Sizin için doğru sayfa oluşturucu olup olmadığına karar vermenize yardımcı olacak bir SiteOrigin Sayfa Oluşturucu incelemesi mi arıyorsunuz?
SiteOrigin, sürükle ve bırak düzenleyicisini kullanarak duyarlı, özel sayfalar oluşturmanıza olanak tanır. Performans için optimize edilmiştir, yerleşik WordPress düzenleyicileriyle sorunsuz bir şekilde entegre olur ve bir dizi premium eklenti ile birlikte gelir.
Bu SiteOrigin Page Builder incelemesinde, bu popüler sayfa oluşturucuyu WordPress web siteniz için doğru olup olmadığını görmek üzere daha yakından inceleyeceğiz.

SiteOrigin Sayfa Oluşturucu İncelemesi: Sizin İçin Uygun mu?
SiteOrigin herhangi bir WordPress temasıyla çalışan sürükle ve bırak sayfa oluşturucudur. Yeni başlıyorsanız veya bütçeniz kısıtlıysa, WordPress.org'dan ücretsiz Page Builder by SiteOrigin eklentisini indirebilir ve hemen başlayabilirsiniz.

Bu ücretsiz eklenti, standart WordPress widget'larını kullanarak özel sayfa tasarımları oluşturmanıza olanak tanır ve WordPress içerik düzenleyicileriyle sorunsuz bir şekilde entegre olur.
Bununla birlikte, tanıdık bir arayüz kullanarak ve tek bir satır kod yazmak zorunda kalmadan her türlü sayfayı oluşturabilirsiniz.

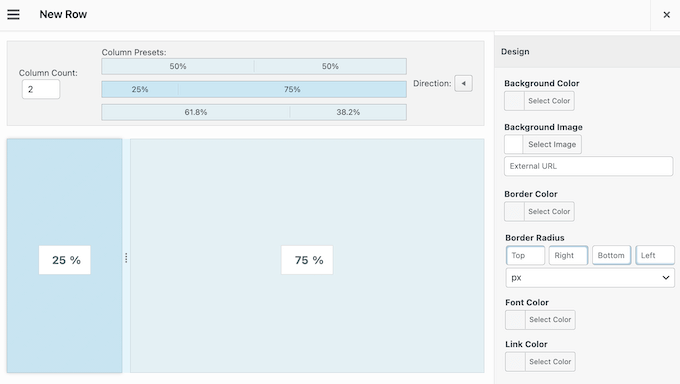
Ayrıca, boşlukları, kenarlıkları, dolgu ve kenar boşluklarını değiştirmek de dahil olmak üzere tasarımın her bölümünü özelleştirebilirsiniz. Düzenledikçe, değişiklikleriniz gerçek zamanlı olarak görünecektir, böylece en iyi görüneni görmek için birçok farklı ayarı deneyebilirsiniz.
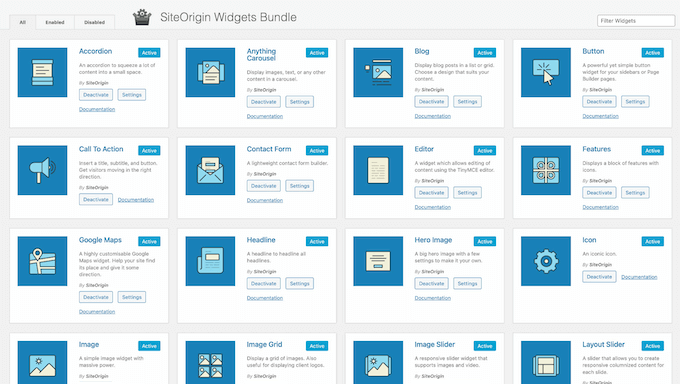
Ancak, premium SiteOrigin eklentisine yükseltirseniz, tüm eklenti yelpazesine erişim elde edersiniz.
Genellikle bunlar, standart SiteOrigin widget'ları için ek ayarlar ve özellikler sunar. Örneğin, görüntüleri metin bindirmeleri, CSS animasyonları ve şekillerle dönüştürebilir veya görüntülerinizi bir lightbox penceresinde gösterebilirsiniz.
Mobil, tablet ve masaüstü kullanıcılarına farklı içerikler göstermek için Toggle Visibility gibi güçlü eklentileri kullanabilir veya yalnızca oturum açmış kullanıcılara görünen özel üyelere özel içerikler oluşturabilirsiniz.
SiteOrigin Sayfa Oluşturucu İncelemesi: Sizin İçin Uygun mu?
Doğru sayfa oluşturucu ile, ziyaretçileri kullanıcı, e-posta aboneleri ve müşterilere dönüştürmede sorun yaşamayacak profesyonel görünümlü bir web sitesi oluşturabilirsiniz.
Bu SiteOrigin Sayfa Oluşturucu incelemesinde, web siteniz için doğru seçim olup olmadığını göreceğiz.
1. Sürükle ve Bırak Oluşturucu
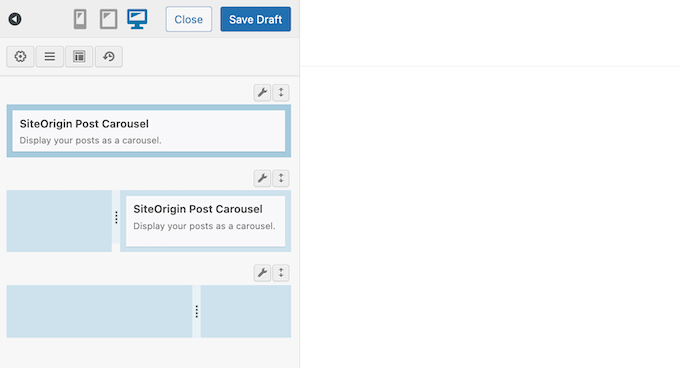
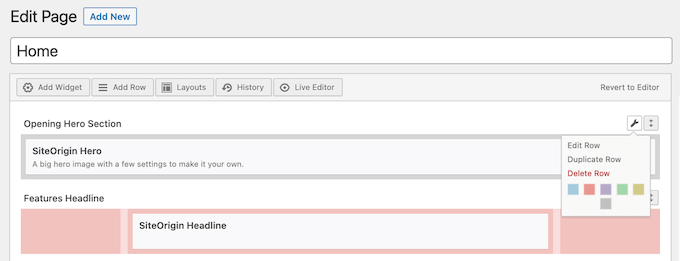
SiteOrigin'in Sayfa Oluşturucusu, basit sürükle ve bırak kullanarak widget'ları taşıyabileceğiniz, sütunları yeniden boyutlandırabileceğiniz, satırları yeniden sıralayabileceğiniz ve daha fazlasını yapabileceğiniz kullanıcı dostu bir düzenleyiciye sahiptir. Bu, her türlü açılış sayfasını, satış sayfasını ve diğer tasarımları oluşturmanıza olanak tanır.

Değişiklikler yaptıkça, canlı düzenleyici sayfanın WordPress web sitenizde yayınlandığında tam olarak nasıl görüneceğini gösterir. Bu şekilde, içeriğinizi gerçek zamanlı olarak ve tek bir satır kod yazmak zorunda kalmadan ince ayar yapabilirsiniz.
Bazı diğer sayfa oluşturucuların aksine, öğeleri canlı önizlemede doğrudan sürükleyip bırakmak yerine kenar çubuğu aracılığıyla ekleyecek ve taşıyacaksınız. Bu, tema özelleştiricisine benzer olsa da, SeedProd gibi diğer sürükle ve bırak sayfa oluşturucularla çalışmaya alışkınsanız biraz pratik gerektirebilir.
2. WordPress Düzenleyicileri ile Entegre Olur
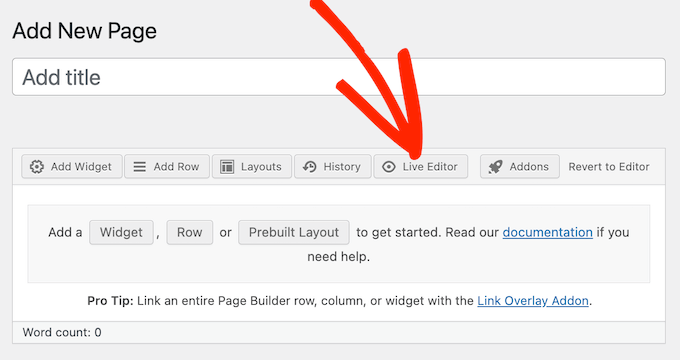
SiteOrigin düzenleyici, WordPress kontrol paneliyle sorunsuz bir şekilde entegre olur, böylece onu her yerde kullanabilirsiniz. Başlamak için, standart WordPress blok düzenleyicisinde herhangi bir sayfayı veya gönderiyi açabilir ve ardından tek bir tıklamayla SiteOrigin sayfa oluşturucusunu başlatabilirsiniz.

