WordPress web siteleri oluşturmaya ilk başladığımda, özel sayfa düzenleri oluşturmak gerçek bir baş ağrısıydı. Ya kod yazmayı öğrenmeniz ya da pahalı bir geliştirici tutmanız gerekiyordu. İşte bu yüzden sayfa oluşturucu eklentileri dünyasını keşfettiğimde çok heyecanlandım.
Yıllar boyunca, piyasadaki hemen hemen tüm WordPress sayfa oluşturucularını test ettim ancak Elementor her zaman öne çıktı. Basit açılış sayfalarından karmaşık e-ticaret mağazalarına kadar Elementor tüm projelerimin üstesinden kolaylıkla geldi.
Bununla birlikte, bu ayrıntılı Elementor incelemesinde, WordPress web siteniz için doğru olup olmadığına karar vermenize yardımcı olmak için bu popüler sayfa oluşturucunun tam olarak neler yapabileceğini göstereceğim.

Elementor İncelemesi: Benim Dürüst Görüşüm
Elementor, tek bir satır kod yazmadan özel WordPress düzenleri oluşturmanıza olanak tanıyan popüler bir sayfa oluşturucudur. Elementor’u çok sayıda projede kullandım ve profesyonel görünümlü tasarımlar oluşturmanın ne kadar kolay olduğundan her zaman etkilendim.
Elementor, her türlü sayfa için başlangıç noktası olarak kullanabileceğiniz profesyonelce tasarlanmış bir ton şablona sahiptir. Kullanmak istediğiniz şablonu seçin, metin ve görselleri kendi içeriğinizle değiştirin ve yayına hazır olun.

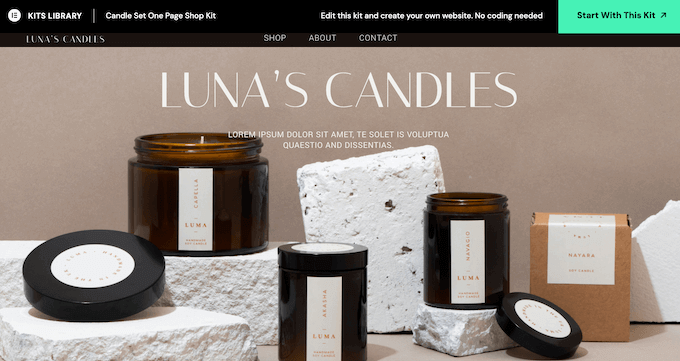
Hatta tüm web sitesi kitlerini indirebilir ve ardından Elementor editöründe özelleştirebilirsiniz. Bu, tüm web sitelerini, blogları ve çevrimiçi mağazaları hızlı bir şekilde oluşturmak için mükemmeldir. Örneğin, yeni bir web sitesi başlatan küçük bir işletme sahibi bunu inanılmaz derecede yararlı bulacaktır.
Tasarımlarınız üzerinde çalışırken Elementor widget’larını düzeninize sürükleyip bırakabilirsiniz. Bu özelliğe bayılıyorum! Elementor, temel resim ve metin widget’larından gelişmiş akordeonlara, kaydırıcılara, referanslara, sosyal medya simgelerine ve sekmelere kadar 100’den fazla hazır widget’a sahip. Bu widget’ların çoğunu kullandım ve inanılmaz derecede çok yönlüler.
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, WordPress.org’dan Elementor Website Builder eklentisini indirebilirsiniz. Elementor’a ilk başladığımda ücretsiz sürümü kullandım ve kullanıcı arayüzüne aşina olmak için harika bir yol.

Bu ücretsiz WordPress eklentisi bir sürükle ve bırak editörü ile birlikte gelir, böylece herhangi bir uzman kodlama becerisi olmadan her türlü sayfayı tasarlayabilirsiniz. Ayrıca tüm temel Elementor widget’ları ile birlikte gelir.
Ancak premium plana yükseltirseniz 60’tan fazla ek widget’a sahip olursunuz. Bunlar arasında sosyal kanıtı göstermek için mükemmel olan Portföy, İnceleme ve Görüşler yer alıyor.
Premium planlar ayrıca Elementor’un form ve açılır pencere oluşturucularının kilidini açar, böylece site tasarımınızın her bölümünde ince ayar yapabilirsiniz.
Elementor İncelemesi: Sizin İçin Doğru Sayfa Oluşturucu Eklentisi mi?
Doğru sayfa oluşturucuyu seçmek, ziyaretçileri etkili bir şekilde kullanıcılara, e-posta abonelerine ve müşterilere dönüştüren bir web sitesi oluşturmak için çok önemlidir.
Bununla birlikte, bu Elementor incelemesinde, gerçekten en iyi WordPress sayfa oluşturucu eklentisi olup olmadığını görmek için onu test ediyorum.
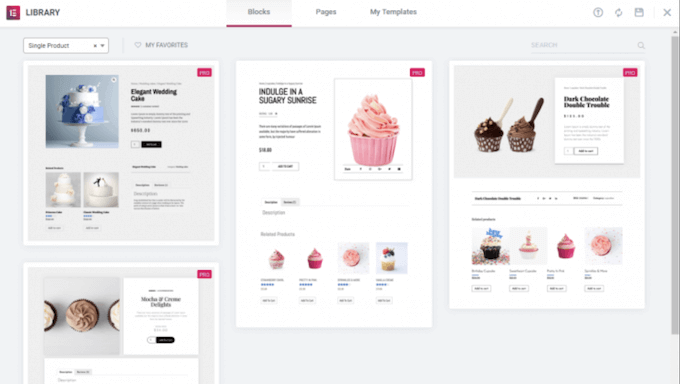
1. 300’den fazla hazır şablon
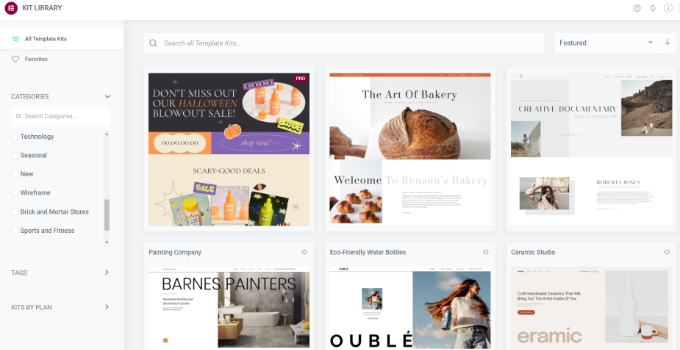
Kendi sayfalarınızı tasarlamak ve oluşturmak göz korkutucu olabilir, bu nedenle Elementor’un 300’den fazla profesyonelce tasarlanmış şablonla birlikte geldiğini görmek harika. Bunları demo sitemde test ettim ve çeşitlilikten gerçekten etkilendim. Herhangi bir proje için harika bir başlangıç noktası.

Elementor, çok çeşitli sektörler ve kullanım alanları için şablonlara sahiptir. Örneğin, bir moda blogu, turizm sitesi, çevrimiçi mağaza, kar amacı gütmeyen kuruluş ve daha fazlası için bir şablon seçebilirsiniz.
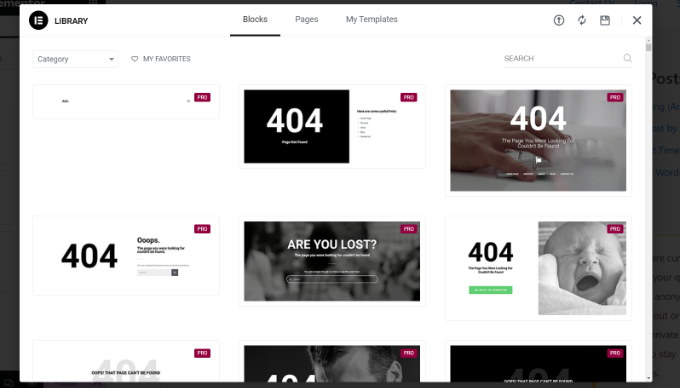
Ayrıca 404 sayfa şablonları gibi herhangi bir web sitesinde kullanabileceğiniz şablonlara da sahiptir.

Tüm bu tasarımlar tamamen özelleştirilebilir, böylece kendi içeriğinizi ekleyebilir veya beğenmediğiniz widget’ları kaldırabilirsiniz. Örneğin, kendi mesajınızı yazabilir veya özel bir logo ekleyebilirsiniz.
Alternatif olarak, tamamen temiz bir sayfa tercih ediyorsanız, sıfırdan bir sayfa oluşturabilirsiniz. Elementor tam da bu amaç için boş bir tuval şablonu sağlar.
Dürüst Değerlendirmem: Elementor’daki şablon kütüphanesi büyük bir zaman tasarrufu sağlıyor. Çok çeşitli ve özelleştirilebilir olması onu hem yeni başlayanlar hem de deneyimli WordPress kullanıcıları için değerli bir varlık haline getiriyor.
2. Sürükle ve Bırak Düzenleyici
Elementor, SeedProd, Thrive Architect, Beaver Builder ve Divi gibi kullandığım diğer sayfa oluşturucu eklentileri gibi çalışıyor. İster bir şablon seçin ister sıfırdan başlayın, Elementor’un sürükle ve bırak editörünü kullanarak tasarıma ince ayar yapabilirsiniz.
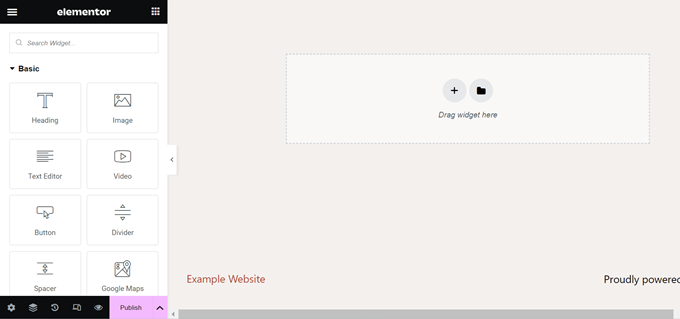
Düzenleyici sağ tarafta canlı bir önizleme ve sol tarafta bazı sayfa ayarları gösterir.

