pencereyi nasıl görüntülerseniz görüntüleyin, solma, sıçrama ve yakınlaştırma gibi çeşitli giriş animasyonları arasından seçim yapabilirsiniz.
Spectra Pro’ya yükseltirseniz, içeriği yandan kaydırmanıza olanak tanıyan ve ziyaretçiler için genellikle daha az rahatsız edici olan tuval dışı görüntüleme seçeneği de vardır.
Açılır pencerenin nasıl yapılandırıldığından memnun olduğunuzda, web sitenizde tam olarak nerede görüneceğini kontrol edebilirsiniz. Örneğin, belirli açılış sayfalarını hedefleyebilir veya belirli sayfaları hariç tutarak açılır pencerelerinizin o içerikte hiç görünmemesini sağlayabilirsiniz.
29. Yeniden Kullanılabilir Blok Stilleri ve Düzenleri
Bazen aynı stili birden fazla yerde kullanabilirsiniz. Örneğin, her SSS bloğu için aynı özel yazı tiplerini, renk düzenini ve aralıkları kullanmak isteyebilirsiniz.
Bu durumda, Spectra aynı tasarımı başka bir bloğa kopyalayıp yapıştırmanıza olanak tanır. Daha da ileri giderek, Spectra siteler arası kopyalama-yapıştırmayı da destekler, böylece tüm özel bir düzeni Spectra’nın kurulu olduğu başka bir web sitesine kopyalayabilirsiniz.
30. Toplum ve Profesyonel Destek
Diğer bazı web sitesi kurucularının aksine Spectra, varsayılan WordPress blok editörü ile sorunsuz bir şekilde entegre olur. Böylece, zaten aşina olduğunuz arayüzü kullanarak ve tek bir satır kod yazmak zorunda kalmadan sayfalar tasarlayabilirsiniz.
Bununla birlikte, doğru web sitesi tasarımı size daha fazla trafik, e-posta listesi kaydı, satış ve genel dönüşüm sağlayabilir. Böylesine yüksek riskler söz konusu olduğunda, Spectra’dan en iyi şekilde yararlanmak için ekstra yardım isteyebilirsiniz. Başlangıç olarak, 7/24 erişebileceğiniz ayrıntılı bir bilgi tabanı bulunmaktadır.

Burada, geliştirici belgelerine kadar Spectra’nın nasıl kurulacağı ve etkinleştirileceği hakkında adım adım talimatlar bulacaksınız.
Ayrıca video eğitimleri ve diğer Spectra kullanıcılarından yardım alabileceğiniz bir Facebook grubu da var. Bunun ötesinde, yüksek dönüşüm sağlayan açılış sayfaları, bilgilendirici yakında sayfaları ve çok daha fazlasının nasıl oluşturulacağına dair tasarım tavsiyeleri için Spectra blogunu ziyaret edebilirsiniz.

