Binlerce ücretsiz ve premium WordPress teması arasından seçim yaparken, mükemmel temanızı bulmak göz korkutucu bir görev gibi gelebilir.
WordPress blogumuzu ilk kurduğumuzda, farklı temalarla çok zaman deneme yanılma yaparak geçirdik. Şu anda özel bir tasarım kullanıyor olsak da, web siteniz için doğru çok amaçlı temayı bulmanın inceliklerini biliyoruz.
Bu OceanWP incelemesinde, on yıllık deneyimimizi iyi kullanıyoruz. Popüler çok amaçlı OceanWP temasını, özelliklerini, fiyatlandırma planlarını ve destek seçeneklerini yakından inceleyerek, denediğimiz ve test ettiğimiz diğer tüm temalarla nasıl karşılaştırıldığını göreceğiz.
OceanWP, WordPress blogunuz, web siteniz veya WooCommerce mağazanız için doğru tema mı? Bu ayrıntılı OceanWP incelemesinde öğrenelim.

OceanWP İncelemesi: WordPress'te Neden Kullanılmalı?
OceanWP, her türlü web sitesi için uygun, mobil uyumlu, çok amaçlı bir temadır. Temayı kurduktan sonra, birden fazla düzen arasından seçim yapabilir veya temanın 210'dan fazla tam site şablonundan biriyle hızlı bir başlangıç yapabilirsiniz.

Bunun ötesinde, OceanWP'nin WordPress Özelleştirici aracılığıyla erişebileceğiniz çok sayıda seçeneği vardır. Bu, en iyi neyin göründüğünü görmek için birçok farklı başlık stili, arka plan, renk, sayfa başlığı, kenar çubuğu ve daha fazlasını denemenize olanak tanır.
Çevrimiçi bir mağaza mı işletiyorsunuz? O zaman OceanWP, WooCommerce'i kutudan çıktığı gibi destekler, böylece çevrimiçi mağazanızın sepet simgesini, ödeme işlemini, ürün arşivini, ürün sayfalarını ve daha birçok bölümünü özelleştirebilirsiniz.

OceanWP, hafif ve SEO dostu olacak şekilde tasarlanmıştır, ancak aynı zamanda sitenizi hızlandırmanıza ve arama motoru sıralamalarını iyileştirmenize yardımcı olacak ek ayarlara da sahiptir.
Yeni başlıyorsanız veya bütçeniz kısıtlıysa, OceanWP'nin lite sürümünü WordPress.org'dan indirebilirsiniz.

Ücretsiz OceanWP teması duyarlıdır, bu nedenle tüm cihazlarda harika görünen mobil uyumlu bir web sitesi oluşturabilirsiniz.
Ayrıca ziyaretçinin cihazına göre içeriği gizleyebilir veya gösterebilirsiniz. Örneğin, bu özelliği mobil uyumlu menüler oluşturmak için kullanabilir ve ardından yalnızca akıllı telefon ve tablet kullanıcılarına gösterebilirsiniz.

Premium temanın aynısı gibi, OceanWP'nin ücretsiz sürümü de WooCommerce'i destekler. Bu, ücretsiz bir WooCommerce teması arıyorsanız iyi bir seçim olduğu anlamına gelir.
Ancak, tam site şablonlarını, Elementor widget'larını veya OceanWP'nin simge kitaplığını kullanmak istiyorsanız, yükseltme yapmanız gerekecektir.
OceanWP İncelemesi: Sizin İçin Doğru Çok Amaçlı Tema mı?
Özelleştirilebilir, çok amaçlı bir temaya ihtiyacınız var ama nereden başlayacağınızdan emin değil misiniz? O zaman bu OceanWP incelemesi tam size göre.
Bu popüler tema geniş bir özellik yelpazesine sahiptir, olmazsa olmaz WordPress eklentileri ile entegre olur ve her türlü blog, web sitesi ve çevrimiçi mağaza için uygundur – ancak sizin için doğru mu? Bu OceanWP incelemesinde öğrenelim.
1. 210'dan Fazla Profesyonel Tasarımlı Site Şablonu
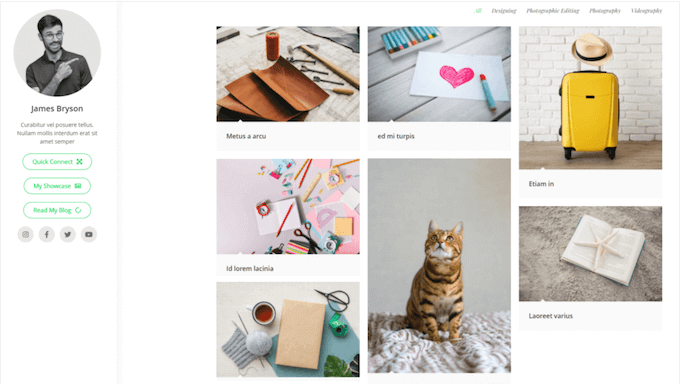
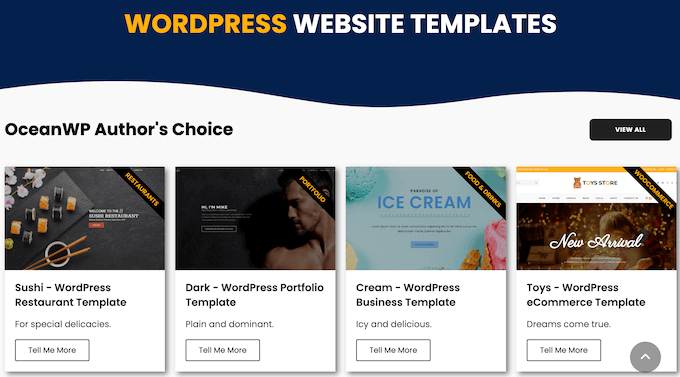
Hızlı bir şekilde profesyonel görünümlü bir web sitesi oluşturmanız mı gerekiyor? O zaman OceanWP, 17 ücretsiz tam web sitesi şablonu ve 210 profesyonel site şablonu ile birlikte gelir.

Tüm bu şablonlar tamamen özelleştirilebilir, böylece kendi web sitesi logonuzu, mesajlarınızı ve içeriğinizi ekleyebilirsiniz.
2. Sayfa Oluşturucu Eklentileriyle Uyumlu
Bir sayfa oluşturucu eklentisi kullanıyor musunuz?
O zaman OceanWP'nin Elementor, Visual Composer, Beaver Builder ve SiteOrigin dahil olmak üzere en popüler eklentilerden bazılarıyla uyumlu olduğunu öğrenmekten memnuniyet duyacaksınız.
Ayrıca Elementor için bir sürü tam web sitesi şablonuyla birlikte gelir, böylece Elementor tasarımlarınıza hızlı bir başlangıç yapabilirsiniz.
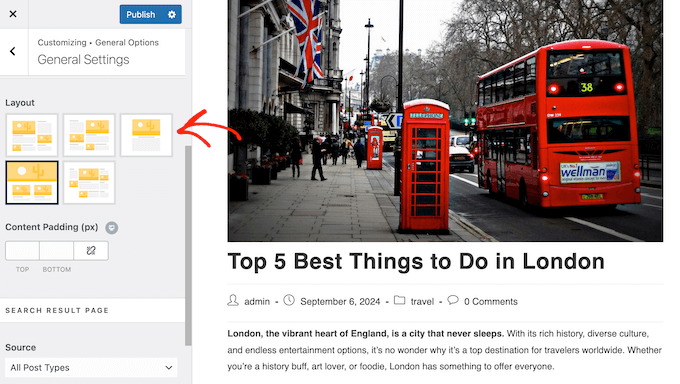
3. Birden Fazla Web Sitesi Düzeni
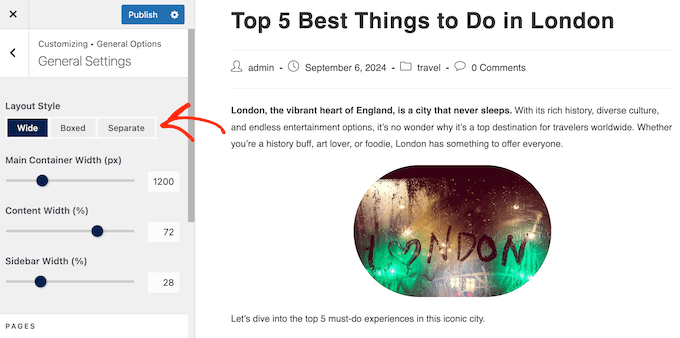
Başlamak için WordPress web sitenizin düzenini değiştirmek isteyebilirsiniz. Bu durumda, OceanWP 3 düzen ile birlikte gelir: Kutulu, Geniş ve Ayrı.

