WordPress web sitenizi hızlandırmak mı istiyorsunuz?
Yavaş bir site, hem sizin hem de ziyaretçileriniz için büyük bir baş ağrısı olabilir. Arama motoru sıralamalarınızı olumsuz etkileyebilir, ziyaretçileri hayal kırıklığına uğratabilir, hemen çıkma oranınızı artırabilir ve sonuç olarak kârınızı önemli ölçüde etkileyebilir.
Bugün, sitenizi hızlandırmayı vaat eden hepsi bir arada bir performans eklentisi olan Perfmatters'ı incelemekten heyecan duyuyoruz. Sitenizi gizlice sabote edebilecek her türlü kullanılmayan kodu, ekstra betiği ve varlığı kapsayan çok sayıda özelliğe sahiptir. Ek bir bonus olarak, bu özelliklerden bazıları WordPress güvenliğinizi bile iyileştirecektir.
Bununla birlikte, Perfmatters sizin için doğru performans eklentisi mi? Bu ayrıntılı Perfmatters incelemesinde öğrenelim.

Perfmatters İncelemesi: WordPress'te Neden Kullanılmalı?
Perfmatters, sitenizin sayfa yükleme sürelerini ve genel hızını iyileştirmeyi amaçlayan bir performans eklentisidir.
Başlangıç olarak, WordPress web sitenizde kullanılmayan betikleri, kodu, varlıkları, API'leri ve diğer içerikleri kaldırabilir veya devre dışı bırakabilir ve hatta özel bir Betik Yöneticisi'ne sahiptir. Bu, her WordPress eklentisinin sitenizde hangi betikleri yüklediğini tam olarak gösterir. Ardından bu betikleri belirli konumlar için veya tüm WordPress web sitenizde devre dışı bırakabilirsiniz.
Daha da ileri giderek, sitenizin veritabanını optimize edebilir ve hatta WordPress'in oluşturduğu otomatik kaydetme ve gönderi revizyonlarının sayısını sınırlayarak veritabanınızın sorunsuz çalışmasını sağlayabilirsiniz.
Web sitenizin ziyaretçilerini izlemek için Google Analytics kullanıyorsanız, bu analiz çözümünü yerel olarak barındırabilir ve DNS aramalarınızı azaltabilirsiniz. Daha da iyisi, Perfmatters MonsterInsights ile sorunsuz bir şekilde entegre olur, böylece sitenizin hızını ve performansını artırırken ek özelliklere erişebilirsiniz.
Benzer şekilde, Google Yazı Tiplerini yerel olarak barındırabilirsiniz, bu da WordPress web sitenizde özel yazı tipleri kullanıyorsanız idealdir.
Perfmatters İncelemesi: Sizin İçin Doğru Performans Eklentisi mi?
Bir WordPress blogu, küçük işletme web sitesi, çevrimiçi mağaza veya aradaki herhangi bir şeyi çalıştırıyor olmanız fark etmeksizin, hızlı yüklenen sayfalar esastır.
Kendi sitelerimizi performans için ince ayar yaparak ve profesyonel bir site hızı optimizasyon hizmeti sunarak, yavaş bir siteyi inanılmaz derecede hızlı hale getirmenin ne gerektirdiğini öğrendik.
Peki, Perfmatters WordPress performansını artırma ve sitenizi hızlandırma vaadini yerine getiriyor mu? Bu ayrıntılı Perfmatters incelemesinde öğrenelim.
1. Tamamen Özelleştirilebilir Gecikmeli Yükleme
Yavaş yükleme, görüntülerin ve medyanın yüklenmesini ziyaretçi tarafından görülmek üzere olana kadar erteleyerek web sitelerini hızlandırır. Örneğin, bir sayfadaki her görüntüyü yüklemek yerine, WordPress ziyaretçi her görüntü görünmek üzereyken aşağı kaydırana kadar bekleyecektir.
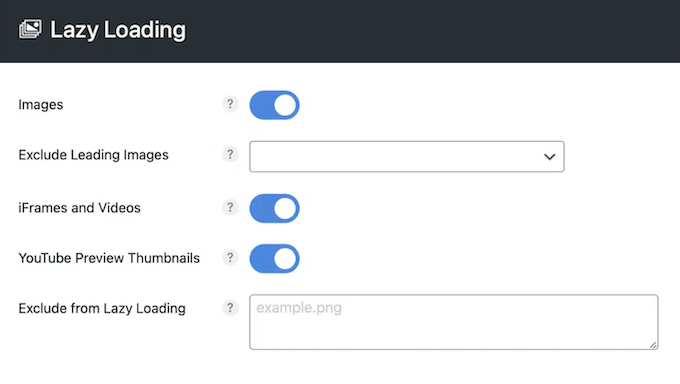
WordPress'in yerel tembel yüklemesi vardır, ancak Perfmatters'a göre yerleşik tembel yüklemesi çok daha hızlıdır. Perfmatters'ın tembel yüklemesinin sitenizde nasıl çalıştığını da özelleştirebilirsiniz. Örneğin, belirli bir görüntüyü tembel yüklemeden hariç tutabilir veya bir içerik parçasının tam olarak ne zaman yükleneceğini kontrol etmek için eşiği değiştirebilirsiniz.
Perfmatters'ın tembel yüklemesi videolarla, resimlerle, CSS arka plan resimleriyle, iframe'lerle ve diğer birçok medya türüyle çalışır. Ayrıca WebP ve AVIF formatlarını da destekler.