Alternatif olarak, Sayfa Oluşturucu Düzenini WordPress blok düzenleyicisine ekleyebilirsiniz.
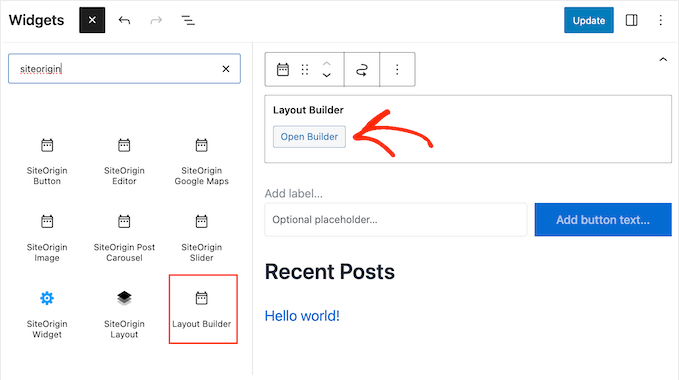
Son olarak, ücretsiz SiteOrigin Widgets Bundle'ı yüklerseniz, SiteOrigin Widget Bloğu'nu kullanabilirsiniz. Bu şekilde özel düzenler oluşturabilir ve ardından bunları kenar çubuğunda, altbilgisinde veya başka herhangi bir widget'a hazır alanda görüntüleyebilirsiniz.

3. Herhangi Bir WordPress Temasıyla Uyumlu
SiteOrigin Sayfa Oluşturucu, herhangi bir standart WordPress temasıyla uyumludur. Bu, istediğiniz temayı kullanabileceğiniz veya SiteOrigin tasarımlarınızı kaybetmeden temaları değiştirebileceğiniz anlamına gelir.
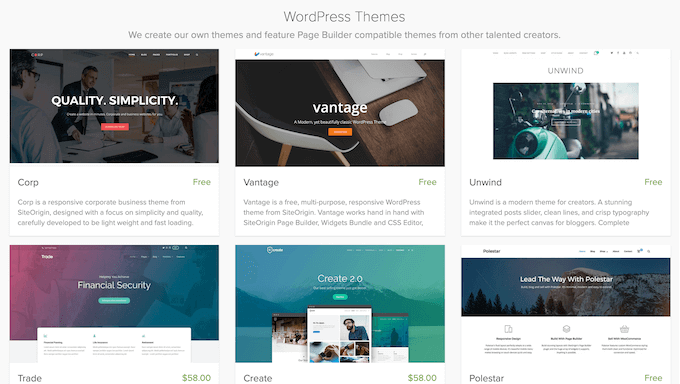
Yeni bir WordPress teması mı arıyorsunuz? O zaman SiteOrigin, Sayfa Oluşturucuları ile mükemmel çalışacak şekilde tasarlanmış bir dizi ücretsiz tema oluşturmuştur.

4. WordPress Widget'larıyla Entegre Olur
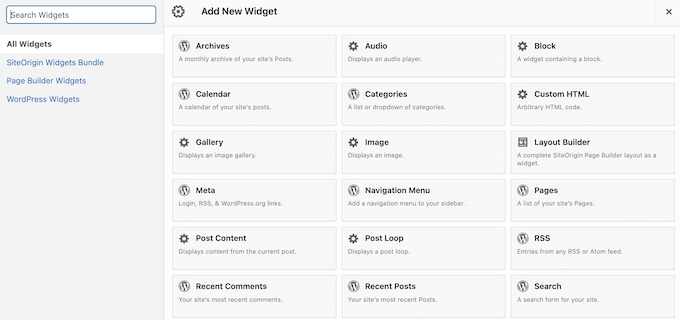
SiteOrigin'in Sayfa Oluşturucusu, tüm standart WordPress widget'ları ile uyumludur, böylece zaten aşina olduğunuz içerikle çalışmaya devam edebilirsiniz. Sadece 'Yeni Widget Ekle' kontrol panelini açın ve ardından kullanmak istediğiniz widget'ı seçin.

SiteOrigin daha sonra bu widget'ı sürükle ve bırak ile düzenlemek veya yeniden sıralamak üzere mevcut satıra ekleyecektir.
5. Mobil Uyumlu
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55'ini oluşturmaktadır. Bunu akılda tutarak, sayfalarınızın akıllı telefonlarda ve tabletlerde, masaüstü bilgisayarlarda göründüğü kadar iyi görünmesi gerekir.
İyi haber şu ki, Page Builder by SiteOrigin'i kullanarak oluşturduğunuz tüm içerikler varsayılan olarak mobil uyumlu olacaktır. Bununla birlikte, tasarladığınız herhangi bir sayfa, ziyaretçi hangi cihazı kullanırsa kullansın harika görünecektir.
6. Performans için optimize edildi
Düzenlerinizi oluştururken, Sayfa Oluşturucu arka planda gerekli kodu oluşturur ve optimize eder. Hatta SiteOrigin web sitesine göre, Sayfa Oluşturucu diğer popüler ızgara sistemlerinden 100 kata kadar daha hafiftir.
Bununla birlikte, SiteOrigin sayfa yükleme hızlarınızı iyileştirebilir. Ayrıca birçok popüler performans ve önbellekleme eklentileriyle de uyumludur.
7. Satır ve Widget Stilleri
SiteOrigin, içeriğinizi ince ayar yapmanıza olanak tanıyan satır ve widget stillerine sahiptir. Bu, arka planı, dolguları ve sütun aralığını değiştirmeyi içerir.

Daha gelişmiş web sitesi sahipleri, tamamen benzersiz bir tasarım oluşturmak için özel CSS kullanabilir.
8. Geçmiş Tarayıcısı
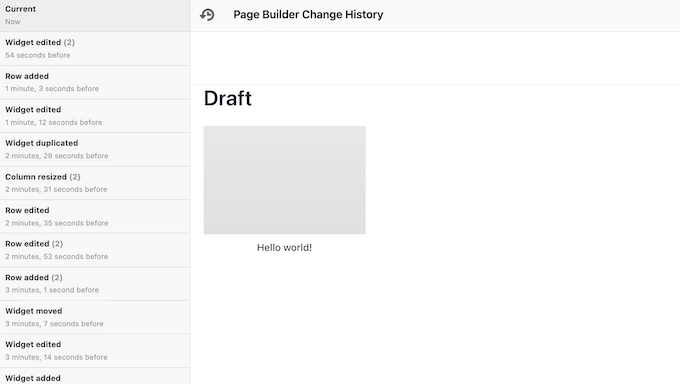
SiteOrigin, en son değişikliklerinizi geri almanızı veya hatta tasarımın önceki bir sürümüne geri dönmenizi sağlayan yerleşik bir Geçmiş Tarayıcısına sahiptir. Bu, WordPress web sitenize en uygun olanı görmek için birçok farklı ayarı denemeyi kolaylaştırır.