Ayrıca kapsayıcı, içerik ve kenar çubuğu genişliğini değiştirmenize olanak tanır, böylece bu varsayılan düzenleri tam ihtiyaçlarınıza göre ince ayar yapabilirsiniz.
4. Özelleştirilebilir Küresel Stiller
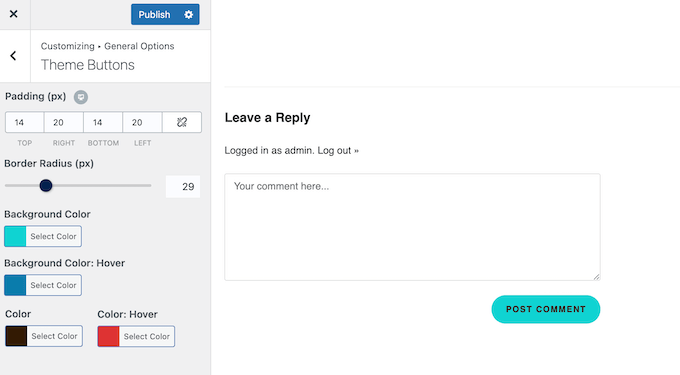
OceanWP ile düğmeler, formlar, sayfa başlıkları, simgeler, tipografi renkleri ve daha fazlası gibi öğeler için özel stilleri kolayca tanımlayabilirsiniz.
Hatta daha da iyisi, bu değişiklikleri doğrudan Özelleştirici'de yapabilirsiniz, böylece bir WordPress geliştiricisi kiralamanıza veya tek bir satır kod yazmanıza gerek kalmaz.

5. Mobil Uyumlu WordPress Teması
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55'ini oluşturmaktadır. Bunu akılda tutarak, WordPress web siteniz akıllı telefonlarda ve tabletlerde, masaüstü bilgisayarlarda göründüğü kadar iyi görünmelidir.
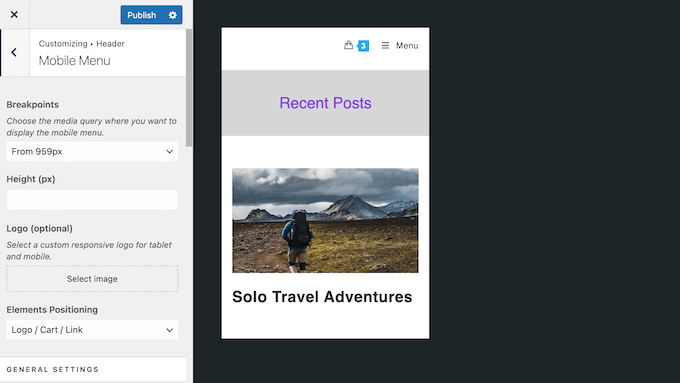
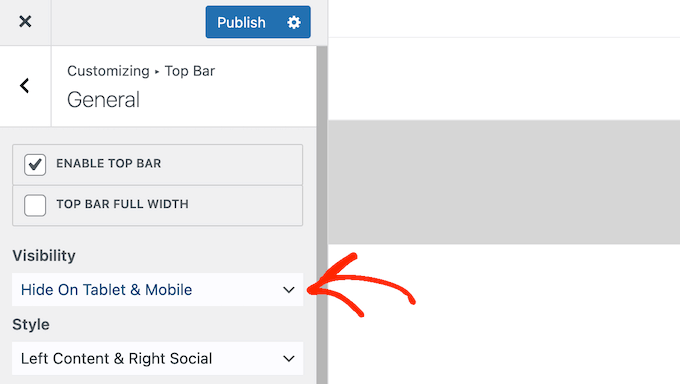
İyi haber şu ki, OceanWP'nin çok sayıda mobil uyumlu ayarı var. Bu ayarlar arasında gezinirken, farklı cihazlar için içeriği gösterebilir veya gizleyebilirsiniz. Örneğin, akıllı telefonlarda ve tabletlerde üst çubuğu gizleyebilirsiniz.

Ayrıca mobil cihazlarda, mobil uyumlu bir menü veya benzersiz bir kenar çubuğu gibi farklı içerikler gösterebilirsiniz.
Son olarak, kesme noktaları ayarlayarak OceanWP'nin masaüstü başlığınızdan mobil uyumlu sürüme ne zaman geçeceğini kontrol edebilirsiniz.
6. Performans için optimize edildi
OceanWP, performans için optimize edilmiştir, bu nedenle web sitenizi yavaşlatmaz.
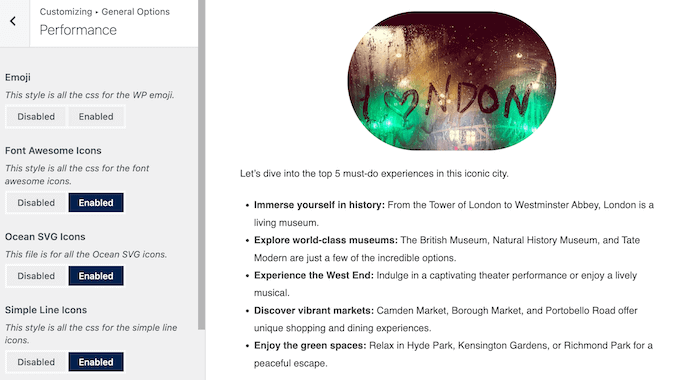
Ayrıca, gereksiz özellikler, efektler, simgeler ve diğer içerikleri devre dışı bırakabileceğiniz tamamen bir Performans sekmesi bulunur, bu da ek bir performans artışı sağlar.

7. SEO Dostu Tema ve Özellikler
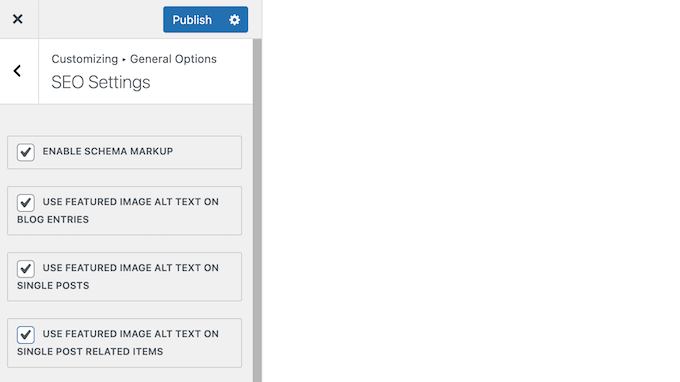
WordPress SEO'nuzu iyileştirmenin birçok farklı yolu vardır, ancak öncelikle SEO dostu bir tema seçerek başlamanız önemlidir. Neyse ki, OceanWP, arama motorlarının içeriğinizi anlamasına yardımcı olmak için Schema.org yapılandırılmış verilerini kullanır.
Ayrıca görüntü SEO'nuzu iyileştirebilecek ayarlara sahiptir, buna öne çıkan görsellere alt metin ekleme dahildir.

