Sizin için doğru slider eklentisi olup olmadığına karar vermenize yardımcı olacak bir Smart Slider incelemesi mi arıyorsunuz?
Bu eklenti ile en son blog yazılarınızdan, WooCommerce ürünlerinizden, resimlerinizden ve diğer içeriklerden dinamik kaydırıcılar oluşturabilirsiniz. Performans ve arama motorları için optimize edilmiştir ve yerleşik animasyonlar ve geçiş efektleriyle birlikte gelir.
Bu Smart Slider incelemesinde, sizin için doğru slayt gösterisi eklentisi olup olmadığını görmek için özelliklerine, desteğine ve fiyatlandırmasına daha yakından bakacağız.

Smart Slider İncelemesi: WordPress’te Neden Kullanılmalı?
Smart Slider mobil uyumlu, SEO dostu kaydırıcılar oluşturmanızı sağlar. 180’den fazla şablonun yanı sıra kullanıcı dostu, sürükle ve bırak düzenleyici ile birlikte gelir. Bu, tek bir satır kod yazmak zorunda kalmadan güzel kaydırıcılar oluşturabileceğiniz anlamına gelir.
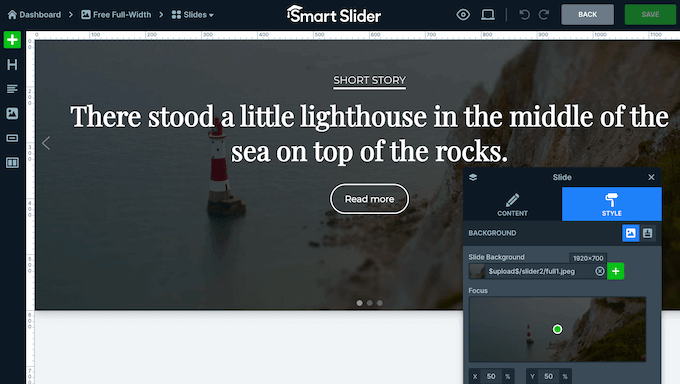
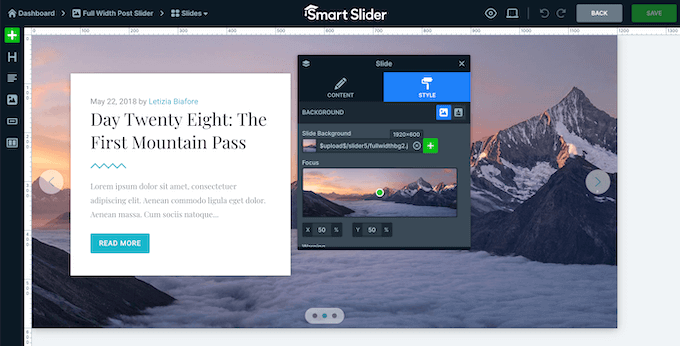
Sayfa oluşturuculara benzer şekilde, Smart Slider canlı önizlemeye sahiptir, böylece değişikliklerinizi yaparken görebilirsiniz.

Slayt içeriğinden memnun olduğunuzda, ziyaretçinin dikkatini çekmek için metin animasyonları, Ken Burns efektleri, geçişler, paralaks kaydırma ve diğer efektleri ekleyebilirsiniz.
Daha da iyisi, siz yeni içerik yayınladıkça otomatik olarak güncellenen kaydırıcılar oluşturabilirsiniz. Bir online mağaza işletiyorsanız, Smart Slider ürünlerinizden bir kaydırıcı oluşturabilir ve hatta otomatik olarak yeni ürünler ekleyebilir.

Benzer şekilde, siz yeni WordPress yazıları yayınladıkça otomatik olarak güncellenen bir ‘En Son Bloglar’ kaydırıcısı oluşturabilirsiniz.
En son dijital sanat eserlerinizi, grafiklerinizi veya benzer görsellerinizi vurgulamak mı istiyorsunuz? O halde Smart Slider’a herhangi bir WordPress klasöründeki görsellerden bir kaydırıcı oluşturmasını söyleyebilirsiniz. Belirlenen bu klasöre yeni görseller eklemeniz yeterlidir; Smart Slider slaytlarınızı otomatik olarak güncelleyecektir.
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, Smart Slider’ın lite sürümünü WordPress.org’dan indirebilirsiniz.