Ücretsiz eklentiyi kullanıyorsanız, WordPress.org’daki Spectra forumuna yazabilir ve temel sorulara yanıt alabilirsiniz.
Destek forumlarına gönderi yaparken, uzmanların sorununuzu hızlı bir şekilde anlamasına ve yararlı bir yanıt göndermesine yardımcı olacağından, mümkün olduğunca fazla bilgi eklemelisiniz. Bu konuyla ilgili daha fazla bilgi için lütfen WordPress desteğinin nasıl doğru şekilde isteneceğine ilişkin kılavuzumuza bakın.
Son olarak, premium eklentiye yükseltirseniz, profesyonel destek de alırsınız, böylece bir bilet gönderebilir ve doğrudan Spectra ekibinden yardım alabilirsiniz.
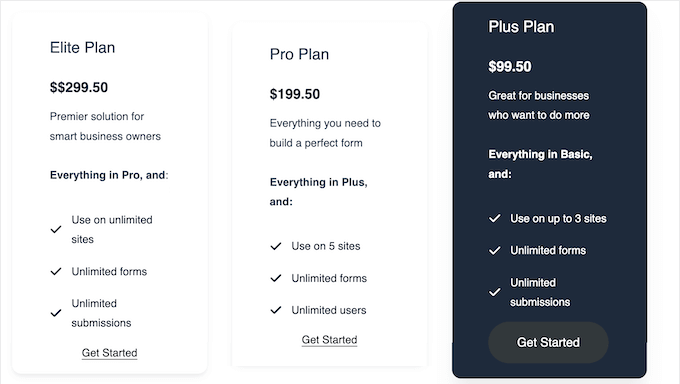
Spectra İncelemesi: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, Spectra’nın lite sürümünü WordPress.org’dan indirebilirsiniz.
Bu ücretsiz eklenti, çeşitli ek widget’lar, desenler, sayfa düzenleri ve şablonlar içerir. Ayrıca WordPress blok editörü ile entegre olduğundan bu tasarımları tanıdık bir arayüzde kullanabilirsiniz. Ancak, tüm pencere öğeleri, düzenler, şablonlar ve web sitesi kitleri koleksiyonunun kilidini açmak istiyorsanız, premium eklentiye yükseltmeniz gerekir.

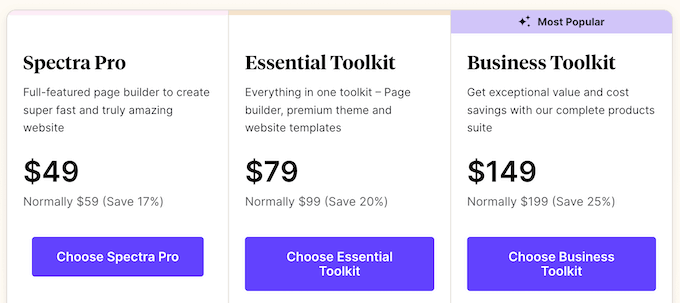
Diğer bazı WordPress eklentilerinin aksine, tüm özellikleri ve tasarımları içeren tek bir Spectra Pro lisansı vardır. Ancak, Spectra’yı kullanmak istediğiniz web sitesi sayısına bağlı olarak maliyet değişecektir.
Tek bir blog, web sitesi veya çevrimiçi pazar yeri işletiyorsanız, bir lisans 49 $ ‘a mal olacaktır.
Bir satış ortaklığı ağında birden fazla blog gibi birden fazla web siteniz mi var? Bu durumda, Spectra’yı 10 web sitesine kadar 59 $ karşılığında yükleyebilirsiniz.
Son olarak, bir WordPress geliştirme ajansı işletiyorsanız, Spectra’yı 69 $ karşılığında 10.000 siteye kadar yükleyebilirsiniz.
Spectra İncelemesi: Sizin İçin Doğru Web Sitesi Oluşturucu mu?
Özelliklere, desteğe ve fiyatlandırma seçeneklerine baktıktan sonra Spectra’nın harika bir sayfa oluşturucu eklentisi olduğundan eminiz. Standart WordPress blok editörüne yeni bloklar, şablonlar ve özellikler ekliyor, böylece daha gelişmiş tasarımlar oluşturabiliyorsunuz.
Ayrıca tamamen mobil uyumludur ve masaüstü bilgisayarlarda, akıllı telefonlarda ve tablolarda farklı içerikler göstermenize olanak tanır. Ayrıca tek bir satır kod yazmak zorunda kalmadan dinamik içerik, açılır pencereler, WooCommerce ürün ızgaraları ve çok daha fazlasını oluşturabilirsiniz.
Umarız bu Spectra incelemesi, sizin için doğru web sitesi oluşturucu olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca en iyi web tasarım yazılımının nasıl seçileceğine dair kılavuzumuza göz atabilir veya WordPress kullanıcıları için en iyi analiz çözümleri uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Spectra User Reviews
Please share your Spectra review to help others in the community.