Sitenizde YouTube videoları yerleştirdiyseniz, Perfmatters iframe'leri bir önizleme küçük resmi ve SVG oynatma simgesiyle değiştirebilir. Perfmatters web sitesine göre, bu özelliği test ederken site hızlarını %64 artırdı.
2. Kullanılmayan Betikleri ve Varlıkları Devre Dışı Bırakın
Zengin, multimedya içeriği sitenizi daha ilgi çekici hale getirebilir ve ziyaretçileri daha uzun süre kalmaya teşvik edebilir, bu da hemen çıkma oranlarınızı azaltacaktır. Ancak, bazı varlıklar sitenizin performansını olumsuz etkileyebilecek JavaScript dosyaları ve satır içi kod yükler.
Bununla birlikte, belirli bir varlığı kullanmıyorsanız, Perfmatters'ı devre dışı bırakmak için kullanabilir ve potansiyel olarak web sitenizin hızını ve performansını artırabilirsiniz.
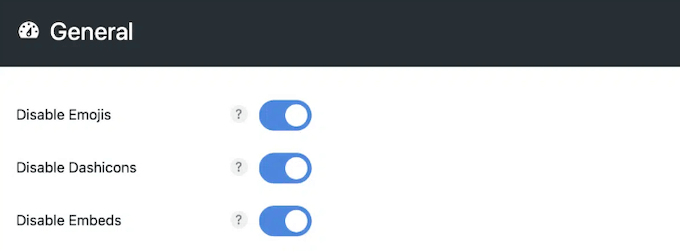
Eklentinin ayarlarında, emojiler, yerleştirmeler, Google Yazı Tipleri ve dashicon'lar dahil olmak üzere çok sayıda farklı betik ve varlığı devre dışı bırakabilirsiniz.

3. Gönderi Revizyonlarını Sınırlayın
Bir sayfa veya gönderi yazarken, WordPress revizyonları otomatik olarak kaydeder. Bir hata yaparsanız ve gönderinin önceki bir sürümünü geri yüklemeniz gerekirse bunlar kullanışlı olabilir.
Revizyonlar, gönderinin zaman içinde nasıl değiştiğini herkesin görmesini sağlayarak yayın akışını iyileştirebilir.
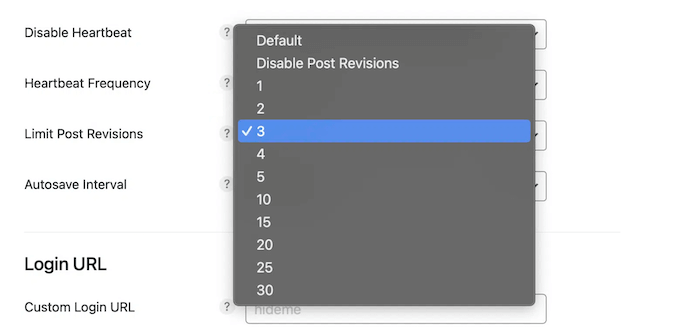
Ancak, WordPress'in kaydettiği revizyon sayısında bir sınır yoktur. Bir gönderi üzerinde bir süredir çalışıyorsanız, veritabanınızda yüzlerce, hatta binlerce revizyon kaydedilmiş olabilir. Perfmatters ile WordPress'in kaç tane gönderi revizyonu saklayacağını sınırlayabilir, bu da veritabanınızın kontrol dışı büyümesini engelleyebilir.

Hatta bir adım daha ileri giderek gönderi revizyonlarını tamamen devre dışı bırakabilirsiniz.
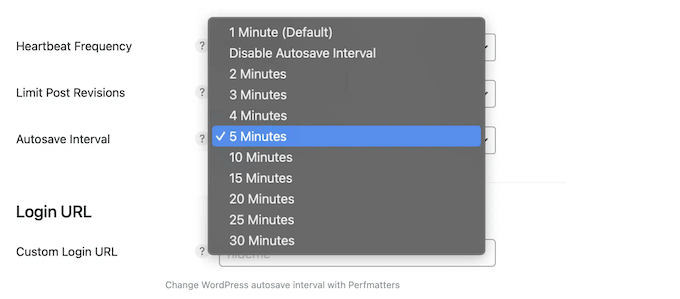
4. Otomatik Kaydetme Aralığını Değiştirin
Daha önce de belirtildiği gibi, otomatik taslaklar veritabanınızda yer kaplar.
Bununla birlikte, otomatik kaydetme aralığını artırmak isteyebilirsiniz, böylece WordPress daha az taslak kaydeder. Varsayılan olarak, WordPress her 60 saniyede bir taslak oluşturur, ancak bunu Perfmatters eklentinizle kolayca değiştirebilirsiniz.

Alternatif olarak, Perfmatters otomatik kaydetme özelliğini tamamen devre dışı bırakabilir.
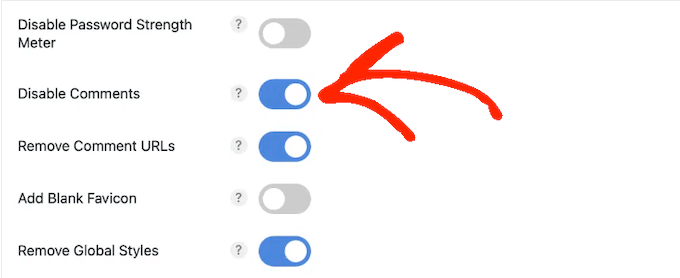
5. Yorumları Kapat veya Sınırla
Yorumlar, etkileşimi artırmak ve okuyucularınızdan geri bildirim almak için harika bir yoldur, ancak bunları yönetmek çok zaman alabilir. Özellikle çok sayıda spam veya olumsuz yorumla uğraşıyorsanız bu durum daha da geçerlidir. Bu durumda, yorumları tamamen devre dışı bırakmak daha kolay olabilir.
Bir blog bölümünüz yoksa yorumları da devre dışı bırakabilirsiniz. Örneğin, bazı işletme web siteleri yalnızca Hakkımızda, Bize Ulaşın ve hizmet sayfaları gibi statik sayfalar kullanır.
Perfmatters, yorumları tek tek bir sayfada veya gönderide veya hatta tüm web sitenizde devre dışı bırakmayı kolaylaştırır.