Bu ücretsiz WordPress eklentisi sürükle ve bırak editörü ile birlikte gelir, böylece kolaylıkla güzel slayt gösterileri oluşturabilirsiniz. Ayrıca 15 şablon kaydırıcı, 9 arka plan animasyonu ve WordPress yazılarınızdan dinamik kaydırıcılar oluşturma seçeneğine sahiptir.
Ancak, premium eklentiye yükseltirseniz, tüm şablon kitaplığına ve slaytlarınıza harekete geçirici mesaj düğmeleri, metinler, başlıklar, geçişler ve diğer içerikleri ekleyebileceğiniz 21 katmana erişim elde edersiniz.
Ayrıca ücretsiz eklentide yer almayan Carousel, Block ve Showcase kaydırıcı türlerine de erişebileceksiniz.
Smart Slider İncelemesi: Sizin İçin Doğru Slider Eklentisi mi?
Kaydırıcı; resimlerinizi, videolarınızı, ürünlerinizi, referanslarınızı ve diğer içeriklerinizi vurgulamak için harika bir yoldur. Hatta animasyonlar ve geçişler ekleyerek kaydırıcılarınızı daha ilgi çekici hale getirebilirsiniz.
Bununla birlikte, WordPress siteniz için doğru kaydırıcı eklentisi olup olmadığını görmek için Smart Slider’a bakalım.
1. 4 Kaydırıcı Tipi
Smart Slider, slayt gösterisinin nasıl görüneceğini ve hareket edeceğini kontrol eden 4 kaydırıcı türüyle birlikte gelir.
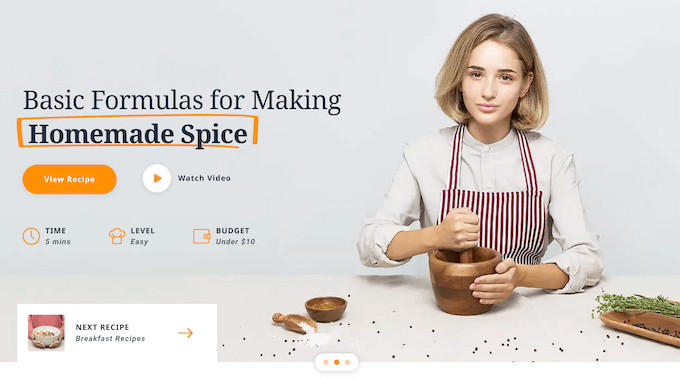
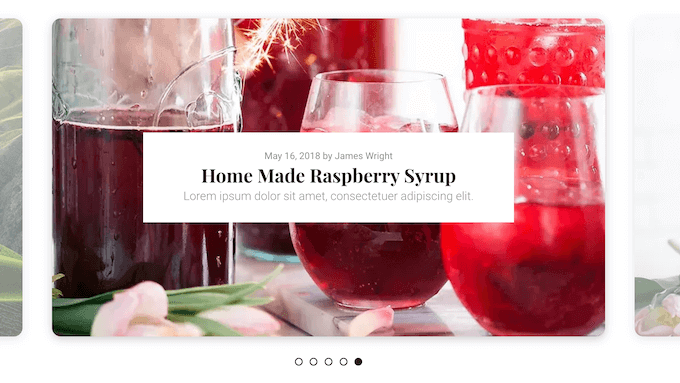
Başlangıç olarak, her seferinde bir slayt görüntüleyen Basit seçeneği vardır. Bu, ziyaretçinin dikkatini çok fazla içerikle dağıtmak istemediğinizde iyi bir seçenektir.

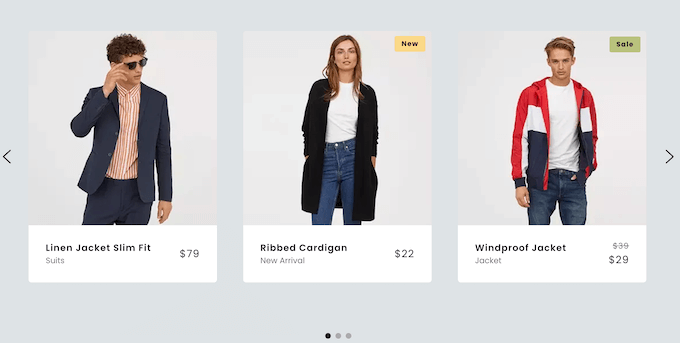
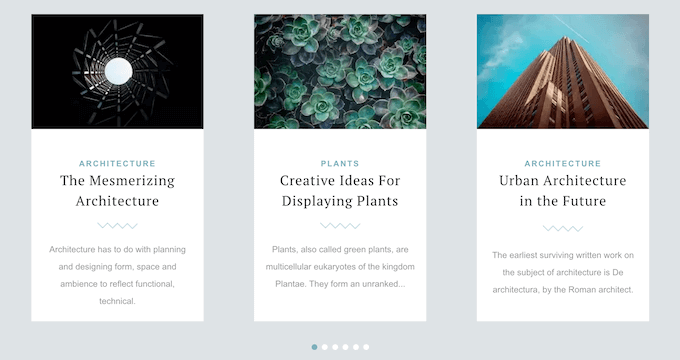
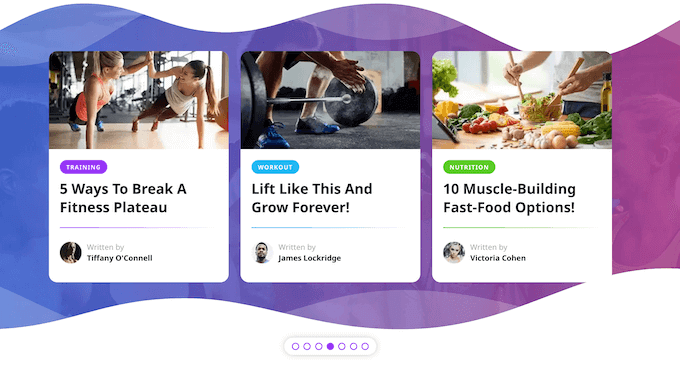
Ardından, Carousel birden fazla slaytı yan yana göstermenize olanak tanır.
Bir dizi ilgili gönderiyi, WooCommerce ürününü, referansları veya benzer içeriği vurgulamak için bir Carousel kaydırıcıyı öneriyoruz.

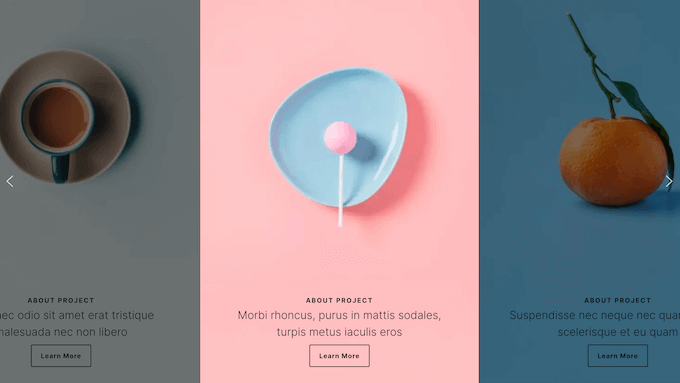
Carousel’e benzer şekilde Showcase de yan yana birden fazla slayt görüntüler. Ancak Showcase, kaydırıcının geri kalanını daha sönük, yarı saydam veya daha küçük hale getirerek odağı sıkıca ortadaki slayda yerleştirir.
Vitrinler özellikle yüksek kaliteli dijital sanat eserleri satıyorsanız veya bir fotoğraf portföyü işletiyorsanız işe yarar. Vitrin, her seferinde tek bir görüntüyü vurgulayarak çalışmalarınızı sergilemenize yardımcı olur.