Elementor düzenleri bölümler, sütunlar ve widget’lar kullanılarak oluşturulur. Karmaşık düzenler oluşturmayı kolaylaştırdığı için bunun gerçekten akıllı bir sistem olduğunu düşünüyorum. Her bölüm kendi stillerine, renklerine ve içeriklerine sahip birden fazla sütuna sahip olabilir.
Çoğu şablon, Elementor’un sol menüsündeki ayarları kullanarak özelleştirebileceğiniz yerleşik widget’larla birlikte gelir. Bunlarla çok oynadım ve ayrıntı düzeyinden çok etkilendim. Örneğin, bağlantı rengini değiştirebilir, bir düğme rengi ekleyebilir veya bir alt gölge oluşturabilirsiniz.

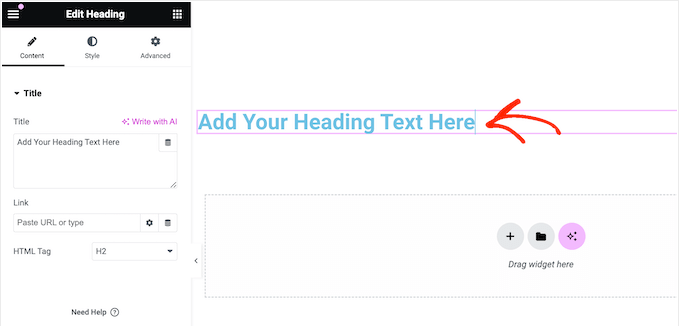
Ayrıca widget’ları düzen üzerine sürükleyip bırakarak kendi içeriğinizi de ekleyebilirsiniz. Bu, sayfa oluşturucularda sevdiğim bir özellik! Elementor, başlık ve metin widget’ları gibi tüm temel özelliklerle birlikte geliyor. Ayrıca sosyal paylaşım düğmeleri ve geri sayım zamanlayıcıları gibi premium widget’lar da içeriyor.
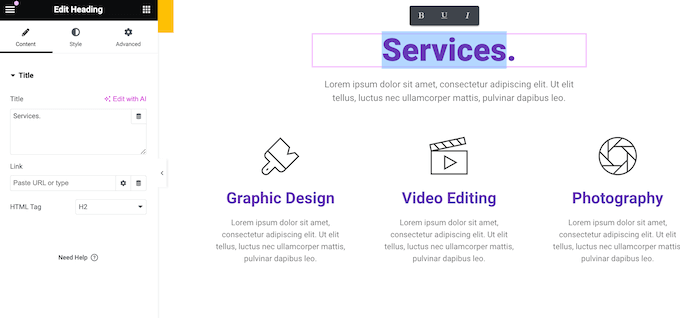
Elementor ayrıca satır içi düzenlemeyi de destekler, böylece metninizi doğrudan düzenleyiciye ekleyebilirsiniz. Bu büyük bir zaman tasarrufu sağlıyor. Sanırım hepimiz metni doğrudan sayfa üzerinde düzenleyebilmenin çok daha verimli olduğu konusunda hemfikiriz.

Elementor üçüncü taraf eklentilerle bile entegre olur, bu nedenle yüklediğiniz WordPress eklentilerine bağlı olarak bazı ek widget’lar alabilirsiniz. Örneğin, WPForms kullanıyorsanız, WPForms widget’ını kullanarak formları doğrudan Elementor’un içine ekleyebilir ve özelleştirebilirsiniz.
Dürüst İncelemem: Elementor’un güçlü sürükle ve bırak editörü ile bölümler, sütunlar, widget’lar ve satır içi düzenleme sayesinde güzel ve işlevsel sayfalar oluşturma esnekliğine sahipsiniz. Benden tam not aldı!
3. Tamamen Özelleştirilebilir Düzenler
Elementor size düzenleriniz üzerinde çok fazla kontrol sağlıyor. Sunduğu esneklik beni gerçekten etkiledi. Her bölümün ve sütunun genişliğini ve yüksekliğini ayarlayabiliyorsunuz. Hatta tam genişlikte sayfalar bile oluşturabiliyorsunuz ki bu okuyucularımızın çoğunun takdir edeceğini bildiğim bir şey. Örneğin portföyünü sergileyen bir fotoğrafçı bu özelliği gerçekten değerli bulacaktır.
Elementor ayrıca flexbox hizalama kullanır. Bu, mevcut alanı “doldurmak için esneyen” duyarlı düzenler oluşturmanızı sağlar. Bunu farklı ekran boyutlarında test ettim ve kusursuz bir şekilde çalıştı. Bu, her cihazda iyi bir kullanıcı deneyimi sağlamak için çok önemlidir.
Kenar boşlukları ve dolgu ekleyebilir, yapışkan içerik oluşturabilir ve hatta mutlak konumlandırma kullanabilirsiniz. Derinlik yanılsaması yaratmak için içeriği bir Z-Index üzerinde düzenleyebilir, böylece sayfanın geri kalanının üzerinde yüzüyormuş gibi görünmesini sağlayabilirsiniz. Web tasarımcılarının bunu gerçekten göz alıcı efektler oluşturmak için kullandığını görebiliyorum.
Dürüst Değerlendirmem: Elementor’un düzen seçenekleri inanılmaz derecede güçlüdür. Genişlik ve yüksekliklerden konumlandırma ve Z-indeksine kadar tasarımınızın her yönüne ince ayar yapabilme özelliği size tam bir yaratıcı özgürlük sağlıyor. Özellikle flexbox hizalama ve yapışkan içerik özelliklerinden çok etkilendim.
4. Kullanışlı Navigatör
Karmaşık özel düzenler oluştururken, belirli öğeleri bulmak ve bunlara erişmek zor olabilir. Diğer sayfa oluşturucularda bu sorunla kesinlikle karşılaştım.
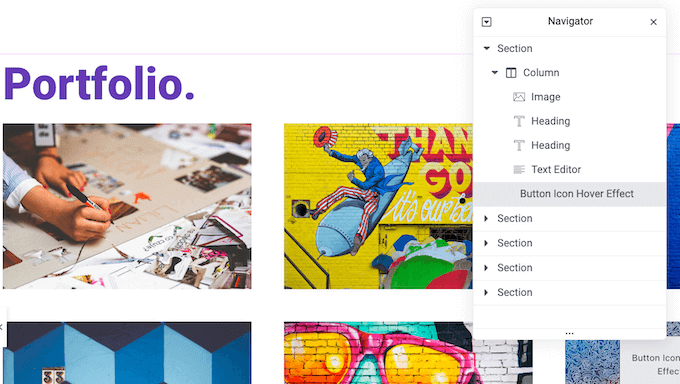
Elementor bu sorunu Navigator ağaç paneli ile çözer. Bu panel sayfa yapısını net ve düzenli bir şekilde gösteriyor. Daha karmaşık tasarımlar üzerinde çalışırken inanılmaz derecede yardımcı olduğunu gördüm.

Herhangi bir öğeyi sadece Navigator ağacında üzerine tıklayarak gösterebilir veya gizleyebilirsiniz. Bunu test ettim ve çok sezgisel buldum. Örneğin, üzerinde çalıştığınız öğe dışında her şeyi gizleyebilirsiniz. Bu, dikkatinizin dağılmasını önlemenize ve elinizdeki işe odaklanmanıza yardımcı oluyor.
Ayrıca Navigator içinde sürükle ve bırak yöntemini kullanarak öğeleri yeniden düzenleyebilirsiniz. Bu, ana tuval üzerinde bir şeyleri hareket ettirmek zorunda kalmadan düzeninizi yeniden yapılandırmayı çok kolaylaştırır. Keşke tüm sayfa oluşturucular bu özelliğe sahip olsa.
Dürüst Değerlendirmem: Elementor’daki Navigator paneli karmaşık düzenler için ezber bozan bir özelliktir. Öğelere kolayca erişebilmek, bunları gizleyebilmek ve yeniden düzenleyebilmek tasarım sürecini çok daha sorunsuz hale getiriyor. Küçük bir özellik ama büyük bir fark yaratıyor.
5. Yerleşik Not Defteri
Bir tasarım üzerinde işbirliği mi yapıyorsunuz? Okurlarımızın çoğunun serbest WordPress geliştiricileri veya şirket içi tasarım ekipleriyle çalıştığını biliyorum. İşte bu noktada Elementor’un bağlamsal notlar özelliği işe yarıyor.
Ortak çalışanlarınız için doğrudan Elementor editöründe notlar bırakabilirsiniz. Bu, geri bildirim ve talimatları doğrudan tasarım bağlamında iletmeyi kolaylaştırır. Sanırım hepimiz başarılı işbirlikleri için açık iletişimin şart olduğu konusunda hemfikiriz.
Dürüst Değerlendirmem: Bağlamsal notlar bırakabilme özelliği ekipler için harika bir özellik. İletişimi kolaylaştırır ve herkesin aynı sayfada kalmasını sağlar. İşbirliğini geliştirmenin basit ama etkili bir yolu.
6. Simge Yazı Tipi Kitaplığı
Simge yazı tipleri harf ve rakamlar yerine semboller veya küçük resimler içerir. Yeniden boyutlandırılabilirler ve tıpkı web yazı tipleri gibi yüklenirler, bu nedenle web sitenizi yavaşlatmazlar.
Temanıza simge yazı tipleri ekleyebilseniz de Elementor yerleşik bir kütüphane ile birlikte geliyor. Bu kütüphaneyi inceledim ve seçeneklerle dolu olduğunu gördüm. Aslında, 1.500’den fazla ücretsiz Font Awesome 5 simgesine sahip!