Masaüstü başlığınızı mobil uyumlu sürüme ne zaman geçireceğini, kesme noktaları ayarlayarak kontrol edebilirsiniz.
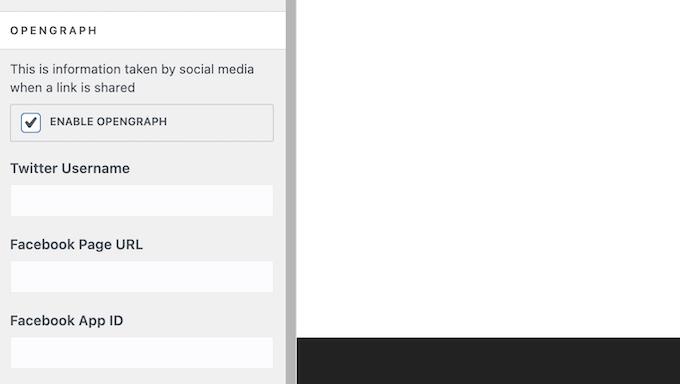
Bu, Facebook ve diğer sosyal medya web sitelerinin WordPress gönderileriniz ve sayfalarınız hakkındaki bilgileri almasına yardımcı olur ve içeriğinizin sosyal medyada paylaşıldığında nasıl göründüğünü kontrol eder.

8. Masaüstü ve Mobil Kenar Çubukları
WordPress kenar çubuğu, ziyaretçinin dikkatini çekmeye, onları içeriğinizde yönlendirmeye ve genel olarak web sitenizin hedeflerine ulaşmasına yardımcı olabilecek anahtar bir alandır.
OceanWP ile kendi arka plan renkleriniz, kenarlık renkleriniz, dolgunuz ve diğer birçok ayarınızla özel bir genel kenar çubuğu oluşturmak kolaydır.

Sitenizi mobil için optimize ederken, kenar çubuğunu içeriğin öncesinde mi yoksa sonrasında mı göstereceğinizi seçebilirsiniz.
Örneğin, mobil kullanıcıların ana makaleye odaklanabilmesi için içeriği ilk sıraya yerleştirebilirsiniz.

9. Birden Fazla Sayfa Düzeni
Bu WordPress teması ile 5 genel sayfa düzeni arasında seçim yapabilir ve bunları bir düğmeye tıklayarak uygulayabilirsiniz.

Hatta daha da iyisi, bu özellik Özel Ayarlayıcı ile mükemmel bir şekilde entegre olur, böylece hangisini tercih ettiğinizi görmek için farklı düzenleri deneyebilirsiniz.
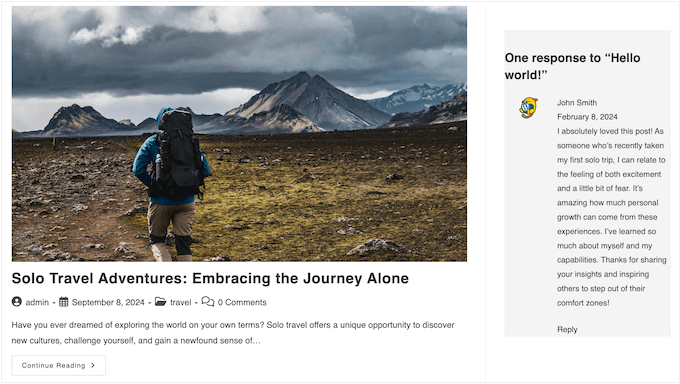
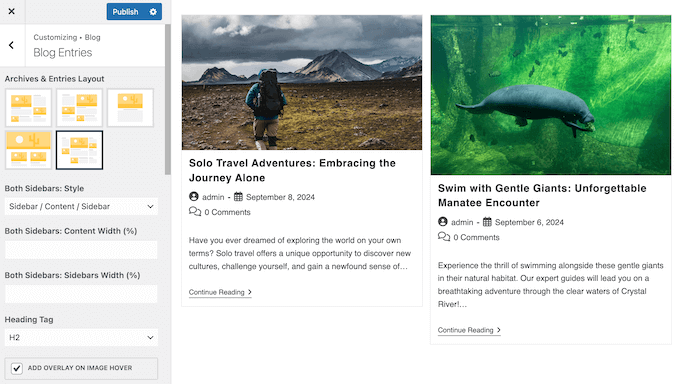
10. Tamamen Özelleştirilebilir Blog Sayfası
OceanWP, Tek Gönderi ve Blog Yazıları sayfalarınız için kullanabileceğiniz 5 düzen ile birlikte gelir.

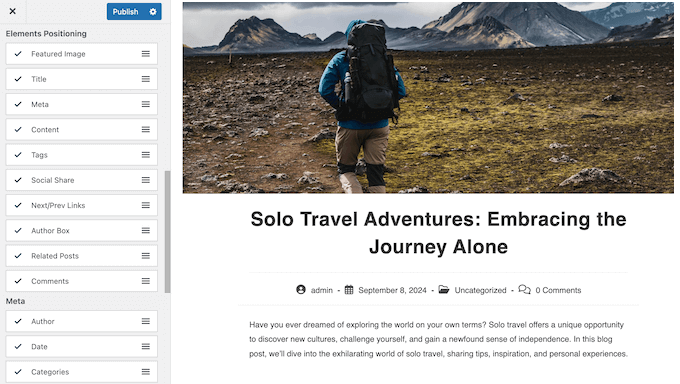
Bir düzen seçtikten sonra, sürükle ve bırak kullanarak her öğenin ekranda nerede görüneceğini değiştirebilirsiniz. Örneğin, Sonraki / Önceki bağlantılarını, yorumları, ilgili gönderileri ve yazar bilgi kutusunu yeniden düzenleyebilirsiniz.
Belirli blog yazısı meta verilerinin düzen içinde nerede görüneceğini bile değiştirebilirsiniz.

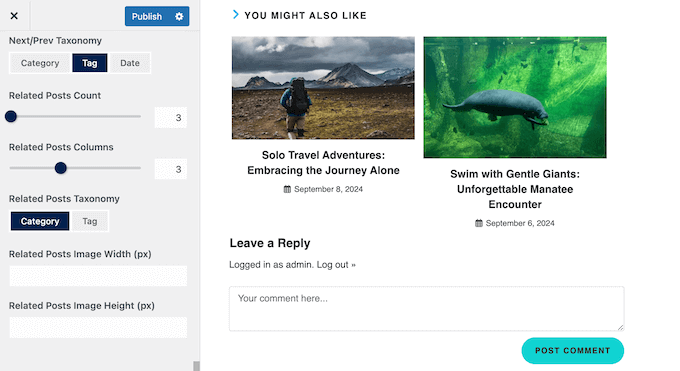
Tek Gönderi düzenini ince ayar yapıyorsanız, OceanWP'nin her sayfada kaç ilgili gönderi gösterdiğini de değiştirebilirsiniz.
Ayrıca kategorilere veya etiketlere göre ilgili gönderileri de gösterebilirsiniz.