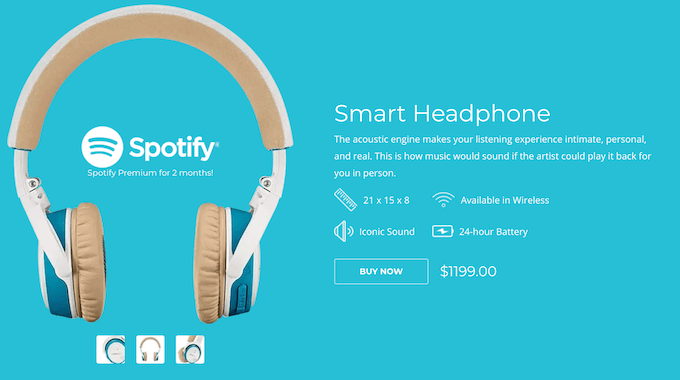
Diğer stillerden farklı olarak bir Blok tek bir slayt içerir. Bu, geleneksel bir kaydırıcı oluşturmadan tüm Akıllı Kaydırıcı özelliklerine erişmenizi sağlar.
Bununla birlikte Block, güzel WordPress başlıkları veya özel şekilli bölücüler oluşturmak için özellikle iyi çalışır.

2. Sürükle ve Bırak Düzenleyici
Smart Slider, hızlı bir şekilde güzel slayt gösterileri oluşturmanızı sağlayan bir sürükle ve bırak düzenleyicisine sahiptir.

Ayrıca, ekrandaki tüm kaydırıcı öğelerinizi mükemmel bir şekilde dengeleyebilmeniz, boyutlandırabilmeniz ve konumlandırabilmeniz için bir cetvel ve kılavuzlara sahiptir.
Bunun ötesinde, editör kullanışlı renk yönetimi araçlarına, yerleşik bir görüntü kırpma aracına, duyarlı düzenlemeye ve özelleştirilebilir sütun genişliği ve boşluk ayarlarına sahiptir. Ayrıca iç içe geçmiş satırları da destekler, böylece kolaylıkla daha gelişmiş düzenler oluşturabilirsiniz.
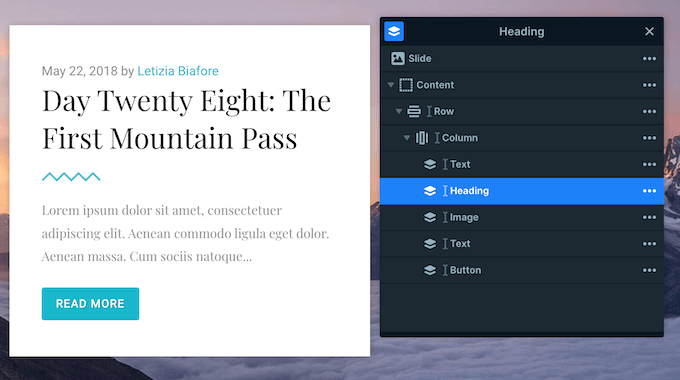
Bazen aynı slayta birden fazla katman eklemek isteyebilirsiniz. Smart Slider size yardımcı olmak için tüm bu katmanların bir listesini gösterir. Düzenlemeye başlamak için listedeki herhangi bir öğeye tıklamanız yeterlidir.

Yaptığınız değişiklikler ne olursa olsun, Smart Slider bunları gerçek zamanlı olarak gösterecektir. Bu, en çok neyi beğendiğinizi görmek için birçok farklı ayar, içerik ve tasarım denemenize olanak tanır.
3. 180’den Fazla Kaydırıcı Şablonu
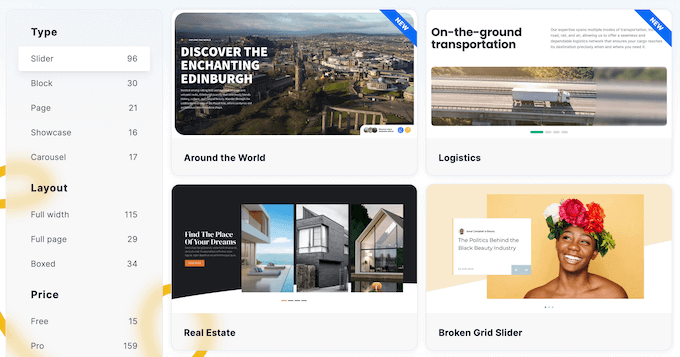
Smart Slider yerleşik bir şablon kütüphanesi ile birlikte gelir. Aralarından seçim yapabileceğiniz 180’den fazla tasarım vardır ve her şablonda birden fazla slayt ve öğe bulunur.