Başka bir seçenek de belirli bir gün geçtikten sonra yorumları otomatik olarak kapatmaktır. Bu, özellikle haber hikayeleri gibi zamana duyarlı içerikler yayınlıyorsanız kullanışlıdır.
Başka bir seçenek de yazar yorum bağlantılarını kaldırmaktır, bu da spam gönderenlerin yorum bölümünüzü yalnızca geri bağlantı almak veya kötü amaçlı yazılım yaymak için kullanmasını önler.
Yorumları etkin bırakırsanız, Perfmatters kendi pingback'lerinizi devre dışı bırakma seçeneği sunar. Bunlar, kendi gönderilerinize bağlantı verdiğinizde gerçekleşir ve yorum bölümlerinizi gereksiz bildirimlerle doldurabilir.
Bu kendi kendine pingback'lerini devre dışı bırakarak, yorum bölümünüzü kontrol altında tutabilir, bu da sitenizin performansı ve ziyaretçi deneyimi için harikadır.
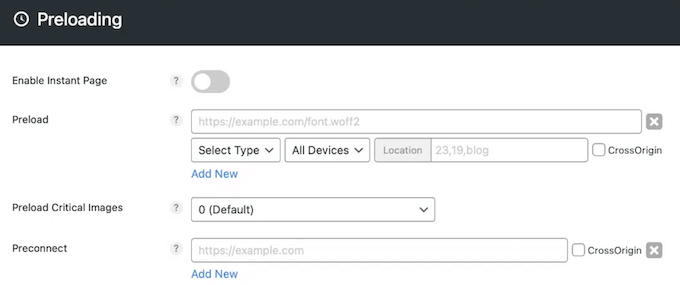
6. Sitenizin Bağlantılarını Önceden Getirin
Perfmatters, bir ziyaretçi tıklamadan önce bağlantıları arka planda yükleyen bir ön yükleme özelliğine sahiptir. Bu, daha sorunsuz bir tarayıcı deneyimi sağlar ve yeni sayfaların neredeyse anında yüklendiği izlenimini verebilir.

Benzer şekilde, Perfmatters DNS ön getirmeyi destekler, böylece ziyaretçi bir bağlantıya tıklamadan önce alan adlarını çözümleyebilir.
7. Kritik Varlıkları Önbelleğe Alın
Perfmatters, katın üstünde görünen resimleri önceden yükleyebilir. Bu, ziyaretçi deneyimini iyileştirebilir ve aynı zamanda En Büyük İçerik Boyama (LCP) sürelerinizi azaltabilir. LCP, Core Web Vitals faktörü olduğundan, bu SEO'nuzu iyileştirebilir.
Benzer şekilde, özel yazı tipleri veya CSS gibi sayfanın hemen ihtiyaç duyduğu herhangi bir temel kaynağı belirtebilirsiniz. Perfmatters daha sonra bu kaynakları tüm cihazlarda önceden yükleyecektir.
Alternatif olarak, Perfmatters kullanarak bir öğenin getirme önceliğini belirleyebilirsiniz. Bir içerik parçasını 'yüksek' öncelikli olarak işaretleyerek tarayıcıyı o içeriği önce getirmeye ve görüntülemeye teşvik edersiniz. Temel fark, tarayıcının daha iyi bir kullanıcı deneyimi sunacaksa diğer kaynakları önceliklendirmekte hala özgür olmasıdır.
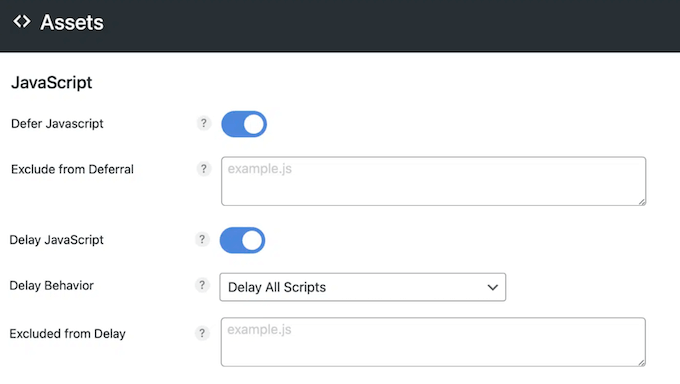
8. JavaScript'i Ertele ve Geciktir
Görünümü engelleyen JavaScript, WordPress'in bu dosyalar yüklenmeden web sayfanızı görüntülemesini engeller. Bu, sayfanın yüklenme sürelerini artırırken aynı zamanda sayfanın oluşturulmasını da engeller.
Bununla birlikte, Perfmatters tüm JavaScript dosyalarınıza bir 'defer' etiketi ekleyerek bu sorunu çözebilir. Bu yapıldığında, betikler sayfanın geri kalanının yüklenmesinden sonra yüklenecektir.