11. Birden Fazla Sayfa Başlığı Ayarı ve Stili
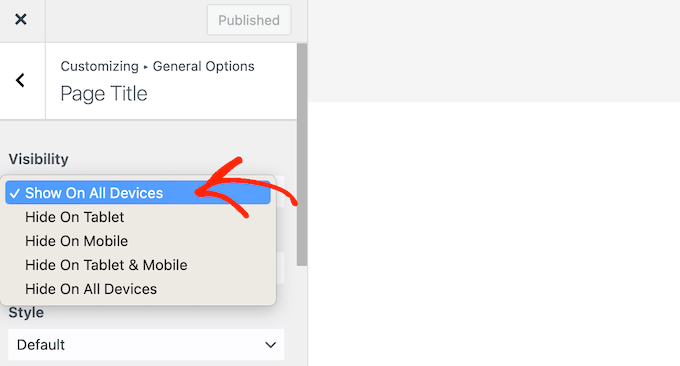
Sayfa başlığını mobil, masaüstü veya tablet cihazlarda gösterip gizleyebileceğinizi veya hatta tamamen devre dışı bırakabileceğinizi seçebilirsiniz.

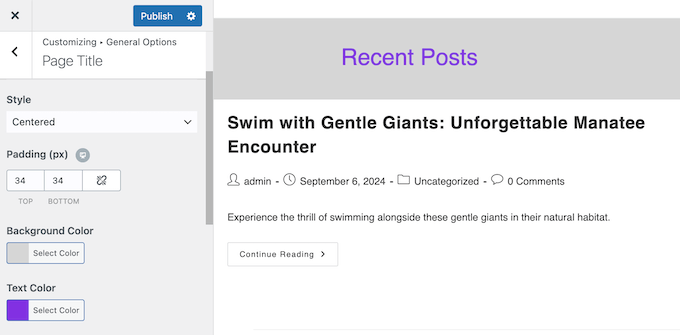
Sayfa başlığını etkinleştirirseniz, OceanWP Ortalanmış ve Arka Plan Görüntüsü dahil olmak üzere 4 farklı stil sunar.
Ayrıca arka plan rengini, metin rengini, dolguyu ve başlık etiketini değiştirebilirsiniz.

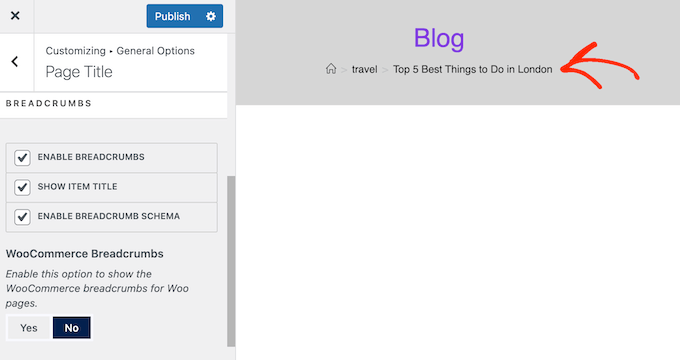
12. Breadcrumb Navigasyonu
Breadcrumb'lar (sayfa hiyerarşisi bağlantıları), ziyaretçiye web sitenizde ana sayfaya göre nerede olduklarını gösterir. Web sitesi sahipleri bunları genellikle ziyaretçilerin sayfa hiyerarşisinde yukarı çıkmalarını sağlayan ikincil bir gezinme yöntemi olarak kullanır.
Eğer ekmek kırıntılarınız (breadcrumbs) doğru şekilde ayarlanmışsa, Google gibi arama motorları bunları sayfa başlığıyla birlikte SERP'lerde (arama motoru sonuç sayfaları) gösterecektir. Bu, içeriğinizin arama sonuçlarında öne çıkmasını sağlar ve tıklama oranınızı artırabilir.
Bununla birlikte, OceanWP sayfa başlığı alanınıza ekmek kırıntıları ekleyebilir.

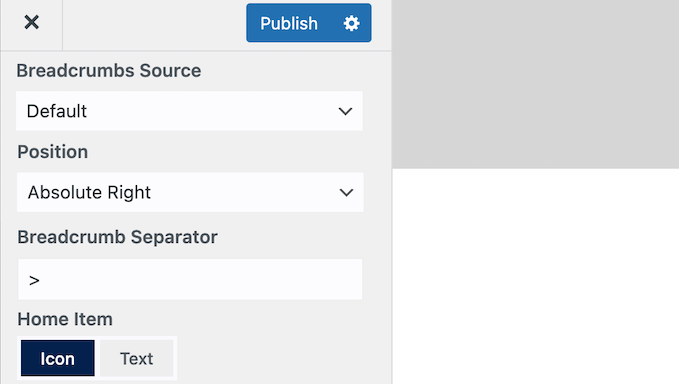
Bu işlem tamamlandıktan sonra, öğe başlığını göstererek veya gizleyerek, sayfadaki konumlarını değiştirerek, farklı bir breadcrumb ayırıcı kullanarak ve daha fazlasını yaparak bu breadcrumb'ları özelleştirebilirsiniz.
Bu şekilde, gezinti menüsünü WordPress blogunuzun geri kalanıyla mükemmel bir şekilde eşleşecek şekilde biçimlendirebilirsiniz.

Son olarak, Google gibi arama motorlarının içeriğinizi taramasına ve dizine eklemesine yardımcı olan breadcrumb schema işaretlemesini etkinleştirebilir veya devre dışı bırakabilirsiniz.
13. Yazı Tiplerini Yerel Olarak Barındırın
OceanWP, başlıklarınız, metinleriniz, menüleriniz, üst çubuklarınız, sayfa başlıklarınız ve çok daha fazlası için kullanılan tipografi üzerinde size tam kontrol sağlar.
Ayrıca Google Yazı Tiplerini web sitenizde yerel olarak barındırmayı ve OceanWP temanıza Adobe Yazı Tiplerini eklemeyi kolaylaştırır. Bu şekilde, web sitenizdeki her metin parçası markanızı güçlendirmek için çalışabilir.
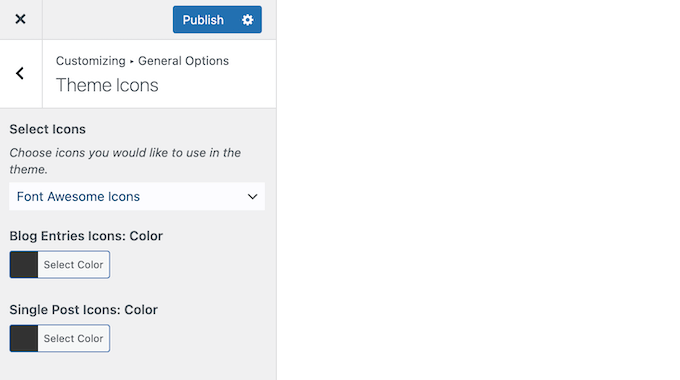
14. Dahili Simgeler Kütüphaneleri
Simgeli yazı tipleri, birçok farklı şekilde kullanabileceğiniz semboller veya küçük resimler içerir. Örneğin, bunları alışveriş sepetinizde, indirme düğmelerinde, özellik kutularında, çekiliş yarışmalarında ve hatta menülerde kullanabilirsiniz.
Kullanışlı bir şekilde, OceanWP, web sitenizde kullanabileceğiniz yerleşik Basit Çizgi Simgeleri, Font Awesome Simgeleri ve Ocean SVG simgeleri ile birlikte gelir. Ayrıca, WordPress Özelleştirici aracılığıyla bu simge paketleri arasında istediğiniz zaman kolayca geçiş yapabilirsiniz.