Smart Slider, size uygun tasarımı bulmanıza yardımcı olmak için şablonlarını temalara ve kategorilere ayırır. Örneğin, müşteri portalları oluşturmak için mükemmel olan bir ‘Ekip’ kategorisi ve olumlu müşteri yorumlarınızı vurgulayabilecek bir ‘Referans’ kategorisi vardır.
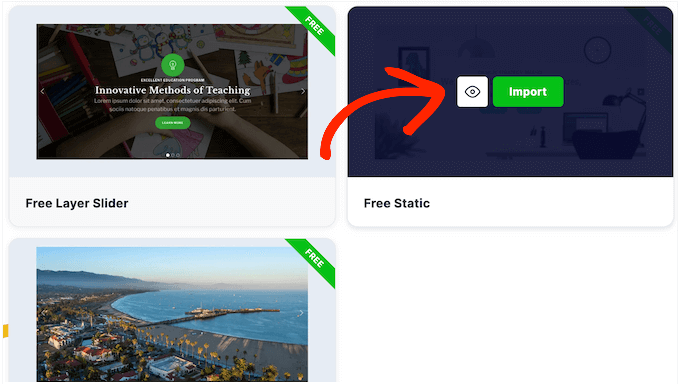
Beğendiğiniz bir tasarım bulduğunuzda, tek bir tıklamayla projenize aktarabilir ve ardından sürükle ve bırak düzenleyicisini kullanarak değişiklikler yapabilirsiniz.

4. Mobil Duyarlı Kaydırıcılar
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55’ini oluşturuyor. Bunu göz önünde bulundurarak, kaydırıcılarınız masaüstü bilgisayarlarda olduğu kadar akıllı telefonlarda ve tabletlerde de iyi görünmelidir.
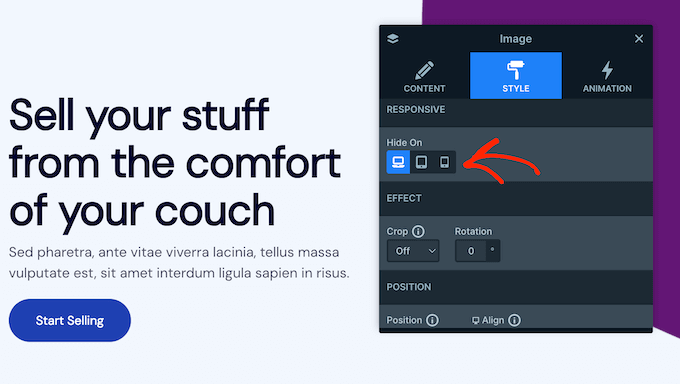
Başlangıç olarak, Smart Slider varsayılan olarak mobil uyumludur. Ancak, özel kesme noktaları ayarlayarak kullanıcı deneyimini iyileştirebilir, hatta içeriği mobil kullanıcılardan gizleyebilirsiniz.

Smart Slider’ın görünürlük ayarları, küçük ekranlarda gereksiz içeriği gizleyerek karmaşayı önlemenin harika bir yoludur. Hatta bir adım daha ileri giderek masaüstü ve mobil cihazlar için tamamen benzersiz kaydırıcılar tasarlayabilirsiniz.
5. Performans için Optimize Edildi
Web sitenizi yavaşlatabilen bazı slider eklentilerinin aksine Smart Slider performans için optimize edilmiştir. Başlangıç olarak, arka plan ve katman görüntülerinizi WebP formatına dönüştürebilir. Ayrıca içeriğinizi masaüstü, tablet ve mobil cihazlar için otomatik olarak yeniden boyutlandırabilir.
Bunun ötesinde, Smart Slider optimize edilmiş JavaScript ve yerel CSS sorguları kullanır ve tarayıcıya kaydırıcının CSS ve JavaScript’ini önceden yüklemesini söyleyebilen bir varlık ön yükleme özelliğine sahiptir.
Bu, sayfa yükleme hızlarınız hakkında endişelenmeden web sitenize sınırsız sayıda ilgi çekici, etkileşimli kaydırıcı ekleyebileceğiniz anlamına gelir.
6. SEO için optimize edildi
Katmanlarınıza eklediğiniz tüm metinler arama motorları tarafından taranabilir. Bu, başlıklar, başlıklar ve benzer katmanları kullanarak arama motorlarının slayt içeriğini anlamasına yardımcı olabileceğiniz anlamına gelir.
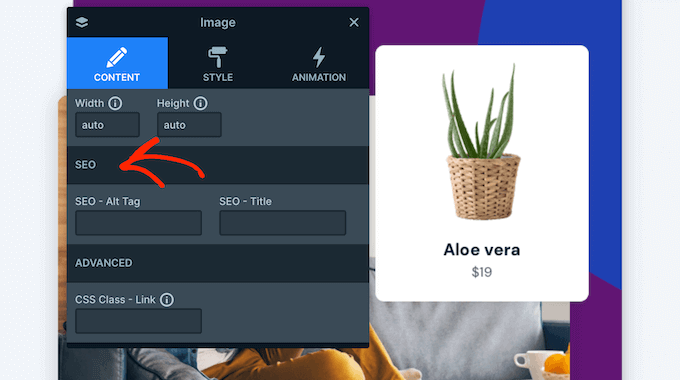
Smart Slider ayrıca her görüntü katmanına ve arka plan görüntüsüne alt metin ve SEO başlıkları ekleyebileceğiniz bir alana sahiptir.

Bu özellikleri kullanarak, arama motorlarının slayt gösterilerinizi tıpkı sizinki gibi içerik arayan kişilere gösterme şansını artırabilirsiniz.
7. 24 Multimedya Kaydırıcı Katmanı
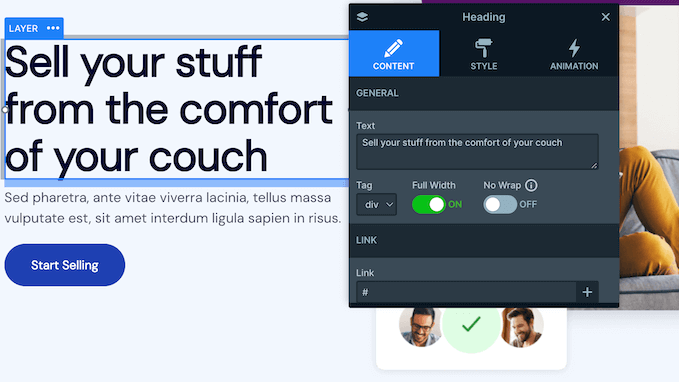
Slaytlarınıza daha fazla içerik mi eklemek istiyorsunuz? Smart Slider, animasyonlar, metinler, düğmeler, başlıklar, sayaçlar ve diğer içerikleri eklemek için kullanabileceğiniz 24 katmanla birlikte gelir.