Font Awesome kütüphanesinde ihtiyacınız olanı bulamazsanız, kendi SVG görüntü dosyalarınızı yükleyebilirsiniz.
Dürüst Değerlendirmem: Elementor’un yerleşik simge kütüphanesi harika bir kaynaktır. Font Awesome 5’in dahil edilmesi ve özel SVG’ler yükleme seçeneği, tasarımlarınıza görsel ilgi eklemek için size birçok seçenek sunar.
7. Özel Yazı Tipleri Kullanın
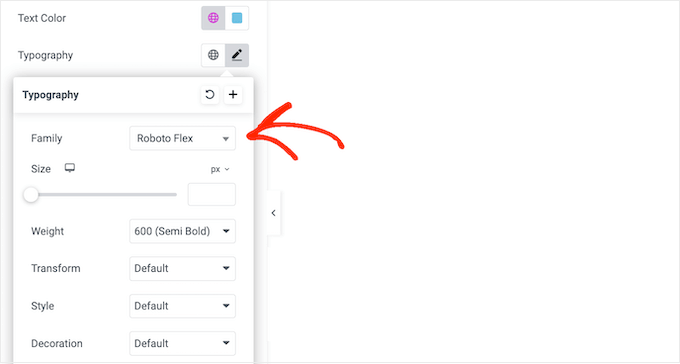
Elementor çok geniş bir yazı tipi yelpazesi sunar. Çoğu proje için fazlasıyla yeterli olan 800’den fazla Google Yazı Tipi ile birlikte geliyor. Mevcut seçeneklere göz attım ve sunulan çeşitlilikten çok etkilendim.
Ancak Google Fonts ile sınırlı değilsiniz. Kendi WOFF, TTF, SVG veya EOT fontlarınızı da yükleyebilir veya Adobe fontlarını yükleyebilirsiniz.

Bir yazı tipi seçtikten sonra metin gölgeleri, büyük harfler, anahatlar ve daha fazlasını kullanarak özelleştirebilirsiniz. Farklı stil seçeneklerini denedim ve gerçekten çok kapsamlılar. Bu küçük ayrıntılar web sitenizin genel görünümünde büyük bir fark yaratabilir.
Dürüst Değerlendirmem: Elementor’daki yazı tipi seçenekleri mükemmel. Google Fonts’un geniş kütüphanesi, özel fontlar yükleme yeteneği ile birleştiğinde, tipografiniz üzerinde tam kontrol sahibi olmanızı sağlar. Ek stil seçenekleri de hoş bir bonus.
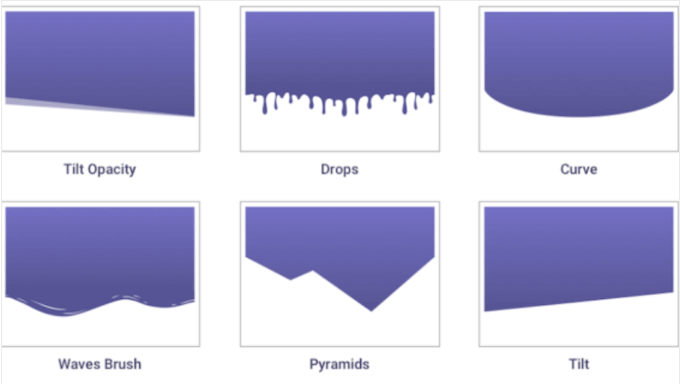
8. Şekil Bölücüler
Elementor çeşitli şekil bölücüler içerir. Bunlar sayfalarınıza görsel ilgi katmanın harika bir yoludur. Bunları test sitemde kullandım ve şaşırtıcı derecede etkili oldular.
Bunları içeriğinizi bölmek, farklı bölümler oluşturmak veya önemli bilgilere dikkat çekmek için kullanabilirsiniz. Örneğin bir pazarlama ajansı, müşteri referanslarını veya vaka çalışmalarını vurgulamak için şekil bölücüleri kullanabilir.

Dürüst İncelemem: Elementor’un şekil bölücüleri, sayfa tasarımlarınızı geliştirmenin basit ama etkili bir yoludur. Yaratıcılık katar ve içeriği görsel olarak çekici bir şekilde düzenlemeye yardımcı olurlar.
9. Özel Renkler Oluşturun
Elementor ile renkleri ilginç ve göz alıcı şekillerde kullanabilirsiniz. Buna degrade renkler, kaplamalar ve filtreler oluşturmak da dahildir.
Tasarımlarınızı gerçekten öne çıkarmak için benzersiz renklerle kutu gölgeleri de ekleyebilirsiniz. Renkleri etkili bir şekilde kullanma konusunda daha fazla ipucu için WordPress siteniz için özel bir renk şemasının nasıl seçileceğine ilişkin kılavuzumuza göz atmayı unutmayın.
Dürüst Değerlendirmem: Elementor’un renk seçenekleri kapsamlı ve kullanımı kolay. Degradeler, kaplamalar, filtreler ve özel kutu gölgeleri oluşturma yeteneği size çok fazla yaratıcı özgürlük sağlar.
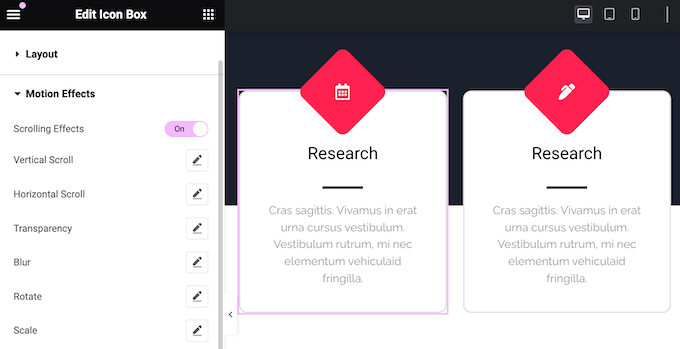
10. Animasyonlar ve Efektler
Animasyonlar, ziyaretçilerin dikkatini çekmek ve bir sayfanın en önemli içeriğini vurgulamak için harika bir yoldur. Ayrıca müşterileri satış ortağı bağlantılarınıza, harekete geçirici mesajlarınıza ve diğer önemli içeriklerinize tıklamaya teşvik edebilirler.
Elementor çok çeşitli animasyon efektleri sunuyor. Bunlardan birkaçını denedim ve kullanımı gerçekten eğlenceli. Kaydırma efektleri, fare efektleri ve hatta 3D başlık efektleri ekleyebilirsiniz.
Hover animasyonları bir başka harika seçenektir. Bilgileri dinamik ve ilgi çekici bir şekilde ortaya çıkarmanızı sağlarlar.

Elementor ayrıca CSS dönüşümlerini de destekliyor. Bunları geçmişte kullandım ve inanılmaz derecede çok yönlüler. Öğeleri döndürebilir, ölçeklendirebilir, eğebilir, kaydırabilir ve çevirebilirsiniz. Bu dönüşümler, tasarımlarınıza bir hikaye anlatma unsuru eklemek için mükemmeldir.
CSS animasyonlarını daha derinlemesine incelemek için WordPress’te CSS animasyonlarının nasıl kolayca ekleneceğine ilişkin kılavuzumuza göz atın. Yararlı ipuçları ve püf noktaları ile doludur.
Dürüst Değerlendirmem: Elementor’un animasyon özellikleri birinci sınıftır. Çok çeşitli efektler, kullanım kolaylığı ile birleştiğinde, web sitenize hareket ve dinamizm eklemeyi kolaylaştırır.
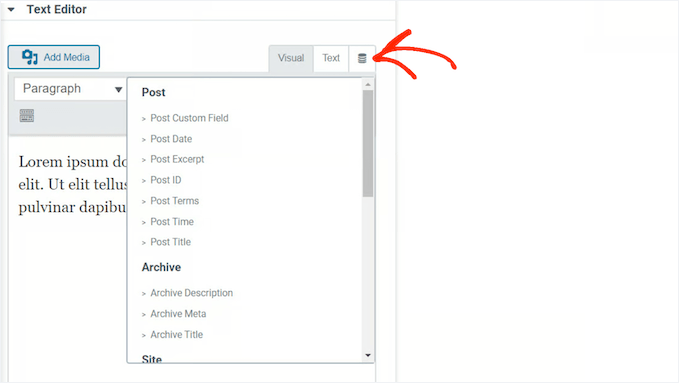
11. Dinamik İçerik
Bazen içeriğinizin otomatik olarak güncellenmesini istersiniz. Son gönderilerimi veya en son yorumları görüntülemek gibi şeyler için bu işlevselliğe sık sık ihtiyaç duydum.
Elementor’un dinamik etiketleri ile WordPress CMS’den her türlü içeriği alabilir ve ardından ziyaretçilerinize gösterebilirsiniz. Bu özelliği test ettim ve kusursuz bir şekilde çalıştı.