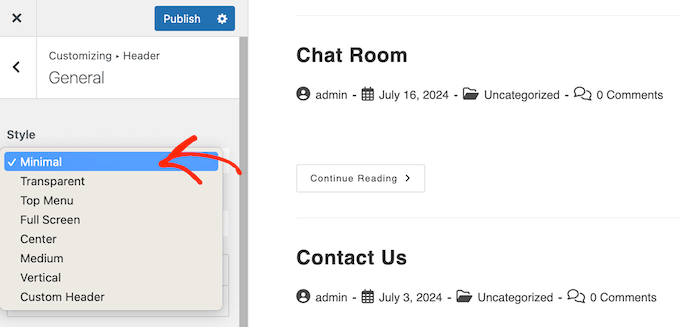
15. Birden Fazla Başlık Stili ve Ayarı
İyi tasarlanmış bir başlık, ilk kez gelen ziyaretçiler üzerinde harika bir izlenim bırakabilir ve aynı zamanda önemli içeriklere ve bağlantılara kolay erişim sağlayabilir.
Bununla birlikte, OceanWP, şeffaf ve dikey başlık dahil olmak üzere 7 başlık stili ile birlikte gelir. Bu, özel bir WordPress başlığı oluşturmaya kıyasla size çok zaman ve çaba kazandırabilir.

Bir stil seçtikten sonra, özel bir logo, sosyal medya simgeleri, açılır menüler ve arama çubukları gibi kendi içeriğinizi ekleyebilirsiniz.
Bu şekilde harika görünen ve ziyaretçi deneyimini iyileştiren bir üstbilgi oluşturabilirsiniz.

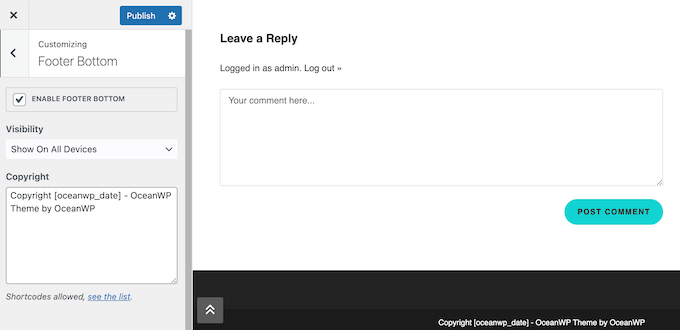
16. Altbilgi Ayarları ve Widget'ları
Web sitenizin altbilgisini gözden kaçırmak kolaydır, ancak en popüler gönderilerinize veya bir iletişim formuna bağlantılar gibi daha fazla içerik eklemek için mükemmel bir yerdir. Neyse ki, OceanWP alt bilgiye özel bir mesaj eklemenize olanak tanır ve hatta kısa kodları destekler.

Bu şekilde, alt bilgiye her türlü içeriği ekleyebilirsiniz.
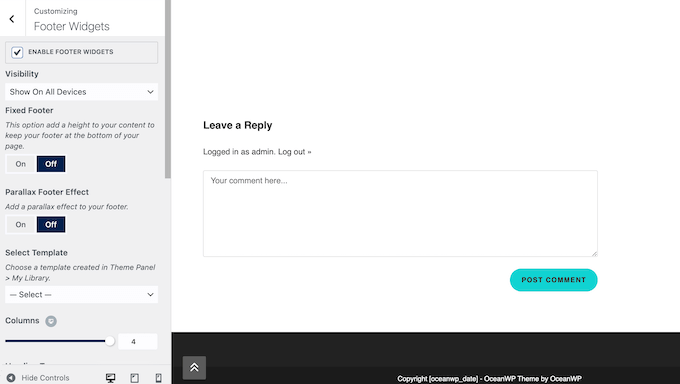
Daha da ileri giderek, alt bilgi widget'larını etkinleştirebilirsiniz.

Ayrıca sütun sayısını değiştirerek veya paralaks efekti ekleyerek altbilginin görünümünü de kontrol edebilirsiniz.
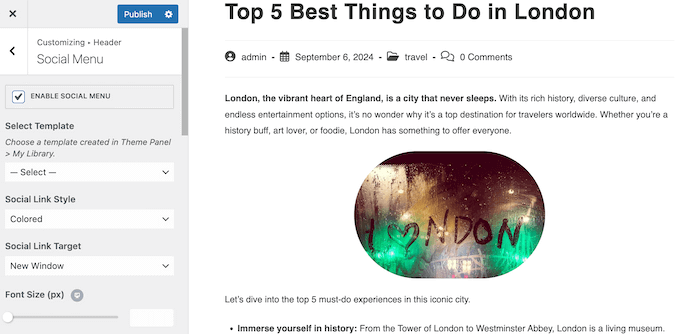
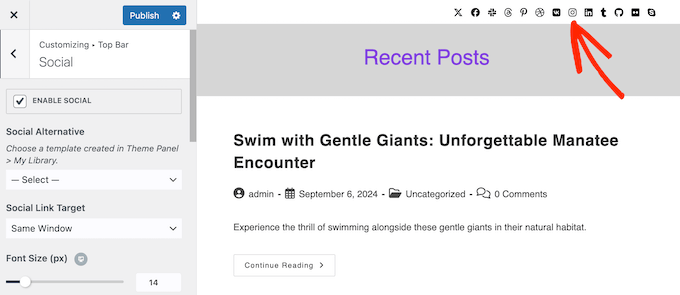
17. Sosyal Seçenekli Özelleştirilebilir Üst Çubuk
OceanWP ile üst çubuk alanını etkinleştirmeyi veya devre dışı bırakmayı seçebilirsiniz. Üst çubuğu gösterirseniz, arka plan rengini, kenarlık rengini, görünürlük ayarlarını ve daha fazlasını değiştirebilirsiniz.

Tüm sosyal medya profillerinize bağlantılar içeren bir sosyal üst çubuk da oluşturabilirsiniz.
Bu, birden fazla platformda takipçi kitlenizi büyütmenin kolay bir yoludur.

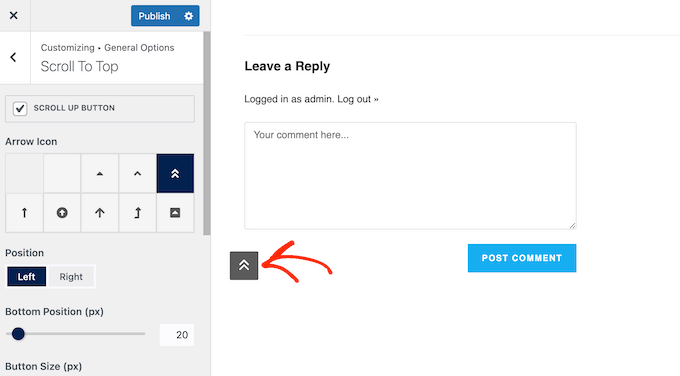
18. Yukarı Kaydır
Sitenizde yapışkan bir üst menü olmadığı sürece, uzun bir WordPress gönderisinin veya sayfasının altına kayan kullanıcıların manuel olarak yukarı kaydırması veya kaydırması gerekir. Bu, kötü bir kullanıcı deneyimidir, bu nedenle OceanWP kullanarak bir yukarı kaydırma özelliği eklemek isteyebilirsiniz.
Yukarı kaydırmayı etkinleştirdikten sonra ok simgesini, konumlandırmayı, renkleri ve daha fazlasını değiştirebilirsiniz.

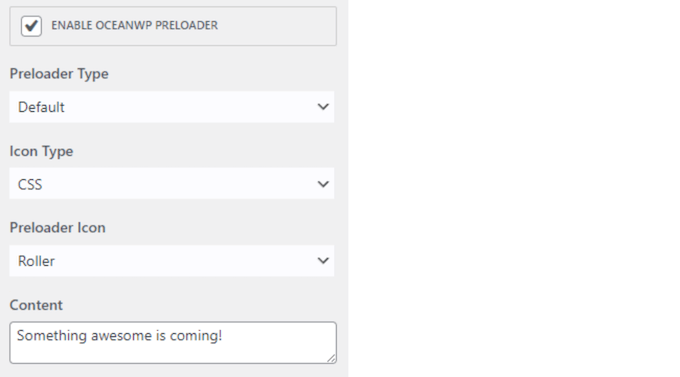
19. Çoklu Web Sitesi Ön Yükleyici Animasyonları
Bir web sitesi yüklenirken dönen bir simge veya animasyon fark ettiniz mi? Bu, web sitesi yükleme öncesi animasyonu olarak adlandırılır ve ziyaretçileri meşgul tutabilir ve özellikle ağır içerik yüklerken hemen çıkma oranlarını azaltabilir.
OceanWP'de kullanabileceğiniz 10 yerleşik animasyon bulunur veya SVG dosyaları, resimler veya özel logolar kullanarak kendi ön yükleyicinizi oluşturabilirsiniz.