Bu, her slayt hakkında daha fazla bilgi vermenize ve hatta harekete geçirici mesajlar oluşturmanıza olanak tanır. Örneğin, alışveriş yapanları ürünün sayfasına yönlendiren bir şimdi satın al düğmesi ekleyebilirsiniz.
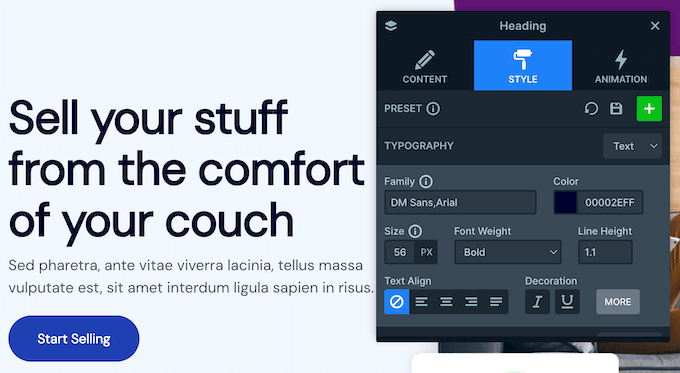
Bu katmanlar tamamen özelleştirilebilir, böylece boyutu, rengi, şeffaflığı, konumu, özel yazı tipini ve daha fazlasını değiştirebilirsiniz.

Katmanlarınızda paralaks kaydırmayı bile kullanabilirsiniz, böylece belirli içerikler ziyaretçiyi slayt gösterinizi kaydırırken takip eder.
8. Dinamik Yazı, Ürün ve Video Kaydırıcıları
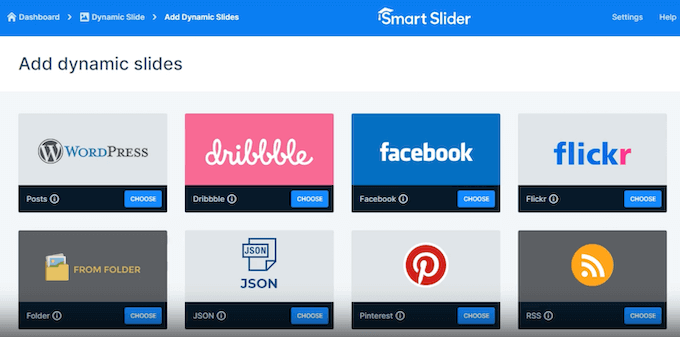
Smart Slider, WordPress gönderileri, WooCommerce ürünleri, YouTube ve Twitter dahil olmak üzere 32 farklı kaynaktan içerik çekerek dinamik olarak kaydırıcılar oluşturabilir.

Bu, kaydırıcılarınızı içerikle otomatik olarak doldurmanıza olanak tanır, bu da size tonlarca zaman ve çaba kazandırabilir. Örneğin, YouTube kanalınızdaki tüm videoları WordPress’e eklemek için Smart Slider’ı kullanabilirsiniz. Daha da iyisi, bir yazı veya ürün kaydırıcısı oluşturuyorsanız, Smart Slider bu slaytları otomatik olarak güncelleyecektir.
Daha da ileri giderek, bu içeriği kategoriler ve etiketler kullanarak filtreleyebilirsiniz. Örneğin, ‘Ev Eşyaları’ kategorinizdeki en yeni 10 ürünü gösteren bir kaydırıcı veya ‘Haberler’ etiketine sahip en son gönderileri gösteren bir kaydırıcı oluşturabilirsiniz.

Bu şekilde, siz yeni gönderiler veya ürünler yayınladıkça otomatik olarak güncellenen slaytlar oluşturabilirsiniz.
9. Klasör Oluşturucudan Görüntüler
Fotoğrafçılığınız veya benzer bir işiniz için çevrimiçi bir portföy mü işletiyorsunuz? Resimlerinizi sergilemek için Smart Slider kullanıyorsanız, Klasörden Görüntü Oluşturucu özelliğini kullanmak isteyebilirsiniz.

WordPress blogunuzdaki veya web sitenizdeki herhangi bir klasörü seçmeniz yeterlidir; Smart Slider bu klasördeki tüm görselleri kullanarak bir kaydırıcı oluşturacaktır.
Daha da iyisi, Smart Slider siz kaynak klasörden dosya ekleyip çıkardıkça bu kaydırıcıyı güncelleyecektir. Bu da ziyaretçilerin ve potansiyel müşterilerin her zaman en yeni görsellerinizi göreceği anlamına gelir.
10. 24 Şekil Bölücüler
Şekilli bölücüler içeriğinizi göz alıcı ve alışılmadıkşekillerde düzenleyebilir. Hatta bunları sitenizin en önemli içeriğini vurgulamak için bile kullanabilirsiniz.
Smart Slider ile kaydırıcınıza kolayca 24 şekil bölücü ekleyebilir ve ardından renk, genişlik ve yüksekliği değiştirebilirsiniz. Bir adım daha ileri giderek, kaydırma sırasında şekilleri canlandırabilir, böylece ziyaretçi sayfada aşağı doğru hareket ettikçe büyür veya küçülür gibi görünmelerini sağlayabilirsiniz.

