WPBeginner’da yıllar boyunca kesin olarak öğrendiğimiz bir şey var: iletişim formu her web sitesi için kesinlikle gereklidir. Cidden, onsuz gerçekten yapamazsınız!
Aslında, WPBeginner ve tüm ortak web sitelerimizde geri bildirim ve öneriler, potansiyel müşteriler ve hatta WordPress Pro Hizmetlerimiz için özel gereksinimler toplamak amacıyla iletişim formları kullanıyoruz. Sorun şu ki, WordPress aslında yerleşik bir iletişim formuyla gelmiyor, bu nedenle bu önemli özelliği kendiniz eklemeniz gerekecek.
Bu yüzden Gravity Forms’u test etmeye karar verdik.
Size bu kapsamlı incelemeyi sunmak için Gravity Forms’un her bir yönünü kapsamlı bir şekilde test etmek için oldukça fazla zaman harcadık – basit, günlük iletişim formları oluşturmaktan entegre ödeme seçenekleriyle daha karmaşık, çok sayfalı formlar oluşturmaya kadar her şey.
İster yepyeni bir web sitesi için temel bir iletişim formuna ister gelişmiş uygulamalar için güçlü bir oluşturucuya ihtiyacınız olsun, bu derinlemesine Gravity Forms incelemesi sizin için doğru olup olmadığına karar vermenize yardımcı olacaktır.

Gravity Forms İncelemesi: WordPress’te Neden Kullanılmalı?
WordPress web sitenizde her türlü formu oluşturmak için güçlü ancak süper kullanıcı dostu bir yol arıyorsanız, Gravity Forms‘a bir göz atmak isteyebilirsiniz.
Kısa süre önce bu popüler form oluşturucuyu deneme şansımız oldu ve bu eklentinin yapabildiklerinden çok etkilendik. Bir dizi hazır şablon ve kullanıcı dostu bir editörle birlikte geliyor, bu nedenle her türlü formu oluştururken hiçbir sorun yaşamadık.

Ve tahmin edin ne oldu? Gravity Forms ile istediğiniz kadar form oluşturabilir ve sınırsız sayıda giriş toplayabilirsiniz. Bu doğru – hiçbir kısıtlama yok!
Kullanıcının önceki yanıtlarına göre farklı alanlar gösterebilmeniz için güçlü koşullu mantık özelliklerine sahip olacaksınız. Bu, alakasız veya gereksiz sorular sormaktan kaçınmanıza yardımcı olabilir, bu da genellikle form dönüşüm oranlarınızı artırır. Bu özelliğin özellikle sürtünmeyi azaltmak ve formlarımızı daha verimli hale getirmek için yararlı olduğunu gördük.
Ayrıca, kullanıcıyı kaydırmaya zorlamadan çok sayıda bilgi toplamanıza olanak tanıyan çok sayfalı formlar da oluşturabilirsiniz. Deneyimlerimize göre, bu özellik anketler ve testler gibi şeyler için mükemmeldir.
Gravity Forms lisansınıza bağlı olarak, çekirdek eklentiyi güçlü eklentilerle genişletebilirsiniz. Testlerimiz sırasında bu çeşitli eklentileri inceledik ve anketler ve testler oluşturmaktan kullanıcıların doğrudan sitenize içerik göndermesine olanak sağlamaya kadar sundukları çeşitli olanaklardan etkilendik.
Gravity Forms İncelemesi: Sizin için Doğru İletişim Formu Eklentisi mi?
WPBeginner’da her zaman daha iyi bir WordPress web sitesi oluşturmanıza yardımcı olacak en iyi araçları arıyoruz.
Kısa bir süre önce Gravity Forms’u test ettik ve güvenilir bir iletişim formuna sahip olmanın yalnızca ilk adım olduğunu hemen fark ettik – genellikle başka türde formlar da oluşturmanız gerekir. Örneğin, bir fiyat teklifi talep formu oluşturabilir veya katılımcılara etkinliğiniz için LCV yapmalarını sağlayacak bir yol sunabilirsiniz.
Ne tür bir form oluşturursanız oluşturun, güvenli ve kullanımı kolay bir düzenleyiciye ihtiyacınız olacaktır. Peki, Gravity Forms gerçekten de esnek, üst düzey bir form oluşturucu olarak ününü hak ediyor mu? Bu ayrıntılı Gravity Forms incelemesinde bunu öğrenelim.
1. Profesyonelce Tasarlanmış Form Şablonları
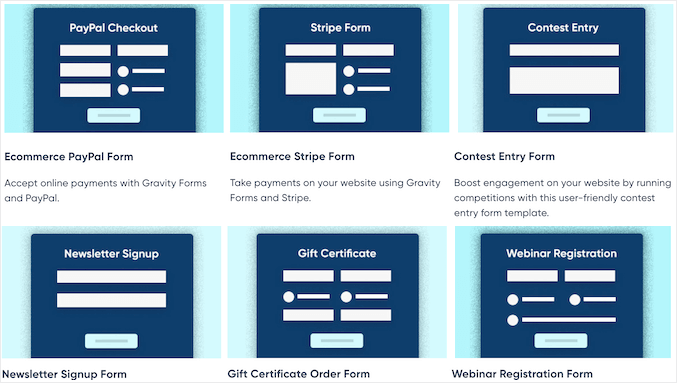
WordPress sitenizde formlar oluşturmak söz konusu olduğunda, önceden hazırlanmış şablonlara sahip olmak büyük bir zaman tasarrufu sağlayabilir. Ve en iyi kısmı? Gravity Forms bu şablonlardan bir dizi sunar, böylece kolaylıkla yüksek dönüşüm sağlayan formlar oluşturabilirsiniz.
İster yaklaşan bir sanal etkinlik için kayıt topluyor, ister sitenize kullanıcı kaydı ekliyor veya sadece bir iletişim formu oluşturuyor olun, Gravity Forms’un başlangıç noktası olarak kullanabileceğiniz bir şablonu vardır.