Elementor’un göstereceği içerik türü hakkında kurallar da belirleyebilirsiniz. Örneğin, haftanın gününe göre farklı müşteri yorumları, ürünler veya teklifler gösterebilirsiniz. Bunun sitenizi taze ve ilgi çekici tutmak için harika bir yol olduğunu düşünüyorum.
Üyelik sitenizde farklı kullanıcılara farklı içerikler bile gösterebilirsiniz.
Ek olarak, Elementor gelişmiş bir döngü ızgarası özelliğine sahiptir. Bu, en son ürünleriniz veya gönderileriniz hakkındaki bilgileri alır ve ardından bunları güzel bir ızgara düzeninde görüntüler. Bunu özellikle ürünleri veya son gönderileri görüntülemek için yararlı buldum.
Ziyaretçilerin aradıklarını bulmalarına yardımcı olmak için bu ızgarayı kategori ve etiket filtreleriyle bile geliştirebilirsiniz.
Dürüst Değerlendirmem: Elementor’un dinamik etiketler ve döngü ızgarası gibi dinamik içerik özellikleri inanılmaz derecede güçlüdür. Otomatik olarak güncellenen gerçekten dinamik web siteleri oluşturmanıza olanak tanırlar, bu nedenle içeriğinizi taze tutmanın harika bir yoludur.
12. Eylem Bağlantıları
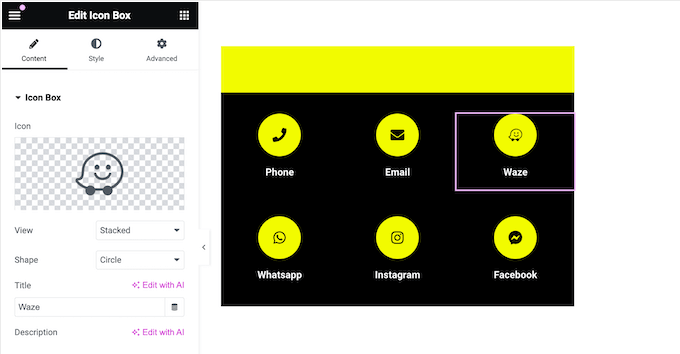
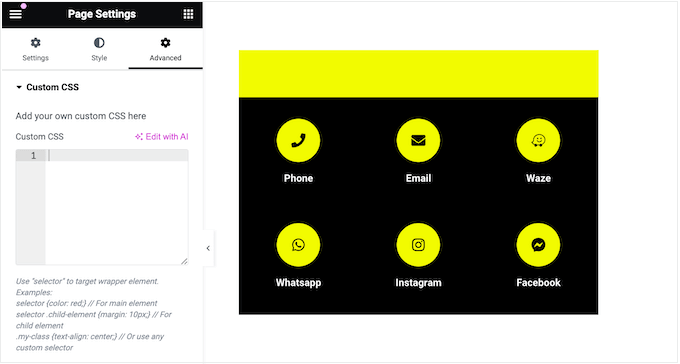
Elementor, popüler uygulama ve hizmetlerle entegre olmak için çeşitli eylem bağlantıları sunuyor. Bu seçenekleri inceledim ve entegrasyon çeşitliliğinden çok etkilendim. Örneğin, Waze’i açan bir gezinmek için tıkla düğmesi var.
Ayrıca bir mesaj için tıklama düğmesi de var. Bu, ziyaretçilerin çeşitli mesajlaşma platformlarında sizinle bir konuşma başlatmasına olanak tanıyor. Bunun müşteri desteği için inanılmaz derecede faydalı olduğunu görebiliyorum. WhatsApp, Messenger, Viber veya Skype’a bağlanabilirsiniz.
Dürüst Değerlendirmem: Elementor’un eylem bağlantıları, sitenizi ziyaret eden kişilerle bağlantı kurmak için kullanışlı bir özelliktir. Waze ve farklı mesajlaşma servisleri gibi uygulamalarla çalıştıkları için müşterilerinizin iletişime geçmesi çok kolay.
13. Özel Kod Ekleme
Elementor’un sevdiğim yönlerinden biri, herhangi bir kodlama yapmadan özel düzenler oluşturmanıza olanak sağlaması. Bununla birlikte, CSS konusunda rahatsanız, metin renklerini, yazı tiplerini, boşlukları, konumlandırmayı değiştirmek ve diğer değişiklikleri yapmak için kullanabilirsiniz.

Özel CSS ‘yi tek tek öğelere, tüm sayfalara ve hatta site düzeyinde ekleyebilir, böylece tüm web sitenizi etkileyebilirsiniz. Elementor ile özel CSS’yi birçok projede kullandım ve size çok fazla esneklik sağlıyor.
Dürüst Değerlendirmem: Elementor kod olmadan tasarım yapmayı kolaylaştırırken, özel CSS ekleme seçeneği daha fazla kontrol isteyenler için güçlü bir özelliktir. Web sitenize benzersiz bir stil eklemenin harika bir yoludur.
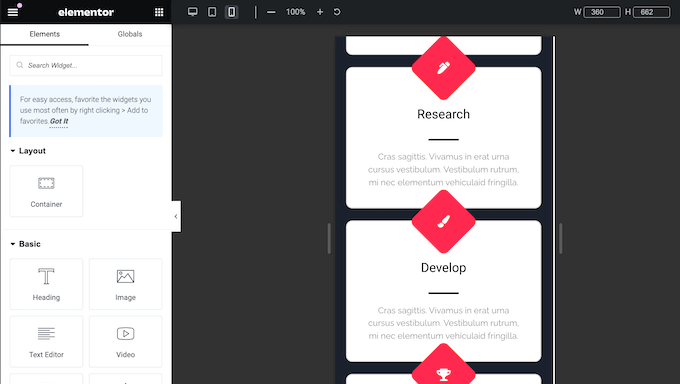
14. Mobil Duyarlı
Tüm Elementor tasarımlarınız varsayılan olarak mobil uyumludur. Bu, sayfalarınızın masaüstü cihazlarda olduğu gibi akıllı telefonlarda ve tabletlerde de iyi görüneceği anlamına gelir. Elementor tasarımlarımı çeşitli cihazlarda test ettim ve hepsinde harika görünüyorlardı.
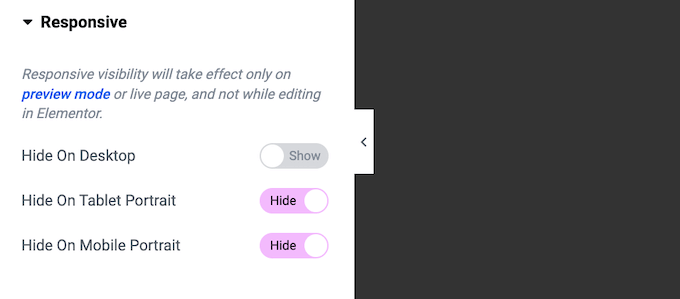
Elementor ayrıca tasarımınızın mobil versiyonunu görüntülemenizi sağlayan duyarlı bir moda sahiptir. Daha sonra menülerinizi, hareket efektlerinizi ve her bir öğenin konumunu ayarlayabilirsiniz. Bunu, tasarımlarımı farklı ekran boyutlarına göre ince ayarlamak için inanılmaz derecede yararlı buldum.

Bazı içerikler akıllı telefonlarda ve tabletlerde iyi çalışmayabilir. Örneğin, yüksek çözünürlüklü büyük resimler küçük ekranlarda çok fazla yer kaplayabilir. Geçmişte bu sorunla birçok kez karşılaştım.
Elementor ile mobil cihazlarda belirli bölümleri ve widget’ları gizleyebilirsiniz.

Hatta masaüstü ve mobil kullanıcılara tamamen farklı içerikler gösterebilirsiniz. Örneğin, benzersiz harekete geçirici mesaj düğmeleri veya mobil cihazlar için hazır duyarlı bir WordPress menüsü oluşturabilirsiniz.
Dürüst Değerlendirmem: Elementor’un duyarlı modu, farklı cihazlar için içeriği gizleme veya özelleştirme yeteneği ile birleştiğinde, gerçekten optimize edilmiş bir mobil deneyim oluşturmayı kolaylaştırıyor. Masaüstü ve mobil görünümler arasında geçiş yapmanın bu kadar kolay olması beni özellikle etkiledi.
15. Global Widget’lar
Bazen aynı içeriği birden fazla konumda yeniden kullanmak isteyebilirsiniz. Örneğin, en iyi müşterinizin avatarını, iş unvanını ve fiyat teklifini Referans widget’ına ekleyebilirsiniz.
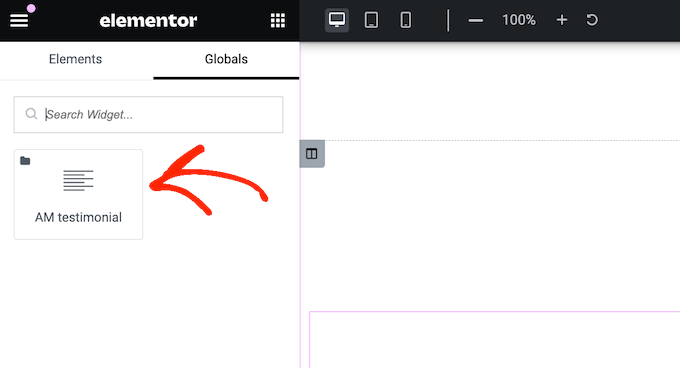
Bu referansı her konumda yeniden oluşturmak yerine, global bir widget olarak kaydedebilirsiniz. Daha sonra bu widget’a istediğiniz zaman ‘Globals’ menüsünden erişebilir ve sürükle-bırak yöntemini kullanarak sayfa düzenine ekleyebilirsiniz.