9. Daha Fazla Stil ve Ayar
Premium SiteOrigin eklentilerinin çoğu, varsayılan widget'lar için ek stillerin kilidini açar. Örneğin, sekmeli içeriğinizin hizalamasını, kenarlık yarıçapını ve dolgusunu değiştirmek dahil olmak üzere sekmeli içeriğin her bölümünü ince ayar yapmak için Sekmeler eklentisini kullanabilirsiniz.
Bu eklenti ayrıca, sekmelerinize sadece birkaç tıklamayla profesyonel bir görünüm ve his vermek için çeşitli sekme ön ayarlarıyla birlikte gelir.
Benzer şekilde, sosyal kanıtı görüntülemek için Referanslar Widget'ını kullanırsanız, Referanslar eklentisi size ek boyutlar, düzenler ve özel yazı tiplerine erişim sağlar.
10. Özel Gönderi Türlerini Destekler
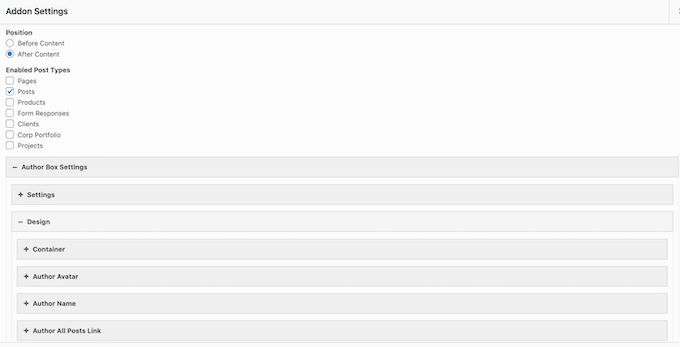
Web sitenizde özel gönderi türleri kullanıyor musunuz? Eklentinin ayarlarındaki bir kutuyu işaretleyerek özel gönderi türleri için Sayfa Oluşturucu'yu etkinleştirebilirsiniz.
Hatta daha iyisi, premium eklentiye yükseltirseniz Sayfa Oluşturucu'yu kullanarak özel gönderi türleri tasarlayabilirsiniz. Özellikle, yeniden kullanılabilir şablonlar oluşturabilir, gönderi türü ayarlarınızı tanımlayabilir ve ardından SiteOrigin düzenleyicisinde doğrudan o türde gönderiler oluşturabilirsiniz.
11. Dinamik İçerik Oluşturma
Dinamik içerik, daha kişiselleştirilmiş bir deneyim sunarak daha fazla dönüşüm ve etkileşim elde etmenizi sağlayabilir.
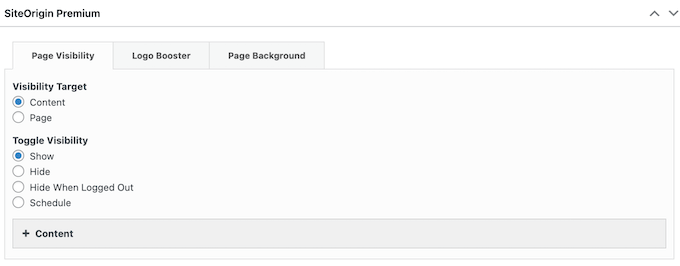
Bu bağlamda, Toggle Visibility eklentisi, çeşitli faktörlere bağlı olarak farklı satırları, sütunları, widget'ları ve hatta tüm içerik sayfalarını göstermenize olanak tanır.

Bu içeriği, ziyaretçinin cihazına ve bir hesaba giriş yapıp yapmadıklarına bağlı olarak açıp kapatabilirsiniz. Örneğin, kullanıcı kaydına izin veriyorsanız, yalnızca üyelere özel içeriği göstermek için bu eklentiyi kullanabilirsiniz.
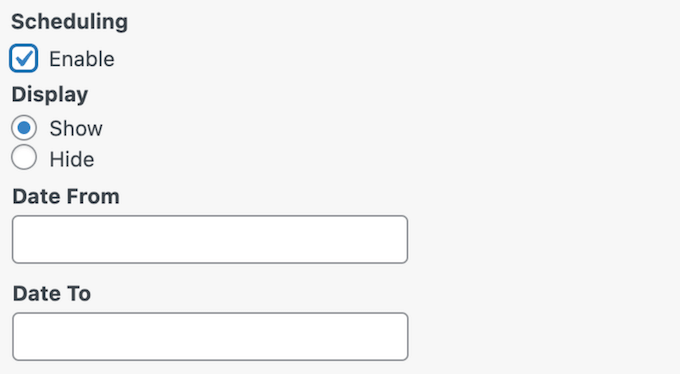
Toggle Visibility, güne veya saate göre benzersiz içerik de gösterebilir. Bu, düzenli ziyaretçiler için bile içeriğinizi taze tutmak için harika bir yoldur.
Alternatif olarak, promosyonlarınızı önceden planlayabilir veya hatta haftanın farklı günlerinde yayınlanacak birden fazla promosyon oluşturabilirsiniz. Bu tür bir otomatik iş akışı, 'ayarla ve unut' yapmanıza olanak tanıyarak size çok zaman ve çaba kazandırabilir.

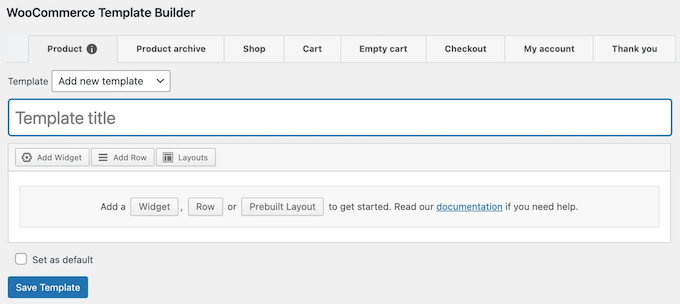
12. WooCommerce Sayfalarınızı Özelleştirin
Bir çevrimiçi pazar yeri veya mağaza mı işletiyorsunuz?
WooCommerce, WordPress web sitenize ürün, alışveriş sepeti ve ödeme eklemek için ihtiyacınız olan tüm sayfalarla birlikte gelir. Ancak, bu varsayılan WooCommerce sayfalarını optimize ederek dönüşümleri artırabilirsiniz.
SiteOrigin ile WooCommerce için özel şablonlar oluşturabilirsiniz. Bu, özel ödeme sayfaları, arşivler, sepet sayfaları, ürün sayfaları ve daha fazlasını oluşturmanıza olanak tanır.

Daha da iyisi, bu şablonları tanıdık SiteOrigin Sayfa Oluşturucu arayüzünü kullanarak tasarlayabilirsiniz.
Bu işlemden sonra, tüm ürün ve arşiv sayfalarınıza aynı şablonu atayabilir, ardından bu varsayılanı belirli sayfalar için geçersiz kılabilirsiniz. Bu şekilde, yeni çıkan bir ürün veya şu anda indirimde olan bir ürün gibi bireysel ürünler için kolayca benzersiz tasarımlar oluşturabilirsiniz.
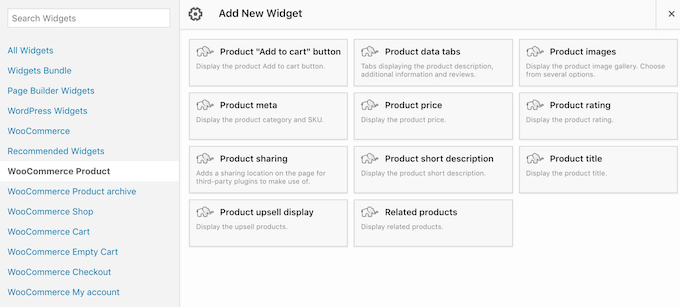
Şablonlarınızı tasarlarken, varsayılan WordPress veya SiteOrigin widget'larından herhangi birini kullanabilirsiniz. Bunun ötesinde, SiteOrigin özellikle WooCommerce için tasarlanmış Ürün Meta, İlgili Ürün ve Ürün Veri Sekmeleri gibi bir dizi widget sunar.

13. Özelleştirilebilir Görseller
Premium eklentiye yükselterek, resimlerinize üzerine gelindiğinde metin bindirmeleri ekleyebilirsiniz. Her bir bindirmeyi tetikleyen tam olayı seçebilir ve hatta bindirme ile o bindirme içindeki metne ayrı animasyonlar ekleyebilirsiniz.
Bu, resimlerinize daha fazla bilgi eklemek için mükemmeldir. Örneğin, bir fotoğraf portföyü çalıştırıyorsanız veya dijital sanat eserleri satıyorsanız, her resme bir fiyat bindirmesi ekleyebilirsiniz.
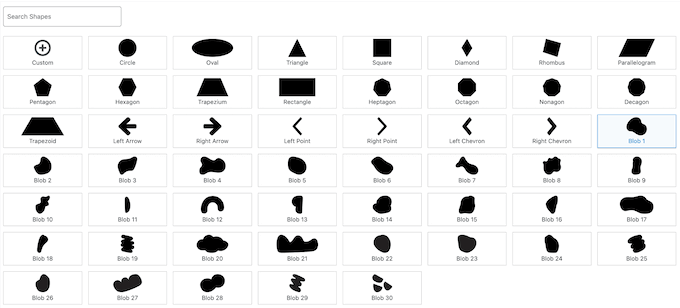
Başka bir seçenek de SiteOrigin'in Görüntü Şekli eklentisini kullanmaktır. Bu, üzerine gelme efektleri, gölgeler ve hatta görüntü şekilleri eklemek dahil olmak üzere görüntülerinizi özelleştirmenin daha fazla yolunu sunar.