Alternatif olarak, kullanıcı içeriğinizle etkileşim kurana kadar JavaScript'i geciktirebilirsiniz. Bu, özellikle Google AdSense, Google Analytics ve Facebook Pikseli gibi ağır üçüncü taraf betikler için iyi çalışır.
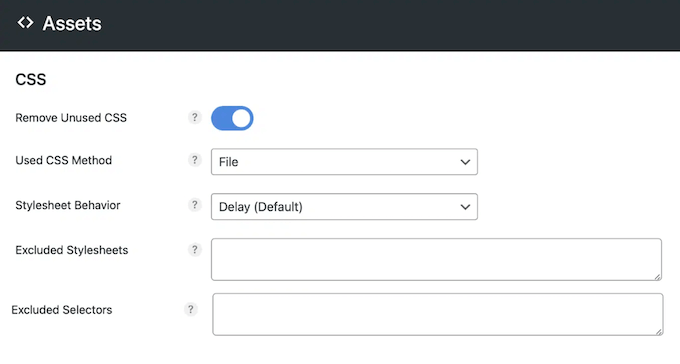
9. Kullanılmayan CSS'yi Kaldır
Bazı WordPress temaları ve eklentileri, sitenizin görünümü veya işlevi için gerekli olmayan CSS kodu ekleyebilir. Bu gereksiz kodu yüklemek, sayfa yükleme sürelerinizi artırabilir ve hatta oluşturmayı engelleyen uyarıları tetikleyebilir.
Neyse ki, Perfmatters otomatik olarak tanımlayabilir ve kullanılmayan CSS'yi kaldırabilir. Ardından bu kodu tüm WordPress web sitenizden kaldırabilir veya yalnızca belirli sayfalara ve gönderilere hedefleyebilir.

Bu özellik kutudan çıktığı gibi iyi çalışmalıdır, ancak isterseniz belirli CSS stil sayfalarını ve CSS seçicilerini hariç tutabilirsiniz, böylece Perfmatters bunları sitenizden asla kaldırmaz.
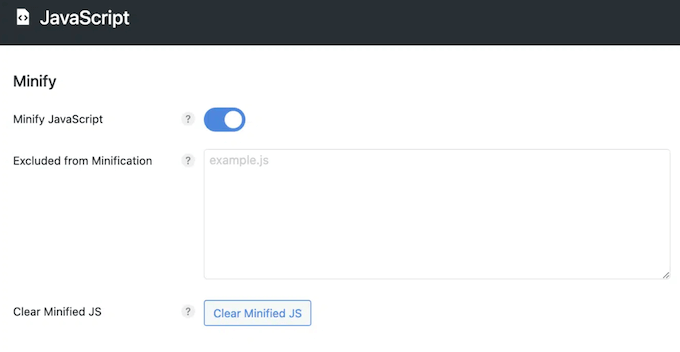
10. JavaScript ve CSS'yi Küçült
Perfmatters, JavaScript ve CSS kaynak kodunuzdaki boşlukları, satırları ve gereksiz karakterleri otomatik olarak kaldırabilir. Bu işleme minifikasyon denir ve dosya boyutunu küçültebilir.
Eklentinin ayarlarında, JavaScript ve CSS'yi ayrı ayrı küçültebilir ve küçültmek istemediğiniz dosyalar için hariç tutma kuralları oluşturabilirsiniz.

11. jQuery Migrate'i Kaldırın
jQuery Migrate, WordPress'in eski jQuery sürümlerini kullanan eklentiler ve temalar için uyumluluk sağlamak üzere kullandığı bir betiktir. Çoğu web sitesinin bu dosyaya ihtiyacı yoktur, bu nedenle WordPress web sitenize gereksiz yük ekliyor olabilir.
Durumun böyle olduğundan şüpheleniyorsanız, öncelikle WordPress eklentilerinizin veya temanızın jQuery Migrate gerektirip gerektirmediğini test etmenizi öneririz. Bunu nasıl yapacağınıza dair adım adım talimatlar için, WordPress'te oluşturulan engelleme JavaScript'ini düzeltme kılavuzumuza bakın.
Bu işlem tamamlandıktan sonra, bu dosyayı Perfmatters kullanarak kaldırabilirsiniz.
12. Kullanılmayan Betikleri Kaldırın
Perfmatters, belirli sayfalarda ve gönderilerde veya hatta tüm WordPress blogunuzda gereksiz betikleri devre dışı bırakmanıza olanak tanıyan yerleşik bir Betik Yöneticisi ile birlikte gelir.
Hangi betiklerin ne tarafından kullanıldığını görmenize yardımcı olmak için Perfmatters, bu betikleri ilgili eklenti veya temalarına göre gruplandırır. Ardından her betiği belirli konumlar için devre dışı bırakıp bırakamayacağınıza veya hatta tamamen kaldırıp kaldıramayacağınıza karar verebilirsiniz. Örneğin, bir iletişim formu eklentiniz varsa, betiklerini yalnızca Bize Ulaşın sayfanızda etkinleştirebilirsiniz.
Perfmatters ayrıca değişikliklerinizi yalnızca oturum açmış yöneticilerle sınırlayan bir test moduna sahiptir. Bu, değişiklikleri canlı sitenize göndermeden önce betiği devre dışı bırakmanın sitenizi nasıl etkilediğini test etme şansı verir.
Masaüstü bilgisayarlar veya akıllı telefonlar gibi belirli cihazlar için betikleri devre dışı bırakabilirsiniz. WordPress web sitenizde kullanıcı kaydına izin verirseniz, oturum açmış kullanıcılar için betikleri özel olarak devre dışı bırakabilirsiniz.
İşleri bir adım daha ileri götürmek isterseniz, Betik Yöneticisi'nin Zorunlu Kullanım (MU) modu vardır. Bu, WordPress eklenti sorgularını ve kancalarını, ayrıca satır içi CSS ve JavaScript'i devre dışı bırakmanıza olanak tanır.
13. Gereksiz WooCommerce Betiklerini Engelle
Bir WooCommerce mağazası mı işletiyorsunuz? Varsayılan olarak WooCommerce, betiklerini ve stillerini WordPress sitenizin her sayfasında yükler.
Bunun yerine Perfmatters, WooCommerce betiklerini ve stillerini ürün, sepet ve ödeme sayfaları hariç her yerde devre dışı bırakabilir, böylece WooCommerce betiklerini ve stillerini ihtiyacınız olmayan yerlerde yükleyerek zaman kaybetmezsiniz.
Daha da ileri giderek, WooCommerce’inwc-ajax=get_refreshed_fragments isteği, çevrimiçi mağazanızda büyük gecikmelere neden olabilir. Bu gecikmeleri en aza indirmek için Perfmatters, sepette hiçbir şey olmadığında sepet parçacıklarını devre dışı bırakabilir.
Benzer şekilde, Perfmatters, kullanılmayan WooCommerce widget'larını devre dışı bırakabilir ve WooCommerce durum meta kutusunu kaldırabilir, bu da WordPress yönetici alanınızı hızlandırabilir.
14. Çekirdek Blok Stillerini Sınırla
Varsayılan olarak WordPress, çekirdek blok stillerini, sayfada işlenip işlenmediğine bakılmaksızın global bir stil sayfasında yükler.
Sitenizdeki CSS yükleme miktarını azaltmak için Perfmatters, bu varsayılan davranışı değiştirerek stillerin yalnızca oluşturulduğunda yüklenmesini sağlayabilir.
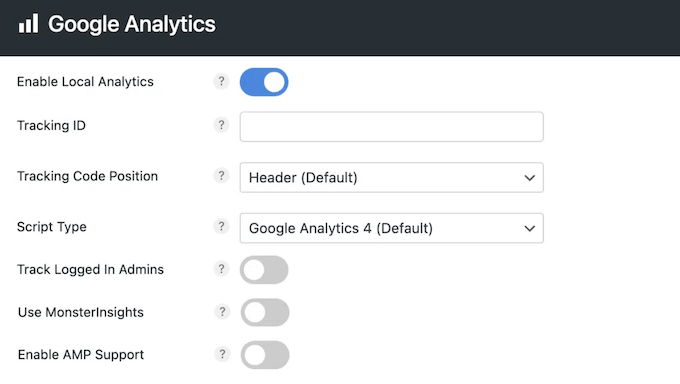
15. Google Analytics'i Yerel Olarak Barındırın
WordPress web sitenize ziyaretçileri takip etmek ister misiniz?
Google Analytics, son derece popüler bir analitik çözümüdür, ancak Perfmatters, Google Analytics'i yerel olarak barındırarak onu biraz farklı bir şekilde kullanmanıza olanak tanır. Bu, DNS aramalarını azaltarak sitenizi hızlandırmayı vaat eder.