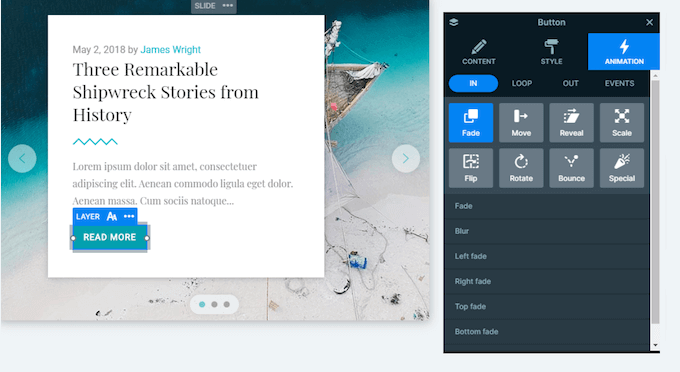
11. Özelleştirilebilir Animasyonlar
Animasyonlar, ziyaretçinin dikkatini çekmek ve slider’ınızın en önemli içeriğini vurgulamak için harika bir yoldur.
Bu eklenti ile paragrafları, kelimeleri ve hatta tek tek karakterleri canlandırabilirsiniz. Örneğin, okuyucunun ilgisini canlı tutmak veya bir beklenti hissi yaratmak için bilgileri yavaşça gösterebilirsiniz. Bir başka seçenek de harekete geçirici mesaj veya fiyat bilgisi gibi en önemli metin parçasını canlandırmaktır.

Metnin ötesinde, slaytlarınıza bir ‘ken burns’ efekti ekleyebilirsiniz. Bu özellikle, içeriğin üzerinde yakınlaştırma ve kaydırma yaparak statik görüntülere hareketli bir resim hissi verebilir.
Bir adım daha ileri giderek, ziyaretçinin fare tıklamaları ve kaydırma olayları gibi eylemlerine dayalı animasyonları tetikleyebilirsiniz. Bu, daha ilgi çekici ve etkileşimli bir deneyim yaratabilir ve hatta kaydırıcılarınıza bir hikaye anlatma unsuru ekleyebilir.
Smart Slider ile tek bir animasyonla sınırlı kalmazsınız. Farklı gecikmeler, süreler, ofsetler ve ölçeklendirmelerle denemeler yaparak animasyonlarınızı katmanlandırabilirsiniz.
Aynı slayta birden fazla animasyon eklerseniz Smart Slider’ın Zaman Çizelgesi özelliğine sahip olduğunu öğrenmek sizi mutlu edecektir. Bu, tüm animasyonlarınızın görsel bir temsilini gösterir, böylece her animasyonun gecikmesini ve süresini kolayca ayarlayabilirsiniz.
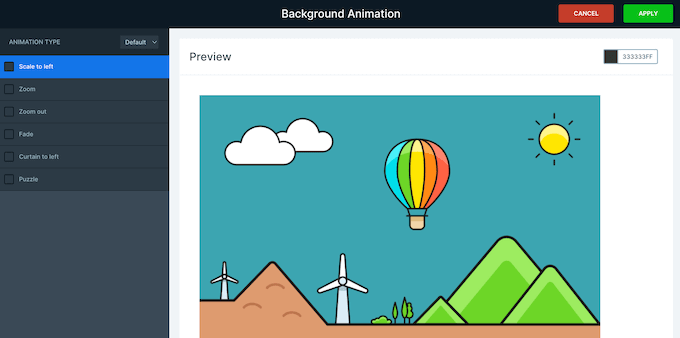
12. 70+ Arka Plan Geçişi
Smart Slider, slaytlar arasında kesintisiz ve göz alıcı geçişler oluşturabilen 70’ten fazla arka plan animasyonuna sahiptir.

Bu, beklenmedik ve göz alıcı olacak şekilde tasarlanmış bir şekilde bir arka plan görüntüsünü diğerine geçiren bir dönüşüm efekti içerir. Geçişin sıvı gibi görünmesini sağlamak için WebGL kullanan bozulma animasyonları da var.
Bunun ötesinde Smart Slider, slaytlar arasında geçiş yaparken kullanabileceğiniz bir paralaks geçiş animasyonuna sahiptir. Doğru kullanıldığında bu geçişler, özellikle uzun slayt gösterilerinde ziyaretçilerin ilgisini çekmenin güçlü bir yoludur.
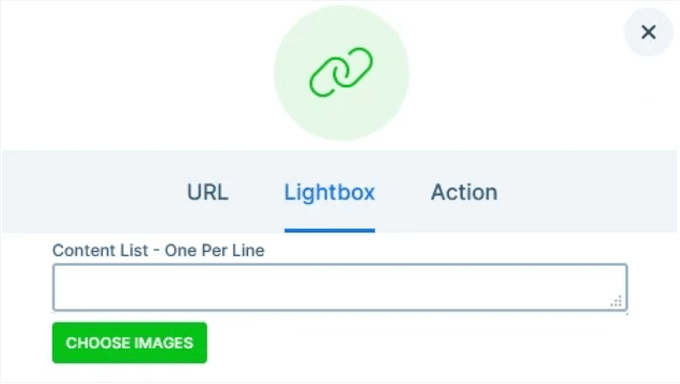
13. Yerleşik Işık Kutusu
Bazen, bir kaydırıcı içindeki resimlerin veya videoların daha büyük sürümlerini göstermek isteyebilirsiniz.
Bu durumda, Smart Slider bu içeriği sayfa veya gönderi üzerinde görünen bir lightbox açılır penceresinde gösterebilir.