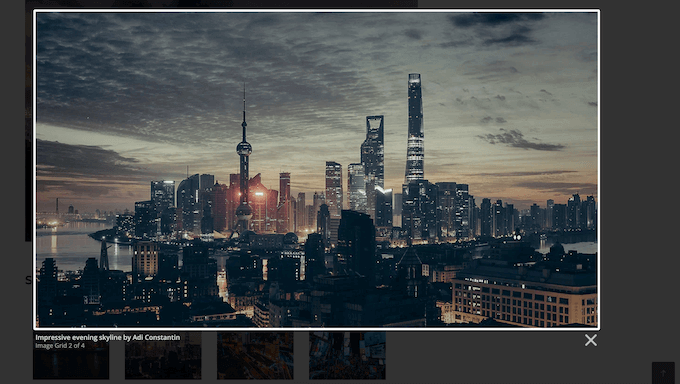
14. Işık Kutusu Galerisi
Bazen, Görüntü Widget'ı, Izgara Widget'ı, Mozaik Widget'ı veya Kaydırıcı Widget'ı içindeki görüntülerin daha büyük sürümlerini göstermek isteyebilirsiniz.
Bu durumda SiteOrigin, içeriğinizi bir açılır pencere olarak gösterebilir, bu da sayfanın veya gönderinin üzerine gelir.

Bu ışık kutusu galerileri tamamen özelleştirilebilir, böylece kaplama rengini, opaklığını, gezinme denetimlerini ve daha fazlasını değiştirebilirsiniz.
Ayrıca, ziyaretçilerin bu daha küçük ekranlarda açılır pencereleri kontrol etmekte zorlanabileceği için tabletlerde ve mobil cihazlarda ışık kutularını devre dışı bırakabilirsiniz.
15. Özelleştirilebilir Akordeonlar
Bir akordeon, içeriği katlanabilir bir sekme düzeninde görüntüler, bu nedenle sıkça sorulan soruları veya ürün ayrıntılarını sunmak için mükemmeldir. Ayrıca, okuyucuyu bunaltmadan küçük bir alana çok fazla bilgi eklemek istediğinizde de iyi bir seçenektir.
SiteOrigin'in Akordiyon eklentisi ile birkaç önceden ayarlanmış akordiyon stili kullanarak hızlı bir şekilde güzel düzenler oluşturabilirsiniz.

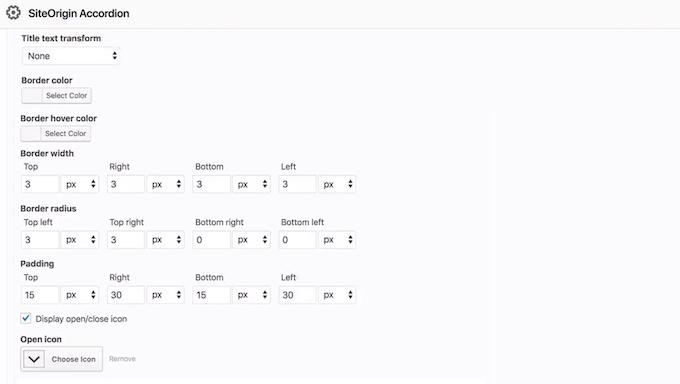
Alternatif olarak, arka plan rengini değiştirmek, yeni açma ve kapama simgeleri seçmek, kenarlık genişliğini ve yarıçapını değiştirmek ve daha fazlasını içeren WordPress akordeonunun her bölümünü özelleştirebilirsiniz.
Ayrıca, ziyaretçilerin akordeonlarınızda gezinmesine yardımcı olabilecek özel fareyle üzerine gelme renkleri de ekleyebilirsiniz.
16. Dahili ve Harici Bağlantılar
Bağlantılar, ziyaretçilerin web sitenizde gezinmelerine yardımcı olur veya hatta kullanışlı harici kaynaklara yönlendirebilir. SiteOrigin ile her türlü içeriğe bağlantılar ekleyebilirsiniz.
Başlamak için, belirli slaytlara, sekmelere, carousel öğelerine ve akordeon panellerine doğrudan bağlantı vermek üzere Anchor ID eklentisini kullanabilirsiniz. Bu, kullanıcıların en çok ilgilendikleri bölüme atlamalarına olanak tanır, bu nedenle çok fazla içeriğe sahip sayfalar için mükemmeldir.
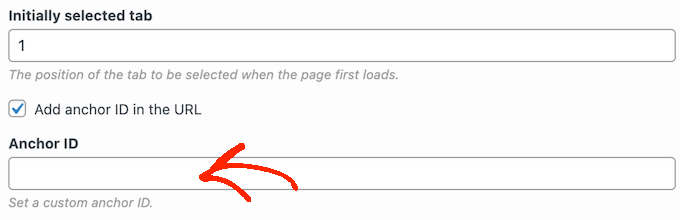
Başlamak için, bağlantı vermek istediğiniz widget'ı bulun ve ardından bir çapa kimliği yazın.

Ardından, sitenizin URL'sini ve ardından bağlantı kimliğini kullanarak bu tam içeriğe bağlantı verebilirsiniz.
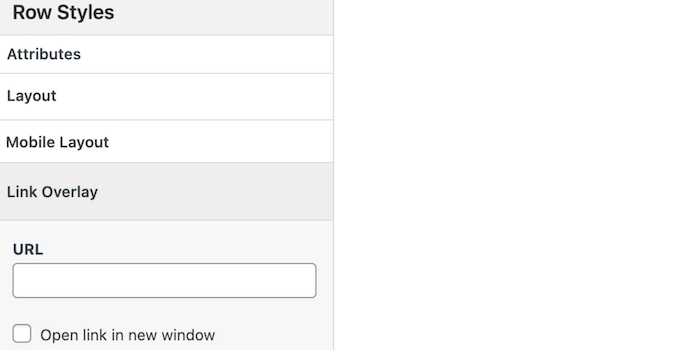
Alternatif olarak, Bağlantı Katmanı eklentisini kullanarak herhangi bir satırı, hücreyi veya widget'ı tıklanabilir bir URL'ye dönüştürebilirsiniz. Çapa kimliklerinin aksine, bu hem dahili hem de harici sayfalara bağlantı vermenizi sağlar.

17. Blok Animasyonları
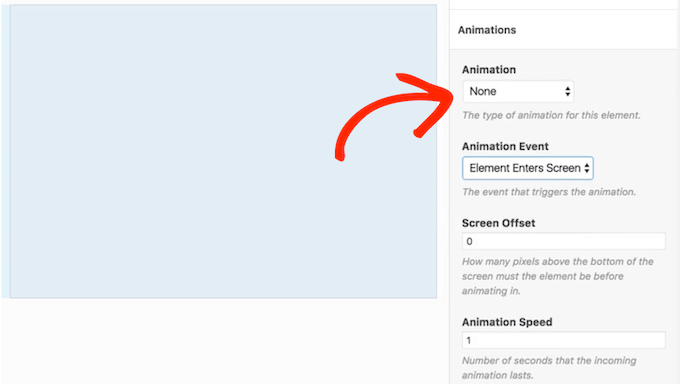
Blok Animasyonları eklentisi ile herhangi bir satıra, sütuna veya widget'a animasyon ekleyebilirsiniz. Bu eklentiyi etkinleştirdikten sonra, bir dizi efekt arasından seçim yapabilir ve ardından gecikme, hız, ekran ofseti ve daha fazlasını değiştirerek bunları özelleştirebilirsiniz.