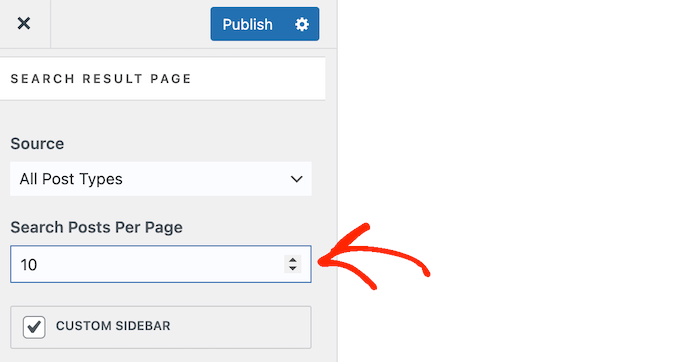
20. Detaylı Arama Ayarları
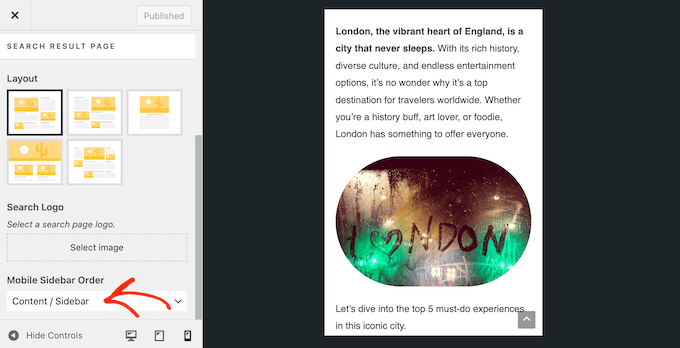
Varsayılan olarak WordPress, web sitenizin kenar çubuğuna, altbilgisine ve diğer widget'a hazır alanlarına bir arama çubuğu eklemenize olanak tanır. Ancak OceanWP, arama işlevinin nasıl göründüğü ve davrandığı konusunda size daha fazla kontrol sağlar.
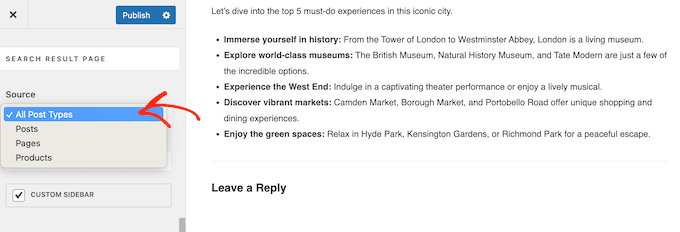
Başlamak için 3 arama formu stili arasından seçim yapabilirsiniz. Ayrıca arama sonuçları sayfası için ayrı bir sayfa düzeni, logo ve kenar çubuğu seçmenize olanak tanır.
Sayfanın görünümünden memnun kaldığınızda, OceanWP'nin sayfa başına gösterdiği sonuç sayısını değiştirebilirsiniz.

Varsayılan olarak OceanWP, tüm gönderi türlerini arama sonuçlarına dahil eder. Ancak, bunu yalnızca gönderiler, sayfalar veya ürünlerle sınırlayabilirsiniz.
Örneğin, bir WooCommerce ürün araması oluşturabilirsiniz.

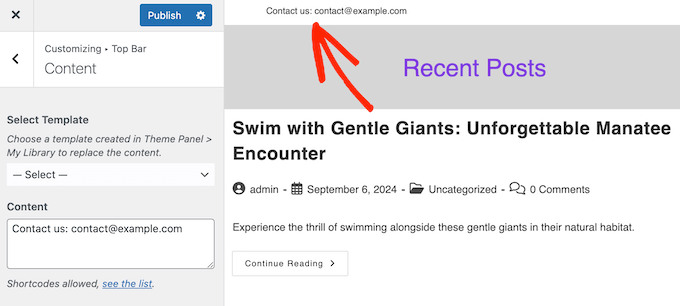
21. Kısa Kodlarla Uyumlu
Gördüğünüz gibi, OceanWP'nin çok sayıda özelleştirme seçeneği var. Ancak, bir adım daha ileri giderek WordPress temanıza kısa kodlar ekleyebilirsiniz. Bu, standart WordPress blok düzenleyicisini kullanarak düzenleyemediğiniz alanlarda ek içerik ve bilgi görüntülemenizi sağlar.
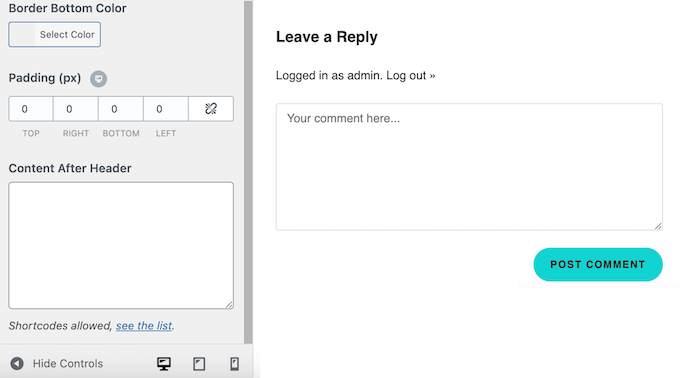
OceanWP, üst çubuk, başlık, alt bilgi ve alt bilgi altından önce ve sonra kısa kodlar eklemenize olanak tanır. Toplamda 10 farklı alanda kısa kod kullanabilirsiniz.

22. WooCommerce ile uyumlu
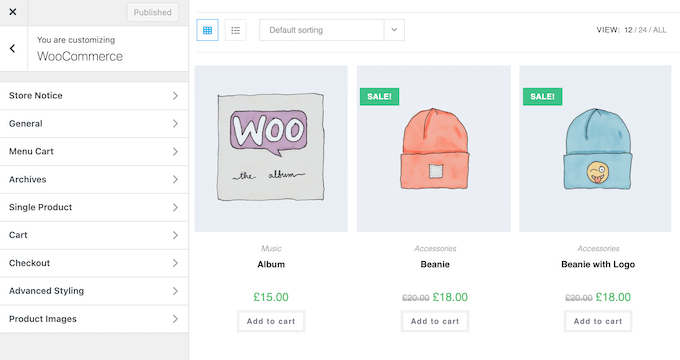
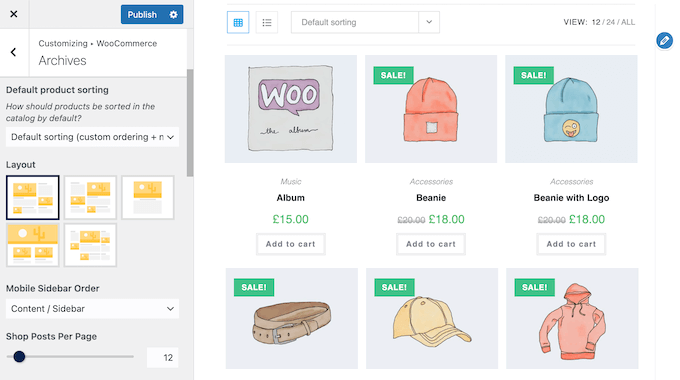
OceanWP, WooCommerce'e hazırdır ve çevrimiçi pazar yerinizde kullanabileceğiniz 100'den fazla WooCommerce şablonu ile birlikte gelir. Ayrıca seçebileceğiniz birden fazla Tek Ürün ve Arşiv düzenine sahiptir.