Nasıl Kullanıyoruz (ve Dürüst İnceleme): Profesyonelce tasarlanmış şablonlar Gravity Forms’un göze çarpan bir özelliğidir. Bunlar sadece temel başlangıç noktaları değildir; gerçekten iyi hazırlanmışlardır ve görsel olarak çekici formlar oluşturmak için mükemmel bir temel sağlarlar.
Özelleştirilmelerinin bu kadar kolay olması büyük bir kazanç. Bu, tasarım için saatler harcamadan gösterişli bir görünüm elde edebileceğiniz ve daha önemli görevlere odaklanmak için zamanınızı boşaltabileceğiniz anlamına gelir.
2. Varsayılan Olarak Mobil Duyarlı
WPBeginner trafiğinin büyük bir kısmını mobil cihazlardan alıyor. İnternet kullanım istatistiklerimize göre mobil cihazlar toplam web trafiğinin neredeyse %55’ini oluşturduğundan bu hiç de şaşırtıcı değil. Formlarınız mobil cihazlara duyarlı değilse çok sayıda gönderimi, dönüşümü ve kaydolmayı kaçırıyorsunuz demektir.
Ancak Gravity Forms ile bu konuda endişelenmenize gerek yok. Eklentinin en başından itibaren mobil uyumlu olacak şekilde tasarlandığını gördük, bu nedenle tüm formlarınız harika görünecek ve ister akıllı telefon ister tablet olsun her cihazda mükemmel şekilde çalışacaktır.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Sürekli olarak tüm web sitesi ziyaretçileri için sorunsuz ve tutarlı bir kullanıcı deneyimi sağlamaya odaklanan bir ekip olarak, Gravity Forms’un kutudan çıkar çıkmaz mobil uyumlu olmasından gerçekten etkilendik.
3. Sürükle ve Bırak Form Oluşturucu
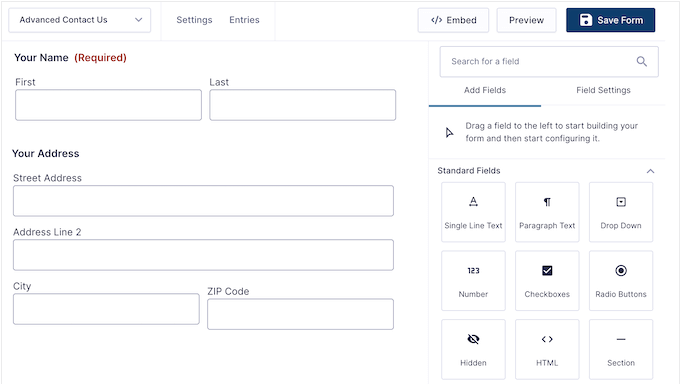
Mükemmel WordPress formunu oluşturmak için kodlarla boğuşmaktan bıktınız mı? O zaman Gravity Forms’un sürükle ve bırak form oluşturucu ile birlikte geldiğini öğrenmekten mutlu olacaksınız, böylece tek bir satır kod yazmak zorunda kalmadan her türlü formu oluşturabilirsiniz.
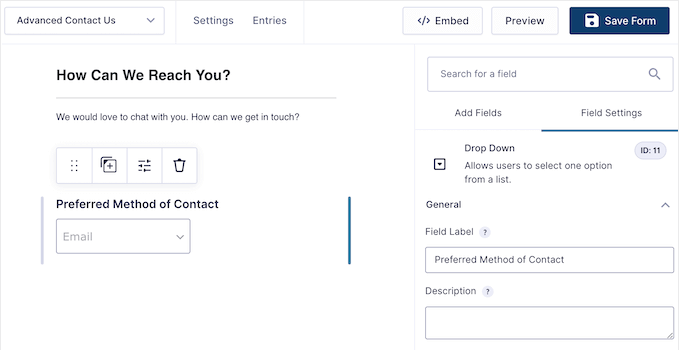
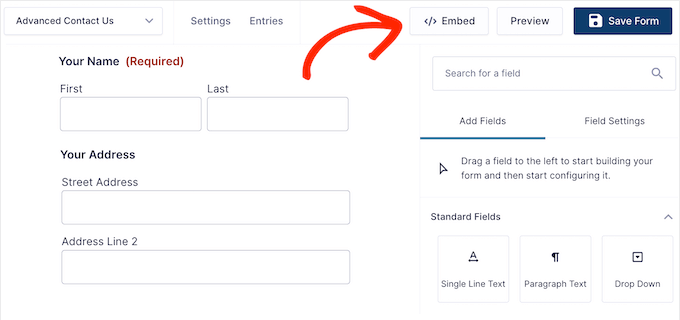
Başlamak çok kolay. Bir form şablonu seçtikten sonra (bahsettiğimiz önceden oluşturulmuş kullanışlı seçenekleri hatırlıyor musunuz?), özelleştirmek için bu şablondaki herhangi bir alana tıklayabilirsiniz. İhtiyacınız olan tüm ayarlar sağ taraftaki kullanışlı menüde görünecektir.

Ama daha da kolaylaşıyor! Gravity Forms oluşturucu, doğrudan formunuza sürükleyip bırakabileceğiniz çok çeşitli hazır alanlar sunar. Bir isim alanına mı ihtiyacınız var? Sürükleyin. E-posta adresi alanı mı istiyorsunuz? Sürükleyin. İşte bu kadar basit.
Ayrıca, alanları birden fazla sütun halinde düzenlemek de dahil olmak üzere form düzenini özelleştirebilirsiniz.

Formun nasıl göründüğünden memnun olduğunuzda, ayarlarını yapılandırabilirsiniz.
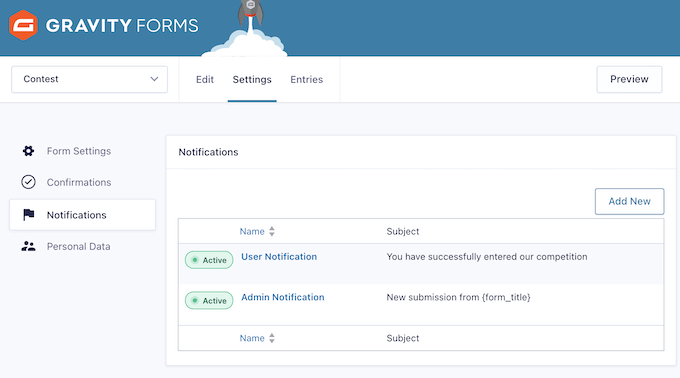
Bu, iş akışınızı gerçekten otomatikleştirebileceğiniz yerdir. Örneğin, biri formu her gönderdiğinde Gravity Forms’un göndereceği otomatik bildirimler ayarlayabilirsiniz – yeni soruları takip etmek için mükemmeldir.

Ayrıca form gönderildikten sonra bir onay e-postası gönderebilir veya ziyaretçiyi özel bir teşekkür sayfasına yönlendirebilirsiniz.
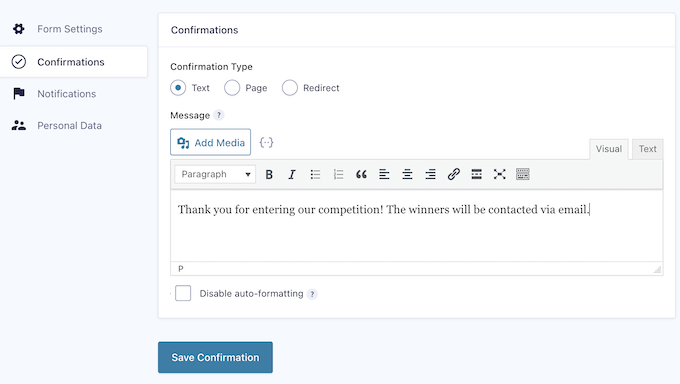
Bir başka harika seçenek de gönderimin hemen ardından ekranda bir onay mesajı görüntülemektir. Bu özellikle beklentileri belirlemek için kullanışlıdır. Örneğin, bir kişi fiyat teklifi veya geri arama talep ediyorsa, “24 saat içinde yanıt vermeyi hedefliyoruz” gibi bir mesaj göstererek anında güvence sağlayabilirsiniz.