18. Lottie Animasyon Oynatıcı
Lottie, pikselleşme olmadan büyütülüp küçültülebilen popüler bir JSON tabanlı animasyon formatıdır.
Lottie animasyonları kullanıyorsanız, SiteOrigin'in bir Lottie Player eklentisi vardır. Bu, SiteOrigin Sayfa Oluşturucu veya WordPress blok düzenleyicisi aracılığıyla Lottie dosyaları eklemenizi sağlar. Ayrıca, WordPress altbilgisi veya benzeri bir bölüm gibi herhangi bir widget'a hazır alana animasyonlar ekleyebilirsiniz.
Bu işlem tamamlandıktan sonra, otomatik oynatmayı etkinleştirerek, oynatıcı kontrolleri ekleyerek, animasyonları döngüye alarak ve daha fazlasını yaparak bu animasyonların sitenizde nasıl görüneceğini ince ayar yapabilirsiniz.
19. Üçüncü Taraf Gömme İşlemlerini Engelle
Üçüncü taraf platformlardan içerik yerleştirmek, çok fazla ek çaba gerektirmeden web sitenizi daha ilgi çekici hale getirebilir. Ancak bazen bu yerleştirmeler, ziyaretçinin iznini almadan kullanıcı bilgilerini toplayabilir. Bu şekilde, GDPR dahil olmak üzere önemli gizlilik yasalarını istemeden ihlal edebilirsiniz.
İyi haber şu ki, SiteOrigin'in Gömme Engelleyici eklentisi bu yasalara uymanıza yardımcı olabilir. Eklentiyi etkinleştirmeniz yeterlidir; bu, YouTube, Twitter, Soundcloud, Spotify, TikTok ve Google Haritalar gibi platformlardan gömmeleri kontrol etmenizi sağlayacak araçlar sunar.
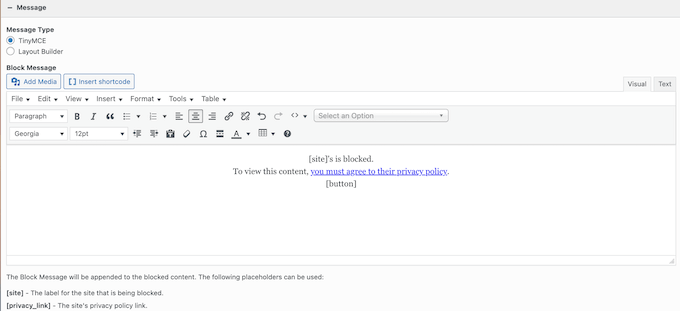
Bu işlemin bir parçası olarak, ziyaretçiler web sitenize ilk geldiklerinde görecekleri özel bir mesaj yazabilirsiniz. Bu, içeriğin neden engellendiğini açıklama ve gizlilik politikanıza bir bağlantı sağlama şansınızdır.

20. Özelleştirilebilir Blog Düzenleri
Blog eklentisi ile ek görüntüleme seçenekleri elde edersiniz ve yazılarınızın hem liste hem de ızgara düzeninde tam olarak nasıl görüneceğini kontrol edebilirsiniz. Ayrıca yazılarınızı kategorilerine ve etiketlerine, yayın tarihine, yazı türüne ve diğer birçok faktöre göre filtreleyebilirsiniz.
Bu işlemden sonra gönderilerinizi yeniden sıralayabilir, sayfada kaç blog göstereceğinizi seçebilir ve SiteOrigin'in sabit gönderileri nasıl görüntüleyeceğini değiştirebilirsiniz. Bu şekilde, ziyaretçilerin WordPress blogunuzda tam olarak hangi gönderileri göreceğini kontrol edebilirsiniz.
21. Ayrıntılı Yazar Kutuları
Birden fazla yazara sahip bir WordPress blogu mu yönetiyorsunuz?
Premium SiteOrigin eklentisiyle, sosyal bağlantılar, Gravatar, yazar biyografisi ve yazarın son gönderilerine bağlantılar içeren yazar bilgi kutuları oluşturabilirsiniz. SiteOrigin daha sonra yazarın kutusunu otomatik olarak her blog gönderisine ekleyecektir.

Yazar Kutusu widget'ı tamamen özelleştirilebilir, böylece kendi renk şemanızı, aralığınızı ve özel yazı tiplerinizi ekleyebilirsiniz. Bu şekilde, WordPress temanızı mükemmel şekilde tamamlayan bir yazar kutusu oluşturabilirsiniz.
22. Kaydırmalı Kaplamalar ve Gezinme
Kaydırıcılar, az yer kaplayarak çok fazla bilgiyi göstermenin harika bir yoludur, örneğin birden fazla müşteri referansı veya bir fotoğraf portföyündeki görseller gibi.
SiteOrigin Post Carousel Widget'ını kullanıyorsanız, Carousel eklentisiyle ilgilenebilirsiniz. Bu premium eklenti ile kaydırıcılarınıza göz alıcı bir kaplama rengi uygulayabilirsiniz. Ayrıca ok veya nokta navigasyonu ekleyebilirsiniz, böylece ziyaretçiler farklı slaytlar arasında kolayca gezinebilir.
23. İletişim Formu Alanları
Bir iletişim formu, ziyaretçilere soru sormak veya ürün ve hizmetleriniz hakkında sizinle konuşmak için kolay bir yol sunar. Bunu akılda tutarak, bir iletişim formu potansiyel müşteri oluşturmanıza veya hatta daha fazla satış yapmanıza yardımcı olabilir.
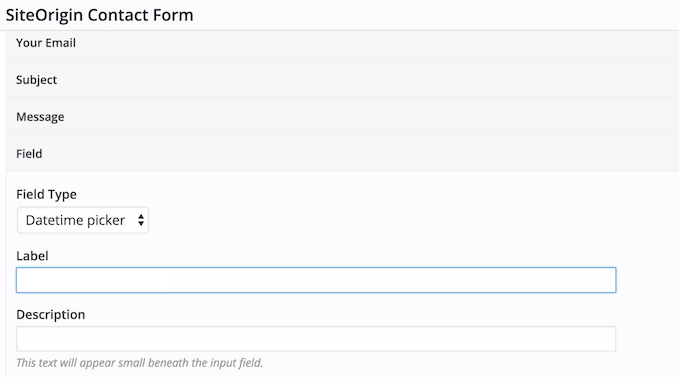
Premium SiteOrigin eklentisine yükseltme yaparsanız, iletişim formlarınızda kullanabileceğiniz bazı ek alanlara erişim sağlarsınız. Bunlar arasında konum ve tarih/saat seçici alanlar bulunur, böylece ziyaretçilerden ve potansiyel müşterilerden daha fazla bilgi toplayabilirsiniz.

Daha da iyisi, Konum alanı Google Haritalar API'si ile entegre olur, böylece ziyaretçiler adreslerini haritada görürler. Bu şekilde, formu göndermeden önce doğru adresi girip girmediklerini kolayca görebilir ve herhangi bir hatayı düzeltebilirler.
24. Birden Fazla Medya Yükleyin
WordPress'te güzel galeriler, kaydırıcılar, ana çerçeveler veya diğer resim ağırlıklı içerikler oluşturmak ister misiniz?
Bu durumda, Çoklu Ortam eklentisi, FTP kullanarak WordPress medya dosyalarını toplu olarak yüklemenize olanak tanır. Bu dosyaları yükledikten sonra SiteOrigin, her resim için ayrı ayrı düzenlemeye hazır yeni bir çerçeve oluşturacaktır.
25. Görüntü Renkli Sayfa Arka Planları
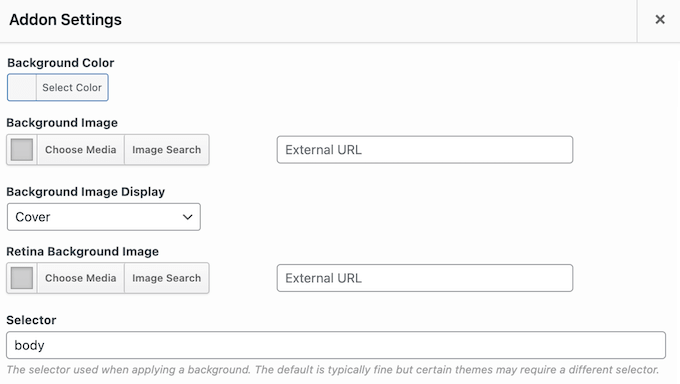
Bu premium eklenti ile, sadece birkaç tıklamayla tüm web sitenizde aynı görseli veya arka plan rengini uygulayabilirsiniz.