Daha da iyisi, bu global widget’ta herhangi bir değişiklik yaparsanız, Elementor tüm sitenizdeki widget’ın tüm örneklerini güncelleyecektir. Bunu test ettim ve mükemmel çalışıyor. Bu, her bir örneği manuel olarak güncellemekten çok daha hızlı.
Dürüst Değerlendirmem: Global widget’lar, web sitelerinde içeriği yeniden kullanması gereken herkes için harika bir özelliktir. Oluşturulması ve yönetilmesi kolaydır ve otomatik güncellemeler büyük bir zaman tasarrufu sağlar.
16. Widget’larınızı Yönetin
Elementor, hiç ihtiyaç duymayabileceğiniz bazıları da dahil olmak üzere bir ton widget’a sahiptir. Belirli bir widget’ı kullanmıyorsanız, devre dışı bırakabilirsiniz. Bu, ihtiyacınız olan widget’ları bulmanızı kolaylaştırır ve Elementor’un performansını artırabilir.
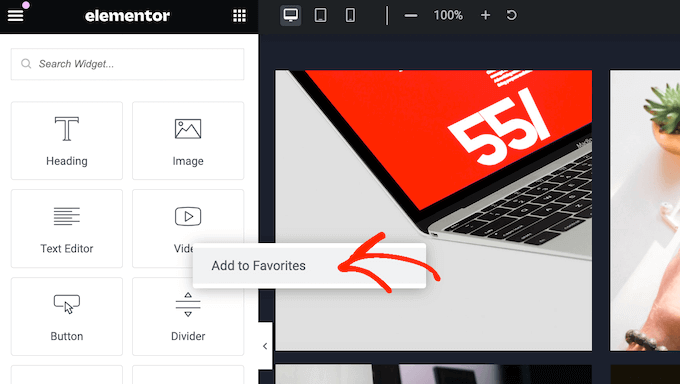
Bir başka seçenek de en sık kullandığınız Elementor widget’larını ‘favorilere eklemek’, böylece her zaman kolayca erişebilirsiniz. Bu özelliği yoğun olarak kullandım ve gerçek bir zaman tasarrufu sağlıyor.

WordPress kontrol panelinizi başkalarıyla paylaşıyor musunuz?
Çok yazarlı bir WordPress blogu işletiyorsanız, her bir kişinin kullanıcı rolüne göre belirli bir widget’a erişimi kısıtlayabilirsiniz. Örneğin, serbest yazarlarla çalışan bir web sitesi sahibi, belirli tasarım öğelerine erişimi kısıtlayabilir.
Dürüst Değerlendirmem: Widget’ları devre dışı bırakma ve favorilere ekleme özelliği, Elementor arayüzünü kişiselleştirmek ve iş akışınızı iyileştirmek için harika bir yoldur. Rol tabanlı erişim kontrolü de çok kullanıcılı web siteleri için gerçekten değerli bir özelliktir.
17. Tam Revizyon Geçmişi
Elementor’un ilerlerken çalışmanızı otomatik olarak kaydetmesini gerçekten takdir ediyorum. Beklenmedik bir hata veya çökme nedeniyle ilerlemeyi kaybetmenin ne kadar sinir bozucu olduğunu biliyorum. Ancak, bazen önceki bir sürüme geri dönmeniz gerekir. Hepimiz o yollardan geçtik – bir hata yapıyorsunuz ve bunu hızlıca geri almak istiyorsunuz.
Neyse ki Elementor yaptığınız değişikliklerin kaydını tutuyor. Test ederken yanlışlıkla bir bölümü sildim ve kolayca geri yükleyebildim. Diğer uygulamaların çoğunda olduğu gibi basit bir CTRL/CMD+Z ile herhangi bir hatayı geri alabilirsiniz. Bu hayat kurtarıcı!
Dürüst Değerlendirmem: Elementor’un revizyon geçmişi ve geri alma işlevi temel özelliklerdir. İçinizin rahat olmasını sağlar ve hatalardan kurtulmanızı kolaylaştırır. Ayrıca, tanıdık CTRL/CMD+Z kısayolu gerçekten hoş bir dokunuş.
18. Özel Şablonlar Oluşturun
Bazen aynı tasarımları birden fazla sayfada yeniden kullanmak isteyebilirsiniz. Diyelim ki benzer bir açılış sayfası yapısına sahip çekilişler veya yarışmalar düzenliyorsunuz. Her ay tüm tasarımı yeniden oluşturmak istemezsiniz. Geçmişte bu durumla kesinlikle karşılaştım.
Elementor, tasarımlarınızı yeniden kullanılabilir şablonlar olarak kaydetmenize olanak tanır. Bunu inanılmaz faydalı buldum.

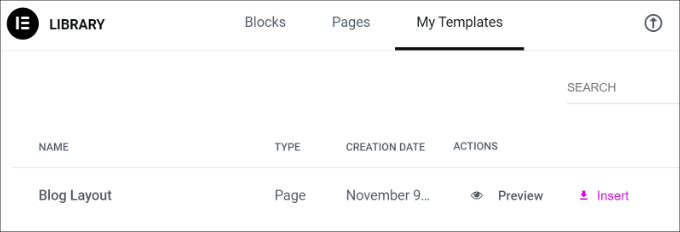
Bir şablonu kaydettikten sonra, ona Elementor şablon kitaplığından erişebilirsiniz.
Bu, aynı düzeni, widget’ları ve bölümleri herhangi bir yeni sayfaya uygulamanıza olanak tanır. Bunun büyük bir zaman tasarrufu olduğunu düşünüyorum.

Satış ortaklığı ağındaki çeşitli bloglar gibi birden fazla web sitesini mi yönetiyorsunuz?
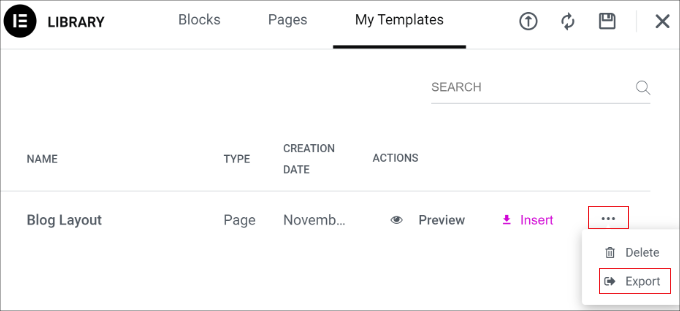
Şablonlarınızı dışa aktarabilir ve daha sonra Elementor yüklü başka bir WordPress web sitesine aktarabilirsiniz.

Bu, özellikle bir WordPress geliştirme ajansı işletiyorsanız kullanışlıdır. Bize Ulaşın sayfası gibi ortak sayfalar için bir şablon kitaplığı oluşturabilirsiniz. Bunu yaptıktan sonra, bu şablonları tüm müşteri web siteleriniz için başlangıç noktası olarak kullanabilirsiniz.
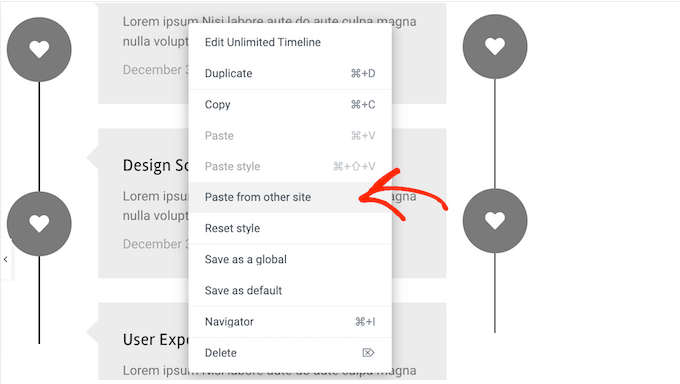
Daha da iyisi, farklı web siteleri arasında öğeleri kolayca kopyalayıp yapıştırabilirsiniz. Bunun ne kadar sorunsuz çalıştığından gerçekten etkilendim. Bu, ağınızdaki tasarımları çoğaltmayı inanılmaz derecede verimli hale getiriyor.