Nasıl Kullanıyoruz (ve Dürüst İnceleme): Gravity Forms’un sürükle ve bırak özellikli oluşturucusunu test ettik ve karmaşık formları bile ne kadar kolay oluşturabildiğimizden çok etkilendik.
Sezgisel arayüz, tek bir kod satırına dokunmaya gerek kalmadan çeşitli alanlar eklemeyi, akıllı koşullu mantık kurmayı ve bildirimleri yapılandırmayı çok kolay hale getirdi.
4. Dosya Yüklemelerini Kabul Et
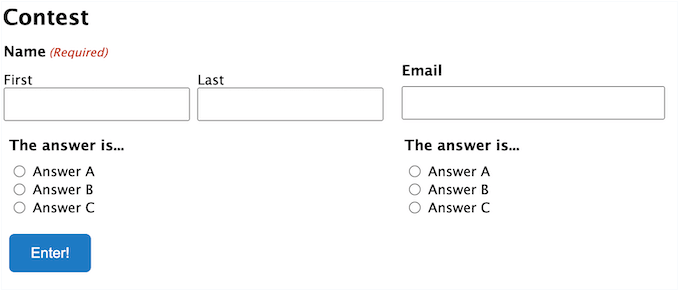
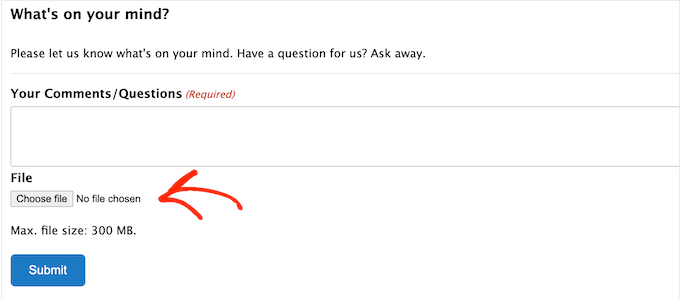
Web sitenizin ziyaretçilerinden sadece metin almaktan daha fazlasına ihtiyaç duyduğunuz zamanları düşünün. Belki işe alım yapıyorsunuz ve doğrudan siteniz üzerinden özgeçmiş toplamak istiyorsunuz? Ya da belki bir fotoğraf yarışması düzenliyorsunuz ve katılımcıların en iyi fotoğraflarını kolayca göndermelerini istiyorsunuz?
İşte bu noktada Gravity Forms, kullanışlı hazır Dosya Yükleme alanı ile imdadınıza yetişiyor. Bu alanı oluşturduğunuz herhangi bir formun üzerine sürükleyip bırakabilirsiniz.

Ancak Gravity Forms sadece bununla kalmıyor. İnsanların yükleyebileceği dosya türleri üzerinde de kontrol sahibi olmanızı sağlar. Yalnızca ihtiyacınız olan dosyaları aldığınızdan emin olmak için dosya türlerini belirli formatlarla (.doc, .pdf, .jpg, .png vb.) kolayca sınırlayabilirsiniz. Ayrıca, sunucunuzdaki işleri yönetilebilir tutmak için maksimum dosya boyutu sınırı bile belirleyebilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Dosya yükleme özelliği formlarınız için bir sürü olasılık sunuyor. Özgeçmişler, yarışmalar için resimler veya ihtiyaç duyabileceğiniz diğer her türlü dosya gibi şeyleri toplamayı gerçekten kolaylaştırır.
Peki Gravity Forms bunu nasıl kurdu? Süper basit. Herhangi bir karışıklık olmadan form tasarımınıza doğrudan yerleşiyor. Kesinlikle bizden büyük bir başparmak!
5. Formunuzu Herhangi Bir Sayfaya veya Gönderiye Ekleyin
Formunuz kurulduktan sonra, onu online mağazanızın veya web sitenizin herhangi bir bölümüne eklemek kolaydır. Sadece ‘Yerleştir’ düğmesine tıklayın ve formun nereye gitmesini istediğinizi seçin – ister yeni bir sayfada, ister mevcut bir sayfada, hatta bir widget alanında.
Sadece ‘Yerleştir’ düğmesine tıklayın ve yeni bir sayfa oluşturabilir veya formu mevcut bir sayfaya ekleyebilirsiniz.

Gravity Forms’un otomatik olarak oluşturduğu bir kısa kodu kullanarak da formu ekleyebilirsiniz.
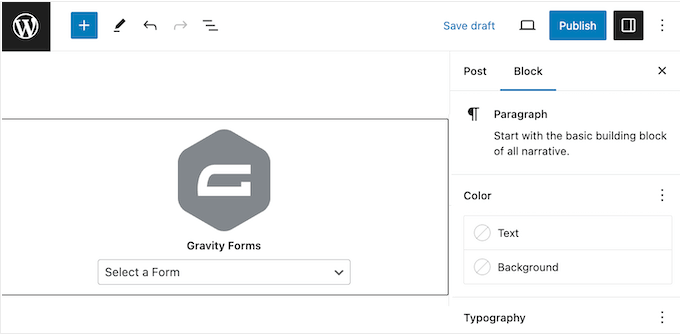
Bir başka seçenek de WordPress içerik düzenleyicisi içindeki Gravity Forms bloğunu kullanmaktır. Bu, formun sayfa veya yazı içinde tam olarak nerede görüneceğini kontrol etmenizi sağlar.