Alternatif olarak, her sayfa için benzersiz bir arka plan ayarlayabilirsiniz. Örneğin, en son açılış sayfanızın geri kalanından öne çıkması için özel bir arka plan tasarlayabilirsiniz, örneğin online mağazanızda, web sitenizde veya blogunuzda.
Yüksek pikselli ekranlar için çift boyutlu bir resim de ayarlayabilirsiniz. Daha da ileri giderek, SiteOrigin'in Retina Arka Plan Resimleri eklentisini kullanarak bu Retina arka plan resimlerini satırlara, hücrelere ve hatta widget'lara ekleyebilirsiniz.
26. Özel Yazı Tipi Kitaplığı
WordPress web sitenize özel yazı tipleri eklemek mi istiyorsunuz?
Özel yazı tipleri markanızı güçlendirebilir, sitenizin okunmasını kolaylaştırabilir ve ziyaretçinin dikkatini çekebilir, bu da sayfa görüntülemelerinizi artırabilir ve hemen çıkma oranını azaltabilir. Web Font Seçici eklentisi ile SiteOrigin düzenleyicilerinde doğrudan geniş bir Google Web Yazı Tipi yelpazesinden seçim yapabilirsiniz.
27. Ek Sosyal Widget'ları
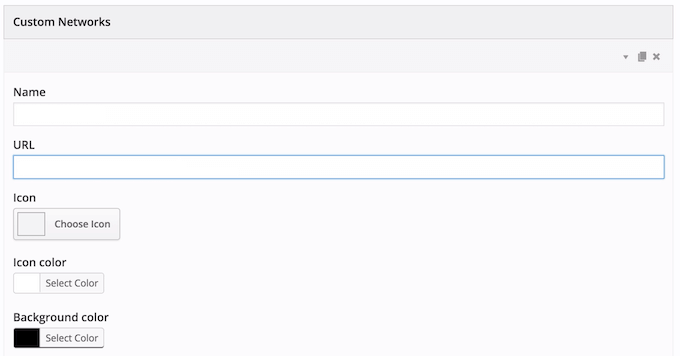
SiteOrigin Sosyal Medya Düğmeleri Widget'ı, eşleşen bir simgeye sahip sabit bir sosyal ağ listesine sahiptir. Ancak, Sosyal Widget'ları eklentisini kullanarak bu varsayılanları değiştirebilirsiniz.
Bu eklentiyi etkinleştirdikten sonra, kendi özel sosyal medya simgelerinizi yükleyebilir veya ek ağlar bile ekleyebilirsiniz. Bu şekilde, WordPress temanıza veya şirket markanıza mükemmel uyan bir simge kullanarak istediğiniz herhangi bir sosyal medya profilini tanıtabilirsiniz.

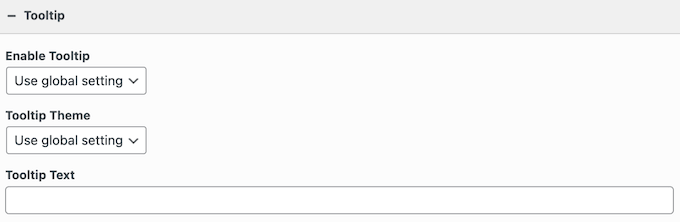
28. Bilgilendirici Araç İpuçları
Araç ipuçları, ziyaretçi belirli bir içeriğin üzerine geldiğinde görünen ek bilgi parçalarıdır. Daha fazla bağlam sağlamak, ek kaynaklar önermek veya harici kaynakları belirtmek için araç ipuçlarını kullanabilirsiniz.
Premium SiteOrigin eklentisine yükselttikten sonra, ara bilgileri, fiyat tabloları, düğmeler, resimler ve simgeler dahil olmak üzere her türlü içeriğe ekleyebilirsiniz.

Bu araç ipuçlarını, ziyaretçi bir öğenin üzerine geldiğinde otomatik olarak gösterebilir veya ekrandaki içeriğe tıklayana kadar bekleyebilirsiniz. Ek olarak, ziyaretçilerin bir araç ipucunu yanlışlıkla tetiklememesi için bir gecikme ekleyebilirsiniz.
29. Göz Alıcı CTA'lar
Özel teklifleri, yeni ürünleri, bağlı kuruluş bağlantılarını veya diğer önemli içerikleri tanıtmak için harekete geçirici mesajlar kullanabilirsiniz. Hangi içeriği tanıtırsanız tanıtın, CTA'larınızın öne çıkmasını isteyeceksiniz.
SiteOrigin Eylem Çağrısı widget'ını kullanıyorsanız, premium Eylem Çağrısı eklentisiyle ilgilenebilirsiniz. Bu, Google Yazı Tipleri, başlık ve alt başlık yeniden boyutlandırma dahil ek ayarlar ve stiller sunar. Bu, daha etkileyici Eylem Çağrıları oluşturmanıza ve daha fazla dönüşüm elde etmenize yardımcı olabilir.
30. Ajax Yorumları
Yorumlar, daha fazla etkileşim elde etmenin, hedef kitlenizle bir ilişki kurmanın ve hatta WordPress SEO'nuzu iyileştirmenin kolay bir yoludur. Bununla birlikte, blog yazılarınıza daha fazla yorum almak isteyeceksiniz.
AJAX eklentisi ile ziyaretçiler mevcut sayfayı yeniden yüklemek zorunda kalmadan yorum gönderebilirler. Bu, daha sorunsuz bir kullanıcı deneyimi sağlar ve katılımcıların web sitenizi sürekli yeniden yüklemek zorunda kalmadıkları için tartışmanın akıcı kalmasını sağlayabilir.
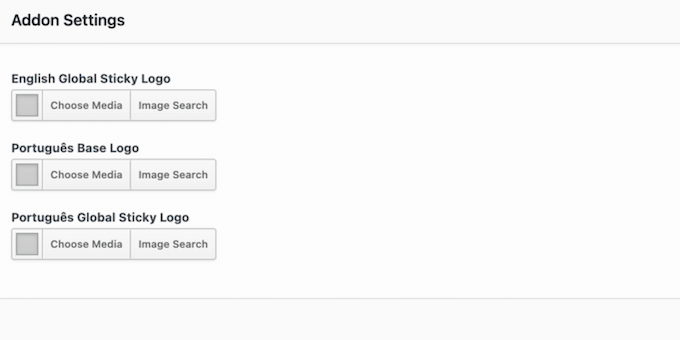
31. Dinamik Web Sitesi Logoları
Göz alıcı bir logo, markanızı oluşturmanıza yardımcı olur ve sitenizin öne çıkmasını sağlar.
Çoğu zaman, WordPress web sitenizin tamamında tam olarak aynı logoyu göstermek istersiniz. Ancak, bazen farklı bir grafik göstermek isteyebilirsiniz. Örneğin, şirket grafiğiniz yerine bir ürün logosu gösterebilirsiniz. Alternatif olarak, mevcut alana daha iyi uyum sağlaması için standart web sitesi logonuzu yeniden boyutlandırabilirsiniz.
SiteOrigin ile varsayılan site logosunu sayfa bazında geçersiz kılabilirsiniz.
WPML veya Polylang kullanıyorsanız, ziyaretçinin dil ayarlarına göre birincil logonuzun farklı sürümlerini bile gösterebilirsiniz. Bu, özellikle çok dilli bir WordPress web sitesi oluşturuyorsanız özellikle kullanışlıdır.