Hatta daha iyisi, Perfmatters MonsterInsights ile entegre olur, böylece yerel olarak barındırılan bir betikten yararlanırken bazı ek özellikler elde edebilirsiniz. MonsterInsights etkinleştirildiğinde, Perfmatters'taki Google Analytics otomatik olarak devre dışı bırakılır, bu nedenle betiğin iki kez yüklenmesi konusunda endişelenmenize gerek kalmaz.
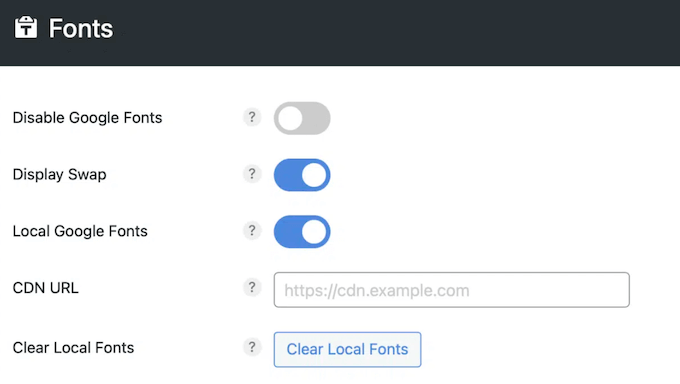
16. Google Fontlarını Yerel Olarak Barındır
Güzel tipografi, sitenizin tasarımını iyileştirebilir ve markanızı güçlendirebilir. Ancak, üçüncü taraf yazı tipi hizmetlerine güvenmek sitenizin performansına zarar verebilir.
Bunun yerine, Perfmatters Google Fontlarını otomatik olarak yerel olarak WordPress sitenize kopyalayabilir, böylece daha hızlı yüklenirler. Bu şekilde, sitenizin hızından ödün vermeden özel yazı tiplerini kullanabilirsiniz.

Bu aynı zamanda GDPR'ye uymanıza da yardımcı olabilir.
Google Fonts kullanan bir web sitesini biri ziyaret ettiğinde, yazı tipleri yüklendiğinde Google IP adresini kaydeder. Bu, ziyaretçinin açık rızası olmadan yapıldığı için GDPR'ye aykırıdır. Google Fonts'u yerel olarak barındırarak bunu önleyebilir ve sitenizin önemli gizlilik yasalarına uymasına yardımcı olabilirsiniz.
Bu konu hakkında daha fazla bilgi için, Google Yazı Tiplerini gizlilik dostu hale getirme kılavuzumuza bakınız.
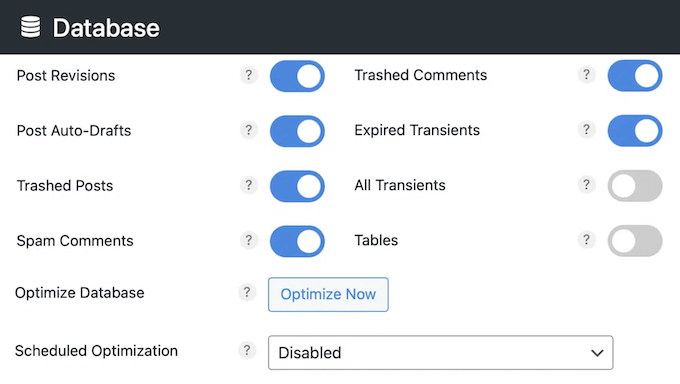
17. Veritabanınızı Optimize Edin
Bir süredir WordPress kullanıyorsanız, veritabanınızda muhtemelen gönderi revizyonları, spam yorumları, çöp kutusu, geçici seçenekler ve yetim meta veriler gibi birçok gereksiz veri vardır. Bu nedenle okuyucularımıza veritabanlarını optimize etmelerini her zaman tavsiye ederiz.
Size yardımcı olmak için Perfmatters eklentisi, kullanılmayan verileri birkaç temel şekilde belirleyip silebilir. Başlangıç olarak, gönderi revizyonlarını ve otomatik taslakları silebilir ve spam yorumları birkaç tıklamayla kaldırabilirsiniz.