Nasıl Kullanıyoruz (ve Dürüst İnceleme): Formları içeriğinize bu kadar kolay ekleyebilmek gerçek bir artı. Bu, teknoloji uzmanı olmanıza gerek kalmadan her bir formun sitenizde tam olarak nerede görüneceğini kontrol edebileceğiniz anlamına gelir. Biz bu özelliğin büyük hayranlarıyız!
6. Varsayılan Olarak Erişilebilir
WordPress sitenizde formlar oluştururken, ihtiyaçları ne olursa olsun herkes için nasıl çalışacaklarını düşünmek çok önemlidir. Bu da erişilebilir ve kullanımı kolay olduklarından emin olmak anlamına gelir.
WordPress sitenizde erişilebilirliği iyileştirme konusunda daha fazla ayrıntıya giren bir kılavuzumuz var, ancak iyi haber şu ki Gravity Forms teknik ayrıntıların çoğunu zaten halletmiş durumda.
Bölüm 508 ve WCAG 2.1 AA (Web İçeriği Erişilebilirlik Yönergeleri) için yerleşik desteği ile formlarınızın herkes tarafından erişilebilir olacağından emin olabilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Gravity Forms, formlarınıza daha fazla kişinin erişmesine ve daha fazla potansiyel müşteri toplamanıza yardımcı olur. Bu bizim kitaplarımızda bir kazan-kazan!
7. Kaydet ve Devam Et
Terk edilmiş formlar kaybedilmiş bir fırsattır – daha az dönüşüm, daha az potansiyel müşteri ve hatta daha az gelir anlamına gelebilir.
Formu terk etme oranlarını azaltmaya yardımcı olmak için Gravity Forms, kullanıcıların yerlerini kaydetmelerine olanak tanır. Form gönderiminin mevcut durumuna özel bir bağlantı oluşturabilir ve daha sonraki bir tarihte bu bağlantıya geri dönebilirler.
Bunu ayarlama hakkında daha fazla bilgi edinmek ister misiniz? WordPress formlarına kaydet ve devam et işlevinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Nasıl Kullanıyoruz (& Dürüst İnceleme): Kaydet ve devam et özelliğini test ettik ve kaldığımız yerden devam etmemizi ne kadar kolay sağladığından etkilendik. Bize göre bu, özellikle düzenli olarak daha uzun formlar oluşturuyorsanız sahip olunması gereken bir özellik.
8. Kısmi Girişler
Bunun her zaman olduğunu görüyoruz – insanlar bir formu doldurmaya başlıyor ama bitirmiyor, özellikle de biraz uzunsa ve birkaç adımı varsa.
İşte burada Kısmi Girişler eklentisi devreye giriyor. Eksik gönderimleri yakalamanızı sağlar, böylece tam olarak doldurulmamış formlardan hala bazı bilgiler ve hatta e-posta adresleri alabilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): İnsanların formlardaki ilerlemelerini kaydetmelerine izin vermek birçok durumda çok kullanışlıdır ve Gravity Forms bunu formlarınıza eklemeyi gerçekten basit hale getirmiştir. Kullanıcılarınız için işleri kolaylaştırmanın harika bir yolu.
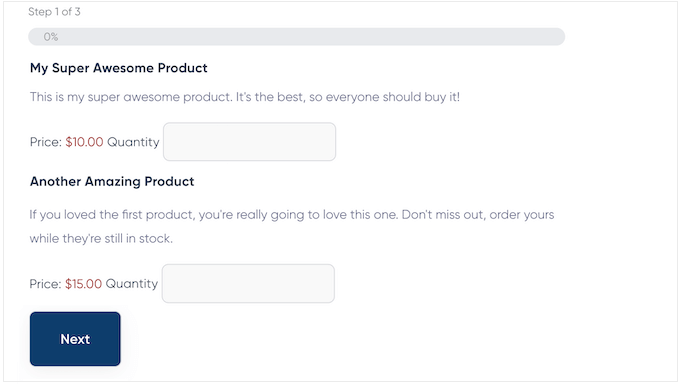
9. Sayfalandırmayı Destekler
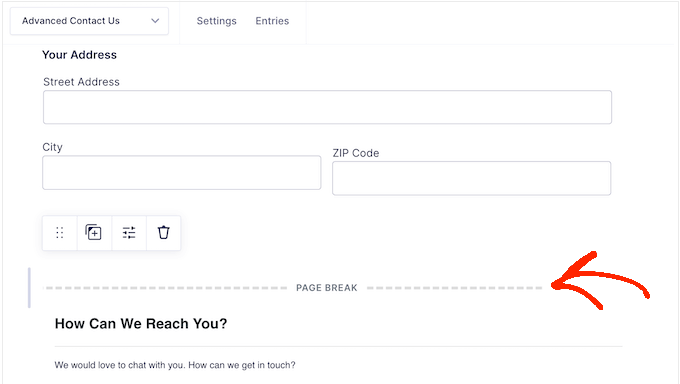
Bazen ziyaretçilerden çok sayıda bilgi toplamanız gerekebilir. Çok uzun formlar arasında gezinmelerini sağlamak yerine, Gravity Forms formlarınızı birden fazla sayfaya bölmenizi sağlar.

Bu, ‘Kaydet ve Devam Et’ özelliği ile birlikte, daha fazla insanın WordPress blogunuzdaki veya web sitenizdeki formları doldurmayı bitirmesine gerçekten yardımcı olabilir.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): İnsanların formlarınızı doldurmasını sağlamanın büyük bir mesele olduğunu biliyoruz. Bu yüzden sayfalandırma gibi özelliklere gerçekten değer veriyoruz. Bu uzun formları alıp daha küçük, daha sindirilebilir adımlara bölmenizi sağlar. Deneyimlerimize göre, bu basit değişiklik, kaç kişinin formu doldurduğu konusunda gerçekten gözle görülür bir fark yaratabilir.
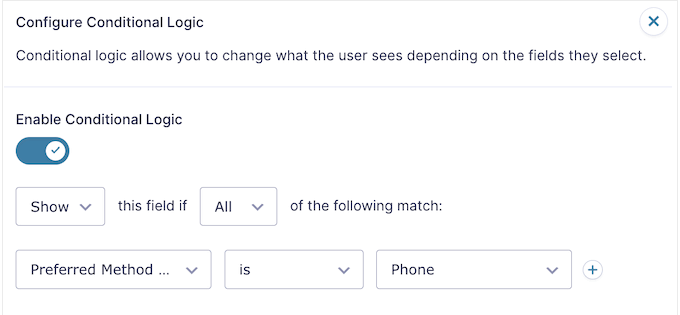
10. Güçlü Koşullu Mantık
Mümkün olduğunca çok dönüşüm elde etmek için formlarınızı kısa tutmak ve yalnızca gerçekten bilmeniz gerekenleri sormak isteyeceksiniz. Bununla birlikte, bu Gravity Forms incelemesi, koşullu mantığından bahsetmeden tamamlanmayacaktır.

Bu özellik, ziyaretçiye daha önce girmiş olduğu bilgilere göre farklı seçenekler gösterir. Örneğin, ödeme seçeneği olan bir form oluşturuyorsanız, ziyaretçi size bağış göndermemeyi seçerse Gravity Forms kredi kartı alanlarını gizleyebilir. Her şey formu daha akıllı ve her kullanıcıya daha uygun hale getirmekle ilgili.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Kullanıcı girdisine göre değişen kurallara sahip oldukça karmaşık formlar oluşturmak için koşullu mantık özelliğini gerçekten inceledik. Bu koşullu mantığın, çok daha akıllı ve her bireye uyum sağlayan formlar oluşturmak için gerçekten güçlü bir araç olduğunu gördük. Bize göre bu, sahip olunması gereken bir özellik.
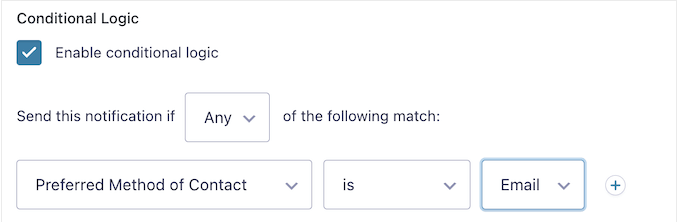
11. Koşullu Bildirimler
Gravity Forms ayrıca bildirimlerinizde koşullu mantık kullanmanıza da olanak tanır. Bu, formu nasıl doldurduklarına bağlı olarak kişilere farklı mesajlar gönderebileceğiniz anlamına gelir.