Ürün arşivi için OceanWP'nin hangi içeriği görüntüleyeceğini, ürün sırasını ve sayfa başına kaç sütun kullanması gerektiğini tam olarak belirleyebilirsiniz.
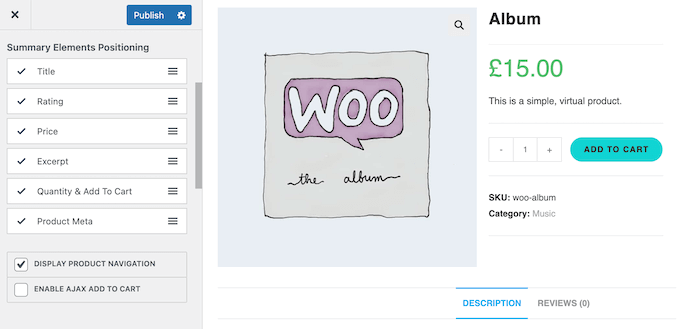
Bu arada, Tek Ürün sayfanıza bilgi ekleyip kaldırabilir ve bu bilgilerin görünme sırasını sürükle ve bırak ile değiştirebilirsiniz.

Tek Ürün ve Arşiv tasarımlarından memnun kaldığınızda, mağazanızın diğer bölümlerini ince ayarlayabilirsiniz.
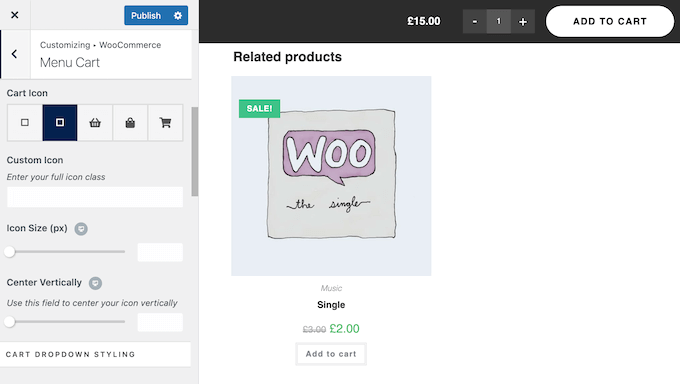
Bu, mağaza bildirimini etkinleştirmeyi veya devre dışı bırakmayı, 'satılık' rozetini özelleştirmeyi, sepet simgesini değiştirmeyi ve çok daha fazlasını içerir.

Daha da ileri giderek, OceanWP WooCommerce satışlarınızı artırabilecek birçok özelliğe sahiptir.
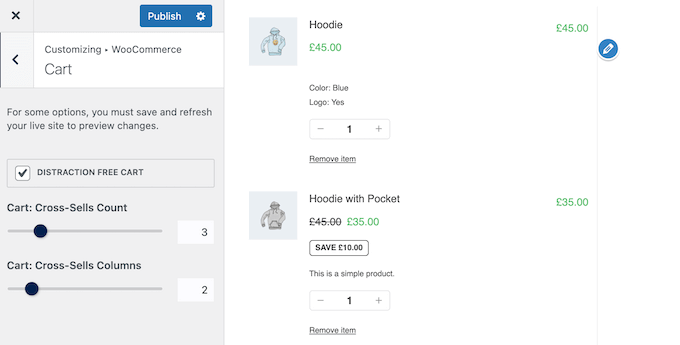
Bu, ürün filtreleme düğmelerini, mobil kullanıcılar için optimize edilmiş bir Mini Sepeti ve gereksiz içeriği (örneğin başlık) kaldıran dikkat dağıtıcı olmayan bir özel sepet sayfası içerir.

23. Varsayılan 404 Sayfasını Değiştirin
Etkileyici, yardımcı ve eğlenceli bir 404 sayfası oluşturarak, bir hata gördüklerinde bile ziyaretçilere harika bir deneyim yaşatabilirsiniz.
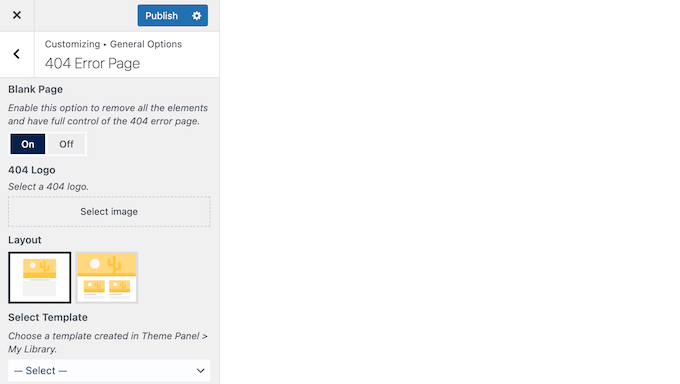
OceanWP, 404 sayfasını birkaç önemli şekilde özelleştirmenize olanak tanır. Başlangıç olarak, tema'nızın 404 sayfasını devre dışı bırakabilirsiniz, bu da sayfa tasarımı üzerinde tam kontrol sahibi olmanızı sağlar. Bu yapıldıktan sonra, iki farklı sayfa düzeni arasında seçim yapabilir ve kendi logonuzu ekleyebilirsiniz.

Alternatif olarak, tamamen özel bir 404 sayfa şablonu yükleyip kullanabilirsiniz.
24. Kolay Dijital İndirmeler Entegrasyonu
dijital ürünleri çevrimiçi satmak ister misiniz?
Bu durumda OceanWP, en iyi dijital e-ticaret eklentisi olan Easy Digital Downloads ile tam uyumludur.
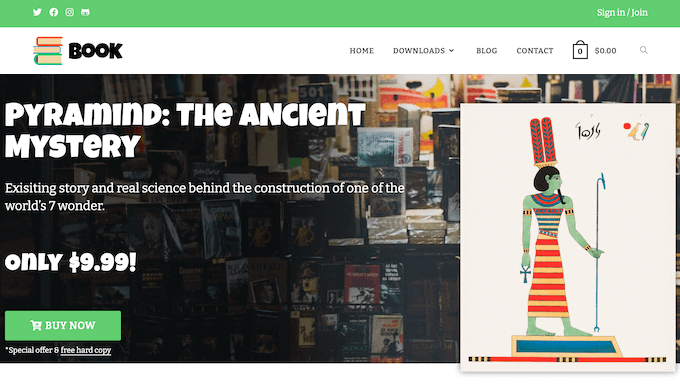
OceanWP ve Easy Digital Downloads kullanarak, kolayca güzel, mobil uyumlu bir vitrin oluşturabilir ve aylık ücret ödemeden istediğiniz kadar dijital ürün satabilirsiniz.