Çöp kutusundaki yorumları ve gönderileri de kolayca silebilir ve geçici verileri kaldırabilirsiniz. Geçici veriler normalde kendi kendine süresi dolarken, bu geçici verilerin otomatik olarak süresinin dolmasını engelleyebilecek bazı yaygın hatalar ve sorunlar vardır.
Sonuç olarak, sitenizin wp_options tablosunda çok sayıda geçici kayıt birikebilir, bu nedenle bu özellik veritabanınızda bolca yer açabilir.
Son olarak, Perfmatters, veritabanınızdaki tüm tablolar üzerinde çalıştırabileceği bir 'Optimize Et' komutuna sahiptir. Daha da iyisi, bu işlem arka planda çalıştığı için Perfmatters veritabanını optimize ederken siteniz üzerinde çalışmaya devam edebilirsiniz.
Gelecekte size zaman kazandırmak için Perfmatters, ayarlarınızı kolayca yeniden kullanabilmeniz için saklamanıza olanak tanır. Daha da ileri giderek, bu optimizasyonları günlük, haftalık veya aylık olarak otomatik olarak gerçekleşecek şekilde zamanlayabilirsiniz.
18. REST API'yi Engelle
REST API, GET istekleri kullanarak veri almanıza yardımcı olur, bu da WordPress ile uygulamalar geliştiriyorsanız önemlidir. Ancak, REST API aynı zamanda çok fazla kaynak kullanır, bu nedenle sitenizi kolayca yavaşlatabilir.
Saldırganlar ayrıca sitenizde kayıtlı tüm kullanıcı adlarının bir listesini oluşturmak için REST API'yi kullanabilir. Bu, WordPress web sitenizi kaba kuvvet saldırılarına karşı savunmasız hale getirebilir.
Bununla birlikte, REST API'yi kullanmıyorsanız, devre dışı bırakmanızı öneririz – ve Perfmatters bunu yalnızca birkaç tıklamayla yapmanıza olanak tanır.
19. Google Haritalar API'sini Devre Dışı Bırak
Web sitenize Google Haritaları eklemek, ziyaretçilerin ve potansiyel müşterilerin konumunuzu bulmasına yardımcı olabilir. Bu, fiziksel bir işletme, örneğin fiziksel bir mağaza işletiyorsanız mükemmeldir. Bu harita ayrıca sitenizin arama motoru görünürlüğünü artırabilir ve blog trafiğinizi artırabilir.
Ancak, Google Haritalar web sitenizin performansına zarar verebilir. Daha da kötüsü, bazı WordPress temaları ve eklentileri yerleşik Google Haritalar API'sine sahiptir ve kapatmanıza izin vermez.
Bununla birlikte, Google Haritalar API'sini tüm web sitenizde devre dışı bırakmak için Perfmatters'ı kullanabilirsiniz. Bu API'yi devre dışı bıraksanız bile, belirli alanlarda Google Haritalar içeriğini görüntüleyebilmeniz için bireysel sayfaları veya gönderileri hariç tutabilirsiniz.
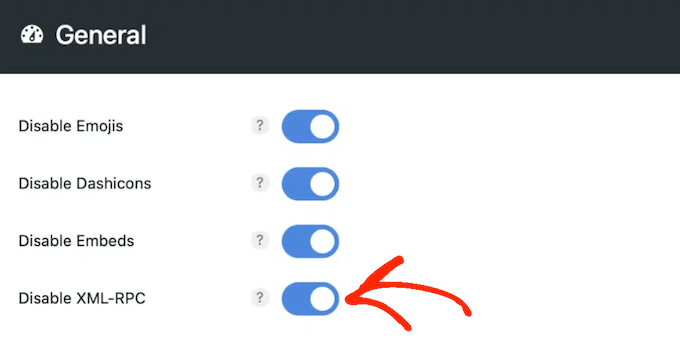
20. XML-RPC'yi Devre Dışı Bırak
XML-RPC, kullanıcıların üçüncü taraf uygulamalar, araçlar ve hizmetler kullanarak web sitelerine bağlanmalarını sağlayan çekirdek bir WordPress API'sidir. Kısacası, XML-RPC'yi blogunuza uzaktan erişmek ve yayınlamak için kullanacaksınız, örneğin bir mobil uygulama kullanarak sitenizi yönetirken veya Uncanny Automator ve Zapier gibi otomasyon hizmetlerine bağlanırken.
Ne yazık ki, bilgisayar korsanlarının WordPress web sitelerine erişim sağlamak için XML-RPC'yi kullandığına dair bir geçmişi var. Bununla birlikte, aktif olarak kullanmadığınız sürece XML-RPC'yi devre dışı bırakmak iyi bir fikirdir.
Perfmatters ile XML-RPC uç noktasını yalnızca birkaç tıklamayla devre dışı bırakabilirsiniz.