İşte basit bir örnek: Müşterilere son siparişlerinden memnun olup olmadıklarını sormak için bir geri bildirim formu oluşturduğunuzu düşünün.
‘Hayır’ı seçerlerse, bildirim onlardan yardım masanızla iletişime geçmelerini isteyebilir. Bunun yerine ‘Evet’i seçerlerse, gelecekteki satın alımları teşvik etmek için onlara bir kupon kodu sunabilirsiniz. Her şey, geri bildirimlerine göre doğru mesajı doğru kişiye göndermekle ilgilidir.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Bir kişinin bir formu nasıl doldurduğuna göre özel olarak uyarlanmış mesajlar gönderebilmek inanılmaz derecede yararlı olabilir. Bu, özellikle koşullu mantıkla birlikte kullanıldığında, kullanıcı deneyimini kişiselleştirmenin bir başka güçlü yoludur.
12. Dinamik Nüfus
Dinamik nüfus, ziyaretçi yazmaya başlamadan önce alanları önceden doldurmanıza veya önceden seçmenize olanak tanıyan gerçekten akıllı, daha gelişmiş bir özelliktir.
Bu, insanların formlarınızı daha hızlı bir şekilde tamamlamasına yardımcı olmak ve terk edilen formların sayısını potansiyel olarak azaltmak için harika bir yol olabilir. Örneğin, bu bilgilere zaten erişiminiz varsa kullanıcının telefon numarasını veya e-posta adresini önceden doldurabilirsiniz.
Ayrıca, ziyaretçi formunuza belirli bir bağlantı üzerinden gelirse bir onay kutusunu önceden seçebilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Başka yerlerdeki bilgileri kullanarak form alanlarını otomatik olarak doldurmak için dinamik nüfus kullanmayı denedik. Bize göre bu, hedef kitleniz için işleri kolaylaştırmanın ve form dönüşüm oranlarınızı artırmanın akıllıca bir yoludur.
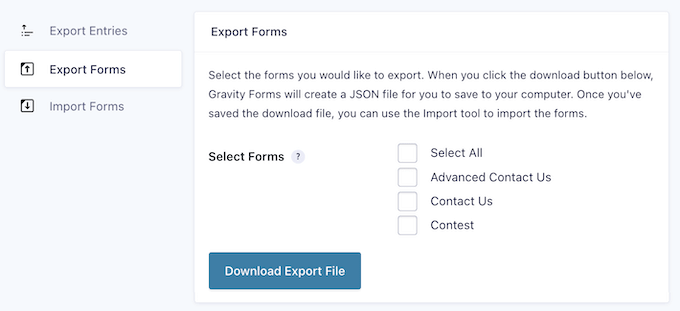
13. İthalat ve İhracat Formları
Birden fazla web sitesi işletiyorsanız, tüm bu sitelerde aynı formu kullanmak isteyebilirsiniz. Formu manuel olarak yeniden oluşturmak yerine, bir JSON dosyası olarak dışa aktarabilirsiniz. Ardından, bu dosyayı Gravity Forms’un yüklü olduğu diğer web sitelerine hızlı bir şekilde aktarabilirsiniz.

Bu özellik, bir WordPress geliştirme ajansı işletiyorsanız da kullanışlıdır. Bize ulaşın formu ve kullanıcı kayıt formu gibi ortak formlardan oluşan bir kütüphane oluşturabilir ve ardından bunları tüm müşteri sitelerinize aktarabilirsiniz.
Nasıl Kullanıyoruz (& Dürüst İnceleme): Formları kolayca içe ve dışa aktarabilmek, birden fazla web sitesini veya farklı WordPress ortamlarını yöneten herkes için harika bir özelliktir. Formları yeniden kullanmanız gerektiğinde çok fazla zaman ve emek tasarrufu sağlar ve çeşitli sitelerdeki form koleksiyonlarınızı yönetmeyi çok daha basit hale getirir.
WPBeginner’da birçok ortak web sitemizle yakın işbirliği içindeyiz, bu nedenle bu tür özelliklerin ne kadar zaman kazandırabileceğine şahsen kefil olabiliriz.
14. İhracat Formu Gönderimleri
Bazen, WordPress kontrol panelinize erişimi olmayan kişilerle veri paylaşmanız gerekebilir. Sadece bu kişinin Gravity Forms verilerinizi görebilmesi için yeni bir hesap oluşturmanızı önermiyoruz, çünkü bu WordPress güvenliği için iyi değildir.
Bunun yerine, Gravity Forms’un dışa aktarma araçlarını kullanarak form girişlerini CSV dosyası olarak dışa aktarabilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Bu özellik, web sitenizin güvenliğinden ödün vermeden verileri geniş çapta uyumlu bir biçimde paylaşmak için gereklidir.
15. Gelişmiş Çevrimiçi Hesaplayıcılar Oluşturun
Gravity Forms, kullanıcıların formlarınıza girdiklerine dayalı hesaplamalar yapmak için matematiksel formüller kullanmanıza da olanak tanır. Daha sonra bu sonuçları bir onay mesajında, bir e-postada veya hatta WordPress web sitenizde gösterebilirsiniz.
Bu, her türlü sitede kullanıcı deneyimini iyileştirebilir. Örneğin, bir sağlık ve fitness blogunuz varsa, ziyaretçilerin sağlıklı bir kiloda olup olmadıklarını kontrol edebilmeleri için bir BMI hesaplayıcısı oluşturabilirsiniz.
Hesaplayıcılar ayrıca etkileşimi artırabilir ve insanları sitenizde daha uzun süre tutabilir. Örneğin, bir emlak web sitesi işletiyorsanız bir ipotek hesaplayıcısı oluşturabilirsiniz. Bu şekilde, insanlar başka bir web sitesini ziyaret etmek veya farklı bir hizmet kullanmak zorunda kalmadan ihtiyaç duydukları bilgileri alabilirler.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Hesaplayıcılar, ziyaretçilerinize gerçek, ilgi çekici araçlar sunmanın ve onlara anında değer sağlamanın harika bir yoludur. Neyse ki, Gravity Forms bu tür bir işlevsellik eklemeyi şaşırtıcı derecede kolaylaştırıyor, bu nedenle özel hesaplayıcılar oluşturmak istiyorsanız bu eklentiyi şiddetle tavsiye ediyoruz.
16. İlgi Çekici Testler Oluşturun
WordPress’te testler oluşturmak istiyorsanız, Gravity Forms Quiz eklentisi size yardımcı olur ve hatta sizin için otomatik olarak not verme işlemini gerçekleştirir.
Birisi test cevaplarını gönderdiğinde, Gravity Forms puanlarını hesaplayabilir ve anında onlara bir not veya başarılı/başarısız sonucu verebilir. Daha sonra tüm bu sonuçları, ortalama puan ve tüm test denemelerinde her bir notun ne sıklıkla elde edildiği gibi yararlı istatistiklerle birlikte doğrudan WordPress kontrol panelinizde görebilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Gravity Forms Quiz eklentisini denedik ve hem kullanıcıların dikkatini çekebilecek hem de onlara anında geri bildirim sağlayabilecek testler oluşturmanın bu kadar basit olmasından gerçekten etkilendik. Bunun her türlü web sitesine nasıl eğlenceli ve etkileşimli bir unsur ekleyebileceğini kesinlikle görebiliyoruz.
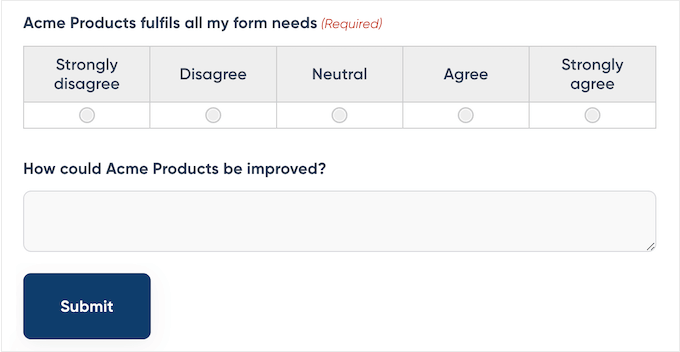
17. Anketler ile Geri Bildirim Alın
Sitenizi ziyaret eden kişilerden yorum ve geri bildirim toplamak istiyorsanız Gravity Forms Survey eklentisi işinizi görecektir.