Dürüst Değerlendirmem: Birden fazla web sitesi ile çalışıyorsanız veya tasarımları sık sık yeniden kullanıyorsanız, Elementor’un şablonları ve dışa ve içe aktarma yeteneği inanılmaz derecede kullanışlıdır. Çok fazla tasarım zamanı kazandırır ve her şeyin tutarlı kalmasına yardımcı olurlar.
19. Özelleştirilebilir Global Ayarlar
Web sitenizde tutarlı bir görünüm ve his sağlamak çok önemlidir. Uyumlu bir marka kimliğine sahip olmanın önemli olduğunu hepimiz biliyoruz.
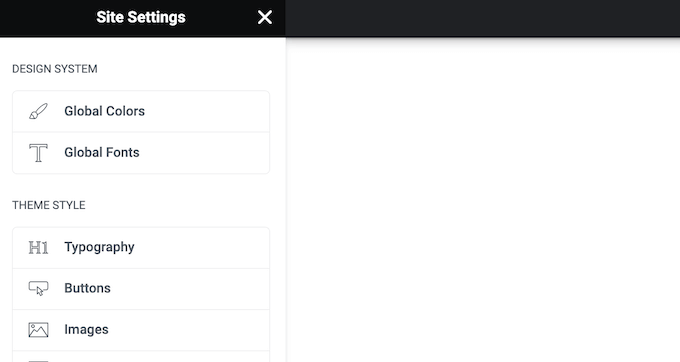
Elementor’un global stilleri bunu inanılmaz derecede kolaylaştırır. Her sayfa için aynı renk paletlerini, yazı tiplerini ve diğer stil ayarlarını manuel olarak yeniden oluşturmak yerine, bunları global stiller olarak kaydedebilirsiniz.

Daha sonra bu stili sadece birkaç tıklamayla herhangi bir öğeye uygulayabilirsiniz.
Dürüst Değerlendirmem: Global stiller, tasarım tutarlılığını korumak için sahip olunması gereken bir özelliktir. Stil oluşturma sürecini basitleştirir ve web sitenizin tamamında uyumlu bir marka kimliği sağlar.
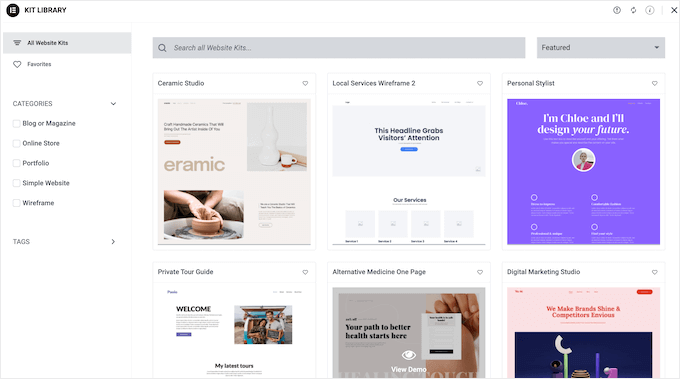
20. Komple Web Sitesi Kitleri
Sıfırdan bir web sitesi oluşturmanın ne kadar zaman alıcı olabileceğini biliyorum. Hızlı bir şekilde yeni bir WordPress web sitesi oluşturmak istiyorsanız, Elementor 100’den fazla duyarlı site kiti ile birlikte gelir.

Bu kitleri inceledim ve harika bir kaynak olduklarını gördüm. Sadece bir kit seçin, sitenize uygulayın ve kendi içeriğinizi ekleyin. Bu kadar basit!
Bu, çok kısa sürede profesyonel görünümlü bir web sitesi oluşturmanızı sağlar. Özellikle, global renkleri ve tipografileri kullanarak tüm kiti özelleştirebilir, böylece şirketinize veya kişisel markanıza mükemmel şekilde uymasını sağlayabilirsiniz.
WordPress tasarımcısı veya geliştiricisi misiniz? O zaman kendi web sitesi kitlerinizi oluşturabilirsiniz. Bunun iş akışlarını kolaylaştırmak için inanılmaz derecede faydalı olduğunu görebiliyorum. Sitenizi her zamanki gibi tasarlayın ve ardından bir kit olarak dışa aktarın. Daha sonra bu kiti gelecekteki projelerinizde kullanabilir ve zamandan tasarruf edebilirsiniz.
Dürüst İncelemem: Elementor’un site kitleri, hızlı bir şekilde web sitesi oluşturmak isteyen herkes için oyunun kurallarını değiştiriyor. Kitlerin çeşitliliği, kolay özelleştirme seçenekleri ile birleştiğinde, profesyonel görünümlü bir web sitesini kısa sürede hazırlayıp çalıştırmayı kolaylaştırır.
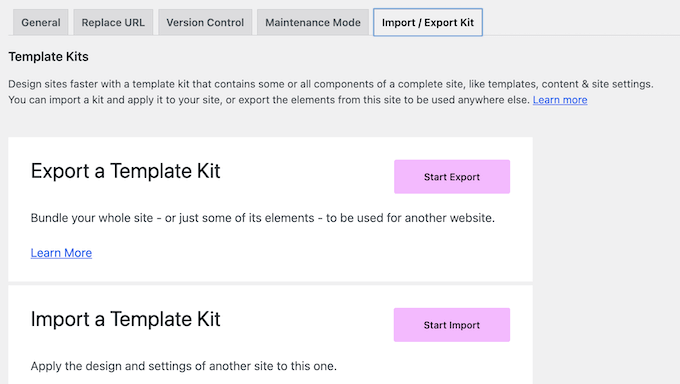
21. İthalat ve İhracat
Elementor’un dışa aktarma özelliklerine daha önce değinmiştim, ancak biraz daha derine inmek istiyorum. Site ayarlarınızı, içeriğinizi ve şablonlarınızı dışa aktarabilmek inanılmaz derecede kullanışlıdır. Aslında bu işlevi kullanabileceğiniz birkaç yol var.
Başlangıç olarak, üstbilgi ve altbilgi gibi öğeleri tek tek dışa aktarabilir ve farklı içerikler ekleyebilirsiniz.

Bu arada, sitenizin içeriğini dışa aktararak tüm sayfalarınızı, gönderilerinizi ve özel gönderi türlerinizi yedekleyebilirsiniz. Elementor bu içeriği Google Drive gibi herhangi bir bulut depolama hizmetine yükleyebileceğiniz bir ZIP dosyası olarak dışa aktaracaktır. Düzenli yedekleme yapmanın ne kadar önemli olduğunu biliyorum!
Son olarak, global yazı tiplerini, tema stillerini, düzenleri, ayrıca ışık kutusu ve arka plan ayarlarını dışa aktarabilirsiniz. Bunu, içeriğin kendisini kopyalamadan bir sitenin görünümünü ve hissini çoğaltmak için inanılmaz derecede yararlı buldum. Örneğin birden fazla müşteri projesi üzerinde çalışan bir web tasarımcısı, tutarlı bir tasarım stilini hızlı bir şekilde uygulamak için bunu kullanabilir.
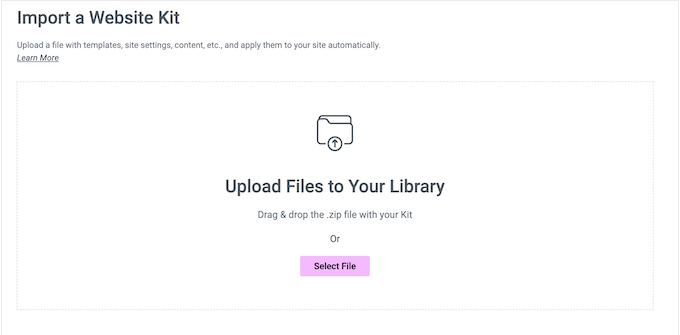
Hangi seçeneği seçerseniz seçin, Elementor, Elementor yüklü başka herhangi bir siteye aktarabileceğiniz bir ZIP dosyası oluşturur.

Dürüst Değerlendirmem: Elementor’un dışa/içe aktarma işlevi inanılmaz derecede çok yönlü ve güçlüdür. İster tek tek öğeleri yeniden kullanıyor, ister sitenizi yedekliyor veya tasarım ayarlarını kopyalıyor olun, süreci basitleştirir ve size değerli zaman kazandırır.
22. Çevrimiçi Mağazaları Destekler
Online mağaza işletiyor musunuz?
Okurlarımızın çoğunun WooCommerce kullandığını biliyorum ve Elementor onunla sorunsuz bir şekilde entegre oluyor. Aslında, standart WooCommerce sayfalarını kendi tasarımlarınızla değiştirmenize izin veriyor. Örneğin, WooCommerce ödeme sayfasını özelleştirebilir veya özel bir sepet sayfası oluşturabilirsiniz.