21. WordPress Heartbeat API'sini Devre Dışı Bırakın
WordPress 3.6'da tanıtılan Heartbeat API, sitenizin tek seferlik veya tekrarlanan olayları zamanlamasına olanak tanır. Varsayılan olarak, bu API 60 saniyede bir zamanı gelmiş olayları kontrol eder ve ardından bunları gerçekleştirir. Ancak bu, CPU kullanımınızı artırabilir ve çok sayıda AJX çağrısı oluşturabilir.
Bununla birlikte, bu kontrollerin sıklığını değiştirmek veya Heartbeat API'nin yalnızca gönderileri düzenlerken çalışmasına izin vermek için Perfmatters'ı kullanabilirsiniz. Alternatif olarak, bir adım daha ileri gidip Heartbeat API'yi tamamen devre dışı bırakabilirsiniz.
22. RSS Beslemesini ve Bağlantıları Devre Dışı Bırakın
Bir RSS feed'i, kullanıcıların blog güncellemelerinize abone olmalarına yardımcı olur, ancak sitenizin dağınık görünmesine de neden olabilir. Bir blogunuz yoksa, RSS feed'i de tamamen gereksizdir.
Bu durumda, Perfmatters ayarlarında RSS akışını devre dışı bırakabilirsiniz.
Alternatif olarak, RSS akışlarını etkin bırakabilir ancak sayfalarınıza, gönderilerinize, yorumlarınıza, etiketlerinize ve diğer içerik türlerinize bağlantılar olan RSS akışı URL'lerini kaldırabilirsiniz. Bu, RSS akışını tamamen devre dışı bırakmadan RSS akışını devre dışı bırakmadan sitenizden bazı kullanılmayan kodları kaldırabilir.
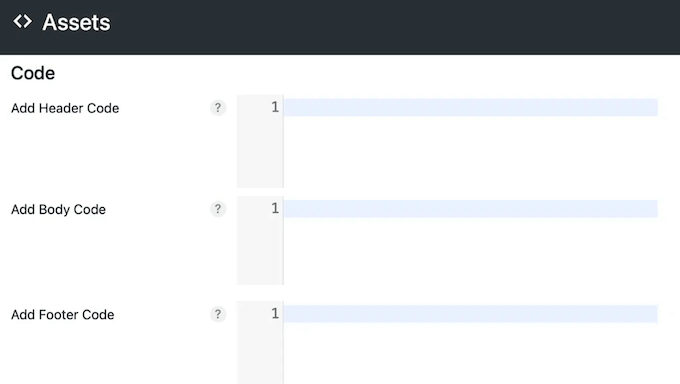
23. Özel Kod Ekle
Bazı WordPress eğitimleri, özel kodu tema'nızın functions.php dosyasına eklemenizi veya siteye özel bir eklenti oluşturmanızı ister.
Ancak bu sorunlara yol açabilir, çünkü özel kodda küçük bir hata bile web sitenizi tamamen bozabilir. Bahsetmeye bile gerek yok, özel kodu tema güncellemelerinizde veya WordPress temanızı değiştirdiğinizde kaybedersiniz.
İyi haber şu ki Perfmatters yerleşik bir kod düzenleyici ile birlikte geliyor, böylece sitenizin üstbilgisine, gövdesine veya altbilgisine kod parçacıkları ekleyebilirsiniz. Özel kod parçacığı eklentisine benzer şekilde, bu, functions.php dosyanızı düzenlemekten çok daha güvenlidir.

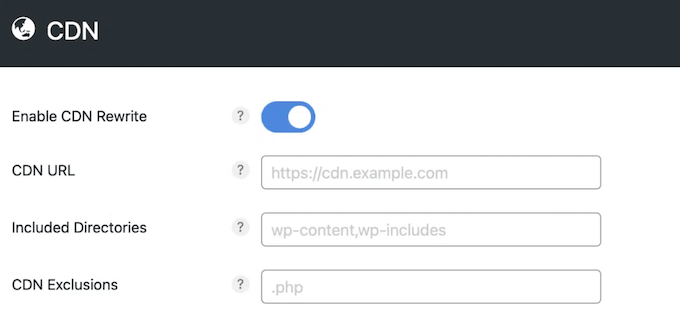
24. Bir CDN'yi Kolayca Kurun
Bir İçerik Dağıtım Ağı (CDN), web sitenizi önemli ölçüde hızlandırabilen bir hizmettir. İçeriğinizi ziyaretçinin konumuna fiziksel olarak en yakın sunucudan önbelleğe alıp teslim ederek çalışır, sayfa yükleme sürelerinizi azaltır.
Bir CDN'ye kaydolduktan sonra, Perfmatters bunu WordPress için ayarlamanıza yardımcı olabilir. CDN URL'sini yazmanız yeterlidir ve Perfmatters, tüm varlıklarınızı ve içeriğinizi o CDN'yi işaret edecek şekilde yeniden yazar.