Aynı zamanda, Smart Slider sayfanın geri kalanını karartır, böylece ziyaretçiler yalnızca ışık kutunuzla etkileşime girebilir. Bu, resimlerinizi ve videolarınızı dikkat dağıtmadan göstermek için idealdir.
Smart Slider ile ışık kutuları oluşturmak çok kolay. Başlamak için, ışık kutusunda görüntülemek istediğiniz resimleri veya videoları seçmeniz yeterlidir.

Tüm slaytlarınızda bir arka plan görüntüsü varsa, bu görüntülerden otomatik olarak bir ışık kutusu oluşturmak için Işık Kutusundaki Arka Planlar özelliğini kullanabilirsiniz. Otomatik oynatmayı bile etkinleştirebilirsiniz, böylece ziyaretçi ışık kutusuyla etkileşime girmek zorunda kalmadan her görüntüyü veya videoyu görebilir.
Daha da ileri giderek, herhangi bir katmandan bir ışık kutusunu tetikleyebilirsiniz. Örneğin, ziyaretçi bir katmandaki ‘Tam ekran görüntüle’ düğmesine tıkladığında bir ışık kutusu açabilirsiniz. Bu şekilde, ziyaretçileriniz için benzersiz ve ilgi çekici lightbox deneyimleri oluşturabilirsiniz.
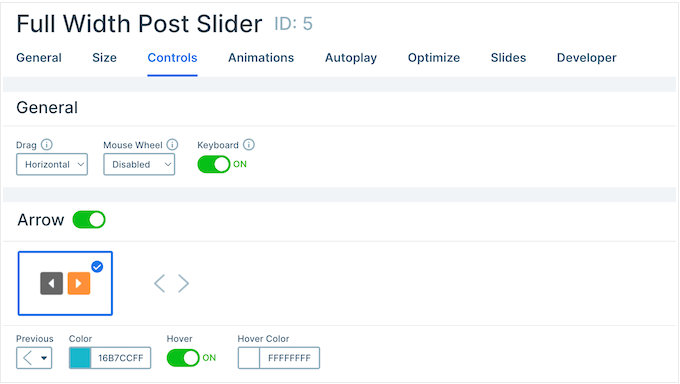
14. Özelleştirilebilir Kaydırıcı Kontrolleri
Ziyaretçiler, slayt gösterinizdeki tüm farklı slaytları keşfetmek için bir yola ihtiyaç duyar. Bunun için oklar, madde işaretleri ve küçük resimler gibi çeşitli kontroller ekleyebilirsiniz.

Tüm bu kontroller tamamen özelleştirilebilir, böylece renk, konumlandırma ve daha fazlasını WordPress temanıza mükemmel şekilde uyacak şekilde değiştirebilirsiniz.
Alternatif olarak, ziyaretçiler bir fare veya dokunma eylemi ya da klavyelerini kullanarak slaytlar arasında geçiş yapabilirler.
15. Sayfa Oluşturucular ile Uyumlu
WordPress web sitenizde bir sayfa oluşturucu kullanıyor musunuz?
Smart Slider, Elementor, Divi ve Brizy dahil olmak üzere birçok popüler sayfa oluşturucu ile sorunsuz bir şekilde entegre olur. Örneğin, kendi Elementor widget’ına sahiptir, böylece Elementor sayfa oluşturucu içinde slaytlar oluşturabilirsiniz.
16. İthalat ve İhracat
Bazen aynı kaydırıcıyı birden fazla blogda, web sitesinde veya çevrimiçi pazar yerinde kullanmak isteyebilirsiniz. Örneğin, sahip olduğunuz tüm sitelerde aynı Hakkımızda slayt gösterisini kullanabilirsiniz.
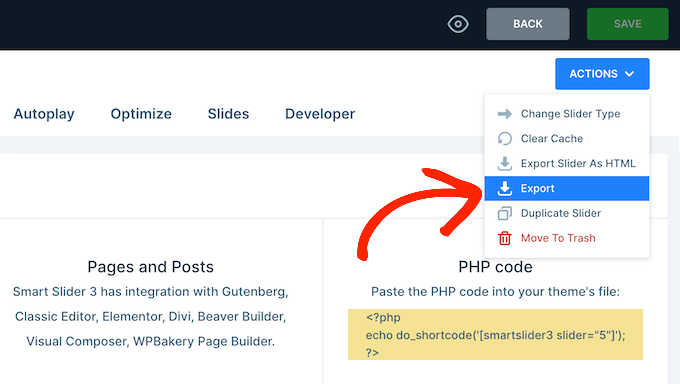
Bu durumda, kaydırıcıları tek tek .ss3 dosyası olarak dışa aktarabilirsiniz.

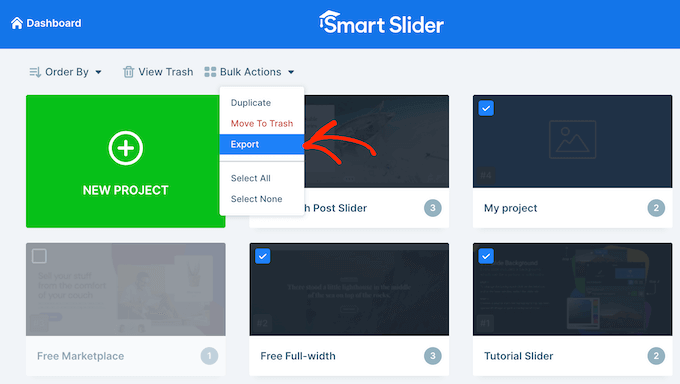
Alternatif olarak, birden fazla kaydırıcıyı bir zip dosyası olarak dışa aktarabilirsiniz.
Hangi seçeneği seçerseniz seçin, kaydırıcıları Smart Slider’ın yüklü olduğu herhangi bir web sitesine aktarabilirsiniz.