Daha da iyisi, bu WooCommerce sayfalarını tanıdık Elementor oluşturucuyu, şablonları, bölümleri ve widget’ları kullanarak düzenleyebilirsiniz.
Bu tasarımları hızlı bir şekilde oluşturmanıza yardımcı olmak için Elementor, hazır WooCommerce widget’larından oluşan bir seçkiye bile sahiptir. Bunlara Ürün Ek Bilgi Kırıntıları, Ürün Kategorileri, Ürün Derecelendirmesi ve Üst Satış widget’ları dahildir.
Dürüst İncelemem: Elementor’un WooCommerce entegrasyonu tüm online mağaza sahipleri için olmazsa olmazdır. WooCommerce sayfalarını tanıdık Elementor arayüzünü kullanarak özelleştirme yeteneği ve özel WooCommerce widget’ları, benzersiz ve etkili bir alışveriş deneyimi oluşturmayı kolaylaştırır.
23. Stripe ve PayPal Düğmeleri
İnternet üzerinden sadece birkaç ürün mü satmak istiyorsunuz?
Tam bir e-ticaret platformuna ihtiyacınız yoksa, Elementor’da Stripe ve PayPal widget’ları vardır. Bu, web sitenize bağımsız bir ödeme düğmesi eklemenize olanak tanır. Daha sonra bir Stripe veya PayPal hesabı kullanarak ödemeleri toplayabilirsiniz.
Bu, az sayıda ürün satmak veya hatta bağış kabul etmek istiyorsanız idealdir.
Dürüst İncelemem: Elementor’un Stripe ve PayPal widget’ları, çevrimiçi ödeme kabul etmek için basit bir yola ihtiyaç duyan herkes için harika bir seçenektir.
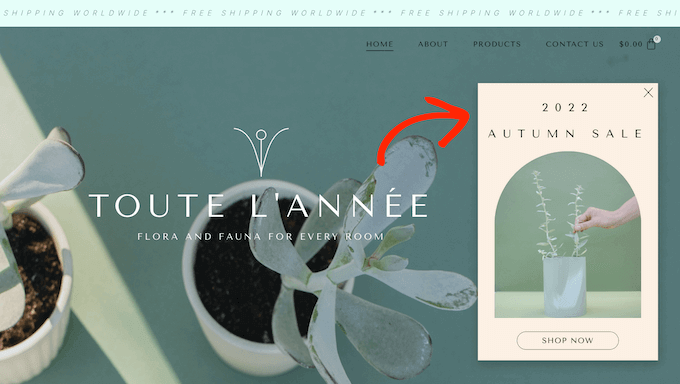
24. Açılır Pencere Oluşturma
Açılır pencereler potansiyel müşterileri yakalamanıza, e-posta listenizi büyütmenize ve diğer önemli hedeflere ulaşmanıza yardımcı olabilir. Elementor, ayrı bir açılır pencere eklentisi yüklemek yerine özel açılır pencereler tasarlamanıza olanak tanır.

Elementor 100’den fazla açılır pencere şablonu sunuyor. Bunlara göz attım ve aralarından seçim yapabileceğim iyi bir çeşitlilik var. Bu şablonları tanıdık Elementor editörünü ve zaten bildiğiniz tüm araçları kullanarak özelleştirebilirsiniz.
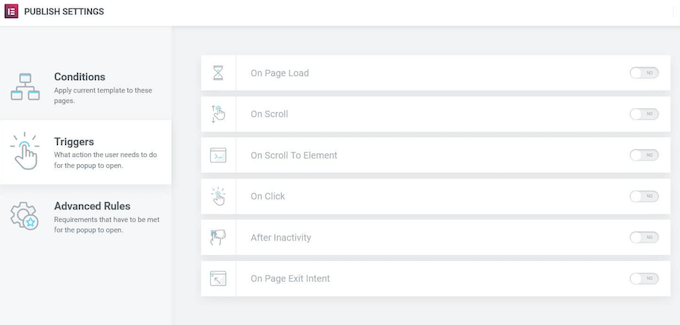
Daha sonra bu açılır pencerelerin görüneceği konumu ve onları tetikleyecek koşulları seçebilirsiniz. Örneğin, kullanıcı belirli bir derinliğe kaydırdığında veya bir harekete geçirici mesaj düğmesiyle etkileşime girdiğinde bir açılır pencere görüntülemek isteyebilirsiniz.
Elementor ayrıca sayfa çıkış amacını da destekler, böylece ziyaretçi sayfadan ayrılmak üzereyken bir açılır pencere gösterebilirsiniz. Bunları geçmişte kullandım ve sitenizden çıkmak üzere olan potansiyel müşterileri yakalamada çok etkili olabilirler.

Dürüst Değerlendirmem: Elementor’un popup oluşturucusu harika bir araç. Başka bir eklentiye ihtiyacınız olmadığı anlamına gelir ve çeşitli şablonlar ve hedefleme seçenekleri, kolaylıkla etkili açılır pencereler oluşturabilmenizi sağlar.
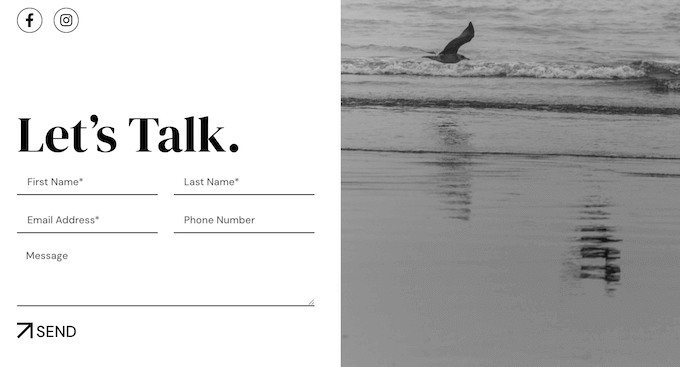
25. Form Oluşturucu
Akıllı web sitesi sahipleri, potansiyel müşterileri toplamak, kullanıcı kayıtlarına izin vermek, ödemeleri işlemek ve diğer birçok görevi gerçekleştirmek için formları kullanır. Ayrı bir form oluşturucu eklentisi kullanabileceğiniz gibi, formları doğrudan Elementor editöründe oluşturmak da mümkündür.
Elementor, çoğu ihtiyaç için yeterli olması gereken 20 farklı form alanı sağlar.

Elementor editörünü kullandığınız için, formun her bölümünü markanızı mükemmel şekilde yansıtacak şekilde özelleştirebilir ve farklı cihazlar için optimize edebilirsiniz.
Ayrıca bir ziyaretçi formu gönderdiğinde tam olarak ne olacağını da kontrol edebilirsiniz. Farklı eylemleri denedim ve çok esnek olduklarını gördüm. Örneğin, otomatik bir e-posta gönderebilir veya onları özel bir teşekkür sayfasına yönlendirebilirsiniz.
Elementor gönderilen bilgileri otomatik olarak depolar, ancak aynı zamanda en iyi müşteri ilişkileri yönetimi (CRM) uygulamaları, e-posta pazarlama hizmetleri ve diğer araçlarla da entegre olur. Bu, form gönderimlerini halihazırda kullandığınız araçlarla kolayca senkronize edebileceğiniz anlamına gelir.
Dürüst Değerlendirmem: Elementor’un form oluşturucusu güçlü ve kullanışlı bir araçtır. Alan çeşitliliği, özelleştirme seçenekleri ve entegrasyonlar, onu bağımsız form eklentilerine uygun bir alternatif haline getiriyor.
26. WordPress Temaları ile Entegre Olur
Popülerliği nedeniyle, birçok WordPress teması Elementor’u desteklemek için özel olarak tasarlanmıştır. Elementor’u birkaç farklı tema ile kullandım ve entegrasyon genellikle sorunsuz. Örneğin Astra, Elementor sayfa oluşturucu eklentisi ile tamamen entegre oluyor.
Bu kombinasyonu test ettim ve harika bir eşleşme oldu. Astra teması içinde Elementor kullanarak web sitenizin her bölümünü kolayca özelleştirebilirsiniz. Bu, uyumlu ve profesyonel görünümlü bir web sitesi oluşturmayı kolaylaştırır.
Dürüst Değerlendirmem: Bu kadar çok temanın Elementor düşünülerek tasarlanmış olması, popülerliği ve etkinliği hakkında çok şey söylüyor.
27. WordPress Tema Oluşturucu
Geleneksel olarak, kendi WordPress temanızı oluşturmak istiyorsanız PHP, HTML, CSS ve JavaScript kodlamayı öğrenmeniz veya bir tema geliştiricisi tutmanız gerekirdi.
Eğer bir geliştirici ya da ajansla çalışırsanız, özel bir WordPress temasının maliyeti binlerce dolara ulaşabilir.
Elementor çok daha erişilebilir bir çözüm sunuyor. Doğrudan Elementor editörü içinde özel bir tema oluşturabilirsiniz. Bu, arama sonuçları sayfanız ve 404 sayfanız gibi standart WordPress araçlarını kullanarak genellikle düzenleyemediğiniz sayfaları özelleştirmeyi de içerir.
Dürüst Değerlendirmem: Elementor’un tema oluşturma yetenekleri oyunun kurallarını değiştiriyor. Kullanıcıların kapsamlı kodlama bilgisine ihtiyaç duymadan veya pahalı geliştiricileri işe almadan özel temalar oluşturmalarını sağlar.
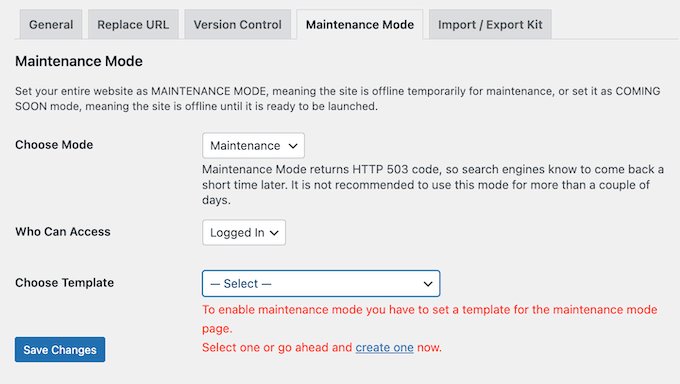
28. Bakım Modu
Bakım modu, ziyaretçilere bozuk bir WordPress web sitesi yerine kullanıcı dostu bir bildirim göstermenizi sağlar.
Ayrıca siz siteniz üzerinde çalışırken sitenize tam olarak kimlerin erişebileceğini de kontrol edebilirsiniz. Örneğin, bir WordPress geliştiricisiyseniz, bir müşteri çalışmalarınızı izlemek ve sürekli geri bildirim sağlamak isteyebilir. Çok sayıda bakım eklentisi olsa da Elementor’da bakım sayfaları da tasarlayabilirsiniz.