Ayrıca CDN'ye hangi WordPress dizinlerinin dahil edileceğini ve CDN'den hariç tutmak istediğiniz tüm dosyaları veya varlıkları seçebilirsiniz.
25. Varsayılan Giriş URL'sini Değiştirin
Botlar ve otomatik betikler genellikle wp-admin ve wp-login gibi yaygın giriş URL'lerini kullanarak WordPress web sitelerine girmeye çalışırlar. Bunu akılda tutarak, Perfmatters giriş URL'nizi değiştirerek sitenizi bu kaba kuvvet saldırılarına karşı korumaya yardımcı olabilir.
Kullanmak istediğiniz yeni oturum açma URL'sini yazmanız yeterlidir; Perfmatters, kimsenin sitenizin wp-admin ve wp-login uç noktalarına doğrudan erişmesini engelleyecektir.
26. WordPress Sürüm Numarasını Gizle
Varsayılan olarak, WordPress sürüm numaranız sitenizin kaynak kodunda açıkça görünür. Ne yazık ki, bilgisayar korsanları bu bilgiyi WordPress sürümünüzdeki bilinen sorunları istismar etmek ve potansiyel olarak sitenize erişim sağlamak için kullanabilirler.
WordPress güvenliğinizi iyileştirmek için Perfmatters bu sürüm numarasını gizleyebilir. Bu, bilgisayar korsanlarının hangi WordPress sürümünü kullandığınızı anlamasını hemen zorlaştırır.
27. WordPress Multisite'ı Destekler
Bir WordPress çoklu site ağı mı yönetiyorsunuz?
Sınırsız plana yükseltirseniz, Perfmatters'ı WordPress çoklu site kurulumuna yükleyebilirsiniz. Ardından Perfmatters ayarlarını ağ varsayılan sitenizden tüm alt sitelerinize kolayca aktarabilirsiniz.
28. Topluluk ve Profesyonel Destek
Perfmatters, kullanım kolaylığı düşünülerek tasarlanmıştır. Aslında, birçok özelliği yalnızca bir kaydırıcıya tıklayarak etkinleştirebilirsiniz. Ancak, sitenizin performansı, ziyaretçi deneyiminden arama motoru sıralamalarınıza, dönüşüm oranlarına ve çok daha fazlasına kadar her şey üzerinde büyük bir etkiye sahiptir.
Bununla birlikte, Perfmatters eklentinizden en büyük performans artışını elde ettiğinizden emin olmak isteyeceksiniz.
Başlamanıza yardımcı olmak için 7/24 erişebileceğiniz çevrimiçi belgeler mevcuttur. Burada, WooCommerce mağazanızı, WordPress web sitenizi veya blogunuzu nasıl hızlandıracağınıza dair ayrıntılı kılavuzlar bulacaksınız.

Bunun ötesinde, tüm planlar profesyonel destekle birlikte gelir, böylece doğrudan uzmanlardan yardım alabilirsiniz. Sadece bir bilet gönderin ve Perfmatters ekibinden bir üye en kısa sürede size geri dönecektir.
Ekiple doğrudan iletişime geçerseniz, mümkün olduğunca çok bilgi eklemenizi öneririz. Bu, sorununuzu anlamalarına ve yardımcı bir yanıt yayınlamalarına yardımcı olacaktır.
Bu konu hakkında daha fazla bilgi için lütfen WordPress desteği nasıl doğru sorulur konulu rehberimize bakın.
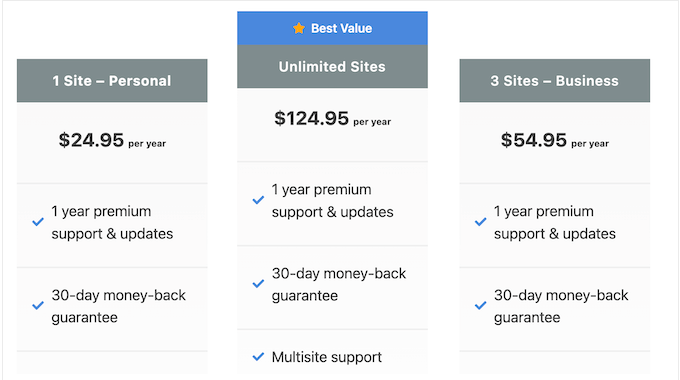
Perfmatters İncelemesi: Fiyatlandırma ve Planlar
Diğer bazı performans eklentilerinin aksine, hangi Perfmatters planını satın alırsanız alın, tüm özelliklere erişebilirsiniz.

Ana fark, Perfmatters'ı kullanabileceğiniz site sayısıdır:
- Kişisel. Yıllık 24,95 ABD doları karşılığında, Perfmatters'ı tek bir web sitesinde, blogda veya çevrimiçi pazar yerinde kurabilir ve etkinleştirebilirsiniz.
- İşletme. 54,95 ABD Doları fiyatla bu plan, Perfmatters'ı en fazla 3 web sitesinde kullanmanıza olanak tanır. Bununla birlikte, bu, birden fazla blog gibi birkaç siteyi yönetiyorsanız iyi bir seçenektir. ortak pazarlama ağı.
- Sınırsız Site. Yıllık 124,95 ABD Doları karşılığında, Perfmatters'ı istediğiniz kadar web sitesinde kullanabilirsiniz. Bununla birlikte, bir WordPress geliştirme ajansı işletiyorsanız bu harika bir seçenektir. Bu plan ayrıca WordPress çoklu siteyi de destekler, bu nedenle çoklu site kullanıcılarına da öneririz.
Perfmatters İncelemesi: Sizin İçin Doğru Performans Eklentisi mi?
Bu Perfmatters incelemesini özetlemek gerekirse, harika bir performans eklentisi olduğundan eminiz. Görüntü ve videoların yüklenmesini geciktirerek ve JavaScript'i sayfanın geri kalanının yüklenmesinden sonraya erteleyerek ilk sayfa yükleme sürelerini iyileştirebilir.
Bunun ötesinde, her türlü kullanılmayan kodu, varlığı, betiği ve API'yi kaldırabilir veya devre dışı bırakabilir. Özellikle, bir çevrimiçi pazar yeri çalıştırıyorsanız, Perfmatters gereksiz WooCommerce betiklerini engelleyebilir, böylece yalnızca ürün, sepet ve ödeme sayfalarınızda yüklenirler.
Bununla birlikte, Perfmatters her türlü WordPress web sitesi, blog ve WooCommerce mağazası için iyi bir seçenektir.
Bu Perfmatters incelemesinin, sizin için doğru hız ve performans eklentisi olup olmadığına karar vermenize yardımcı olduğunu umuyoruz. Sonra, nihai WordPress SEO rehberimizi inceleyebilir veya en iyi sürükle ve bırak sayfa oluşturucuları uzman seçimimize göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.



Perfmatters Kullanıcı Yorumları
Lütfen topluluktaki diğer kişilere yardımcı olmak için Perfmatters incelemenizi paylaşın.