İhtiyaç duyduğunuz kadar anket oluşturabilirsiniz ve en iyi anket eklentilerinden bekleyeceğiniz tüm anket alanı türleriyle birlikte gelir. Buna Likert ölçekleri, yıldız derecelendirmeleri ve hatta kullanıcıların seçenekleri tercih ettikleri sıraya sürükleyip bırakabilecekleri sıralama seçenekleri gibi şeyler dahildir.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Anketler aracılığıyla geri bildirim toplamanın kitlenizi anlamak ve sunduklarınızı geliştirmek için gerçekten çok önemli bir özellik olduğunu biliyoruz (bu nedenle yıllık WPBeginner Okuyucu Anketi düzenliyoruz). Bu değerli kaynaktan henüz yararlanmıyorsanız, Gravity Forms bunu yapmanıza yardımcı olacak harika bir araçtır.
18. Ödemeleri Çevrimiçi Kabul Edin
Dijital indirmeler veya fiziksel ürünleri çevrimiçi satmak mı istiyorsunuz?
Gravity Forms Ödeme eklentileri, tek seferlik ve yinelenen ödemeleri kabul etmenizi sağlar. Daha da iyisi, Stripe, Authorize.net, PayPal Checkout ve Mollie dahil olmak üzere tüm büyük ödeme ağ geçitleri için özel eklentiler yükleyebilirsiniz.

Hatta birden fazla ödeme yöntemi sunabilir ve onay e-postası göndermek gibi ödeme sonrası eylemler oluşturabilirsiniz.
Hangi ödeme ağ geçidini seçerseniz seçin, Gravity Forms müşterinizin bilgilerini güvenli bir şekilde ödeme işlemcisine gönderir ve daha sonra yetkilendirme ve ödemeyi güvenli bir şekilde gerçekleştirir.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Formlarınız aracılığıyla doğrudan ödeme kabul edebilmek, birçok çevrimiçi işletme ve proje için olmazsa olmazdır.
Neyse ki Gravity Forms, bir dizi popüler ödeme sistemiyle doğrudan entegrasyon sunarak bu süreci şaşırtıcı derecede basit hale getiriyor. Bu, tüm bir e-ticaret platformunu kurmadan çevrimiçi satış yapmaya başlamak isteyen herkes için mükemmeldir.
19. E-İmzaları Kabul Et
Bazen bir form gönderimini kabul etmeden önce bir ziyaretçinin imzasını almanız gerekebilir. Örneğin, hizmet şartlarınızı kabul etmeleri veya doğru bilgileri gönderdiklerini onaylamaları gerekebilir.
Gravity Forms İmza eklentisi, kullanıcıların form gönderimlerini dokunmatik ekran veya fare kullanarak imzalamalarına olanak tanır. Gravity Forms daha sonra bu imzayı bir PNG olarak kaydedecek, böylece form gönderiminin eksiksiz bir kaydına sahip olacaksınız.
Nasıl Kullanıyoruz (& Dürüst İnceleme): Dürüst olmak gerekirse, e-imza özelliği resmi onay veya doğrulamaya ihtiyaç duyduğunuz durumlar için ezber bozan bir özellik. Bir hizmet sözleşmesine kaydolmak, bir politika belgesinin alındığını onaylamak veya hatta bir proje teklifini onaylamak gibi şeyleri düşünün – tüm bunları doğrudan formlarınızda halledebilirsiniz.
Eskiden yazdırma, imzalama ve tarama gerektiren süreçleri kolaylaştırmak için gerçek bir değerdir.
20. CRM Yazılımı ile Entegre Olur
CRM kullanıyor musunuz? Birisi bir form gönderdiğinde, genellikle bu bilgileri CRM’nizde yakalamak istersiniz.
İyi haber ise Gravity Forms’un form verilerini CRM’inizle otomatik olarak kaydedebilen eklentilere sahip olmasıdır. HubSpot, Zoho ve Agile gibi popüler CRM’ler için özel eklentileri bile var, bu da entegrasyon sürecini güzel ve sorunsuz hale getiriyor.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Birisi bir iletişim formu doldurduğunda, fiyat teklifi istediğinde veya bülteninize kaydolduğunda, bu bilgilerin otomatik olarak HubSpot veya Salesforce hesabınıza kaydedildiğini hayal edin. Artık verileri manuel olarak kopyalayıp yapıştırmak yok!
Desteklenen CRM’lerden birini kullanıyorsanız, bu özellik size bir TON zaman kazandırmayı vaat ediyor.
21. GDPR Uyumlu
Birçok web sitesi sahibi kişisel bilgi toplamak için form kullandığından, GDPR gibi güvenlik ve gizlilik düzenlemelerinin farkında olmak gerçekten önemlidir.
Bu düzenlemeleri ihlal ederseniz, para cezası ve hatta hapis cezasıyla karşı karşıya kalabilirsiniz.
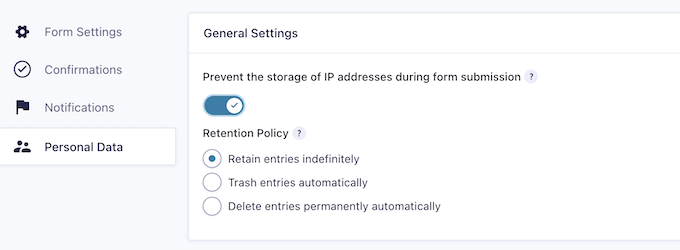
İyi haber ise Gravity Forms’un hedef kitlenizin gizliliğini korumanıza yardımcı olacak çeşitli ayarlar sunmasıdır. Örneğin, Gravity Forms’ un kullanıcının IP adresini saklamasını engelleyebilirsiniz.