Bunu yaptıktan sonra, Elementor’un ayarlar sayfasını ziyaret ederek sitenizi istediğiniz zaman bakım moduna geçirebilirsiniz.
Dürüst İncelemem: Elementor’un yerleşik bakım modu, web sitenizi güncellerken veya yeniden tasarlarken kullanışlı ve etkili bir araçtır. Özel bakım sayfaları oluşturma ve erişim seviyelerini yönetme seçeneği özellikle değerli bir özelliktir.
29. Bir Ton Entegrasyon
Potansiyel müşterileri yakalamak için sayfalar oluşturuyorsanız, bir kayıt formu eklemek isteyebilirsiniz.
İyi haber ise Elementor’un Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue ve ConvertKit gibi birçok farklı e-posta pazarlama aracıyla sorunsuz bir şekilde entegre olması. Bu entegrasyonlardan birkaçını test ettim ve kusursuz bir şekilde çalıştılar.

HubSpot gibi CRM yazılımlarını da bağlayabilirsiniz. Bunun yanı sıra Elementor, MemberPress gibi diğer e-ticaret eklentileri ve sosyal platformlarla entegre olur.
Dürüst İncelemem: Elementor’un e-posta pazarlama hizmetleri, CRM platformları ve diğer araçlarla kapsamlı entegrasyonları, onu potansiyel müşteri oluşturma ve çevrimiçi işletme yönetimi için güçlü bir çözüm haline getiriyor. Mevcut entegrasyonların çeşitliliğinden gerçekten etkilendim.
Elementor İncelemesi: Topluluk ve Profesyonel Destek
Sürükle ve bırak editörü, şablonları ve web sitesi kitleri ile Elementor, kullanım kolaylığı düşünülerek tasarlanmıştır. Ancak, bir noktada hepimiz ekstra yardıma ihtiyaç duyarız.
Başlangıç olarak, Elementor birçok farklı konuda dokümantasyon bulabileceğiniz ayrıntılı ve iyi organize edilmiş bir yardım merkezine sahiptir. Örneğin, ekip Elementor’un nasıl kurulacağı ve etkinleştirileceği ve yüksek dönüşüm sağlayan bir satış sayfasının nasıl tasarlanacağı hakkında kılavuzlar hazırladı. Bu Elementor incelemesini yazarken yardım merkezini keşfetmek için çok zaman harcadım.

Ayrıca, yapay zeka kullanarak nasıl içerik üretileceği gibi çok çeşitli konuları ele aldıkları bir blogları ve en iyi web barındırıcılarını seçtikleri bir uzmanları da var. Okuyucularımızın bu ek kaynakları gerçekten takdir edeceğini düşünüyorum.
Premium eklentiye yükseltirseniz, 7/24 destek de alırsınız. Sadece bir destek bileti gönderin ve Elementor ekibinin bir üyesi mümkün olan en kısa sürede size geri dönecektir. Bunu kendim kullanmak zorunda kalmadım, ancak ihtiyaç duyduğunuzda uzman desteğine erişmenin ne kadar değerli olabileceğini biliyorum.
Elementor Rreview: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, çekirdek Elementor eklentisini resmi WordPress deposundan ücretsiz olarak indirebilirsiniz. Geçmişte ücretsiz sürümü kullandım ve eklentiyi tanımak için harika bir yol.
Ancak, WooCommerce mağazanızı optimize etmek, açılır pencereler oluşturmak, dinamik içerik görüntülemek ve diğer güçlü özelliklerin kilidini açmak istiyorsanız premium bir plana yükseltmeniz gerekir.

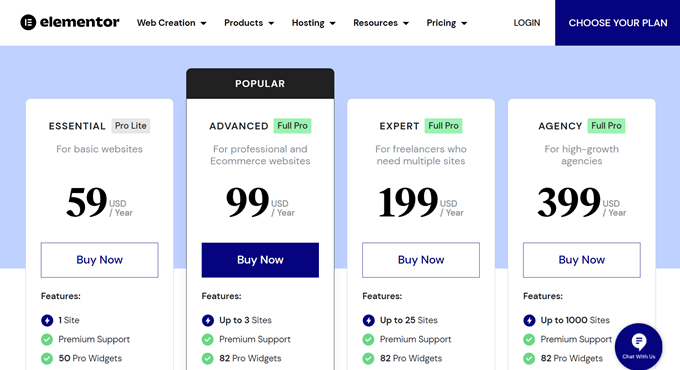
Aralarından seçim yapabileceğiniz 4 plan vardır:
- Gerekli. Yıllık 59 $ karşılığında Elementor’u tek bir web sitesinde kullanabilirsiniz. Ayrıca tema oluşturucuya, form oluşturucuya ve 50 profesyonel widget’a erişim elde edersiniz. Ek olarak, Elementor Essential kişiselleştirilmiş içeriği destekler, böylece sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutmanıza yardımcı olabilir. Bence bu çoğu kullanıcı için harika bir başlangıç noktası.
- Gelişmiş. Yıllık 99 $ olarak fiyatlandırılan bu plan, Elementor’u 3 web sitesinde kullanmanıza olanak tanır. Ayrıca 82 profesyonel widget ve tüm e-ticaret özellikleri ile birlikte geliyor. Bunun çevrimiçi pazar yerleri ve mağazalar için uygun olduğunu görebiliyorum.
- Uzman. Yıllık 199 $ karşılığında Elementor’u 25 web sitesine kadar yükleyebilirsiniz. Bununla birlikte, Elementor Expert, müşteri sitelerinden oluşan bir portföyü yöneten serbest WordPress tasarımcıları ve geliştiricileri için tasarlanmıştır. Birden fazla blogunuz, web siteniz veya dijital pazar yeriniz varsa Expert de uygun olabilir. Okurlarımızın çoğunun bu kategorilere girdiğini biliyorum.
- Ajans. Yıllık 399 $ olarak fiyatlandırılan bu plan, Elementor’u 1.000 siteye kadar kullanmanıza olanak tanır. Bu cömert limit, onu büyük WordPress ajansları için mükemmel bir plan haline getiriyor. Tek bir lisans satın alabilir ve ardından Elementor’u tüm müşteri sitelerinizde kullanabilirsiniz. Bunun ajanslar için büyük bir maliyet tasarrufu olduğunu hayal edebiliyorum.
Elementor İncelemesi: Sizin İçin Doğru Sayfa Oluşturucu Eklentisi mi?
Elementor’un özelliklerini kapsamlı bir şekilde test ettikten, fiyatlandırma planlarını inceledikten ve destek kaynaklarını gözden geçirdikten sonra, onu birinci sınıf bir sürükle ve bırak sayfa oluşturucu olarak önerme konusunda kendime güveniyorum.
Kullanım kolaylığı ve sunduğu çok sayıda seçenek beni sürekli olarak etkiledi. WordPress blok editörüne hiç dokunmadan açılış sayfaları ve hatta tüm web sitelerini oluşturabilirsiniz. Şablonların, widget’ların ve web sitesi kitlerinin bolluğu hızlı bir şekilde başlamayı kolaylaştırıyor.
Tek internet sitesi sahipleri için Essential planı harika bir başlangıç noktasıdır. Bu planın fiyatına göre mükemmel değer sağladığını düşünüyorum.
Ancak, WooCommerce gibi bir e-ticaret eklentisi kullanıyorsanız, Advanced’e yükseltmenizi öneririm. Bu plan tüm e-ticaret özelliklerini içerir, böylece WooCommerce ürün sayfalarınızı özelleştirebilir, müşteri yolculuğunu optimize edebilir ve daha fazla satış elde edebilirsiniz.
Serbest çalışanlar ve geliştiriciler, 25 web sitesini kapsadığı için Uzman planını uygun bulacaktır. Bunun birden fazla müşteri sitesi yöneten okuyucularımız için popüler bir seçim olduğunu görebiliyorum. Daha küçük ajanslar da Uzman planını yeterli bulabilir.
25’ten fazla web sitesi mi yönetiyorsunuz? Ajans planı ile Elementor’u 1.000 web sitesine kadar yükleyebilirsiniz, bu da onu büyük tasarım veya geliştirme ajansları için uygun bir seçenek haline getirir. Maliyetleri yönetmenin ne kadar önemli olduğunu biliyorum ve bu plan, yüksek hacimli müşteri sitelerine sahip ajanslar için mükemmel bir değer sağlıyor.
Umarım bu Elementor incelemesi, WordPress web siteniz için doğru sayfa oluşturucu olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuza göz atabilir veya en iyi e-posta pazarlama hizmetleri uzman seçimimizi görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


Dave D.
Elementor is a fantastic tool for building websites with ease, but I found its performance to be somewhat lacking