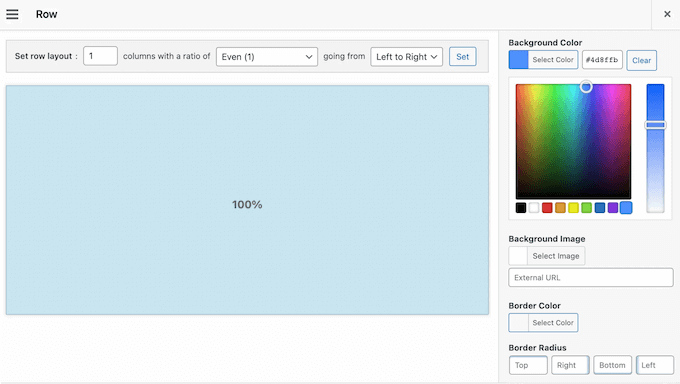
32. Özel Bir Palet Oluşturun
Sitenizin renk şeması markalaşmanızda büyük rol oynar ve ziyaretçinin dikkatini en önemli içeriğe çekebilir.
Özel Renk Paleti eklentisi ile en sık kullandığınız tüm renkleri kullanışlı bir palete kaydedebilirsiniz.

Bu işlem tamamlandıktan sonra, bu paleti SiteOrigin Sayfa Oluşturucu'nun herhangi bir yerinde kullanabilirsiniz. Bu sayede en sevdiğiniz renkler her zaman kolayca erişilebilir olur.
Bir adım daha ileri giderek, Özel Satır Renkleri eklentisine göz atmak isteyebilirsiniz. Bu premium eklenti ile satırlarınıza özel arka plan, hücre ayırıcı ve vurgu renkleri uygulayabilirsiniz.
İstediğiniz renk tonlarını seçmeniz yeterlidir; SiteOrigin bunları istediğiniz zaman erişebileceğiniz özel bir renk paletine ekleyecektir.

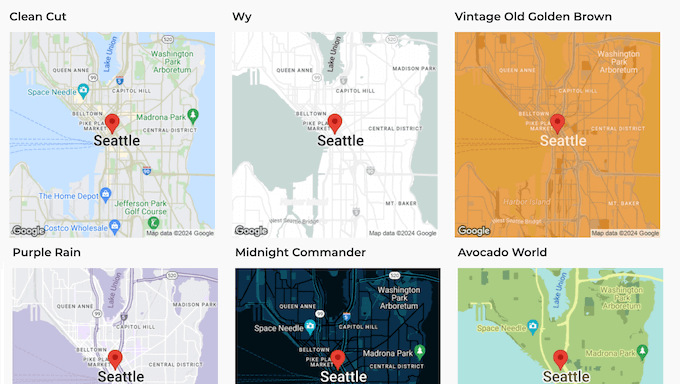
33. Ek Harita Stilleri
Bir mekan için web sitesi mi oluşturuyorsunuz, örneğin bir restoran web sitesi? Alternatif olarak, yakındaki turistik yerleri göstermek veya müşterilerin ofisinizi bulmasına yardımcı olmak isteyebilirsiniz.
İyi haber şu ki, WordPress'e Google Haritası eklemek kolaydır. Ancak, bir adım daha ileri gitmek ve haritanın görünümünü değiştirmek isteyebilirsiniz. Bununla birlikte, SiteOrigin'in Harita Stilleri eklentisinin 23 ek harita stiliyle geldiğini öğrenmekten memnuniyet duyacaksınız.

Bu eklenti ayrıca Google Haritalar API onay istemi için ayarlar sunar, böylece rengini, resmini ve metnini değiştirebilirsiniz.
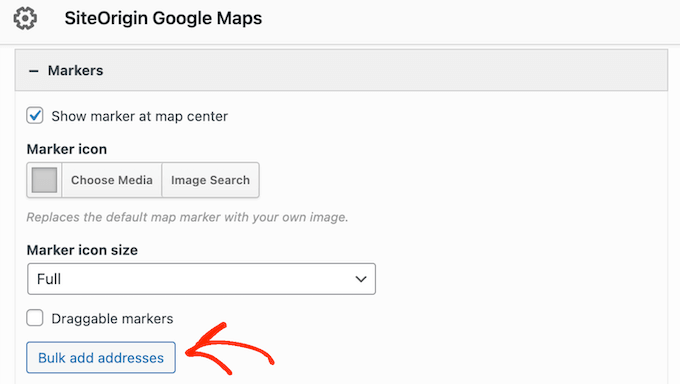
34. İşaretleri Toplu Ekleme
SiteOrigin Google Haritalar Widget'ını kullanıyorsanız, Toplu Adresler eklentisine bakmak isteyebilirsiniz.

Bu ek yazılımı kurmanız yeterlidir ve kolayca birden fazla işaretçi ekleyebilirsiniz. Bu, birden fazla mekanı olan işletme web siteleri veya yerel turistik yerler listesi gibi çok fazla bilgi paylaştığınızda mükemmeldir.
'Toplu adres ekle' düğmesine tıkladıktan sonra, kullanmak istediğiniz tüm adresleri virgülle ayırarak yazmanız yeterlidir. SiteOrigin daha sonra bu işaretçilerin tümünü haritanıza ekleyecektir.
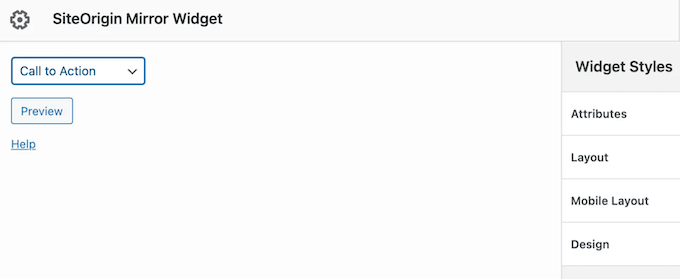
35. Widgetları Kolayca Yeniden Kullanın
Bazen aynı widget'ı birden fazla konumda yeniden kullanmak isteyebilirsiniz. Mirror Widgets eklentisi ile doğru stil ve ayarlara sahip bir widget oluşturabilir, ardından bunu tüm WordPress web sitenizde kullanabilirsiniz.

Bir noktada bazı değişiklikler yapmanız gerekebilir. İyi haber şu ki, ana widget'ı güncelleyebilirsiniz ve SiteOrigin bu değişiklikleri widget'ın tüm örneklerine uygulayacaktır.
Bu, size çok zaman ve çaba kazandırabilir ve daha tutarlı bir tasarım oluşturmanıza yardımcı olabilir.
36. Alanlar Arası Kopyala/Yapıştır
Bir WordPress geliştirme ajansı mı işletiyorsunuz veya birden fazla web sitesini mi yönetiyorsunuz?
Premium SiteOrigin eklentisine yükseltirseniz, satırları, sütunları ve widget'ları alan adları arasında kolayca kopyalayıp yapıştırabilirsiniz.
Bu size tonlarca zaman ve çaba kazandırabilir. Örneğin, bir WordPress geliştiricisiyseniz, sık kullanılan widget'lardan oluşan, doğru ayarlara ve stilendirmeye sahip bir kütüphane oluşturabilirsiniz. Ardından bu widget'ları yönettiğiniz her web sitesine kolayca yapıştırabilirsiniz.
37. SiteOrigin Markasını Kaldır
Bir WordPress geliştiricisi veya tasarımcısı mısınız?
Varsayılan olarak, SiteOrigin kullanarak oluşturduğunuz tüm sayfaların altbilgisinde ‘SiteOrigin Teması’ atfı bulunur. Premium Atıf Yok eklentisi ile bu atfı kaldırabilirsiniz. Atıf Yok'u etkinleştirmeniz yeterlidir ve eklentinin ayarlarında bir kutuyu işaretleyerek sorumluluk reddini gizleyebilirsiniz.
38. SiteOrigin Widget Paketi Entegrasyonu
Daha fazla widget ister misiniz?
O zaman Page Builder'ın SiteOrigin'in Widget Paketi ile sorunsuz bir şekilde entegre olduğunu öğrenmekten memnuniyet duyacaksınız. Bu ücretsiz eklenti, iletişim formları, CTA'lar, gönderi kaydırıcıları ve daha fazlasını içeren tonlarca ek widget ekler.
Daha da ileri giderek, bu eklentiyi mevcut herhangi bir widget için özel şablonlar, stiller ve form alanları oluşturmak için kullanabilirsiniz. Daha gelişmiş kullanıcılar SiteOrigin Bundle Framework'ü kullanarak kendi widget'larını bile geliştirebilirler.
Bu ek widget'lar SiteOrigin'in Sayfa Oluşturucusu ile sorunsuz bir şekilde entegre olur, böylece bunları açılış sayfalarınızda, özel ana sayfalarınızda, satış sayfalarınızda veya oluşturduğunuz diğer düzenlerde kullanabilirsiniz.