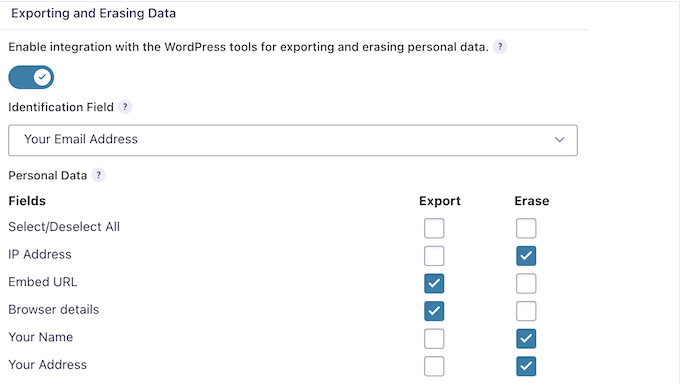
WordPress web sitenizden veya blogunuzdan bilgileri silerken veya dışa aktarırken form verilerini de hariç tutabilirsiniz.
Bu ayarları etkinleştirirseniz, Ad, E-posta ve Tarayıcı ayrıntıları gibi tam olarak hangi verileri dahil etmek ve hariç tutmak istediğinizi seçebilirsiniz. Bu şekilde, veri işlemenizi belirli gizlilik gereksinimlerini karşılayacak şekilde uyarlayabilirsiniz.

Nasıl Kullanıyoruz (ve Dürüst İnceleme): WPBeginner’da veri gizliliğini çok ciddiye alıyoruz (aslında, WPConsent gibi kendi gizlilik odaklı çözümlerimizi bile başlattık).
Bununla birlikte, Gravity Forms’un GDPR uyumluluğuna yardımcı olan özellikleri ve ayarları nasıl oluşturduğunu gerçekten takdir ediyoruz.
22. Anti-Spam Özellikleri
Botlar genellikle spam iletişim formu göndermek ve spam kayıtlar göndermek de dahil olmak üzere formları hedef alır.
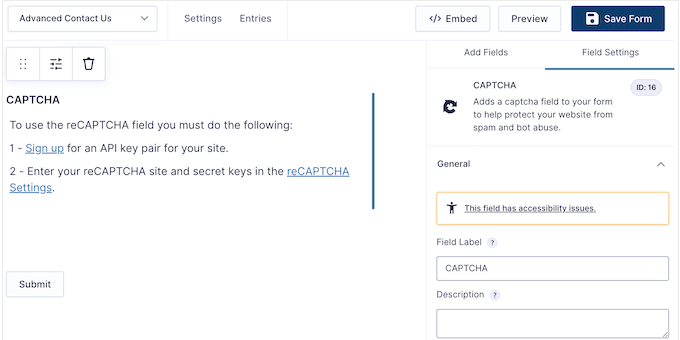
Sitenizi bu botlara karşı korumaya yardımcı olmak için Gravity Forms, Google reCAPTCHA v2 ve v3’ü destekler ve yerleşik bir bal küpü özelliği ile birlikte gelir.

Etkinleştirildiğinde, bal küpü yalnızca botlar tarafından görülebilen bir alan ekleyecektir. Form gönderildiğinde bu alan bir değer içeriyorsa, Gravity Forms gönderimi yok sayacaktır. Otomatik spam göndericileri yakalamak için akıllıca bir yoldur.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Spam gönderimleri engelleyebilmek, çevrimiçi formları olan herkes için gerçekten çok önemli bir özelliktir. Gravity Forms, formlarınıza bu korumayı eklemeyi oldukça basit hale getirmiştir, bu da verilerinizi temiz tutmanıza ve gelen kutunuzun daha az önemsiz şeyle dolu olmasına yardımcı olur.
23. Form Gönderimlerini Özel Görünümlerde Görüntüleme
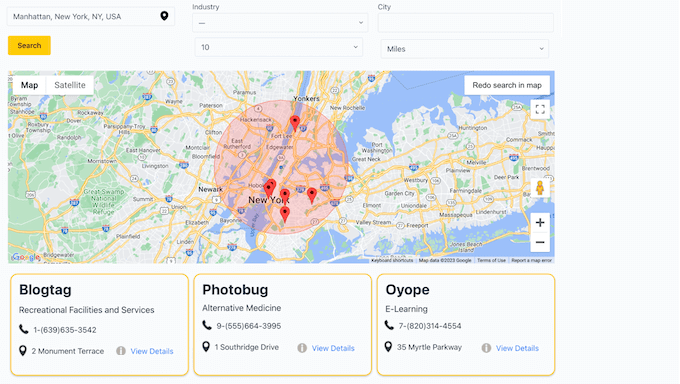
Form girişlerini ön uçta görüntülemek, ziyaretçilere önemli bilgileri göstermenizi sağlar. Örneğin, işletme listeleri, reklamlar, iş ilanları, topluluk etkinlikleri ve daha fazlası gibi kullanıcı tarafından oluşturulan içerikleri kabul edebilirsiniz.
GravityView eklentisini yüklediğinizde kullanıcı tarafından gönderilen her türlü içeriği kabul edebilir ve görüntüleyebilirsiniz.

Bu eklenti çok çeşitli sıralama ve filtreleme seçenekleriyle birlikte gelir, böylece bu içeriğin sitenizde tam olarak nasıl görüneceğini kontrol edebilirsiniz. Örneğin, referansları veya ürün incelemelerini topluyorsanız, yalnızca oturum açmış kullanıcılar tarafından yapılan girişleri gösterebilirsiniz.
Nasıl Kullanıyoruz (ve Dürüst İnceleme): Müşteri yorumlarını doğrudan ürün sayfalarınızda düzgün, filtrelenebilir bir listede görüntülemeyi, belirli alanların vurgulandığı bir dizin formu aracılığıyla gönderilen işletme listelerini sergilemeyi ve hatta topluluğunuz tarafından gönderilen herkese açık bir etkinlik takvimi oluşturmayı düşünün. Gravity Forms ile her şey mümkün!
Gravity Forms, formlarınızdan ham verileri alır ve bunları düzenli, görsel olarak çekici ve web sitenizin ziyaretçileri için gerçekten değer katan bir şekilde sunar. Kullanıcı tarafından oluşturulan içeriği hayata geçirmenin harika bir yoludur.
24. Toplum ve Profesyonel Destek
Gravity Forms, sürükle-bırak editörü ve önceden hazırlanmış kullanışlı şablonlarıyla (ki biz bunu gerçek bir zaman tasarrufu olarak gördük) kullanıcı dostu olacak şekilde tasarlanmış olsa da, bazen herkesin biraz daha fazla yardıma ihtiyacı olabilir.
Başlangıç olarak, Gravity Forms 7/24 erişebileceğiniz ayrıntılı çevrimiçi belgelere sahiptir. Bunlar arasında yeni başlayanlar için mükemmel bir Başlangıç kılavuzu ve tüm teknik sorularınıza yanıt bulabileceğiniz bir bilgi tabanı bulunmaktadır.