Daha fazla bilgi edinmek için lütfen WordPress'te dijital indirmeleri nasıl satacağınız hakkındaki rehberimize bakın.
25. LifterLMS Entegrasyonu
Çevrimiçi kurs satmak ister misiniz?
Doğru Öğrenme Yönetim Sistemi (LMS) ile doğrudan WordPress kontrol panelinde kurslar oluşturabilir, ardından bunları kolayca satabilir ve dağıtabilirsiniz.
Tonlarca LMS eklentisi arasından seçim yapabilirsiniz, ancak LearnDash ve LifterLMS popüler seçeneklerden ikisidir. Hatta daha iyisi, her iki eklenti de OceanWP ile sorunsuz bir şekilde entegre olur.
26. Topluluk ve Profesyonel Destek
Bir WordPress teması seçerken, mevcut destek seviyesini kontrol etmek önemlidir. Güvenilir destek, temanın özelliklerinde size rehberlik edebilir ve onu kullanırken karşılaşabileceğiniz WordPress hatalarını çözmenize yardımcı olabilir.
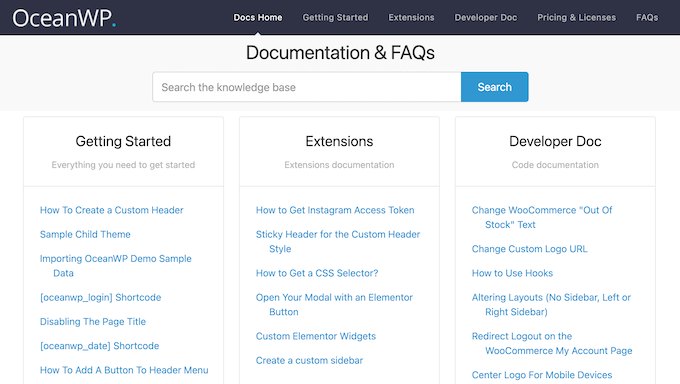
Bununla birlikte, OceanWP'nin 7/24 erişebileceğiniz ayrıntılı çevrimiçi belgeleri bulunmaktadır. Bu belgeler, navigasyon menüsünün nasıl stilize edileceği ve demo örnek verilerinin nasıl içe aktarılacağı gibi temel eğitimleri içerir.

Ayrıca, OceanWP'yi Mailchimp ile nasıl kullanacağınız ve alt tema nasıl oluşturulacağı gibi daha gelişmiş ve özel makalelere de sahiptir.
Ayrıca OceanWP ekibinin geniş bir tasarım ve geliştirme konusunu ele aldığı bir blog da bulunmaktadır. Ayrıca OceanWP ile kullanmak isteyebileceğiniz mutlaka olması gereken WordPress eklentileri hakkındaki uzman seçimlerini de paylaşırlar.

Ücretsiz temayı kullanıyorsanız, WordPress.org'daki OceanWP forumuna gönderi yapabilir ve temel sorularınıza yanıt alabilirsiniz.
Genel destek forumlarına gönderi yaparken, uzmanların sorununuzu tam olarak anlayabilmeleri ve yardımcı bir yanıt yayınlayabilmeleri için mümkün olduğunca fazla ayrıntı eklemek her zaman iyi bir fikirdir. Bu konu hakkında daha fazla bilgi için, WordPress desteğini doğru bir şekilde nasıl soracağınıza ilişkin rehberimize göz atın.
Premium temaya yükseltirseniz, profesyonel desteğe erişim sağlarsınız. Starter ve Personal planları 12 aylık temel destekle gelir, ancak Business planı premium müşteri desteği içerir. Business planı ayrıca özel bir destek grubuna erişim sağlar.
Son olarak, Ajans planına yükseltebilir ve bir yıllık özel müşteri desteği alabilirsiniz.
OceanWP İncelemesi: Fiyatlandırma ve Paketler
Yeni başlıyorsanız veya bütçeniz kısıtlıysa, OceanWP'nin lite sürümünü WordPress.org'dan indirebilirsiniz. Bu ücretsiz tema, her türlü blog, işletme web siteleri ve çevrimiçi mağazalar için yeterince esnektir.
En önemli sayfalarınızın tümünü, arşiv sayfası, arama sonuçları sayfası, 404 sayfa şablonu ve daha fazlasını özelleştirebilmeniz için çok sayıda seçeneği var. Ayrıca tek bir tıklamayla uygulayabileceğiniz birden çok site, blog, mağaza ve ürün arşiv düzeni ile birlikte gelir.
Ancak, tam site şablonlarına, profesyonel desteğe veya özel çevrimiçi içeriğe erişmek istiyorsanız premium bir plana yükseltmeniz gerekecektir.

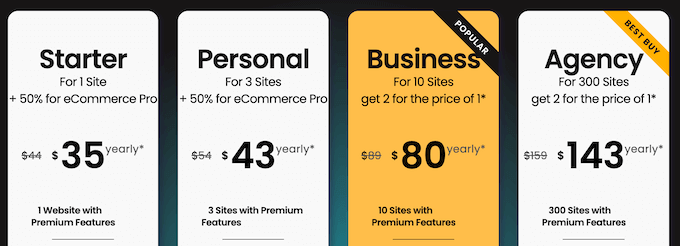
Seçenek olarak 4 plan bulunmaktadır:
- Başlangıç. Yılda 35 ABD Doları karşılığında OceanWP'yi tek bir web sitesinde kullanabilirsiniz. Ayrıca ücretsiz yerel test lisansları ve sınırsız alan adı değişiklikleri alırsınız. Ayrıca özel gönderi türlerini destekler ve 210'dan fazla profesyonel tam site şablonuyla birlikte gelir.
- Kişisel. Yıllık 43 ABD Doları fiyatla sunulan bu plan, Starter planındaki her şeyi içerir. Ancak, Kişisel plan OceanWP'yi en fazla 3 web sitesine yüklemenize olanak tanır. Bu, birden fazla ilgili affiliate pazarlama blogu gibi birkaç siteye sahipseniz mükemmeldir.
- İşletme. Yıllık 80 ABD doları karşılığında, görselleri doğrudan Freepik'ten ve simgeleri doğrudan Flaticon'dan içe aktarabilirsiniz. Ek olarak, İşletme planı özel web seminerlerine ve ek çevrimiçi içeriklere erişim sağlar, bu nedenle ek eğitim ve kaynak isteyen ekipler için idealdir. İşletme planını en fazla 10 web sitesinde de kullanabilirsiniz.
- Ajans. Yıllık 143 ABD doları karşılığında OceanWP'yi 300 adede kadar web sitesine kurabilirsiniz. Bununla birlikte, bu planı WordPress geliştirme ajansları veya serbest çalışan WordPress tasarımcıları için öneririz. Basitçe bir Ajans planı satın alın ve OceanWP'yi tüm müşteri web sitelerinizde kullanın.
OceanWP İncelemesi: WordPress Web Siteniz İçin Doğru Çok Amaçlı Tema mı?
Bu OceanWP incelemesini özetlemek gerekirse, harika bir çok amaçlı tema olduğundan eminiz. Tüm web siteleri, bloglar ve çevrimiçi pazar yerleri için yeterince esnek ve özelleştirilebilir.
Çevrimiçi bir mağazanız veya dijital pazar yeriniz mi var? O zaman OceanWP sizin için iyi bir seçenek olabilir, çünkü WooCommerce ve Easy Digital Downloads ile entegre olur.
Bu arada, bir LMS eklentisi kullanıyorsanız, hem LifterLMS hem de LearnDash'ı desteklediğini öğrenmekten memnuniyet duyacaksınız.
Ne tür bir site oluşturursanız oluşturun, OceanWP yerleşik simge kitaplıkları, tam site şablonları ve tonlarca özelleştirme seçeneğiyle birlikte gelir. Bununla birlikte, şirketiniz veya kişisel markanız için mükemmel şekilde uyan bir tasarım oluşturmakta sorun yaşamayacaksınız.
Umarız bu OceanWP incelemesi, sizin için doğru çok amaçlı tema olup olmadığına karar vermenize yardımcı olmuştur. Ardından, WordPress ile bir açılış sayfası oluşturma hakkındaki rehberimize bakmak veya en iyi iletişim formu eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.



OceanWP Kullanıcı Yorumları
Lütfen topluluktaki diğer kişilere yardımcı olmak için OceanWP yorumunuzu paylaşın.