Hatta daha da iyisi, bu widget'ları WordPress içerik düzenleyicisinde, uyumlu üçüncü taraf sayfa oluşturucu eklentisinde veya temanızın widget'a hazır alanlarında kullanabilirsiniz.
39. Topluluk ve Profesyonel Destek
SiteOrigin'in Sayfa Oluşturucusu, tek bir kod satırı yazmak zorunda kalmadan her türlü özel sayfayı oluşturmanıza olanak tanır. Ancak, bazen güzel, yüksek dönüşüm sağlayan sayfalar tasarlamak için biraz ek yardıma ihtiyacınız olabilir.
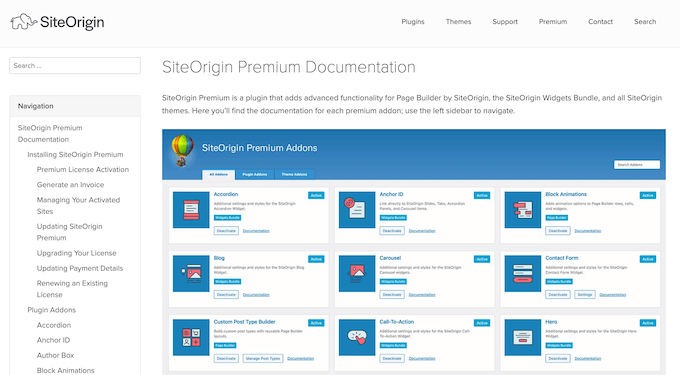
Başlamak için SiteOrigin belgelerine 7/24 erişebilirsiniz. Burada, WordPress eklentisini yükleme ve etkinleştirme konusunda adım adım kılavuzların yanı sıra premium eklentileri hakkında ayrıntılı eğitimler bulacaksınız.

Ayrıca, video arka planları oluşturma, Google Haritalar ekleme ve hatta spam'ı durdurma gibi çok çeşitli konuları ele aldıkları bir SiteOrigin blogu da bulunmaktadır.
Ücretsiz eklentiyi kullanıyorsanız, WordPress.org'daki SiteOrigin forumuna gönderi yapabilir ve temel sorularınıza yanıt alabilirsiniz.
Genel destek forumlarına gönderi yaparken, uzmanların sorununuzu hızlı bir şekilde anlamaları ve yardımcı bir yanıt yayınlamaları için mümkün olduğunca çok bilgi eklemek her zaman iyi bir fikirdir. Bu konu hakkında daha fazla bilgi için lütfen WordPress desteği için doğru şekilde nasıl sorulacağına ilişkin kılavuzumuza bakın.
Bire bir destek mi tercih edersiniz? Tüm premium planlar, doğrudan uzmanlardan yardım alabilmeniz için profesyonel e-posta desteği içerir.
SiteOrigin'e Göre Sayfa Oluşturucu İncelemesi: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya bütçeniz kısıtlıysa, temel SiteOrigin eklentisini WordPress.org'dan indirebilirsiniz. Bu ücretsiz eklenti, sürükle ve bırak düzenleyici, canlı önizleme ve diğer temel özelliklerle birlikte gelir.
Ancak, SiteOrigin premium'a yükseltirseniz, tüm eklentilere erişim sağlarsınız, böylece özel WooCommerce teşekkür sayfaları ve şablonları oluşturabilir, SiteOrigin markalamasını kaldırabilir, ilgi çekici resim kaydırıcıları oluşturabilir ve çok daha fazlasını yapabilirsiniz.

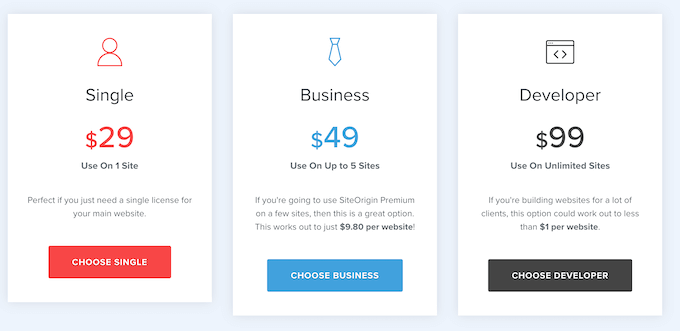
Seçebileceğiniz 3 plan bulunmaktadır:
- Tekli. Yıllık 29 ABD doları karşılığında, Page Builder by SiteOrigin'i tek bir web sitesinde, blogda, dijital ürün pazaryerinde veya çevrimiçi mağazada kullanabilirsiniz.
- İşletme. Yıllık 49 ABD doları karşılığında, SiteOrigin'i en fazla 5 web sitesine kurabilirsiniz. Bununla birlikte, birden fazla blog gibi birkaç siteyi yönetiyorsanız, örneğin bir ortak pazarlama ağı gibi, iyi bir seçimdir.
- Geliştirici. Yıllık 99 ABD Doları karşılığında SiteOrigin'i istediğiniz kadar web sitesinde kullanabilirsiniz.
SiteOrigin Sayfa Oluşturucu İncelemesi: Sizin İçin Uygun mu?
Özelliklere, destek seçeneklerine ve fiyatlandırmaya baktıktan sonra, SiteOrigin'in harika bir sayfa oluşturucu olduğundan eminiz. Çekirdek eklentiyi ücretsiz olarak indirebilir ve kullanabilir, kolay sürükle ve bırak oluşturucusuyla her türlü sayfayı tasarlayabilirsiniz.
Sayfa Oluşturucu ayrıca değişikliklerinizi gerçek zamanlı olarak gösterir. Bu, WordPress web siteniz için en iyi neyin işe yaradığını görmek üzere birçok farklı widget ve ayarı deneyebileceğiniz anlamına gelir.
Daha gelişmiş özelliklere ihtiyacınız varsa, premium eklenti tonlarca eklenti ile birlikte gelir. Bu eklentiler, özel animasyonlar, ışık kutuları, özel WooCommerce sayfaları, Retina görüntüleri ve çok daha fazlasıyla tasarımlarınızı geliştirebilir.
Bu Page Builder by SiteOrigin incelemesinin, WordPress web siteniz için doğru olup olmadığına karar vermenize yardımcı olmasını umuyoruz. Ayrıca en iyi web tasarım yazılımını nasıl seçeceğiniz hakkındaki rehberimize veya en iyi e-posta pazarlama hizmetleri hakkındaki uzman seçimimize göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.



Brian
Birçok site oluşturucu denedim ve her zaman birine geri dönüyorum, SiteOrigin Page Builder. Benim ve müşterilerim için açık ara en iyi site oluşturucu.
Her web sitesindeki herhangi bir sayfanın herhangi bir bölümünü özelleştirebilirim. Herhangi bir yere CSS, HTML veya JavaScript ekleyebilirim. Özelleştirilmiş widget'ları, sütunları ve satırları web siteleri arasında taşıyarak yeni sitelerde kolayca çoğaltabilirim. Birçok yönden, bir alt tema ekleme ihtiyacını ortadan kaldırır. Sınırsız web sitesine izin veren Geliştirici planını kullanıyorum. Çok daha uygun fiyatlı ve destekleri hızlı, inanılmaz derecede yardımcı ve erişimi kolay. SiteOrigin düzenli olarak harika ve kullanışlı yeni widget'lar ve özellikler yayınlıyor.
Ayrıca ABD dışındaki şirketleri tercih ediyorum çünkü genellikle daha uygun fiyatlı ürünler sunuyorlar ve hızlı zengin olma planlarından ziyade uzun vadeli düşünüyorlar. WordPress ürünlerinin daha büyük şirketler tarafından yutulması, ardından ürünlerin kötüye gitmesi, desteğin değişmesi, fiyatların artması vb. gibi birçok deneyimim oldu. Ve tahmin edin ne oldu? SiteOrigin ABD merkezli değil.
Tema sınırlamalarının ötesine geçmek isteyen daha gelişmiş bir web sitesi oluşturucusuysanız SiteOrigin Page Builder'ı şiddetle tavsiye ederim. Ancak yalnızca basit sürükle ve bırak kullanıyorsanız, biraz kafa karıştırıcı bulabilirsiniz.