Ayrıca, form girişlerini Brevo‘ya otomatik olarak nasıl göndereceğinize dair gerçekten harika bir yazı da dahil olmak üzere bir dizi nasıl yapılır kılavuzu bulabileceğiniz bir blog da var.
Resmi topluluk forumuna yazarak diğer Gravity Forms kullanıcılarından da yardım alabilirsiniz. Orada gerçekten yararlı tartışmalar gördük.

Bire bir destek mi tercih edersiniz?
Tüm Gravity Forms lisansları profesyonel destekle birlikte gelir. Daha da iyisi, Elite plana yükseltirseniz öncelikli destek alırsınız. Duyduğumuza göre, bu, sorularınıza daha da hızlı yanıt alacağınız anlamına geliyor, bu da bir teslim tarihine karşı olduğunuzda gerçek bir cankurtaran olabilir.
Gravity Forms İncelemesi: Fiyatlandırma ve Planlar
Gravity Forms ücretsiz bir eklenti veya deneme sunmasa da, satın almadan önce deneyebilmeniz için çevrimiçi bir demo vardır.
Eklentiyi satın almaya karar verirseniz, her büyüklükteki işletme için tasarlanmış bir dizi plan vardır.

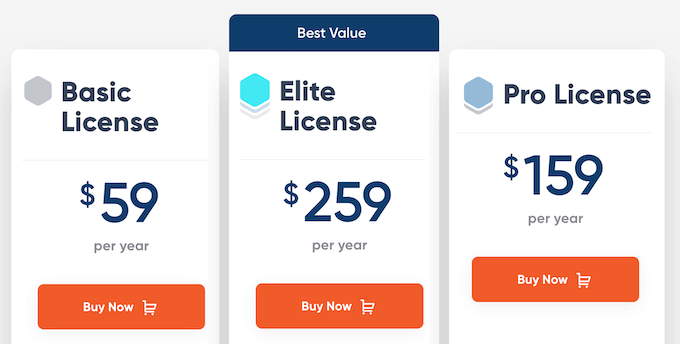
Aralarından seçim yapabileceğiniz 3 plan vardır:
- Temel. Yıllık 59 $ karşılığında istediğiniz kadar form oluşturabilir ve sınırsız sayıda gönderim kabul edebilirsiniz. Ayrıca Dosya Yükleme alanına ve güçlü koşullu mantık özelliklerine erişim elde edersiniz. Bununla birlikte, tek bir bloga, web sitesine veya çevrimiçi pazara gelişmiş formlar eklemek istiyorsanız Basic iyi bir seçenektir.
- Profesyonel. Yıllık 159 $ karşılığında Gravity Forms’u en fazla 3 web sitesinde kullanabilirsiniz. Ayrıca e-ticaret eklentilerine de erişebilirsiniz, bu nedenle tek seferlik veya yinelenen ödemeler toplamak veya hatta bir bağış formu oluşturmak istiyorsanız iyi bir seçenektir. Zoho, Capsule ve Agile eklentilerini de yükleyebilirsiniz, bu nedenle bu CRM’leri zaten kullanıyorsanız Pro mükemmeldir.
- Elit. Yıllık 259 $ karşılığında Gravity Forms’u sınırsız sayıda web sitesine yükleyebilirsiniz. Bununla birlikte, Elite lisansı WordPress geliştiricileri, ajanslar veya birden fazla siteyi yöneten herkes için idealdir. Gravity Forms’u kolayca kurabilir ve tüm müşteri sitelerinizde form oluşturmak ve yönetmek için aynı araçları kullanabilirsiniz. Bu plan ayrıca tüm Elite eklentilerini içerir, böylece ilgi çekici anketler, sınavlar, anketler ve daha fazlasını oluşturabilirsiniz.
Gravity Forms İncelemesi: Sizin için Doğru İletişim Formu Eklentisi mi?
Özelliklerini inceledikten, destek seçeneklerini kontrol ettikten ve fiyatlandırmaya baktıktan sonra, Gravity Forms’un WordPress için gerçekten sağlam bir iletişim formu eklentisi olduğunu söylerken kendimize oldukça güveniyoruz.
Form oluşturmayı çocuk oyuncağı haline getiren kullanımı kolay sürükle ve bırak oluşturucuya sahiptir. Ayrıca, ileride daha gelişmiş özelliklere ihtiyaç duyarsanız, temel işlevselliğini çok çeşitli eklentilerle genişletebilmeniz harika.
Tek bir blog, web sitesi veya e-ticaret mağazası işletiyorsanız, Temel plan sizin için uygun olabilir. İhtiyaç duyduğunuz kadar form oluşturabilir ve koşullu mantık gibi kullanışlı özelliklerden yararlanırken sınırsız sayıda gönderim toplayabilirsiniz.
Siz de bizim gibi birden fazla web sitesi mi yönetiyorsunuz? Belki de bir bağlı kuruluş pazarlama ağında veya benzerlerinde birkaç blog işletiyorsunuz – bu durumda Pro’ya yükseltmenizi öneririz. Bu plan ile Gravity Forms’u en fazla 3 web sitesine kurabilirsiniz.
Ayrıca popüler ödeme ağ geçitlerini kullanarak kredi kartı ödemelerini çevrimiçi olarak kabul edebilir ve hatta bir dizi Pro eklentisi kullanarak form verilerini CRM’nizle paylaşabilirsiniz.
Son olarak, bir WordPress geliştiricisi, ajans veya birden fazla web sitesi yönetiyorsanız, Elite lisansı sizin için tasarlanmıştır. Bu plan, Gravity Forms’u sınırsız sayıda web sitesine yüklemenize ve tüm Elite eklentilerine erişmenize olanak tanır.
Umarız bu Gravity Forms incelemesi, sizin için doğru iletişim formu eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca blog trafiğinizi nasıl artıracağınıza dair rehberimize göz atabilir veya en iyi canlı sohbet yazılımı uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Yerçekimi Formları User Reviews
Please share your Yerçekimi Formları review to help others in the community.