Serbest çalışan bir WordPress tasarımcısı mısınız ya da bir geliştirme ajansı mı işletiyorsunuz? Bu durumda, kaydırıcılarınızda genellikle kullandığınız tüm temel ayarları, markayı ve stilleri içeren bir şablon oluşturmak için bu özelliği kullanabilirsiniz.
Daha sonra bu şablonu başka bir web sitesine aktarabilir ve başlangıç noktası olarak kullanabilirsiniz.
17. Toplum ve Profesyonel Destek
Smart Slider ile tek bir satır kod yazmak zorunda kalmadan mobil uyumlu, arama motoru için optimize edilmiş kaydırıcılar oluşturabilirsiniz. Ancak bazen ekstra yardıma ihtiyaç duyabilir veya sorularınız olabilir.
Kendiniz araştırmayı tercih ediyorsanız, Smart Slider ayrıntılı çevrimiçi belgelere sahiptir. Burada Smart Slider’ın nasıl kurulacağı ve etkinleştirileceğinden, daha gelişmiş özellikleri hakkında derinlemesine eğitimlere kadar her şeyi kapsayan kılavuzlar bulacaksınız.

Ayrıca her türlü tasarım ve geliştirme konusunu ele aldıkları Smart Slider blogu da var. Bu blogda en büyük tasarım trendlerinin yanı sıra yapay zeka araçları ve ilham kaynağı olarak kullanabileceğiniz bir ton gerçek hayat kaydırıcısı yer alıyor.
Bire bir yardım mı tercih edersiniz? Premium eklentiye yükseltme yaparsanız, profesyonel desteğe erişim elde edersiniz.
Bir destek talebi gönderirken, mümkün olduğunca fazla bilgi eklemek her zaman iyi bir fikirdir. Bu, destek ekibinin sorununuzu anlamasına yardımcı olur, böylece daha hızlı çözebilirler. Bu konuyla ilgili daha fazla bilgi için lütfen WordPress desteğini nasıl düzgün bir şekilde isteyeceğiniz ve alacağınızla ilgili kılavuzumuza bakın.
Smart Slider İncelemesi: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, WordPress.org’dan Smart Slider’ın lite sürümünü indirebilirsiniz. Bu eklenti sürükle ve bırak editörünün yanı sıra 2 kaydırıcı tipi, 6 katman ve 14 kaydırıcı şablonu ile birlikte geliyor.
Ek katmanların, şablonların ve kaydırıcı türlerinin kilidini açmak istiyorsanız, premium eklentiye yükseltmeniz gerekir.

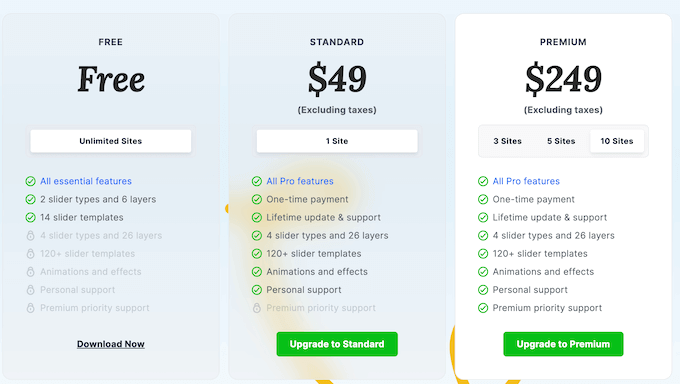
Aralarından seçim yapabileceğiniz 2 plan vardır:
- Standart. 49 $ fiyatlı bu ömür boyu plan, 26 katmanın tamamını, 180’den fazla şablonu ve 4 kaydırıcı türünü içerir. Ayrıca, slaytlarınıza animasyonlar ve geçiş efektleri ekleyerek onları gerçekten öne çıkarabilirsiniz. Standart plan tek bir web sitesi ile sınırlıdır, bu nedenle tek bir WordPress blogu, web sitesi veya çevrimiçi mağaza işletiyorsanız iyi bir seçenektir.
- Premium. Fiyatları $99 (3 site) ile $249 (10 site) arasında değişen bu plan, birkaç farklı web sitesi işleten kişiler için tasarlanmıştır. Premium planınız için ne kadar öderseniz ödeyin, öncelikli desteğe erişimle birlikte gelir, bu nedenle kaydırıcılar çevrimiçi işinizin önemli bir parçasıysa bu iyi bir seçenektir. Öncelikli destek ile ihtiyacınız olan yardımı hızlı bir şekilde alacağınızdan emin olabilirsiniz, böylece projelerinizi tekrar rayına oturtabilirsiniz.
Smart Slider İncelemesi: Sizin İçin Doğru Slider Eklentisi mi?
Özelliklere, desteğe ve fiyatlandırmaya baktıktan sonra Smart Slider’ın harika bir slayt gösterisi eklentisi olduğundan eminiz. Görsel bir editöre ve her türlü göz alıcı efekti oluşturmak için slaytlarınıza kolayca bırakabileceğiniz çok çeşitli katmanlara sahiptir.
Ayrıca mobil uyumludur ve performans için optimize edilmiştir, böylece ziyaretçi hangi cihazı kullanıyor olursa olsun kaydırıcılarınız harika görünecek ve doğru şekilde çalışacaktır.
Daha da iyisi, Smart Slider yeni gönderilerinizi, WooCommerce ürünlerinizi ve görsellerinizi otomatik olarak çekebilir. Bu, ziyaretçilerin her zaman en son içeriğinizi göreceği anlamına gelir.
Umarız bu Smart Slider incelemesi, sizin için doğru slider eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Daha sonra, en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuzu görmek veya en iyi açılış sayfası eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Akıllı Kaydırıcı User Reviews
Please share your Akıllı Kaydırıcı review to help others in the community.